SmartVISU: Unterschied zwischen den Versionen
(→zusätzliche Widgets: Repository for Plot-Widget hinzugefügt) |
Krikan (Diskussion | Beiträge) K (defekten, nicht rekonstruierbaren Link auskommentiert) |
||
| Zeile 347: | Zeile 347: | ||
im Forum | im Forum | ||
* [[smartVISU/Temperatur-/Feuchtigkeitssensor]] | <!--* [[smartVISU/Temperatur-/Feuchtigkeitssensor]]--> | ||
* RTR für MAX! https://forum.fhem.de/index.php?topic=30909.msg241379#msg241379 | * RTR für MAX! https://forum.fhem.de/index.php?topic=30909.msg241379#msg241379 | ||
* Ein weiteres Widget für ein RTR (Homematic) https://forum.fhem.de/index.php?topic=30909.msg276719#msg276719 | * Ein weiteres Widget für ein RTR (Homematic) https://forum.fhem.de/index.php?topic=30909.msg276719#msg276719 | ||
Aktuelle Version vom 1. Januar 2017, 21:27 Uhr
Dieser Artikel beschreibt das Web-Frontend smartVISU, dessen Funktionen und Konfiguration. smartVISU ist ein Framework zur Visualisierung von Hausautomationssystemen, die eigentlich KNX-Installationen bedient. Für die Anbindung an FHEM ist die Installation und Konfiguration von Fronthem notwendig, dass das Interface für die Anbindung zur Verfügung stellt.
In einem separaten Artikel wird die Basis-Installation von smartVISU beschrieben, die eine Voraussetzung für die Verwendung von smartVISU ist.
Ein paar Sceenshots, die einen Eindruck des Frontends vermitteln wurden im Forum veröffentlicht.
Alle Artikel zur Thematik fronthem/smartVISU sind hier kategorisiert.
Hat man die Installation durchgeführt, befindet sich im root-Verzeichnis der smartVISU Installation für die schnelle Einrichtung die Datei readme.md, in der ein 10-Schritte Guide die erste Konfiguration beschreibt.
Wurden ebenfalls die Erweiterungen für FHEM eingespielt, befindet sich in diesem Verzeichnis ebenfalls die Datei readme.txt, die etwas FHEM-spezifischer ebenfalls den 10-Schritte Guide enthält.
Bausteine
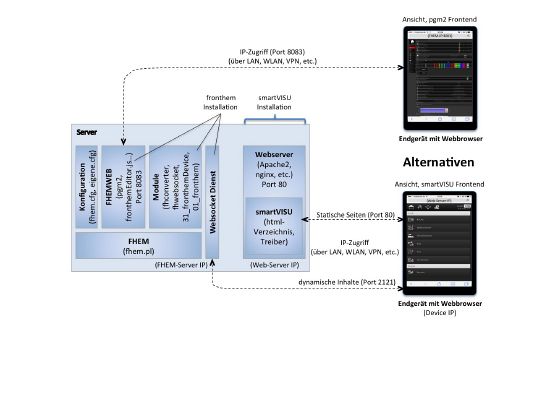
Zum besseren Verständnis der Begrifflichkeiten und Zusammenhänge ist hier eine Systemübersicht dargestellt.
Statische Seiten
Für den Betrieb von smartVISU ist ein Web-Server mit PHP notwendig. Dieser stellt die statischen Inhalte des Frontends zur Verfügung. Die Oberfläche muss den eigenen Bedürfnissen per programmieren der Web-Seite anpassen werden. HTML-, PHP- oder Javascript-Kenntnisse sind hilfreich, aber nicht zwingend erforderlich. Genügend Beispiele sind vorhanden und leicht anpassbar, so dass durch einfaches Zusammenstellen schnell eine individuelle Seite erstellt werden kann.
Treiber
Funktion
Was fronthem für FHEM ist, ist der Treiber für smartVISU. Er ist ein Stück Software (js), das in die ausgeliefertern Webseiten per Link eingebettet ist, auf dem Endgerät ausgeführt wird und die Kommunikation zwischen Endgerät und Websocketserver (fronthem) übernimmt und anpasst (Forum).
Ein explizit auf FHEM angepasster Treiber stellt unter anderem die Mandantenfähigkeit (end-device werden seperat betrachtet und beschickt) sicher.
Der Treiber besteht aus den beiden Files io_fhem.js und io_fhem.min.js, die im smartVISU/driver/ Verzeichnis der smartVISU Installation abgelegt sind.
Verwendung
Ruft man die smartVISU-Seite auf einem Endgerät auf, wird auf der Config-Seite (Zahnrädersymbol in der oberen Menüzeile)
- als Driver "Fhem" ausgewählt,
- die Adresse des Websocketservers, auf dem fronthem ansprechbar ist unter "Address URL/IP" eingetragen und
- für den Port "2121" gesetzt.
Widgets
smartVISU bietet mit seinem Konzept der Widgets eine flexible Möglichkeit der individuellen Erweiterung an. Für viele Anwendungen gibt es bereits Widgets (z.B. Heizung, RGB, Clock, Wetter, etc.), auf die zurückgegriffen werden kann.
Mit einem Widget wird für den jeweiligen Anwendungsfall bestimmt, wie auf der Darstellungsseite das Design aussehen soll und auf der Verarbeitungsseite welche Parameter übergeben werden. So könnte man die Widgets auch als Vorlage verstehen, um diese Designelemente bei Bedarf entsprechend einzubinden.
Es gibt diverse Standard-Widget, die bereits Teil der smartVISU-Installation sind. Darüber hinaus können eigene oder individualisierte Widgets hinzugefügt werden. Die Dokumentation der verfügbaren Standard-Widgets in der Basisinstallation ist im Unterordner /pages/Docu gespeichert. Die Dokumentation kann angeschaut werden, indem man auf der Config-Seite die Page "Docu" auswählt bzw. direkt in die Widgets schaut, die im Stammverzeichnis der smartVISU im Unterordner /widgets abgelegt sind.
Standard Seitenladeprozess
(Übersetzt aus readme.txt)
Ruft man die smartVISU-Seite über den Aufruf http://<Server-IP>/<Installationsverzeichnis> (z.B. http://192.168.1.1/smartvisu) auf, läuft über die index.php ein vordefinierter Ladezyklus ab, der
- über die includes.php, die Einstellungen der config.ini einliest,
- die twig Umgebung startet
- die Pfade setzt (für pages, icons, Standartwidgets, etc.)
- die index.html der in der config.ini configurierten Seite ./pages/<eigener Ordner>
Der Ladeprozess ist in der Datei readme.txt noch etwas detaillierter beschrieben. Der Ladeprozess regelt ebenfalls das Verhalten, wenn noch keine Konfiguration definiert wurde oder bestimmte Dateien an den Orten nicht vorhanden sind.
Gibt es vor allen Dingen bei der Ersteinrichtung Probleme, sollte man sich den Ladeprozess und das Vorhandensein der Dateien und die richtige Konfiguration näher anschauen.
Ersteinrichtung
Die folgende Beschreibung setzt voraus, dass die notwendigen Schritte für die grundsätzliche Installation von smartVISU und fronthem bereits erfolgreich durchgeführt wurden.
ein "eigenes-Haus" anlegen
Es gilt ein eigenes "Haus" anzulegen, dass man individuell konfiguriert.
- Für eine eigene neue Seite legt man unter ./pages des smartVISU-Root-Verzeichnisses ein neues Verzeichnis
eigenes-Hausan. - Die Dateien auf dem Ordner ./pages/_template kopiert man in dieses Verzeichnis.
- Dort editiert man die Dateien und fügt z.B. Dinge ein, die man aus der Doku z.B. auf von www.smartVISU.de heraus kopiert hat. Auch die Beispielhäuser sind sehr hilfreich zum lernen. Einen speziellen Editor oder eine grafische Oberfläche für die Programmierung ist nicht erforderlich. Als erstes passt man z.B. die Datei
rooms_menu.htmlan die eigenen Bedürfnisse an. - Die Räume richtet man ein, indem man diese durch Kopien des Beispielraumes (
room_sleeping.html) und passende icons und Überschriften erstellt. (SmartVisu Icons) - SmartVISU nutzt Twig als Template engine und die Seiten bestehen aus Blöcken und Widgets, die immer in doppelten geschweiften Klammern stehen {{ ... }}
- Widget Syntax auf SmartVISU Doku nachschlagen und kopieren.
- Innerhalb eines Raums zwischen {% block content %} und {% endblock %} als Beispiel folgenden Abschnitt einfügen:
<h1><img class="icon" src='{{ icon0 }}scene_livingroom.png'/>Wohnzimmer</h1>
<div class="preblock">
</div>
<div class="block">
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false" >
<h3>Licht</h3>
<table width="90%">
<tr><td align="left" width="100px"> {{ basic.switch('Leselampe', 'Leselampe.sw', icon1~'light_floor_lamp.png', icon0~'light_floor_lamp.png') }}</td>
<td>Leselampe</td>
</tr>
</table>
</div>
</div>
</div>
- Datei speichern und checken, dass die Rechte mindestens auf "755" stehen, ansonsten mit "sudo chmod 755" korrigieren.
Beim erstellen eigener Seiten oder Widgets sollte man darauf achten, nicht in die Dateien der smartVISU-Installation direkt einzugreifen, sondern vornehmlich in den eigenen Pages zu arbeiten. So steht auch einem unbeeinträchtigten späteren Update nichts im Wege.
Beispielsweise anstelle root.html oder base.html im Ordner ./pages/base direkt zu verändern, sollte man jeweils angepasste Kopien in das eigene Pages-Verzeichnis legen - diese haben dann Vorrang vor den System Dateien (Forum).
Die Template-Engine schaut zuerst im Ordner ./pages/<eigeneSeite> nach und anschließend im Ordner ./pages/base. Dadurch sind Anpassungen an (root, base) etc. für spezielle Geräte möglich (Forum).
Für die eigenen Seiteninhalte sollten entsprechend die Dateinamen "base.html, basic.html, device.html" nicht verwendet werden, da dieses System-Seiten sind.
- fronthem
Obwohl der folgende Teil bereits zur Einrichtung von fronthem gehört, sei es der Vollständigkeit halber des Beispiels hier trotzdem erwähnt:
- In FHEM eine fronthemDevice Detailansicht öffnen
- Nun sollten die GADs aufgelistet werden. Aus der Liste ein GAD auswählen (hier: "Leselampe.sw" wie im obigen Code-Beispiel definiert.) und die Parameter vergeben:
device: <fhem-Name-des-fhem-devices> (in diesem Fall die Leselampe.sw) reading: state converter: OnOff cmd set: state write: ja (haken setzen) read: ja (haken setzen)
- "state" immer klein schreiben und speichern nicht vergessen!
- Die Settings für das Device gelten für alle Endgeräte, aber die read/write Rechte müssen für jedes Endgerät separat gesetzt werden.
Einrichtung Endgerät
Auf dem Endgerät greift man auf die smartVISU-Seiten zu und stellt auf der Config-Seite den Treiber, IP der Servers und den Port ein.
Unter smartVISU in die Konfigurationsoberfläche wechseln http://<IP-Adresse>/smartvisu/index.php?page=config bzw. Zahnrad = Config-Menü:
- Im Feld "Interfaces" für pages das eigenes Haus auswählen (=Ordnername)
- Der Pagecache sollte zumindest während der Einrichtung ausgeschaltet sein.
- Im Feld I/O Connection den Treiber Fhem wählen
- Die IP-Adresse des Servers mit dem Websocket-Server eintragen
- Port 2121 einstellen
Nach allen Eintragungen die Konfiguration am unteren Ende der Seite speichern.
Damit die GADs nun im GAD-Editor auf der Detailseite von einem fronthemDevice auftauchen, ist es jetzt wichtig, die neue Seite in smartVISU einmal aufzurufen, damit im Hintergrund die GADs übertragen werden.
Vorausgesetzt, man hat vorher alle notwendigen Schritte für die Installation und Konfiguration von fronthem ausgeführt, kann man nun smartVISU in Verbindung mit FHEM benutzen.
Im Noramlbetrieb stellt man den Pagecache auf "on"- dann werden die templates compiliert gespeichert, was die Geschwindigkeit erhöht (Forum).
Die wichtigste Dateien der eigenen Seite
Im Folgenden sind die wichtigsten Dateien und Grundlagen beschrieben, aus der eine Seite zusammensetzt ist, die aus den Template-Dateinen erstellt wurde. Jede Seite besteht aus der Menüzeile, einer Seitenleiste auf der linken Seite und den Hauptbereich auf der rechten Seite.
Entsprechend Browser (z.B. Desktop oder Smartphone) werden die Seiten unterschiedlich dargestellt.
- index.html
Der Inhalt dieser Seite ist der erste, der aufgerufen wird. Hauptsächlich besteht er aus 2 Blöcken, gekennzeichnet durch
{% block sidebar %}
...
{% endblock %}
und
{% block content %}
...
{% endblock %}
Im Block sidebar steht der Inhalt, der auf der linken Seite der Startseite dargestellt wird. Im Beispiel wird wird die Uhr, das Datum, das aktuelle Wetter und die Wettervorhersage eingebunden.
Im Block content wird die Datei rooms_menu.html eingebunden. Der Inhalt dieses Blocks wird im rechten Bereich dargestellt.
- rooms_menu.html
Diese Datei enthält die Darstellung des Links für die einzelnen Räume wie z.B. room_sleeping.html für das Schlafzimmer. Ruft man von der Hauptseite einen Raum auf, wird auf einem Desktop-Browser die Seite rooms_menu.htmlim linken Bereich im Block Sidebar dargestellt, im rechten Bereich wird der Inhalt des Raums dargestellt.
- room_sleeping.html
Pro Raum gibt es eine Datei, die die Darstellung eines Raumes festlegen. Dort wie oben, wird der Bereich, der Darstellung über die Blockdefinition festgelegt.
- rooms.html
Im Rahmen des Ladezyklus, wird diese Datei ebenfalls geladen, läd jedoch ihrerseits gleich die nächste.
- visu.ccs
Möchte man das Design anpassen, verwendet man eine Stylesheet-Datei "visu.css" in seinem Projektordner. Diese Datei ist standardmäßig nicht Teil der Vorlage und kann bei Bedarf angelegt werden.
- visu.js
In dieser Datei kann Javascrict-Code abgelegt werden, der auf einer Seite aufgerufen wird. Diese Datei ist standardmäßig nicht Teil der Vorlage und kann bei Bedarf angelegt werden.
- menu.html
Diese Datei ist nicht Teil der Einrichtung über die Vorlage des template-Ordners. Möchte man das Menü anpassen, das oben auf der Seite angezeigt wird, kopiert man die Datei menu.html aus dem Verzeichnis ./base in sein Verzeichnis ./pages/<eigeneSeite> und passt diese entsprechend an. Über die Reihenfolge, in der die Ordner nach möglichen Dateien durchsucht werden, wird im Folgenden die eigene individualisierte Datei berücksichtigt.
Verwendung von Widgets
Einbindung
Eigene oder individualisierte Widgets müssen vor dem Aufruf auf einer Seite "bekannt" gemacht werden. Dafür gibt es unterschiedliche Möglichkeiten.
- Import der html-Datei
Einfache Widgets bestehen meist nur aus einer html-Datei. Diese muss vor der ersten Verwendung des Widgets "importiert" werden.
An zentraler Stelle lässt sich dieses wie folgt durchführen. Man
- legt in seinem Ordner ./pages/eigenes-Haus einen Unterordner ./pages/eigenes-Haus/widgets an.
- kopiert die widgets-Datei in diesen Ordner.
- passt die Rechte entsprechend an.
- fügt der Datei
rooms.hmtlin einer neuen Zeile direkt unterhalb von{% extends "base.html" %}folgende Zeile ein
{% import "widgets\\temp_sensor.html" as TempSensor %}
Der Dateiname temp_sensor.html enthält in diesem Beispiel den Code des Widgets (Forum), (Forum), (Forum).
- Import der Style-Definition und JS
Für komplexere Widgets muss ebenfalls die Style-Datei visu.ccs erweitert werden und Javascript-Code der Datei visu.js hinzugefügt werden. Damit der Code nicht komplett in den Dateien verwaltet werden muss, kann über die hier beschriebene Methode der Code in Einzeldateien belassen werden. Dieses erleichtert den Überblick und die Möglichkeit separat Weiterentwicklungen der einzelnen Widgets auseinanderzuhalten und zu aktualisieren.
Über die beschriebene Erweiterung der visu.ccs und visu.js müssen die entsprechenden Teiles eines Widget nur noch einmal in diesen beiden Dateien definiert werden.
Auch hier gibt es die Möglichkeit, die Dateien in einem Unterordner ./pages/eigenes-Haus/widgets abzulegen (Forum).
Eine weitere Möglichkeit ist in diesem Forums-Beitrag beschrieben, die allerdings nicht updatesicher für eine mögliche Aktualisierung von smartVISU ist.
Aufruf
Auf der Seite wird der Aufruf des Widgets eingebettet und über seinen Aufruf ebenfalls positioniert. Beispiele für das Einbetten sind im Docu-Haus enthalten.
{{ widgetname.function('<id>', '<gad>', '<weitere Parameter>') }}
Der Aufruf eines Widgets auf einer Seite besteht jeweils aus einem in doppelt geschweifte Klammern eingefassten Ausdrucks. Der Ausdruck besteht aus der Nennung des Widgets, gefolgt von der mit einem Punkt getrennten Funktion. Wie in FHEM üblich ist auch hier die Groß/Kleinschreibung zu berücksichtigen und eine häufige Fehlerquelle.
Im Anschluss in Klammern folgen die durch Komma getrennten Parameter in Hochkommata:
- id, die ID des Widgets ist eigentlich nur innerhalb von smartVISU wichtig, kann willkürlich gewählt werden, darf sich auf einer html-Seite allerdings nicht wiederholen.
- gad, wird auch als Item bezeichnet. Dieses ist der Ausdruck, der später an fronthem übergeben wird und entsprechend im GAD-Editor auftaucht für die weitere Verarbeitung und Zuordnung.
- weitere Parameter, teilweise optional und teilweise mit Default-Werten, wenn diese nicht angegeben werden.
Ein etwas detaillierteres Beispiel findet sich innerhalb der Leseprobe der Dokumentation auf der smartVISU-Homepage.
Codebeispiele
Layout
Standard-Widgets
| Todo: Hier sollte nicht die Dokumentation der Standardwidgets wiedergegeben werden, sondern Spezifika, die nicht in der Dokumentation auftauchen oder Anwendungsbeispiele. |
Basic.switch
zusätzliche Widgets
Es gibt diverse zusätzliche Widgets, für die es allerdings keine zentrale Quelle gibt. Stattdessen können diese aus den unterschiedlichen Repositories der Entwickler oder aus Beiträgen im Forum heruntergeladen werden.
Für die folgenden Widgets gibt es detailliertere Beschreibungen hier im Wiki:
- ical, Kalendereinbindung
- bekannte Repositories
https://github.com/herrmannj/smartvisu-widgets
- LED
- UZSU V2.0
- auth_switch
- basic
- basic_extra
- chart
- device_extra
- fritzbox
- fritz!box_via_TR-064, Einbindung Anruferliste, Telefonbuch, etc.
- homematic
- httpcmd
- icon/battery
- icons
- img
- listbutton
- phoneservice/lib/phone/service
- selectmenu
- sonos
- squeezebox
- textinput
- timcounter
https://github.com/ddtlabs/smartvisu-widgets
Voraussetzung für die meisten hier liegenden Widgets ist V2.8 von smartVISU.
- basic-devices
- hm-rtr
- hue
- media
- motionDetection
- powerDistribution
- sonos
- ventilation
https://github.com/ToGe3688/db_plot_widget
- Ein Widget für Plots (nur in Verbindung mit DbLog)
https://github.com/bgewehr/smartVISU
- basic2.html (LED)
- qlock.html
- widget_calendar.html
- widget_fritzbox.html
- widget_fritzbox_list.html
- widget_list.html
- widget_popup.html
https://github.com/mworion/uzsu_widget
- uzsu_widget V5.0
https://github.com/2ndsky/quad
- quad
im Forum
- RTR für MAX! https://forum.fhem.de/index.php?topic=30909.msg241379#msg241379
- Ein weiteres Widget für ein RTR (Homematic) https://forum.fhem.de/index.php?topic=30909.msg276719#msg276719
- noch ein widget für homematic für HM-CC-RT-DN https://forum.fhem.de/index.php?topic=30909.msg248462#msg248462