FTUI Widget Tts: Unterschied zwischen den Versionen
(kat) |
Dora71 (Diskussion | Beiträge) K (→Attribute: Beispiel für Stimmenauswahl korrigiert) |
||
| Zeile 10: | Zeile 10: | ||
|'''data-get'''||Reading, aus dem der angesagte Text ausgelesen wird||state||data-get="state" | |'''data-get'''||Reading, aus dem der angesagte Text ausgelesen wird||state||data-get="state" | ||
|- | |- | ||
|'''data-voice'''||Auswahl der Stimme||Deutsch Female||data- | |'''data-voice'''||Auswahl der Stimme||Deutsch Female||data-voice="UK English Male"<br /> data-voice="Chinese Female" | ||
|- | |- | ||
|'''data-pitch'''||Tonhöhe (Bereich 0 bis 2)||1.0|| | |'''data-pitch'''||Tonhöhe (Bereich 0 bis 2)||1.0|| | ||
Version vom 3. März 2019, 15:20 Uhr
Das TTS Widget ist ein Widget für FHEM Tablet UI, mit dem man eine Sprachansage ausgeben kann. Damit lassen sich z.B. Warnungen ausgeben oder der Wetterbericht ansagen.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Reading, aus dem der angesagte Text ausgelesen wird | state | data-get="state" |
| data-voice | Auswahl der Stimme | Deutsch Female | data-voice="UK English Male" data-voice="Chinese Female" |
| data-pitch | Tonhöhe (Bereich 0 bis 2) | 1.0 | |
| data-rate | Sprachgeschwindigkeit (Bereich 0 bis 1.5) | 1.0 | |
| data-volume | Lautstärke (Bereich 0 bis 1) | 1.0 |
CSS Klassen
Keine
Hinweise
- Nach der Ersteinrichtung oder Änderung einer Stimme kann die erste Sprachausgabe verzögert werden, da die Daten der Stimme über das Internet geladen werden müssen.
- Um eine kurze Pause zwischen zwei Worten zu erzeugen, z.B. um Hinweise deutlicher erscheinen zu lassen kann das Komma verwendet werden: set speak Bewegung,Haustür
- Im iOS-Umfeld werden Sounds (und auch Videos) nicht immer automatisch abgespielt. Nähere Details hier. Um das tts-Widget auf einem Apple-Tablet nutzen zu können, muss man die Seite (..../fhem/ftui/) zum Homebildschirm hinzufügen.
Beispiele
Einfache Ansage
In FHEM einen Dummy definieren:
define speak dummy
Auf der gewünschten FTUI Seite ganz am Anfang nach dem <body> Tag das Widget einbauen:
<div data-type="tts" data-device="speak"></div>
In FHEM in der Eingabezeile eingeben:
set speak Guten Morgen
Jetzt sollte das Tablet "Guten Morgen" sagen. Das ganze lässt sich jetzt z.B. in notifys oder at-Befehle einbauen.
Zeitansage
Dummy definieren und Widget einbauen wie in Beispiel 1
In FHEM ein at definieren:
defmod EveryHour at +*01:00:00 {fhem ("set speak Es ist ".strftime('%H', localtime)." Uhr");}
attr EveryHour alignTime 00:00
Zu jeder vollen Stunde wird jetzt die Zeit angesagt.
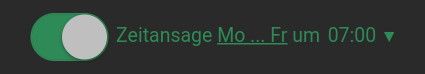
Einstellbare Zeitansage
Montag bis Freitag wird zu einer einstellbaren Zeit selbige angesagt.
defmod Sprachausgabe dummy
attr Sprachausgabe readingList Ist_aktiv
attr Sprachausgabe userReadings Ist_aktiv
defmod Sprachausgabe_Hauptschalter dummy
attr Sprachausgabe_Hauptschalter setList on off
defmod Sprachbefehl at *07:00 { if ( !($we) && Value("Sprachausgabe_Hauptschalter") eq "on" ) {fhem("set Sprachausgabe Es ist [Sprachbefehl:TIMESPEC]")}}
<div data-type="tts" data-device="Sprachausgabe"></div>
<div data-type="checkbox" data-device="Sprachausgabe_Hauptschalter"
class="inline top-space" data-on-background-color="SeaGreen"></div>
<div data-type="label" class="inline" data-limits-get="Sprachausgabe_Hauptschalter:STATE" data-states='["on","off"]' data-colors='["SeaGreen","grey"]'>Zeitansage <u>Mo ... Fr</u> um</div>
<div data-type="datetimepicker"
data-device="Sprachbefehl"
data-datepicker="false"
data-step="5"
data-format="H:i"
data-get="TIMESPEC" data-set-value="*$v" data-cmd="modify"
data-limits-get="Sprachausgabe_Hauptschalter:STATE" data-states='["on","off"]' data-colors='["SeaGreen","grey"]'
class="inline"></div>
Teile dieses Codes stammen aus FTUI_Beispiel_Datetimepicker_für_Timer.