Color: Unterschied zwischen den Versionen
Justme (Diskussion | Beiträge) |
K (syntaxhighlight korrigiert) |
||
| (32 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Color.pm | {{Infobox Modul | ||
|ModPurpose=Hilfsfunktionen zur modulübergreifenden Benutzung von Farben. | |||
|ModType=h | |||
|ModCmdRef=intro <!-- no help section available --> | |||
|ModForumArea=Sonstiges | |||
|ModTechName=Color.pm | |||
|ModOwner=Andre ([http://forum.fhem.de/index.php?action=profile;u=430 Forum] / [[Benutzer Diskussion:justme|Wiki]])}} | |||
[[Color]] soll modulübergreifend Funktionen bereitstellen, die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von [[Hue|HUEDevice]] und dem [[panStamp#Section SWAP_0000002200000003|SWAP RGB Driver]] Modul sowie von FRM_RGB und PHTV und verwendet. | |||
=Colorpicker= | == Benutzung == | ||
Um die im Folgenden beschriebenen Funktionen zu nutzen, muss die Datei Color.pm eingebunden werden. Ein Modulautor kann das durch eine | |||
:<code>use Color;</code> | |||
Anweisung in seinem Modul tun. Ein Endanwender mit einem notify: | |||
:<code><nowiki>define colorInit notify global:INITIALIZED {use Color}</nowiki></code> | |||
== Colorpicker == | |||
[[Datei:SWAP_0000002200000003.png|thumb|Colorpicker und Presets]] | [[Datei:SWAP_0000002200000003.png|thumb|Colorpicker und Presets]] | ||
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur | Der colorpicker stellt ein FHEM-Web Widget bereit, das es ermöglicht, in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur Auswahl zu stellen. Hierzu sind je nach reading folgende Schritte nötig: | ||
=== RGB Farbe === | |||
* Ein entsprechendes Kommando, das den colorpicker verwendet, in der 'set ?' liste des Moduls vorsehen (oder eines mit widgetOverride überschreiben): | |||
:<code>... <rgb>:colorpicker,RGB ...</code> | |||
Nun lässt sich das Kommando ''rgb'' auf zwei Arten in der webCmd Liste verwenden: | |||
* ohne Parameter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden | |||
* mit einem RGB-Wert als Parameter, um einen festen Preset einzublenden | |||
:<code>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</code> | |||
Bei jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-kommando geholt. | |||
=== RGB als HSV === | |||
[[Datei:Colorpicker_HSV.png|mini|rechts|350px|Colorpicker im HSV Modus]] | |||
Eine RGB Farbe lässt sich alternativ auch über den HSV Mode einstellen. Hierbei werden untereinander jeweils ein Schieberegler für Farbton, Sättigung und Helligkeit dargestellt. | |||
... rgb:colorpicker,HSV ... | |||
attr <device> webCmd rgb | |||
Alternativ lässt sich als Mode statt <code>HSV</code> auch <code>HSVp</code> verwenden. Dann werden die Schieberegler bei einem Klick auf das Widget in einem Popup-Fenster eingeblendet. | |||
== | === echtes HSV === | ||
Wenn das Device kein RGB Reading und Kommando hat aber ein HSV Reading und drei Kommandos um Farbton, Sättigung und Helligkeit einzustellen lässt sich die folgende Variante verwenden: | |||
... | ... hsv:colorpicker,HSV,hue,0,1,360,sat,0,1,100,bri,0,1,100 ... | ||
attr <device> | d.h. es wird nach dem <code>HSV</code> oder <code>HSVp</code> Schlüsselwort für jedes der drei Kommandos der Name und der wertebereich mit Komma getrennt angegeben. Falls es im Device das nötige Reading mit den aktuellen Werten nicht gibt lässt sich dieses mit einem user reading z.B. wie folgt erzeugen: | ||
attr <device> userReadings hsv {ReadingsVal($name,'hue','0').','.ReadingsVal($name,'sat','100').','.ReadingsVal($name,'bri','100')} | |||
== | === Farbtemperatur === | ||
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste eines ct Kommandos mit erlaubten Werten von 2000 bis 6500 Kelvin und eine webCmd Definition mit ct slider und 4 ct Presets. | |||
... | ... ct:colorpicker,CT,2000,10,6500 ... | ||
attr <device> webCmd | attr <device> webCmd ct:ct 2040:ct 2630:ct 3703:ct 6250:on:off | ||
=== Farbton === | |||
[[Datei:Colorpicker_webCmd.png|mini|rechts|400px|Colorpicker im CT, HUE und RGB-Preset Modus]] | |||
In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (ab 11.03.2022 auch mit presets): | |||
... hue:colorpicker,HUE,0,1,359 ... | |||
attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off | |||
=== Helligkeit === | |||
[[Datei:Colorpicker_bri.png|mini|rechts|400px|Colorpicker im BRI Modus]] | |||
In der aktuellen Version lässt sich der colorpicker auch als Slider der mit einem Graukeil hinterlegt ist verwenden um z.b. die Helligkeit (bri,pct,...) einzustellen: | |||
... pct:colorpicker,BRI,0,1,100 ... | |||
attr <device> webCmd pct:toggle:on:off | |||
Die Slider für Farbtemperatur, Farbton und Helligkeit sind jeweils mit einem passenden Hintergrund hinterlegt. | |||
== Farbige Lampen Icons == | |||
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten Blobs werden noch nicht unterstützt). Der Aufruf kann z.B. so zum Setzen des devStateIcons verwendet werden: | |||
:<code>attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}</code> | |||
oder | |||
:<code>attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}</code> | |||
'''NEU:''' | |||
Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. Hier muss der Name (oder hash) des FHEM-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings, die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also: | |||
:<code><nowiki>Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );</nowiki></code> | |||
In <code>type</code> kann zur Zeit <code>rgb</code>, <code>dimmer</code> oder <code>switch</code> übergeben werden. Im Reading für die Helligkeit wird neben den Werten 0-100 auch <code>on</code> und <code>off</code> verstanden. | |||
Ein Beispiel für eine Lampe, die im Reading <code>rgb</code> die aktuell eingestellte Farbe und im Reading <code>state</code> on oder off enthalten kann: | |||
:<code><nowiki>attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}</nowiki></code> | |||
Um z. | Um z.B. einen WeekdayTimer, der eine Lampe steuert, mit einem passenden Icon zu versehen, könnte man folgendes verwenden: | ||
:<code><nowiki>attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}</nowiki></code> | |||
Das Icon des WeekdayTimer stellt dann den Zustand dar mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen | [[Datei:Colorpicker_devStateIcons.png|mini|rechts|400px|Beispiel mit Nutzung der unterschiedlichen Möglichkeiten]] | ||
Das Icon des WeekdayTimer stellt dann den Zustand dar, mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen Zustand der Lampe, die ja auch anderweitig gesteuert werden kann. | |||
'''ToDo''': Bestimmen der Helligkeit über den RGB-Wert wenn kein Reading dafür angeben ist. | '''ToDo''': Bestimmen der Helligkeit über den RGB-Wert, wenn kein Reading dafür angeben ist. | ||
'''Fragen''': Ist es für das Interface besser jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind? | '''Fragen''': | ||
Sollte angegeben werden können welchen Wertebereich die Helligkeit haben kann ? | * Ist es für das Interface besser, jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind? | ||
* Sollte angegeben werden können, welchen Wertebereich die Helligkeit haben kann? | |||
Zwei Beispiele für die Verwendung und Kombination der oben beschriebenen Routinen gibt es in der fhem.cfg.demo im Simulator für farbige Lanpen. | |||
== Routinen um zwischen Farbräumen und Darstellungen zu konvertieren == | |||
Color::rgb2hsv | |||
Color::hsv2rgb | |||
Color::hsb2rgb | |||
Color::rgb2hsb | |||
Color::hex2hsv | |||
Color::hsv2hex | |||
Color::hex2hsb | |||
Color::hsb2hex | |||
Color::hex2rgb | |||
Color::rgb2hex | |||
Color::ct2rgb | |||
Color::xyY2rgb | |||
Color::xyY2hex | |||
=Farbskala mit Color::pahColor= | == Farbskala mit Color::pahColor == | ||
Das auf der Seite [[Temperaturfarbe]] beschriebene Verfahren ist über die Routine <code>Color::pahColor</code> verfügbar, siehe auch {{Link2Forum|Topic=30128|LinkText=diesem Beitrag im | Das auf der Seite [[Temperaturfarbe]] beschriebene Verfahren ist über die Routine <code>Color::pahColor</code> verfügbar, siehe auch {{Link2Forum|Topic=30128|LinkText=diesem Beitrag im FHEM Forum}}. | ||
:<code><nowiki>Color::pahColor($starttemp,$midtemp,$endtemp,$temp,$colors,$opacity)</nowiki></code> | |||
<code>$colors</code>: Mit [[Temperaturfarbe#Skala_0 | 0]], [[Temperaturfarbe#Skala_1 | 1]] oder [[Temperaturfarbe#Skala_2 | 2]] wird das verwendete [[Temperaturfarbe | Farbmodell]] ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden. | <code>$colors</code>: Mit [[Temperaturfarbe#Skala_0 | 0]], [[Temperaturfarbe#Skala_1 | 1]] oder [[Temperaturfarbe#Skala_2 | 2]] wird das verwendete [[Temperaturfarbe | Farbmodell]] ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden. | ||
=== Beispiele === | |||
==Beispiele== | |||
Steuern einer Lampe in Abhängigkeit von einer Temperatur: | Steuern einer Lampe in Abhängigkeit von einer Temperatur: | ||
define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))} | define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))} | ||
Einfärben eines Temperaturwertes in einer | Einfärben eines Temperaturwertes in einer [[readingsGroup]]: | ||
attr <rg> { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'} | attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'} | ||
Einfärben eines Feuchte-Readings in einer | Einfärben eines Feuchte-Readings in einer readingsGroup: | ||
:<code><nowiki>attr <rg> valueStyle { humidity => '{style=\"color:\x23".substr(Color::pahColor(0,50,100,$VALUE,[255,255,0, 127,255,0, 0,255,0, 0,255,255, 0,127,255]),0,6)."\"}'}</nowiki></code> | |||
Hier wird die folgende Farbzuordnung verwendet:[[Datei:color-humidity.png]] | Hier wird die folgende Farbzuordnung verwendet:[[Datei:color-humidity.png]] | ||
Anmerkung: {{Taste|\x23}} ist die hexadezimale Escapesequenz für das {{Taste|#}} Zeichen, das beim Einlesen der [[Konfiguration]] sonst als Kommentar interpretiert werden würde. Ist mit aktuellen FHEM Versionen nicht mehr nötig. Das {{Taste|#}} Zeichen kann direkt verwendet werden. | |||
Es gibt Fälle, in denen ein Farbverlauf für Warnungen/Fehler angezeigt werden soll. Hier bietet sich kein Temperaturähnlicher Verlauf an, weil die Farbfolge nicht von blau über grün zu gelb/rot gehen soll, sondern vielmehr die typische Anzeige schwarz ist, bei Warnungen gelb und bei Fehlern rot sein soll. Im Folgenden Beispiel sollen Zahlenwerte dann gefärbt werden, wenn sie vom Normwert abweichen. Als Beispiel diene eine Füllstandsanzeige (im konkreten Fall geht es um "noch betreibbare Zeit in Wochen"), die von etwa 7 bis 12 im Normbereich liegt (Anzeige schwarz), von etwa 3 bis 6 im Warnungsbereich (gelb) und zwischen 0 und 3 eine Fehlermeldung (rot) ergeben soll. Auch hier kann man pahColor verwenden. Die Farbpalette wird wie folgt erzeugt | |||
<syntaxhighlight lang="perl"> | |||
sub Farbtester() | |||
{my $s = "";; | |||
my | |||
$farbe = substr(Color::pahColor(0,5,12,0,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>0 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,1,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>1 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,2,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>2 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,3,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>3 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,5,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>5 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,6,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>6 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,7,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>7 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,8,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>8 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,9,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>9 </span>"; | |||
$farbe = substr(Color::pahColor(0,5,12,10,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
$s.="<span style='color:#$farbe'>10 </span>"; | |||
return $s} | |||
</syntaxhighlight> | |||
und das Ergebnis sieht dann wie im Bild unten aus. | |||
[[Datei:Farbpalette Schwarz bis Rot.png|mini|Farbpalette schwarz bis rot]] | |||
Ein konkretes Anwendungsbeispiel ist dann das folgende Gerät. Dieses Gerät liefert eine Anzeige, wie lange eine enthaltene Menge noch verwendet werden kann, das entsprechende Reading lautet "Wochen". "Wochen" geht von 12 bis 0, unter 7 soll die Anzeige nicht mehr in schwarz, sondern in Warnungsfarben erfolgen: 3 bis 6 in gelb, unter 3 in Richtung rot gehend. Das stateformat lautet dann | |||
<syntaxhighlight lang="perl"> | |||
attr Salzmenge stateFormat {my $farbe = substr(Color::pahColor(0,5,12,ReadingsNum($name, "Wochen",0),[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6); | |||
return "<span style='color:#$farbe'>".ReadingsVal($name, "Wochen", 0)." Wochen </span>" } | |||
</syntaxhighlight> | |||
Mit pahColor erzeugte Farbtabellen können mit [[DOIFtools#Farbtabellen_erzeugen|DOIFtools]] angezeigt werden. | |||
[[Kategorie:Development]] | [[Kategorie:Development]] | ||
Aktuelle Version vom 4. November 2022, 19:21 Uhr
| intro | |
|---|---|
| Zweck / Funktion | |
| Hilfsfunktionen zur modulübergreifenden Benutzung von Farben. | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Sonstiges |
| Modulname | Color.pm |
| Ersteller | Andre (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Color soll modulübergreifend Funktionen bereitstellen, die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver Modul sowie von FRM_RGB und PHTV und verwendet.
Benutzung
Um die im Folgenden beschriebenen Funktionen zu nutzen, muss die Datei Color.pm eingebunden werden. Ein Modulautor kann das durch eine
use Color;
Anweisung in seinem Modul tun. Ein Endanwender mit einem notify:
define colorInit notify global:INITIALIZED {use Color}
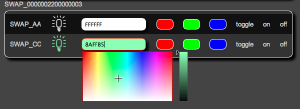
Colorpicker
Der colorpicker stellt ein FHEM-Web Widget bereit, das es ermöglicht, in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur Auswahl zu stellen. Hierzu sind je nach reading folgende Schritte nötig:
RGB Farbe
- Ein entsprechendes Kommando, das den colorpicker verwendet, in der 'set ?' liste des Moduls vorsehen (oder eines mit widgetOverride überschreiben):
... <rgb>:colorpicker,RGB ...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd Liste verwenden:
- ohne Parameter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Parameter, um einen festen Preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Bei jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-kommando geholt.
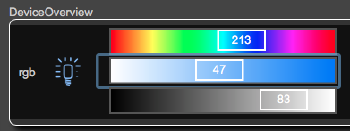
RGB als HSV
Eine RGB Farbe lässt sich alternativ auch über den HSV Mode einstellen. Hierbei werden untereinander jeweils ein Schieberegler für Farbton, Sättigung und Helligkeit dargestellt.
... rgb:colorpicker,HSV ... attr <device> webCmd rgb
Alternativ lässt sich als Mode statt HSV auch HSVp verwenden. Dann werden die Schieberegler bei einem Klick auf das Widget in einem Popup-Fenster eingeblendet.
echtes HSV
Wenn das Device kein RGB Reading und Kommando hat aber ein HSV Reading und drei Kommandos um Farbton, Sättigung und Helligkeit einzustellen lässt sich die folgende Variante verwenden:
... hsv:colorpicker,HSV,hue,0,1,360,sat,0,1,100,bri,0,1,100 ...
d.h. es wird nach dem HSV oder HSVp Schlüsselwort für jedes der drei Kommandos der Name und der wertebereich mit Komma getrennt angegeben. Falls es im Device das nötige Reading mit den aktuellen Werten nicht gibt lässt sich dieses mit einem user reading z.B. wie folgt erzeugen:
attr <device> userReadings hsv {ReadingsVal($name,'hue','0').','.ReadingsVal($name,'sat','100').','.ReadingsVal($name,'bri','100')}
Farbtemperatur
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste eines ct Kommandos mit erlaubten Werten von 2000 bis 6500 Kelvin und eine webCmd Definition mit ct slider und 4 ct Presets.
... ct:colorpicker,CT,2000,10,6500 ... attr <device> webCmd ct:ct 2040:ct 2630:ct 3703:ct 6250:on:off
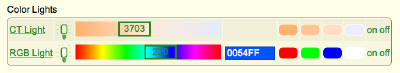
Farbton
In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (ab 11.03.2022 auch mit presets):
... hue:colorpicker,HUE,0,1,359 ... attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off
Helligkeit
In der aktuellen Version lässt sich der colorpicker auch als Slider der mit einem Graukeil hinterlegt ist verwenden um z.b. die Helligkeit (bri,pct,...) einzustellen:
... pct:colorpicker,BRI,0,1,100 ... attr <device> webCmd pct:toggle:on:off
Die Slider für Farbtemperatur, Farbton und Helligkeit sind jeweils mit einem passenden Hintergrund hinterlegt.
Farbige Lampen Icons
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten Blobs werden noch nicht unterstützt). Der Aufruf kann z.B. so zum Setzen des devStateIcons verwendet werden:
attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}
oder
attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}
NEU: Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. Hier muss der Name (oder hash) des FHEM-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings, die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also:
Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );
In type kann zur Zeit rgb, dimmer oder switch übergeben werden. Im Reading für die Helligkeit wird neben den Werten 0-100 auch on und off verstanden.
Ein Beispiel für eine Lampe, die im Reading rgb die aktuell eingestellte Farbe und im Reading state on oder off enthalten kann:
attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}
Um z.B. einen WeekdayTimer, der eine Lampe steuert, mit einem passenden Icon zu versehen, könnte man folgendes verwenden:
attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}
Das Icon des WeekdayTimer stellt dann den Zustand dar, mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen Zustand der Lampe, die ja auch anderweitig gesteuert werden kann.
ToDo: Bestimmen der Helligkeit über den RGB-Wert, wenn kein Reading dafür angeben ist.
Fragen:
- Ist es für das Interface besser, jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind?
- Sollte angegeben werden können, welchen Wertebereich die Helligkeit haben kann?
Zwei Beispiele für die Verwendung und Kombination der oben beschriebenen Routinen gibt es in der fhem.cfg.demo im Simulator für farbige Lanpen.
Routinen um zwischen Farbräumen und Darstellungen zu konvertieren
Color::rgb2hsv Color::hsv2rgb Color::hsb2rgb Color::rgb2hsb Color::hex2hsv Color::hsv2hex Color::hex2hsb Color::hsb2hex Color::hex2rgb Color::rgb2hex Color::ct2rgb Color::xyY2rgb Color::xyY2hex
Farbskala mit Color::pahColor
Das auf der Seite Temperaturfarbe beschriebene Verfahren ist über die Routine Color::pahColor verfügbar, siehe auch diesem Beitrag im FHEM Forum.
Color::pahColor($starttemp,$midtemp,$endtemp,$temp,$colors,$opacity)
$colors: Mit 0, 1 oder 2 wird das verwendete Farbmodell ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden.
Beispiele
Steuern einer Lampe in Abhängigkeit von einer Temperatur:
define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))}
Einfärben eines Temperaturwertes in einer readingsGroup:
attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'}
Einfärben eines Feuchte-Readings in einer readingsGroup:
attr <rg> valueStyle { humidity => '{style=\"color:\x23".substr(Color::pahColor(0,50,100,$VALUE,[255,255,0, 127,255,0, 0,255,0, 0,255,255, 0,127,255]),0,6)."\"}'}
Hier wird die folgende Farbzuordnung verwendet:![]()
Anmerkung: \x23 ist die hexadezimale Escapesequenz für das # Zeichen, das beim Einlesen der Konfiguration sonst als Kommentar interpretiert werden würde. Ist mit aktuellen FHEM Versionen nicht mehr nötig. Das # Zeichen kann direkt verwendet werden.
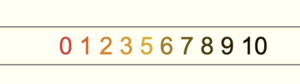
Es gibt Fälle, in denen ein Farbverlauf für Warnungen/Fehler angezeigt werden soll. Hier bietet sich kein Temperaturähnlicher Verlauf an, weil die Farbfolge nicht von blau über grün zu gelb/rot gehen soll, sondern vielmehr die typische Anzeige schwarz ist, bei Warnungen gelb und bei Fehlern rot sein soll. Im Folgenden Beispiel sollen Zahlenwerte dann gefärbt werden, wenn sie vom Normwert abweichen. Als Beispiel diene eine Füllstandsanzeige (im konkreten Fall geht es um "noch betreibbare Zeit in Wochen"), die von etwa 7 bis 12 im Normbereich liegt (Anzeige schwarz), von etwa 3 bis 6 im Warnungsbereich (gelb) und zwischen 0 und 3 eine Fehlermeldung (rot) ergeben soll. Auch hier kann man pahColor verwenden. Die Farbpalette wird wie folgt erzeugt
sub Farbtester()
{my $s = "";;
my
$farbe = substr(Color::pahColor(0,5,12,0,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>0 </span>";
$farbe = substr(Color::pahColor(0,5,12,1,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>1 </span>";
$farbe = substr(Color::pahColor(0,5,12,2,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>2 </span>";
$farbe = substr(Color::pahColor(0,5,12,3,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>3 </span>";
$farbe = substr(Color::pahColor(0,5,12,5,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>5 </span>";
$farbe = substr(Color::pahColor(0,5,12,6,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>6 </span>";
$farbe = substr(Color::pahColor(0,5,12,7,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>7 </span>";
$farbe = substr(Color::pahColor(0,5,12,8,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>8 </span>";
$farbe = substr(Color::pahColor(0,5,12,9,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>9 </span>";
$farbe = substr(Color::pahColor(0,5,12,10,[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
$s.="<span style='color:#$farbe'>10 </span>";
return $s}
und das Ergebnis sieht dann wie im Bild unten aus.
Ein konkretes Anwendungsbeispiel ist dann das folgende Gerät. Dieses Gerät liefert eine Anzeige, wie lange eine enthaltene Menge noch verwendet werden kann, das entsprechende Reading lautet "Wochen". "Wochen" geht von 12 bis 0, unter 7 soll die Anzeige nicht mehr in schwarz, sondern in Warnungsfarben erfolgen: 3 bis 6 in gelb, unter 3 in Richtung rot gehend. Das stateformat lautet dann
attr Salzmenge stateFormat {my $farbe = substr(Color::pahColor(0,5,12,ReadingsNum($name, "Wochen",0),[220,50,50, 220,170,0, 220,170,0, 0,0,0, 0,0,0]),0,6);
return "<span style='color:#$farbe'>".ReadingsVal($name, "Wochen", 0)." Wochen </span>" }
Mit pahColor erzeugte Farbtabellen können mit DOIFtools angezeigt werden.