FTUI Widget Departure: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) (Typo) |
Keine Bearbeitungszusammenfassung |
||
| (12 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
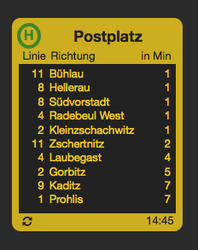
Das [[{{PAGENAME}}|Widget Departure]] ist ein Widget für [[FHEM Tablet UI]] zur Anzeige der Abfahrtszeiten von Bahn, Bus, Zug und Fähre. Der Entwickler orientierte sich beim Design an den Dresdner Verkehrsbetrieben bzw. am Verkehrsverbund Oberelbe. | Das [[{{PAGENAME}}|Widget Departure]] ist ein Widget für [[FHEM Tablet UI V2]] zur Anzeige der Abfahrtszeiten von Bahn, Bus, Zug und Fähre. Der Entwickler orientierte sich beim Design an den Dresdner Verkehrsbetrieben bzw. am Verkehrsverbund Oberelbe. | ||
<gallery widths="200" heights="250"> | <gallery widths="200" heights="250"> | ||
| Zeile 14: | Zeile 14: | ||
|'''data-device'''||Name des FHEM-Devices|||| | |'''data-device'''||Name des FHEM-Devices|||| | ||
|- | |- | ||
|'''data-get'''||Name des Readings, welches die Daten bereitstellt|||| | |'''data-get'''||Name des Readings, welches die Daten bereitstellt. Dieser Name sollte keine Umlaute und das ß enthalten, weil sonst der automatische Refresh beim Wechsel auf die Seite unterbleibt, vgl. ''data-interval''|||| | ||
|- | |||
|'''data-title'''||Überschrift, die in der Kopfzeile ausgegeben wird||data-get||data-title="Schloßallee" | |||
|- | |- | ||
|'''data-cmd'''||Befehl, der an FHEM gesendet wird||'get'|| | |'''data-cmd'''||Befehl, der an FHEM gesendet wird||'get'|| | ||
|- | |||
|'''data-icon-color'''||Farbe des Icons||'#aa6900'|| | |||
|- | |||
|'''data-text-color'''||Textfarbe der Verbindungsdaten||'#ddd'|| | |||
|- | |- | ||
|'''data-background-color'''||Hintergrundfarbe ||'#C0C0C0'|| | |'''data-background-color'''||Hintergrundfarbe ||'#C0C0C0'|| | ||
|- | |- | ||
|'''data-icon'''||Icon für die Kopfzeile||(Symbol Haltestelle)||data-icon="fa-train", data-icon="fa-bus" | |'''data-icon'''||Icon für die Kopfzeile||(Symbol Haltestelle)||data-icon="fa-train", data-icon="fa-bus" | ||
|- | |- | ||
|'''data-width'''||Feste Breite (in % or px)||'200px'|| | |'''data-width'''||Feste Breite (in % or px)||'200px'|| | ||
| Zeile 49: | Zeile 53: | ||
|} | |} | ||
[[Datei:FTUI_Widget_Departure_03.png|700px]] | [[Datei:FTUI_Widget_Departure_03.png|700px]] | ||
==Datenquelle== | ==Datenquelle== | ||
| Zeile 63: | Zeile 64: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx ([[Regulärer_Ausdruck]]) bedingt. | Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx ([[Regulärer_Ausdruck]]) bedingt. | ||
Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App ''Öffi'' basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels | Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App ''Öffi'' basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
https://transport.stefan-biermann.de/publictransportapi/rest/provider | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Die Antwort lautet: | Die Antwort lautet etwa: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
[{"name":" | [{"aClass":"AvvAugsburgProvider","name":"AvvAugsburg"},{"aClass":"VvsProvider","name":"Vvs"},{"aClass":"WienProvider","name":"Wien"},{"aClass":"OntarioProvider","name":"Ontario"},{"aClass":"VvoProvider","name":"Vvo"},{"aClass":"ParisProvider","name":"Paris"},{"aClass":"VrsProvider","name":"Vrs"},{"aClass":"SbbProvider","name":"Sbb"},{"aClass":"QuebecProvider","name":"Quebec"},{"aClass":"BvgProvider","name":"Bvg"},{"aClass":"KvvProvider","name":"Kvv"},{"aClass":"DbProvider","name":"Db"},{"aClass":"BayernProvider","name":"Bayern"},{"aClass":"VgsProvider","name":"Vgs"},{"aClass":"DingProvider","name":"Ding"},{"aClass":"NvbwProvider","name":"Nvbw"},{"aClass":"LinzProvider","name":"Linz"},{"aClass":"FinlandProvider","name":"Finland"},{"aClass":"SydneyProvider","name":"Sydney"},{"aClass":"PlProvider","name":"Pl"},{"aClass":"GhanaProvider","name":"Ghana"},{"aClass":"MvvProvider","name":"Mvv"} ... ] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. | Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. „Nvbw“ steht für „Nahverkehr Baden-Württemberg“. Bewährt hat sich auch „Db“. Der Wert „aClass“ ist hier nicht von Belang. | ||
Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle ''Sonnenfeld''. Hierzu dient folgende Abfrage: | Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle ''Sonnenfeld''. Hierzu dient folgende Abfrage: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
https://transport.stefan-biermann.de/publictransportapi/rest/station/suggest?q=Sonnenfeld&provider=Ding | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Als Antwort erhält man | Als Antwort erhält man die StationId "9001258". | ||
Testweise können damit die aktuellen Abfahrten abgerufen werden: | Testweise können damit die aktuellen Abfahrten abgerufen werden: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| Zeile 93: | Zeile 92: | ||
define Departure_Sonnenfeld HTTPMOD none 0 | define Departure_Sonnenfeld HTTPMOD none 0 | ||
attr Departure_Sonnenfeld get01Name Sonnenfeld | attr Departure_Sonnenfeld get01Name Sonnenfeld | ||
attr Departure_Sonnenfeld get01URL | attr Departure_Sonnenfeld get01URL https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding | ||
attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).* | attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).* | ||
attr Departure_Sonnenfeld timeout 30 | attr Departure_Sonnenfeld timeout 30 | ||
| Zeile 99: | Zeile 98: | ||
Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute ''get01Name, get01URL'' und ''get01Regex'' duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden. | Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute ''get01Name, get01URL'' und ''get01Regex'' duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden. | ||
==Hinweise== | |||
* Provider ändern bisweilen ihre Schnittstellendefinitionen. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Problemlösung. Als sehr stabil hat sich die beschriebene verallgemeinerte Datenquelle erwiesen. | |||
* Wie im Beispiel aus Dresden dargestellt, lässt sich die Anzahl der gelieferten Daten einstellen, z.B. ''...&lim=10'' | |||
* Probleme mit Sonderzeichen in den Richtungsangaben lassen sich wie folgt lösen: | |||
:<code>attr xyz getDecode UTF-8</code> | |||
==HTML== | ==HTML== | ||
| Zeile 111: | Zeile 116: | ||
[[Datei:FTUI_Widget_Departure_02.png|150px]] | [[Datei:FTUI_Widget_Departure_02.png|150px]] | ||
==Beispiele== | |||
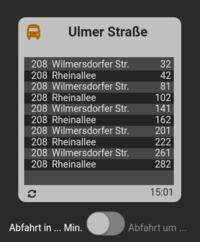
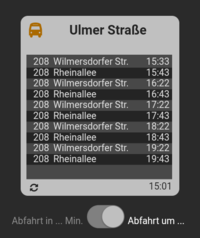
===Umschalten zwischen relativer und absoluter Abfahrtszeit=== | |||
Dieses Feature ist im Widget selbst nicht implementiert, lässt sich aber mittels [[FTUI Widget Classchanger]] und [[FTUI Widget Checkbox]] umsetzen. Hierbei wird die gewünschte Ansicht ein- und die andere ausgeblendet. | |||
<syntaxhighlight lang="html"> | |||
define Nahverkehr_Umschalter_Zeitangabe dummy | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="html"> | |||
<div class="vbox"> | |||
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="on" data-on-class="hide" data-off-class="cell"> | |||
<div data-type="departure" | |||
data-device="..." | |||
... | |||
class="alternate"> | |||
</div> | |||
</div> | |||
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="off" data-on-class="hide" data-off-class="cell"> | |||
<div data-type="departure" | |||
data-device="..." | |||
... | |||
class="alternate deptime"> | |||
</div> | |||
</div> | |||
<div class="hbox"> | |||
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["on", "off"]' data-colors='["#8C8C8C", "white"]'>Abfahrt in ... Min.</div> | |||
<div data-type="checkbox" class="big inline" data-on-background-color="grey" data-off-background-color="grey" data-device="Nahverkehr_Umschalter_Zeitangabe"></div> | |||
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["off", "on"]' data-colors='["#8C8C8C", "white"]'>Abfahrt um ...</div> | |||
</div> | |||
</div> | |||
</syntaxhighlight> | |||
<gallery widths="200" heights="250"> | |||
FTUI Widget departure classchanger 1.png | |||
FTUI Widget departure classchanger 2.png | |||
</gallery> | |||
===Filtern von Zielen=== | |||
Die ausgegebenen Ergebnisse lassen sich direkt in der HTTPMOD-Abfrage filtern. | |||
====Herausfiltern unerwünschter Relationen==== | |||
Hierzu nutzt man das Attribut ''get01Expr'' (ggf. auch ''get02Expr'' etc.) und füllt es mit | |||
<syntaxhighlight lang="html"> | |||
{$val=~s/\[[^\[]*("Parkstraße",|"Schlossallee",|"100",)[^\]]*\],?//g; $val=~s/\],\]/]]/; return $val;} | |||
</syntaxhighlight> | |||
In diesem Beispiel werden alle Abfahrten entfernt, die "Parkstraße" oder "Schlossallee" oder die Linie "100" enthalten. | |||
====Auswahl erwünschter Relationen==== | |||
<syntaxhighlight lang="html"> | |||
{$val="[".join(',',$val=~/(\[[^\[]*(?:"Parkstraße",|"Schlossallee",|"100",)[^\]]*\])/g)."]"; return $val;} | |||
</syntaxhighlight> | |||
Hier werden nur die Abfahrten "Parkstraße" und "Schlossallee" und Linie "100" angegeben. | |||
Zu Fallstricken bei der Eingabe von Zielen vgl. [https://forum.fhem.de/index.php/topic,48255.msg1014192.html#msg1014192 FHEM-Forum] | |||
==Links== | ==Links== | ||
FHEM Wiki [[Departure]] | FHEM Wiki [[Departure]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Departure]] | ||
Aktuelle Version vom 2. August 2024, 15:39 Uhr
Das Widget Departure ist ein Widget für FHEM Tablet UI V2 zur Anzeige der Abfahrtszeiten von Bahn, Bus, Zug und Fähre. Der Entwickler orientierte sich beim Design an den Dresdner Verkehrsbetrieben bzw. am Verkehrsverbund Oberelbe.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Devices | ||
| data-get | Name des Readings, welches die Daten bereitstellt. Dieser Name sollte keine Umlaute und das ß enthalten, weil sonst der automatische Refresh beim Wechsel auf die Seite unterbleibt, vgl. data-interval | ||
| data-title | Überschrift, die in der Kopfzeile ausgegeben wird | data-get | data-title="Schloßallee" |
| data-cmd | Befehl, der an FHEM gesendet wird | 'get' | |
| data-icon-color | Farbe des Icons | '#aa6900' | |
| data-text-color | Textfarbe der Verbindungsdaten | '#ddd' | |
| data-background-color | Hintergrundfarbe | '#C0C0C0' | |
| data-icon | Icon für die Kopfzeile | (Symbol Haltestelle) | data-icon="fa-train", data-icon="fa-bus" |
| data-width | Feste Breite (in % or px) | '200px' | |
| data-height | Feste Höhe (in % or px) | '250px' | |
| data-interval | Zeitintervall für den refresh in s, bei '0' kein auto refresh; zusätzlich wird beim Laden der Seite und in Pagebutton beim Wechsel auf die Seite ein refresh ausgelöst | '120' | |
| data-refresh | wie data-interval |
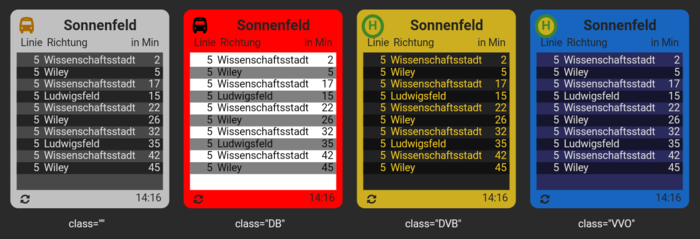
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| DB | Design Bahn AG |
| DVB | Design Dresdner Verkehrsbetriebe; data-icon sollte leer sein |
| VVO | VVO Design Verkehrsverbund Oberelbe; data-icon sollte leer sein |
| alternate | abwechselnd schattierte Zeilen |
| deptime | angezeigt wird die Abfahrtszeit anstelle der verbleibenden Zeit bis zur Abfahrt |
Datenquelle
Die Daten stammen in FHEM aus einer HTTPMOD-Abfrage, hier dargestellt an einem Beispiel aus Dresden:
define VVO HTTPMOD none 0
attr VVO get02Name Postplatz
attr VVO get02URL http://widgets.vvo-online.de/abfahrtsmonitor/Abfahrten.do?ort=Dresden&hst=Postplatz&vz=0&lim=10
attr VVO get02Regex (\[\[.*\]\]).*
attr VVO timeout 30
Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx (Regulärer_Ausdruck) bedingt.
Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App Öffi basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels
https://transport.stefan-biermann.de/publictransportapi/rest/provider
Die Antwort lautet etwa:
[{"aClass":"AvvAugsburgProvider","name":"AvvAugsburg"},{"aClass":"VvsProvider","name":"Vvs"},{"aClass":"WienProvider","name":"Wien"},{"aClass":"OntarioProvider","name":"Ontario"},{"aClass":"VvoProvider","name":"Vvo"},{"aClass":"ParisProvider","name":"Paris"},{"aClass":"VrsProvider","name":"Vrs"},{"aClass":"SbbProvider","name":"Sbb"},{"aClass":"QuebecProvider","name":"Quebec"},{"aClass":"BvgProvider","name":"Bvg"},{"aClass":"KvvProvider","name":"Kvv"},{"aClass":"DbProvider","name":"Db"},{"aClass":"BayernProvider","name":"Bayern"},{"aClass":"VgsProvider","name":"Vgs"},{"aClass":"DingProvider","name":"Ding"},{"aClass":"NvbwProvider","name":"Nvbw"},{"aClass":"LinzProvider","name":"Linz"},{"aClass":"FinlandProvider","name":"Finland"},{"aClass":"SydneyProvider","name":"Sydney"},{"aClass":"PlProvider","name":"Pl"},{"aClass":"GhanaProvider","name":"Ghana"},{"aClass":"MvvProvider","name":"Mvv"} ... ]
Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. „Nvbw“ steht für „Nahverkehr Baden-Württemberg“. Bewährt hat sich auch „Db“. Der Wert „aClass“ ist hier nicht von Belang.
Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle Sonnenfeld. Hierzu dient folgende Abfrage:
https://transport.stefan-biermann.de/publictransportapi/rest/station/suggest?q=Sonnenfeld&provider=Ding
Als Antwort erhält man die StationId "9001258".
Testweise können damit die aktuellen Abfahrten abgerufen werden:
https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding
Die Einbindung in FHEM erfolgt wie nachfolgend beschrieben:
define Departure_Sonnenfeld HTTPMOD none 0
attr Departure_Sonnenfeld get01Name Sonnenfeld
attr Departure_Sonnenfeld get01URL https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding
attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).*
attr Departure_Sonnenfeld timeout 30
Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute get01Name, get01URL und get01Regex duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden.
Hinweise
- Provider ändern bisweilen ihre Schnittstellendefinitionen. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Problemlösung. Als sehr stabil hat sich die beschriebene verallgemeinerte Datenquelle erwiesen.
- Wie im Beispiel aus Dresden dargestellt, lässt sich die Anzahl der gelieferten Daten einstellen, z.B. ...&lim=10
- Probleme mit Sonderzeichen in den Richtungsangaben lassen sich wie folgt lösen:
attr xyz getDecode UTF-8
HTML
<div data-type="departure"
data-device="Departure_Sonnenfeld"
data-get="Sonnenfeld"
data-icon="fa-bus"
data-interval="60">
</div>
Beispiele
Umschalten zwischen relativer und absoluter Abfahrtszeit
Dieses Feature ist im Widget selbst nicht implementiert, lässt sich aber mittels FTUI Widget Classchanger und FTUI Widget Checkbox umsetzen. Hierbei wird die gewünschte Ansicht ein- und die andere ausgeblendet.
define Nahverkehr_Umschalter_Zeitangabe dummy
<div class="vbox">
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="on" data-on-class="hide" data-off-class="cell">
<div data-type="departure"
data-device="..."
...
class="alternate">
</div>
</div>
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="off" data-on-class="hide" data-off-class="cell">
<div data-type="departure"
data-device="..."
...
class="alternate deptime">
</div>
</div>
<div class="hbox">
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["on", "off"]' data-colors='["#8C8C8C", "white"]'>Abfahrt in ... Min.</div>
<div data-type="checkbox" class="big inline" data-on-background-color="grey" data-off-background-color="grey" data-device="Nahverkehr_Umschalter_Zeitangabe"></div>
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["off", "on"]' data-colors='["#8C8C8C", "white"]'>Abfahrt um ...</div>
</div>
</div>
Filtern von Zielen
Die ausgegebenen Ergebnisse lassen sich direkt in der HTTPMOD-Abfrage filtern.
Herausfiltern unerwünschter Relationen
Hierzu nutzt man das Attribut get01Expr (ggf. auch get02Expr etc.) und füllt es mit
{$val=~s/\[[^\[]*("Parkstraße",|"Schlossallee",|"100",)[^\]]*\],?//g; $val=~s/\],\]/]]/; return $val;}
In diesem Beispiel werden alle Abfahrten entfernt, die "Parkstraße" oder "Schlossallee" oder die Linie "100" enthalten.
Auswahl erwünschter Relationen
{$val="[".join(',',$val=~/(\[[^\[]*(?:"Parkstraße",|"Schlossallee",|"100",)[^\]]*\])/g)."]"; return $val;}
Hier werden nur die Abfahrten "Parkstraße" und "Schlossallee" und Linie "100" angegeben.
Zu Fallstricken bei der Eingabe von Zielen vgl. FHEM-Forum
Links
FHEM Wiki Departure