FTUI Beispiel Webradio: Unterschied zwischen den Versionen
Ulm32b (Diskussion | Beiträge) (→FHEM-Devices: Bug Lautstärkedefinition) |
(→Links) |
||
| (3 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 22: | Zeile 22: | ||
data-get="Radiosender:STATE" | data-get="Radiosender:STATE" | ||
data-url="Radiosender:link" | data-url="Radiosender:link" | ||
data-volume="Radio_volume: | data-volume="Radio_volume:STATE" | ||
class="hide"> | class="hide"> | ||
</div> | </div> | ||
| Zeile 38: | Zeile 38: | ||
data-device="Radiosender" | data-device="Radiosender" | ||
data-list="" | data-list="" | ||
data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3"," | data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3","https://dispatcher.rndfnk.com/br/br24/live/mp3/low"]' | ||
data-alias='["Radio eins","einsLife"," | data-alias='["Radio eins","einsLife","BR24"]' | ||
data-get="link" | data-get="link" | ||
data-set="link" | data-set="link" | ||
| Zeile 47: | Zeile 47: | ||
<div data-type="spinner" | <div data-type="spinner" | ||
data-device="Radio_volume" | data-device="Radio_volume" | ||
data-max="100" | data-max="100" | ||
data-step="5" | data-step="5" | ||
| Zeile 59: | Zeile 57: | ||
==Hinweise== | ==Hinweise== | ||
Lauffähig ab FTUI 2.6.2 | Lauffähig ab FTUI 2.6.2 | ||
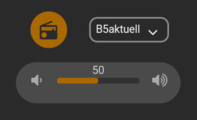
1/2022: Das im Screenshot angezeigte B5aktuell heißt jetzt BR24; der im Code enthaltene Link zeigt auf den Stream von BR24. | |||
URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung. | URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung. | ||
| Zeile 71: | Zeile 71: | ||
[[FTUI Widget Spinner]] | [[FTUI Widget Spinner]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Webradio]] | ||
Aktuelle Version vom 2. August 2024, 15:02 Uhr
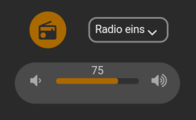
In FHEM Tablet UI entsteht aus FTUI Widget Playstream, FTUI Widget Switch, FTUI Widget Select und FTUI Widget Spinner ein Webradio.
FHEM-Devices
defmod Radiosender dummy
setstate Radiosender on
setstate Radiosender link http://radioeins.de/stream
defmod Radio_volume dummy
setstate Radio_volume 50
HTML
<div data-type="playstream"
data-get="Radiosender:STATE"
data-url="Radiosender:link"
data-volume="Radio_volume:STATE"
class="hide">
</div>
<div data-type="switch"
data-device="Radiosender"
data-icon="mi-radio"
class="cell inline">
</div>
<!-- mi-Icons im Header aktivieren: <link rel="stylesheet" href="lib/material-icons.min.css" /> -->
<div class="cell inline"
data-type="select"
data-device="Radiosender"
data-list=""
data-items='["http://radioeins.de/stream","http://wdr-1live-live.icecast.wdr.de/wdr/1live/live/mp3/128/stream.mp3","https://dispatcher.rndfnk.com/br/br24/live/mp3/low"]'
data-alias='["Radio eins","einsLife","BR24"]'
data-get="link"
data-set="link"
data-cmd="setreading">
</div>
<div data-type="spinner"
data-device="Radio_volume"
data-max="100"
data-step="5"
data-icon-left="fa-volume-down"
data-icon-right="fa-volume-up"
class="spinner value horizontal centered">
</div>
Hinweise
Lauffähig ab FTUI 2.6.2
1/2022: Das im Screenshot angezeigte B5aktuell heißt jetzt BR24; der im Code enthaltene Link zeigt auf den Stream von BR24.
URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung.