FTUI Widget Scale: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Todo|Vervollständigen}} | {{Todo|Vervollständigen}} | ||
Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | Das [[{{PAGENAME}}|Scale Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann. | ||
<gallery> | <gallery> | ||
| Zeile 45: | Zeile 45: | ||
==CSS-Klassen== | ==CSS-Klassen== | ||
{| class="wikitable" | |||
!Klasse!!Beschreibung | |||
{{FTUI Klasse|notext}} | |||
|} | |||
==Beispiele== | ==Beispiele== | ||
| Zeile 50: | Zeile 54: | ||
==Weitere Informationen== | ==Weitere Informationen== | ||
*Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | *Ankündigung des Widgets in einem [https://forum.fhem.de/index.php/topic,80326.0.html Forumsbeitrag] | ||
*Beispiel auf [https://github.com/knowthelist/fhem-tablet-ui/blob/master/test/test_scale.html GitHub] | |||
[[Kategorie:FHEM Tablet UI|Scale]] | [[Kategorie:FHEM Tablet UI V2|Scale]] | ||
Aktuelle Version vom 2. August 2024, 15:04 Uhr
| Todo: Vervollständigen |
Das Scale Widget ist ein Widget für FHEM Tablet UI V2, mit dem eine horizontale oder vertikale Balkenanzeige erstellt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading Reading angezeigt werden soll | ||
| data-get | Name des Readings, das den Wert enthält | STATE | |
| data-min | Minimaler Wert, der angezeigt werden soll | 0 | |
| data-max | Maximaler Wert, der angezeigt werden soll, oder Name des Readings, das den Maximalwert enthält | 100 | |
| data-orientation | Ausrichtung des Balkens | horizontal | data-orientation="vertical" |
| data-font-size | Schriftgröße | 12 | |
| data-tick | 1 | ||
| data-value-interval | 50 | ||
| data-extra-tick | 10 | ||
| data-tick-color | #eee | ||
| data-limits-get | |||
| data-limits | |||
| data-color | #aa6900 | ||
| data-colors | Array von Farbwerten, die die Anzeige entsprechend der Grenzwerte von data-limits einfärben | data-colors='["#dd3366","#ffcc00","#55aa44"]' |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| notext | blendet die Skalenbeschriftung im Widget Scale aus |
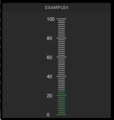
Beispiele
Weitere Informationen
- Ankündigung des Widgets in einem Forumsbeitrag
- Beispiel auf GitHub