Weblink: Unterschied zwischen den Versionen
K (Sichtung/Korrektur der letzen Änderungen) |
|||
| Zeile 8: | Zeile 8: | ||
|ModOwner=rudolfkoenig ({{Link2FU|8|Forum}} / [[Benutzer Diskussion:Rudolfkoenig|Wiki]]) | |ModOwner=rudolfkoenig ({{Link2FU|8|Forum}} / [[Benutzer Diskussion:Rudolfkoenig|Wiki]]) | ||
}} | }} | ||
Das (Hilfs-)Modul [[weblink]] ermöglicht es, | Das (Hilfs-)Modul [[weblink]] ermöglicht es, | ||
* Links, | |||
*Links, | * HTML-Code, | ||
*HTML-Code, | * iframes, | ||
*iframes, | * Bilder und | ||
*Bilder | * Listen in die [[FHEMWEB|Fhem Oberfläche]] einzubinden. | ||
* | |||
Um dem Nutzer maximale Freiheit in der Gestaltung zu bieten, werden für Weblinks keine "Dekorationen" oder ein Bearbeitungslink hinzugefügt. Das ist auch notwendig, wenn man komplett nicht sichtbaren HTML Code in die Seite einbauen möchte. Will man einen Bearbeitungslink anzeigen, fügt man diesen selbst dem Quelltext hinzu. | Um dem Nutzer maximale Freiheit in der Gestaltung zu bieten, werden für Weblinks keine "Dekorationen" oder ein Bearbeitungslink hinzugefügt. Das ist auch notwendig, wenn man komplett nicht sichtbaren HTML Code in die Seite einbauen möchte. Will man einen Bearbeitungslink anzeigen, fügt man diesen selbst dem Quelltext hinzu. | ||
| Zeile 47: | Zeile 44: | ||
<img src="https://www.dwd.de/DE/wetter/wetterundklima_vorort/niedersachsen_bremen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561366" height="357" width="330"></img>\ | <img src="https://www.dwd.de/DE/wetter/wetterundklima_vorort/niedersachsen_bremen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561366" height="357" width="330"></img>\ | ||
<img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="357" width="330"></img></syntaxhighlight> | <img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="357" width="330"></img></syntaxhighlight> | ||
Bei dem Beispiel wird auch ein Link zum Bearbeiten mit erzeugt | Bei dem Beispiel wird auch ein Link zum Bearbeiten mit erzeugt. | ||
===HTML-Link darstellen=== | ===HTML-Link darstellen=== | ||
In diesem Beispiel wird ein Link auf die Webseite web.archive.org erzeugt: | In diesem Beispiel wird ein Link auf die Webseite web.archive.org erzeugt: | ||
| Zeile 61: | Zeile 57: | ||
[[Datei:Bildschirmfoto vom FHEMWEB mit einem Weblink Link.png|ohne|mini]] | [[Datei:Bildschirmfoto vom FHEMWEB mit einem Weblink Link.png|ohne|mini]] | ||
=== "Stiller Weblink" (Webhook)=== | === "Stiller Weblink" (Webhook)=== | ||
Möchte man einen Befehl ausführen, sobald ein bestimmter Raum aufgerufen wird, kann man einen "stillen Weblink" (Webhook) erstellen, der keinen sichtbaren Output erzeugt. Dies ermöglicht es, automatisierte Aktionen in FHEM auszulösen, ohne dass man dafür mehr tun muss, als den Raum mit einem Webbrowser aufzurufen. | |||
Hier der Code: | Hier der Code: | ||
Aktuelle Version vom 14. September 2023, 17:30 Uhr
| weblink | |
|---|---|
| Zweck / Funktion | |
| Platzhalter zur Anzeige benutzerdefinierter Links | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Frontends |
| Modulname | 98_weblink.pm |
| Ersteller | rudolfkoenig (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Das (Hilfs-)Modul weblink ermöglicht es,
- Links,
- HTML-Code,
- iframes,
- Bilder und
- Listen in die Fhem Oberfläche einzubinden.
Um dem Nutzer maximale Freiheit in der Gestaltung zu bieten, werden für Weblinks keine "Dekorationen" oder ein Bearbeitungslink hinzugefügt. Das ist auch notwendig, wenn man komplett nicht sichtbaren HTML Code in die Seite einbauen möchte. Will man einen Bearbeitungslink anzeigen, fügt man diesen selbst dem Quelltext hinzu.
Anwendung
Define
Details in der commandref/weblinkdefine.
Attribute
Details in der commandref/weblink.
Bearbeitung
Da weblinks in der FHEM-Oberfläche frei gestaltet werden können, wird kein Link zum Bearbeiten angezeigt. Es empfiehlt es sich, z.B. den Weg über
list TYPE=weblink(listet alle definierten weblinks auf) oderlist name_des_weblinks(sofern der Name des gewünschten weblinks bekannt ist)
zu gehen. Die Kommandos gibt man in die Befehlszeile ein und erhält eine Liste von weblink-Devices die man dort anklicken kann. Alternativ kann man einen Link zum Bearbeiten mit erstellen.
Anwendungsbeispiele
Die Anwendung von Weblinks ist erläutert und bebildert z.B. auf der Seite UWZ. Des Weiteren werden auch Diagramme in der Regel als weblink des Typs fileplot definiert und eingebunden.
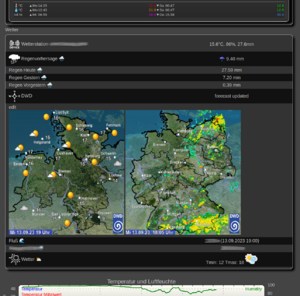
Bilder und Bearbeitungslink als HTML einfügen
Will man Bilder in die FHEMWEB Oberfläche einbinden, so kann man wie folgt ein Device erstellen.
defmod DWDWetterNiedersachsenAktuell.webview weblink htmlCode \
<a href="/fhem?detail=DWDWetterNiedersachsenAktuell.webview">edit</a><br />\
\
<img src="https://www.dwd.de/DE/wetter/wetterundklima_vorort/niedersachsen_bremen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561366" height="357" width="330"></img>\
<img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="357" width="330"></img>
Bei dem Beispiel wird auch ein Link zum Bearbeiten mit erzeugt.
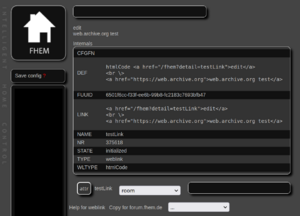
HTML-Link darstellen
In diesem Beispiel wird ein Link auf die Webseite web.archive.org erzeugt:
define weblink_test_web_archive_org weblink htmlCode <a href="https://web.archive.org">web.archive.org test</a>
Alternativ kann man einen weiteren Link zum Bearbeiten des Weblinks selbst hinzufügen:
defmod testLink weblink htmlCode <a href="/fhem?detail=testLink">edit</a>\
<br \>\
<a href="https://web.archive.org">web.archive.org test</a>
"Stiller Weblink" (Webhook)
Möchte man einen Befehl ausführen, sobald ein bestimmter Raum aufgerufen wird, kann man einen "stillen Weblink" (Webhook) erstellen, der keinen sichtbaren Output erzeugt. Dies ermöglicht es, automatisierte Aktionen in FHEM auszulösen, ohne dass man dafür mehr tun muss, als den Raum mit einem Webbrowser aufzurufen.
Hier der Code:
defmod WEB.WebHook weblink htmlCode {
fhem("setreading WEB.WebHook bla $today $hms");;
return "<!-- Comment: WEB.WebHook was executed to print this comment -->";
}
attr WEB.WebHook room Raum1,Raum2,Raum3
In diesem Codeausschnitt wird ein Webhook mit dem Namen "WEB.WebHook" erstellt. Wenn dieser Webhook aufgerufen wird, führt er den Befehl fhem("setreading WEB.WebHook bla $today $hms") aus, um ein Reading mit dem Namen "bla" zu setzen, das das aktuelle Datum und die Uhrzeit enthält.
Der Webhook erzeugt keinen sichtbaren Output für den Benutzer. Stattdessen wird ein unsichtbarer Kommentar in Form von < !-- Kommentar: WEB.WebHook wurde ausgeführt, um diesen Kommentar auszugeben -- > generiert.
Zusätzlich kann man mithilfe der attr-Zeile festlegen, in welchen Räumen dieser Webhook aktiv sein soll. In diesem Fall ist der Webhook in den Räumen "Raum1", "Raum2" und "Raum3" aktiv.
Links
- Forenthema weblink - wie editieren?