FTUI Widget Label: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) K (→Hinweise) |
Drhirn (Diskussion | Beiträge) K (Beispiele ergänzt) |
||
| Zeile 90: | Zeile 90: | ||
==Beispiele== | ==Beispiele== | ||
===Einfaches Auslesen des STATE eines Devices=== | ===Einfaches Auslesen des STATE eines Devices=== | ||
Ein ganz einfaches Beispiel, welches den ''STATE'' eines FHEM-Devices (in diesem Fall ein Heizkörperthermostat) ausliest und anzeigt. | |||
<source lang="html"> | <source lang="html"> | ||
<div data-type="label" data-device="HM_367B39_Climate"></div> | <div data-type="label" data-device="HM_367B39_Climate"></div> | ||
| Zeile 96: | Zeile 97: | ||
===Anzeige bestimmter Werte eines Devices=== | ===Anzeige bestimmter Werte eines Devices=== | ||
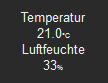
In diesem Beispiel werden Temperatur und Luftfeuchtigkeit eines Heizkörperthermostates ausgelesen und untereinander angezeigt. | |||
<source lang="html"> | <source lang="html"> | ||
<div>Temperatur</div> | <div>Temperatur</div> | ||
| Zeile 110: | Zeile 112: | ||
</source> | </source> | ||
[[File:FTUI_Widget_Label_02.png]] | [[File:FTUI_Widget_Label_02.png]] | ||
===Textfarbe bei bestimmten Grenzwerten ändern=== | |||
Mit dem Label-Widget kann die Textfarbe je nach bestimmten Grenzwerten geändert werden. In diesem Beispiel ist die Farbe blau, sobald die Temperatur gleich oder kleiner 18° ist, grün ab 20° und rot ab 23°. | |||
<source lang="html"> | |||
<div data-type="label" | |||
data-device="dDummy" | |||
data-limits='[18,20,23]' | |||
data-colors='["blue","green","#FF0000"]' | |||
data-unit="°C"></div> | |||
</source> | |||
[[File:FTUI_Widget_Label_03.png]] | |||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI]] | ||
===Zwei Labels in einer Textzeile=== | |||
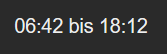
Mit der Klasse ''inline'' (kein Zeilenumbruch) können mehrere Label-Widgets in der selben Textzeile platziert werden. | |||
<source lang="html"> | |||
<div> | |||
<div data-type="label" data-device="dDummy" class="inline"></div> bis | |||
<div data-type="label" data-device="dDummy2" class="inline"></div> | |||
</div> | |||
</source> | |||
[[File:FTUI_Widget_Label_04.png]] | |||
===Kombination von Label- mit anderen Widgets=== | |||
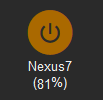
Das Label-Widget kann sehr gut verwendet werden, um einen Beschreibungstext für andere Widgets breit zu stellen. | |||
<source lang="html"> | |||
<div data-type="switch" data-device="EnO_0193F070" data-icon="mi-power_settings_new"></div> | |||
<div data-type="label">Nexus7</div> | |||
(<div data-type="label" data-device="Nexus7" data-get="powerLevel"></div>%) | |||
</source> | |||
[[File:FTUI_Widget_Label_05.png]] | |||
Version vom 10. Februar 2017, 18:18 Uhr
| An dieser Seite wird momentan noch gearbeitet. |
| Todo: Attribute korrigieren, Beispiele hinzufügen, fehlende Klassen aufnehmen, Korrekturlesen |
Das Label Widget ist ein Widget für FHEM Tablet UI, mit dem ein Reading eines FHEM-Devices in Textform angezeigt werden kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, dessen Wert angezeigt werden soll | data-get="measured-temp" | |
| data-part | RegEx oder Nummer des Wortes, nach welcher der angezeigte Text gefiltert werden soll | ||
| data-fix | Angegebene Anzahl an Dezimalstellen einhalten | (-1 -> nicht numerisch) | |
| data-color | Fester Wert oder Reading eines Devices für die Label-Farbe | data-color="red" | |
| data-colors | Ein Array von Farben. Welche Farbe für das Label verwendet wird, wird durch das data-limits-Attribut bestimmt | data-colors='["red","yellow","green"]' | |
| data-classes | Ein Array von CSS-Klassen. Welche Klasse verwendet wird, hängt vom zutreffenden Wert im data-limits-Attribut ab | data-classes='["bg-red","bg-yellow","bg-green"]' | |
| data-limits | Ein Array numerischer oder RegEx Werte für den Vergleich mit dem aktuellen Wert | data-limits='[1,15,30]' | |
| data-limits-get | Name des Readings, von dem die Werte für den Vergleich mit dem data-limits-Array geholt werden | data-get | data-limit-get="Dummy01:Limits" |
| data-limits-part | '-1' -> alle | ||
| data-unit | Einheit nach Zahl hinzufügen | data-unit="%B0C%0A" | |
| data-substitution | Verschiedene Funktionen, um den empfangenen Wert durch etwas anderes zu ersetzen | siehe #Hinweise | |
| data-pre-text | Text, der vor dem empfangenen Wert stehen soll | data-pre-text="Es ist " | |
| data-post-text | Text, der nach dem empfangenen Wert sehen soll | data-post-text=" Grad warm" | |
| data-hide | Name des Readings, nach dessen Wert das Widget angezeigt werden soll oder nicht | STATE | data-hide="power-on" |
| data-hide-on | Wert, bei dem das Widget versteckt wird | true,1,on | data-hide-on="on" |
| data-hide-off | Wert, bei dem das Widget angezeigt wird | !on | data-hide-off="!on" |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-refresh | Anzahl Sekunden, nach denen das Widget aktualisiert werden soll | 0 -> kein Auto-Refresh | data-refresh="10" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| small | Setzt die Größe des Elementes auf 80% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| thin | dünne Schrift |
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| orange | Vordergrundfarbe orange |
| darker | Schriftfarbe grau |
| timestamp | Zeigt den Timestamp eines Readings statt dessen Inhalt |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| circleborder | Runder Rahmen um ein Label-Widget |
| squareborder | Eckiger Rahmen um ein Label-Widget |
| bg-limit | Ändert bei Label-Widgets die Hinter- statt der Vordergrundfarbe in Abhängigkeit von data-limit |
| icon square | Erzeugt einen Hintergrund mit eckigen Kanten |
| icon round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
Hinweise
- Es kann nur entweder data-color verwendet werden, oder data-colors + data-limits, nicht beides gleichzeitig
- Mit der Klasse bg-limit wird die Hintergrund- statt der Vordergrundfarbe abhängig von den Werten in data-limits geändert
- Die Klassen icon square und icon round formatieren das Label mit einer fixen Breite und Höhe im Icon-Stil
- Wird die Klasse timestamp zusammen mit data-substitution="toDate().ago()" verwendet, sollte eine automatische Aktualisierung (data-refresh="xx") eingestellt werden für den Fall, dass die Aktualisierungsrate des Readings zu gering ist.
- Ein benutzerdefiniertes Layout kann durch Hinzufügen der folgenden Klassen in die fhem-tablet-ui-user.css erreicht werden:
- .label-precomma
- .label-comma
- .label-aftercomma
- .label-unit
- z.B.:
.label-aftercomma{ font-size:40%; left: 4px; top: -25px; position: relative; }
- Funktionsweise(n) von data-substitution
- Ein Array an Ersetzungen:
data-substitution='["on","Lampe ist an","off","Lampe ist aus"]' - RegEx, die auf dem Wert angewandt werden soll. Standard RegEx-Schreibweise wird erwartet (s/regex/subst/modifier):
data-substitution="s/no soundplayer active//g" data-substitution="weekdayshort"- Mit JavaScript- und RegEx-Funktionen den Wert umwandeln in:
- Tag:Monat:
data-substitution="toDate().ddmm()" - Stunden:Minuten:
data-substitution="toDate().hhmm()" - Stunden:Minuten:Sekunden:
data-substitution="toDate().hhmmss()" - den Namen des Wochentages:
data-substitution="toDate().eeee()" - einen Zeitraum (langes Format):
data-substitution="toDate().ago()" - einen Zeitraum (kurzes Format):
data-substitution="toDate().ago('hh:mm:ss')" - 20:15 statt 20:15:00:
data-substitution="s/(:00)$//g"
- Tag:Monat:
Beispiele
Einfaches Auslesen des STATE eines Devices
Ein ganz einfaches Beispiel, welches den STATE eines FHEM-Devices (in diesem Fall ein Heizkörperthermostat) ausliest und anzeigt.
<div data-type="label" data-device="HM_367B39_Climate"></div>
Anzeige bestimmter Werte eines Devices
In diesem Beispiel werden Temperatur und Luftfeuchtigkeit eines Heizkörperthermostates ausgelesen und untereinander angezeigt.
<div>Temperatur</div>
<div data-type="label"
data-device="HM_367B21_Climate"
data-get="measured-temp"
data-unit="°C"></div>
<div>Luftfeuchte</div>
<div data-type="label"
data-device="HM_367B21_Climate"
data-get="humidity"
data-unit="%"></div>
Textfarbe bei bestimmten Grenzwerten ändern
Mit dem Label-Widget kann die Textfarbe je nach bestimmten Grenzwerten geändert werden. In diesem Beispiel ist die Farbe blau, sobald die Temperatur gleich oder kleiner 18° ist, grün ab 20° und rot ab 23°.
<div data-type="label"
data-device="dDummy"
data-limits='[18,20,23]'
data-colors='["blue","green","#FF0000"]'
data-unit="°C"></div>
Zwei Labels in einer Textzeile
Mit der Klasse inline (kein Zeilenumbruch) können mehrere Label-Widgets in der selben Textzeile platziert werden.
<div>
<div data-type="label" data-device="dDummy" class="inline"></div> bis
<div data-type="label" data-device="dDummy2" class="inline"></div>
</div>
Kombination von Label- mit anderen Widgets
Das Label-Widget kann sehr gut verwendet werden, um einen Beschreibungstext für andere Widgets breit zu stellen.
<div data-type="switch" data-device="EnO_0193F070" data-icon="mi-power_settings_new"></div>
<div data-type="label">Nexus7</div>
(<div data-type="label" data-device="Nexus7" data-get="powerLevel"></div>%)