Color: Unterschied zwischen den Versionen
Justme (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Justme (Diskussion | Beiträge) |
||
| Zeile 28: | Zeile 28: | ||
:<code>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</code> | :<code>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</code> | ||
Bei jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-kommando geholt. | |||
=== RGB als HSV === | === RGB als HSV === | ||
Version vom 8. Oktober 2017, 14:17 Uhr
| intro | |
|---|---|
| Zweck / Funktion | |
| Hilfsfunktionen zur modulübergreifenden Benutzung von Farben. | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Sonstiges |
| Modulname | Color.pm |
| Ersteller | Andre (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Color soll modulübergreifend Funktionen bereitstellen, die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver Modul sowie von FRM_RGB und PHTV und verwendet.
Benutzung
Um die im Folgenden beschriebenen Funktionen zu nutzen, muss die Datei Color.pm eingebunden werden. Ein Modulautor kann das durch eine
use Color;
Anweisung in seinem Modul tun. Ein Endanwender mit einem notify:
define colorInit notify global:INITIALIZED {use Color}
Colorpicker
Der colorpicker stellt ein FHEM-Web Widget bereit, das es ermöglicht, in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur Auswahl zu stellen. Hierzu sind je nach reading folgende Schritte nötig:
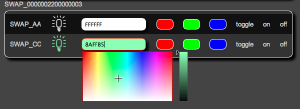
RGB Farbe
- Ein entsprechendes Kommando, das den colorpicker verwendet, in der 'set ?' liste des Moduls vorsehen (oder eines mit widgetOverride überschreiben):
... <rgb>:colorpicker,RGB ...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd Liste verwenden:
- ohne Parameter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Parameter, um einen festen Preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Bei jedem Seitenaufbau wird der Wert zum Initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-kommando geholt.
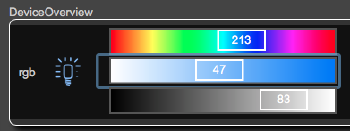
RGB als HSV
Eine RGB Farbe lässt sich alternativ auch über den HSV Mode einstellen. Hierbei werden untereinander jeweils ein Schieberegler für Farbton, Sättigung und Helligkeit dargestellt.
... rgb:colorpicker,HSV ... attr <device> webCmd rgb
Alternativ lässt sich als Mode statt HSV auch HSVp verwenden. Dann werden die Schieberegler bei einem Klick auf das Widget in einem Popup-Fenster eingeblendet.
echtes HSV
Wenn das Device kein RGB Reading und Kommando hat aber ein HSV Reading und drei Kommandos um Farbton, Sättigung und Helligkeit einzustellen lässt sich die folgende Variante verwenden:
... hsv:colorpicker,HSV,hue,0,1,360,sat,0,1,100,bri,0,1,100 ...
d.h. es wird nach dem HSV oder HSVp Schlüsselwort für jedes der drei Kommandos der Name und der wertebereich mit Komma getrennt angegeben. Falls es im Device das nötige Reading mit den aktuellen Werten nicht gibt lässt sich dieses mit einem user reading z.B. wie folgt erzeugen:
attr <device> userReadings hsv {ReadingsVal($name,'hue','0').','.ReadingsVal($name,'sat','100').','.ReadingsVal($name,'bri','100')}
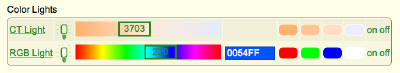
Farbtemperatur
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste eines ct Kommandos mit erlaubten Werten von 2000 bis 6500 Kelvin und eine webCmd Definition mit ct slider und 4 ct Presets.
... ct:colorpicker,CT,2000,10,6500 ... attr <device> webCmd ct:ct 2040:ct 2630:ct 3703:ct 6250:on:off
Farbton
In der aktuellen Version lässt sich der colorpicker auch für den Farbton (hue) verwenden (aber ohne presets):
... hue:colorpicker,HUE,0,1,359 ... attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off
Helligkeit
In der aktuellen Version lässt sich der colorpicker auch als Slider der mit einem Graukeil hinterlegt ist verwenden um z.b. die Helligkeit (bri,pct,...) einzustellen:
... pct:colorpicker,BRI,0,1,100 ... attr <device> webCmd pct:toggle:on:off
Die Slider für Farbtemperatur, Farbton und Helligkeit sind jeweils mit einem passenden Hintergrund hinterlegt.
Farbige Lampen Icons
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten Blobs werden noch nicht unterstützt). Der Aufruf kann z.B. so zum Setzen des devStateIcons verwendet werden:
attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}
oder
attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}
NEU: Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter. Hier muss der Name (oder hash) des FHEM-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings, die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also:
Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );
In type kann zur Zeit rgb, dimmer oder switch übergeben werden. Im Reading für die Helligkeit wird neben den Werten 0-100 auch on und off verstanden.
Ein Beispiel für eine Lampe, die im Reading rgb die aktuell eingestellte Farbe und im Reading state on oder off enthalten kann:
attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}
Um z.B. einen WeekdayTimer, der eine Lampe steuert, mit einem passenden Icon zu versehen, könnte man folgendes verwenden:
attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}
Das Icon des WeekdayTimer stellt dann den Zustand dar, mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen Zustand der Lampe, die ja auch anderweitig gesteuert werden kann.
ToDo: Bestimmen der Helligkeit über den RGB-Wert, wenn kein Reading dafür angeben ist.
Fragen:
- Ist es für das Interface besser, jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind?
- Sollte angegeben werden können, welchen Wertebereich die Helligkeit haben kann?
Zwei Beispiele für die Verwendung und Kombination der oben beschriebenen Routinen gibt es in der fhem.cfg.demo im Simulator für farbige Lanpen.
Farbskala mit Color::pahColor
Das auf der Seite Temperaturfarbe beschriebene Verfahren ist über die Routine Color::pahColor verfügbar, siehe auch diesem Beitrag im FHEM Forum.
Color::pahColor($starttemp,$midtemp,$endtemp,$temp,$colors,$opacity)
$colors: Mit 0, 1 oder 2 wird das verwendete Farbmodell ausgewählt. Ein selbst definiertes Farbmodell kann als array-ref übergeben werden.
Beispiele
Steuern einer Lampe in Abhängigkeit von einer Temperatur:
define <n> notify mytemp:temperature.* {fhem("set lampe rgb ".substr(Color::pahColor(0,15,30,$EVTPART1,0,0),0,6))}
Einfärben eines Temperaturwertes in einer readingsGroup:
attr <rg> valueStyle { temperature => '{"style=\"color:\x23".substr(Color::pahColor(0,15,30,$VALUE,0),0,6)."\""}'}
Einfärben eines Feuchte-Readings in einer readingsGroup:
attr <rg> valueStyle { humidity => '{style=\"color:\x23".substr(Color::pahColor(0,50,100,$VALUE,[255,255,0, 127,255,0, 0,255,0, 0,255,255, 0,127,255]),0,6)."\"}'}
Hier wird die folgende Farbzuordnung verwendet:![]()
Anmerkung: \x23 ist die hexadezimale Escapesequenz für das # Zeichen, das beim Einlesen der Konfiguration sonst als Kommentar interpretiert werden würde. Ist mit aktuellen FHEM Versionen nicht mehr nötig. Das # Zeichen kann direkt verwendet werden.