FTUI Widget Departure: Unterschied zwischen den Versionen
K (catsort) |
Ulm32b (Diskussion | Beiträge) (Hinweis zu UTF.8 eingefügt.) |
||
| Zeile 55: | Zeile 55: | ||
==Hinweise== | ==Hinweise== | ||
Provider ändern bisweilen ihre Schnittstellendefinitionen mit Auswirkungen auf den nachfolgend beschriebenen Informationsfluss. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Klärung des Sachverhaltes. | * Provider ändern bisweilen ihre Schnittstellendefinitionen mit Auswirkungen auf den nachfolgend beschriebenen Informationsfluss. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Klärung des Sachverhaltes. | ||
* Probleme mit Sonderzeichen in den Richtungsangaben lassen sich gemäß eines Hinweises im Forum ([https://forum.fhem.de/index.php/topic,48255.msg1135329.html#msg1135329 FTUI-Forum - Departure]) wie folgt lösen: | |||
<syntaxhighlight lang="html"> | |||
attr xyz getDecode UTF-8 | |||
</syntaxhighlight> | |||
==Datenquelle== | ==Datenquelle== | ||
Version vom 24. Februar 2021, 22:45 Uhr
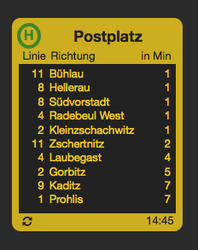
Das Widget Departure ist ein Widget für FHEM Tablet UI zur Anzeige der Abfahrtszeiten von Bahn, Bus, Zug und Fähre. Der Entwickler orientierte sich beim Design an den Dresdner Verkehrsbetrieben bzw. am Verkehrsverbund Oberelbe.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Devices | ||
| data-get | Name des Readings, welches die Daten bereitstellt. Dieser Name sollte keine Umlaute und das ß enthalten, weil sonst der automatische Refresh beim Wechsel auf die Seite unterbleibt, vgl. data-interval | ||
| data-title | Überschrift, die in der Kopfzeile ausgegeben wird | data-get | data-title="Schloßallee" |
| data-cmd | Befehl, der an FHEM gesendet wird | 'get' | |
| data-icon-color | Farbe des Icons | '#aa6900' | |
| data-text-color | Textfarbe der Verbindungsdaten | '#ddd' | |
| data-background-color | Hintergrundfarbe | '#C0C0C0' | |
| data-icon | Icon für die Kopfzeile | (Symbol Haltestelle) | data-icon="fa-train", data-icon="fa-bus" |
| data-width | Feste Breite (in % or px) | '200px' | |
| data-height | Feste Höhe (in % or px) | '250px' | |
| data-interval | Zeitintervall für den refresh in s, bei '0' kein auto refresh; zusätzlich wird beim Laden der Seite und in Pagebutton beim Wechsel auf die Seite ein refresh ausgelöst | '120' | |
| data-refresh | wie data-interval |
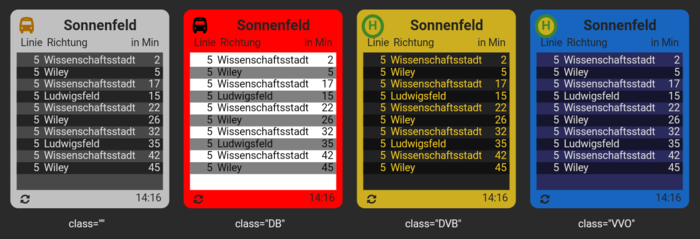
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| DB | Design Bahn AG |
| DVB | Design Dresdner Verkehrsbetriebe; data-icon sollte leer sein |
| VVO | VVO Design Verkehrsverbund Oberelbe; data-icon sollte leer sein |
| alternate | abwechselnd schattierte Zeilen |
| deptime | angezeigt wird die Abfahrtszeit anstelle der verbleibenden Zeit bis zur Abfahrt |
Hinweise
- Provider ändern bisweilen ihre Schnittstellendefinitionen mit Auswirkungen auf den nachfolgend beschriebenen Informationsfluss. In diesem Fall sind Anpassungen vorzunehmen. Das Forum ist eine geeignete Plattform zur Klärung des Sachverhaltes.
- Probleme mit Sonderzeichen in den Richtungsangaben lassen sich gemäß eines Hinweises im Forum (FTUI-Forum - Departure) wie folgt lösen:
attr xyz getDecode UTF-8
Datenquelle
Die Daten stammen in FHEM aus einer HTTPMOD-Abfrage, hier dargestellt an einem Beispiel aus Dresden:
define VVO HTTPMOD none 0
attr VVO get02Name Postplatz
attr VVO get02URL http://widgets.vvo-online.de/abfahrtsmonitor/Abfahrten.do?ort=Dresden&hst=Postplatz&vz=0&lim=10
attr VVO get02Regex (\[\[.*\]\]).*
attr VVO timeout 30
Auch die Daten anderer Verkehrsträger können genutzt werden. Entweder greift man hierzu direkt auf die Schnittstelle des Verkehrsträgers zu, was idR eine spezifische RegEx (Regulärer_Ausdruck) bedingt.
Oder man wählt folgenden allgemeineren Weg, welcher auf den Daten der App Öffi basiert: Zunächst ist der Provider für die Daten zu ermitteln. Die Liste der verfügbaren Provider erhält man mittels
https://transport.stefan-biermann.de/publictransportapi/rest/provider
Die Antwort lautet etwa:
[{"name":"Bahn","aClass":"BahnProvider"},{"name":"Gvh","aClass":"GvhProvider"},{"name":"Vgn","aClass":"VgnProvider"},{"name":"Kvv","aClass":"KvvProvider"},{"name":"Vbl","aClass":"VblProvider"},{"name":"Dub","aClass":"DubProvider"},{"name":"Vms","aClass":"VmsProvider"},{"name":"Bsvag","aClass":"BsvagProvider"}, [...]
Relevant ist die Bezeichnung hinter „name“, z.B. „Ding“. „Ding“ steht für „Donau-Iller-Nahverkehrsverbund“. Weil auch ländliche Gebiete meist in Verkehrsverbünde eingegliedert sind, besteht eine realistische Chance, einen Provider für den eigenen Standort zu finden. In größeren Städten kann oft auch der Provider „Bahn“ genutzt werden. Der Wert „aClass“ ist hier nicht von Belang.
Anschließend ist die StationId für die gewünschte Haltestelle zu ermitteln, in diesem Beispiel die Haltestelle Sonnenfeld. Hierzu dient folgende Abfrage:
https://transport.stefan-biermann.de/publictransportapi/rest/station/suggest?q=Sonnenfeld&provider=Ding
Als Antwort erhält man die StationId "9001258".
Testweise können damit die aktuellen Abfahrten abgerufen werden:
https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding
Die Einbindung in FHEM erfolgt wie nachfolgend beschrieben:
define Departure_Sonnenfeld HTTPMOD none 0
attr Departure_Sonnenfeld get01Name Sonnenfeld
attr Departure_Sonnenfeld get01URL https://transport.stefan-biermann.de/publictransportapi/rest/departure/FHEM?from=9001258&provider=Ding
attr Departure_Sonnenfeld get01Regex (\[\[.*\]\]).*
attr Departure_Sonnenfeld timeout 30
Es können mehrere Haltestellen in einem Device hinterlegt werden; hierzu einfach die drei Attribute get01Name, get01URL und get01Regex duplizieren und durchnummerieren. Dabei müssen natürlich Name und URL angepasst werden.
HTML
<div data-type="departure"
data-device="Departure_Sonnenfeld"
data-get="Sonnenfeld"
data-icon="fa-bus"
data-interval="60">
</div>
Beispiele
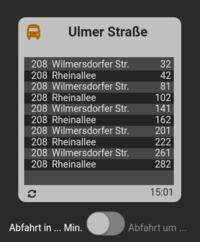
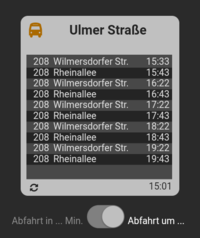
Umschalten zwischen relativer und absoluter Abfahrtszeit
Dieses Feature ist im Widget selbst nicht implementiert, lässt sich aber mittels FTUI Widget Classchanger und FTUI Widget Checkbox umsetzen. Hierbei wird die gewünschte Ansicht ein- und die andere ausgeblendet.
define Nahverkehr_Umschalter_Zeitangabe dummy
<div class="vbox">
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="on" data-on-class="hide" data-off-class="cell">
<div data-type="departure"
data-device="..."
...
class="alternate">
</div>
</div>
<div data-type="classchanger" data-device="Nahverkehr_Umschalter_Zeitangabe" data-get-on="off" data-on-class="hide" data-off-class="cell">
<div data-type="departure"
data-device="..."
...
class="alternate deptime">
</div>
</div>
<div class="hbox">
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["on", "off"]' data-colors='["#8C8C8C", "white"]'>Abfahrt in ... Min.</div>
<div data-type="checkbox" class="big inline" data-on-background-color="grey" data-off-background-color="grey" data-device="Nahverkehr_Umschalter_Zeitangabe"></div>
<div data-type="label" class="inline top-space" data-limits-get="Nahverkehr_Umschalter_Zeitangabe:STATE" data-limits='["off", "on"]' data-colors='["#8C8C8C", "white"]'>Abfahrt um ...</div>
</div>
</div>
Links
FHEM Wiki Departure