FTUI Widget Maps: Unterschied zwischen den Versionen
Eki (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Eki (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
||
| Zeile 52: | Zeile 52: | ||
|'''data-zoom'''||Gibt den Zoomwert der Karte an (als integer Wert, siehe Google Maps API), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem GoogleMapsZoom Reading genommen oder, falls das auch nicht vorhanden ist, wird der Zoom Wert aus der Ausdehnung der Route(n) ermittelt.||auto|| | |'''data-zoom'''||Gibt den Zoomwert der Karte an (als integer Wert, siehe Google Maps API), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem GoogleMapsZoom Reading genommen oder, falls das auch nicht vorhanden ist, wird der Zoom Wert aus der Ausdehnung der Route(n) ermittelt.||auto|| | ||
|- | |- | ||
|'''data-mapgroup'''||Legt fest, ob jedes Widget in eine eigene Karte | |'''data-mapgroup'''||Legt fest, ob jedes Widget in eine eigene Karte zeichnen soll oder ob mehrer Informationen in einer Karte landen. Alle <div> vom Typ 'maps' mit dem gleichen wert für data-mapgroup zeichnen in ein und die selbe Karte||0|| | ||
|- | |- | ||
|'''data-travel_mode'''||Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen.||DRIVING|| | |'''data-travel_mode'''||Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen.||DRIVING|| | ||
Version vom 8. Oktober 2018, 07:56 Uhr
Das Map Widget ist ein Widget zur Darstellung von Karten mit Informationen aus FHEM oder auch anderern Quellen (z.B. GEOJSON Files).
Folgende Dinge werden berücksichtigt:
FHEM Devices, welche eine Koordinate (longitude/latitude) als Reading/Attribut/Internal haben (z. B. Anwesenheiten auf Basis von ROOMMATE/RESIDENT/GUEST, oder das global Device als Standort von FHEM), werden als Punkt mit anpassbarem Aussehen an der entsprechenden Position auf der Karte dargestellt.
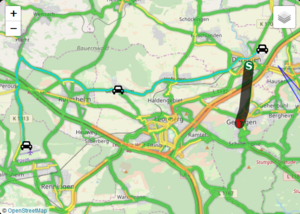
Darüber hinaus ist es möglich, Fahrwege mit Fahrzeiten auf Basis des FHEM TRAFFIC Moduls als Pfade auf die Karte zu legen. Hierbei können die Routen eingefärbt als Linien dargestellt werden und entsprechend per InfoWindow dann Details (wie z.B. die normale Fahrzeit bzw. die Fahrzeit bei aktuellem Verkehr) dazu dargestellt werden.
Existiert ein Reading "polygon" welches eine Liste von space separierten Koordinatenpaaren (X und Y Koordinaten jedes Paares durch ',' getrennt) als Wert enthält (z.B. mit "setreading <device> polygon 10.2488713,49.773172 10.2626042,49.7711765 10.278397,49.7682939 10.2986531,49.7671851" erzeugbar) so wird eine Linie auf der Karte mit den entsprechenden Koordinatenpunkten gezeichnet.
Die flexibelste Lösung ist die Verwendung von GEOJSON Files (müssen irgendwo per web erreichbar abgelegt werden). Diese Files können verschiedene geographische Objekte enthalten, die dann auf der Karte dargestellt werden. Das Aussehen und Verhalten der im GEOJSON File enthaltenen Objekte kann über den Parameter data-feature_style beeinflusst werden.
Die Karte kann zusätzlich eine Darstellung der Verkehrslage als zuschaltbaren Layer enthalten (siehe unten).
Voraussetzungen
Die Darstellung im Widget basiert entweder auf dem Google Maps API oder auf Leaflet und der Nutzung von OpenStreetMap als Kartenbasis. Wenn Google Maps verwendet wird, muss zunächst ein API Key von Google beschafft werden. Wie man diesen beschafft, kann z.B. unter [1] oder [2] nachgelesen werden. Dieser Key muss dann im HTML File (am Besten im Header) als meta Tag eingetragen werden.
<meta name="GoogleMapsApiKey" content="<Key>">
Wird die Leaflet/OSM Variante verwendet (data-map_type="OSM"), so ist zunächst kein Schlüssel für die Kartendarstellung notwendig. Will man allerdings eine Route oder die Verkehrslage darstellen, so wird ein Map API Key von TomTom benötigt (bekommt man für private Zwecke auch ohne Hinterlegung einer Kreditkarte). Hinweise wie man den besorgt, siehe unter [3]. Auch dieser Key muss als meta Tag in das HTML File.
<meta name="TomTomApiKey" content="<Key>">
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-type | Type des Widgets muss auf "maps" gesetzt werden | ||
| data-device | FHEM-Device, dessen Readings dargestellt werden sollen | ||
| data-alias | Legt fest, aus welchem Reading der Name für die Anzeige genommen werden soll | alias | |
| data-latitude | Legt fest, aus welchem Reading die geograpfische Breite genommen werden soll | latitude | |
| data-longitude | Legt fest, aus welchem Reading die geograpfische Länge genommen werden soll | longitude | |
| data-language | Kann 'de' oder 'en' sein und stellt die Sprache für die Ausgabe in den Info Windows ein | de | |
| data-size | Gibt die Größe des Kartenausschnittes an (als String mit '<Breite>,<Höhe>'), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem GoogleMapsSize Reading genommen oder, falls das auch nicht vorhanden ist, wird die Größe aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-center | Gibt das Zentrum der Karte an (als String mit '<Latitude>,<Longitude>'), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus GoogleMapsCenter Reading genommen oder, falls das auch nicht vorhanden ist, wird das Zentrum aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-zoom | Gibt den Zoomwert der Karte an (als integer Wert, siehe Google Maps API), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem GoogleMapsZoom Reading genommen oder, falls das auch nicht vorhanden ist, wird der Zoom Wert aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-mapgroup | Legt fest, ob jedes Widget in eine eigene Karte zeichnen soll oder ob mehrer Informationen in einer Karte landen. Alle vom Typ 'maps' mit dem gleichen wert für data-mapgroup zeichnen in ein und die selbe Karte |
0 | |
| data-travel_mode | Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen. | DRIVING | |
| data-traffic | Gibt an, ob die Verkehrslage auf der Karte dargestellt werden soll | false | |
| data-showdetails | Gibt an ob per Default die Info Windows eingeblendet werden sollen | false | |
| data-stroke | Gibt an, wie die Fahrstrecken oder Symbole dargestellt werden sollen. Besteht aus maximal 6 Werten (Farbe Hinweg, Breite Hinweg, Durchsichtigkeit Hinweg, Farbe Rückweg, Breite Rückweg, Durchsichtigkeit Rückweg), die Farbe wird per #rrggbb angegeben, die Breite in Pixel und die Durchsichtigkeit als Prozentwert zwischen 0% und 100%, siehe auch Details zum Modul TRAFFIC. Die Symbole zur Route werden in der doppelten angegebenen Breite des Pfades dargestellt | #ffffff,7,50,#ffffff,7,50 | |
| data-icon | Hiermit kann ein Icon angegeben werden, welches statt des standardmäßigen Pfeils verwendet werden soll, um die Position zu markieren. Kann eine URL auf eine icon Datei, die relativ zum Verzeichnis www/images/ liegt sein | 'default/HOME_Status.1.png' | |
| data-label | Will man statt eines Icons ein FontAwesome/Openautomation/fhemSVG Font-Icon (z.B. 'fa-home', 'oa-weather_winter', 'fs-usb_stick') verwenden, wird das hiermit angegeben (es kann auch icon und Font-Icon zusammen verwendet werden (z.B. ein Kreis als Icon und darin ein Font-Icon. | fa-home | |
| data-nightmode | legt fest, ob die Karte im Nachtmodus (dunkel) dargestellt werden soll (geht bisher noch nicht mit OSM) | false | |
| data-style | Möglichkeit zum Setzen eines Styles entsprechend der Map API Options (siehe Dokumentation zu den Map APIs von Google und Leaflet) | ||
| data-geojson | gibt den Namen eines Files auf dem Server an, in dem Daten zur Darstellung im GEOJSON Format (siehe [www.geojson.org]) abgelegt sind | ||
| data-feature_style | Legt fest, wie die GEOJSON Daten dargestllt werden bzw. was passiert, wenn man auf einzelne Features klickt bzw. sie mit der Maus überstreicht (Details siehe unten unter <> |
Details zu GEOJSON Files
Die Datei muss auf dem Server (FHEM) liegen (also typischerweise im www/tablet Verzeichnis). Ich habe z.B. unter www/table ein Unterverzeichnis data erstellt und geben data-geojson="data/file.geojson" an. In dem geojson file können beliebige Objekte definiert werden, das Format ist unter [www.geojson.org] nachzulesen Über den Parameter data-feature_style kann man recht flexibel festlegen, wie die Objekte dargestellt werden sollen. Das Ganze ist ein js Objekt, wird also in '{}' eingeschlossen. Innerhalb des Objektes legen 3 Objekteigenschaften fest, wie die Darstellung aussehen soll.
Die Eigenschaft "popup_properties_click" hat als Wert eine Leerzeichen getrennte Liste von Expressions, welche, falls sie auf Properties der Objekte im geojson File zutreffen, dazu führen, dass beim Klick auf die angezeigten Objekte ein Info Window geöffnet wird, welches die entsprechenden geojson Objekteigenschaften anzeigt.
Die Eigenschaft "popup_properties_move" macht genau das Gleiche, allerdings sorgen die dort angegebenen Expressions dafür dass die dazu passenden geojson Objekte per Popup bei Überfahren mit der Maus und nicht bei Klick angezeigt werden und beim Verlassen mit der Maus dann auch wieder automatisch verschwinden.
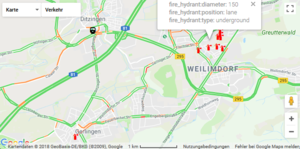
Die Eigenschaft "display_styles" legt genau fest, wie die verschiedenen geojson Objekte dargestellt werden sollen. Der Wert dieser Eigenschaft ist wiederum ein Objekt. Als Eigenschaftsname wird ein Verweis auf ein bestimmtes Objekt im geojson File verwendet. Der Verweis kann entweder eine Eigenschaft eines Objekts im geojson File sein oder eine Kombination aus Eigenschaft und Wert (also nicht alle Objekte des gleichen Typs sondern nur die, die eine auch den passenden Wert haben). Dahinter wird dann der zu verwendete Stil als weiteres Objekt angegeben, welches aus einer Menge aus Property:Value pairs besteht, bei dem die Property die Displayeigenschaft (also z.B. Farbe) und der Wert dann den dazugehörigen Wert (also z.B. rot) festlegt. Alles was nicht explizit hier festgelegt wird, wird aus den "globalen" Einstellungen (z.B. data-stroke) übernommen. Die folgende Definition generiert, wenn man das Beispielfile [[4]] als GEOJSON abspeichert und dann in data-geojson den Speicherort angibt, die darunter dargestellte Karte.
data-feature_style='{
"popup_properties_click":"name network operator fire.*",
"popup_properties_move":"fire.*\\:diameter",
"display_styles":{
"emergency.fire_hydrant":{"label":"fa-fire-extinguisher","strokeColor":"red"},
"public_transport.station":{"label":"fa-train","strokeColor":"black"}}
}'
Noch etwas zusätzliches: Eine gute Möglichkeit sich geojson Files zu holen (von der auch das Beispiel stammt), ist die webseite [5]. Dort kann man sich für beliebige Gebiete per Wizard eine Abfrage basteln, die dann bestimmte Infos aus Open Street Maps herausfiltert und als geojson exportieren kann.