DeviceOverview anpassen: Unterschied zwischen den Versionen
(cmdIcon und webCmdLabel ergänzt) |
|||
| Zeile 39: | Zeile 39: | ||
[[Datei:WebCmd offen geschlossen.png]] | [[Datei:WebCmd offen geschlossen.png]] | ||
Jetzt sind auch state bzw. STATE und die Anzeige des entsprechenden Bereichs nicht mehr deckungsgleich. In state ist ''set_postEvent open'' enthalten, in der Anzeige erscheint aber ''set_offen''. | Jetzt sind auch state bzw. STATE und die Anzeige des entsprechenden Bereichs nicht mehr deckungsgleich. In state ist ''set_postEvent open'' enthalten, in der Anzeige erscheint aber ''set_offen''. | ||
Um statt des Texts ein passendes Symbol anzuzeigen, legen wir nun ein cmdIcon-Attribut fest: | |||
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open geschlossen:fts_door_slide | |||
[[Datei:Tuerkontakt cmdIcon.png]] | |||
attr | Wer es farbig mag: | ||
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open@red geschlossen:fts_door_slide@green | |||
attr | Mit vorangestellter Beschreibung: | ||
attr Virtueller_Tuerkontakt_Btn1 webCmdLabel Auf:Zu | |||
==STATE== | ==STATE== | ||
Version vom 15. Januar 2019, 07:31 Uhr
| An dieser Seite wird momentan noch gearbeitet. |
Diese Seite enthält einen systematischen Überblick über die verschiedenen Attribute, mit deren Hilfe das Erscheinungsbild und die Funktionalität eines Geräts in FHEMWEB eingestellt und verändert werden kann. Dabei geht es im Folgenden um den sogenannten deviceOverview, mit der ein Gerät in der Raumdarstellung erscheint, wobei hier nur das Erscheinungsbild in f18 auf einem großen Bildschirm behandelt wird.
Überblick
Attribute
Es stehen für alle Geräte in FHEM folgende Attribute zur Verfügung, die sich teilweise wechselseitig beeinflussen und überlagern:
Allgemeines zum deviceOverview
Grundsätzlich ist der deviceOverview in verschiedene Bereiche eingeteilt, die zum Teil nur mit Inhalten gefüllt werden, wenn auch ein entsprechendes Attribut vorhanden ist.
icon <Gerätename> STATE/devStateIcon webCmd
Beispiele:
- ein icon wird nur angezeigt, wenn das entsprechende Attribut spezifiziert ist. Ansonsten beginnt der deviceOverview mit dem Gerätenamen.
- ist ein devStateIcon spezifiziert, verdrängt dieses in der Regel die STATE-Darstellung
- ist keines der genannten Attribut definiert und vom jeweiligen Modul wird kein set bereitgestellt, besteht die Ansicht nur aus dem Gerätenamen und dem derzeitigen Inhalt des Internals STATE. STATE wird dabei mangels stateFormat-Attribut aus dem Reading state abgeleitet. Ist auch dieses nicht vorhanden, erscheinen drei ???.
webCmd & Co
Der rechte Bereich wird mit Hilfe der Attribute webCmd, eventMap, cmdIcon, widgetOverride und webCmdLabel beeinflußt. Dabei bestimmt webCmd, welche Kommandos angezeigt werden, mit eventMap[1] werden diese intern ggf. in andere (Modul-)Befehle bzw. Reading-Inhalte umgewandelt und cmdIcon ermöglicht es, den Kommando-Text durch Symbole zu ersetzen. Mittels webCmdLabel kann eine Beschriftung vorangestellt werden und widgetOverride ein anderes Widget ausgewählt werden, als das, das für das Setzen eines bestimmten Readings standardmäßig verwendet wird. Weitere Hinweise zu diesen Attributen sind den oben verlinkten Artikeln zu entnehmen.
Hier soll anhand eines virtuellen Tür- oder Fensterkontakts die Funktionsweise der verschiedenen Attribute erläutert werden. Dazu wird zunächst mit define Virtueller_Tuerkontakt CUL_HM 112233 ein CUL_HM-Gerät generiert und mit set Virtueller_Tuerkontakt virtual 1 ein weiteres CUL_HM-Gerät für dessen ersten Kanal. Diesen Virtueller_Tuerkontakt_Btn1 verwenden wir im Folgenden.
![]() Dieser hat zunächst einen unbekannten STATE (???) und ein bereits gesetzes webCMD-Attribut press short:press long. Für die Verwendung als Tuerkontakt soll dieser jedoch nicht kurze oder lange Tastendrücke als Information versenden, sondern soll offen- bzw. geschlossen-Nachrichten senden. Wir ändern das daher und klicken auf eines der angebotenen webCmd.
Dieser hat zunächst einen unbekannten STATE (???) und ein bereits gesetzes webCMD-Attribut press short:press long. Für die Verwendung als Tuerkontakt soll dieser jedoch nicht kurze oder lange Tastendrücke als Information versenden, sondern soll offen- bzw. geschlossen-Nachrichten senden. Wir ändern das daher und klicken auf eines der angebotenen webCmd.
attr Virtueller_Tuerkontakt_Btn1 webCmd postEvent open:postEvent closed
![]() Da dies nicht unbedingt optisch ansprechend ist, und wir vielleicht lieber eine Anzeige in unserer Sprache haben wollen, übersetzten wir das zwischen unserer Sprache und der des Türkontakts. Hierfür ändern wir das webCmd-Attribut auf offen:geschlossen und ergänzen
Da dies nicht unbedingt optisch ansprechend ist, und wir vielleicht lieber eine Anzeige in unserer Sprache haben wollen, übersetzten wir das zwischen unserer Sprache und der des Türkontakts. Hierfür ändern wir das webCmd-Attribut auf offen:geschlossen und ergänzen
attr Virtueller_Tuerkontakt_Btn1 eventMap /postEvent open:offen/postEvent closed:geschlossen/
Da hier die zu übersetzenden Befehle Leerzeichen enthalten, muss statt des eigentlich üblichen Leerzeichens als Trenner zwischen den einzelnen Angaben etwas anderes festgelegt werden, hier wird "/" verwendet. Wenn jetzt offen gedrückt wird, sehen wir, dass sich nicht nur die Anzeige geändert hat:
![]() Jetzt sind auch state bzw. STATE und die Anzeige des entsprechenden Bereichs nicht mehr deckungsgleich. In state ist set_postEvent open enthalten, in der Anzeige erscheint aber set_offen.
Um statt des Texts ein passendes Symbol anzuzeigen, legen wir nun ein cmdIcon-Attribut fest:
Jetzt sind auch state bzw. STATE und die Anzeige des entsprechenden Bereichs nicht mehr deckungsgleich. In state ist set_postEvent open enthalten, in der Anzeige erscheint aber set_offen.
Um statt des Texts ein passendes Symbol anzuzeigen, legen wir nun ein cmdIcon-Attribut fest:
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open geschlossen:fts_door_slide
attr Virtueller_Tuerkontakt_Btn1 cmdIcon offen:fts_door_slide_open@red geschlossen:fts_door_slide@green
Mit vorangestellter Beschreibung:
attr Virtueller_Tuerkontakt_Btn1 webCmdLabel Auf:Zu
STATE
Ist kein stateFormat und kein devStateIcon spezifiziert, enthält der Bereich "STATE" den aktuellen Inhalt des Readings state.
stateFormat
Mit diesem Attribut kann festgelegt werden, welcher Textinhalt für STATE verwendet werden soll. Es kann z.B. einfach eine Einheit hinzugefügt werden:
attr Aussentemperatur_Nord stateFormat state °C
 Oder es können die Inhalte mehrerer Readings übernommen und formatiert werden:
Oder es können die Inhalte mehrerer Readings übernommen und formatiert werden:
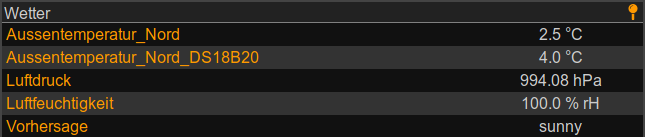
attr MYSENSOR_97 stateFormat T: temperature2°C, H: humidity3%rH, P: pressure1 hPa, Status: state
devStateIcon
Wird ein devStateIcon spezifiziert, verdrängt dies die Anzeige des STATE[2].
Text-Variante
Es kann zum einen einfach ein bestimmter Text jeweils durch ein passendes Icon ersetzt werden.
1. Beispiel:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open set_geschlossen:fts_door_slide
Das ganze kann mit einer Farbangaben kombiniert sein:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open@red set_geschlossen:fts_door_slide@green
Schließlich kann man auch noch einen Befehl festlegen, der beim Klicken auf das Symbol ausgeführt werden soll:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open:geschlossen set_geschlossen:fts_door_slide:offen
bzw. mit Farbangabe:
attr Virtueller_Tuerkontakt devStateIcon set_offen:fts_door_slide_open@red:geschlossen set_geschlossen:fts_door_slide@green:offen
Damit wäre in obigem Beispiel webCmd nicht mehr erforderlich und könnte gelöscht werden. ///Beispiel 2. Beispiel mit Regex[3]:
attr Rollladen devStateIcon 0:fts_shutter_100 100:fts_shutter_10 9\d.*:fts_shutter_10 8\d.*:fts_shutter_20 7\d.*:fts_shutter_30 6\d.*:fts_shutter_40 5\d.*:fts_shutter_50 4\d.*:fts_shutter_60 3\d.*:fts_shutter_70 2\d.*:fts_shutter_80 1\d.*:fts_shutter_90 0\d.*:fts_shutter_100
Perl-Variante
Schließlich kann in dem Attribut Perl-Code enthalten sein, der dann auch komplexe Anweisungen enthalten kann. Beispiele:
Beispiel 1: Aufruf von Code aus einem Modul - regelbare Lampe mit toggle beim Klicken:
attr MQTT2_zigbee_0x90fd9ffffe65db16 devStateIcon {zigbee2mqtt_devStateIcon255($name)}
Beispiel 2: MySensors-Node mit farbiger Anzeige, ob regelmäßig Kontakt besteht[4]:
attr MYSENSOR_97 devStateIcon {my $alivecolor = 'lan_rs485@red';;$alivecolor='lan_rs485@green' if (ReadingsVal($name, "state", "dead") eq "alive");;"<div>" . FW_makeImage("$alivecolor","lan_rs485") . FW_makeImage("temp_temperature","temp_temperature") . ReadingsVal($name,"temperature2",0) ."°C ". FW_makeImage("humidity","humidity"). ReadingsVal($name,"humidity3",0) . "%rH</div>"}
![]()
Beispiel 3: 4-Kanaliges Tasmota-Gerät mit Anzeige aller 4 Kanäle und toggle-Funktion auf jedem der Icons: ///tbd
Hinweise
- ↑ dabei sind komplexere Perl-Angaben möglich, z.B.
attr tasmota_test eventMap { dev=>{'^(.*)POWER(.?): OFF$'=>'$1POWER$2: off', '^(.*)POWER(.?): ON$'=>'$1POWER$2: on'} } - ↑ vorausgesetzt, in der Perl-Variante wird ein gültiges Ergebnis zurückgeliefert
- ↑ Der Rollladenstatus ist hier invertiert, also 80% entspricht einem leicht geschlossenen Rollladen
- ↑ Die Funktion FW_makeImage ist in der DevelopmentFHEMWEB-API näher erläutert