FTUI Widget Push: Unterschied zwischen den Versionen
K (→Lampe für 5 Minuten einschalten: typo) |
(Kombination von Push/Label hinzugefügt) |
||
| Zeile 8: | Zeile 8: | ||
</gallery> | </gallery> | ||
== | ==Attribute== | ||
{| class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
| Zeile 57: | Zeile 57: | ||
|'''data-off-background-color'''||Feste Hintergrundfarbe für den Zustand OFF, oder '''<device>:<reading>'''||'#505050'|| | |'''data-off-background-color'''||Feste Hintergrundfarbe für den Zustand OFF, oder '''<device>:<reading>'''||'#505050'|| | ||
|} | |} | ||
==Weitere Möglichkeiten== | |||
Das Push-Widget kann auch dazu verwendet werden, Readings darzustellen. Über '''data-get''' und '''data-get-on''' wird beispielsweise der Kreis (Hintergrund-Icon) eingefärbt. Der Wert des Readings selbst wird dann per [[FTUI_Widget_Label|Label]] angezeigt, welches innerhalb des Push-Widgets platziert wird. Siehe hierzu auch den [https://forum.fhem.de/index.php/topic,66800.0.html Hinweis im Forum]. | |||
<source lang="html"> | |||
<div data-type="push" ...> | |||
<div data-type="label" ...></div> | |||
</div> | |||
</source> | |||
==Beispiele== | ==Beispiele== | ||
Version vom 11. Februar 2017, 11:27 Uhr
Das Push Widget ist ein Widget für FHEM Tablet UI in Form eines Button-förmigen Knopfes, der, ähnlich einem Taster, einen einfachen Befehl an FHEM sendet (zum Beispiel hoch/runter, Play/Pause, Nächster/vorheriger Titel, usw.). Der Befehl kann beim Drücken, beim Loslassen, oder beide male ausgeführt werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-set-on | Wert, der beim Drücken gesendet werden soll. Kann auch ein Array sein, um verschiedene Werte abwechselnd zu schalten | on | data-set-on="1" |
| data-set-off | Wert, der nach dem Loslassen gesendet werden soll | data-set-off="0" | |
| data-cmd | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | set | |
| data-doubleclick | Zeit, die vergehen muss, bis das Element ein zweites mal betätigt werden kann. '0' schaltet dieses Verhalten ab. | 0 | |
| data-countdown | Sekunden für Fortschrittsanzeige (progress control / 'on-for-timer') | Automatische Erkennung von 'on-for-timer' bei data-set-on | |
| data-warn | Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-get | Reading, dessen Inhalt zur Zustandsanzeige (ON/OFF) wird | keiner (muss explizit angegeben werden) | |
| data-get-on | Zeichenkette, die als Zustand ON interpretiert wird | ||
| data-get-off | Zeichenkette, die als Zustand OFF interpretiert wird | ||
| data-hide | Reading zum Verstecken des Push-Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | 'STATE' | |
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | 1|on' | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | '!on' | |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Gütige Werte sind 'true', '1' oder 'on' | ||
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-icon | Name des Icons im Vordergrund | 'fa-power-off' | |
| data-background-icon | Name des Icons, das als Hintergrund verwendet werden soll | 'fa-circle' | |
| data-off-color | Feste Iconfarbe für den Zustand OFF, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | '#505050' | |
| data-off-background-color | Feste Hintergrundfarbe für den Zustand OFF, oder <device>:<reading> | '#505050' |
Weitere Möglichkeiten
Das Push-Widget kann auch dazu verwendet werden, Readings darzustellen. Über data-get und data-get-on wird beispielsweise der Kreis (Hintergrund-Icon) eingefärbt. Der Wert des Readings selbst wird dann per Label angezeigt, welches innerhalb des Push-Widgets platziert wird. Siehe hierzu auch den Hinweis im Forum.
<div data-type="push" ...>
<div data-type="label" ...></div>
</div>
Beispiele
Alle Lampen einschalten
<div data-type="push"
data-device="LightAll"
data-cmd="trigger"
data-set-on="on">
</div>
Steuerung hoch/runter (horizontal)
<div>
<div class="doublebox-h">
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-angle-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
</div>
Steuerung hoch/runter (vertikal)
<div>
<div class="doublebox-v">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
</div>
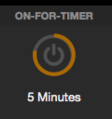
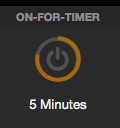
Lampe für 5 Minuten einschalten
Das Push-Widget zeigt einen einen abnehmenden Kreis, solange der Countdown läuft. Die Dauer wird automatisch aus dem on-for-timer-Befehl erkannt. Mit data-countdown kann jedoch auch auch ein eigener Wert angegeben werden.
<div data-type="push" data-device="MyLamp" data-set-on="on-for-timer 300" ></div>
Push-Widget verstecken
<div class="hbox">
<div class="vbox">
<div data-type="push" data-device="ftuitest" data-set-on="1"></div>
<div>on</div>
</div>
<div class="vbox">
<div data-type="push" data-device="ftuitest" data-set-on="0"></div>
<div>off</div>
</div>
<div class="vbox">
<div data-type="push" data-device="dummy1" data-get="STATE" data-get-on="on" data-hide="ftuitest:STATE" data-hide-on="1" class=""></div>
</div>
</div>