FHEM Tablet UI
| FHEM Tablet UI | |
|---|---|
| Zweck / Funktion | |
| Oberfläche für FHEM | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | Frontends |
| Modulname | n.a. |
| Ersteller | setstate (Forum ) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
FHEM Tablet UI (FTUI) ist ein leichtgewichtiges aber funktionsreiches Frontend-Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Es basiert auf HTML/CSS/JavaScript und stellt somit keine zusätzlichen Anforderungen an den FHEM-Server.
Mit Hilfe zahlreicher Widgets, die sehr leicht mit HTML Code konfiguriert werden können, ist es möglich, innerhalb kurzer Zeit ein den eigenen Wünschen entsprechendes User-Interface aufzubauen.
Für den Betrieb ist nur eine FHEM-Installation mit HTTPSRV-Modul sowie ein gängiger Webbrowser notwendig.
Mit wenigen Anpassungen ist es auch möglich das UI auf anderen Webservern (Apache, u.a.) zu betreiben. Somit können FHEM und FHEM Tablet UI auch auf getrennten Systemen ausgeführt werden.

| Todo: Spezial ergänzen, Templates erklären, Navigationsmethoden ausformulieren, aufräumen + ausbauen |
Installation
Die Installation von FHEM Tablet UI erzeugt keinen großen Aufwand und besteht im Großen und Ganzen aus drei Schritten:
- Dateien aus dem GitHub-Repository herunterladen
- FHEM konfigurieren (HTTPSRV-Device erstellen, FHEMWEB-Attribut longpoll einstellen)
- Eine Beispieldatei anlegen
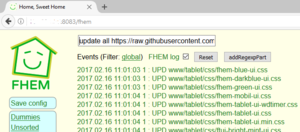
1. Zuerst müssen alle Dateien von FHEM Tablet UI in das FHEM-Verzeichnis /opt/fhem/www kopiert werden. Das geht mit folgendem update-Befehl über die FHEM-Befehlszeile.
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
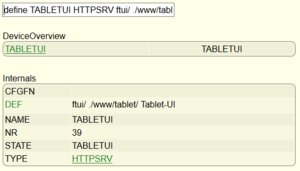
2. Anschließend ist ein neues HTTPSRV-Device in FHEM anzulegen, welches auf den Ordner mit den gerade heruntergeladenen Dateien verweist.
define TABLETUI HTTPSRV ftui/ ./www/tablet/ Tablet-UI
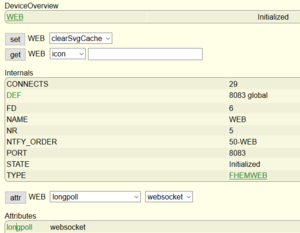
3. Damit FHEM Tablet UI mit FHEM kommunizieren kann, ist noch die longpoll-Einstellung im FHEMWEB Device festzulegen.
attr WEB longpoll websocket- bzw. bei Problemen mit websocket
attr WEB longpoll 1
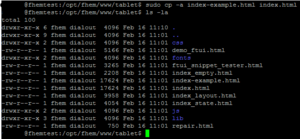
4. Weil FTUI noch nichts anzuzeigen hat, wird die Datei /opt/fhem/www/tablet/index-example.html nach /opt/fhem/www/tablet/index.html kopiert.
sudo cp -a /opt/fhem/www/tablet/index-example.html /opt/fhem/www/tablet/index.html
5. Abschließend muss FHEM noch neu gestartet werden (shutdown restart) da das Attribut longpoll geändert wurde.
Somit ist FHEM Tablet UI bereit zur Verwendung und kann durch Aufruf der URL http://<fhem-server>:8083/fhem/ftui oder den Link im FHEM-Menü geöffnet werden
Update
Ein Update von FTUI kann ebenfalls über die FHEM-Kommandozeile erfolgen.
1. Prüfen der Änderungen seit dem letzten Download/Update durch Eingabe von:
update check https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
2. Update der geänderten Dateien durch Eingabe von:
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Eine weitere Option ist das Hinzufügen des FTUI-Git-Repositories zum allgemeinem Update-Vorgang von FHEM. Dabei wird dann bei einem FHEM-Update auch gleich FHEM Tablet UI aktualisiert, bzw. die Änderungen angezeigt.
update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Konfiguration
META-Parameter
Das Tablet UI lässt sich über die META-Parameter konfigurieren. Mit den meisten META-Parametern kann das verhalten des UI beeinflusst werden. Diese Parameter befinden sich in der jeweiligen .html Datei (z.B. index.html) im Abschnitt <head>. Nachfolgend sind die verschiedenen Konfigurationsparameter aufgeführt. Die Parameter sind immer gleich aufgebaut.
<meta name="<META-Parameter>" content="<Wert>">
| META-Parameter | Wert / Beispiel | Erklärung |
|---|---|---|
| web_device | WEB | Device, bei dem nachgesehen wird, ob "websocket" aktiviert ist |
| longpoll | 1 oder 0 | Refresh sofort, alle 15 Minuten ein voller Refresh (shortpoll) statt alle 30 Sekunden ein voller Refresh. (bis V2.5) |
| longpoll_type | websocket oder ajax oder 0 | 0: Refresh sofort, alle 15 Minuten ein voller Refresh (shortpoll) oder alle 30 Sekunden ein voller Refresh per ajax oder websocket. (ab V2.6) |
| longpoll_maxage | 240 | Legt die Zeit fest, nach der ausbleibende Longpoll-Events als "disconnected" zählen |
| gridster_disable | 1 oder 0 | Drag&Drop der Gridster-Elemente auf der Seite deaktivieren. |
| toast | 1 oder 0 | Toast messages deaktivieren |
| fhemweb_url | http://meinFhemServer:8083/fhem | Wird benötigt wenn der Webserver des TabletUI nicht auf dem FHEM Server läuft.Default: "/fhem/" |
| widget_margin | 1 bis 9999 | Abstände der Gridsterelemente verändern. |
| widget_base_width | 1 bis 9999 | Größe des Basis-Rasters (data-sizey=1/data-sizex=1) verändern. |
| widget_base_height | 1 bis 9999 | Größe des Basis-Rasters (data-sizey=1/data-sizex=1) verändern. |
| gridster_cols | 1 bis 9999 | Anzahl der Spalten. |
| gridster_rows | 1 bis 9999 | Anzahl der Reihen. |
| lang | de | Sprache der Visualisierung (derzeit nur DE vorhanden). |
| longpoll_filter | ROOM=FTUI | Filterangabe, welche Device ihre Änderungen zu FTUI pushen sollen (default: .*) NAME=WERT[,NAME=WERT[...]]
NAME kann ein Internal, Reading oder Attribut sein. Zum Eingrenzen kann man i: für Internals , r: für Readings und a: für Attribute vor NAME setzen. WERT ist ein regulärer Ausdruck. Um WERT zu negieren wird an NAME ein ! angehängt. Mehr Details in der Commandref unter devspec (Geräte-Spezifikation) |
Layout
Seit Version 2.5 werden die Gridster Kachel-Grössen, die Anzahl der Spalten und die Anzahl der Reihen dynamisch anhand der Bildschirmgrösse berechnet.
Möchte man die Anzahl der Spalten und Reihen fest vorgeben:
<meta name="gridster_cols" content="12"> <meta name="gridster_rows" content="9">
Mit folgendem Code kann man die Kachelgrössen fix definieren:
<meta name="widget_base_width" content="116"> <meta name="widget_base_height" content="131">
Zoom auf mobilen Endgeräten
Um automatische Skalierung und Zoom-Gesten auf mobilen Endgeräten zu unterbinden, kann folgender Meta-Tag im Kopf der Seite eingebunden werden:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
FHEM URL
Werden die FTUI Seiten von einem anderen Server als FHEM-HTTPSRV bereitgestellt, muss man die URL, unter der FHEM angesprochen wird, anpassen:
<meta name="fhemweb_url" content="/fhem/">
| Todo: Dieser Abschnitt dient derzeit lediglich als Sammlung von Stichpunkten und muss vollständig überarbeitet werden. |
Unterschied zwischen Pagetab und Pagebutton:
Pagetab: Ganze Seite austauschen -> Menü muss auf jede Seite FTUI_Widget_Pagetab
Pagebutton: Teil der Seite austauschen -> Menü nur in erster Seite FTUI_Widget_Pagebutton
Styling
Farbe
Es besteht die Möglichkeit, die Farbwerte in hexadezimaler Form oder als RGB-Wert anzugeben. Zum Beispiel: Hex: #A3CFA3 RBG: rgb(163, 207, 163). Knallige Farben wie #ff0000 für Rot oder #00ff00 für Grün sollten vermieden werden. Es ist besser unterhalb von #D0 (208) für die Grundfarben zu bleiben. Hilfreich bei der Suche nach den Farbwerten ist zum Beispiel der Color-Picker auf dieser Seite: http://www.colorpicker.com.
CSS-Styles
Das Layout und das Aussehen des UI kann durch diverse vorgegebene CSS-Klassen beeinflusst werden. Die verfügbaren Klassen sind im Abschnitt CSS Class description oder Positioning aufgeführt. Es besteht auch die Möglichkeit eine eigene CSS Datei zu erstellen und darüber Änderungen am Aussehen des UI vorzunehmen. Die eigene CSS Datei würde bei einem Update unverändert bleiben. Daher ist abzuraten eine CSS Datei, die mit dem UI Update verteilt wird zu modifizieren. Die eigene CSS Datei ist unter /fhem/tablet/css mit dem Namen fhem-tablet-ui-user.css zu finden. Sollte diese nicht vorhanden sein kann die Datei manuell erstellt werden.
Wird keine eigene CSS-Datei verwendet empfiehlt es sich den folgenden Eintrag im <head> der jeweiligen .html Datei zu entfernen, bzw. in Kommentar zu setzen um Probleme beim Laden der Seite zu verhindern.
<link rel="stylesheet" href="/fhem/tablet/css/fhem-tablet-ui-user.css" />
CSS-Klassen
Nicht alle Widgets unterstützen alle hier angegebenen Klassen. Welche genau unterstützt werden, kann auf der jeweiligen Widget-Seite nachgelesen werden.
| sheet/row/cell-Layout | |
|---|---|
| Klasse | Beschreibung |
| sheet | Startet eine neue Tabelle |
| row | Neue Reihe in der aktuellen Tabelle |
| cell | Neue Zelle (bzw. Spalte) in der aktuellen Reihe |
| cell-1-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X (z.B.: cell-1-3 (33%), cell-1-4 (25%)) |
| cell-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X in Prozent (z.B.: cell-20 (20%), cell-40 (40%)) |
| left-align | Inhalt der Zelle linksbündig |
| right-align | Inhalt der Zelle rechtsbündig |
| bottom-align | Inhalt der Zelle am unteren Rand |
| top-align | Inhalt der Zelle am oberen Rand |
| center-align | Inhalt der Zelle zentriert |
| row/col-Layout | |
|---|---|
| Klasse | Beschreibung |
| col | Neue Spalte in der aktuellen Zeile. Breite automatisch. |
| col-1-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X (z.B.: col-1-3 (33%), col-1-4 (25%)) |
| col-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X Prozent (z.B.: col-20 (20%), col-40 (40%)) |
| hbox/vbox-Layout | |
|---|---|
| Klasse | Beschreibung |
| vbox | Vertikale Box - Inhalte übereinander |
| hbox | Horizontale Box - Inhalte nebeneinander |
| card | Eine "Haupt"-Box |
| phone-width | Breite darf nicht unter die Display-Breite des Gerätes sinken |
| full-height | Inhalt geht über die gesamte Höhe des Browser-Fensters (100% viewport height) |
| full-width | Inhalt geht über die gesamte Breite des Browser-Fensters (100% width) |
| grow-0 | Box darf nicht wachsen |
| grow-1 | Standardgröße der Box |
| grow-2 | Box darf um das doppelte wachsen |
| grow-x | Box darf um das X-fache wachsen |
| items-top | Inhalte der Box werden oben ausgerichtet |
| items-center | Inhalte der Box werden zentriert |
| items-bottom | Inhalte der Box werden unten ausgerichtet |
| items-space-between | Übriger Platz zwischen den Elementen in der Box |
| items-space-around | Übriger Platz um die Elemente in der Box |
| Generelle Klassen für die Positionierung | |
|---|---|
| Klasse | Beschreibung |
| inline | Positioniert Elemente in einer Reihe, kein Zeilenumbruch |
| newline | Positioniert Elemente jeweils in einer neuen Zeile, Zeilenumbruch |
| top-space | 15px zusätzlicher Platz oben |
| top-space-2x | 30px zusätzlicher Platz oben |
| top-space-3x | 45px zusätzlicher Platz oben |
| left-space | 15px zusätzlicher Platz links |
| left-space-2x | 30px zusätzlicher Platz links |
| left-space-3x | 45px zusätzlicher Platz links |
| right-space | 15px zusätzlicher Platz rechts |
| right-space-2x | 30px zusätzlicher Platz rechts |
| right-space-3x | 45px zusätzlicher Platz rechts |
| top-narrow | -15px näher am oberen Rand |
| top-narrow-2x | -30px näher am oberen Rand |
| top-narrow-10 | -10px näher am oberen Rand |
| left-narrow | 15px weiter links |
| left-narrow-2x | 30px weiter links |
| left-narrow-3x | 45px weiter links |
| right-narrow | 15px weiter rechts |
| right-narrow-2x | 30px weiter rechts |
| right-narrow-3x | 45px weiter rechts |
| centered | Horizontal zentriert (muss im Eltern-<div> gesetzt werden) |
| wider | 15px Abstand rund um das Element |
| narrow | Weniger Abstand zum Element darüber |
| fullsize | 100% Breite und Höhe |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| height-narrow | Widgets bekommen eine fest definierte Höhe und Zeilenhöhe, um sie leichter nebeneinander anordnen zu können |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| maxw40 | Maximale Breite 40px |
| doublebox-v | Container, in dem zwei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| doublebox-h | Container, in dem zwei kleine Elemente (z.B. Switches) nebeneinander platziert werden können |
| triplebox-v | Container, in dem drei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| Vordergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| lightblue | Vordergrundfarbe hellblau |
| orange | Vordergrundfarbe orange |
| gray | Vordergrundfarbe grau |
| lightgray | Vordergrundfarbe hellgrau |
| white | Vordergrundfarbe weiß |
| black | Vordergrundfarbe schwarz |
| mint | Vordergrundfarbe minzgrün |
| yellow | Vordergrundfarbe gelb |
| Hintergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| bg-red | Hintergrundfarbe rot |
| bg-green | Hintergrundfarbe grün |
| bg-blue | Hintergrundfarbe blau |
| bg-lightblue | Hintergrundfarbe hellblau |
| bg-orange | Hintergrundfarbe orange |
| bg-gray | Hintergrundfarbe grau |
| bg-lightgray | Hintergrundfarbe hellgrau |
| bg-white | Hintergrundfarbe weiß |
| bg-black | Hintergrundfarbe schwarz |
| bg-mint | Hintergrundfarbe minzgrün |
| bg-yellow | Hintergrundfarbe gelb |
| Rahmen | |
|---|---|
| Klasse | Beschreibung |
| verticalLine | Grauer Linie am rechten Rand des Elements |
| border-black | Schwarzer Rahmen um das Element |
| border-white | Weißer Rahmen um das Element |
| border-orange | Oranger Rahmen um das Element |
| border-red | Roter Rahmen um das Element |
| border-green | Grüner Rahmen um das Element |
| border-mint | Minzgrüner Rahmen um das Element |
| border-lightblue | Hellblauer Rahmen um das Element |
| border-blue | Blauer Rahmen um das Element |
| border-gray | Grauer Rahmen um das Element |
| border-yellow | Gelber Rahmen um das Element |
| border-lightgray | Hellgrauer Rahmen um das Element |
| Größen | |
|---|---|
| Klasse | Beschreibung |
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| great | Setzt die Größe des Elementes auf 450% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| Schriftstil | |
|---|---|
| Klasse | Beschreibung |
| thin | dünne Schrift |
| bold | fette Schrift |
| darker | Schriftfarbe grau |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
| Sonstiges | |
|---|---|
| Klasse | Beschreibung |
| blank | Öffnet die angegebene URL in einem neuen Fenster |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| blurry | Element wird in einen stark verschwommen, grauen Schatten umgewandelt |
| shake | Element zittert stark für einen unendlichen Zeitraum. Kann z.B. für eine Alarmglocke verwendet werden. |
| fail-shake | Element wackelt kurz hin und her und bleibt dann stehen |
| marquee | Element wandert wiederholt von rechts nach links |
| icon round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| icon square | Erzeugt einen Hintergrund mit eckigen Kanten |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
| blink | Blinkende Animation für Label- oder Switch-Widget |
| rotate-90 | Element (z.B. Bild) um 90° rotieren |
| horizontal | Element horizontal ausrichten |
| circleborder | Runder Rahmen um ein Label-Widget |
| autohide | Versteckt das Element, wenn das angegebene Reading ungültig ist |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
| tab | Fehler: Klasse nicht vorhanden |
| FS20 | Konvertiert den Wertebereich 0...100 in das von FS20-Dimmern erwartete Format |
| value | Zeigt ein Label am Element, das den aktuellen Wert enthält |
| novalue | Zeigt den Wert nicht als Text, nur als Grafik an |
| timestamp | Zeigt den Timestamp eines Readings statt dessen Inhalt |
| percent | Zeigt nicht den ausgelesenen Wert an, sondern rechnet ihn in eine Prozentangabe zw. dem angegebenem Mindest- und Maximalwert um. |
| nocache | Erzwingt das Neuladen eines Elementes (z.B. Bild, Seite, ...) bei jedem Aufruf statt der Zwischenspeicherung im Browser-Cache |
| fade | Element wird aus-, das nächste in der Liste eingeblendet |
| rotate | Vertikaler Rotationseffekt |
| nolabels | Beschriftungen werden ausgeblendet |
| default | Seite, die standardmäßig geladen wird bzw. Button, der standardmäßig "EIN" sein soll |
| prefetch | Browser lädt den Inhalt im Hintergrund bevor er angezeigt wird um Ladezeit zu sparen |
| circulate | Anzeige startet bei Überschreiten des "max"-Wertes wieder beim "min"-Wert |
| valueonly | Zeigt den Wert in Textform statt eines Balkens |
| positiononly | Stellt nur die aktuelle Position dar, nicht einen ganzen Balken vom Startpunkt bis zur aktuellen Position |
| lineIndicator | Erzeugt eine vertikale Linie zur Anzeige der ausgewählten Farbe |
| barIndicator | Erzeugt eine horizontale Linie zur Anzeige der ausgewählten Farbe |
| roundIndicator | Erzeugt einen Kreis zur Anzeige der ausgewählten Farbe |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| warn | Erzeugt einen Benachrichtigungsicon über einem Icon |
| activate | Lädt die verlinkte Seite eines Pagetab-Widgets automatisch, wenn der Status eines Devices einem Wert aus dem Attribut data-get-on entspricht. |
| labelright | Platziert die Beschreibung rechts unter dem Icon statt zentriert |
| interlock | Verhindert, dass Popup-Elemente manuell geschlossen werden |
| keepopen | Verhindert, dass sich das Circle-Menü nach Klick auf ein Objekt schließt |
| noshade | Hintergrund wird beim Öffnen eines Circle-Menüs nicht abgedunkelt |
Widgets
Allgemeine Attribute
Jedes Widget kann über verschiedene Attribute konfiguriert werden. Folgende Attribute gelten für alle Widgets:
| data-type | Widget-Typ |
|---|---|
| data-device | FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) |
| class | CSS-Klassen für Aussehen und Formatierung des Widgets |
| data-get | Reading Name |
|---|---|
| data-get-on | Wert für den Status on |
| data-get-off | Wert für den Status off |
| data-set | Reading Name |
|---|---|
| data-set-on | Wert für den Status on |
| data-set-off | Wert für den Status off |
Widget-spezifische Attribute können auf der jeweiligen Widget-Seite nachgelesen werden.
Integrierte Widgets
Folgende Widgets sind direkt in FHEM Tablet UI integriert und können "out of the box" verwendet werden.
- agenda: Zeigt Kalendereinträge in einer Listenform an
- button: Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen FHEM-Befehl absetzen kann.
- calview: Zeigt Einträge aus einem CALVIEW-Device an
- chart: Diagramm mit ähnlichen Möglichkeiten wie die FHEM-Plots
- checkbox: Umschalter zwischen zwei definierten Zuständen
- circlemenu: Mehrere Widgets hinter einem Widget verborgen, trotz des 'circle' im Namen kann das Menue jetzt auch horizontal oder vertikal ausgeklappt werden
- classchanger: Ändert seine CSS-Klassen je nach Status eines Devices
- clock: Stellt eine einfach Uhr zur Verfügung.
- colorwheel: Farbpalette zur Auswahl von Farben
- datetimepicker: Erstellt eine Auswahl für Datum/Uhrzeit
- departure: Abfahrtszeiten öffentlicher Verkehrsmittel
- dimmer: Ein-/Aus-Button mit integriertem Schieberegler für z.B. einen Dim-Wert
- eventmonitor:
- filelog:
- fullcalview:
- gds:
- highchart:
- highchart3d:
- homestatus: Auswahl für vier oder fünf definierte Stati eines Objects (z.B.: FHEM Residents)
- html:
- iframe: Widget zum Einbinden externer Inhalte in einem Iframe.
- image: Zeigt ein Bild, dessen URL fest vorgegeben oder aus einem Device-Reading gelesen werden kann.
- input: Erstellen eines Texteingabefeldes
- itunes_artwork: itunes_artwork durchsucht die iTunes-Datenbank anhand eines Arrays von beliebigen Suchworten nach einem Cover-Artwork und zeigt dieses an.
- joinedlabel: verbindet mehrere Readings zu einem Feld
- klimatrend: wandelt Daten aus dem statistics-Modul in einen Pfeil um, der den aktuellen Trend anzeigt.
- knob: Erstellt einen Statusbalken auf einer Kreisbahn
- label: Reading als Text anzeigen
- level: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert
- link: Erstellt einen Link oder Button zum Aufrufen von URLs oder Senden von Befehlen an FHEM
- loading:
- medialist:
- meteogram:
- mpdnowplaying: Zeigt Titelinformationen eines per MPD-Modul angebundenen Music Player Daemon an.
- multistatebutton: Variante des push-Widgets das den set-Befehl abhängig vom gelesenen Status ändert.
- notify: Blendet ein Hinweisfenster im Browser ein
- pagebutton: Button, mit dem auf andere Seiten gesprungen werden kann. Eignet sich gut für eine Navigation
- pagetab: Tauscht den Inhalt einer Seite durch den einer anderen. Eignet sich gut für ein Navigationsmenü.
- playstream: Abspielen eines Webradio-Streams per Button
- popup: Öffnet ein Popup nach einem Klick auf ein Widget oder HTML-Element
- progress: Zeigt einen Prozentwert in Form einer runden Fortschrittsleiste
- push: Button, mir dem ein Befehl an FHEM gesendet werden kann.
- range: Erstellt vertikale Balken, die einen Wertebereich in unterschiedlichen Farben darstellen
- readingsgroup: Zeigt eine Readingsgroup an, wie sie in FHEM definiert wurde
- reload: auslösen eine Pagereloads
- rotor: Animiertes Umschalten von zwei oder mehr Widgets an einer Position
- select: Combobox, die eine Liste an Werten zur Auswahl anzeigt
- settimer: Zum Anzeigen und Einstellen einer Uhrzeit.
- simplechart: Einfaches XY-Diagramm zur Anzeige eines Wertes, der direkt aus einem FHEM-Logfile gelesen wird
- slideout:
- slider: Vertikaler Schieberegler um einen Wert einzustellen
- spinner: Element um Werte durch Drücken auf Plus- und Minus- oder Höher-/Tiefer-Icons zu ändern
- svgplot:
- swiper: Bietet die Möglichkeit, durch Wischen, zwischen verschiedenen Widgets zu wechseln
- switch: Button um zwischen zwei Zuständen zu schalten (z.B. on / off)
- symbol: Status eines Devices als Symbol darstellen (z.B. Fenster offen)
- thermostat: Anzeige für Heizungsthermostate, mit der die gewünschte Temperatur eingestellt werden kann
- tts:
- uwz:
- volume: Einstellscheibe zur Änderung eines einzelnen Wertes
- wakeup:
- wdtimer: Visualisierung des WeekdayTimer Modul
- weather: Wettersymbol anzeigen
- weekprofile:
- Wind_direction: Anzeige der Windrichtung auf einer Windrose
3rd Party Widgets
Für diese Widgets kann nicht sichergestellt werden, dass sie mit der jeweils aktuellen Version von FTUI funktionieren.
- clicksound: Mit dem Widget "clicksound" können Sounds an Click-Events von Elementen gebunden werden.
- javascript: Ermöglicht die Ausführung beliebigen Javascript-Codes aus einem Reading.
- kodinowplaying: zeigt Informationen zu grade in KODI gespielten Medien in Form eines Labels an.
- screensaver:
Icon-Konfiguration
- Eingebaute Icons: Diese haben das ftui-Präfix. Zurzeit sind folgende verfügbar: ftui-window, ftui-door
- Mehr als 500 Icons von "http://fortawesome.github.io/Font-Awesome/icons" verfügbar. Einfach den Icon-Namen angeben (Präfix "fa-" nicht vergessen, Z.B.
data-icon="fa-volume-up"
- Es stehen auch Openautomation Font-Files zur Verfügung. Wer sie nutzen möchte, muss folgende Stylesheets in die index.html hinzufügen.
<link rel="stylesheet" href="/fhem/tablet/lib/openautomation.css" /> <link rel="stylesheet" href="/fhem/tablet/lib/fhemSVG.css" />
Diese font icons haben das Präfix 'fs-' bzw. 'oa-'.
Beispiel bei einem Schalter:
<div data-type="switch" data-device='dummy1' data-icon="oa-secur_locked"></div>
Und so als großes Symbol:
<div data-type="symbol" data-device='dummy1'
data-icon="oa-status_frost"
data-on-color="#bb3232"
data-get-on="on"
data-get-off="!on"
class="bigger">
</div>
Die Icons kann man auch etwas dicker darstellen mit den Zusatz bold: data-icon="oa-secur_locked bold"
Die Namen der verfügbaren Icons findet man auch in den CSS Files (openautomation.css / fhemSVG.css)
Spezial
Folgender Befehl setzt einen direkten Befehl an FHEM ab (set dummy1 off):
<div onclick="ftui.setFhemStatus('set dummy1 off')">All off!</div>
FAQ
Häufig gestellte Fragen zum FHEM Tablet UI sind in der FHEM Tablet UI FAQ zusammengestellt.