FHEM Tablet UI V2
| FHEM Tablet UI V2 | |
|---|---|
| Zweck / Funktion | |
| Oberfläche für FHEM | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | TabletUI |
| Modulname | n.a. |
| Ersteller | setstate (Forum ) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Diese Version 2 des Tablet UI wird nicht weiterentwickelt (siehe diesen Forenbeitrag).
Es gibt eine neue Version 3 hier: FHEM Tablet UI V3, die allerdings nicht sehr gut dokumentiert ist. Achtung: Version 3 ist nicht mit Version 2 kompatibel. Ein Umstieg auf FTUI3 hat eine Neu-Programmierung der Oberfläche zur Folge.
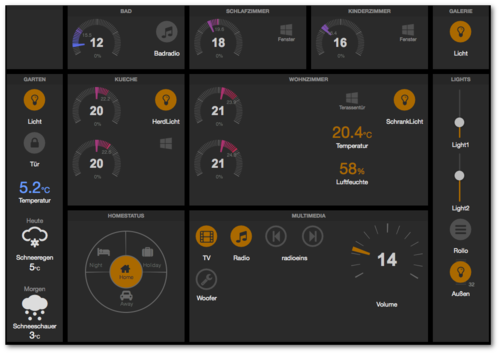
FHEM Tablet UI V2 (FTUI2) ist ein leichtgewichtiges aber funktionsreiches Frontend-Framework zum Steuern und Überwachen von in FHEM integrierten Geräten. Es basiert auf HTML/CSS/JavaScript und stellt somit keine zusätzlichen Anforderungen an den FHEM-Server.
Mit Hilfe zahlreicher Widgets, die sehr leicht mit HTML Code konfiguriert werden können, ist es möglich, innerhalb kurzer Zeit ein den eigenen Wünschen entsprechendes User-Interface aufzubauen.
Für den Betrieb ist nur eine FHEM-Installation mit HTTPSRV-Modul sowie ein gängiger Webbrowser notwendig.
Mit wenigen Anpassungen ist es auch möglich, das UI auf anderen Webservern (Apache, u.a.) zu betreiben. Somit können FHEM und FHEM Tablet UI auch auf getrennten Systemen ausgeführt werden.

Installation
Die Installation von FHEM Tablet UI v2 erzeugt keinen großen Aufwand und besteht im Großen und Ganzen aus drei Schritten:
- Dateien aus dem GitHub-Repository herunterladen
- FHEM konfigurieren (HTTPSRV-Device erstellen, FHEMWEB-Attribut longpoll einstellen)
- Eine Beispieldatei anlegen
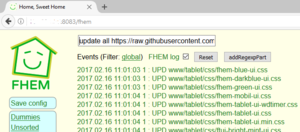
1. Zuerst müssen alle Dateien von FHEM Tablet UI in das FHEM-Verzeichnis /opt/fhem/www kopiert werden. Das geht mit folgendem update-Befehl über die FHEM-Befehlszeile.
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
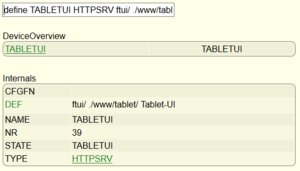
2. Anschließend ist ein neues HTTPSRV-Device in FHEM anzulegen, welches auf den Ordner mit den gerade heruntergeladenen Dateien verweist.
define TABLETUI HTTPSRV ftui/ ./www/tablet/ Tablet-UI
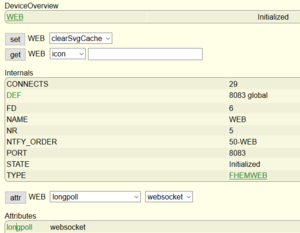
3. Damit FHEM Tablet UI mit FHEM kommunizieren kann, ist noch die longpoll-Einstellung im FHEMWEB Device festzulegen.
attr WEB longpoll websocket- bzw. bei Problemen mit websocket
attr WEB longpoll 1
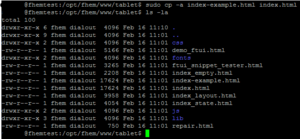
4. Weil FTUI noch nichts anzuzeigen hat, wird die Datei /opt/fhem/www/tablet/index-example.html nach /opt/fhem/www/tablet/index.html kopiert.
sudo cp -a /opt/fhem/www/tablet/index-example.html /opt/fhem/www/tablet/index.html
5. Abschließend muss FHEM noch neu gestartet werden (shutdown restart) da das Attribut longpoll geändert wurde.
Somit ist FHEM Tablet UI bereit zur Verwendung und kann durch Aufruf der URL http://<fhem-server>:8083/fhem/ftui/ oder den Link im FHEM-Menü geöffnet werden
Update
Ein Update von FTUI kann ebenfalls über die FHEM-Kommandozeile erfolgen.
1. Prüfen der Änderungen seit dem letzten Download/Update durch Eingabe von:
update check https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
2. Update der geänderten Dateien durch Eingabe von:
update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Eine weitere Option ist das Hinzufügen des FTUI-Git-Repositories zum allgemeinem Update-Vorgang von FHEM. Dabei wird dann bei einem FHEM-Update auch gleich FHEM Tablet UI aktualisiert, bzw. die Änderungen angezeigt.
update add https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt
Beachte: Das Ergebnis des o.g. Befehls wird in FHEM/controls.txt eingetragen, siehe auch Update#update_add
Konfiguration
DOCTYPE
In allen HTML-Dateien, die im Browser geladen werden und das typische HTML-Gerüst besitzen (also alle Hauptseiten, jedoch keine Template-Dateien), sollte eine Document Type Declaration (DTDT) eingefügt werden. Mit ihr wird festgelegt, welche Document Type Definition hier verwendet wird (das kommt aus der Metasprache XML), konkret also, in welcher Version der nachfolgende HTML-Code vom Browser interpretiert werden soll. Lässt man die DTDT weg, oder definiert sie auf verschiedenen Seiten unterschiedlich, kann ein und der selbe HTML-Code zu unterschiedlichen Darstellungen führen. Die DTDT erfolgt immer auf der ersten Zeile, noch vor dem <html>-Tag. Nachfolgend wird HTML5 verwendet.
<!DOCTYPE html>
<html>
<head>...</head>
<body>...</body>
</html>
META-Parameter
Das Tablet UI lässt sich über die META-Parameter konfigurieren. Diese Parameter sind in jeder .html Datei (z.B. index.html) im Abschnitt <head> einzutragen. Ausgenommen davon sind Dateien, die als Template, Pagebutton-Zielseiten oder ähnliches eingebunden werden.
Die Parameter sind immer nach diesem Schema aufgebaut:
<meta name="[Parameter-Name]" content="[Parameter-Wert]">
Verbindung zu FHEM
| Parameter-Name | Standard-Wert | Mögliche Werte | Beschreibung |
|---|---|---|---|
| web_device | WEB | String | FHEM-Device, welches für das Polling verwendet wird |
| longpoll | 1 | 0, 1 |
0: Longpoll deaktiviert; alle 30s ein Shortpoll (Neuladen der gesamten Statusänderungen) 1: Longpoll aktiv; geänderte Stati werden sofort aktualisiert, zusätzlich werden alle 15min die gesamten Statusänderungen geladen. |
| longpoll_type | websocket | websocket, ajax, 0 |
websocket: Für die Aktualisierung der Daten wird das Websocket-Protokoll verwendet. Werden vom Browser keine Websockets unterstützt, gibt es einen automatischen Fallback auf Ajax. ajax: Ajax wird für die Aktualisierung verwendet. 0: Longpoll deaktiviert, Shortpoll wird verwendet. |
| longpoll_filter | .* | RegEx | Event-Filter. Kann verwendet werden, wenn z.B. Devices, die in FTUI angezeigt werden, in einem eigenen FHEM-Room sind. |
| longpoll_maxage | 240 | Integer | Kommen in diesem Zeitraum (Sekunden) keine Longpoll-Events bei FTUI an, wird die Verbindung als "disconnected" angesehen und ein neuer Verbindungsversuch wird gestartet. |
| shortpoll_interval | 900 | Integer | Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet |
| shortpoll_only_interval | 30 | Integer | Zeitraum in Sekunden, nach dem ein vollständiger Refresh stattfindet, sollte Longpoll deaktiviert sein |
| fhemweb_url | /fhem/ | Integer | URL zu FHEM. Wird benötigt wenn FTUI auf einem anderen als dem FHEM Server läuft oder nicht im Standard-Pfad installiert ist.
Hinweis: Wenn FHEM auf einem anderem Server/Domain läuft muss man das "CORS" Attribut im FHEMWEB Modul (s.o.) auf 1 setzen, sonst bekommt man Cross Origin Fehler. |
Funktionalität
| Parameter-Name | Standard-Wert | Mögliche Werte | Beschreibung |
|---|---|---|---|
| debug | 0 | 0 - 5 | Log-Level |
| toast | 5 | Integer | Anzahl an gleichzeitig angezeigten Toast-Nachrichten. Um keine anzuzeigen, ist der Wert auf 0 zu setzen. |
| toast_position | bottom-left | Position im Browserfenster, wo die Toast-Nachrichten angezeigt werden. | |
| lang | de | de | Sprache der Oberfläche (für z.B. Datums-/Zeitfunktionen) |
| username | String | Benutzername für eine Basic-Authentifierung * | |
| password | String | Passwort für eine Basic-Authentifizierung * |
* Derzeit wird die Basic-Authentifizierung in Kombination mit WebSockets nicht unterstützt. Die Verwendung von longpoll=1 (ajax) ist daher notwendig.
Toast-Nachrichten

Tablet-UI liefert Informationen darüber, was im Moment gerade passiert. Das geschieht über Toast-Nachrichten, die in der Standardeinstellung unten links im Browser auftauchen.
Wird beispielsweise ein Gerät eingeschaltet, so erscheint eine kleine Nachricht mit dem abgesetzten Befehl. Auch Fehlermeldungen und Statusinformationen werden angezeigt. Ob überhaupt und was konkret angezeigt wird, richtet sich nach dem eingestellten Debug-Level (siehe oben). Beim Debug-Level 5 werden alle Nachrichten angezeigt, bei 0 keine.
Die Position der Toast-Nachrichten kann über den Meta-Tag meta name='toast_position' festgelegt werden. Für oben-mittig müsste folgender Code eingefügt werden:
<meta name='toast_position' content='top-center'>
Möglich sind folgende Positionen:
top-lefttop-rightbottom-leftbottom-righttop-centerbottom-centermid-center
Die maximale Anzahl an Nachrichten, die gleichzeitig angezeigt werden können, lässt sich mit meta name='toast' Sind maximal 2 Nachrichten gewünscht, muss folgender Meta-Tag gesetzt werden:
<meta name='toast' content='2'>
Unterschied zwischen Pagetab und Pagebutton:
Pagetab: Ganze Seite austauschen -> Menü muss auf jede Seite FTUI_Widget_Pagetab
Pagebutton: Teil der Seite austauschen -> Menü nur in erster Seite FTUI_Widget_Pagebutton
Pagelink: damit kann man beliebige Widgets kapseln und vorhandene Pagebutton-Seiten ansteuern FTUI Widget Link
Gestaltung
Layout-Optionen
Farben
Es besteht die Möglichkeit, die Farbwerte in hexadezimaler Form, als RGB-Wert oder mit dem Farbnamen anzugeben. Zum Beispiel:
- HEX: #ADD8E6
- RBG: rgb(173, 216, 230)
- Namen: lightblue
Knallige Farben wie #ff0000 für Rot oder #00ff00 für Grün sollten vermieden werden. Es ist besser unterhalb von #D0 (208) für die Grundfarben zu bleiben.
Empfohlene Farben sind z.B.:
- Orange: #aa6900
- Rot: #ad3333
- Grün: #32a054
- Blau: #6699FF
- Grau: #8C8C8C
Hilfreich bei der Suche nach den Farbwerten ist zum Beispiel der Color-Picker auf dieser Seite: http://www.colorpicker.com. Für die Suche nach Farben, die einen guten Kontrast bilden, diese Webseite: http://vanisoft.pl/~lopuszanski/public/colors/
Im Ordner css der FTUI Installation finden sich einige vorbereitete Farbschemata. Diese können mit einem zusätzlichen Eintrag im <head>-Bereich der FTUI-Seite(n) aktiviert werden.
Hier am Beispiel eines blauen Farbschemas:
<html>
<head>
[...]
<link rel="stylesheet" href="/fhem/tablet/css/fhem-blue-ui.css" />
[...]
</head>
Diese Schema-Dateien ändern alle Widgets.
-
default
-
fhem-blue-ui.css
-
fhem-green-ui.css
-
fhem-mobile-ui.css
-
fhem-darkblue-ui.css
-
fhem-darkgreen-ui.css
Einzelne Widgets können durch Hinzufügen der jeweiligen CSS-Klasse geändert werden.
CSS-Styles
Das Layout und das Aussehen des UI kann durch diverse vorgegebene CSS-Klassen beeinflusst werden. Die verfügbaren Klassen sind im Abschnitt CSS-Klassen aufgeführt.
Soll das Aussehen des UI durch eigene CSS-Klassen oder durch Überschreiben der vorhandenen verändert werden, kann eine eigene CSS-Datei erstellt werden, die dann bei einem eventuellen Update von FTUI nicht überschrieben wird. Diese Datei muss den Dateinamen fhem-tablet-ui-user.css haben und im Ordner /fhem/tablet/css abgelegt werden. Sie wird dann beim Aufruf von FTUI automatisch mitgeladen.
CSS-Klassen
Nicht alle Widgets unterstützen alle hier angegebenen Klassen. Welche genau unterstützt werden, kann auf der jeweiligen Widget-Seite nachgelesen werden.
| sheet/row/cell-Layout | |
|---|---|
| Klasse | Beschreibung |
| sheet | Startet eine neue Tabelle |
| row | Neue Reihe in der aktuellen Tabelle |
| cell | Neue Zelle (bzw. Spalte) in der aktuellen Reihe |
| cell-1-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X (z.B.: cell-1-3 (33%), cell-1-4 (25%)) |
| cell-x | Neue Zelle in der aktuellen Reihe mit einer festen Breite von X in Prozent (z.B.: cell-20 (20%), cell-40 (40%)) |
| left-align | Inhalt der Zelle linksbündig |
| right-align | Inhalt der Zelle rechtsbündig |
| bottom-align | Inhalt der Zelle am unteren Rand |
| top-align | Inhalt der Zelle am oberen Rand |
| center-align | Inhalt der Zelle zentriert |
| row/col-Layout | |
|---|---|
| Klasse | Beschreibung |
| col | Neue Spalte in der aktuellen Zeile. Breite automatisch. |
| col-1-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X (z.B.: col-1-3 (33%), col-1-4 (25%)) |
| col-x | Neue Spalte in der aktuellen Zeile. Feste Breite von X Prozent (z.B.: col-20 (20%), col-40 (40%)) |
| hbox/vbox-Layout | |
|---|---|
| Klasse | Beschreibung |
| vbox | Vertikale Box - Inhalte übereinander |
| hbox | Horizontale Box - Inhalte nebeneinander |
| card | Eine "Haupt"-Box |
| phone-width | Breite darf nicht unter die Display-Breite des Gerätes sinken |
| full-height | Inhalt geht über die gesamte Höhe des Browser-Fensters (100% viewport height) |
| full-width | Inhalt geht über die gesamte Breite des Browser-Fensters (100% width) |
| grow-0 | Box darf nicht wachsen |
| grow-1 | Standardgröße der Box |
| grow-2 | Box darf um das doppelte wachsen |
| grow-x | Box darf um das X-fache wachsen |
| items-top | Inhalte der Box werden oben ausgerichtet |
| items-center | Inhalte der Box werden zentriert |
| items-bottom | Inhalte der Box werden unten ausgerichtet |
| items-space-between | Übriger Platz zwischen den Elementen in der Box |
| items-space-around | Übriger Platz um die Elemente in der Box |
| Generelle Klassen für die Positionierung | |
|---|---|
| Klasse | Beschreibung |
| inline | Positioniert Elemente in einer Reihe, kein Zeilenumbruch |
| newline | Positioniert Elemente jeweils in einer neuen Zeile, Zeilenumbruch |
| top-space | 15px zusätzlicher Platz oben |
| top-space-2x | 30px zusätzlicher Platz oben |
| top-space-3x | 45px zusätzlicher Platz oben |
| left-space | 15px zusätzlicher Platz links |
| left-space-2x | 30px zusätzlicher Platz links |
| left-space-3x | 45px zusätzlicher Platz links |
| right-space | 15px zusätzlicher Platz rechts |
| right-space-2x | 30px zusätzlicher Platz rechts |
| right-space-3x | 45px zusätzlicher Platz rechts |
| top-narrow | -15px näher am oberen Rand |
| top-narrow-2x | -30px näher am oberen Rand |
| top-narrow-10 | -10px näher am oberen Rand |
| left-narrow | 15px weiter links |
| left-narrow-2x | 30px weiter links |
| left-narrow-3x | 45px weiter links |
| right-narrow | 15px weiter rechts |
| right-narrow-2x | 30px weiter rechts |
| right-narrow-3x | 45px weiter rechts |
| centered | Horizontal zentriert (muss im Eltern-<div> gesetzt werden) |
| wider | 15px Abstand rund um das Element |
| narrow | Weniger Abstand zum Element darüber |
| fullsize | 100% Breite und Höhe |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| height-narrow | Widgets bekommen eine fest definierte Höhe und Zeilenhöhe, um sie leichter nebeneinander anordnen zu können |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| maxw40 | Maximale Breite 40px |
| doublebox-v | Container, in dem zwei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| doublebox-h | Container, in dem zwei kleine Elemente (z.B. Switches) nebeneinander platziert werden können |
| triplebox-v | Container, in dem drei kleine Elemente (z.B. Switches) übereinander platziert werden können |
| right | Element wird rechtsbündig angeordnet |
| Vordergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| red | Vordergrundfarbe rot |
| green | Vordergrundfarbe grün |
| blue | Vordergrundfarbe blau |
| lightblue | Vordergrundfarbe hellblau |
| orange | Vordergrundfarbe orange |
| gray | Vordergrundfarbe grau |
| lightgray | Vordergrundfarbe hellgrau |
| white | Vordergrundfarbe weiß |
| black | Vordergrundfarbe schwarz |
| mint | Vordergrundfarbe minzgrün |
| yellow | Vordergrundfarbe gelb |
| Hintergrundfarben | |
|---|---|
| Klasse | Beschreibung |
| bg-red | Hintergrundfarbe rot |
| bg-green | Hintergrundfarbe grün |
| bg-blue | Hintergrundfarbe blau |
| bg-lightblue | Hintergrundfarbe hellblau |
| bg-orange | Hintergrundfarbe orange |
| bg-gray | Hintergrundfarbe grau |
| bg-lightgray | Hintergrundfarbe hellgrau |
| bg-white | Hintergrundfarbe weiß |
| bg-black | Hintergrundfarbe schwarz |
| bg-mint | Hintergrundfarbe minzgrün |
| bg-yellow | Hintergrundfarbe gelb |
| Rahmen | |
|---|---|
| Klasse | Beschreibung |
| verticalLine | Grauer Linie am rechten Rand des Elements |
| border-black | Schwarzer Rahmen um das Element |
| border-white | Weißer Rahmen um das Element |
| border-orange | Oranger Rahmen um das Element |
| border-red | Roter Rahmen um das Element |
| border-green | Grüner Rahmen um das Element |
| border-mint | Minzgrüner Rahmen um das Element |
| border-lightblue | Hellblauer Rahmen um das Element |
| border-blue | Blauer Rahmen um das Element |
| border-gray | Grauer Rahmen um das Element |
| border-yellow | Gelber Rahmen um das Element |
| border-lightgray | Hellgrauer Rahmen um das Element |
| Größen | |
|---|---|
| Klasse | Beschreibung |
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| great | Setzt die Größe des Elementes auf 450% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| Schriftstil | |
|---|---|
| Klasse | Beschreibung |
| thin | dünne Schrift |
| bold | fette Schrift |
| darker | Schriftfarbe grau |
| truncate | Text wird - wenn nötig - abgeschnitten und mit "..." ergänzt |
| Sonstiges | |
|---|---|
| Klasse | Beschreibung |
| blank | Öffnet die angegebene URL in einem neuen Fenster |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| blurry | Element wird in einen stark verschwommen, grauen Schatten umgewandelt |
| shake | Element zittert stark für einen unendlichen Zeitraum. Kann z.B. für eine Alarmglocke verwendet werden. |
| fail-shake | Element wackelt kurz hin und her und bleibt dann stehen |
| marquee | Element wandert wiederholt von rechts nach links |
| icon round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| icon square | Erzeugt einen Hintergrund mit eckigen Kanten |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
| blink | Blinkende Animation für Label- oder Switch-Widget |
| rotate-90 | Element (z.B. Bild) um 90° rotieren |
| horizontal | Element horizontal ausrichten |
| circleborder | Runder Rahmen um ein Label-Widget |
| autohide | Versteckt das Element, wenn das angegebene Reading ungültig ist |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
| tap | Durch einfaches Antippen zum gewünschten Wert springen |
| FS20 | Konvertiert den Wertebereich 0...100 in das von FS20-Dimmern erwartete Format |
| value | Zeigt ein Label am Element, das den aktuellen Wert enthält |
| novalue | Zeigt den Wert nicht als Text, nur als Grafik an |
| timestamp | Zeigt den Timestamp eines Readings statt dessen Inhalt |
| percent | Zeigt nicht den ausgelesenen Wert an, sondern rechnet ihn in eine Prozentangabe zw. dem angegebenem Mindest- und Maximalwert um. |
| nocache | Erzwingt das Neuladen eines Elementes (z.B. Bild, Seite, ...) bei jedem Aufruf statt der Zwischenspeicherung im Browser-Cache |
| fade | Element wird aus-, das nächste in der Liste eingeblendet |
| rotate | Vertikaler Rotationseffekt |
| nolabels | Beschriftungen werden ausgeblendet |
| default | Seite, die standardmäßig geladen wird bzw. Button, der standardmäßig "EIN" sein soll |
| prefetch | Browser lädt den Inhalt im Hintergrund bevor er angezeigt wird um Ladezeit zu sparen |
| circulate | Anzeige startet bei Überschreiten des "max"-Wertes wieder beim "min"-Wert |
| valueonly | Zeigt den Wert in Textform statt eines Balkens |
| positiononly | Stellt nur die aktuelle Position dar, nicht einen ganzen Balken vom Startpunkt bis zur aktuellen Position |
| lineIndicator | Erzeugt eine vertikale Linie zur Anzeige der ausgewählten Farbe |
| barIndicator | Erzeugt eine horizontale Linie zur Anzeige der ausgewählten Farbe |
| roundIndicator | Erzeugt einen Kreis zur Anzeige der ausgewählten Farbe |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| warn | Erzeugt einen Benachrichtigungsicon über einem Icon |
| activate | Lädt die verlinkte Seite eines Pagetab-Widgets automatisch, wenn der Status eines Devices einem Wert aus dem Attribut data-get-on entspricht. |
| labelright | Platziert die Beschreibung rechts unter dem Icon statt zentriert |
| interlock | Verhindert, dass Popup-Elemente manuell geschlossen werden |
| keepopen | Verhindert, dass sich das Circle-Menü nach Klick auf ein Objekt schließt |
| noshade | Hintergrund wird beim Öffnen eines Circle-Menüs nicht abgedunkelt |
Überlagerung von Text und Bild

Texte können auf Bildern positioniert werden:
<li data-row="1" data-col="4" data-sizey="4" data-sizex="6">
<div class="display">
<div data-type="image" data-url="https://picsum.photos/200/125/?random" data-size="100%"></div>
<div class="display-center bigger" data-type="label">Text1</div>
<div class="display-topright bigger right-space top-space" data-type="label">Text2</div>
<div class="ontop bigger" style="left: 120px; top: 50px">Text3</div>
</div>
</li>
Zur Verfügung stehen folgende Grundpositionen:
display-topleftdisplay-topcenterdisplay-toprightdisplay-centerleftdisplay-leftdisplay-centerrightdisplay-rightdisplay-bottomleftdisplay-bottomcenterdisplay-bottomright
Feinjustage ist möglich über
right-spacetop-spaceleft-spacebottom-spaceright-space-2top-space-2left-space-2bottom-space-2right-space-3top-space-3left-space-3bottom-space-3

Verallgemeinert lassen sich auf diese Weise Objekte frei im Elternelement positionieren:
<div class="display" data-type="html">
<div class="display-topcenter top-space big">Fenster</div>
<div class="display-center fa fa-4x ftui-window"></div>
<div class="display-bottomleft bottom-space left-space" data-type="label">Text</div>
</div>
Icons
FTUI bringt einige Icons-"Schriftarten" mit, die für die Darstellung genützt werden können. Diese werden automatisch beim Start des UI eingebunden, sobald ein entsprechendes Icon-Präfix im Code der Seite vorkommt.
Verfügbare Icon-Schriftarten sind:
- Eingebaute Icons ftui-window und ftui-door. Präfix ftui-. Beispiel:
data-icon="ftui-door" - Font-Awesome: Mehr als 500 Icons zur Auswahl. Präfix fa-. Beispiel:
data-icon="fa-volume-up" - Material Icons: Mehr als 900 Icons zur Auswahl. Präfix mi-. Beispiel:
data-icon="mi-local_gas_station" - FHEM und OpenAutomation Icons: Präfix fs- und oa-. Beispiel:
data-icon="oa-secur_locked" - Weather-Icons: Präfix wi . Beispiel:
data-icon="wi wi-day-rain-mix"
Alternativ können auch Bilder Icons (bspw. png) über CSS verwendet werden. Bspw:
<head>
<style type="text/css">
.logo-fhem {
background: url(https://wiki.fhem.de/fhemlogo.png) no-repeat;
width: 120px;
height: 132px;
background-size: contain;
}
</style>
</head>
<body>
<div data-type="symbol" data-icon="logo-fhem"></div>
</body>
Widgets
Allgemeine Attribute
Jedes Widget kann über verschiedene Attribute konfiguriert werden. Folgende Attribute gelten für alle Widgets:
| data-type | Widget-Typ |
|---|---|
| data-device | FHEM-Name des Gerätes (mit dem Befehl 'list' bekommt man im FHEM die kpl. Liste) |
| class | CSS-Klassen für Aussehen und Formatierung des Widgets |
| data-get | Reading Name |
|---|---|
| data-get-on | Wert für den Status on |
| data-get-off | Wert für den Status off |
| data-set | Reading Name |
|---|---|
| data-set-on | Wert für den Status on |
| data-set-off | Wert für den Status off |
Widget-spezifische Attribute können auf der jeweiligen Widget-Seite nachgelesen werden.
Integrierte Widgets
Folgende Widgets sind direkt in FHEM Tablet UI integriert und können "out of the box" verwendet werden.
- button: Variante der push und switch Widgets, die entweder einen URL ansteuern oder einen FHEM-Befehl absetzen kann
- checkbox: Umschalter zwischen zwei definierten Zuständen
- circlemenu: Mehrere Widgets hinter einem Widget verborgen, trotz des 'circle' im Namen kann das Menue jetzt auch horizontal oder vertikal ausgeklappt werden
- clock: Stellt eine einfache Uhr zur Verfügung
- colorwheel: Farbpalette zur Auswahl von Farben
- controlbutton: iOS-ähnlicher Button zum Schalten zwischen zwei Zuständen (z.B. on / off)
- controller: iOS-ähnlicher vertikaler Schieberegler zum Einstellen eines Wertes
- datetimepicker: Erstellt eine Auswahl für Datum/Uhrzeit
- departure: Abfahrtszeiten öffentlicher Verkehrsmittel
- dimmer: Ein-/Aus-Button mit integriertem Schieberegler für z.B. einen Dim-Wert
- eventmonitor:
- homestatus: Auswahl für vier oder fünf definierte Zustände eines Objects (z.B.: FHEM Residents)
- html:
- iframe: Widget zum Einbinden externer Inhalte in einem Iframe
- image: Zeigt ein Bild, dessen URL fest vorgegeben oder aus einem Device-Reading gelesen werden kann
- input: Erstellen eines Texteingabefeldes
- joinedlabel: verbindet mehrere Readings zu einem Feld
- klimatrend: wandelt Daten aus dem statistics-Modul in einen Pfeil um, der den aktuellen Trend anzeigt
- knob: Erstellt einen Statusbalken auf einer Kreisbahn
- label: Reading als Text anzeigen
- level: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert
- link: Erstellt einen Link oder Button zum Aufrufen von URLs oder Senden von Befehlen an FHEM
- Medialist:
- multistatebutton: Variante des push-Widgets, welches den set-Befehl abhängig vom gelesenen Status ändert
- notify: Blendet ein Hinweisfenster im Browser ein
- pagebutton: Button, mit dem auf andere Seiten gesprungen werden kann. Eignet sich gut für eine Navigation
- pagetab: Tauscht den Inhalt einer Seite durch den einer anderen. Eignet sich gut für ein Navigationsmenü
- playstream: Abspielen eines Webradio-Streams per Button
- popup: Öffnet ein Popup nach einem Klick auf ein Widget oder HTML-Element
- progress: Zeigt einen Prozentwert in Form einer runden Fortschrittsleiste
- push: Button, mit dem ein Befehl an FHEM gesendet werden kann
- range: Erstellt vertikale Balken, die einen Wertebereich in unterschiedlichen Farben darstellen
- readingsgroup: Zeigt eine Readingsgroup an, wie sie in FHEM definiert wurde
- rotor: Animiertes Umschalten von zwei oder mehr Widgets an einer Position
- scale: Vertikale oder horizontale Leiste zur Anzeige von Werten zwischen einem Minimal- und einem Maximalwert
- select: Combobox, die eine Liste an Werten zur Auswahl anzeigt
- settimer: Zum Anzeigen und Einstellen einer Uhrzeit
- simplechart: Einfaches XY-Diagramm zur Anzeige eines Wertes, der direkt aus einem FHEM-Logfile gelesen wird
- slideout:
- slider: Vertikaler Schieberegler zum Einstellen eines Wertes
- spinner: Element, um Werte durch Drücken auf Plus-/Minus- oder Höher-/Tiefer-Icons zu ändern
- swiper: Bietet die Möglichkeit, durch Wischen zwischen verschiedenen Seiten zu wechseln
- switch: Button, um zwischen zwei Zuständen zu schalten (z.B. on / off)
- symbol: Status eines Devices als Symbol darstellen (z.B. Fenster offen)
- theme: Kontextspezifisches Design
- thermostat: Anzeige für Heizungsthermostate, mit der die gewünschte Temperatur eingestellt werden kann
- volume: Einstellscheibe zur Änderung eines einzelnen Wertes
- weather: Wettersymbol anzeigen
- wind_direction: Anzeige der Windrichtung auf einer Windrose
3rd Party Widgets
Für diese Widgets kann nicht sichergestellt werden, dass sie mit der jeweils aktuellen Version von FTUI funktionieren.
- agenda: Zeigt Kalendereinträge in einer Listenform an
- analogclock: Analoguhr
- automowerconnect: Für das Modul AutomowerConnect
- calview: Zeigt Einträge aus einem CALVIEW-Device an
- chart: Diagramm mit ähnlichen Möglichkeiten wie die FHEM-Plots
- classchanger: Ändert seine CSS-Klassen je nach Status eines Devices
- clicksound: Mit dem Widget "clicksound" können Sounds an Click-Events von Elementen gebunden werden.
- dwdweblink: Grafische Anzeige DWD-Wetter-Weblink
- filelog: Teile aus einem FHEM Logfile anzeigen
- fullcalview:
- gds:
- maps: Kartendarstellung mit Google Maps API
- highchart:
- highchart3d:
- itunes_artwork: itunes_artwork durchsucht die iTunes-Datenbank anhand eines Arrays von beliebigen Suchworten nach einem Cover-Artwork und zeigt dieses an.
- javascript: Ermöglicht die Ausführung beliebigen Javascript-Codes aus einem Reading.
- kodinowplaying: zeigt Informationen zu grade in KODI gespielten Medien in Form eines Labels an.
- loading:
- meteogram:
- mpdnowplaying: Zeigt Titelinformationen eines per MPD-Modul angebundenen Music Player Daemon an.
- pinpad: Pinpad für z.B. eine Alarmanlage
- postme: Liste des PostMe-Devices anzeigen
- reload: auslösen eine Pagereloads
- screensaver:
- solarforecast: Anzeige der SolarForecast-Grafik im FHEM Tablet UI
- sscamstrm: Integration von SSCam Streaming-Devices (Synology Surveillance Station Kameras) im FHEM Tablet UI
- scrolllabel: Texte in Laufschrift darstellen
- svgplot: Unveränderte Übernahme eine bestehenden SVG-Plots
- todoist: einfaches widget für todoist
- tts: Sprachausgabe eines Textes aus einem Reading auf dem Endgerät.
- uwz: Anzeige der Warnungen der Unwetterzentrale
- wakeup:
- wdtimer: Visualisierung des WeekdayTimer Modul
- weekprofile: Visualisierung des weekprofile Moduls
- weatherdetail: Detaillierte Wettervorhersage über 4 Tage (Nutzt das Proplanta Modul)
- videodetail: Video Widget für die FTUI
Anwendungsbeispiele
Durch die Verbindung von Widgets mit dem FHEM-Umfeld entstehen Lösungen für typische Anwendungen.
- Datetimepicker für Timer: Oberfläche für Timereinstellungen
- Mondphase: Visuelle Darstellung der Mondphase
- Webradio
- Verschiedene Zeitschaltungen
Templates
Kommt ein bestimmtes "Code-Fragment" auf mehreren Seiten oder öfter pro Seite vor, bietet FTUI die Option, Templates zu erstellen. Diese werden einmal gebaut und können dann mit dem Attribut data-template nach Belieben in eine Seite eingefügt werden. Dabei besteht auch die Möglichkeit, Variablen zu verwenden.
Die Variablennamen sollten möglichst eindeutig und unverwechselbar gewählt werden, da bei der Verwendung von Templates im Prinzip Suchen & Ersetzen angewendet wird. Verwendet man beispielsweise die Variablen dev:Thermostat_Kueche und dev_temp:temperatue, so kann es passieren, dass die Ergebnisse im erzeugten Code dann Thermostat_Kueche und Thermostat_Kueche_temp lauten, statt wie gewünscht Thermostat_Kueche und temperature. Um dies zu vermeiden, sollten die Variablen besser device:Thermostat_Kueche und temp:temperature lauten.
Im Folgenden ein paar Beispiele, wie Templates verwendet werden können.
Einzelnes Widget
Soll ein Widget an mehreren Stellen in exakt der selben Ausführung eingebunden werden, kann diese Widget in einer eigenen Datei erstellt und diese dann auf den Zielseiten automatisch mitgeladen werden.
- Template-Seite
Die Template-Seite soll in diesem Beispiel template_symbol.html genannt werden. Diese wird daher zuerst im FTUI-Verzeichnis erstellt.
<div data-type="symbol"
data-device="dummy1">
- Haupt-Seite
Die oben erstellte Template-Seite kann nun in jeder gewünschten Seite eingebunden werden.
[...]
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizey="1" data-sizex="1">
<div data-template="template_symbol.html"></div>
</li>
</ul>
</div>
</body>
[...]
Gridster-Element
Natürlich kann auch ein ganzes Gridster-Element - in diesem Fall ein Menü - als Template eingebunden werden.
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li>
Widget-Gruppen
Die Template-Datei des ersten Beispiels kann natürlich auch mehrere Widgets auf einmal enthalten.
Verwendung von Variablen
Einfaches Beispiel
Oft wird ein und dasselbe Widget für verschiedenen Devices verwendet. Um nicht für jedes Device das Widget neu kopieren zu müssen (bzw. bei Änderungen alle Seiten ausbessern zu müssen), kann ein Template verwendet werden, dem einfach per Parameter mitgeteilt wird, von welchem Device es gerade die Daten empfangen soll.
In diesem Beispiel wird ein Template erzeugt, dass nur die Temperatur verschiedenen Thermostate mittels eines Label-Widgets anzeigt.
- Template-Seite
Die Template-Seite enthält nur ein einfaches Label-Widget und wird in diesem Beispiel template_label.html genannt. Um sie für mehrere Devices verwenden zu können, wird im Attribut data-device der Name des eigentlichen Devices durch den Parameter par01 ersetzt.
<div data-type="label"
data-device="par01"
data-get="measured-temp"></div>
- Haupt-Seite
Auf der Haupt-Seite wird die Template-Seite mit dem Attribut data-template eingebunden und ihr via Attribut data-parameter das jeweils gewünschte Device übergeben.
[...]
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat1"}'></div>
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat2"}'></div>
<div data-template="template_label.html" data-parameter='{"par01":"Thermostat3"}'></div>
[...]
Wetter-Slider mit Template
In diesem Beispiel wird ein Slider-Widget erstellt, welches die verschiedenen Tage eines Wetterberichtes anzeigt. Dabei wird für den Wetterbericht des jeweiligen Tages immer dasselbe Template verwendet um nicht für jeden Tag ein eigenes Widget schreiben zu müssen.
- Template-Seite
<div class="left">
<div data-type="label" data-device="AgroWeather" data-get="par01" data-unit="°C"></div>
<div class="inline">
<div data-type="label" data-device="AgroWeather" data-get="par02"></div>
<div data-type="weather" data-device="AgroWeather" data-get="par02"></div>
min: <div data-type="label" data-device="AgroWeather" data-get="par03" data-unit="°C"></div>
</div>
</div>
<div class="left">
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().eeee()+','"></div>
<div data-type="label" data-device="AgroWeather" data-get="par04" data-substitution="toDate().ddmm()"></div>
</div>
- Haupt-Seite
In der Haupt-Seite wird das Template dann für jede Slider-Seite eingebunden und das Reading für den jeweiligen Tag via Parameter übergeben.
[...]
<div data-type="swiper">
<ul>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc0_tempMax","par02":"fc0_weatherDay","par03":"fc0_tempMin","par04":"fc0_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc1_tempMax","par02":"fc1_weatherDay","par03":"fc1_tempMin","par04":"fc1_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc2_tempMax","par02":"fc2_weatherDay","par03":"fc2_tempMin","par04":"fc2_date"}'></li>
<li data-template="templates/wetter.html" data-parameter='{"par01":"fc3_tempMax","par02":"fc3_weatherDay","par03":"fc3_tempMin","par04":"fc3_date"}'></li>
</ul>
</div>
[...]
JavaScript-Funktionen
Neben den Widgets können auch einige JavaScript-Funktionen verwendet werden, um Befehle an FHEM zu senden.
Folgende Zeile setzt einen direkten Befehl an FHEM ab (set dummy1 off):
<div onclick="ftui.setFhemStatus('set dummy1 off')">Dummy1 aus</div>
Diese Zeile veranlasst FHEM dazu, eine Funktion aus der 99_myUtils.pm auszuführen (myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")):
<div onclick="ftui.setFhemStatus('{myUtils_HeizungUpDown("WZ.Thermostat_Climate","up")}')">+</div>
Ein Beispiel, wie ein Kommando an FHEM gesendet wird und gleichzeitig der Wert eines bereits in FTUI angezeigten Readings verwendet werden kann:
<div data-type="label" data-device="dummy1" data-get="temperature"></div>
<div onClick="ftui.setFhemStatus('set dummy2 '+ftui.getDeviceParameter('dummy1','temperature').val);">Senden</div>
Eigene Widgets erstellen
Wie eigenen Widgets für FTUI erstellt werden können, ist auf der Seite FTUI eigene Widgets beschrieben.
Eine Schritt für Schritt Anleitung für das erste eigene Widget gibts hier FTUI eigene Widgets - Beispiel
FAQ
Häufig gestellte Fragen zum FHEM Tablet UI sind in der FHEM Tablet UI FAQ zusammengestellt.