Configuration
The configuration of a FHEM-system (de) is usually saved in a configuration-file, called fhem.cfg[1].
Basics
When starting FHEM, the last saved configuration is loaded. By default this configuration is stored in a file called fhem.cfg. Alternatively it can be stored in a database. Also a different file can be used. This has to be specified when starting FHEM.
Autocreate
In case the autocreate-function is enabled (define autocreate autocreate), particular objects are created automatically. These definitions get stored in the configuration file used at startup.
autocreate is enabled after a default-installation of FHEM.
Editing the Configuration
FHEMs configuration can be edited in several ways. The recommended way is using the command-field and the object-details. Or use the options of Raw definition. All of the three offer syntax-highlighting and syntax check (to some extend).
Using the methods internal editor and particulary external editor should be seen as expert-mode and only used in special cases. Many of the (error checking-) automatics can't be used in this two modes. Especially mixing the editing-methods can result in unexpected or unwanted effects. E.g. no save config before rereading the configuration or restarting FHEM.
Command-Field
Using the command-input-field, which can be found on top of the page, is a quick and simple way to edit the configuration (e.g. define new or edit existing devices (de), create or edit attributes (de), etc.). The changes take effect right after pushing the Enter-key.
Detailed View of an Object
When clicking on the name of an object, it's details are shown on a new page. Depending on the type of the object, there are serveral ways to manipulate it's properties:
- DEF-Editor to edit it's definition
- attributes / attribut-values from select lists
- some more or other actions depending on the type
Changes to definitions take effect right after pushing the modify-button. When altering attributes or their values don't forget to use the attr-button.
Internal Editor
If it's deemed necessary to edit the config-file manually, it's possible to use the internal editor. Sticking to the exact syntax of commands and definitions is inevitable, partially there are some special actions needed (escaping special characters, doubling semicolons, ...). After saving the changes, they get active immediately.
Using the internal editor to edit the configuration is locked by default. If you think it's absolutely neccesary to unlock this feature, have a look at the options of FHEMWEB in the command reference.
Syntaxhighlighting
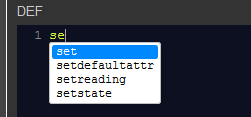
FHEM offers syntax highlighting, command selection and command auocompletion features.
To activate this functionality, set
attr TYPE=FHEMWEB JavaScripts codemirror/fhem_codemirror.js
Shortcuts for search and replace:
- 'STRG + F' => start search
- 'STRG + G' => next hit
- 'SHIFT + Ctrl + G' => previous hit
- 'SHIFT + Ctrl + F' => replace single hit
- 'SHIFT + Ctrl + R' => replace all hits in document
Additional shortcuts you might find helpful:
- 'TAB' => Indent text, also for multiple marked lines; al least one complete line
- 'SHIFT + TAB' => do the opposite, also possible for multiple marked lines
- 'Ctrl + Q' => Comment respective uncomment current line or all marked lines
- 'Ctrl + UP' oder 'Ctrl + DOWN' => Scroll up or down, do not move cursor
- 'ALT + G' => Jump-To-Line (extension jump-to-line.js has to be added as codemirrorParam first)
Have a look at the FHEMWEB attribut codemirrorParam also as well as additional parameters documented on the codemirror website. Examples:
attr TYPE=FHEMWEB codemirrorParam { "indentWithTabs":false, "indentUnit":2, "autocomplete":false, "height":"auto" }
This would change behaviour of TAB key to set 2 space characters (default: 4); also 'SHIFT+TAB' will only go back 2 space characters and auto completion (Ctrl+SPACE) will be deactivated (to be exact: show-hint.js and show-hint.css will not be loaded any longer); additionally, the highth of the editor field will be extended automatically to keep the entire content.
Defaults used by FHEMWEB (can be changed by setting the corresponding parameters in codemirrorParam attribute):
| Parameter | Default | Wert | Remarks |
|---|---|---|---|
| "matchBrackets" | true | boolean | Load module matchbrackets.js and activates bracket highlighting. |
| "autoRefresh" | true | boolean | Loads module autorefresh.js; this will especially prevent a "just black" editor field will be shown when the editor is opened a second time. |
| "search" | true | boolean | Loads modules search.js, searchcursor.js, dialog.js, and stylesheet dialog.css to activate search and replace functionality. |
| "comment" | true | boolean | Loads module comment.js offering commenting/uncommenting by shortkey Ctrl+Q. |
| "autocomplete" | true | boolean | Loads module show-hint.js and stylesheet show-hint.css for autocomletion witz Ctrl+SPACE. |
| "autocompleteAlways" | false | boolean | Extends "autocomplete" for autocompletion without need for additional Ctrl+SPACE. |
| "autoCloseBrackets" | true | boolean | Loads module closebrackets.js - ()[]{}"" will be added automatically pairwise . |
| "jumpToLine" | false | boolean | Loads module jump-to-line.js - allowes shortcut ALT+G to jump to a specified line. |
| "jumpToLine_extraKey" | false | z.B. "ALT-H" | Change default shortcut ALT+G for jumpToLine. |
| "keyMap" | false | "vim" | Load fhem/www/codemirror/vim.js or a other *.js file in this folder. |
| "indentUnit" | 4 | integer | How many space characters a TAB will include. |
| "type" | "fhem" | string | Standard codemirror-mode, defaults to fhem.js. |
| "theme" | "blackboard" | string | Standard codemirrer-theme, defaults to blackboard.css. |
| "indentWithTabs" | true | boolean | When activated, tabs will be used instead of space characters. |
| "autofocus" | true | boolean | When activated, focus will be set inside the editor area when codemirror is loaded. |
| "lineNumbers" | true | boolean | When activated, line numbers will be shown inside the editor. |
| "smartIndent" | false | boolean | Context sensitive indent (true) or "same indent als previous line" (false). |
| "height" | false | integer / "auto" | Use automatic (default) or user definded highth of for the editor window. (In DEF and also in attribute editing) |
If syntax highlighting / autocompletion is activated, this affects
- editing the object details
- Internal editor
Additionally, Ctrl+Space offers command selection and auto completion as already mentionned.
Discussion on codemirror in the forum.
External Editor
It's also possible - though not recommended - to edit the configuration with an external editor. E.g.
- Notepad++ (with the nppFTP-Plugin)
- nano in a Telnet session
- editor integrated in wsftp
Sticking to the exact syntax of commands and definitions is inevitable, partically there are some special actions need (escaping special characters, doubling semicolons, ...).
Syntax-Highlighting can be used with different editors. More about this under Syntax Highlighting with external editors (de).
Changes to the file will only take effect after rereading the configuration (rereadcfg) or restarting FHEM.
Splitting fhem.cfg into Multiple Files
If needed, fhem.cfg can be splitted into multiple files. All files then have to be included in fhem.cfg with the command include (de). This is considered as "expert mode" and should (if at all) only be used by advanced users.
Configuration in a SQL Database
Since FHEM version 5079 it's possible to store the configuration in a database instead of a text-file. This is done by using configDB (Modul) and configDB (Befehl).
More information can be found in the CommandReference.
References
- ↑ The term fhem.cfg is also used, if the configuration is split into multiple files or saved in a database