DOIF/uiTable Schnelleinstieg: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
[[Datei:UiTable state screen.png|300px|rechts|Webansicht bestehend aus mehreren DOIF/uiTable-Definitionen]] | |||
An dieser Stelle werden anhand von Beispielen Möglichkeiten des uiTable-Attributs mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package definiert worden. Mit diesen Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert, aber auch über die WEB-Oberfläche bedient werden. | An dieser Stelle werden anhand von Beispielen Möglichkeiten des uiTable-Attributs mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package definiert worden. Mit diesen Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert, aber auch über die WEB-Oberfläche bedient werden. | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
== Farbskalierte Temperaturanzeige mit Hilfe der Funktion '''temp'''== | == Farbskalierte Temperaturanzeige mit Hilfe der Funktion '''temp'''== | ||
Die Farbe der dargestellten Temperatur ist abhänging vom Temperaturwert: | Die Farbe der dargestellten Temperatur ist abhänging vom Temperaturwert: | ||
{{Randnotiz|RNText=uiTable-Funktion '''temp''' | {{Randnotiz|RNText=uiTable-Funktion '''temp''' | ||
Version vom 8. Dezember 2019, 14:00 Uhr
An dieser Stelle werden anhand von Beispielen Möglichkeiten des uiTable-Attributs mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package definiert worden. Mit diesen Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert, aber auch über die WEB-Oberfläche bedient werden.
Farbskalierte Temperaturanzeige mit Hilfe der Funktion temp
Die Farbe der dargestellten Temperatur ist abhänging vom Temperaturwert:
temp ($temp,$size,$icon)
$temp # Temperatur
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition:
defmod di_uiTable_temp DOIF ##
attr di_uiTable_temp uiTable {\
package ui_Table;; ## Package für uiTable-Funktionen\
$TC{0..3}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\
}\
## Tabellendefinition\
\
"Aussen"|"Bad"|"Warmwasser"\
temp([Aussensensor:temperature])| ## Anzeige des Readings 'temperature' des Gerätes 'Aussensensor' \
temp([TH_Bad_HM:measured-temp],24,"temp_temperature")| ## Schriftgröße 24pt, mit Icon namens temp_temperature\
temp([T_Warmwasserspeicher:temperature:d1],20) ## Schriftgröße 20pt
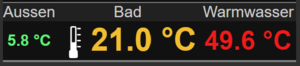
Ergebnis in der Webansicht: