DOIF/uiTable Schnelleinstieg: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (3 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 26: | Zeile 26: | ||
attr di_uiTable_temp uiTable {\ | attr di_uiTable_temp uiTable {\ | ||
package ui_Table;; ## Package für uiTable-Funktionen\ | package ui_Table;; ## Package für uiTable-Funktionen\ | ||
$TC{0.. | $TC{0..2}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\ | ||
}\ | }\ | ||
## Tabellendefinition\ | ## Tabellendefinition\ | ||
| Zeile 70: | Zeile 70: | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable Funktion hum.png|ohne|mini]] | [[Datei:UiTable Funktion hum.png|ohne|mini]] | ||
== Textformatierungen mit Hilfe der Funktion '''style''' == | |||
Texte werden in Farbe, Größe und Schriftart statisch oder dynamisch formatiert | |||
{{Randnotiz|RNText=uiTable-Funktion '''style''' | |||
<syntaxhighlight lang="perl"> | |||
style ($text,$color,$font_size,$font_weight) | |||
$text # anzuzeigender Text | |||
$color # CSS color, optional | |||
$font_size # Schriftgröße in Pixel (pt), optional | |||
$font_weight # CSS Schriftart, optional | |||
</syntaxhighlight> | |||
Mögliche Werte für '''''color''''' und '''''font_weight''''' können in einschlägiger Dokumentation zu CSS nachgeschlagen werden | |||
}} | |||
=== ''Beispieldefinition'' === | |||
<syntaxhighlight lang="perl"> | |||
defmod di_uiTable_style DOIF ## | |||
attr di_uiTable_style uiTable {\ | |||
package ui_Table;;\ | |||
}\ | |||
## Tabellendefinition\ | |||
\ | |||
## statische Farbgebung, Größe, Schriftart \ | |||
style("Montag","orange")\ | |||
style("Dienstag","red",14)\ | |||
style("Mittwoch","#00FFFF",20)\ | |||
style("Donnerstag","blue",23,"bold")\ | |||
## dynamische Farbgebung abhängig vom Zustand des Gerätes 'Alarm'\ | |||
style("Alarm",([Alarm:state] eq "on" ? "red":"green"))\ | |||
## dynamische Farbgebung des Zustands des Gerätes 'Alarm'\ | |||
style([Alarm:state],([Alarm:state] eq "on" ? "red":"green"))\ | |||
## variabler Text abhängig vom Zustand des Gerätes 'Alarm'\ | |||
style(([Alarm:state] eq "on" ? "Alarm aktiv":"Alarm deaktiviert"),"red") | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Style.png|ohne|mini]] | |||
<br> | <br> | ||
to be continued ... | to be continued ... | ||
| Zeile 76: | Zeile 113: | ||
Commandref zum DOIF-Attribut uiTable, siehe [https://fhem.de/commandref_DE.html#DOIF_uiTable Attribut uiTable]<br> | Commandref zum DOIF-Attribut uiTable, siehe [https://fhem.de/commandref_DE.html#DOIF_uiTable Attribut uiTable]<br> | ||
Weitere Beispiele für Fortgeschrittene, siehe [https://wiki.fhem.de/wiki/DOIF/uiTable uiTable mit FHEM-Widgets und Styles] | Weitere Beispiele für Fortgeschrittene, siehe [https://wiki.fhem.de/wiki/DOIF/uiTable uiTable mit FHEM-Widgets und Styles] | ||
[[Kategorie:HOWTOS]] | |||
[[Kategorie:Code Snippets]] | |||
Version vom 9. Dezember 2019, 19:44 Uhr
An dieser Stelle werden anhand von Beispielen Möglichkeiten des uiTable-Attributs mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package namens 'ui_Table' definiert worden. Mit Hilfe dieser Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert, aber auch über die WEB-Oberfläche bedient werden. In der Abbildung rechts ist ein Statusbildschirm aus mehreren DOIF/uiTable-Definitionen aufgebaut worden.
Die Seite befindet sich im Aufbau, siehe Thread zu dieser Seite
Farbskalierte Temperaturanzeige mit Hilfe der Funktion temp
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert:
temp ($temp,$size,$icon)
$temp # Temperatur
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_temp DOIF ##
attr di_uiTable_temp uiTable {\
package ui_Table;; ## Package für uiTable-Funktionen\
$TC{0..2}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\
}\
## Tabellendefinition\
\
"Aussen"|"Bad"|"Warmwasser" ## mit | werden Tabellenzellen voneinander getrennt \
temp([Aussensensor:temperature])| ## Anzeige des Readings 'temperature' des Gerätes 'Aussensensor' \
temp([TH_Bad_HM:measured-temp],24,"temp_temperature")| ## Schriftgröße 24pt, mit Icon namens temp_temperature\
temp([T_Warmwasserspeicher:temperature:d1],20) ## Schriftgröße 20pt
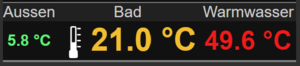
Ergebnis der Beispieldefinition in der Webansicht:
Farbskalierte Feuchtigkeitsanzeige mit Hilfe der Funktion hum
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert:
hum ($hum,$size,$icon)
$hum # Feuchtigkeit
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_hum DOIF ##
attr di_uiTable_hum uiTable {\
package ui_Table;;\
$TC{1}="align='center'";; ## zweite Spalte der Tabelle zentriert\
}\
## Tabellendefinition \
\
## Anzeige des Readings 'humidity' des Thermostats 'TH_Bad_HM' \
"Bad"|hum ([TH_Bad_HM:humidity])\
## Feuchtigkeit in Größe 10pt mit Temperatur in einer Tabellenzelle\
"Aussen"|temp ([Aussensensor:temperature]),hum ([Aussensensor:humidity],10)\
## Feuchtigkeit in Größe 26pt mit Icon namens 'temperature_humidity'\
"Keller"|hum ([TH_Keller_HM:humidity],26,"temperature_humidity")
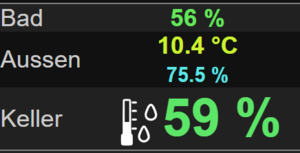
Ergebnis der Beispieldefinition in der Webansicht:
Textformatierungen mit Hilfe der Funktion style
Texte werden in Farbe, Größe und Schriftart statisch oder dynamisch formatiert
style ($text,$color,$font_size,$font_weight)
$text # anzuzeigender Text
$color # CSS color, optional
$font_size # Schriftgröße in Pixel (pt), optional
$font_weight # CSS Schriftart, optional
Beispieldefinition
defmod di_uiTable_style DOIF ##
attr di_uiTable_style uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
\
## statische Farbgebung, Größe, Schriftart \
style("Montag","orange")\
style("Dienstag","red",14)\
style("Mittwoch","#00FFFF",20)\
style("Donnerstag","blue",23,"bold")\
## dynamische Farbgebung abhängig vom Zustand des Gerätes 'Alarm'\
style("Alarm",([Alarm:state] eq "on" ? "red":"green"))\
## dynamische Farbgebung des Zustands des Gerätes 'Alarm'\
style([Alarm:state],([Alarm:state] eq "on" ? "red":"green"))\
## variabler Text abhängig vom Zustand des Gerätes 'Alarm'\
style(([Alarm:state] eq "on" ? "Alarm aktiv":"Alarm deaktiviert"),"red")
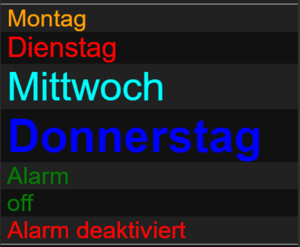
Ergebnis der Beispieldefinition in der Webansicht:
to be continued ...
Weiterführende Links
Commandref zum DOIF-Attribut uiTable, siehe Attribut uiTable
Weitere Beispiele für Fortgeschrittene, siehe uiTable mit FHEM-Widgets und Styles