FTUI Widget Switch
Das Switch Widget ist ein Widget für FHEM Tablet UI. Dabei handelt es sich um einen Ein-/Ausschalter in Form eines runden Druckknopfes. Er dient zum Ausführen beliebiger Schaltbefehle und kann auch für FTUI-interne Steuerungen genutzt werden. Zusätzlich kann der Schalter in Abhängigkeit eines Readings sein Aussehen verändern und so zwei oder mehr Zustände optisch darstellen. Beispielsweise können Farbe und/oder das Symbol die Zustände an/aus anzeigen. Kann das Status-Reading mehr als zwei Zustände einnehmen, kann auch dies dargestellt werden. Dabei sind beliebige Kombinationen von Vorder-/Hintergrundfarben und Symbolen möglich.
Attribute
Standard-Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-get | Reading, dessen Inhalt den aktuellen Wert wiedergibt | 'STATE' | |
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-cmd | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | set | |
| data-doubleclick | Zeit [ms], in der ein zweiter Klick erfolgen muss, damit die Betätigung angenommen wird. '0' schaltet dieses Verhalten ab. | 0 | data-doubleclick="800" |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Gütige Werte sind 'true', '1' oder 'on' | ||
| data-icon | Name des Icons im Vordergrund | 'fa-lightbulb-o' | |
| data-background-icon | Name des Icons, das als Hintergrund verwendet werden soll | 'fa-circle' | |
| data-color | Farbe des Icon (RGB-Angabe oder Farbname) | #2A2A2A | data-color="#c0c0c0" |
| data-background-color | Hintergrundfarbe des Widgets | #505050 | data-background-color="none" |
| data-warn | Reading, dessen Inhalt als rotes Kennzeichen angezeigt wird. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-warn-on | Werte von data-warn, bei denen das Kennzeichen angezeigt wird | 'true|on|[1-9]{1}[0-9]*' | |
| data-warn-off | Werte von data-warn, bei denen das Kennzeichen versteckt wird | 'false|off|0' | |
| data-warn-color | Textfarbe des Kennzeichens | '#aaa' | |
| data-warn-background-color | Hintergrundfarbe des Kennzeichens | '#aa2200' | |
| data-hide | Reading zum Verstecken des Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | 'STATE' | |
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | 'true|1|on' | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | '!on' | |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. | ||
| data-timeout | Maximale Zeit, die der eingestellte Zustand nach einer Veränderung angezeigt wird, bis die echte Rückmeldung vom Device wieder angezeigt wird | 2000ms |
Attribute für zwei Zustände
Zur Anzeige von zwei Zuständen können nachfolgende Attribute zusätzlich zu den Standard-Attributen genutzt werden.
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get-on | Zeichenkette oder ein Array von Werten, die als Zustand ON interpretiert werden | 'on' | |
| data-get-off | Zeichenkette oder ein Array von Werten, die als Zustand OFF interpretiert werden | 'off' | |
| data-set-on | Wert, der beim Einschalten gesendet werden soll | Wert von data-get-on | data-set-on="1" |
| data-set-off | Wert, der beim Ausschalten gesendet werden soll | Wert von data-get-off | data-set-off="0" |
| data-on-color | Iconfarbe für den Zustand ON, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | '#aa6900' | |
| data-off-color | Iconfarbe für den Zustand OFF, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | '#505050' | |
| data-on-background-color | Hintergrundfarbe für den Zustand ON, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | '#aa6900' | |
| data-off-background-color | Hintergrundfarbe für den Zustand OFF, oder <device>:<reading>, um einen entsprechenden Wert dynamisch aus FHEM abzurufen. | '#505050' |
data-get-on und data-get-off können auch RegEx enthalten:
data-get-on="[0-9]{1,3}|on" bedeutet, dass der Schalter AN ist, wenn das Reading eine Zahl zwischen 0 und 100 ist, oder den Wert on enthält.
data-get-off="!on" bedeutet, dass alle Werte, die nicht für on stehen, automatisch off bedeuten (Negation).
data-set-off="" unterdrückt das Senden eines OFF-Befehls.
data-[on|off]-color erwartet einen RGB-Wert, wenn dieser aus einen Reading gelesen wird (rgb(0, 0, 0) statt #000000)
Attribute für mehrere Zustände
Zur Anzeige von mehreren Zuständen können nachfolgende Attribute zusätzlich zu den Standard-Attributen genutzt werden.
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-states | Array von Werten, die das Reading einnehmen kann | ||
| data-set-states | Array von Werten, die in Abhängigkeit des Arrays von data-states geschaltet werden | ||
| data-icons | Array von Icons, die in Abhängigkeit des Arrays von data-states im Vordergrund angezeigt werden | ||
| data-background-icons | Array von Icons, die in Abhängigkeit des Arrays von data-states im Hintergrund angezeigt werden | ||
| data-colors | Array von Farben, die in Abhängigkeit des Arrays von data-states das Vordergrund-Icon einfärben | ||
| data-background-colors | Array von Farben, die in Abhängigkeit des Arrays von data-states das Hintergrund-Icon einfärben |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
| small | Setzt die Größe des Elementes auf 80% |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| compressed-50 | Switches und Symbole bekommen Breite und Höhe von 1.5em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| height-narrow | Widgets bekommen eine fest definierte Höhe und Zeilenhöhe, um sie leichter nebeneinander anordnen zu können |
| invert | Vertauscht Vorder- und Hintergrundfarbe |
Hinweise
- Das Attribut data-timeout dient dazu, ein "Flackern" der Anzeige zu verhindern. Manche Devices benötigen einige Zeit, bis der gewünschte und eben eingestellte Zustand erreicht wird. Zitat aus dem Forum: "data-timeout gilt nur für die on-off (toggle) Funktion von Switch und Dimmer, nicht fürs Dimmen. Das Problem: Am Switch wird eingeschaltet, der Knopf wird hell und ON an FHEM gesendet. Aber die Hardware reagiert nicht, geht nicht auf ON. Wenn sie das machen würde, käme auch eine Bestätigung per Longpoll. Mit data-timeout wird die eingestellte Zeit gewartet und bei Ausbleiben der Bestätigung fällt der Switch zum ursprünglichen Status zurück, geht also wieder aus. Nur wenn innerhalb der x Sekunden das Longpoll-Event kommt, wird der Fallbacktimer gestoppt."
- Die Attribute für Dual-State (zwei Zustände) und Multi-State (mehrere Zustände) können nicht gemeinsam verwendet werden.
Beispiele
An/Aus
Einfacher Schalter, der on/off sendet und diesen Status durch Farbumschlag anzeigt.
<div data-type="switch" data-device="MyDevice"></div>
An/Aus (Farben invertiert)
Einfacher Schalter, der on/off sendet und diesen Status durch Farbumschlag anzeigt. Die Farben sind hier im Gegensatz zum vorherigen Beispiel invertiert.
<div data-type="switch" data-device="MyDevice" class="invert"></div>
1/0 als Befehl
Einfacher Schalter, der 1/0 sendet und diesen Status durch Farbumschlag anzeigt.
<div data-type="switch"
data-icon="fa-rss"
data-device='MyDevice'
data-get-on="1"
data-get-off="0"
data-set-on="1"
data-set-off="0"
class="green small invert">
</div>
MILIGHT-Switch
Beispiel for einen MILIGHT-Schalter. Der on-Zustand wird per RegEx ermittelt.
<div data-type="switch"
data-device="MILIGHT_Zone1_Wohnzimmer"
data-get-on="on.*"
data-get-off="off">
</div>
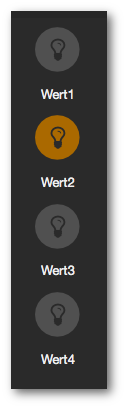
4-fach-Schalter
Gruppe von 4 Schaltern, die den Status des selben Devices umschalten.
<div>
<div data-type="switch" data-device="dummy1" data-get-off="!on" data-set-off="" data-icon="fa-home" data-get-on="Home"></div>
<div>Home</div>
<div data-type="switch" data-device="dummy1" data-get-off="!on" data-set-off="" data-icon="fa-bed" data-get-on="Sleep"></div>
<div>Sleep</div>
<div data-type="switch" data-device="dummy1" data-get-off="!on" data-set-off="" data-icon="fa-car" data-get-on="Away"></div>
<div>Away</div>
<div data-type="switch" data-device="dummy1" data-get-off="!on" data-set-off="" data-icon="fa-suitcase" data-get-on="Holiday"></div>
<div>Holiday</div>
</div>
Zwei Zustände umschalten
Großer Homestatus-Button, der zwischen zwei Zuständen umschaltet.
<li data-row="1" data-col="1" data-sizex="2" data-sizey="2">
<header>HOMESTATUS</header>
<div data-type="switch"
data-device="dummy3"
data-set-states='["Abwesend","Anwesend"]'
data-states='["Anwesend","Abwesend"]'
data-icons='["fa-home", "fa-car"]'
data-colors='["white", "white"]'
data-background-colors='["green", "red"]'
class="bigger top-space">
</div>
</li>
Serienschaltung: Mehrere Zustände nacheinander
Bei jeder Betätigung wird der nächste der hinterlegten Zustände eingenommen. Man beachte die Reihenfolge in data-set-states und data-states.
<div data-type="switch"
data-device="Test"
data-set-states='["on","off","auto"]'
data-states='["auto","on","off"]'
data-icons='["fa-tint","fa-tint","fa-tint"]'
data-colors='["white","white","white"]'
data-background-colors='["blue","green","red"]'
class="small">
</div>
Beschriftete Schaltflächen
<!-- Mit Hintergrund: -->
<div data-type="switch"
data-icon=""
data-device="Schalter"
data-set-on="Ein"
data-set-off="Aus"
data-states='["Ein","Aus"]'
data-background-colors='["#90D49A","#E37D7D"]'>
<div data-type="label"
data-device="Schalter"
data-states='["Ein","Aus"]'
data-colors='["#5B8562","#854646"]'>
</div>
</div>
<!-- Ohne Hintergrund: -->
<div data-type="switch"
data-device="Schalter"
data-icon=""
data-background-icon=""
data-set-on="Ein"
data-set-off="Aus"
data-states='["Ein","Aus"]'>
<div data-type="label"
data-device="Schalter"
data-states='["Ein","Aus"]'
data-colors='["#5B8562","#854646"]'>
</div>
</div>