Floorplan Installations-Leitfaden
Dies ist ein Schritt-für-Schritt Einrichtungsleitfaden zur Erstellung eines floorplans mit fhem. Ein Implementierungsbeispiel demonstriert die Möglichkeiten.
Dieser Leitfaden wurde ursprünglich von Ulrich Maass erstellt, der die Erlaubnis erteilt hat, ihn auch im Wiki zu veröffentlichen.
Einführung
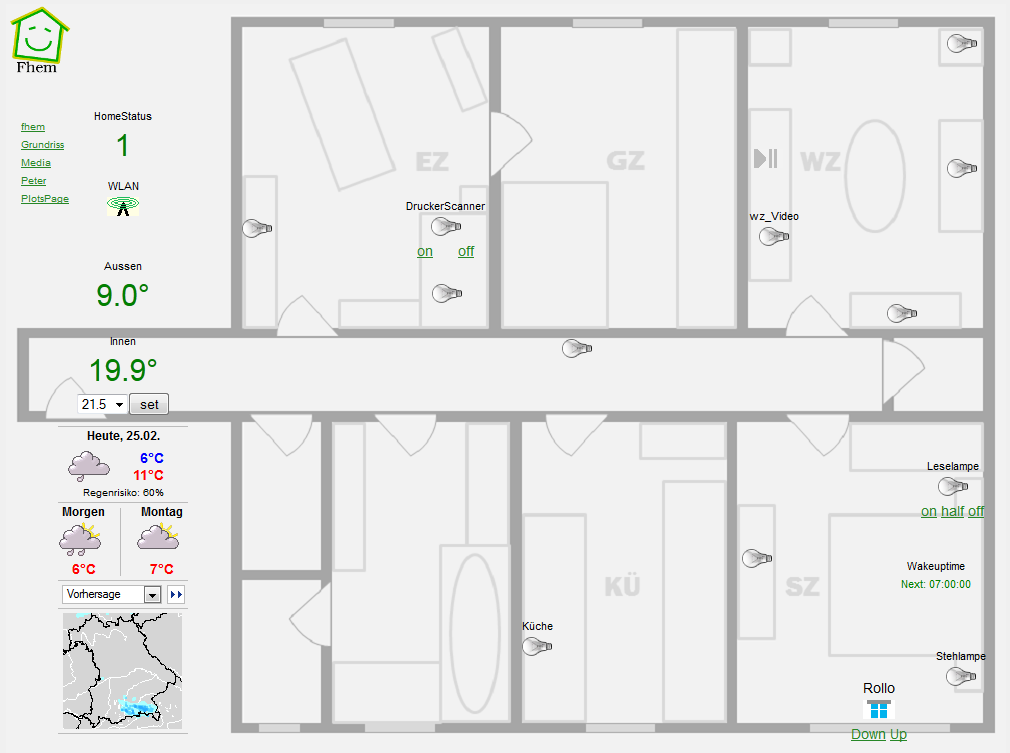
Dieses Beispiel erzeugt einen floorplan namens Grundriss, der z.B. so aussehen kann:
Einige weitere Beispiel-Screenshots von mehreren Anwendern finden Sie in diesem und diesem Post. Scrollen Sie dort auch ein wenig nach unten, um weitere Screenshots zu sehen.
Die Einrichtung eines solchen FLOORPLANS ist im Folgenden detailliert beschrieben.
Kurz-Überblick:
- In fhem define <myNAME> FLOORPLAN eingeben, also z.B. define Grundriss FLOORPLAN. Dadurch gibt's nen neuen Menüpunkt Floorplans oberhalb der Raum-Liste.
- Hintergrundbild erstellen, als .png speichern unter www/images/default.
- In fhem set WEB rereadicons ausführen - sonst erscheint das Hintergrundbild nicht!
- Zum Hinzufügen/Anpassen von devices muss das Attribut fp_arrange gesetzt werden mit attr <myNAME> fp_arrange 1. Dadurch erscheint im FLOORPLAN das Arrange-Menü im unteren Bildschirmbereich.
- Im Arrange-Menü aus der oberen Liste neue devices auswählen und add klicken, dann mit der Maus an die geünschte Stelle schieben.
- Im Arrange-Menü aus der unteren Liste ein device auswählen, dessen Darstellung geändert werden soll, dann select klicken. Anschließend aus der dropdown-Liste den Style auswählen und attr klicken.
- Zum Schluss den Arrange-Mode deaktivieren mit attr <myNAME> fp_arrange 0 und in fhem die config speichern mit save, sonst ist nach dem nächsten restart alles wieder weg.
Nun also die detailllierte Beschreibung.
Vorbereitungen
Einen floorplan definieren
Als ersten Schritt definieren Sie einen neuen floorplan:
define <name> FLOORPLAN
Beispiel:
define Grundriss FLOORPLAN
Sie können mehrere floorplans anlegen, z.B. Haus, Keller, Erdgeschoss, Obergeschoss, Dach. Oder Sie erstellen einen angepassten floorplan pro Person in Ihrem Haushalt.
Öffnen Sie den floorplan zum ersten Mal
Aus Ihrem fhem Start-Bildschirm wählen Sie den neuen Menüpunkt Floorplans, dann klicken Sie Ihren floorplan an.
Das floorplan user-attribute
Sie werden nun lediglich einen leeren Bildschirm sehen mit dem fhem-icon und einem Menü auf der linken Seite. Im Hintergrund wurde jedoch das userattribute userattr fp_<name> in fhem.cfg zu Ihrer Liste der userattributes hinzugefügt:
attr global userattr fm_fav fm_groups fm_name fm_order room structexclude webCmd fp_Grundriss
Dieses Attribut steuert, welche Geräte an welcher Stelle auf dem Bildschirm wie angezeigt werden sollen.
Zuweisen eines Hintergrundbilds
Speichern Sie das Hintergrundbild für Ihren floorplan. Sichern Sie dazu ein Bild im Format PNG mit dem Prefix fp_ und dem Namen Ihres floorplans unterhalb Ihres fhem-Verzeichnisses im Ordner www/images/default.
Heißt Ihr floorplan also "Grundriss", speichern Sie die Datei fp_Grundriss.png im Ordner www/images/default.
Bitte beachten Sie bei der Benennung der Hintergundbild-Datei die Groß- und Kleinschreibung. Bedenken Sie auch, dass nur das Format .PNG verwendet werden kann. Soll eine SVG-Datei verwendet werden, muss diese über die CSS-Datei des floorplans eingebunden werden (siehe z.B. hier).
Das Hintergrundbild im Beispiel-Screenshot wurde mit MS PowerPoint erstellt. Sie können zur Erstellung von 2D- oder 3D-Grundrissen auch SweetHome3D oder TurboFloorplan 3D verwenden.
Selbstverständlich muss Ihr Hintergrundbild keinen Grundriss zeigen. Sie können jedes beliebige Bild verwenden und dann z.B. Messwerte darauf anzeigen, beispielsweise für einen digitalen Bilderrahmen.
Die beste Bildauflösung hängt vom verwendeten Anzeigegerät ab: Für iPads verwenden Sie z.B. 1024*768 (oder ein wenig darunter). Wenn Sie Ihren floorplan nur am Monitor verwenden wollen, möchten Sie vielleicht den gesamten Bildschirm füllen – dann hängt die Bildgröße von Ihrer Monitor-Auflösung ab. Das Hintergrundbild im Beipiel hat 1000x750px.
Wenn Sie Ihren floorplan nun wieder im Browser öffnen, wird auch das Hintergrundbild angezeigt (evtl. müssen Sie die Seite einmal neu laden). Wird das Hintergrundbild nicht angezeigt, prüfen Sie Pfad und Groß-/Kleinschreibung des Dateinamens.
Die Position Ihres Hintergrundbilds auf dem Bildschirm kann in der verwendeten css-Datei (floorplanstyle.css oder darkfloorplanstyle.css) eingestellt werden. Verändern Sie dazu die Werte des css-Parameters backimg, also z.B.
#backimg {position:absolute; top:15px; left:190px;}
Details finden Sie im Abschnitt #Spezielle Formate für Ihren floorplan - floorplanstyle.css
set WEB rereadicons ein. Ersetzen Sie ggf. WEB durch den Namen Ihrer Webinstanz.
Anordnen der Geräte
Wie Geräte dargestellt werden
Hier erhalten Sie zunächst einen Überblick, wie Ihre Geräte dargestellt werden können. Im nächsten Abschnitt wird dann erklärt, welche Einstellungen dafür vorgenommen werden müssen.
Jedes Gerät wird in einer (normalerweise unsichtbaren) Tabelle dargestellt. Die Anzahl der Tabellenzeilen hängt von der gewählten Darstellungsvariante ab.
Stil 0 - nur Symbol (devicestate)
Dies ist wohl die am Häufigsten verwendete Darstellung. Das Symbol kann angeklickt werden und schaltet das zugehörige Gerät. Statt auch den Gerätenamen anzuzeigen, platzieren Sie das Symbol einfach an der "richtigen" Stelle auf Ihrem Grundriss.
Stil 1 - Name und Symbol/Status (devicename und devicestate)
Wenn der Name über dem Symbol angezeigt werden soll (oder über dem Status des Geräts), wählen Sie Stil 1. Angezeigt wird die Beschreibung in floorplan (siehe unten), der Alias oder der Gerätename wie in der fhem.cfg definiert.


Stil 2 - Name, Symbol/Status und Befehle (devicename, devicestate und devicecommands)
Stil 2 zeigt den Namen, das Symbol bzw. den Status sowie alle für das Gerät verfügbaren Befehle an. Verwenden Sie webCmd und eventmap um die Befehlsliste Ihren Bedürfnissen anzupassen. Für einen Dimmer möchsten Sie also z.B. auch eine 50%-Stufe vorsehen.
Für Geräte mit einstellbaren Werten (z.B. Sollwerttemperatur bei einem Heizungsthermostat) zeigt Stil 2 auch das Feld für die Einstellung des Wertes und den Set-Schalter an. Auch Devices mit setList erhalten das Dropdown und einen Set-Button. Slider und Time sind mit Stil 2 in floorplan ebenfalls nutzbar.


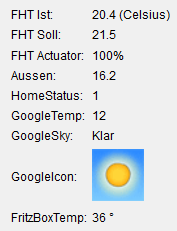
Stil 3 – Geräte-Messwert und optional Name (devicename und reading)
Stil 3 zeigt einen beliebigen Messwert (device-reading) an, optional mit einer Beschreibung. Nützlich um z.B. nur die Temperatur eines S300TH anzuzeigen. Beachten Sie das Beispiel im Abschnitt #Device-Reading.
Stil 4 – S300TH Temperatur & Feuchtigkeit
Stil 4 ist speziell für S300TH Sensoren bereitgestellt. Diese liefern Messwerte zu Temperatur und Feuchtigkeit. Bitte beachten Sie das Beispiel im Abschnitt #Temperatur & Feuchtgkeit
Stil 5 – Symbol/Status und Befehle
Stil 5 stellt Geräte wie Stil 2 dar, jedoch ohne Gerätenamen.


Stil 6 – Geräte-Messwert inkl. Zeitstempel und optional Name
Stil 6 stellt Geräte wie Stil 3 dar, zusätzlich wird der Zeitstempel des ausgewählten Readings angezeigt.
Stil 7 – Nur Kommandos
Stil 7 stellt Geräte ausschließlich mit ihren Kommandos dar, also ohne Name oder Staus/Icon. Dies kann z.B. verwendet werden, um für ein Thermostat ausschließlich das Dropdown für die Solltemperatur darzustellen.
Eine ausführlichere Liste von Beipielen finden Sie im Abschnitt #Beispiele: Screenshot & Definition.
Geräte anordnen
Um Geräte auf Ihrem floorplan anzuordnen, gibt es den Arrange Mode, der es Ihnen gestattet, ihren floorplan einzurichten. Um diesen Modus zu aktivieren, setzen Sie einfach das Attribut
attr <floorplan> fp_arrange 1
Dieses Attribut aktiviert oder deaktiviert den Arrange-Mode. Die Liste wird im Format Gerätename (Raumname) Typ [(Alias)] angezeigt.
Wenn Ihr floorplan auch ein fhem-Kommandozeilen-Feld haben soll, setzen Sie außerdem:
attr <floorplan> commandfield 1
Navigieren Sie nun wieder zu Ihrem floorplan (fhem Hauptmenü -> Floorplans -> <Ihr-floorplan>).
Im Arrange-Mode sehen Sie nun zwei Auswahlfelder am unteren Bildschirmrand:
Wählen Sie zum Hinzufügen ein Gerät aus der oberen Liste, dann klicken Sie add.
Ihr Gerät wird nun an der Standard-Startposition 50 Pixel von oben (top), 200 Pixel von links (left) angezeigt.
Alle Geräte auf dem Bildschirm können mit der Maus per Drag&Drop positioniert werden. Sobald Sie die Maustaste loslassen, wird Ihrer Konfiguration ein Attribut hnzugefügt. Details siehe unten.
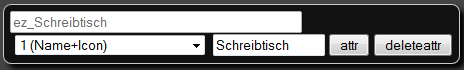
Außerdem erscheinen alle Geräte, die diesem floorplan hinzugefügt wurden, nun in der unteren Liste. Wählen Sie es dort aus und klicken Sie dann select um in die folgende Ansicht zu gelangen:
Die unteren Felder sind Stil und Text (siehe unten). Setzen Sie die Werte wie gewünscht. Sobald Sie den attr-Schalter drücken, wird in Ihrer Konfiguration das folgende Attribut aktualisiert:
attr <device> fp_<name> <top>,<left>[,<style>[,<description>]]
- <top> ist die y-Position in Pixel vom oberen Bildschirmrand wie per Drag&Drop gesetzt
- <left> ist die x-Position in Pixel vom linken Bildschirmrand wie per Drag&Drop gesetzt.
- <style> ist ein Stil aus der im vorigen Kapitel erläuterten Auswahl
- <description> ist die Beschreibung zur Anzeige im floorpan. Sie ist optional, kann also leer bleiben.
Einige Beispiele:
attr ez_Schreibtisch fp_Grundriss 285,430 attr HomeStatus fp_Grundriss 110,75,1 attr ez_DruckerScanner fp_Grundriss 190,405,2,DruckerScanner
Diese Attribute können verändert werden durch:
- Drag&Drop (top & left)
- Eingaben im Arrange-Mode-Popup (Style und Description)
- manuelle Eingabe des Attributs in das Kommandozeilen-Feld
- Änderung in der Detail-Ansicht des Gerätes
Um ein Gerät aus einem floorplan zu entfernen, wählen Sie es mittels select aus und klicken dann deleteattr.
Hier ist die Liste der Attribute zur Erstellung des floorplan wie im Screenshot am Dokument-Anfang. Dabei
- wurden WLAN.on.png und WLAN.off.png im Ordner fhem/images/default gespeichert
- wird für die Rolladensteuerung eventMap verwendet, um die on/off-Befehle als down/up anzuzeigen
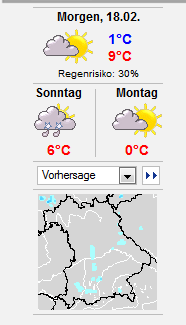
- wird ein iFrame zur Anzeige des Wetterberichts verwendet
- kann bei Stil 3 die Beschreibung aus den Teilen Reading-ID und Beschreibung bestehen.
- schaltet der Play/Pause-Schalter ein FS20-IRF, welches Play/Pause an das Wiedergabegerät sendet
attr HomeStatus fp_Grundriss 110,75,1 attr ez_Schreibtisch fp_Grundriss 285,430 attr ez_LichtRegal fp_Grundriss 220,230,0 attr ez_DruckerScanner fp_Grundriss 190,405,2,DruckerScanner attr sz_Leselampe fp_Grundriss 460,900,2 attr sz_Stehlampe fp_Grundriss 650,940,0 attr sz_LichtRegal fp_Grundriss 550,730,0 attr wz_Licht fp_Grundriss 160,940 attr wz_LampeKlein fp_Grundriss 290,880 attr wz_Wandbeleuchtung fp_Grundriss 30,920 attr whg_WLAN fp_Grundriss 180,75,1,WLAN attr ez_FHT fp_Grundriss 330,75,2,Innen attr ku_Downlight fp_Grundriss 620,520 attr ko_LichtKorridor fp_Grundriss 330,560 attr sz_Rollo fp_Grundriss 665,850,2,Rollo attr sz_Rollo eventMap on:Down off:Up define Wetter weblink iframe http://www.wetteronline.de/cgi-bin/hpweather?PLZ=80331 attr Wetter htmlattr width="220" height="330" frameborder="0" marginheight="0" marginwidth="0" attr Wetter fp_Grundriss 420,25 attr ez_Aussensensor fp_Grundriss 260,75,3,temperature,Aussen attr wakeup fp_Grundriss 560,900,1,Wakeuptime attr wz_IRmacminiPlayPause fp_Grundriss 150,740
Anzeige der floorplan-Konfiguration
Wenn Sie den Detail-Bildschirm Ihres floorplan-device anzeigen, sehen Sie dort eine Übersicht aller zugordneten Geräte wie in der oberhalb dargestellten Liste.
Include statt "save"
Falls Sie sich angewöhnt haben, Ihre fhem-Konfiguration nicht über das Webfrontend FHEMWEB zu bearbeiten, sondern direkt in der Datei fhem.cfg, können Sie die Konfiguration Ihres floorplan anzeigen und den Inhalt in eine include-Datei übernehmen. Die Verwendung des Befehls save ist dann nicht erforderlich.
get <name> config
Beispiel:
get Grundriss config
Arrange-Mode nur für einzelne Ports
Der Arrange-Mode ist für den floorplan, auf dem das Attribut gesetzt ist, ausschließlich auf dem angegebenen Web-Device (also z.B. WEB) aktiviert. Das ist nützlich, wenn Sie als Entwickler immer WEB (=8083) nutzen, für Ihre Familie aber z.B. nur WEBP (=8085) "freigegeben" haben. So wird der arrange-Mode nur für Sie als Entwickler sichtbar. Geben Sie als Attributwert den Namen des FHEMWEB-Devices an:
attr <floorplan> fp_arrange WEB
Spezielle Formate für Ihren floorplan - floorplanstyle.css
Das Standard-Stylesheet für floorplans ist floorplan.css. Sie können aber auch den Parameter stylesheet verwenden, siehe nächstes Kapitel.
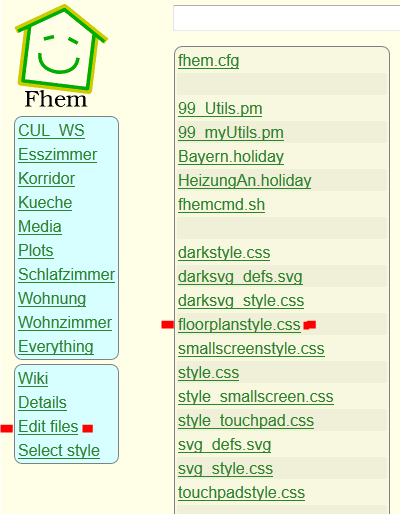
Hierfür gibt es eine spezielle css-Datei. Navigieren Sie im fhem-Web-Frontend nach Edit Files, dann klicken Sie auf floorplanstyle.css.
Die css-Datei gestattet Ihnen das Gestalten für ganze Gruppen und/oder einzelne Geräte:
- class besteht aus Gerätetyp und fp_<name>
- id besteht aus dem Original-Gerätenamen wie im define angegeben.
Hier die css-Einstellungen, die für den Screenshot am Beginn dieses Artikels verwendet wurden:
body { background-color: #F0F0F0;
font-family:Arial, sans-serif;
font-size:9px; background-image:url(Grundriss.bak.png);
background-repeat:no-repeat; }
#menu.fp-list { position:absolute; top:120px;left:20px; width:140px; font-size:11px; }
#logo { position:absolute; top: 10px; left: 10px;
width:64px; height:67px; background-image:url(fhem_smallscreen.png); }
#menu { position:absolute; top:120px; left:20px; width:140px; }
#menu.floorplan { position:absolute; top:120px; left:20px; width:140px; font-size:11px; }
#fpmenu.fp_arrange { position:absolute; bottom:20px; left:20px; width:310px; font-size:9px; border:1px solid gray;}
#hdr { position:absolute; top:10px; left:180px; }
#content { position:absolute; top:50px; left:180px; bottom:10px; right:10px; text-align:center}
#backimg {position:absolute; top:15px; left:190px;}
a { color: #278727; }
img { border-style: none; }
table { -moz-border-radius:8px; border-radius:8px; }
.fp_Grundriss {border:0px solid gray;}
.devicename {font-size: 11px; text-align:center; }
.devicestate {text-align:center; }
.devicecommands {font-size:14px; text-align:center; }
#sz_Rollo.devicename {font-size:14px;}
#sz_Rollo.devicecommands {font-size:12px; text-align:center; }
#ez_Aussensensor.devicestate {color:green; font-size:30px; }
#HomeStatus.devicestate {color:green; font-size:30px; }
table.dummy {width:100px; }
table.FHT {width:100px; }
#wakeup.devicestate {color:green; font-size:11px; }
#ez_FHT.devicestate {color:green; font-size:30px; }
#Home.fp_Grundriss {font-size:14px; width:100px; }
#Home.fp_Media {font-size:14px; text-align:left; }
#Media {font-size:14px; }
#Grundriss {font-size:14px; text-align:left; }
h2,h3,h4 { color:#52865D; line-height:1.3;
margin-top:1.5em; font-family:Arial,Sans-serif; }
Die wichtigsten Einstelllungen sind:
- .fp_<name> legt das default-Format für die gesamte Ausgabe fest.
- .devicename formatiert alle Gerätenamen sofern nicht je Gerät abweichend festgelegt
- .devicestate formatiert alle Gerätestatus bei Ausgabe als Text (nicht als Symbol)
- .devicecommands formatiert alle Befehle, die unterhalb des Geräts/Symbols angezeigt werden
- #backimg legt die Bildschirmposition Ihres Hintergrundbilds fest
.fp_Grundriss {border:1px solid gray;}
Verwenden anderer Stylesheets
Das Standard-Stylesheet für floorplans ist floorplan.css. Sie können aber auch das Attribut stylesheet verwenden, das Ihnen die Verwendung eigener css-Stylesheets erlaubt. Sogar ein eigenes für jeden floorplan. Durch Anlegen eines eigenen Stylesheets (z.B. beginnend mit einer Kopie von floorplanstyle.css oder darkfloorplanstyle.css) können Sie Formatierungen für Ihre eigenen Devices hinterlegen, die später nicht überschrieben werden, sollte ein Update für fhem durchgeführt werden.
attr <floorplan> stylesheet myfloorplanstylesheet.css
Verwendung besonderer Icons
Andere Symbole (Icons) verwenden
fhem gestattet die Verwendung eigener Symbole (Icons). Dazu wird eine Icon-Bilddatei in den Formaten jpg, png oder gif erstellt. Der Dateiname muss dabei nach dem Muster <devicename>.<state>.[jpg|png|gif] aufgebaut sein und im Ordner www/images/default abgelegt werden. Um eine konsistente Darstellung zu erreichen, sollte die selbe Bildgröße wie die der Standard-Icons verwendet werden. Eine Möglichkeit dafür ist, eine bereits vorhandene Datei zu kopieren (z.B. FS20.on.jpg), richtig zu benennen und anschließend zu bearbeiten ohne die Größe zu ändern.
Beispiel: sz_Rollo.on.jpg, sz_Rollo.off.jpg
Andere Symbole (Icons) im floorplan als im fhem Web-Frontend
Um in einem floorplan andere Icons zu verwenden, als im fhem Standard-Web-Frontend (z.B. größere oder animierte Icons), werden diese einfach in einem Ordner abgelegt, der denselben Namen trägt, wie der floorplan selbst.
Beispiel: Es existiert bereits ein floorplan namens PlotsPage, darin ein Device namens ez_Schreibtisch
define PlotsPage FLOORPLAN define ez_Schreibtisch FS20 … attr ez_Schreibtisch fp_PlotsPage 100,100,1
Die zugrundeliegende fhemweb-Instanz heißt WEB und hat die Attribute longpoll 1 sowie iconPath default:openautomation.
define WEB FHEMWEB global attr WEB longpoll 1 attr WEB iconPath default:openautomation
Für die Anzeige des Device ez_Schreibtisch werden also die "ganz normalen" Icons aus dem Ordner www/images/default verwendet.
Um für dieses Device nun ein eigenes Icon zu verwenden, erzeugen Sie den entsprechenden Ordner www/images/PlotsPage. Darin legen Sie die Icons ez_Schreibtisch.on.png und ez_Schreibtisch.off.png ab. Anschließend rufen Sie zur Aktualisierung der Bild-Bibliothek einmal set WEB rereadicons auf.
Bei Anzeige des floorplans PlotsPage wird nun das Device ez_Schreibtisch mit den speziellen Icons angezeigt. In anderen floorplans wie auch in fhemweb wird für dasselbe Device weiterhin das Icon aus dem Ordner "default" verwendet.
Relevante Web-Instanz-Attribute
Bitte beachten Sie, dass die folgenden Attribute des zugrundeliegenden Web-Device FHEMWEB auch für floorplans berücksichtigt werden:
| smallscreen | Der Apple Vollbildmodus wird ermöglicht: Klicken Sie in Safari auf Zum Homescreen hinzufügen um ein Icon zu erhalten, mit dem Sie fhem bzw. Ihren floorplan im Vollbildmodus - also ohne URL-Leiste - öffnen. Dadurch wirkt Ihr floorplan wie eine eigenständige App.
Außerdem wird die Bildschirmdarstellung für kleine Displays optimiert. |
| touchpad | Wie smallscreen, optimiert für die Darstellung auf Tablet-PCs. |
| refresh | Aktualisiert die angezeigte Browser-Seite regelmäßig. |
| plotmode | Für Plots (Graphen) kann der plotmode geändert werden. Default ist SVG. |
| plotsize | Für Plots (Graphen) kann die Darstellungsgröße geändert werden. Diese wird automatisch durch die Attribute smallscreen und touchpad gesetzt. |
| webname | ändert die URL (default: /fhem) |
| redirectCmd | Wenn Sie die Schaltbefehle für ein Gerät in der URL zum Lernen betrachten möchten, setzen Sie dieses Attribut auf 0. Es wird dann die gesamte ausgewertete URL angezeigt. Default ist 1. |
| longpoll | Wenn Sie den Wert dieses Attributs auf 1 setzen (das ist auch der default), werden alle durch Icons dargestellten Schaltzustände einer bereits angezeigten Seite auch ohne ein "refresh" im Browser aktualisiert.
Dieses Attribut wirkt auch für alle floorplans, die unter dieser Webinstanz angezeigt werden. |
Verwendung mehrerer floorplans
Wenn Sie mehrere floorplans verwenden, für die Sie underschiedliche css-Stylesheets verwenden möchten, verwenden Sie das Attribut stylesheet.
Wenn nur wenige Formatierungen abweichen sollen, folgen Sie dem u.g. Beipiel. Für gewöhnlich müssen Sie lediglich die class fp_<name> hinzufügen, wie bei .devicecommands unten:
body[id~=Grundriss] { background-color: #F0F0F0;
font-family:Arial, sans-serif;
font-size:9px;
background-image:url(Grundriss.png);
background-repeat:no-repeat; }
#logo { position:fixed; top:10px; left:20px;
width:100px; height:105px; background-image:url(fhem.png); }
#content { position:absolute; top:10px; left:10px; bottom:10px; right:10px; text-align:center}
a { color: #278727; }
img { border-style: none; }
table { -moz-border-radius:8px; border-radius:8px; }
.fp_Grundriss {border:0px solid gray;}
.devicename.fp_Grundriss {font-size: 11px; text-align:center; }
.devicestate.fp_Grundriss {text-align:center; }
.devicecommands.fp_Grundriss {font-size:14px; text-align:center; }
.devicecommands.fp_FirstFloor {font-size:8px; color:grey; text-align:center; }
#sz_Rollo.devicename.fp_Grundriss {font-size:14px;}
#sz_Rollo.devicecommands.fp_Grundriss {font-size:12px; text-align:center; }
#ez_Aussensensor.devicestate.fp_Grundriss {color:green; font-size:30px; }
#HomeStatus.devicestate.fp_Grundriss {color:green; font-size:30px; }
table.dummy.fp_Grundriss {width:100px; }
table.FHT.fp_Grundriss {width:100px; }
#wakeup.devicestate.fp_Grundriss {color:green; font-size:11px; }
#ez_FHT.devicestate.fp_Grundriss {color:green; font-size:30px; }
#Home {font-size:14px; width:100px; }
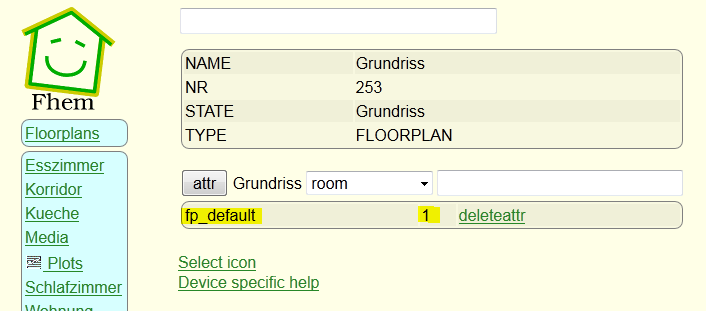
Standardmäßig angezeigter floorplan
Um nach dem Klick auf Floorplans auf der fhem Startseite unter Umgehung der floorplan-Auswahl direkt in einen floorplan zu springen, ordnen Sie das fp_default-Attribut einem Ihrer floorplans zu. So gelangen Sie direkt in Ihren default-floorplan, in dem Sie über das Menü auf der linken Seite in andere floorplans weiterspringen können.
attr <floorplan-name> fp_default 1
Sie können dieses Attribut einfach in der Detail-Ansicht Ihres floorplans anlegen:

Floorplan ohne Menü
Um einen Floorplan ohne Navigations-Menü zu erhalten, kann das Attribut fp_noMenu verwendet werden.
attr Grundriss fp_noMenu 1
Alternativ können eigene "Menüpunkte" eingefügt werden wie in #Weblinks und #Weblink mit Bild beschrieben.
Anderes Hintergrundbild
Wenn der Name Ihres Hintergrundbilds unabhängig sein soll vom Namen des floorplan, verwenden Sie das Attribut fp_backgroundimg.
attr Grundriss fp_backgroundimg dateiname.png
Tipp: Sie können z.B. nachts ein anderes Hintergrundbild verwenden, als tagsüber:
define a_fpbackimg at +*01:00 { \
if ( isday() ) {fhem "attr Grundriss fp_backgroundimg Tag.png"} \
else {fhem "attr Grundriss fp_backgroundimg Nacht.png"} }
Beispiele: Screenshot & Definition
Es folgen einige Beispiele mit einem Screenshot, den zugehörigen Attributen und relevanten Einträgen in der css-Datei.
Nur Symbol
define ez_LichtRegal FS20 6969 01 attr ez_LichtRegal fp_Grundriss 220,230,0 attr ez_LichtRegal model fs20st attr ez_LichtRegal room Esszimmer
Beschreibung und Symbol
define ku_Downlight FS20 696e 00 attr ku_Downlight fp_Grundriss 620,520,1 attr ku_Downlight model fs20st attr ku_Downlight room Kueche
Beschreibung, Symbol und Befehle
define sz_Leselampe FS20 696b 00 attr sz_Leselampe fp_Grundriss 460,900,2,Leselampe attr sz_Leselampe webCmd on:dim50%:off attr sz_Leselampe eventMap on:on dim50%:half off:off attr sz_Leselampe model fs20di attr sz_Leselampe room Schlafzimmer
Beschreibung und State
define HomeStatus dummy attr HomeStatus fp_Grundriss 110,75,1
#HomeStatus.devicestate {color:green; font-size:30px; }
FHT-Temperatur
define ez_FHT FHT 5151 attr ez_FHT fp_Grundriss 330,75,1,Innen attr ez_FHT retrycount 3 attr ez_FHT room Wohnung,Esszimmer
#ez_FHT.devicestate {color:green; font-size:30px; }
Device-Reading
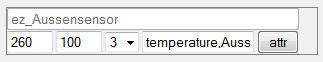
Z.B. können einzelne S300TH-Readings direkt angezeigt werden, wenn sie die Darstellung mit T: x H:y vermeiden möchten. Verwenden Sie dafür Stil 3. Verwenden Sie die Reading-ID (Groß-/Kleinschreibung beachten) als Beschreibung. Besonderheit an diesem Stil: Die Beschreibung kann entweder nur die Reading-ID enthalten oder die Reading-ID gefolgt von der Anzeige-Beschreibung, leerstellenfrei getrennt durch ein Komma.
Beispiele:
define ez_Aussensensor CUL_WS 1 attr ez_Aussensensor fp_Grundriss 260,75,3,temperature,Aussen attr ez_Aussensensor model S300 attr ez_Aussensensor room Wohnung,Esszimmer
#ez_Aussensensor.devicestate {color:green; font-size:30px; }
Temperatur & Feuchtigkeit
S300TH-Sensoren liefern Messwerte zu Temperatur und Feuchtigkeit. Wollen Sie beide anzeigen, verwenden Sie Stil 4.
define ez_Aussensensor CUL_WS 1 attr ez_Aussensensor fp_PlotsPage 100,600,4,Außen attr ez_Aussensensor model S300 attr ez_Aussensensor room Wohnung,Esszimmer
.fp_tempvalue {color:red; font-size:20px; }
.fp_humvalue {color:blue; font-size:20px; }
Weblinks
define Home weblink link http://fritz.box:8083/fhem attr Home fp_Grundriss 50,75,0,Home
#Home {font-size:14px; width:100px; }
Weblink mit Bild
Wie im vorhergehenden Beispiel gezeigt, können Sie weblink link verwenden, um einen Text-Anchor zum Wechsel zu anderen URLs zu verwenden. Da floorplans eine eigene URL haben, können Sie so auch zwischen floorplans wechseln.
Wenn Sie als Link statt eines Texts ein Bild verwenden möchten, verwenden Sie dieses Beispiel:
define ImageAnchor weblink htmlCode { '<a href="http://<ip>:<port>/fhem/floorplan/Grundriss2"><img src="/icons/pic.png"></a>' }
- href gibt die URL an, zu der Sie springen möchten, z.B. ein anderer floorplan.
- img gibt den Pfad der Bilddatei an
Nachdem Sie diesen weblink htmlCode definiert haben, können Sie ihn zu ihrem floorplan hinzufügen.
Bilddatei einfügen
Um eine Bilddatei ohne Link einzufügen, verwenden Sie statt weblink htmlcode einfach weblink image, Details siehe commandref.
Eigene Readings-Listen anzeigen
Das Einbinden beliebiger Listen von Device-Readings lässt sich ebenfalls mit weblink htmlCode erreichen.
- Laden Sie dazu aus diesem SVN-Ordner die Datei 99_myFloorplanList.pm herunter.
- Passen Sie die Zeilen im Abschnitt ## Change this list as needed auf Ihre Bedürfnisse an. Sie können in diesem Abschnitt ggf. Zeilen löschen oder auch hinzufügen.
- Laden Sie mit dem fhem-Befehl reload 99_myFloorplanList.pm neu - ebenso nach jeder weiteren Programmänderung. Achten Sie nach jedem reload auf eventuelle Fehlermeldungen im Log.
- Binden Sie die Routine in das webfrontend ein mit
define w_WertListe1 weblink htmlCode {doWertListe1()} - Dieser Weblink kann nun auf Ihrem floorplan hinzugefügt werden
Das Ergebnis sieht dann z.B. so aus:
iFrames, z.B. Wettervorhersage
define Wetter weblink iframe http://www.wetteronline.de/cgi-bin/hpweather?PLZ=80331 attr Wetter fp_Grundriss 420,25 attr Wetter htmlattr width="220" height="330" frameborder="0" marginheight="0" marginwidth="0" attr Wetter room Plots
Anwendungsbeispiele
- Aktuelle Uhrzeit auf einem FLOORPLAN anzeigen: Beitrag
- Animierte SVG-Icons für responsiven Floorplan: Beitrag
- Floorplan FHT Temperatur
- Remotecontrol
- Browsersteuerung, Seiten per JS autom. aufrufen