SSCal - Integration des Synology Calendar Servers
| SSCal | |
|---|---|
| Zweck / Funktion | |
| Integration des Synology Calendar Servers | |
| Allgemein | |
| Typ | Gerätemodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Unterstützende Dienste |
| Modulname | 57_SSCal.pm |
| Ersteller | DS_Starter |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Das Modul 57_SSCal steht momentan nur als Download aus dem contrib (DS_Starter) zur Verfügung.
Der aktuelle Stand kann einfach per Download mit diesem Befehl in der FHEM Kommandozeile bezogen werden. Bitte so komplett mit den Ausführungszeichen am Anfang und Ende eingeben:
"wget -qO ./FHEM/57_SSCal.pm https://svn.fhem.de/fhem/trunk/fhem/contrib/DS_Starter/57_SSCal.pm"
Danach FHEM restarten.
Hinweis: Durch Weiterentwicklung können sich jederzeit Änderungen ergeben. Im Zweifel das Forum konsultieren.
Zweckbeschreibung
Mit diesem Modul erfolgt die Integration des Synology Calendar Servers in FHEM. Die Verbindung zum Kalenderserver erfolgt über eine Session ID nach erfolgreichem Login. Anforderungen/Abfragen des Servers werden intern in einer Queue gespeichert und sequentiell abgearbeitet. Dadurch gehen Kalenderabfragen auch dann nicht verloren, wenn der Synology Kalender zeitweise nicht zur Verfügung stehen sollte. Die Kalendereinträge werden im Klartext als Blockeinträge in den Readings aufgelistet. Der Synology Calendar Server ist für den Synology Server Besitzer ein Teil einer private Cloud Lösung.
Es können sowohl Terminkalender (Events) als auch Aufgabenlisten (ToDo's) abgefragt und verarbeitet werden. Für diese verschiedenen Kalenderarten kann das Modul unterschiedliche Device-Models definieren, Model Diary für Terminkalender und Model Tasks für Aufgabenlisten.
Definition eines Synology Kalenderdevices
Die Definition erfolgt mit:
define <Name> SSCal <Adresse Synology Server> [<Port>] [<Protokoll>] [Tasks]
- Port: Port der Synology Diskstation (default 5000)
- Protokoll: Protokoll zur Kommunikation mit dem Kalender-Server, http oder https (default http)
- Zusatz Tasks: definiert eine Aufgabenliste anstatt eines Terminkalenders
Die Angaben Port, Protokoll und Tasks sind optional. Der Zusatz Tasks definiert ein Aufgabenlisten-Device mit MODEL=Tasks. Per default wird ein Terminkalender-Device mit MODEL=Diary, Port=5000 und Protokoll=http erstellt.
Beispieldefinitionen:
define Appointments SSCal 192.168.2.10 # Terminkalender mit Standardport define Calendar SSCal 192.168.2.10 5001 https # Terminkalender mit HTTPS-Protokoll define Tasklist SSCAL ds.myds.org 5001 https Tasks # Aufgabenliste mit HTTPS-Protokoll
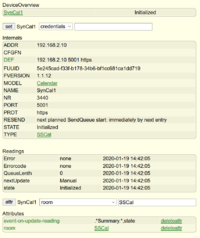
Nach der Definition des Devices gibt es zunächst nur den Set-Befehl credentials.
Mit dem Befehl:
set <name> credentials <User> <Passwort>
ist im Kalender-Device der für den Kalenderzugriff verwendete Nutzer und dessen Paßwort zu speichern.
Hinweis:
Der Nutzer muß Mitglied der Administrator-Group auf der Synology Diskstation sein und muß zusätzlich auch die entsprechend benötigte Berechtigung zum Lesen und/oder Schreiben des/der relevanten Kalender haben. Die Kalenderberechtigungen können direkt in der Synology Kalenderapplikation eingestellt werden.
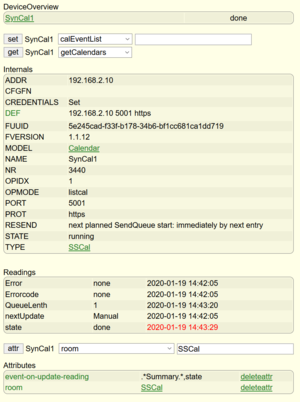
Sind die Credentials korrekt, werden die auf der Synology verfügbaren (und für den Nutzer freigegeben) Kalender automatisch abgerufen. Dieser Vorgang ist durch den state running und dem OPMODE listcal in den Internals gekennzeichnet. Nach einem erfolgreichen Abruf, der am Anfang etwas länger dauern kann, springt der Status des Devices auf done. Damit ist das Kalenderdevice grundsätzlich einsatzbereit.
Terminkalender und Aufgabenlisten auswählen und Einträge abrufen
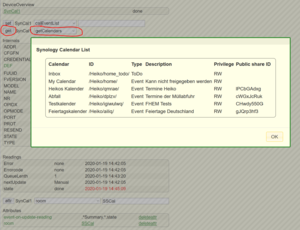
Nach der initialen Definition des Kalenderdevices müssen ein oder mehrere Kalender ausgewählt werden, deren Termine (Events) abgerufen werden sollen. Welche Kalender vom Modul erkannt wurden, kann mit dem Befehl
get <name> getCalendars
ermittelt werden. Die angezeigte Liste enthält sowohl Terminkalender (Type Event) als auch Aufgabenkalender (Type ToDo).
Mit dem Attribut usedCalendars wählt man den/die relevanten Kalender über ein Popup aus. Alternativ kann dem calEventList-Befehl die abzurufende Kalenderliste direkt mitgegeben werden.
Ohne Änderung der Zeitabgrenzung werden die Termine 5 Tage vor und 5 Tage nach dem aktuellen Datum abgerufen. Um diese Zeitgrenzen zu verändern, werden die Attribute cutOlderDays bzw. cutLaterDays verwendet.
Mit dem Befehl:
set <name> calEventList [Kalenderliste]
werden Terminkalendereinträge manuell abgerufen. Die optional anzugebende Kalenderliste ist eine durch Komma getrennte Liste von abzurufenden Kalendernamen. Die Kalendernamen können Leerzeichen enthalten, z.B.:
set <name> calEventList Heikos Kalender,Abfall
Im Standard werden sowohl einmalige, als auch wiederkehrende Events abgerufen und dargestellt. Möchte man die wiederkehrenden Events vom Abruf ausschließen, muss das Attribut showRepeatEvent explizit auf false gestellt werden. Mit dem Befehl calEventList werden nur Terminkalender verarbeitet. Aufgabenkalender werden ignoriert.
Möchte man Aufgabenlisten abrufen, ist der Befehl:
set <name> calToDoList [Kalenderliste]
zu verwenden. In diesem Fall werden eventuell ausgewählte Terminkalender ignoriert.
Aufgaben können Fälligkeitstermine enthalten. Sind diese enthalten, werden Aufgaben deren Fälligkeitstermine sich außerhalb der durch die Attribute cutOlderDays bzw. cutLaterDays festgelegten Zeitgrenzen befinden, gefiltert und nicht dargestellt.
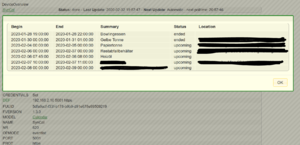
Wurden Termin- bzw. Aufgabenlisten erfolgreich abgerufen, wird per default sowohl in der Raumansicht als auch in der Detailansicht eine Kalenderübersicht angezeigt. Mit den Attributen tableInRoom bzw. tableInDetail können diese Übersichten ausgeschaltet werden (setzen auf "0").
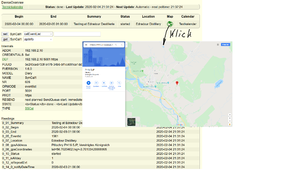
Ist in den Terminen ein GPS-Wert gespeichert, wird in der tabellarischen Terminübersicht per default ein Weltkugel-Icon angezeigt, vorausgesetzt man hat auch das Feld Map im Attribut tableFields mit ausgewählt. Ein "Klick" auf dieses Icon öffnet eine neue Browserseite mit den im Termin gespeicherten Koordinaten in Google Maps.
Alle Abrufaufgaben werden zunächst in eine Queue eingestellt, die sequentiell abgearbeitet wird. Sollte der Synology Kalender zum Beispiel während einer Wartung temporär nicht verfügbar sein, erfolgt eine Wiederholung der anstehenden Aufgaben nach einer gewissen Wartezeit. Diese Wartezeit vergrößert sich mit zunehmenden Fehlversuchen.
Wurde für eine Abrufaufgabe ein dauerhafter Fehler diagnostiziert, wird diese Aufgabe von der weiteren Abarbeitung ausgeschlossen und verbleibt zur Dokumentation in der Queue (siehe auch set <name> listSendqueue).
Das Reading QueueLenth zeigt die aktuelle Queue-Länge an. Sollten die Einträge nicht auf "0" abgebaut werden, sollte mit set <name> listSendqueue die Queue aufgelistet und analysiert werden, durch welche Fehlerzustände die verbliebenen Einträge nicht abgearbeitet werden konnten.
non-blocking Verarbeitung
Das Kalendermodul ist non-blocking implementiert. In der Definition des Devices sollte die IP-Adresse der Synology Diskstation angegeben werden. Wird statt dessen ein DNS-Name verwendet, ist darauf zu achten im global Device einen validen DNS-Server im Attribut dnsServer zu hinterlegen.
In Abhängigkeit der Menge abgerufener Kalender und Termine kann allerdings die Aufbereitung der Daten sehr aufwändig sein und FHEM dennoch blockieren. Um das zu verhindern, kann das Parsing der Kalenderdaten in einen Hintergrundprozess verlagert werden. Dazu ist das Attribut asyncMode=1 zu setzen.
regelmäßiger automatischer Datenabruf
Über das Attribut interval wird ein regelmäßigen Abruf der Kalendereinträge ermöglicht. Es sind die Sekunden zwischen den Abrufen anzugeben. Mit 0 wird der automatische Datenabruf ausgeschaltet. Gleiches gilt wenn das Attribut wieder gelöscht wird.
Im Reading nextUpdate wird der Modus "Automatic" und die Zeit des nächsten Abrufes dargestellt, z.B.:
nextUpdate Automatic - next polltime: 09:49:59
FHEM Eventgenerierung und Empfehlung zu Attributen
Je nach Umfang der abgerufenen Daten können sehr viele Readings erstellt werden. Um eine zu umfangreiche Eventgenerierung in FHEM zu verhindern, ist nach der Definition des Kalenderdevices das Attribut event-on-update-reading voreingestellt auf:
attr <SSCal-Device> event-on-update-reading .*Summary.*,state
Es werden demzufolge nur Events für die Terminzusammenfassung und für state erzeugt. Der User kann die Einstellung natürlich seinen Erfordernissen entsprechend anpassen. Sollen Events für alle Readings erstellt werden, muss event-on-update-reading auf .* eingestellt werden.
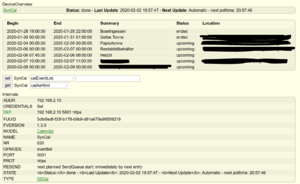
Nach dem Abruf von Terminen oder Aufgaben wird per default eine tabellarische Übersicht sowohl in der Raumsicht als auch in der Datailansicht erstellt. Will man diese Übersichten abschalten, sind dazu die Attribute tableInRoom bzw. tableInDetail explizit auf "0" zu setzen.
Empfehlung für das Setzen des Attributs stateFormat:
attr <SSCal-Device> stateFormat <b>Status:</b> done - <b>Last Update</b>: 2020-02-02 19:57:47 - <b>Next Update</b>: Automatic - next polltime: 20:57:46
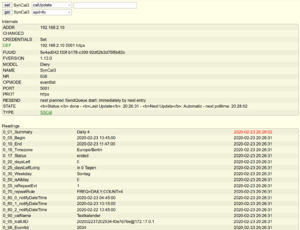
Schema der erzeugten Readings
Die Termine der abgerufenen Kalender werden in Blöcken erzeugt. Jeder Block steht für einen Termin, dessen einzelne Eigenschaften mit einer laufenden Nummer vor dem Readingnamen gekennzeichnet sind.
Diese laufende Nummer ist für den jeweiligen Readingnamen immer gleich. Da es für einen Termin eine oder auch mehrere Erinnerungstermine geben kann, wird das Reading notifyDateTime zusätzlich von einem laufenden Index angeführt.
Das allgemeine Schema der erzeugten Readings ist:
<Blocknummer>_<Readingnummer>_<Readingname>
Zum Beispiel für die Anfangszeit und Endezeit eines Termins:
0_02_Begin 2020-01-15 09:30:00 0_03_End 2020-01-15 10:30:00
Das Reading notifyDateTime wird noch um einen Index ergänzt:
<Blocknummer>_<Readingnummer>_<Index>_<notifyDateTime>
Zum Beispiel:
0_14_0_notifyDateTime 2020-01-15 09:25:00 0_14_1_notifyDateTime 2020-01-15 03:30:00 0_14_2_notifyDateTime 2020-01-14 09:30:00 0_14_3_notifyDateTime 2020-01-12 09:30:00 0_14_4_notifyDateTime 2020-01-11 09:30:00
Set-Befehle
- calEventList (nur Model "Diary")
- Die Einträge der ausgewählten Terminkalender werden abgerufen. Die relevanten Kalender werden im Attribut usedCalendars angegeben. Alternativ können ein oder mehrere Kalender als eine durch Komma getrennte Liste dem Befehl direkt übergeben werden, z.B.:
- set <name> calEventList Heikos Kalender,Abfall
- Die Kalendernamen können Leerzeichen enthalten. Welche Kalender erkannt wurden, kann mit dem Befehl
- get <name> getCalendars
- ermittelt werden.
- calToDoList (nur Model "Tasks")
- Die Einträge der ausgewählten Aufgabenlisten werden abgerufen. Die relevanten Kalender werden im Attribut usedCalendars angegeben. Alternativ können ein oder mehrere Kalender als eine durch Komma getrennte Liste dem Befehl direkt übergeben werden. Die Syntax entspricht dem Befehl "calEventList".
- cleanCompleteTasks (nur Model "Tasks")
- In den selektierten Aufgabenlisten (siehe Attribut usedCalendars) werden alle abgeschlossenen Aufgaben gelöscht.
- deleteEventId
- die angegebene Event Id (siehe Reading x_x_EventId) wird aus dem Kalender bzw. der Aufgabenliste gelöscht. Die aktuell ermittelten Event Id's werden über eine Drop-Down Liste zur Auswahl bereitgestellt.
- credentials
- Speicherung der Zugangsdaten.
- set <name> credentials User Passwort
- eraseReadings
- Löscht alle Kalenderreadings
- listSendqueue
- Zeigt alle Einträge in der Sendqueue. Die Queue ist normalerweise nur kurzfristig gefüllt, kann aber im Problemfall dauerhaft Einträge enthalten. Dadurch kann der bei der jeweiligen Abrufaufgabe aufgetretene Fehler ermittelt werden.
- logout
- Der User wird ausgeloggt und die Session beendet
- purgeSendqueue
- löscht Einträge in der Sendequeue. Es stehen verschiedene Optionen ja nach Situation zur Verfügung:
- -all- = löscht alle in der Sendequeue vorhandenen Einträge
- -permError- = löscht alle Einträge, die durch einen permanenten Error von der weiteren Verarbeitung ausgeschlossen sind
- -<Index>- = löscht einen eindeutigen Eintrag der Sendequeue
- restartSendqueue
- Die Abarbeitung der Einträge in der Sendequeue wird manuell neu angestoßen. Dies ist normalerweise nicht notwendig. Die Sendequeue wird bei der Initialisierung jeder neuen Aufgabe implizit neu gestartet.
Get-Befehle
- apiInfo
- Ruft die API Informationen des Synology Calendars ab und öffnet ein Popup mit diesen Informationen.
- calAsHtml
- Zeigt ein Popup mit einer Übersicht der Termine/Aufgaben. In eigenen Perl-Routinen (z.B. bei Einbindung in weblink) kann die Übersicht abgerufen mit:
- { SSCal_calAsHtml ("<SSCal-Device>") }
- getCalendars
- Ruft die auf der Synology vorhandenen Kalender ab und öffnet ein Popup mit Informationen über die jeweiligen Kalender.
- storedCredentials
- zeigt die gespeicherten User/Passwort Kombination
- versionNotes
- Zeigt Informationen und Hilfen zum Modul
Attribute
- asyncMode
- Wenn "1" wird das Datenparsing in einen Hintergrundprozess ausgelagert und vermeidet Blockierungssituationen.
- cutOlderDays
- Terminkalendereinträge und Aufgabenkalendereinträge mit Fälligkeitstermin älter als die angegeben Tage werden von der Verarbeitung ausgeschlossen (default: 5)
- attr <name> cutOlderDays 30
- cutLaterDays
- Terminkalendereinträge und Aufgabenkalendereinträge mit Fälligkeitstermin später als die angegeben Tage werden von der Verarbeitung ausgeschlossen (default: 5)
- attr <name> cutLaterDays 90
- filterCompleteTask (nur Model "Tasks")
- Es werden Einträge in Aufgabenkalendern entsprechend der Fertigstellung gefiltert:
- 1 = nur fertig gestellte Aufgaben werden angezeigt
- 2 = nur nicht fertige Aufgaben werden angezeigt
- 3 = es werden fertige und nicht fertige Aufgaben angezeigt (default)
- filterDueTask (nur Model "Tasks")
- Es werden Einträge in Aufgabenkalendern mit/ohne Fälligkeit gefiltert:
- 1 = nur Einträge mit Fälligkeitstermin werden angezeigt
- 2 = nur Einträge ohne Fälligkeitstermin werden angezeigt
- 3 = es werden Einträge mit und ohne Fälligkeitstermin angezeigt (default)
- interval
- Automatischer Abrufintervall der Kalendereintträge in Sekunden. Ist "0" agegeben, wird kein automatischer Datenabruf ausgeführt. Soll jede Stunde die Einträge der gewählten Kalender abgerufen werden, wird das Attribut wie folgt gesetzt:
- attr <name> interval 3600
- loginRetries
- Anzahl der Versuche für das inititiale User login (default: 3)
- showRepeatEvent (nur Model "Diary")
- Wenn "true", werden neben einmaligen Terminen ebenfalls wiederkehrende Termine ausgewertet. (default: true)
- showPassInLog
- Wenn "1", wird das Passwort bzw. die SID im Log mit angezeigt. (default: 0)
- tableColumnMap
- Legt fest, wie der Link zur Karte in der Tabellspalte "Map" bzw. "Karte" gestaltet wird.
- icon - es wird ein durch den User anpassbares Symbol angezeigt (default)
- data - es werden die GPS-Daten angezeigt
- text - es wird ein durch den Nutzer einstellbarer Text verwendet
Der Nutzer kann weitere Anpassungen des verwendeten Icons oder Textes in den Eigenschaften des Attributs "tableSpecs" vornehmen. Siehe dazu Kapitel Darstellung der Übersichtstabelle in Raum- und Detailsicht beeinflussen
- tableInDetail
- Eine Termin/Aufgabenübersicht wird in der Detailansicht erstellt (default: 1) bzw. ausgeschaltet (0).
- tableInRoom
- Eine Termin/Aufgabenübersicht wird in der Raumansicht erstellt (default: 1) bzw. ausgeschaltet (0).
- tableFields
- Auswahl der in der Termin/Aufgabenübersicht (Raum- bzw. Detailansicht) anzuzeigenden Felder über eine Drop-Down Liste
- tableSpecs
- Über verschiedene Schlüssel-Wertpaar Kombinationen kann die Darstellung der Informationen in der Übersichtstabelle angepasst werden. Das Kapitel Darstellung der Übersichtstabelle in Raum- und Detailsicht beeinflussen liefert detailiierte Informationen dazu.
- timeout
- Timeout für den Datenabruf in Sekunden. (default: 20)
- usedCalendars
- Auswahl der abzurufenden Kalender über ein Popup. Die Liste der Kalender wird beim Start des Moduls initial gefüllt, kann danach aber ebenfalls durch den Befehl "get <name> getCalendars" manuell ausgeführt werden. Wurde noch kein erfolgreicher Kalenderabruf ausgeführt, enthält dieses Attribut lediglich den Eintrag
- --wait for Calendar list--
Darstellung der Übersichtstabelle in Raum- und Detailsicht beeinflussen
Im Standard wwird sowohl in der Raum- als auch Detailansicht eine Tabelle mit den aktuell abgerufenen Terminen bzw. Aufgaben angezeigt. Die verwendeten Spalten der Tabelle sind vorbelegt, können aber durch das Attribut:
attr <Device> tableFields
verändert werden. Es wird eine Drop-Down-Liste mit einer Auswahl der möglichen Tabellenfelder bereitgestellt.
Das Attribut tableSpecs besteht aus Schlüssel-Wert Paaren, die in { } eingeschlossen werden müssen und miteinander kombiniert sein können. Weiterhin können Schlüssel auch Subschlüssel enthalten, die ebenfalls in { } eingeschlossen werden. In den nachfolgenden Beispielen wird die Verwendung vorgestellt.
Gestaltung der Spalte "Map" bzw. "Karte"
In der Spalte Map bzw. Karte wird bei Vorhandensein von GPS-Daten ein Link zur Karte von Google Maps (default) oder OpenStreetMap angeboten. Die Auswahl, welcher Kartenprovider verwendet werden soll, erfolgt über den Schlüssel columnMapProvider im Attribut tableSpecs. Der Wert in der Spalte Map kann als Icon (default), Text oder der GPS-Daten selbst dargestellt werden. Das Attribut tableColumnMap legt fest, wie der Wert dargestellt wird:
attr <Device> tableColumnMap <icon | data | text>
Über folgende Schüssel wird das verwendete Icon bzw. ein eigener Link-Text festgelegt und der Kartenprovider ausgewählt:
Mit dem Schlüssel columnMapText wird ein eigener Text für den Karten-Link in Spalte Map hinterlegt. Damit der Text anstatt eines Icon dargestellt wird, schaltet man diese Option mit dem Attribut
attr <Device> tableColumnMap text
ein. Im Schlüssel columnMapText können verschiedene vordefinierte Variablen verwendet werden:
$NAME - der Name des SSCal-Devices $BNR - Blocknummer eines Readings $we - siehe holiday2we $hms - Zeit im sprintf-Format "hh:mm:ss" $sec, $min, $hour, $mday, $month, $year, $wday, $yday, $isdst - siehe Perl localtime
Der Schlüssel wird dann wie folgt definiert:
| Inhalt Attribut tableSpecs: Gestaltung Spalte "Map" als Text |
Erläuterungen | Aussehen |
|---|---|---|
{
"columnMapText" => "Hier gehts zur Karte",
"columnMapProvider" => "OpenStreetMap",
}
|
Der Text im Schlüssel "columnMapText" wird als Linktext in der Spalte "Map" verwendet. | |
{
"columnMapText" => "{ ReadingsVal('$NAME', '$BNR_35_Location','') }",
"columnMapProvider" => "OpenStreetMap",
}
|
Im Schlüssel "columnMapText" kann eine Perl-Routine (eingeschlossen in { }) hinterlegt werden, die einen Text zurückliefert. In diesem Beispiel wird als Linktext der Inhalt des Readings Location benutzt und wird als anklickbaren Text in der Spalte "Map" angezeigt. Die "35" vor dem Readingnamen "Location" ist die Readingnummer (siehe Kapitel Schema der erzeugten Readings). |
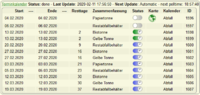
Gestaltung der Spalte "Days left" bzw. "Resttage"
Die Spalte "Resttage" zeigt die verbleibende Zeit bis zum Eintritt des Termins. Ist der Termin beendet bzw. in der Vergangenheit, bleibt diese Spalte leer.
Um diese Spalte als Icon darzustellen, wird der Schlüssel columnDaysLeftIcon verwendet. Es können mehrere Subschlüssel angewendet werden die logisch durch und verknüpft sind. D.h. alle Bedingungen der Subschlüssel müssen wahr werden damit die Gruppe wahr wird.
Dabei können mehrere Gruppen von Subschlüsseln verwendet werden um abhängig von unterschiedlichen Readingwerten das resultierende Icon zu wählen oder einzufärben.
Gestaltung der Spalte "State" bzw. "Status"
Die Spalte "Status" zeigt den aktuellen Status eines Termins an. Abhängig davon sowie den Inhalten weiterer Readings kann in dieser Spalte ein Icon anstatt des Statustextes angezeigt werden.
Um diese Spalte als Icon darzustellen, wird der Schlüssel columnStateIcon verwendet. Es können mehrere Subschlüssel angewendet werden die logisch durch und verknüpft sind. D.h. alle Bedingungen der Subschlüssel müssen wahr sein damit die Gruppe wahr wird.
Dabei können mehrere Gruppen von Subschlüsseln verwendet werden, um abhängig von unterschiedlichen Readingwerten das resultierende Icon zu wählen oder einzufärben.
Gestaltung der Spalte "Symbol"
Sofern man mit dem Attribut tableFields die Spalte Symbol mit auswählt, wird in der tabellarischen Übersicht jede Tabellenzeile von einem Standardicon angeführt. Das Standardicon ist abhängig vom Internal MODEL des Kalenders, d.h. ob es sich um einen Terminkalender oder eine Aufgabenliste handelt.
Dieses Standardicon kann mit dem Schlüssel columnSymbolIcon den persönlichen Bedürfnissen entsprechend angepasst werden.
Optimierung der Tabelle für smallscreen Styles
Für bestimmte Styles ist es sinnvoll die Tabellengestaltung flexibel zu gestalten, sodass z.B. Spalten umgebrochen werden können um Platz zu sparen. In dem Schlüssel smallScreenStyles wird hinterlegt, für welche Styles die optimierte Anpassung gelten soll.
Allgemeine Gestaltung des Tabellenheaders und der Spalten
Mit den Subschlüsseln noHeader => 1 kann die Headerzeile der Tabelle ausgeschaltet werden. Der Subschlüssel headerAlign dient der Ausrichtung der Headerspalten und columnAlign der Ausrichtung der Inhaltsspalten.
Beispiele mit Kombinationen von Schlüsseln
Alle oben genannten Schlüssel und Varianten können miteinander kombiniert werden. Im Ergebnis werden die jeweiligen Spalten der Übersichtstabelle entsprechend der Auswertungergebnisse ihrer Definitionen dargestellt.
Beschränkungen und Known Bugs
Links
Forumthread zu diesem Modul: https://forum.fhem.de/index.php/topic,106963.0.html
Synology KnowldgeBase: https://www.synology.com/de-de/knowledgebase/DSM/help/Calendar/calendar_desc