FTUI3 Chart
| An dieser Seite wird momentan noch gearbeitet. |
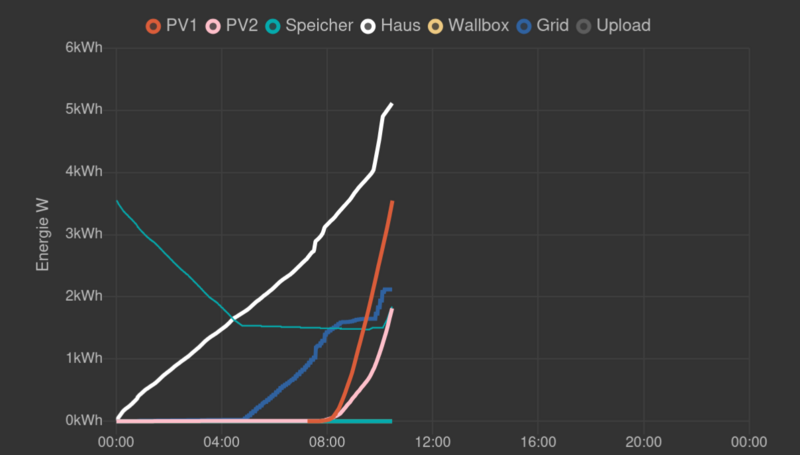
Mit dem Chart-Widget können in FTUI3 komplexe Diagramme erstellt werden. Die Spezifikation erfolgt analog zur Spezifikation in FHEM. In einem Diagramm - definiert durch das Element <ftui-chart> - können beliebig viele Datensätze dargestellt werden. Für jeden Datensatz muss dabei ein Element <ftui-chart-data> angegeben werden. Beispiel:
<ftui-chart y-label="Energie W" y-unit="kWh" >
<ftui-chart-data label="PV1" color="red" log="EnergieD" spec="12:nt5000.reading" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data label="PV2" color="pink" log="EnergieD" spec="5:PowerFlow.energy_summary_in" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data label="Speicher" color="green" log="EnergieD" spec="4:PowerFlow.energy_summary_out" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data color="green" log="EnergieD" spec="4:PowerFlow.battery_SOC::$fld[3]*10.24/100" point-radius="0"></ftui-chart-data>
<ftui-chart-data label="Haus" color="white" log="EnergieD" spec="6:PowerFlow.energy_summary_out" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data label="Wallbox" color="yellow" log="EnergieD" spec="5:PowerFlow.energy_summary_out" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data label="Grid" color="blue" log="EnergieD" spec="6:PowerFlow.energy_summary_in" point-radius="0" border-width="3"></ftui-chart-data>
<ftui-chart-data label="Upload" color="gray" log="EnergieD" spec="7:PowerFlow.energy_summary_in" point-radius="0" border-width="3"></ftui-chart-data>
</ftui-chart>
Attribute von ftui-chart
- y-label: Achsenbeschriftung für die erste vertikale Achse
- y-unit: Einheiten für die erste vertikale Achse
- y1-label: Achsenbeschriftung für die 2. vertikale Achse
- y1-unit: Einheiten für die 2. vertikale Achse
Attribute von ftui-chart-data
- label: Bezeichnung der Daten in der Legende. Fehlt dieses Attribut, erfolgt kein Eintrag in die Legende.
- color: Farbe der Daten. Achtung, hier können nur die benannten Farben von FTUI3 verwendet werden.
- point-radius: Radius der Punkte für die Daten. Ist dieser Wert 0, werden keine Punkte gezeichnet.
- border-width: Breite der Linien für die Daten. Default-Wert ist 1
- log: Name des FHEM-Device für das Logging der Daten
- spec: Datenspezifikation wie im *.gplot-file von FHEM, also <Spalte>:<Regulärer Ausdruck>:<Default>:<Funktion>