FTUI Widget Select: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Eine ausklappbare Auswahlbox, die eine frei definierbare oder von FHEM empfangene Liste an Werten enthalten kann. ==Attribute== {| class="wikitable" !Attribut…“) |
Drhirn (Diskussion | Beiträge) K (Bilder-Gallerie hinzugefügt) |
||
| Zeile 1: | Zeile 1: | ||
Eine ausklappbare Auswahlbox, die eine frei definierbare oder von FHEM empfangene Liste an Werten enthalten kann. | Eine ausklappbare Auswahlbox, die eine frei definierbare oder von FHEM empfangene Liste an Werten enthalten kann. | ||
<gallery> | |||
File:Select tabeltUI.png | |||
File:Ftui-widget-select-02.png | |||
</gallery> | |||
==Attribute== | ==Attribute== | ||
{| class="wikitable" | {| class="wikitable" | ||
Version vom 7. Februar 2017, 13:50 Uhr
Eine ausklappbare Auswahlbox, die eine frei definierbare oder von FHEM empfangene Liste an Werten enthalten kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Device-Readings, welches angezeigt werden soll | WoZi_Lichtszene | |
| data-set | Name des Device-Readings, welches geändert werden soll (<Befehl> <Device> <Reading> <Wert>) | scene | |
| data-list | Name des Device-Readings, von dem eine durch Doppelpunkte getrennte Liste von Werten empfangen werden soll | scenes | |
| data-items | Ein Array fixer Werte, die im Widget angezeigt und an FHEM gesendet werden soll (wenn data-list leer ist) | ["sAllesAn","sAllesAus","sLesen","sEssen] | |
| data-alias | Ein Array fester Namen als Alias zu den von data-items empfangenen Werten | ["Alles An","Alles Aus","Lesen","Essen" | |
| data-cmd | Befehl, der an FHEM gesendet werden soll | set | setstate, set, setreading, trigger |
| data-quote | Zeichen, mit denen der gesendete Wert umschlossen werden soll | " | |
| data-delimiter | Zeichen, durch das Listenelemente getrennt werden | : | |
| class | wider, w1x, w2x, w3x, large, big, notransmit |
Beispiele
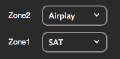
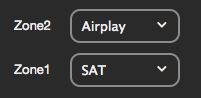
Combobox um die Inputs eines AV-Receivers auszuwählen
Zwei Comboboxen mit denen die Eingänge eines AV-Receivers geschalten werden können. Die Werte für Zone 1 werden von FHEM empfangen, die für Zone 2 sind fix vorgegeben.
<div class="wider">
<div data-type="label" class="inline wider">Zone2</div>
<div data-type="select"
data-device="AvReceiverZ2"
data-items='["Airplay","Webradio","BD/DVD","PHONO"]'
data-get="input"
data-set="input"
class="w2x" ></div>
<div></div>
<div data-type="label" class="inline">Zone1</div>
<div data-type="select"
data-device="AvReceiver"
data-list="inputs"
data-get="input"
data-set="input"
class="w2x" ></div>
</div>
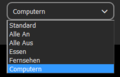
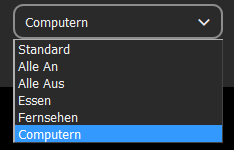
Auswahl verschiedener Licht-Szenen
Auflistung mehrerer Lichtszenen, die anders heißen sollen, als sie in FHEM benannt sind.
<div data-type="select"
data-device="lsWohnzimmer"
data-set="scene"
data-list="scenes"
data-items='["sStandard","sAllesAn","sAllesAus","sEssen","sFernsehen","sComputern"]'
data-alias='["Standard","Alle An","Alle Aus","Essen","Fernsehen","Computern"]'>
</div>