Fronthem: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Siggi (Diskussion | Beiträge) K →device connector: Tippfehler |
||
| (127 dazwischenliegende Versionen von 10 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== fronthem == | {{SEITENTITEL:fronthem}} | ||
{{Infobox Modul | |||
|ModPurpose=Schnittstelle zwischen FHEM und smartVISU | |||
|ModType=contrib | |||
|ModForumArea=smartVISU/fronthem | |||
|ModTechName=01_fronthem.pm | |||
|ModFTopic=27291 | |||
|ModOwner=Jörg/herrmannj <br> ({{Link2FU|769|Forum}}/[[Benutzer Diskussion:herrmannj|Wiki]]) | |||
}} | |||
<!-- weitere Module: 31_fronthemDevice.pm, fhconverter.pm, fronthemEditor.js --> | |||
Das Modul [[fronthem]] bildet die Schnittstelle zwischen FHEM und einem smartVISU Frontend. | |||
Fronthem verfolgt die Idee, ein externes Web-Frontend (z. B. [[smartVISU]]) an FHEM anzukoppeln und den Datenverkehr sowie die Zusammenarbeit von Befehlen und Parametern zwischen FHEM und dem Web-Frontend zu übernehmen. Eine Systemübersicht auf der [[smartVISU]] Seite stellt die Zusammenhänge dar. | |||
Für die Installation eines passenden Web-Frontends (z.B. smartVISU), sowie dessen [[smartVISU Installation|Installation]] gibt es jeweils eigenständige Artikel. | |||
{{Todo|Redaktionelle Überarbeitung der Detailbeschreibung für Readings Converter RGBCombined. Beschreibung der Converter ReadingsTimestamp, Attribute, Trigger.}} | |||
==Bausteine== | |||
Die Integration von fronthem als Interface innerhalb von FHEM besteht aus vier Bausteinen: | |||
=== websocket === | === websocket === | ||
Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann. | Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann. | ||
Der Websocket wird durch | Der Websocket Server wird durch das Modul "fromthem" automatisch gestartet, sobald ein Device vom TYPE <code>fronthem</code> definiert wurde. Der zugehörige Prozess läuft vom FHEM Hauptprozess entkoppelt und kann mit ihm kommunizieren. | ||
Der Websocket wird standardmäßig auf Port 2121 angesprochen, wird implizit durch die anderen Bausteine verwendet und benötigt im Prinzip keine weitere Beachtung, außer man möchte das Webinterface auf einem anderen Rechner als FHEM laufen lassen. | |||
Allerdings ist dieses das eigentliche Interface zwischen FHEM und einem externen Frontend. | |||
=== device connector === | === device connector === | ||
Ein Device-Connector dient dazu, ein Endgerät eines Benutzers (PCs, Tablets, Smartphones usw.) als Client zu konfigurieren und dessen Berechtigungen (read, write) auf der Ebene einzelner Objekte zu steuern. Damit können z. B. die Nachkommen oder Gäste zwar das Licht und die Heizung im eigenen Raum steuern, nicht aber die Programmierung der Heizung ändern oder den Alarm ausschalten. | |||
Ein Endgerät wird dabei jeweils als Device vom TYPE <code>fronthemdevice</code> innerhalb von FHEM definiert. Details zur genauen Einrichtung finden sich im [[#Integration in FHEM|Verlauf]] dieses Artikels. | |||
An einem einzelnen Device-Connector werden die durch den websocket vom externen Frontend mitgeteilten Objekte aufgelistet (GADs) und können dort einerseits mit FHEM Devices verbunden und andererseits in den Berechtigungen des jeweiligen Endgerätes konfiguriert werden. | |||
Die Kombination der Frontend-items (GADs) mit den FHEM Devices über die Converter wird nur einmal benötigt und hat eine globale Gültigkeit. Die Berechtigungen der verwendeten Endgeräte werden jeweils pro Endgerät gesetzt. Details zum Konfigurieren und Duplizieren von Berechtigungen finden sich im weiteren [[#Integration in FHEM|Verlauf]] dieses Artikels. Auch eine Zugriffsberechtigung über eine PIN-Abfrage ist angedacht, bislang (Juni 2016) aber noch nicht implementiert. | |||
Änderungen von Readings, Events werden dabei per {{Link2Forum|Topic= 27291|Message=209920l|LinkText=push}} auf die Devices verweilt. | |||
=== readings converter === | === readings converter === | ||
Die Readings von | Die readings converter dienen dazu, die Verbindung zwischen den Informationen in FHEM (states, readings, events) und den Formaten, die innerhalb des Frontends verwendet werden, herzustellen. Die Readings von FHEM müssen in die Form der möglichen Werte des Frontends umgewandelt werden. Im umgekehrten Fall müssen Befehle des Frontends in FHEM kompatible Befehle umgesetzt werden. | ||
Über das Konzept der converter können FHEM Devices unterschiedlichster Typen und Funktionen über das Frontend bedient werden. So versorgt der gleiche converter, der die Solltemperatur des virtuellen Heizungsthermostats (bidriektional) einstellt, auch die Füllstandanzeige der Zisterne sowie den Dimmer. In den genannten Fällen handelt es sich um die Übertragung von numerischen Werten. Converter können dabei auch Spezialaufgaben wie die Begrenzung des Wertebereichs übernehmen. So lässt sich über NumDirect zum Beispiel die Solltemperatur für virtuelle Heizungsregler auf Min und Max Werte begrenzen. | |||
* OnOff für Schalter, Übersetzung von On in 1 und Off in 0 | |||
* | Standardmäßig gibt es folgende Converter: | ||
* Direct | * [[#Direct|Direct]] für Übertragung ohne Konvertierung | ||
* [[#NumDirect|NumDirect]] für Übertragung von Zahlenwerten in einem begrenzten Werteraum zwischen Min und Max | |||
* [[#NumDisplay|NumDisplay]] für Zahlenwerte aus FHEM Readings, nur lesend | |||
* [[#OnOff|OnOff]] für Schalter, Übersetzung von On in 1 und Off in 0 | |||
* [[#RGBCombined|RGBCombined]] für Übertragung von RGB-Werten so das sie FHEM akzeptiert | |||
* [[#ReadingsTimestamp|ReadingsTimestamp]] (vorhanden, Beschreibung TODO) | |||
* [[#Attribute|Attribute]] (vorhanden, Beschreibung TODO) | |||
* [[#Trigger|Trigger]] (vorhanden, Beschreibung TODO) | |||
Weitere Readings Converter können darüber hinaus [[#eigene Converter|individuell selbst]] definiert werden. | |||
Die hier beschriebenen Converter sind kompatibel mit dem oben erwähnten Frontend smartVISU und werden auf dessen Basis erklärt. Für die Verwendung in Kombination mit anderen Frontends müssen die Converter möglicherweise entsprechend angepasst werden. | |||
====Direct==== | |||
Die Werte werden ohne Konvertierung weitergegeben. | |||
Gibt den Wert von <reading> ohne weitere Wandlung an das Frontend weiter. In umgekehrter Richtung wird der vom Frontend geliefert Wert ohne Wandlung im hinterlegten <set> eingesetzt. | |||
Beispiel: | |||
:Anzeige eines An- oder Abwesenheitszustandes im Frontend (Textanzeige, Icon, Button) | |||
====NumDirect==== | |||
NumDirect arbeitet bidirektional. Die Werte werden genau wie bei Direct ohne Umwandlung weitergegeben. | |||
Der Unterschied zu Direct besteht jedoch darin, dass nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert. | |||
Des Weiteren kann man einen minimalen und maximalen Wert mit angeben. Dieses soll verhindern, dass im Frontend Werte eingestellt werden, die keinen Sinn ergeben. | |||
Beispiel: | |||
:In der smartVISU könnte man für einen Raumthermostaten z.B. -100°C einstellen, was der Aktuator auf Seiten von FHEM nicht umsetzen kann (minimal einstellbarer Wert). | |||
==== NumDisplay ==== | |||
NumDisplay arbeitet nur in eine Richting, von FHEM zum Frontend. Die Werte werden ohne Umwandlung weitergegeben, bis auf die Tatsache, dass wie beim Converter NumDirect nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert. | |||
Es ist dazu gedacht Zahlenwerte zu übergeben, ohne etwas zu verändern. | |||
Beispiel: | |||
: Anzeige des Raumklimas (Temperatur, Feuchtigkeit, CO2, Lautstärke, etc.) | |||
==== OnOff ==== | |||
Dieser Converter ist für das einfache Schalten von Ein/Aus-Funktionen vorgesehen. | |||
FHEM interpretiert Ein/Aus-Funktionen mit on/off, innerhalb von smartVISU entsprechen diese Zustände jedoch 1/0. | |||
Der OnOff-Converter wandelt diese bidirektional ineinander um. | |||
Beispiel: | |||
: Schalter | |||
==== RGBCombined ==== | |||
Dieser Converter dient zur Steuerung von RGB Leuchtmitteln über Farbauswahlfelder (z.B. Farbkreis). Eine Besonderheit ist hier, dass smartVISU die 3 RGB Werte separat verarbeitet, d.h., von FHEM wird ein RGB-Wert in HEX in 3 Werte, jeweils für R, G und B, aufgeteilt und an das Frontend übergeben. In umgekehrter Richtung wird die Auswahl einer Farbe im Frontend mit den 3 Werten für R, G und B an den Converter übergeben, kombiniert und an FHEM weitergegeben. | |||
Entsprechend arbeitet er bidirektional und wandelt 3 Frontend Items in ein FHEM Objekt um. Damit die Kombination der Werte funktioniert, muss dieser Converter gleichlautend für alle 3 RGB Kanäle des Frontends definiert werden. | |||
reading: Name eines reading mit HEX RGB Wert des Leuchtmittels | |||
converter (mit Parameter): <code>RGBCombined <itemRed>, <itemYellow>, <itemBlue></code> | |||
set: Name des set Befehls, bekommt HEX RGB Wert übergeben | |||
==== ReadingsTimestamp ==== | |||
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO. | |||
==== Attribute ==== | |||
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO. | |||
==== Trigger ==== | |||
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO. | |||
==== eigene Converter ==== | |||
Zusätzlich zu den bestehenden Convertern besteht die Möglichkeit, eigene zu definieren. Diese können in der [[99 myUtils anlegen|99_myUtils.pm]] oder einer neu angelegten 99_fronthemUtils.pm definiert werden. Es ist nicht ratsam, die fhconverter.pm dafür zu verwenden, da bei einem möglichen späteren Update diese Datei überschrieben wird. Wie alle anderen Module, muss sich die Datei im Verzeichnis <code>./fhem/FHEM/</code> befinden ({{Link2Forum|Topic=30909|Message=266944|LinkText=Forum}}). | |||
Eigene Converter müssen nur die gleiche Signatur haben und im gleichen namespace wie die im fhconverter.pm stehen, dann werden sie dynamisch geladen und stehen in fronthem zur Verfügung ({{Link2Forum|Topic=30909|Message=236070l|LinkText=Forum}}). | |||
==== Ideen für weitere Converter ==== | |||
Zwei weitere Converter sind angedacht, aber derzeit noch nicht Teil des Moduls. | |||
===== NumDelayed ===== | |||
NumDelayed ist noch in Arbeit. | |||
Ein bidirektionaler numerischer Converter mit einstellbarer Verzögerung. | |||
Bietet bei der Ansteuerung mechanischer Aktoren (Markise, Jalousie) Vorteile gegenüber NumDirect. Als Beispiel sei die Steuerung einer Jalousie über einen Slider genannt. Da Slider ihre Werte kontinuierlich an FHEM übermitteln, würde bei der Verwendung anderer Converter dem entsprechenden Aktor (z.B. HM-BP), während der Benutzer den Slider bedient, mehrfach der vermeintliche Sollwert übermittelt werden. Gleichzeitig beginnt der Aktor seine Fahrt und übermittelt dem Slider seine aktuelle Position. Das führt zu einem Springen des Sliders und einer "unschönen" Bedienung. | |||
NumDelayed nimmt daher die Signale des Sliders entgegen, wartet jedoch mit der Weitergabe solange, bis sich der Slider (xxx ms, konfigurierbar) nicht mehr bewegt. In Gegenrichtung wird ebenso verfahren, erst wenn der Aktor seine Endposition erreicht, wird der Slider im Frontend aktualisiert. In diesem Beispiel würde das bedeuten, dass der Slider im Normalfall ohnehin so steht (Soll) wie vom Aktor gemeldet (Ist). Natürlich könnten der Benutzer oder ein Hindernis die Fahrt auch unterbrochen haben, dann würde der Slider auf die gemeldete Position aktualisiert. | |||
===== WordDisplay ===== | |||
WordDisplay ist derzeit in Planung, es wird noch über die Umsetzung diskutiert. | |||
Der Converter soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen. Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken: | |||
Beispiel: | |||
:Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit | |||
=== fronthemEditor === | === fronthemEditor === | ||
Um einen komfortable Möglichkeit zur Verfügung zustellen, die Bindung und Konvertierung zwischen FHEM Device/Reading und Frontend-Objekt festzulegen, gibt es einen Javascript Editor als Erweiterung von FHEMWEB. | |||
Sobald ein fronthemDevice (Definition für ein Endgerät) definiert ist, kann man über dessen Details in FHEMWEB die GADs definieren und die Rechte verteilen. | |||
==== GAD Liste ==== | |||
Auf der Detailseite werden im oberen Teil die GADs aufgelistet, die von smartVisu "angefragt" wurden. In vier Spalten werden von links der GAD-Name (wie auf der smartVISU-Seite definiert), das damit verbundene FHEM Device, für das frontemDevice gesetzte Lese-Rechte und Schreib-Rechte angezeigt. Im oberen Teil des Fensters lässt sich eine Zeichenkette eingeben, nach der die Liste gefiltert wird (zumindest in Dark-Style hat die Schrift der eingegebenen Zeichenkette die gleiche Farbe wie der Hintergrund). | |||
Die Verknüpfung zwischen GAD und FHEM Device gilt global und muss nur einmal für ein beliebiges fronthemDevice eingerichtet werden. Lese- und Schreibrechte können pro fronthemDevice konfiguriert werden. | |||
Wichtig zu berücksichtigen ist die Tatsache, dass die GAD-Liste erst dann aktualisiert wird, wenn einmal die entsprechende Frontend-Seite von einem frontendDevice aufgerufen wurde. Die korrekte Konfiguration des Treibers auf der Config-Seite für das frontendDevice (siehe Installation des Frontends) wird dabei vorausgesetzt. Die Liste wird also erst gefüllt, wenn erstmalig vom Frontend über einen Seitenaufruf die Verbindung zu FHEM initiiert wurde. | |||
Auf der anderen Seite weiß fronthem nicht, welche GADs in smartVISU verwendet werden. Jedes GAD, das einmal sichtbar war, wird von fronthem gespeichert und aufgelistet, bis man es explizit in fronthem löscht ({{Link2Forum|Topic= 43226|Message=352115|LinkText=Forum}}). | |||
==== GAD Edit ==== | |||
Klickt man auf einen GAD aus der obigen Liste, öffnet sich ein weiteres Feld mit Titel "GAD Edit". | |||
Das Feld ist in zwei Teile aufgeteilt: im oberen das globale Mapping zwischen GAD und FHEM-Device/Reading, darunter die Zugriffsrechte für das jeweilige Device. Am unteren Ende des Feldes sind Schaltflächen für das Löschen und Sichern von GADs aus der Liste oder das Abbrechen der Bearbeitung angeordnet. | |||
Die GAD-Definition im oberen Bereich besteht aus: | |||
[[Datei:DeviceDefine.png|400px|thumb|right|GADs definieren]] | |||
*mode | |||
*device | |||
*reading | |||
*converter | |||
*cmd set | |||
===== mode ===== | |||
Es gibt 2 Modi: | |||
*item | |||
*plot | |||
Die Unterscheidung ist selbsterklärend, alles was kein "plot" werden soll, wird als "item" definiert. | |||
===== device ===== | |||
Hier wird der Name des FHEM Devices eingetragen, an das die Befehle geschickt werden, bzw. dessen Readings angezeigt werden sollen. Die vorhandenen Devices in FHEM werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt. | |||
Wie überall innerhalb von FHEM ist die Groß-/Kleinschreibung zu beachten. | |||
===== reading ===== | |||
Für das <reading> wird das zu verwendende Reading des FHEM Devices angegeben, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten FHEM Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt. | |||
Änderungen, wenn FHEM entsprechende events erzeugt, werden von fronthem mitgelesen und per push an die fronthemDevices gesendet. | |||
===== converter ===== | |||
Hier gibt man denn Namen des Converters an, den man verwenden möchte. Wie oben beschrieben, stehen unterschiedliche [[#readings converter|converter]] für verschiedene Aufgabenstellungen zur Verfügung. Die meisten Devices können mit diesen Convertern angesteuert werden. | |||
Wie überall innerhalb von FHEM ist die Groß-/Kleinschreibung zu beachten. | |||
===== cmd set ===== | |||
Das zum Schreiben zu verwendende Reading des FHEM Devices, z.B. "state" oder "Level". Die vorhandenen Readings des gewählten FHEM Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt. | |||
Das gewählte Reading gibt den "set" des FHEM Devices an, der die Rückgabe des Converters entgegennimmt. | |||
Bei Lampe z.B. "state". | |||
==== Devicerechte vergeben ==== | |||
[[Datei:DeviceRechte.png|400px|thumb|right|Devicerechte vergeben]] | |||
Devicerechte bestehen aus: | |||
*Eine Berechtigung für "read" | |||
*Eine Berechtigung für "write" | |||
*Jeweils für Lese- und Schreib-Berechtigung die Festlegung eines PINs | |||
===== read ===== | |||
Das Device darf die Statuswerte auslesen. | |||
===== write ===== | |||
Das Device darf Statuswerte ändern. | |||
===== PIN GAD ===== | |||
Die PIN-Abfrage für die Lese- oder Schreibberechtigung ist derzeit noch nicht implementiert, daher ist es irrelevant, was hier eingetragen wird. | |||
===== Attribut Whitelist ===== | |||
Möchte man die differenzierte Berechtigungssteuerung für ein fronthemDevice außer Kraft setzen, kann das Attribut "whitelist" für das entsprechende fronthemDevice auf false gesetzt werden. Das bedeutet dann, dass unabhängig von den Berechtigungs-Checkboxen das fronthemDevice immer für alle GADs lesen und schreiben darf. | |||
== Integration in FHEM == | |||
=== fronthem === | |||
Ein Device vom TYPE <code>fronthem</code> und damit das eigentliche Interface wird nach erfolgreicher Sicherstellung der Voraussetzungen (siehe fronthem Installation) über folgenden Befehl in der Eingabezeile von FHEMWEB definiert: | |||
:<code>define <name> fronthem</code> | |||
Über diese Definition wird ebenfalls die Verbindung zum WebSocket sichergestellt. Logischer Weise benötigt man nur ein Device von diesem Typ. | |||
Als Reading wird | |||
* die Verbindung zum WebSocket angezeigt. "open" stellt dabei den normalen Zustand dar. | |||
* lastError angezeigt, woran man beispielsweise erkennen kann, dass für Endgerät der Zugriff abgelehnt wurde ("client <IP-Adress> rejected"). | |||
Der state des Devices gibt dabei derzeit keine Meldung zurück. Ein Wert "???" ist daher kein Hinweis auf einen Fehler, sondern entspricht dem ganz normalen Modulverhalten. | |||
===Device Connector=== | |||
Für jedes Endgerät (smartphone, PC, Tablet, etc.), mit dem man auf das Frontend zugreifen möchte, muss ein entsprechendes fronthemDevice definiert werden. Wie bereits beschrieben, kann dadurch genau festgelegt werden, welches Endgerät welche Rechte für eine jeweilige Schalt-/Anzeigefunktion hat. | |||
Wenn man die Berechtigungen für neue Endgeräte kopieren möchte, liegen diese für jedes Endgerät unter <code>./fhem/www/fronthem/clients/<fronthemDevice></code> und lassen sich so einfach für neue Endgeräte übertragen. | |||
====IP-Identify==== | |||
Ein Endgerät wird über seine IP_Adresse identifiziert. Dies ist nur im internen gesicherten Netzwerk empfehlenswert. Es wird definiert mit: | |||
:<code>define <device> fronthemDevice <ip></code> | |||
Dabei ist für die IP-Adresse die des Endgerätes anzugeben, welches auf den smartVISU zugreifen soll (also das Tablet, Rechner, Smartphone etc.). Entsprechend selbstverständlich ist, dass man durch eine passende Einstellung seines DHCP-Servers oder fest vergebene IP-Adressen sicherstellt, dass ein Endgerät immer die gleiche IP erhält/verwendet. | |||
Wichtig bei der späteren Verwendung ist, dass pro Endgerät immer nur ein Brower-Tab geöffnet wird, mit dem man auf das Frontend zugreift. Sonst erhält fronthem mehrere Zugriffe von der gleichen IP, die sich gegenseitig ins Gehege kommen. | |||
<!-- zur besseren Lesbarkeit Randnotiz vor der Abschnittsüberschrift platziert --> | |||
{{Randnotiz|RNTyp=info|RNText=Hinweis: Diese Möglichkeit wurde während der Entwicklung bereits diskutiert und berücksichtigt, die Verwendung von Zertifikaten wurde bislang aber noch nicht implementiert, hauptsächlich aufgrund der teilweise mangelnden oder zumindest sehr unterschiedlichen Unterstützung von Zertifikaten auf Endgeräte-Seite (z.B. webviewcontrol).}} | |||
====Zertificate-Identify==== | |||
Das Endgerät wird über ein Zertifikat identifiziert. | |||
Zuerst wird ein Zertifikat generiert, welches dann auf dem Endgerät installiert werden muss. | |||
Diese Methode der Identifizierung verspricht höhere Sicherheit, wie auch den Vorteil, dass man sich nicht einloggen muss. | |||
==Troubleshooting== | |||
=== allgemeines Vorgehen === | |||
Generelles Vorgehen bei seltsamen Erscheinungen: | |||
* smartVISU-Page-Cache ausschalten (auf der Config Seite von smartVISU, wo auch der Treiber konfiguriert wird) | |||
* smartVISU-temp-Verzeichnis leeren (e.g. /var/www/html/smartvisu/temp) | |||
* Browser neu starten | |||
* Konsole im Browser öffnen und nach Fehlermeldungen schauen | |||
* In der Datei fronthem.err im Verzeichnis /opt/fhem nach Fehlermeldungen schauen {{Link2Forum|Topic=36858|Message=291272|LinkText=(Forum)}} | |||
* Verbose Level des FHEM Device <code>fronthem</code> und <code>fronthemDevice</code> auf 5 setzen und im Log nach Errors schauen | |||
* Den Log des Webservers kontrollieren | |||
* Prüfen, ob der WebSocket läuft ({{Link2Forum|Topic= 30909|Message=272083|LinkText=(Forum)}}, {{Link2Forum|Topic= 35960|Message=285384|LinkText=(Forum)}}, {{Link2Forum|Topic=52624|Message=444004|LinkText=Forum)}}) | |||
=== Verbindung === | |||
Erhält man eine "no connection" Warnung in smartVISU sollte man folgendes kontrollieren: | |||
* Wurde auf der config-Seite von smartVISU auf dem Endgerät der Treiber auf "Fhem" gestellt? | |||
* Ist auf der config-Seite von smartVISU auf dem Endgerät die richtige Adresse des WebSocket Servers (meistens der Server mit der FHEM Instanz) und der Port 2121 eingetragen? | |||
* Wurde für das fronthemDevice die richtige IP-Adresse definiert? | |||
* Steht "connected" im state des fronthemDevice {{Link2Forum|Topic= 30909|Message=236681|LinkText=(Forum)}}? | |||
Darüber hinaus wird Websocket erst ab Android 4.4 einwandfrei unterstützt {{Link2Forum|Topic=39587|Message=318219|LinkText=(Forum)}}. | |||
Ebenfalls das iPad 1G wird nicht mehr unterstützt {{Link2Forum|Topic=46737|Message=384727|LinkText=(Forum)}}. | |||
=== alternativer Treiber zum loggen auf der Konsole === | |||
Falls mal ein Widget den Websocket Server zum Absturz bringt, was mittlerweile nicht mehr passieren sollte, wurde im {{Link2Forum|Topic= 30909|Message=273617|LinkText=Forum}} ein Treiber veröffentlich, der das "überlebt" und auf der Konsole weiter loggt, welches Widget das Problem verursacht hat. | |||
=== dummy zum Debuggen === | |||
Hat man Probleme, ein FHEM zur Funktion zu überreden, kann man stattdessen ein Dummy einrichten. Anhand des Dummy lässt sich leicht sehen, was genau gesetzt wird {{Link2Forum|Topic=35959|Message=289046|LinkText=Forum)}}. | |||
=== Logmeldungen === | |||
Da die Module noch inoffiziell sind, hat sich ein wenig debug code ins git geschlichen. | |||
Folgende Zeile Code muss in den beiden Dateien auskommentiert werden (# am Anfang der Zeile) {{Link2Forum|Topic= 36407|Message=287499|LinkText=(Forum)}}. | |||
Log3 ($hash, 1, "in $e"); | |||
: Zeile 325 in 31_fronthemDevice.pm | |||
: Zeile 154 in 01_fronthem.pm | |||
=== keine Events === | |||
Es gibt immer mal die Situation, dass man events unterdrückt und für eine spätere Anwendung in Zusammenhang mit einem Frontend, sich nicht mehr daran erinnert. Daher sollte bei Ausbleiben einer entsprechenden Auslösung aus FHEM immer kontrolliert werden, ob die Events nicht durch event-min..., event-on..., etc. unterdrückt wird {{Link2Forum|Topic= 30909|Message=236073|LinkText=(Forum)}}. | |||
=== keine GADs im Editor === | |||
Die GADs werden beim Aufruf einer Seite (in smartVISU) an FHEM übertragen. | |||
In smartVISU ein <code>ctrl+F5</code> ausführen, danach einen Seitenreload in FHEM {{Link2Forum|Topic= 30909|Message=269984|LinkText=(Forum)}}. | |||
Darüber hinaus ist bekannt, dass ein manuelles Editieren der [[Konfiguration|fhem.cfg]] ebenfalls dazu führen kann, dass die Liste leer bleibt {{Link2Forum|Topic=43796|Message=357097|LinkText=(Forum)}}. | |||
=== alte GADs löschen === | |||
Hat man einmal versehentlich einen Demoraum ausgewählt und vergessen, den Treiber auf Offline zu stellen, füllt sich der GAD-Editor mit allen GADs aus dem Demoraum. Um diese wieder zu löschen gibt es entweder den Weg über den GAD-Editor (gad-Editor -> gad anklicken -> delete) oder die Möglichkeit, direkt die fhserver.fronthem.cfg zu editieren {{Link2Forum|Topic=47281|Message=390051|LinkText=(Forum)}}. | |||
Die Datei befindet sich unter ./fhem/www/fronthem/server/<devicename> {{Link2Forum|Topic=46214|Message=379959|LinkText=(Forum)}}. | |||
=== VPN === | |||
Beim Zugriff durch einen VPN-Tunnel muss sichergestellt sein, dass der VPN-Tunnel sowohl Zugriff auf Port 8083 (FHEMWEB) als auch auf Port 2121 (fronthem) zulässt. Darüber hinaus wird einem per VPN angemeldeten Endgerät normalerweise eine andere interne IP-Adresse zugeordnet, als wenn das Endgerät sich im lokalen Netzwerk befände {{Link2Forum|Topic= 30909|Message=281398|LinkText=(Forum)}}. | |||
Für ein Script, das variable fronthemDevices anlegt, sei auf diesen {{Link2Forum|Topic=50328|Message=420580|LinkText=Forumsbeitrag}} verwiesen. | |||
Ein weiterer Artikel, der sich mit dem Thema befasst, ist dieser {{Link2Forum|Topic=50019|Message=417592|LinkText=Forumsbeitrag}}. | |||
=== Ordner und Dateien === | |||
Auch wenn es im Normalfall nicht notwendig sein sollte, kann es manchmal sinnvoll sein, den genauen Speicherort der Module und Konfigurationsdateien zu kennen und entsprechend Debugging-Trigger hinzuzufügen oder Konfigurationen direkt zu korrigieren. Die folgenden Pfadangaben gehen davon aus, dass FHEM im Verzeichnis /opt/fhem/ installiert ist. | |||
==== Konfigurationsdateien ==== | |||
Speicherort für Verbindung zwischen GADs und FHEM Devices: | |||
:<code>/opt/fhem/www/fronthem/server/fronthem/fhservr.<device>.cfg</code> | |||
Speicherort für Berechtigungen pro Endgerät: | |||
:<code>/opt/fhem/www/fronthem/clients/<Endgerät-Device></code> | |||
Logdatei des fronthem-Devices: | |||
:<code>/opt/fhem/fronthem.err</code> | |||
==== Moduldateien ==== | |||
Modul für fronthem und die Verwaltung des Websocketservers: | |||
:<code>/opt/fhem/FHEM/01_fronthem.pm</code> | |||
Modul für die fronthemDevices (Einbindung Endgeräte): | |||
:<code>/opt/fhem/FHEM/31_fronthemDevice.pm</code> | |||
Modul mit den standardmäßigen Konvertern: | |||
:<code>/opt/fhem/FHEM/fhconverter.pm</code> | |||
Optionales Modul für eigene Konverter: | |||
:<code>/opt/fhem/FHEM/99_fronthemUtils.pm</code> | |||
Datei, die den GAD-Editor enthält: | |||
:<code>/opt/fhem/www/frontend/pgm2/fronthemEditor.js</code> | |||
== Links == | |||
* {{Link2Forum|Topic= 27291|Message=219207|LinkText=Detaillierte Funktionsbeschreibung}} aus der Entwicklungszeit. | |||
* {{Link2Forum|Topic=30909|Message=257681|LinkText=Addon-Treiber}} um eine weitere Steuerung Daten in SV zu visualisieren . | |||
[[Kategorie:fronthem/smartVISU]] | |||
Aktuelle Version vom 22. Januar 2023, 11:32 Uhr
| Fronthem | |
|---|---|
| Zweck / Funktion | |
| Schnittstelle zwischen FHEM und smartVISU | |
| Allgemein | |
| Typ | Contrib |
| Details | |
| Dokumentation | Thema |
| Support (Forum) | smartVISU/fronthem |
| Modulname | 01_fronthem.pm |
| Ersteller | Jörg/herrmannj (Forum /Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Das Modul fronthem bildet die Schnittstelle zwischen FHEM und einem smartVISU Frontend.
Fronthem verfolgt die Idee, ein externes Web-Frontend (z. B. smartVISU) an FHEM anzukoppeln und den Datenverkehr sowie die Zusammenarbeit von Befehlen und Parametern zwischen FHEM und dem Web-Frontend zu übernehmen. Eine Systemübersicht auf der smartVISU Seite stellt die Zusammenhänge dar.
Für die Installation eines passenden Web-Frontends (z.B. smartVISU), sowie dessen Installation gibt es jeweils eigenständige Artikel.
| Todo: Redaktionelle Überarbeitung der Detailbeschreibung für Readings Converter RGBCombined. Beschreibung der Converter ReadingsTimestamp, Attribute, Trigger. |
Bausteine
Die Integration von fronthem als Interface innerhalb von FHEM besteht aus vier Bausteinen:
websocket
Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann.
Der Websocket Server wird durch das Modul "fromthem" automatisch gestartet, sobald ein Device vom TYPE fronthem definiert wurde. Der zugehörige Prozess läuft vom FHEM Hauptprozess entkoppelt und kann mit ihm kommunizieren.
Der Websocket wird standardmäßig auf Port 2121 angesprochen, wird implizit durch die anderen Bausteine verwendet und benötigt im Prinzip keine weitere Beachtung, außer man möchte das Webinterface auf einem anderen Rechner als FHEM laufen lassen.
Allerdings ist dieses das eigentliche Interface zwischen FHEM und einem externen Frontend.
device connector
Ein Device-Connector dient dazu, ein Endgerät eines Benutzers (PCs, Tablets, Smartphones usw.) als Client zu konfigurieren und dessen Berechtigungen (read, write) auf der Ebene einzelner Objekte zu steuern. Damit können z. B. die Nachkommen oder Gäste zwar das Licht und die Heizung im eigenen Raum steuern, nicht aber die Programmierung der Heizung ändern oder den Alarm ausschalten.
Ein Endgerät wird dabei jeweils als Device vom TYPE fronthemdevice innerhalb von FHEM definiert. Details zur genauen Einrichtung finden sich im Verlauf dieses Artikels.
An einem einzelnen Device-Connector werden die durch den websocket vom externen Frontend mitgeteilten Objekte aufgelistet (GADs) und können dort einerseits mit FHEM Devices verbunden und andererseits in den Berechtigungen des jeweiligen Endgerätes konfiguriert werden.
Die Kombination der Frontend-items (GADs) mit den FHEM Devices über die Converter wird nur einmal benötigt und hat eine globale Gültigkeit. Die Berechtigungen der verwendeten Endgeräte werden jeweils pro Endgerät gesetzt. Details zum Konfigurieren und Duplizieren von Berechtigungen finden sich im weiteren Verlauf dieses Artikels. Auch eine Zugriffsberechtigung über eine PIN-Abfrage ist angedacht, bislang (Juni 2016) aber noch nicht implementiert.
Änderungen von Readings, Events werden dabei per push auf die Devices verweilt.
readings converter
Die readings converter dienen dazu, die Verbindung zwischen den Informationen in FHEM (states, readings, events) und den Formaten, die innerhalb des Frontends verwendet werden, herzustellen. Die Readings von FHEM müssen in die Form der möglichen Werte des Frontends umgewandelt werden. Im umgekehrten Fall müssen Befehle des Frontends in FHEM kompatible Befehle umgesetzt werden.
Über das Konzept der converter können FHEM Devices unterschiedlichster Typen und Funktionen über das Frontend bedient werden. So versorgt der gleiche converter, der die Solltemperatur des virtuellen Heizungsthermostats (bidriektional) einstellt, auch die Füllstandanzeige der Zisterne sowie den Dimmer. In den genannten Fällen handelt es sich um die Übertragung von numerischen Werten. Converter können dabei auch Spezialaufgaben wie die Begrenzung des Wertebereichs übernehmen. So lässt sich über NumDirect zum Beispiel die Solltemperatur für virtuelle Heizungsregler auf Min und Max Werte begrenzen.
Standardmäßig gibt es folgende Converter:
- Direct für Übertragung ohne Konvertierung
- NumDirect für Übertragung von Zahlenwerten in einem begrenzten Werteraum zwischen Min und Max
- NumDisplay für Zahlenwerte aus FHEM Readings, nur lesend
- OnOff für Schalter, Übersetzung von On in 1 und Off in 0
- RGBCombined für Übertragung von RGB-Werten so das sie FHEM akzeptiert
- ReadingsTimestamp (vorhanden, Beschreibung TODO)
- Attribute (vorhanden, Beschreibung TODO)
- Trigger (vorhanden, Beschreibung TODO)
Weitere Readings Converter können darüber hinaus individuell selbst definiert werden.
Die hier beschriebenen Converter sind kompatibel mit dem oben erwähnten Frontend smartVISU und werden auf dessen Basis erklärt. Für die Verwendung in Kombination mit anderen Frontends müssen die Converter möglicherweise entsprechend angepasst werden.
Direct
Die Werte werden ohne Konvertierung weitergegeben.
Gibt den Wert von <reading> ohne weitere Wandlung an das Frontend weiter. In umgekehrter Richtung wird der vom Frontend geliefert Wert ohne Wandlung im hinterlegten <set> eingesetzt.
Beispiel:
- Anzeige eines An- oder Abwesenheitszustandes im Frontend (Textanzeige, Icon, Button)
NumDirect
NumDirect arbeitet bidirektional. Die Werte werden genau wie bei Direct ohne Umwandlung weitergegeben.
Der Unterschied zu Direct besteht jedoch darin, dass nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert.
Des Weiteren kann man einen minimalen und maximalen Wert mit angeben. Dieses soll verhindern, dass im Frontend Werte eingestellt werden, die keinen Sinn ergeben.
Beispiel:
- In der smartVISU könnte man für einen Raumthermostaten z.B. -100°C einstellen, was der Aktuator auf Seiten von FHEM nicht umsetzen kann (minimal einstellbarer Wert).
NumDisplay
NumDisplay arbeitet nur in eine Richting, von FHEM zum Frontend. Die Werte werden ohne Umwandlung weitergegeben, bis auf die Tatsache, dass wie beim Converter NumDirect nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert.
Es ist dazu gedacht Zahlenwerte zu übergeben, ohne etwas zu verändern.
Beispiel:
- Anzeige des Raumklimas (Temperatur, Feuchtigkeit, CO2, Lautstärke, etc.)
OnOff
Dieser Converter ist für das einfache Schalten von Ein/Aus-Funktionen vorgesehen.
FHEM interpretiert Ein/Aus-Funktionen mit on/off, innerhalb von smartVISU entsprechen diese Zustände jedoch 1/0.
Der OnOff-Converter wandelt diese bidirektional ineinander um.
Beispiel:
- Schalter
RGBCombined
Dieser Converter dient zur Steuerung von RGB Leuchtmitteln über Farbauswahlfelder (z.B. Farbkreis). Eine Besonderheit ist hier, dass smartVISU die 3 RGB Werte separat verarbeitet, d.h., von FHEM wird ein RGB-Wert in HEX in 3 Werte, jeweils für R, G und B, aufgeteilt und an das Frontend übergeben. In umgekehrter Richtung wird die Auswahl einer Farbe im Frontend mit den 3 Werten für R, G und B an den Converter übergeben, kombiniert und an FHEM weitergegeben.
Entsprechend arbeitet er bidirektional und wandelt 3 Frontend Items in ein FHEM Objekt um. Damit die Kombination der Werte funktioniert, muss dieser Converter gleichlautend für alle 3 RGB Kanäle des Frontends definiert werden.
reading: Name eines reading mit HEX RGB Wert des Leuchtmittels
converter (mit Parameter): RGBCombined <itemRed>, <itemYellow>, <itemBlue>
set: Name des set Befehls, bekommt HEX RGB Wert übergeben
ReadingsTimestamp
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
Attribute
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
Trigger
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
eigene Converter
Zusätzlich zu den bestehenden Convertern besteht die Möglichkeit, eigene zu definieren. Diese können in der 99_myUtils.pm oder einer neu angelegten 99_fronthemUtils.pm definiert werden. Es ist nicht ratsam, die fhconverter.pm dafür zu verwenden, da bei einem möglichen späteren Update diese Datei überschrieben wird. Wie alle anderen Module, muss sich die Datei im Verzeichnis ./fhem/FHEM/ befinden (Forum).
Eigene Converter müssen nur die gleiche Signatur haben und im gleichen namespace wie die im fhconverter.pm stehen, dann werden sie dynamisch geladen und stehen in fronthem zur Verfügung (Forum).
Ideen für weitere Converter
Zwei weitere Converter sind angedacht, aber derzeit noch nicht Teil des Moduls.
NumDelayed
NumDelayed ist noch in Arbeit.
Ein bidirektionaler numerischer Converter mit einstellbarer Verzögerung.
Bietet bei der Ansteuerung mechanischer Aktoren (Markise, Jalousie) Vorteile gegenüber NumDirect. Als Beispiel sei die Steuerung einer Jalousie über einen Slider genannt. Da Slider ihre Werte kontinuierlich an FHEM übermitteln, würde bei der Verwendung anderer Converter dem entsprechenden Aktor (z.B. HM-BP), während der Benutzer den Slider bedient, mehrfach der vermeintliche Sollwert übermittelt werden. Gleichzeitig beginnt der Aktor seine Fahrt und übermittelt dem Slider seine aktuelle Position. Das führt zu einem Springen des Sliders und einer "unschönen" Bedienung.
NumDelayed nimmt daher die Signale des Sliders entgegen, wartet jedoch mit der Weitergabe solange, bis sich der Slider (xxx ms, konfigurierbar) nicht mehr bewegt. In Gegenrichtung wird ebenso verfahren, erst wenn der Aktor seine Endposition erreicht, wird der Slider im Frontend aktualisiert. In diesem Beispiel würde das bedeuten, dass der Slider im Normalfall ohnehin so steht (Soll) wie vom Aktor gemeldet (Ist). Natürlich könnten der Benutzer oder ein Hindernis die Fahrt auch unterbrochen haben, dann würde der Slider auf die gemeldete Position aktualisiert.
WordDisplay
WordDisplay ist derzeit in Planung, es wird noch über die Umsetzung diskutiert.
Der Converter soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen. Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken:
Beispiel:
- Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit
fronthemEditor
Um einen komfortable Möglichkeit zur Verfügung zustellen, die Bindung und Konvertierung zwischen FHEM Device/Reading und Frontend-Objekt festzulegen, gibt es einen Javascript Editor als Erweiterung von FHEMWEB.
Sobald ein fronthemDevice (Definition für ein Endgerät) definiert ist, kann man über dessen Details in FHEMWEB die GADs definieren und die Rechte verteilen.
GAD Liste
Auf der Detailseite werden im oberen Teil die GADs aufgelistet, die von smartVisu "angefragt" wurden. In vier Spalten werden von links der GAD-Name (wie auf der smartVISU-Seite definiert), das damit verbundene FHEM Device, für das frontemDevice gesetzte Lese-Rechte und Schreib-Rechte angezeigt. Im oberen Teil des Fensters lässt sich eine Zeichenkette eingeben, nach der die Liste gefiltert wird (zumindest in Dark-Style hat die Schrift der eingegebenen Zeichenkette die gleiche Farbe wie der Hintergrund).
Die Verknüpfung zwischen GAD und FHEM Device gilt global und muss nur einmal für ein beliebiges fronthemDevice eingerichtet werden. Lese- und Schreibrechte können pro fronthemDevice konfiguriert werden.
Wichtig zu berücksichtigen ist die Tatsache, dass die GAD-Liste erst dann aktualisiert wird, wenn einmal die entsprechende Frontend-Seite von einem frontendDevice aufgerufen wurde. Die korrekte Konfiguration des Treibers auf der Config-Seite für das frontendDevice (siehe Installation des Frontends) wird dabei vorausgesetzt. Die Liste wird also erst gefüllt, wenn erstmalig vom Frontend über einen Seitenaufruf die Verbindung zu FHEM initiiert wurde.
Auf der anderen Seite weiß fronthem nicht, welche GADs in smartVISU verwendet werden. Jedes GAD, das einmal sichtbar war, wird von fronthem gespeichert und aufgelistet, bis man es explizit in fronthem löscht (Forum).
GAD Edit
Klickt man auf einen GAD aus der obigen Liste, öffnet sich ein weiteres Feld mit Titel "GAD Edit". Das Feld ist in zwei Teile aufgeteilt: im oberen das globale Mapping zwischen GAD und FHEM-Device/Reading, darunter die Zugriffsrechte für das jeweilige Device. Am unteren Ende des Feldes sind Schaltflächen für das Löschen und Sichern von GADs aus der Liste oder das Abbrechen der Bearbeitung angeordnet.
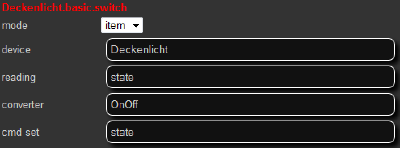
Die GAD-Definition im oberen Bereich besteht aus:

- mode
- device
- reading
- converter
- cmd set
mode
Es gibt 2 Modi:
- item
- plot
Die Unterscheidung ist selbsterklärend, alles was kein "plot" werden soll, wird als "item" definiert.
device
Hier wird der Name des FHEM Devices eingetragen, an das die Befehle geschickt werden, bzw. dessen Readings angezeigt werden sollen. Die vorhandenen Devices in FHEM werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Wie überall innerhalb von FHEM ist die Groß-/Kleinschreibung zu beachten.
reading
Für das <reading> wird das zu verwendende Reading des FHEM Devices angegeben, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten FHEM Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Änderungen, wenn FHEM entsprechende events erzeugt, werden von fronthem mitgelesen und per push an die fronthemDevices gesendet.
converter
Hier gibt man denn Namen des Converters an, den man verwenden möchte. Wie oben beschrieben, stehen unterschiedliche converter für verschiedene Aufgabenstellungen zur Verfügung. Die meisten Devices können mit diesen Convertern angesteuert werden.
Wie überall innerhalb von FHEM ist die Groß-/Kleinschreibung zu beachten.
cmd set
Das zum Schreiben zu verwendende Reading des FHEM Devices, z.B. "state" oder "Level". Die vorhandenen Readings des gewählten FHEM Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Das gewählte Reading gibt den "set" des FHEM Devices an, der die Rückgabe des Converters entgegennimmt.
Bei Lampe z.B. "state".
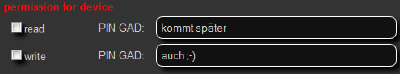
Devicerechte vergeben

Devicerechte bestehen aus:
- Eine Berechtigung für "read"
- Eine Berechtigung für "write"
- Jeweils für Lese- und Schreib-Berechtigung die Festlegung eines PINs
read
Das Device darf die Statuswerte auslesen.
write
Das Device darf Statuswerte ändern.
PIN GAD
Die PIN-Abfrage für die Lese- oder Schreibberechtigung ist derzeit noch nicht implementiert, daher ist es irrelevant, was hier eingetragen wird.
Attribut Whitelist
Möchte man die differenzierte Berechtigungssteuerung für ein fronthemDevice außer Kraft setzen, kann das Attribut "whitelist" für das entsprechende fronthemDevice auf false gesetzt werden. Das bedeutet dann, dass unabhängig von den Berechtigungs-Checkboxen das fronthemDevice immer für alle GADs lesen und schreiben darf.
Integration in FHEM
fronthem
Ein Device vom TYPE fronthem und damit das eigentliche Interface wird nach erfolgreicher Sicherstellung der Voraussetzungen (siehe fronthem Installation) über folgenden Befehl in der Eingabezeile von FHEMWEB definiert:
define <name> fronthem
Über diese Definition wird ebenfalls die Verbindung zum WebSocket sichergestellt. Logischer Weise benötigt man nur ein Device von diesem Typ.
Als Reading wird
- die Verbindung zum WebSocket angezeigt. "open" stellt dabei den normalen Zustand dar.
- lastError angezeigt, woran man beispielsweise erkennen kann, dass für Endgerät der Zugriff abgelehnt wurde ("client <IP-Adress> rejected").
Der state des Devices gibt dabei derzeit keine Meldung zurück. Ein Wert "???" ist daher kein Hinweis auf einen Fehler, sondern entspricht dem ganz normalen Modulverhalten.
Device Connector
Für jedes Endgerät (smartphone, PC, Tablet, etc.), mit dem man auf das Frontend zugreifen möchte, muss ein entsprechendes fronthemDevice definiert werden. Wie bereits beschrieben, kann dadurch genau festgelegt werden, welches Endgerät welche Rechte für eine jeweilige Schalt-/Anzeigefunktion hat.
Wenn man die Berechtigungen für neue Endgeräte kopieren möchte, liegen diese für jedes Endgerät unter ./fhem/www/fronthem/clients/<fronthemDevice> und lassen sich so einfach für neue Endgeräte übertragen.
IP-Identify
Ein Endgerät wird über seine IP_Adresse identifiziert. Dies ist nur im internen gesicherten Netzwerk empfehlenswert. Es wird definiert mit:
define <device> fronthemDevice <ip>
Dabei ist für die IP-Adresse die des Endgerätes anzugeben, welches auf den smartVISU zugreifen soll (also das Tablet, Rechner, Smartphone etc.). Entsprechend selbstverständlich ist, dass man durch eine passende Einstellung seines DHCP-Servers oder fest vergebene IP-Adressen sicherstellt, dass ein Endgerät immer die gleiche IP erhält/verwendet.
Wichtig bei der späteren Verwendung ist, dass pro Endgerät immer nur ein Brower-Tab geöffnet wird, mit dem man auf das Frontend zugreift. Sonst erhält fronthem mehrere Zugriffe von der gleichen IP, die sich gegenseitig ins Gehege kommen.
Zertificate-Identify
Das Endgerät wird über ein Zertifikat identifiziert. Zuerst wird ein Zertifikat generiert, welches dann auf dem Endgerät installiert werden muss.
Diese Methode der Identifizierung verspricht höhere Sicherheit, wie auch den Vorteil, dass man sich nicht einloggen muss.
Troubleshooting
allgemeines Vorgehen
Generelles Vorgehen bei seltsamen Erscheinungen:
- smartVISU-Page-Cache ausschalten (auf der Config Seite von smartVISU, wo auch der Treiber konfiguriert wird)
- smartVISU-temp-Verzeichnis leeren (e.g. /var/www/html/smartvisu/temp)
- Browser neu starten
- Konsole im Browser öffnen und nach Fehlermeldungen schauen
- In der Datei fronthem.err im Verzeichnis /opt/fhem nach Fehlermeldungen schauen (Forum)
- Verbose Level des FHEM Device
fronthemundfronthemDeviceauf 5 setzen und im Log nach Errors schauen - Den Log des Webservers kontrollieren
- Prüfen, ob der WebSocket läuft ((Forum), (Forum), Forum))
Verbindung
Erhält man eine "no connection" Warnung in smartVISU sollte man folgendes kontrollieren:
- Wurde auf der config-Seite von smartVISU auf dem Endgerät der Treiber auf "Fhem" gestellt?
- Ist auf der config-Seite von smartVISU auf dem Endgerät die richtige Adresse des WebSocket Servers (meistens der Server mit der FHEM Instanz) und der Port 2121 eingetragen?
- Wurde für das fronthemDevice die richtige IP-Adresse definiert?
- Steht "connected" im state des fronthemDevice (Forum)?
Darüber hinaus wird Websocket erst ab Android 4.4 einwandfrei unterstützt (Forum).
Ebenfalls das iPad 1G wird nicht mehr unterstützt (Forum).
alternativer Treiber zum loggen auf der Konsole
Falls mal ein Widget den Websocket Server zum Absturz bringt, was mittlerweile nicht mehr passieren sollte, wurde im Forum ein Treiber veröffentlich, der das "überlebt" und auf der Konsole weiter loggt, welches Widget das Problem verursacht hat.
dummy zum Debuggen
Hat man Probleme, ein FHEM zur Funktion zu überreden, kann man stattdessen ein Dummy einrichten. Anhand des Dummy lässt sich leicht sehen, was genau gesetzt wird Forum).
Logmeldungen
Da die Module noch inoffiziell sind, hat sich ein wenig debug code ins git geschlichen.
Folgende Zeile Code muss in den beiden Dateien auskommentiert werden (# am Anfang der Zeile) (Forum).
Log3 ($hash, 1, "in $e");
- Zeile 325 in 31_fronthemDevice.pm
- Zeile 154 in 01_fronthem.pm
keine Events
Es gibt immer mal die Situation, dass man events unterdrückt und für eine spätere Anwendung in Zusammenhang mit einem Frontend, sich nicht mehr daran erinnert. Daher sollte bei Ausbleiben einer entsprechenden Auslösung aus FHEM immer kontrolliert werden, ob die Events nicht durch event-min..., event-on..., etc. unterdrückt wird (Forum).
keine GADs im Editor
Die GADs werden beim Aufruf einer Seite (in smartVISU) an FHEM übertragen.
In smartVISU ein ctrl+F5 ausführen, danach einen Seitenreload in FHEM (Forum).
Darüber hinaus ist bekannt, dass ein manuelles Editieren der fhem.cfg ebenfalls dazu führen kann, dass die Liste leer bleibt (Forum).
alte GADs löschen
Hat man einmal versehentlich einen Demoraum ausgewählt und vergessen, den Treiber auf Offline zu stellen, füllt sich der GAD-Editor mit allen GADs aus dem Demoraum. Um diese wieder zu löschen gibt es entweder den Weg über den GAD-Editor (gad-Editor -> gad anklicken -> delete) oder die Möglichkeit, direkt die fhserver.fronthem.cfg zu editieren (Forum).
Die Datei befindet sich unter ./fhem/www/fronthem/server/<devicename> (Forum).
VPN
Beim Zugriff durch einen VPN-Tunnel muss sichergestellt sein, dass der VPN-Tunnel sowohl Zugriff auf Port 8083 (FHEMWEB) als auch auf Port 2121 (fronthem) zulässt. Darüber hinaus wird einem per VPN angemeldeten Endgerät normalerweise eine andere interne IP-Adresse zugeordnet, als wenn das Endgerät sich im lokalen Netzwerk befände (Forum).
Für ein Script, das variable fronthemDevices anlegt, sei auf diesen Forumsbeitrag verwiesen.
Ein weiterer Artikel, der sich mit dem Thema befasst, ist dieser Forumsbeitrag.
Ordner und Dateien
Auch wenn es im Normalfall nicht notwendig sein sollte, kann es manchmal sinnvoll sein, den genauen Speicherort der Module und Konfigurationsdateien zu kennen und entsprechend Debugging-Trigger hinzuzufügen oder Konfigurationen direkt zu korrigieren. Die folgenden Pfadangaben gehen davon aus, dass FHEM im Verzeichnis /opt/fhem/ installiert ist.
Konfigurationsdateien
Speicherort für Verbindung zwischen GADs und FHEM Devices:
/opt/fhem/www/fronthem/server/fronthem/fhservr.<device>.cfg
Speicherort für Berechtigungen pro Endgerät:
/opt/fhem/www/fronthem/clients/<Endgerät-Device>
Logdatei des fronthem-Devices:
/opt/fhem/fronthem.err
Moduldateien
Modul für fronthem und die Verwaltung des Websocketservers:
/opt/fhem/FHEM/01_fronthem.pm
Modul für die fronthemDevices (Einbindung Endgeräte):
/opt/fhem/FHEM/31_fronthemDevice.pm
Modul mit den standardmäßigen Konvertern:
/opt/fhem/FHEM/fhconverter.pm
Optionales Modul für eigene Konverter:
/opt/fhem/FHEM/99_fronthemUtils.pm
Datei, die den GAD-Editor enthält:
/opt/fhem/www/frontend/pgm2/fronthemEditor.js
Links
- Detaillierte Funktionsbeschreibung aus der Entwicklungszeit.
- Addon-Treiber um eine weitere Steuerung Daten in SV zu visualisieren .
