FTUI Widget Link: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) K CSS Klassen ergänzt |
Keine Bearbeitungszusammenfassung |
||
| (6 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Link Widget]] ist ein Widget für [[FHEM Tablet UI]] mit dem ein Text-Link oder Button erstellt werden kann um Befehle an FHEM zu senden. | Das [[{{PAGENAME}}|Link Widget]] ist ein Widget für [[FHEM Tablet UI V2]] mit dem ein Text-Link oder Button erstellt werden kann um Befehle an FHEM zu senden. | ||
<gallery> | <gallery> | ||
| Zeile 58: | Zeile 58: | ||
{|class="wikitable" | {|class="wikitable" | ||
!Klasse!!Beschreibung | !Klasse!!Beschreibung | ||
{{FTUI Klasse|round}}{{FTUI Klasse|square}}{{FTUI Klasse|blank}} | {{FTUI Klasse|round}}{{FTUI Klasse|square}}{{FTUI Klasse|blank}}{{FTUI Klasse|nocache}}{{FTUI Klasse|prefetch}} | ||
|} | |} | ||
==Beispiele== | ==Beispiele== | ||
===Link ohne Icon=== | ===Link ohne Icon=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" | <div data-type="link" | ||
data-color="blue" | data-color="blue" | ||
data-url="#link.html">LINK</div> | data-url="#link.html">LINK</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_04.png]] | [[File:FTUI_Widget_Link_04.png]] | ||
===Button-ähnlicher Link=== | ===Button-ähnlicher Link=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" | <div data-type="link" | ||
class="round" | class="round" | ||
| Zeile 78: | Zeile 77: | ||
data-border-color="grey" | data-border-color="grey" | ||
data-icon="fa-server">Details</div> | data-icon="fa-server">Details</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_01.png]] | [[File:FTUI_Widget_Link_01.png]] | ||
===Großer Button-ähnlicher Link zum Absenden eines FHEM-Befehls=== | ===Großer Button-ähnlicher Link zum Absenden eines FHEM-Befehls=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" | <div data-type="link" | ||
class="round" | class="round" | ||
| Zeile 90: | Zeile 89: | ||
data-icon="fa-lock" | data-icon="fa-lock" | ||
data-fhem-cmd="set AllDoors locked">Lock Doors</div> | data-fhem-cmd="set AllDoors locked">Lock Doors</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_02.png]] | [[File:FTUI_Widget_Link_02.png]] | ||
===Button-ähnlicher Link zum Aufrufen einer URL=== | ===Button-ähnlicher Link zum Aufrufen einer URL=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" | <div data-type="link" | ||
data-width="150" | data-width="150" | ||
| Zeile 100: | Zeile 99: | ||
data-color="green" | data-color="green" | ||
data-url="#cam.html">View cam</div> | data-url="#cam.html">View cam</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_03.png]] | [[File:FTUI_Widget_Link_03.png]] | ||
===Rechteckiger Button=== | ===Rechteckiger Button=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" | <div data-type="link" | ||
data-width="130" data-height="50" | data-width="130" data-height="50" | ||
| Zeile 111: | Zeile 110: | ||
data-icon="fa-refresh" | data-icon="fa-refresh" | ||
data-fhem-cmd="update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt">Update FTUI</div> | data-fhem-cmd="update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt">Update FTUI</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_05.png]] | [[File:FTUI_Widget_Link_05.png]] | ||
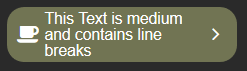
===Button mit mehrzeiligem Text=== | ===Button mit mehrzeiligem Text=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="link" class="round medium" | <div data-type="link" class="round medium" | ||
data-width="230" | data-width="230" | ||
| Zeile 124: | Zeile 123: | ||
data-text-align="left" | data-text-align="left" | ||
data-url="#break.html">This Text is medium<br/>and contains line<br/>breaks</div> | data-url="#break.html">This Text is medium<br/>and contains line<br/>breaks</div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Link_06.png]] | [[File:FTUI_Widget_Link_06.png]] | ||
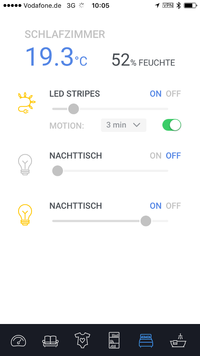
===Navigationsmenü mit Link-Buttons=== | ===Navigationsmenü mit Link-Buttons=== | ||
Dafür werden mehrere HTML-Seiten benötigt. Zum einen eine "Haupt"-Seite, auf der die Links dargestellt werden. Zum anderen die jeweiligen Unterseiten, die auf der Haupt-Seite angezeigt werden sollen. | Dafür werden mehrere HTML-Seiten benötigt. Zum einen eine "Haupt"-Seite, auf der die Links dargestellt werden. Zum anderen die jeweiligen Unterseiten, die auf der Haupt-Seite angezeigt werden sollen. Die Unterseite, die beim ersten Aufruf der Hauptseite geladen werden soll, kann mit ''class="default"'' markiert werden (im Beispiel ist das ''schlafzimmer.html''). | ||
Die Hauptseite könnte wie folgt aussehen: | Die Hauptseite könnte wie folgt aussehen: | ||
| Zeile 135: | Zeile 134: | ||
|- | |- | ||
| class="mw-collapsible-content" | | | class="mw-collapsible-content" | | ||
< | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
| Zeile 149: | Zeile 148: | ||
<div id="menu"> | <div id="menu"> | ||
<div data-type="link" | <div class="default" | ||
data-type="link" | |||
data-load="#schlafzimmer" | data-load="#schlafzimmer" | ||
data-url="#schlafzimmer.html" | data-url="#schlafzimmer.html" | ||
| Zeile 162: | Zeile 162: | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
|} | |} | ||
In den jeweiligen Unterseiten finden sich dann die Inhalte und Widgets, die für den jeweiligen Raum angezeigt werden sollen. | In den jeweiligen Unterseiten finden sich dann die Inhalte und Widgets, die für den jeweiligen Raum angezeigt werden sollen. | ||
| Zeile 170: | Zeile 170: | ||
|- | |- | ||
| class="mw-collapsible-content" | | | class="mw-collapsible-content" | | ||
< | <syntaxhighlight lang="html"> | ||
<html> | <html> | ||
<body> | <body> | ||
| Zeile 180: | Zeile 180: | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
|} | |} | ||
| Zeile 186: | Zeile 186: | ||
==Weblinks== | ==Weblinks== | ||
*[https://github. | *[https://knowthelist.github.io/fhem/tablet/demo_link.html Weitere Beispiele] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Link]] | ||
Aktuelle Version vom 3. August 2024, 09:39 Uhr
Das Link Widget ist ein Widget für FHEM Tablet UI V2 mit dem ein Text-Link oder Button erstellt werden kann um Befehle an FHEM zu senden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-color | Farbe für Text oder Icon (RGB-Angabe oder Farbname) | orange | data-color="#c0c0c0" |
| data-background-color | Hintergrundfarbe des Links oder Icons (RGB-Angabe oder Farbname) | data-background-color="blue" | |
| data-border-color | Farbe des Rahmens (RGB-Angabe oder Farbname) | data-border-color="#ff0000" | |
| data-icon-left | Name des linken Icons | data-icon-left="mi-stop" | |
| data-icon-right | Name des rechten Icons | data-icon-right="mi-play_circle_outline" | |
| data-width | Breite des Links oder Icons | auto | data-width="50px" |
| data-height | Höhe des Links oder Icons | auto | data-height="3em" |
| data-url | URL zu der verlinkt wird | data-url="content-1.html" data-url="https://fhem.de" | |
| data-get | Name des Readings von dem die URL gelesen werden soll | data-get="URL" | |
| data-url-xhr | URL, mit der der Verweis im Hintergrund aufgerufen werden kann | data-url-xhr="http://webaradio/control?next" | |
| data-fhem-cmd | FHEM Befehl, der ausgeführt werden soll | data-fhem-cmd="SET Lampe ON" | |
| data-load | Lädt den Inhalt einer mit data-url angegebenen Webseite in ein Element und ermöglicht so z.B. eine Navigation ähnlich zum Pagetab-Widget |
data-load="#content-1" | |
| data-text-align | Ausrichtung des Textes 'left','center','right' | data-text-align="center" | |
| data-active-pattern | RegEx mit der der ermittelt wird, ob der Link aktiv ist. Der Check wird gegen die aktuelle "document location" durchgeführt | data-active-pattern=".*page1" | |
| data-active-color | Farbe des Textes oder Icons wenn das "active-pattern" zutrifft | wie data-color | data-active-color="#123456" |
| data-active-background-color | Hintergrundfarbe des Textes oder Icons wenn das "active-pattern" zutrifft | same as data-background-color | data-active-background-color="yellow" |
| data-active-border-color | Farbe des Rahmens wenn das "active-pattern" zutrifft | wie data-border-color | data-active-border-color="grey" |
| data-fade-duration | Fade-Dauer beim Umschalten zur nächsten Seite (X ms/slow/fast) | slow | data-fade-duration="100ms" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| round | Erzeugt einen Hintergrund mit abgerundeten Kanten |
| square | Erzeugt einen Hintergrund mit eckigen Kanten |
| blank | Öffnet die angegebene URL in einem neuen Fenster |
| nocache | Erzwingt das Neuladen eines Elementes (z.B. Bild, Seite, ...) bei jedem Aufruf statt der Zwischenspeicherung im Browser-Cache |
| prefetch | Browser lädt den Inhalt im Hintergrund bevor er angezeigt wird um Ladezeit zu sparen |
Beispiele
Link ohne Icon
<div data-type="link"
data-color="blue"
data-url="#link.html">LINK</div>
Button-ähnlicher Link
<div data-type="link"
class="round"
data-color="grey"
data-border-color="grey"
data-icon="fa-server">Details</div>
Großer Button-ähnlicher Link zum Absenden eines FHEM-Befehls
<div data-type="link"
class="round"
data-width="130" data-height="50"
data-color="white"
data-background-color="red"
data-icon="fa-lock"
data-fhem-cmd="set AllDoors locked">Lock Doors</div>
Button-ähnlicher Link zum Aufrufen einer URL
<div data-type="link"
data-width="150"
data-icon-left="fa-video-camera"
data-color="green"
data-url="#cam.html">View cam</div>
Rechteckiger Button
<div data-type="link"
data-width="130" data-height="50"
data-color="white"
data-background-color="green"
data-icon="fa-refresh"
data-fhem-cmd="update all https://raw.githubusercontent.com/knowthelist/fhem-tablet-ui/master/controls_fhemtabletui.txt">Update FTUI</div>
Button mit mehrzeiligem Text
<div data-type="link" class="round medium"
data-width="230"
data-color="white"
data-background-color="#717453"
data-icon-left="fa-coffee"
data-icon-right="fa-angle-right"
data-text-align="left"
data-url="#break.html">This Text is medium<br/>and contains line<br/>breaks</div>
Dafür werden mehrere HTML-Seiten benötigt. Zum einen eine "Haupt"-Seite, auf der die Links dargestellt werden. Zum anderen die jeweiligen Unterseiten, die auf der Haupt-Seite angezeigt werden sollen. Die Unterseite, die beim ersten Aufruf der Hauptseite geladen werden soll, kann mit class="default" markiert werden (im Beispiel ist das schlafzimmer.html).
Die Hauptseite könnte wie folgt aussehen:
| index.html |
|---|
<!DOCTYPE html>
<html>
<head>
[...]
</head>
<body>
<div id="panel">
<div class="page" id="schlafzimmer"></div>
<div class="page" id="badezimmer"></div>
</div>
<div id="menu">
<div class="default"
data-type="link"
data-load="#schlafzimmer"
data-url="#schlafzimmer.html"
data-active-color="#419aff"
data-active-pattern=".*#schlafzimmer.html">Schlafzimmer</div>
<div data-type="link"
data-load="#badezimmer"
data-url="#badezimmer.html"
data-active-color="#419aff"
data-active-pattern=".*#badezimmer.html">Badezimmer</div>
</div>
</body>
</html>
|
In den jeweiligen Unterseiten finden sich dann die Inhalte und Widgets, die für den jeweiligen Raum angezeigt werden sollen. Hier ein Beispiel für eine Unterseite. Wichtig ist die richtige Benennung der ersten <div>-Elements (id="...") analog zum Attribut data-load der Hauptseite ohne der Raute (#):
| schlafzimmer.html |
|---|
<html>
<body>
<div class="page" id="schlafzimmer">
<div id="panel">
[...]
</div>
</div>
</body>
</html>
|