FTUI Widget Maps: Unterschied zwischen den Versionen
Eki (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (22 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Map Widget]] ist ein Widget zur Darstellung von Karten mit Informationen aus FHEM oder auch anderern Quellen (z.B. GEOJSON Files). Folgende Dinge werden berücksichtigt: | Das [[{{PAGENAME}}|Map Widget]] ist ein Widget zur Darstellung von Karten mit Informationen aus FHEM oder auch anderern Quellen (z.B. GEOJSON Files). Das Modul wird aktuell (noch) nicht mit der normalen FTUI Installation verteilt und kann unter [https://forum.fhem.de/index.php/topic,91781.0.html] herunter geladen werden. | ||
FHEM Devices, welche eine Koordinate (longitude/latitude) als Reading/Attribut/Internal haben (z. B. Anwesenheiten auf Basis von ROOMMATE/RESIDENT/GUEST, oder das global Device als Standort von FHEM), werden als Punkt mit anpassbarem Aussehen an der entsprechenden Position auf der Karte dargestellt. | |||
Darüber hinaus ist es möglich, Fahrwege mit Fahrzeiten auf Basis des FHEM TRAFFIC Moduls als Pfade auf die Karte zu legen. Hierbei können die Routen eingefärbt als Linien dargestellt werden und entsprechend per InfoWindow dann Details (wie z.B. die normale Fahrzeit bzw. die Fahrzeit bei aktuellem Verkehr) dazu dargestellt werden. | Folgende Dinge werden berücksichtigt:<br> | ||
Existiert ein Reading "polygon" welches eine Liste von space separierten Koordinatenpaaren (X und Y Koordinaten jedes Paares durch ',' getrennt) als Wert enthält (z.B. mit "setreading <device> polygon 10.2488713,49.773172 10.2626042,49.7711765 10.278397,49.7682939 10.2986531,49.7671851" erzeugbar) so wird eine Linie auf der Karte mit den entsprechenden Koordinatenpunkten gezeichnet. | FHEM Devices, welche eine Koordinate (longitude/latitude) als Reading/Attribut/Internal haben (z. B. Anwesenheiten auf Basis von ROOMMATE/RESIDENT/GUEST, oder das global Device als Standort von FHEM), werden als Punkt mit anpassbarem Aussehen an der entsprechenden Position auf der Karte dargestellt.<br> | ||
Darüber hinaus ist es möglich, Fahrwege mit Fahrzeiten auf Basis des FHEM TRAFFIC Moduls als Pfade auf die Karte zu legen. Hierbei können die Routen eingefärbt als Linien dargestellt werden und entsprechend per InfoWindow dann Details (wie z.B. die normale Fahrzeit bzw. die Fahrzeit bei aktuellem Verkehr) dazu dargestellt werden.<br> | |||
Existiert ein Reading "polygon" welches eine Liste von space separierten Koordinatenpaaren (X und Y Koordinaten jedes Paares durch ',' getrennt) als Wert enthält (z.B. mit "setreading <device> polygon 10.2488713,49.773172 10.2626042,49.7711765 10.278397,49.7682939 10.2986531,49.7671851" erzeugbar) so wird eine Linie auf der Karte mit den entsprechenden Koordinatenpunkten gezeichnet.<br> | |||
Die flexibelste Lösung ist die Verwendung von GEOJSON Files (müssen irgendwo per web erreichbar abgelegt werden). Diese Files können verschiedene geographische Objekte enthalten, die dann auf der Karte dargestellt werden. Das Aussehen und Verhalten der im GEOJSON File enthaltenen Objekte kann über den Parameter data-feature_style beeinflusst werden. | Die flexibelste Lösung ist die Verwendung von GEOJSON Files (müssen irgendwo per web erreichbar abgelegt werden). Diese Files können verschiedene geographische Objekte enthalten, die dann auf der Karte dargestellt werden. Das Aussehen und Verhalten der im GEOJSON File enthaltenen Objekte kann über den Parameter data-feature_style beeinflusst werden. | ||
Die Karte kann | |||
Die Karte kann zusätzlich eine Darstellung der Verkehrslage als zuschaltbaren Layer enthalten (siehe unten). | |||
In der aktuellen Version (ab Oktober 2020) können auch Verkehrsüberwachungskameras des FHEM Moduls Blitzer (98_Blitzer.pm) dargestellt werden. Dazu muss das attribut data-blitzer auf ein gültiges Blitzer Device zeigen. | |||
<table><tr> | <table><tr> | ||
<td>[[Datei:2018-03-05_11h55_51.png|thumb|none|Beispiel 1 (mit Google)]]</td> | <td>[[Datei:2018-03-05_11h55_51.png|thumb|none|Beispiel 1 (mit Google)]]</td> | ||
| Zeile 11: | Zeile 16: | ||
</table> | </table> | ||
==Voraussetzungen== | ==Voraussetzungen== | ||
Die Darstellung im Widget basiert entweder auf dem Google Maps API oder auf Leaflet und der Nutzung von | Die Darstellung im Widget basiert entweder auf dem Google Maps API oder auf Leaflet und der Nutzung von OpenStreetMap als Kartenbasis. Wenn Google Maps verwendet wird, muss zunächst ein API Key von Google beschafft werden. Wie man diesen beschafft, kann z.B. unter [https://developers.google.com/maps/api-key-best-practices] oder [[TRAFFIC]] nachgelesen werden. Dieser Key muss dann im HTML File (am Besten im Header) als meta Tag eingetragen werden. | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<meta name="GoogleMapsApiKey" content="<Key>"> | <meta name="GoogleMapsApiKey" content="<Key>"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Wird die Leaflet/OSM Variante verwendet (data-map_type="OSM"), so ist zunächst kein Schlüssel für die Kartendarstellung notwendig. Will man allerdings eine Route oder die Verkehrslage darstellen, so wird ein Map API Key von TomTom benötigt (bekommt man für private Zwecke auch ohne Hinterlegung einer Kreditkarte). Hinweise wie man den besorgt, siehe unter [https://developer.tomtom.com]. Auch dieser Key muss als meta Tag in das HTML File. | Wird die Leaflet/OSM Variante verwendet (data-map_type="OSM"), so ist zunächst kein Schlüssel für die Kartendarstellung notwendig. Will man allerdings eine Route oder die Verkehrslage darstellen, so wird ein Map API Key von TomTom benötigt (bekommt man für private Zwecke auch ohne Hinterlegung einer Kreditkarte). Hinweise wie man den besorgt, siehe unter [https://developer.tomtom.com]. Auch dieser Key muss als meta Tag in das HTML File. | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<meta name="TomTomApiKey" content="<Key>"> | <meta name="TomTomApiKey" content="<Key>"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Darüber hinaus muss in diesem Fall auch noch ein Plugin von TomTom herunter geladen und in das lib/ Verzeichnis abgelegt werden. Dazu das zip File von [https://api.tomtom.com/maps-sdk-js/4.36.2/jssdk-4.36.2-distribution.zip] herunter laden und alle darin enthaltenen Dateien unter einem neuen Verzeichnis /opt/fhem/www/tablet/lib/tomtom/ ablegen. | |||
<gallery> | <gallery> | ||
| Zeile 32: | Zeile 39: | ||
|- | |- | ||
|'''data-type'''||Type des Widgets muss auf "maps" gesetzt werden|||| | |'''data-type'''||Type des Widgets muss auf "maps" gesetzt werden|||| | ||
|- | |||
|'''data-map_type'''||Datenquelle für die Kartendarstellung. Es gibt zwei Optionen: data-map_type="Google" oder data-map_type="OSM". Erläuterungen s.o.|||| | |||
|- | |- | ||
|'''data-device'''||FHEM-Device, dessen Readings dargestellt werden sollen|||| | |'''data-device'''||FHEM-Device, dessen Readings dargestellt werden sollen|||| | ||
|- | |||
|'''data-blitzer''' | |||
|FHEM Blitzer Device, dessen Verkehrsüberwachungskamera Daten dargestellt werden sollen. Das Attribut createAllReadings muss hierzu im FHEM Blitzer device auf 1 gesetzt werden. | |||
| | |||
| | |||
|- | |- | ||
|'''data-alias'''||Legt fest, aus welchem Reading der Name für die Anzeige genommen werden soll||alias|| | |'''data-alias'''||Legt fest, aus welchem Reading der Name für die Anzeige genommen werden soll||alias|| | ||
| Zeile 43: | Zeile 57: | ||
|'''data-language'''||Kann 'de' oder 'en' sein und stellt die Sprache für die Ausgabe in den Info Windows ein||de|| | |'''data-language'''||Kann 'de' oder 'en' sein und stellt die Sprache für die Ausgabe in den Info Windows ein||de|| | ||
|- | |- | ||
|'''data-size'''||Gibt die Größe des Kartenausschnittes an (als String mit '<Breite>,<Höhe>'), kann auch weggelassen werden, wenn | |'''data-size'''||Gibt die Größe des Kartenausschnittes an (als String mit '<Breite>,<Höhe>'), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsSize besitzt (z. B. TRAFFIC Device), dann wird der Wert aus dem GoogleMapsSize Reading genommen oder, falls das auch nicht vorhanden ist, wird die Größe aus der Ausdehnung der Route(n) ermittelt.||auto|| | ||
|- | |||
|'''data-center'''||Gibt das Zentrum der Karte an (als String mit '<Latitude>,<Longitude>'), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsCenter besitzt (z. B. TRAFFIC Device), dann wird der Wert aus GoogleMapsCenter Reading genommen oder, falls das auch nicht vorhanden ist, wird das Zentrum aus der Ausdehnung der Route(n) ermittelt.||auto|| | |||
|- | |- | ||
|'''data- | |'''data-zoom'''||Gibt den Zoomwert der Karte an (als integer Wert, siehe Google Maps API), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsZoom besitzt (z. B. TRAFFIC Device), dann wird der Wert aus dem GoogleMapsZoom Reading genommen oder, falls das auch nicht vorhanden ist, wird der Zoom Wert aus der Ausdehnung der Route(n) ermittelt.||auto|| | ||
|- | |- | ||
|'''data- | |'''data-mapgroup'''||Legt fest, ob jedes Widget in eine eigene Karte zeichnen soll oder ob mehrer Informationen in einer Karte landen. Alle Widgets vom Typ 'maps' mit dem gleichen wert für data-mapgroup zeichnen in ein und die selbe Karte||0|| | ||
|- | |||
|'''data-scrollgroup''' | |||
|Legt fest, ob mehrere Kartenfenster gekoppelt werden sollen. Werden verschiedene Fenster mit Karteninhalten definiert (mehrere divs mit unterschiedlichen Werten für data-mapgroup), so werden alle Karten mit dem gleichen data-scrollgroup Wert synchron gezoomt und verschoben. | |||
| | |||
| | |||
|- | |- | ||
|'''data-travel_mode'''||Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen.||DRIVING|| | |'''data-travel_mode'''||Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen.||DRIVING|| | ||
| Zeile 65: | Zeile 86: | ||
|'''data-style'''||Möglichkeit zum Setzen eines Styles entsprechend der Map API Options (siehe Dokumentation zu den Map APIs von Google und Leaflet)|||| | |'''data-style'''||Möglichkeit zum Setzen eines Styles entsprechend der Map API Options (siehe Dokumentation zu den Map APIs von Google und Leaflet)|||| | ||
|- | |- | ||
|'''data-geojson'''||gibt den Namen eines Files auf dem Server an, in dem Daten zur Darstellung im GEOJSON Format (siehe [www.geojson.org]) abgelegt sind|||| | |'''data-geojson'''||gibt den Namen eines Files auf dem Server an, in dem Daten zur Darstellung im GEOJSON Format (siehe [www.geojson.org]) abgelegt sind. Die Angabe ist relativ zum Verzeichnis /opt/fhem/ftui/tablet der Standardinstallation.||||"data/firedata.geojson" für das unten genannte Beispiel | ||
|- | |- | ||
|'''data-feature_style'''||Legt fest, wie die GEOJSON Daten dargestllt werden bzw. was passiert, wenn man auf einzelne Features klickt bzw. sie mit der Maus überstreicht (Details siehe unten unter <>|||| | |'''data-feature_style'''||Legt fest, wie die GEOJSON Daten dargestllt werden bzw. was passiert, wenn man auf einzelne Features klickt bzw. sie mit der Maus überstreicht (Details siehe unten unter <>|||| | ||
|} | |} | ||
==Details zu GEOJSON Files== | ==Details zu GEOJSON Files== | ||
Die Datei muss auf dem Server (FHEM) liegen (also typischerweise im www/tablet Verzeichnis). Ich habe z.B. unter www/ | Die Datei muss auf dem Server (FHEM) liegen (also typischerweise im www/tablet Verzeichnis). Ich habe z.B. unter www/tablet ein Unterverzeichnis data erstellt und geben data-geojson="data/file.geojson" an. In dem geojson file können beliebige Objekte definiert werden, das Format ist unter [www.geojson.org] nachzulesen | ||
Über den Parameter data-feature_style kann man recht flexibel festlegen, wie die Objekte dargestellt werden sollen. Das Ganze ist ein js Objekt, wird also in '{}' eingeschlossen. Innerhalb des Objektes legen 3 Objekteigenschaften fest, wie die Darstellung aussehen soll. | Über den Parameter data-feature_style kann man recht flexibel festlegen, wie die Objekte dargestellt werden sollen. Das Ganze ist ein js Objekt, wird also in '{}' eingeschlossen. Innerhalb des Objektes legen 3 Objekteigenschaften fest, wie die Darstellung aussehen soll. | ||
Die Eigenschaft "popup_properties_click" hat als Wert eine Leerzeichen getrennte Liste von Expressions, welche, falls sie auf Properties der Objekte im geojson File zutreffen, dazu führen, dass beim Klick auf die angezeigten Objekte ein Info Window geöffnet wird, welches die entsprechenden geojson Objekteigenschaften anzeigt. | Die Eigenschaft "popup_properties_click" hat als Wert eine Leerzeichen getrennte Liste von Expressions, welche, falls sie auf Properties der Objekte im geojson File zutreffen, dazu führen, dass beim Klick auf die angezeigten Objekte ein Info Window geöffnet wird, welches die entsprechenden geojson Objekteigenschaften anzeigt. | ||
Die Eigenschaft "popup_properties_move" macht genau das Gleiche, allerdings sorgen die dort angegebenen Expressions dafür dass die dazu passenden geojson Objekte per Popup bei Überfahren mit der Maus und nicht bei Klick angezeigt werden und beim Verlassen mit der Maus dann auch wieder automatisch verschwinden. | Die Eigenschaft "popup_properties_move" macht genau das Gleiche, allerdings sorgen die dort angegebenen Expressions dafür dass die dazu passenden geojson Objekte per Popup bei Überfahren mit der Maus und nicht bei Klick angezeigt werden und beim Verlassen mit der Maus dann auch wieder automatisch verschwinden. | ||
Die Eigenschaft "display_styles" legt genau fest, wie die verschiedenen geojson Objekte dargestellt werden sollen. Der Wert dieser Eigenschaft ist wiederum ein Objekt. Als Eigenschaftsname wird ein Verweis auf ein bestimmtes Objekt im geojson File verwendet. Der Verweis kann entweder eine Eigenschaft eines Objekts im geojson File sein oder eine Kombination aus Eigenschaft und Wert (also nicht alle Objekte des gleichen Typs sondern nur die, die eine auch den passenden Wert haben). Dahinter wird dann der zu verwendete Stil als weiteres Objekt angegeben, welches aus einer Menge aus Property:Value pairs besteht, bei dem die Property die Displayeigenschaft (also z.B. Farbe) und der Wert dann den dazugehörigen Wert (also z.B. rot) festlegt. Alles was nicht explizit hier festgelegt wird, wird aus den "globalen" Einstellungen (z.B. data-stroke) übernommen. Die folgende Definition generiert, wenn man das Beispielfile | |||
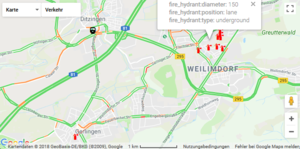
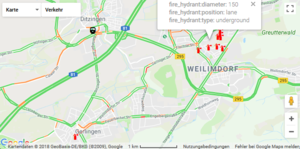
Die Eigenschaft "display_styles" legt genau fest, wie die verschiedenen geojson Objekte dargestellt werden sollen. Der Wert dieser Eigenschaft ist wiederum ein Objekt. Als Eigenschaftsname wird ein Verweis auf ein bestimmtes Objekt im geojson File verwendet. Der Verweis kann entweder eine Eigenschaft eines Objekts im geojson File sein oder eine Kombination aus Eigenschaft und Wert (also nicht alle Objekte des gleichen Typs sondern nur die, die eine auch den passenden Wert haben). Dahinter wird dann der zu verwendete Stil als weiteres Objekt angegeben, welches aus einer Menge aus Property:Value pairs besteht, bei dem die Property die Displayeigenschaft (also z.B. Farbe) und der Wert dann den dazugehörigen Wert (also z.B. rot) festlegt. Alles was nicht explizit hier festgelegt wird, wird aus den "globalen" Einstellungen (z.B. data-stroke) übernommen. Die folgende Definition generiert, wenn man das Beispielfile firedata.geojson ({{Link2Forum|Topic=78379|Message=776472|LinkText=Anhang am Foren-Beitrag}}) als GEOJSON abspeichert und dann in data-geojson den Speicherort angibt, die darunter dargestellte Karte. | |||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
| Zeile 89: | Zeile 112: | ||
[[Datei:2018-03-05_11h55_51.png|thumb|none|Mit obigem Beispielfile und gezeigtem data-feature_style erstellte Karte]] | [[Datei:2018-03-05_11h55_51.png|thumb|none|Mit obigem Beispielfile und gezeigtem data-feature_style erstellte Karte]] | ||
Noch etwas zusätzliches: | Noch etwas zusätzliches: Eine gute Möglichkeit sich geojson Files zu holen (von der auch das Beispiel stammt), ist die webseite [http://overpass-turbo.eu/]. Dort kann man sich für beliebige Gebiete per Wizard eine Abfrage basteln, die dann bestimmte Infos aus Open Street Maps herausfiltert und als geojson exportieren kann. | ||
==Beispiele== | |||
== | === Verkehrskamera Darstellung aus FHEM Blitzer Devices === | ||
Wird "data-blitzer" mit dem Namen eines FHEM Blitzer Devices gesetzt, so werden die im FHEM Device gefundenen Verkehrskameras als Objekte auf der Karte dargestellt (ohne weitere Angabe als rotes Rechteck mit Ausrufezeichen). Voraussetzung hierbei ist, dass beim Blitzer Device in FHEM das Attribut createAllReadings auf "1" gesetzt wird. Die Darstellung kann genauso wie bei GEOJSON Files über das Attribut data-feature_style eingestellt werden. Hier müssen dann als properties die entsprechenden Readings der Blitzer ohne die vorangestellten Nummern angegeben werden. Im folgenden Beispiel werden die Blitzer in Form eines runden Geschwindigkeits Verkehrsschildes dargestellt, der Wert, der an der jeweiligen Stelle als Maximalgeschwindigkeit gilt, wird in das Verkehrsschild als Zahl eingetragen (das Verkehrsschild Bild muss als Bilddatei im "images" Ordner unter www/ liegen. | |||
[[Datei:Blitzer2.png|ohne|mini|100x100px|Bild das für die Darstellung verwendet wird (muss unter www/images liegen)]] | |||
Mit folgender Definition:<syntaxhighlight lang="html"> | |||
<div | |||
style="height:100%; width:100%" | |||
data-type="maps" | |||
data-map_type="OSM" | |||
data-mapgroup="1" | |||
data-center="49,9" | |||
data-zoom="10" | |||
data-stroke="#FF0000,30,80" | |||
data-icon="../images/blitzer2.png" | |||
data-blitzer="blitztest" | |||
data-feature_style='{ | |||
"popup_properties_click":"display_name create_date", | |||
"popup_properties_move":"vmax street", | |||
"display_styles":{ | |||
"vmax.10":{"label":"10","fontSize":"15px"}, | |||
"vmax.20":{"label":"20","fontSize":"15px"}, | |||
"vmax.30":{"label":"30","fontSize":"15px"}, | |||
"vmax.40":{"label":"40","fontSize":"15px"}, | |||
"vmax.50":{"label":"50","fontSize":"15px"}, | |||
"vmax.60":{"label":"60","fontSize":"15px"}, | |||
"vmax.70":{"label":"70","fontSize":"15px"}, | |||
"vmax.80":{"label":"80","fontSize":"15px"}, | |||
"vmax.90":{"label":"90","fontSize":"15px"}, | |||
"vmax.100":{"label":"100","fontSize":"15px"}, | |||
"vmax.110":{"label":"110","fontSize":"15px"}, | |||
"vmax.120":{"label":"120","fontSize":"15px"}, | |||
"vmax.130":{"label":"130","fontSize":"15px"} | |||
} | |||
}' | |||
></div> | |||
[[Kategorie:FHEM Tablet UI|Maps]] | </syntaxhighlight>Entsteht ein Bild ähnlich dem Folgenden: | ||
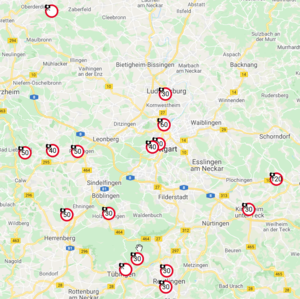
[[Datei:2020-10-02.png|links|mini|Beispiel mit Verkehrskameras aus FHEM Blitzer Device]] | |||
[[Kategorie:FHEM Tablet UI V2|Maps]] | |||
Aktuelle Version vom 3. August 2024, 09:39 Uhr
Das Map Widget ist ein Widget zur Darstellung von Karten mit Informationen aus FHEM oder auch anderern Quellen (z.B. GEOJSON Files). Das Modul wird aktuell (noch) nicht mit der normalen FTUI Installation verteilt und kann unter [1] herunter geladen werden.
Folgende Dinge werden berücksichtigt:
FHEM Devices, welche eine Koordinate (longitude/latitude) als Reading/Attribut/Internal haben (z. B. Anwesenheiten auf Basis von ROOMMATE/RESIDENT/GUEST, oder das global Device als Standort von FHEM), werden als Punkt mit anpassbarem Aussehen an der entsprechenden Position auf der Karte dargestellt.
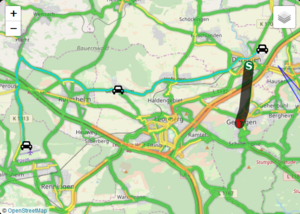
Darüber hinaus ist es möglich, Fahrwege mit Fahrzeiten auf Basis des FHEM TRAFFIC Moduls als Pfade auf die Karte zu legen. Hierbei können die Routen eingefärbt als Linien dargestellt werden und entsprechend per InfoWindow dann Details (wie z.B. die normale Fahrzeit bzw. die Fahrzeit bei aktuellem Verkehr) dazu dargestellt werden.
Existiert ein Reading "polygon" welches eine Liste von space separierten Koordinatenpaaren (X und Y Koordinaten jedes Paares durch ',' getrennt) als Wert enthält (z.B. mit "setreading <device> polygon 10.2488713,49.773172 10.2626042,49.7711765 10.278397,49.7682939 10.2986531,49.7671851" erzeugbar) so wird eine Linie auf der Karte mit den entsprechenden Koordinatenpunkten gezeichnet.
Die flexibelste Lösung ist die Verwendung von GEOJSON Files (müssen irgendwo per web erreichbar abgelegt werden). Diese Files können verschiedene geographische Objekte enthalten, die dann auf der Karte dargestellt werden. Das Aussehen und Verhalten der im GEOJSON File enthaltenen Objekte kann über den Parameter data-feature_style beeinflusst werden.
Die Karte kann zusätzlich eine Darstellung der Verkehrslage als zuschaltbaren Layer enthalten (siehe unten).
In der aktuellen Version (ab Oktober 2020) können auch Verkehrsüberwachungskameras des FHEM Moduls Blitzer (98_Blitzer.pm) dargestellt werden. Dazu muss das attribut data-blitzer auf ein gültiges Blitzer Device zeigen.
 |
 |
 |
Voraussetzungen
Die Darstellung im Widget basiert entweder auf dem Google Maps API oder auf Leaflet und der Nutzung von OpenStreetMap als Kartenbasis. Wenn Google Maps verwendet wird, muss zunächst ein API Key von Google beschafft werden. Wie man diesen beschafft, kann z.B. unter [2] oder TRAFFIC nachgelesen werden. Dieser Key muss dann im HTML File (am Besten im Header) als meta Tag eingetragen werden.
<meta name="GoogleMapsApiKey" content="<Key>">
Wird die Leaflet/OSM Variante verwendet (data-map_type="OSM"), so ist zunächst kein Schlüssel für die Kartendarstellung notwendig. Will man allerdings eine Route oder die Verkehrslage darstellen, so wird ein Map API Key von TomTom benötigt (bekommt man für private Zwecke auch ohne Hinterlegung einer Kreditkarte). Hinweise wie man den besorgt, siehe unter [3]. Auch dieser Key muss als meta Tag in das HTML File.
<meta name="TomTomApiKey" content="<Key>">
Darüber hinaus muss in diesem Fall auch noch ein Plugin von TomTom herunter geladen und in das lib/ Verzeichnis abgelegt werden. Dazu das zip File von [4] herunter laden und alle darin enthaltenen Dateien unter einem neuen Verzeichnis /opt/fhem/www/tablet/lib/tomtom/ ablegen.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-type | Type des Widgets muss auf "maps" gesetzt werden | ||
| data-map_type | Datenquelle für die Kartendarstellung. Es gibt zwei Optionen: data-map_type="Google" oder data-map_type="OSM". Erläuterungen s.o. | ||
| data-device | FHEM-Device, dessen Readings dargestellt werden sollen | ||
| data-blitzer | FHEM Blitzer Device, dessen Verkehrsüberwachungskamera Daten dargestellt werden sollen. Das Attribut createAllReadings muss hierzu im FHEM Blitzer device auf 1 gesetzt werden. | ||
| data-alias | Legt fest, aus welchem Reading der Name für die Anzeige genommen werden soll | alias | |
| data-latitude | Legt fest, aus welchem Reading die geograpfische Breite genommen werden soll | latitude | |
| data-longitude | Legt fest, aus welchem Reading die geograpfische Länge genommen werden soll | longitude | |
| data-language | Kann 'de' oder 'en' sein und stellt die Sprache für die Ausgabe in den Info Windows ein | de | |
| data-size | Gibt die Größe des Kartenausschnittes an (als String mit '<Breite>,<Höhe>'), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsSize besitzt (z. B. TRAFFIC Device), dann wird der Wert aus dem GoogleMapsSize Reading genommen oder, falls das auch nicht vorhanden ist, wird die Größe aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-center | Gibt das Zentrum der Karte an (als String mit '<Latitude>,<Longitude>'), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsCenter besitzt (z. B. TRAFFIC Device), dann wird der Wert aus GoogleMapsCenter Reading genommen oder, falls das auch nicht vorhanden ist, wird das Zentrum aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-zoom | Gibt den Zoomwert der Karte an (als integer Wert, siehe Google Maps API), kann auch weggelassen werden, wenn das Device ein Reading GoogleMapsZoom besitzt (z. B. TRAFFIC Device), dann wird der Wert aus dem GoogleMapsZoom Reading genommen oder, falls das auch nicht vorhanden ist, wird der Zoom Wert aus der Ausdehnung der Route(n) ermittelt. | auto | |
| data-mapgroup | Legt fest, ob jedes Widget in eine eigene Karte zeichnen soll oder ob mehrer Informationen in einer Karte landen. Alle Widgets vom Typ 'maps' mit dem gleichen wert für data-mapgroup zeichnen in ein und die selbe Karte | 0 | |
| data-scrollgroup | Legt fest, ob mehrere Kartenfenster gekoppelt werden sollen. Werden verschiedene Fenster mit Karteninhalten definiert (mehrere divs mit unterschiedlichen Werten für data-mapgroup), so werden alle Karten mit dem gleichen data-scrollgroup Wert synchron gezoomt und verschoben. | ||
| data-travel_mode | Gibt an, wie die Route berechnet werden soll. Es gibt die Möglichkeiten 'DRIVING', 'WALKING', 'BICYCLING', 'TRANSIT' (Details siehe TRAFFIC Modul von FHEM oder Google Maps API für den 'Directions' Service), kann auch weggelassen werden, wenn es sich um ein TRAFFIC Device handelt, dann wird der Wert aus dem trafficMode Reading genommen. | DRIVING | |
| data-traffic | Gibt an, ob die Verkehrslage auf der Karte dargestellt werden soll | false | |
| data-showdetails | Gibt an ob per Default die Info Windows eingeblendet werden sollen | false | |
| data-stroke | Gibt an, wie die Fahrstrecken oder Symbole dargestellt werden sollen. Besteht aus maximal 6 Werten (Farbe Hinweg, Breite Hinweg, Durchsichtigkeit Hinweg, Farbe Rückweg, Breite Rückweg, Durchsichtigkeit Rückweg), die Farbe wird per #rrggbb angegeben, die Breite in Pixel und die Durchsichtigkeit als Prozentwert zwischen 0% und 100%, siehe auch Details zum Modul TRAFFIC. Die Symbole zur Route werden in der doppelten angegebenen Breite des Pfades dargestellt | #ffffff,7,50,#ffffff,7,50 | |
| data-icon | Hiermit kann ein Icon angegeben werden, welches statt des standardmäßigen Pfeils verwendet werden soll, um die Position zu markieren. Kann eine URL auf eine icon Datei, die relativ zum Verzeichnis www/images/ liegt sein | 'default/HOME_Status.1.png' | |
| data-label | Will man statt eines Icons ein FontAwesome/Openautomation/fhemSVG Font-Icon (z.B. 'fa-home', 'oa-weather_winter', 'fs-usb_stick') verwenden, wird das hiermit angegeben (es kann auch icon und Font-Icon zusammen verwendet werden (z.B. ein Kreis als Icon und darin ein Font-Icon. | fa-home | |
| data-nightmode | legt fest, ob die Karte im Nachtmodus (dunkel) dargestellt werden soll (geht bisher noch nicht mit OSM) | false | |
| data-style | Möglichkeit zum Setzen eines Styles entsprechend der Map API Options (siehe Dokumentation zu den Map APIs von Google und Leaflet) | ||
| data-geojson | gibt den Namen eines Files auf dem Server an, in dem Daten zur Darstellung im GEOJSON Format (siehe [www.geojson.org]) abgelegt sind. Die Angabe ist relativ zum Verzeichnis /opt/fhem/ftui/tablet der Standardinstallation. | "data/firedata.geojson" für das unten genannte Beispiel | |
| data-feature_style | Legt fest, wie die GEOJSON Daten dargestllt werden bzw. was passiert, wenn man auf einzelne Features klickt bzw. sie mit der Maus überstreicht (Details siehe unten unter <> |
Details zu GEOJSON Files
Die Datei muss auf dem Server (FHEM) liegen (also typischerweise im www/tablet Verzeichnis). Ich habe z.B. unter www/tablet ein Unterverzeichnis data erstellt und geben data-geojson="data/file.geojson" an. In dem geojson file können beliebige Objekte definiert werden, das Format ist unter [www.geojson.org] nachzulesen Über den Parameter data-feature_style kann man recht flexibel festlegen, wie die Objekte dargestellt werden sollen. Das Ganze ist ein js Objekt, wird also in '{}' eingeschlossen. Innerhalb des Objektes legen 3 Objekteigenschaften fest, wie die Darstellung aussehen soll.
Die Eigenschaft "popup_properties_click" hat als Wert eine Leerzeichen getrennte Liste von Expressions, welche, falls sie auf Properties der Objekte im geojson File zutreffen, dazu führen, dass beim Klick auf die angezeigten Objekte ein Info Window geöffnet wird, welches die entsprechenden geojson Objekteigenschaften anzeigt.
Die Eigenschaft "popup_properties_move" macht genau das Gleiche, allerdings sorgen die dort angegebenen Expressions dafür dass die dazu passenden geojson Objekte per Popup bei Überfahren mit der Maus und nicht bei Klick angezeigt werden und beim Verlassen mit der Maus dann auch wieder automatisch verschwinden.
Die Eigenschaft "display_styles" legt genau fest, wie die verschiedenen geojson Objekte dargestellt werden sollen. Der Wert dieser Eigenschaft ist wiederum ein Objekt. Als Eigenschaftsname wird ein Verweis auf ein bestimmtes Objekt im geojson File verwendet. Der Verweis kann entweder eine Eigenschaft eines Objekts im geojson File sein oder eine Kombination aus Eigenschaft und Wert (also nicht alle Objekte des gleichen Typs sondern nur die, die eine auch den passenden Wert haben). Dahinter wird dann der zu verwendete Stil als weiteres Objekt angegeben, welches aus einer Menge aus Property:Value pairs besteht, bei dem die Property die Displayeigenschaft (also z.B. Farbe) und der Wert dann den dazugehörigen Wert (also z.B. rot) festlegt. Alles was nicht explizit hier festgelegt wird, wird aus den "globalen" Einstellungen (z.B. data-stroke) übernommen. Die folgende Definition generiert, wenn man das Beispielfile firedata.geojson (Anhang am Foren-Beitrag) als GEOJSON abspeichert und dann in data-geojson den Speicherort angibt, die darunter dargestellte Karte.
data-feature_style='{
"popup_properties_click":"name network operator fire.*",
"popup_properties_move":"fire.*\\:diameter",
"display_styles":{
"emergency.fire_hydrant":{"label":"fa-fire-extinguisher","strokeColor":"red"},
"public_transport.station":{"label":"fa-train","strokeColor":"black"}}
}'

Noch etwas zusätzliches: Eine gute Möglichkeit sich geojson Files zu holen (von der auch das Beispiel stammt), ist die webseite [5]. Dort kann man sich für beliebige Gebiete per Wizard eine Abfrage basteln, die dann bestimmte Infos aus Open Street Maps herausfiltert und als geojson exportieren kann.
Beispiele
Verkehrskamera Darstellung aus FHEM Blitzer Devices
Wird "data-blitzer" mit dem Namen eines FHEM Blitzer Devices gesetzt, so werden die im FHEM Device gefundenen Verkehrskameras als Objekte auf der Karte dargestellt (ohne weitere Angabe als rotes Rechteck mit Ausrufezeichen). Voraussetzung hierbei ist, dass beim Blitzer Device in FHEM das Attribut createAllReadings auf "1" gesetzt wird. Die Darstellung kann genauso wie bei GEOJSON Files über das Attribut data-feature_style eingestellt werden. Hier müssen dann als properties die entsprechenden Readings der Blitzer ohne die vorangestellten Nummern angegeben werden. Im folgenden Beispiel werden die Blitzer in Form eines runden Geschwindigkeits Verkehrsschildes dargestellt, der Wert, der an der jeweiligen Stelle als Maximalgeschwindigkeit gilt, wird in das Verkehrsschild als Zahl eingetragen (das Verkehrsschild Bild muss als Bilddatei im "images" Ordner unter www/ liegen.

Mit folgender Definition:
<div
style="height:100%; width:100%"
data-type="maps"
data-map_type="OSM"
data-mapgroup="1"
data-center="49,9"
data-zoom="10"
data-stroke="#FF0000,30,80"
data-icon="../images/blitzer2.png"
data-blitzer="blitztest"
data-feature_style='{
"popup_properties_click":"display_name create_date",
"popup_properties_move":"vmax street",
"display_styles":{
"vmax.10":{"label":"10","fontSize":"15px"},
"vmax.20":{"label":"20","fontSize":"15px"},
"vmax.30":{"label":"30","fontSize":"15px"},
"vmax.40":{"label":"40","fontSize":"15px"},
"vmax.50":{"label":"50","fontSize":"15px"},
"vmax.60":{"label":"60","fontSize":"15px"},
"vmax.70":{"label":"70","fontSize":"15px"},
"vmax.80":{"label":"80","fontSize":"15px"},
"vmax.90":{"label":"90","fontSize":"15px"},
"vmax.100":{"label":"100","fontSize":"15px"},
"vmax.110":{"label":"110","fontSize":"15px"},
"vmax.120":{"label":"120","fontSize":"15px"},
"vmax.130":{"label":"130","fontSize":"15px"}
}
}'
></div>
Entsteht ein Bild ähnlich dem Folgenden: