Color: Unterschied zwischen den Versionen
Justme (Diskussion | Beiträge) |
Justme (Diskussion | Beiträge) |
||
| Zeile 19: | Zeile 19: | ||
<pre>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</pre> | <pre>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</pre> | ||
Beim jedem Seitenaufbau wird der Wert zum initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. Wenn es kein solches Reading gibt wird versucht den Wert über das gleichnamigen get-Kommando zu initialisieren. | |||
Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein | |||
<pre>CommandTrigger( "", "$hash->{NAME} RGB: | Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein Reading mit dem gleichen Namen wie das set-Kommando hat und dieses aktualisiert wird. Wenn es im Device kein solches reading Reading gibt muss für den update ein passendes Event mit dem Namen <code>RGB</code> mit Hilfe von <code>CommandTrigger</code> erzeugt werden: | ||
<pre>CommandTrigger( "", "$hash->{NAME} RGB: RRGGBB" );</pre> | |||
=Farbige Lampen Icons= | =Farbige Lampen Icons= | ||
Version vom 27. November 2014, 11:59 Uhr
Color.pm soll modulübergreifend Funktionen bereitstellen die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver modul verwendet.
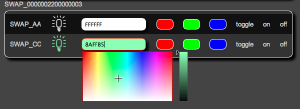
Colorpicker
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur auswahl zustellen. Hierzu folgende Schritte nötig:
- Die Funktionen importieren:
use Color;
- In der _Initialize funktion des Moduls den colorpicker initialisieren:
FHEM_colorpickerInit();
- Ein entsprechendes kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen:
...rgb:colorpicker,RGB...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd liste verwenden:
- ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Paramer um einen festen preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Beim jedem Seitenaufbau wird der Wert zum initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. Wenn es kein solches Reading gibt wird versucht den Wert über das gleichnamigen get-Kommando zu initialisieren.
Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein Reading mit dem gleichen Namen wie das set-Kommando hat und dieses aktualisiert wird. Wenn es im Device kein solches reading Reading gibt muss für den update ein passendes Event mit dem Namen RGB mit Hilfe von CommandTrigger erzeugt werden:
CommandTrigger( "", "$hash->{NAME} RGB: RRGGBB" );
Farbige Lampen Icons
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten blobs werden noch nicht unterstützt). Der Aufruf kann z.b. so zum setzen des devStateIcons verwendet werden:
attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}
oder
attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}