Fronthem: Unterschied zwischen den Versionen
| Zeile 84: | Zeile 84: | ||
===WordDisplay=== | ===WordDisplay=== | ||
WordDisplay soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen. | |||
Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken. | |||
z.B. Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit | |||
===OnOff=== | ===OnOff=== | ||
Für einfache Ein/Aus-Funktionen. | Für einfache Ein/Aus-Funktionen. | ||
Version vom 1. Dezember 2014, 23:49 Uhr
| Fronthem | |
|---|---|
| Zweck / Funktion | |
| Anbindung von externen Frontends an FHEM (befindet sich in der Alpha-Phase) | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | siehe Forum |
| Support (Forum) | Sonstige Systeme |
| Modulname | 01_fronthem.pm |
| Ersteller | Jörg alias herrmannj |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Fronthem ist ein Projekt von herrmannj und wurde im fhem-Forum erstmalig angekündigt: http://forum.fhem.de/index.php/topic,27291.0.html
Fronthem verfolgt die Idee, ein externes Web-Frontend (z. B. smartVISU http://smartvisu.de) an fhem anzukoppeln und den Datenverkehr sowie die Zusammenarbeit von Befehlen und Parametern zwischen FHEM und dem Web-Frontend zu übernehmen. Dazu besteht fronthem aus vier Bausteinen:
Bausteine
websocket
Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann.
Der Websocket wird durch ein fhem-Modul 01_fronthem.pm realisiert, das im Ordner .../fhem/FHEM/ abgelegt wird.
Der Websocket ist auf Port 2121 fest eingestellt, wird implizit durch die anderen Bausteine verwendet und benötigt im Prinzip keine weitere Beachtung, außer man möchte das Webinterface auf einem anderen Device neben FHEM laufen lassen.
device connector
Die Device-Connectoren dienen dazu, Endgeräte des Benutzers (PCs, Tablets, Smartphones usw.) als Clients zuzulassen und deren Berechtigungen (read, write) auf der Ebene einzelner Objekte zu steuern. Damit können z. B. die lieben Kinder zwar das Licht und die eigene Heizung steuern, aber nicht die Heizung umprogrammieren oder den Alarm ausschalten. Auch ein PIN-Schutz ist vorgesehen, im Moment aber noch nicht umgesetzt.
Die Device-Connectoren werden durch das fhem-Modul 31_fronthemDevice.pm realisiert, das im Ordner .../fhem/FHEM/ abgelegt wird und mit folgendem Befehl definiert:
define meinHandy fronthemDevice 192.168.178.45
An den einzelnen Device-Connectoren werden die durch den websocket vom externen Frontend mitgeteilten Objekte aufgelistet und können dort einerseits mit fhem devices und andererseits in den Berechtigungen des jeweiligen Endgerätes konfiguriert werden.
readings converter
Die Readings von fhem müssen in die Form der möglichen Werte des Frontends umgewandelt werden. Im umgekehrten Fall müssen Befehle des Frontends in fhem kompatible Befehle umgesetzt werden. Diese Aufgabe übernehmen die Readings Converter. Sie werden durch die Datei fhconverter.pm realisiert, die im Ordner .../fhem/FHEM/ abgelegt wird. Bisher gibt es folgende Converter:
- Direct für Übertragung ohne Konvertierung
- NumDirect für Übertragung von Zahlenwerten in einem begrenzten Werteraum zwischen Min und Max
- NumDisplay für Zahlenwerte aus fhem Readings, nur lesend
- WordDisplay ist in Planung, für Übertragung von selbst definierbaren Wörtern/Sätze
- OnOff für Schalter, Übersetzung von On in 1 und Off in 0
- RGBCombined für Übertragung von RGB-Werten so das sie FHEM akzeptiert
Näheres zu denn Convertern unter #Converter
Weitere Readings Converter werden noch folgen.
fronthemEditor
Der Javascript Editor ist eine fhem WebIF Erweiterung, um die Bindung der fremden Frontend-Objekte an fhem devices/Readings vorzunehmen und die dazu notwendigen Konvertierungen zu wählen. Er wird durch die Datei fronthemEditor.js repräsentiert, die in den Ordner .../fhem/www/frontend/pgm2/ kopiert wird.
Basic Syntax
Definition
Websocket
define <name> fronthem
Device Connector
Man muss jedes Device, mit dem man zugreifen will definieren mit:
define <device> fronthemDevice <ip>
Derzeit orientiert sich das Modul noch über die IP, so das es bis jetzt nur im internen Netzwerk funktioniert. Geplant ist jedoch eine Identifizierung, wo für jedes Device ein Zertifikat generiert wird.
Converter
Die Converter sind alle kompatibel mit dem oben erwähnten Frontend SmartVisu und werden auf Basis dieses Frontends erklärt.
Wenn jemand ein anderes Frontend verwenden will, muss er möglicherweise die Converter anpassen.
Direct
Die Werte werden ohne umgewandelt zu werden weitergegeben (z.B. Geofancy Anwesenheitsstatus übergeben).
Funktioniert nur in eine Richtung, FHEM zu Frontend.
NumDirect
NumDirect arbeitet bidirektional. Die Werte werden genau wie bei Direct ohne Umwandlung weitergegeben.
Der feine Unterschied zu Direct ist jedoch, das nur Zahlenwerte übergeben werden können.
Desweiteren kann man einen minimalen und maximalen Wert mitangeben. Dies hat denn Sinn, das man keine Werte einstellen kann, die überhaupt nicht möglich wären.
In der SmartVisu kann man z.B. -100°C einstellen, das wäre in FHEM jedoch gar nicht möglich.
NumDisplay
NumDisplay arbeitet nur in eine Richting, FHEM zu Frontend. Die Werte werden ohne Umwandlung weitergegeben.
Es ist dazu gedacht Zahlenwerte zu übergeben, ohne etwas zu verändern.
z.B. für Temperaturwerte
WordDisplay
WordDisplay soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen.
Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken.
z.B. Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit
OnOff
Für einfache Ein/Aus-Funktionen.
FHEM interpretiert Ein/Aus-Funktionen mit on/off, SmartVisu jedoch mit 1/0.
Der OnOff-Converter wandelt diese bidirektional, damit sie richtig interpretiert werden.
RGBCombined
Der RGB-Converter ist der aufwendigste von allen, da sich mehr Logik dahinter verbirgt.
FHEM interpretiert RGB-Werte als eine HEX-Zahl. SmartVisu hingegen übergibt die Werte für Rot, Gelb und Blau getrennt.
Die drei einzelnen Werte werden vom Converter in eine HEX-Zahl umgewandelt und dann als set-Befehl an FHEM übergeben.
Das wichtige dabei ist, das der Converter erst denn set-Befehl abgibt, wenn er alle drei Farbwerte erhalten hat.
z.B. verwendbar mit http://www.fhemwiki.de/wiki/WifiLight
Device Connector
Sobald ein Device definiert ist, kann man über denn device connector die GADs definieren und die Rechte verteilen.
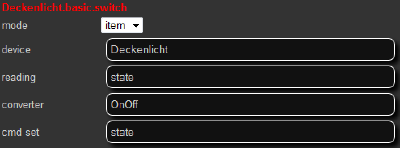
GAD definieren
Eine GAD-Definierung besteht aus:
- mode
- device
- reading
- converter
- cmd set
mode
Es gibt 2 Modis:
- item
- plot
device
Hier wird der Name des FHEM-Devices eingetragen, an dem die Befehle geschickt werden.
Groß/Kleinschreibung muss beachtet werden!
reading
Bei reading wird das Attribut des Devices angegeben, welches man auslesen möchte.
Bei Lampe z.B. state
converter
Hier gibt man denn Namen des Converters an, denn man verwenden möchte.
Oben ist eine Standardliste der Converter. Die meisten Devices können mit diesen Convertern angesteuert werden.
Groß/Kleinschreibung muss beachtet werden!
cmd set
Bei cmd set wird das Attribut des Devices angegeben, welches man ändern/einen Wert schreiben möchte.
Bei Lampe z.B. state
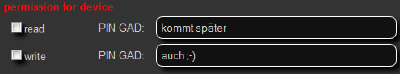
Devicerechte vergeben
Devicerechte bestehen aus:
- read
- write
- PIN GAD
read
Das Device darf die Statuswerte auslesen, jedoch nicht verändern.
write
Das Device darf Statuswerte ändern.
PIN GAD
In Entwicklung...