Color: Unterschied zwischen den Versionen
Justme (Diskussion | Beiträge) (→Farbige Lampen Icons: -> neue devStateIcon funktion) |
Justme (Diskussion | Beiträge) (Farbtemperatur und Farbton) |
||
| Zeile 21: | Zeile 21: | ||
Beim jedem Seitenaufbau wird der Wert zum initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. Wenn es kein solches Reading gibt wird versucht den Wert über das gleichnamigen get-Kommando zu initialisieren. | Beim jedem Seitenaufbau wird der Wert zum initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. Wenn es kein solches Reading gibt wird versucht den Wert über das gleichnamigen get-Kommando zu initialisieren. | ||
==Farbtemperatur== | |||
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste und die webCmd definition für ein ct Kommando mit erlaubten Werten von 2000 bis 6500 Kelvin. | |||
...ct:colorpicker,CT,2000,10,6500... | |||
attr <device> webCmd ct::ct 2040:ct 2630:ct 3703:ct 6250:on:off | |||
==Farbton== | |||
In der nächsten Version wird sich der colorpicker auch für den Farbton (hue) verwenden lassen (aber ohne presets): | |||
...hue:colorpicker,HUE,0,1,359... | |||
attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off | |||
In dieser Version werden die Slider für Farbtemperatur und Farbton auch mit einem passenden Hintergrund hinterlegt. | |||
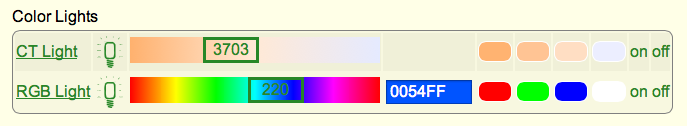
Hier ein Beispiel mit den unterschiedlichen Möglichkeiten: | |||
[[Datei:Colorpicker_webCmd.png|Colorpicker im CT,HUE und RGB Mode]] | |||
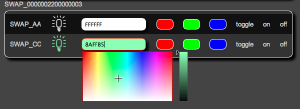
=Farbige Lampen Icons= | =Farbige Lampen Icons= | ||
Version vom 7. Januar 2015, 22:08 Uhr
Color.pm soll modulübergreifend Funktionen bereitstellen die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver modul sowie von FRM_RGB und PHTV und verwendet.
Colorpicker
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur auswahl zustellen. Hierzu folgende Schritte nötig:
- Die Funktionen importieren:
use Color;
- In der _Initialize funktion des Moduls den colorpicker initialisieren:
FHEM_colorpickerInit();
- Ein entsprechendes kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen:
...rgb:colorpicker,RGB...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd liste verwenden:
- ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Paramer um einen festen preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Beim jedem Seitenaufbau wird der Wert zum initialisieren des colorpicker aus dem Reading mit dem gleichen Namen wie das set-Kommando geholt. Wenn es kein solches Reading gibt wird versucht den Wert über das gleichnamigen get-Kommando zu initialisieren.
Farbtemperatur
Der colorpicker lässt sich auch für die Farbtemperatur (ct, in Kelvin oder Mired) verwenden. Hier ein Beispiel für die Set-Liste und die webCmd definition für ein ct Kommando mit erlaubten Werten von 2000 bis 6500 Kelvin.
...ct:colorpicker,CT,2000,10,6500... attr <device> webCmd ct::ct 2040:ct 2630:ct 3703:ct 6250:on:off
Farbton
In der nächsten Version wird sich der colorpicker auch für den Farbton (hue) verwenden lassen (aber ohne presets):
...hue:colorpicker,HUE,0,1,359... attr <device> webCmd hue:rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:rgb ffffff:on:off
In dieser Version werden die Slider für Farbtemperatur und Farbton auch mit einem passenden Hintergrund hinterlegt.
Hier ein Beispiel mit den unterschiedlichen Möglichkeiten:

Farbige Lampen Icons
Die Funktion Color_devStateIcon($) erzeugt aus einem übergebenen RGB Wert in der Form "RRGGBB" einen devStateIcon String für farbige SVG Icons (die bunten blobs werden noch nicht unterstützt). Der Aufruf kann z.b. so zum setzen des devStateIcons verwendet werden:
attr <device> devStateIcon {Color_devStateIcon(ReadingsVal($name,"rgb","000000"))}
oder
attr <device> devStateIcon {Color_devStateIcon(CommandGet(undef,"$name rgb"))}
NEU:
Im Namespace Color gibt es eine zweite, experimentelle Version einer devStateIcon Funktion. Diese unterstützt neben farbigen Lampen auch Dimmer und Schalter.
Hier muss der Name (oder hash) des Fhem-Device, ein String der den Typ der Lampe festlegt und bis zu drei Namen von Readings die den RGB-Wert, die aktuelle Helligkeit im Bereich 0-100 und den Ein/Aus Status enthalten. Also:
Color::devStateIcon( <name|hash>, <type>, <rgb reading>, <percent reading>, <on/off reading> );
In type kann zur Zeit RGB, dimmer oder switch übergeben werden.
Im Reading für die Helligkeit wird neben den Werten 0-100 auch on und off verstanden.
Ein Beispiel für eine Lampe die im Reading rgb die aktuell eingestellte Farbe und im Reading state on oder off enthalten kann:
attr meineLampe devStateIcon {Color::devStateIcon($name,"rgb","rgb","state")}
Um z.b. einen WeekdayTimer der eine Lampe steuert mit einem passenden Icon zu versehen könnte man folgendes verwenden:
attr FlurTimer devStateIcon {Color::devStateIcon($name,"dimmer",undef,"state")}
Das Icon des WeekdayTimer stellt dann den Zustand dar mit dem die Lampe aktuell über den Timer gesteuert wird. Nicht den aktuellen zustand der Lampe die ja auch anderweitig gesteuert werden kann.
ToDo: Bestimmen der Helligkeit über den RGB-Wert wenn kein Reading dafür angeben ist.
Fragen: Ist es für das Interface besser jeweils direkt die Werte zu übergeben oder die Namen der Readings in denen die Werte zu finden sind? Sollte angegeben werden können welchen Wertebereich die Helligkeit haben kann ?