FTUI Widget Select: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) K Beispiel AV-Receiver vereinfacht |
Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Select Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem eine ausklappbare Auswahlbox erstellt werden kann. Die auswählbaren Werte können frei definiert oder von FHEM empfangen werden. | |||
<gallery> | <gallery> | ||
| Zeile 14: | Zeile 14: | ||
!Beispiel | !Beispiel | ||
|- | |- | ||
|'''data-get'''||Name des Device-Readings, welches angezeigt werden soll||||WoZi_Lichtszene | |'''data-get'''||Name des Device-Readings, welches angezeigt werden soll||STATE||WoZi_Lichtszene | ||
|- | |- | ||
|'''data-set'''||Name des Device-Readings, welches geändert werden soll (<Befehl> <Device> <Reading> <Wert>)|| | |'''data-set'''||Name des Device-Readings, welches geändert werden soll (<Befehl> <Device> <Reading> <Wert>)||STATE|| | ||
|- | |- | ||
|'''data-list'''||Name des Device-Readings, von dem eine durch | |'''data-list'''||Name des Device-Readings, von dem eine durch ''data-delimiter'' getrennte Liste von Werten empfangen werden soll|||| | ||
|- | |- | ||
|'''data-items'''||Ein Array fixer Werte, die im Widget angezeigt und an FHEM gesendet werden soll (wenn ''data-list'' leer ist)||||["sAllesAn","sAllesAus","sLesen","sEssen] | |'''data-items'''||Ein Array fixer Werte, die im Widget angezeigt und an FHEM gesendet werden soll (wenn ''data-list'' leer ist)||||["sAllesAn","sAllesAus","sLesen","sEssen] | ||
| Zeile 31: | Zeile 31: | ||
|- | |- | ||
|'''class'''||wider, w1x, w2x, w3x, large, big, notransmit|||| | |'''class'''||wider, w1x, w2x, w3x, large, big, notransmit|||| | ||
|} | |||
==CSS Klassen== | |||
{|class="wikitable" | |||
!Klasse!!Beschreibung | |||
|- | |||
{{FTUI Klasse|wider}}{{FTUI Klasse|w1x}}{{FTUI Klasse|w2x}}{{FTUI Klasse|w3x}}{{FTUI Klasse|large}}{{FTUI Klasse|big}}{{FTUI Klasse|notransmit}} | |||
|} | |} | ||
| Zeile 37: | Zeile 44: | ||
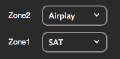
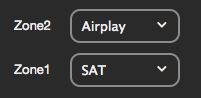
Zwei Comboboxen mit denen die Eingänge eines AV-Receivers geschalten werden können. Die Werte für Zone 1 werden von FHEM empfangen, die für Zone 2 sind fix vorgegeben. | Zwei Comboboxen mit denen die Eingänge eines AV-Receivers geschalten werden können. Die Werte für Zone 1 werden von FHEM empfangen, die für Zone 2 sind fix vorgegeben. | ||
< | <syntaxhighlight lang="html"> | ||
<div> | <div> | ||
<div data-type="label">Zone2</div> | <div data-type="label">Zone2</div> | ||
| Zeile 53: | Zeile 60: | ||
data-set="input"></div> | data-set="input"></div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:Select tabeltUI.png]] | [[File:Select tabeltUI.png]] | ||
===Auswahl verschiedener Licht-Szenen=== | ===Auswahl verschiedener Licht-Szenen=== | ||
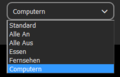
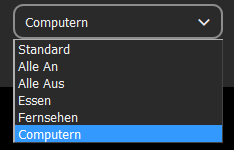
Auflistung mehrerer Lichtszenen, die anders heißen sollen, als sie in FHEM benannt sind. | Auflistung mehrerer Lichtszenen, die anders heißen sollen, als sie in FHEM benannt sind. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="select" | <div data-type="select" | ||
data-device="lsWohnzimmer" | data-device="lsWohnzimmer" | ||
| Zeile 66: | Zeile 73: | ||
data-alias='["Standard","Alle An","Alle Aus","Essen","Fernsehen","Computern"]'> | data-alias='["Standard","Alle An","Alle Aus","Essen","Fernsehen","Computern"]'> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:Ftui-widget-select-02.png]] | [[File:Ftui-widget-select-02.png]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Select]] | ||
Aktuelle Version vom 3. August 2024, 09:42 Uhr
Das Select Widget ist ein Widget für FHEM Tablet UI V2, mit dem eine ausklappbare Auswahlbox erstellt werden kann. Die auswählbaren Werte können frei definiert oder von FHEM empfangen werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Device-Readings, welches angezeigt werden soll | STATE | WoZi_Lichtszene |
| data-set | Name des Device-Readings, welches geändert werden soll (<Befehl> <Device> <Reading> <Wert>) | STATE | |
| data-list | Name des Device-Readings, von dem eine durch data-delimiter getrennte Liste von Werten empfangen werden soll | ||
| data-items | Ein Array fixer Werte, die im Widget angezeigt und an FHEM gesendet werden soll (wenn data-list leer ist) | ["sAllesAn","sAllesAus","sLesen","sEssen] | |
| data-alias | Ein Array fester Namen als Alias zu den von data-items empfangenen Werten | ["Alles An","Alles Aus","Lesen","Essen" | |
| data-cmd | Befehl, der an FHEM gesendet werden soll | set | setstate, set, setreading, trigger |
| data-quote | Zeichen, mit denen der gesendete Wert umschlossen werden soll | " | |
| data-delimiter | Zeichen, durch das Listenelemente getrennt werden | : | |
| class | wider, w1x, w2x, w3x, large, big, notransmit |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| wider | 15px Abstand rund um das Element |
| w1x | Einfache fixe Breite |
| w2x | Doppelte fixe Breite |
| w3x | Dreifache fixe Breite |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| notransmit | Verhindert den Versand von Befehlen an FHEM |
Beispiele
Combobox um die Inputs eines AV-Receivers auszuwählen
Zwei Comboboxen mit denen die Eingänge eines AV-Receivers geschalten werden können. Die Werte für Zone 1 werden von FHEM empfangen, die für Zone 2 sind fix vorgegeben.
<div>
<div data-type="label">Zone2</div>
<div data-type="select"
data-device="AvReceiver"
data-items='["Airplay","Webradio","BD/DVD","PHONO"]'
data-get="input"
data-set="input"></div>
<div data-type="label">Zone1</div>
<div data-type="select"
data-device="AvReceiver"
data-list="inputs"
data-get="input"
data-set="input"></div>
</div>
Auswahl verschiedener Licht-Szenen
Auflistung mehrerer Lichtszenen, die anders heißen sollen, als sie in FHEM benannt sind.
<div data-type="select"
data-device="lsWohnzimmer"
data-set="scene"
data-list="scenes"
data-items='["sStandard","sAllesAn","sAllesAus","sEssen","sFernsehen","sComputern"]'
data-alias='["Standard","Alle An","Alle Aus","Essen","Fernsehen","Computern"]'>
</div>