SmartVISU Installation: Unterschied zwischen den Versionen
DDT (Diskussion | Beiträge) moved / bring forward: "Config.ini kopieren" |
Wvhn (Diskussion | Beiträge) Anpassung an smartVISU Versionen ab v2.9 |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 25: | Zeile 25: | ||
== Webserver installieren == | == Webserver installieren == | ||
Welcher Webserver zum Einsatz kommt, ist unerheblich. Im Folgenden sind Beispiele für lighttpd, nginx und Apache2 zu finden. Es wird nur '''eine''' Installation benötigt. | Welcher Webserver zum Einsatz kommt, ist unerheblich. Im Folgenden sind Beispiele für lighttpd, nginx und Apache2 zu finden. Es wird nur '''eine''' Installation benötigt. Der Webserver benötigt PHP, um smartVISU ausliefern zu können. Dabei sollte immer die aktuelle PHP-Version verwendet werden, die das System von sich aus anbietet. Die unten angegebenen PHP-Versionen sind deshalb durch die aktuellen Versionen zu ersetzen. Im Lauf der Entwicklung wurde smartVISU kontinuierlich an die aktuellen PHP-Versionen angepasst. Aktuell (Stand Juni 2025) ist smartVISU v3.5 zuverlässig mit PHP8.4.1 getestet. | ||
=== lighttpd === | ===lighttpd === | ||
Dieses Beispiel basiert auf diesem {{Link2Forum|Topic= 27291|Message=208880|LinkText=Forumsbeitrag}}. | Dieses Beispiel basiert auf diesem {{Link2Forum|Topic= 27291|Message=208880|LinkText=Forumsbeitrag}}. | ||
| Zeile 34: | Zeile 34: | ||
PHP installieren: | PHP installieren: | ||
sudo apt-get install | sudo apt-get install php-common php-cgi php | ||
PHP konfigurieren: | PHP konfigurieren: | ||
| Zeile 51: | Zeile 51: | ||
sudo chmod 775 /var/www | sudo chmod 775 /var/www | ||
=== nginx === | ===nginx === | ||
==== mit PHP5 ==== | ====mit PHP5 ==== | ||
Dieses Beispiel basiert auf diesem {{Link2Forum|Topic=30909|Message=273180|LinkText=Forumsbeitrag}}. | Dieses Beispiel basiert auf diesem {{Link2Forum|Topic=30909|Message=273180|LinkText=Forumsbeitrag}}. | ||
| Zeile 82: | Zeile 82: | ||
</pre> | </pre> | ||
==== mit PHP7 ==== | ====mit PHP7==== | ||
Ubuntu 16.04 läuft standardmäßig mit PHP7. Der Betrieb ist noch nicht zu 100% getestet und daher ohne Garantie. | Ubuntu 16.04 läuft standardmäßig mit PHP7. Der Betrieb ist noch nicht zu 100% getestet und daher ohne Garantie. | ||
| Zeile 120: | Zeile 120: | ||
</pre> | </pre> | ||
=== Apache2 === | ===Apache2 === | ||
Dieses Beispiel basiert auf diesem [http://www.meintechblog.de/2015/06/smartvisu-mit-fhem-die-perfekte-visualisierung-teil-1-basics/ Blogeintrag]. | Dieses Beispiel basiert auf diesem [http://www.meintechblog.de/2015/06/smartvisu-mit-fhem-die-perfekte-visualisierung-teil-1-basics/ Blogeintrag]. | ||
| Zeile 127: | Zeile 127: | ||
sudo apt-get install apache2 php5 libapache2-mod-php5 | sudo apt-get install apache2 php5 libapache2-mod-php5 | ||
===PHP-Module=== | |||
Für die Funktion von smartVISU werden noch einige PHP-Module benötigt: | |||
sudo apt-get install php-curl php php-json php-xml php-mbstring php-zip | |||
Gegebenenfalls muss bei einzelnen Modulen die PHP-Version angegeben werden, wenn eine Fehlermeldung bei der Installation erscheint. | |||
==smartVISU Installation == | |||
== smartVISU Installation == | |||
Für das Klonen (Herunterladen) wird folgendes Paket benötigt: | Für das Klonen (Herunterladen) wird folgendes Paket benötigt: | ||
sudo apt-get install git | sudo apt-get install git | ||
Im Folgenden wird davon ausgegangen, dass das Root-Verzeichnis des Webservers "/var/www/html" ist. Ist deis nicht der Fall, wird empfohlen, dies in den Einstellungen des Webservers entsprechend zu konfigurieren. | |||
;Verfügbare Versionen (Stand Juli | ;Verfügbare Versionen (Stand Juli 2025) | ||
smartVISU wird aktiv weiter entwickelt. Die aktuelle Version ist v3.5 vom Dezember 2024. Hinweise zur jeweils aktuellen Version und gegebenenfalls erforderliche Maßnahmen für den Umstieg sind im Kopfbereich des [https://knx-user-forum.de/forum/supportforen/smartvisu smartVISU-Forums] zu finden. Seit v2.9 ist smartVISU als vollständiges Paket ohne Modifikationen mit FHEM lauffähig. Die bisher veröffentlichten Anpassungen betreffen Versionen vor v2.9. | |||
Veröffentlicht wird smartVISI auf Github unter https://github.com/Martin-Gleiss/smartvisu. Der master branch enthält die jeweils freigegebene Version, die für den produktiven Einsatz gedacht ist. Im develop branch ist laufend der aktuellste Entwicklungsstand. Tester sind jederzeit willkommen. | |||
===Herunterladen === | |||
smartVISU kann direkt von Github in das Stammverzeichnis geklont werden. Dieses muss zunächst angelegt werden: | |||
cd /var/www/html | |||
sudo mkdir smartVISU | |||
Das Verzeichnis kann einen beliebigen Namen haben. Hier im Beispiel wird "smartVISU" verwendet. Nach der Installation wird die Visu mit dem entsprechenden Namen aufgerufen, im vorliegenden Fall also mit <code>http://<IP-Adresse>/smartVISU</code>. | |||
Dann werden die Rechte für das neue Verzeichnis gesetzt: | |||
sudo chown www-data:www-data smartVISU | |||
chmod g+rws smartVISU/ | |||
Danach wechselt man in das Verzeichnis und klont smartVISU: | |||
cd smartVISU | |||
git clone <nowiki>https://github.com/Martin-Gleiss/smartvisu.git</nowiki> . | |||
Hierbei ist auf den Punkt am Ende der Zeile zu achten! | |||
==== Berechtigungen setzen==== | |||
sudo | Später wird die Visu vom Endgerät aus konfiguriert. Damit dies funktioniert, müssen die Berechtigungen für die Verzeichnisse und Dateien entsprechend angepasst werden. Hierzu wird im Stammverzeichnis von smartVISU ein Skript aufgerufen: | ||
sudo bash setpermissions | |||
====ggf. Gruppenmitgliedschaft anpassen==== | |||
==== ggf. Gruppenmitgliedschaft anpassen ==== | |||
Dieser Schritt ist optional und dann hilfreich, wenn man mit einem normalen user z.B. über fileZilla die Dateien austauschen möchte. Da der Schritt zulasten der Sicherheit geht, sollte man ihn nach Abschluss der Konfiguration ggf. wieder rückgängig machen. | Dieser Schritt ist optional und dann hilfreich, wenn man mit einem normalen user z.B. über fileZilla die Dateien austauschen möchte. Da der Schritt zulasten der Sicherheit geht, sollte man ihn nach Abschluss der Konfiguration ggf. wieder rückgängig machen. | ||
| Zeile 198: | Zeile 169: | ||
sudo deluser pi www-data | sudo deluser pi www-data | ||
==== Installation überprüfen ==== | ====Installation überprüfen==== | ||
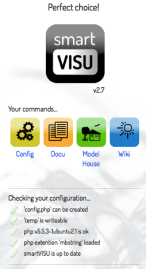
Beim Aufruf der Seite <code>http://<IP-Adresse>/smartVISU</code> sollte folgende Seite angezeigt werden: {{Randnotiz|RNTyp=y|RNText= | Beim Aufruf der Seite <code>http://<IP-Adresse>/smartVISU</code> sollte folgende Seite angezeigt werden: {{Randnotiz|RNTyp=y|RNText= | ||
| Zeile 204: | Zeile 175: | ||
}} | }} | ||
Diese Seite wird | Diese Seite wird angezeigt, solange keine config.ini im Stammverzeichnis existiert, also die Konfiguration noch nicht durchgeführt wurde. | ||
[[Datei:Installation_SmartVISU.png]] | [[Datei:Installation_SmartVISU.png]] | ||
Hier werden zudem einige Systemvoraussetzungen überprüft, die vor einer ersten Konfiguration erfüllt werden müssen. | |||
Nun kann mit der Konfiguration (gelber Button mit Zahnrädern) begonnen werden. Es wird empfohlen, die Datenverbindung auf "offline" zu setzen und sich zuerst mit den Beispiel-Häusern (example1.smarthome ...) vertraut zu machen. Auf deren Basis kann man dann später seine eigene Visualisierung erstellen. Da fronthem alle über die Datenverbindung angefragten items intern anlegt und registriert, wird empfohlen, die Datenverbindung mit fronthem erst zu aktivieren, wenn die Seiten weitgehend fertig sind. | |||
== Troubleshooting == | |||
===SSL=== | |||
=== SSL === | |||
Wird derzeit nicht unterstützt {{Link2Forum|Topic=43226|Message=352115|LinkText=(Forum)}}. | Wird derzeit nicht unterstützt {{Link2Forum|Topic=43226|Message=352115|LinkText=(Forum)}}. | ||
=== Performanceproblem === | ===Performanceproblem=== | ||
Während der Entwicklung | Während der Entwicklung wurden seit v2.8 verschiedene Maßnahmen zur Verbesserung der Performance eingeführt. Trotzdem hat die Plattform, auf der smartVISU läuft einen gehörigen Anteil an der Reaktivität der Oberfläche. Darüber hinaus hat selbstredend die Komplexität einer Seite Einfluss auf die Geschwindigkeit. | ||
Auf langsamen Servern bringt nach Abschluss der Konfiguration und der Erstellung der eigenen Seiten die Aktivierung des smartVISU-Cache einen deutlichen Performancegewinn. | |||
=== Config-Seite anstatt der individuellen Seite === | === Config-Seite anstatt der individuellen Seite=== | ||
Es wurde | Es wurde noch keine Konfiguration durchgeführt und <u>'''abgespeichert'''</u>. | ||
=== Zugriffsprobleme mit Apache === | === Zugriffsprobleme mit Apache=== | ||
Anscheinend gab es vereinzelt Zugriffsprobleme auf das smartVISU-Vereichnis, die sich aber mit dieser Erweiterung der Apache-Konfiguration beheben lies {{Link2Forum|Topic=30909|Message=239882|LinkText=(Forum)}}: | Anscheinend gab es vereinzelt Zugriffsprobleme auf das smartVISU-Vereichnis, die sich aber mit dieser Erweiterung der Apache-Konfiguration beheben lies {{Link2Forum|Topic=30909|Message=239882|LinkText=(Forum)}}: | ||
| Zeile 273: | Zeile 212: | ||
</pre> | </pre> | ||
=== 404 not found === | ===404 not found=== | ||
Wird noch nicht einmal die Seite gefunden (404), sind bereits die statischen Seiteninhalte der Webseite nicht richtig konfiguriert. Es muss sichergestellt werden, dass eine Datei im Verzeichnis von smartVISU von einem Endgerät angezeigt werden kann {{Link2Forum|Topic= 46501|Message=49524|LinkText=(Forum)}}. | Wird noch nicht einmal die Seite gefunden (404), sind bereits die statischen Seiteninhalte der Webseite nicht richtig konfiguriert. Es muss sichergestellt werden, dass eine Datei im Verzeichnis von smartVISU von einem Endgerät angezeigt werden kann {{Link2Forum|Topic= 46501|Message=49524|LinkText=(Forum)}}. | ||
=== | ===verschiedene Devices, verschiedene Anzeigen=== | ||
Die Konfigurationsseite beinhaltet 3 Reiter für die globalen, seitenspezifischen und gerätespezifischen Einstellungen. Alle Reiter enthalten dieselben Konfigurationsmöglichkeiten. Globale Einstellungen werden in der config.ini im Stammverzeichnis der smartVISU gespeichert. Sofern vorhanden erhalten seitenspezifische Einstellungen eine eigene config.ini im Verzeichnis der eigenen Seiten und gerätespezifische Einstellungen werden in einem Cookie auf dem Endgerät gespeichert. Die gerätespezifischen Einstellungen müssen mit dem jeweiligen Endgerät gemacht werden. Durch Klick auf die jeweiligen Felder werden die einzelnen Einstellungen für Seiten / Geräte aktiviert und deaktiviert (ausgegraut). | |||
=== | ===neue Clients=== | ||
Das Anlegen neuer Clients In smartVISU erfolgt automatisch ohne weitere Konfiguration. | |||
===Ordner und Dateien=== | |||
=== Ordner und Dateien === | |||
Auch wenn es im Normalfall nicht notwendig ist sollte, kann es manchmal sinnvoll sein, den genauen Speicherort aller Dateien und Konfigurationsdateien zu kennen und entsprechend Debugging-Trigger hinzuzufügen oder Konfigurationen direkt zu korrigieren. | Auch wenn es im Normalfall nicht notwendig ist sollte, kann es manchmal sinnvoll sein, den genauen Speicherort aller Dateien und Konfigurationsdateien zu kennen und entsprechend Debugging-Trigger hinzuzufügen oder Konfigurationen direkt zu korrigieren. | ||
| Zeile 306: | Zeile 230: | ||
Dokumenten Root für smartVISU: | Dokumenten Root für smartVISU: | ||
/var/www/html/ | /var/www/html/smartVISU/ | ||
Konfigurationsdatei von smartVISU: | Konfigurationsdatei von smartVISU: | ||
/var/www/html/ | /var/www/html/smartVISU/config.ini | ||
Treiber: | Treiber: | ||
/var/www/html/ | /var/www/html/smartVISU/driver/io_fhem.js | ||
Temp-Ordner: | Temp-Ordner: | ||
/var/www/html/ | /var/www/html/smartVISU/temp | ||
Template-Ordner für neue "page": | Template-Ordner für neue "page": | ||
/var/www/html/ | /var/www/html/smartVISU/pages/_template | ||
Eigener Page-Ordner | Eigener Page-Ordner | ||
/var/www/html/ | /var/www/html/smartVISU/pages/<eigeneSeite> | ||
[[Kategorie:fronthem/smartVISU]] | [[Kategorie:fronthem/smartVISU]] | ||
Aktuelle Version vom 5. Juni 2025, 21:18 Uhr
Dieser Artikel beschreibt die Installation des Web-Frontends smartVISU und berücksichtigt mehrerer Alternativen für unterschiedliche Web-Server. Zum Betrieb von smartVISU mit FHEM ist die Installation und Konfiguration von fronthem erforderlich.
Alle Artikel zur Thematik fronthem/smartVISU sind hier kategorisiert.
Für die Installation ist es immer sinnvoll, von einem auf aktuellem Stand befindlichen System zu starten.
Für das Betriebssystem (Linuxderivat)
sudo apt-get update
sudo apt-get upgrade
Für FHEM
update in der Eingabezeile
Die Installation lässt sich in 4 Bereiche unterteilen.
Webserver installieren
Welcher Webserver zum Einsatz kommt, ist unerheblich. Im Folgenden sind Beispiele für lighttpd, nginx und Apache2 zu finden. Es wird nur eine Installation benötigt. Der Webserver benötigt PHP, um smartVISU ausliefern zu können. Dabei sollte immer die aktuelle PHP-Version verwendet werden, die das System von sich aus anbietet. Die unten angegebenen PHP-Versionen sind deshalb durch die aktuellen Versionen zu ersetzen. Im Lauf der Entwicklung wurde smartVISU kontinuierlich an die aktuellen PHP-Versionen angepasst. Aktuell (Stand Juni 2025) ist smartVISU v3.5 zuverlässig mit PHP8.4.1 getestet.
lighttpd
Dieses Beispiel basiert auf diesem Forumsbeitrag.
Webserver installieren:
sudo apt-get install lighttpd
PHP installieren:
sudo apt-get install php-common php-cgi php
PHP konfigurieren:
sudo lighty-enable-mod fastcgi-php
Webserver-Dienst einmal neu starten, damit die Einstellungen wirksam werden:
sudo service lighttpd force-reload
Welchseln in des Root-Verzeichnis des Webservers (bei Bedarf, wenn sich das Root-Verzeichnis einer Distribution woanders ist, muss dieser Pfad entsprechend angepasst werden):
cd /var/www
Setzen des Besitzers und der Gruppe für das Root-Verzeichnis (TODO: Ist dieser Schritt wirklich notwendig?):
sudo chown www-data:www-data /var/www
Setzen der Berechtigungen des Root-Verzeichnis (TODO: Ist dieser Schritt wirklich notwendig?):
sudo chmod 775 /var/www
nginx
mit PHP5
Dieses Beispiel basiert auf diesem Forumsbeitrag.
Für die Installation des Webservers und PHP5 werden folgende Pakete benötigt:
sudo apt-get install nginx php5-fpm
Die Konfiguration für PHP muss in der entsprechenden Konfigurationsdatei vorgenommen werden:
sudo nano /etc/nginx/sites-enabled/default
Folgende Konfiguration sollte direkt funktionieren:
server {
listen 80;
root /var/www;
index index.html index.php;
server_name localhost;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
mit PHP7
Ubuntu 16.04 läuft standardmäßig mit PHP7. Der Betrieb ist noch nicht zu 100% getestet und daher ohne Garantie.
Für die Installation des Webservers und PHP werden folgende Pakete benötigt:
sudo apt-get install nginx php7.0-fpm
Die Konfiguration für PHP muss in der entsprechenden Konfigurationsdatei vorgenommen werden:
sudo nano /etc/nginx/sites-enabled/default
Folgende Konfiguration sollte direkt funktionieren:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
include fastcgi.conf;
fastcgi_read_timeout 600;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico|eot|otf|ttf|woff)$ {
access_log off; log_not_found off; expires 30d;
}
location = /robots.txt { access_log off; log_not_found off; }
location ~ /\. { deny all; access_log off; log_not_found off; }
}
Apache2
Dieses Beispiel basiert auf diesem Blogeintrag.
Für die Installation des Webservers und PHP5 werden folgende Pakete benötigt:
sudo apt-get install apache2 php5 libapache2-mod-php5
PHP-Module
Für die Funktion von smartVISU werden noch einige PHP-Module benötigt:
sudo apt-get install php-curl php php-json php-xml php-mbstring php-zip
Gegebenenfalls muss bei einzelnen Modulen die PHP-Version angegeben werden, wenn eine Fehlermeldung bei der Installation erscheint.
smartVISU Installation
Für das Klonen (Herunterladen) wird folgendes Paket benötigt:
sudo apt-get install git
Im Folgenden wird davon ausgegangen, dass das Root-Verzeichnis des Webservers "/var/www/html" ist. Ist deis nicht der Fall, wird empfohlen, dies in den Einstellungen des Webservers entsprechend zu konfigurieren.
- Verfügbare Versionen (Stand Juli 2025)
smartVISU wird aktiv weiter entwickelt. Die aktuelle Version ist v3.5 vom Dezember 2024. Hinweise zur jeweils aktuellen Version und gegebenenfalls erforderliche Maßnahmen für den Umstieg sind im Kopfbereich des smartVISU-Forums zu finden. Seit v2.9 ist smartVISU als vollständiges Paket ohne Modifikationen mit FHEM lauffähig. Die bisher veröffentlichten Anpassungen betreffen Versionen vor v2.9.
Veröffentlicht wird smartVISI auf Github unter https://github.com/Martin-Gleiss/smartvisu. Der master branch enthält die jeweils freigegebene Version, die für den produktiven Einsatz gedacht ist. Im develop branch ist laufend der aktuellste Entwicklungsstand. Tester sind jederzeit willkommen.
Herunterladen
smartVISU kann direkt von Github in das Stammverzeichnis geklont werden. Dieses muss zunächst angelegt werden:
cd /var/www/html sudo mkdir smartVISU
Das Verzeichnis kann einen beliebigen Namen haben. Hier im Beispiel wird "smartVISU" verwendet. Nach der Installation wird die Visu mit dem entsprechenden Namen aufgerufen, im vorliegenden Fall also mit http://<IP-Adresse>/smartVISU.
Dann werden die Rechte für das neue Verzeichnis gesetzt:
sudo chown www-data:www-data smartVISU chmod g+rws smartVISU/
Danach wechselt man in das Verzeichnis und klont smartVISU:
cd smartVISU git clone https://github.com/Martin-Gleiss/smartvisu.git .
Hierbei ist auf den Punkt am Ende der Zeile zu achten!
Berechtigungen setzen
Später wird die Visu vom Endgerät aus konfiguriert. Damit dies funktioniert, müssen die Berechtigungen für die Verzeichnisse und Dateien entsprechend angepasst werden. Hierzu wird im Stammverzeichnis von smartVISU ein Skript aufgerufen:
sudo bash setpermissions
ggf. Gruppenmitgliedschaft anpassen
Dieser Schritt ist optional und dann hilfreich, wenn man mit einem normalen user z.B. über fileZilla die Dateien austauschen möchte. Da der Schritt zulasten der Sicherheit geht, sollte man ihn nach Abschluss der Konfiguration ggf. wieder rückgängig machen.
In diesem Beispiel wird der user "pi" zur Gruppe www-data hinzugefügt. Verwendet man einen anderen user, muss dieses selbstverständig angepasst werden.
sudo usermod -a -G www-data pi
Rückgängig machen kann man die Gruppenzugehörigkeit über
sudo deluser pi www-data
Installation überprüfen
Beim Aufruf der Seite http://<IP-Adresse>/smartVISU sollte folgende Seite angezeigt werden:
Diese Seite wird angezeigt, solange keine config.ini im Stammverzeichnis existiert, also die Konfiguration noch nicht durchgeführt wurde.
Hier werden zudem einige Systemvoraussetzungen überprüft, die vor einer ersten Konfiguration erfüllt werden müssen.
Nun kann mit der Konfiguration (gelber Button mit Zahnrädern) begonnen werden. Es wird empfohlen, die Datenverbindung auf "offline" zu setzen und sich zuerst mit den Beispiel-Häusern (example1.smarthome ...) vertraut zu machen. Auf deren Basis kann man dann später seine eigene Visualisierung erstellen. Da fronthem alle über die Datenverbindung angefragten items intern anlegt und registriert, wird empfohlen, die Datenverbindung mit fronthem erst zu aktivieren, wenn die Seiten weitgehend fertig sind.
Troubleshooting
SSL
Wird derzeit nicht unterstützt (Forum).
Performanceproblem
Während der Entwicklung wurden seit v2.8 verschiedene Maßnahmen zur Verbesserung der Performance eingeführt. Trotzdem hat die Plattform, auf der smartVISU läuft einen gehörigen Anteil an der Reaktivität der Oberfläche. Darüber hinaus hat selbstredend die Komplexität einer Seite Einfluss auf die Geschwindigkeit. Auf langsamen Servern bringt nach Abschluss der Konfiguration und der Erstellung der eigenen Seiten die Aktivierung des smartVISU-Cache einen deutlichen Performancegewinn.
Config-Seite anstatt der individuellen Seite
Es wurde noch keine Konfiguration durchgeführt und abgespeichert.
Zugriffsprobleme mit Apache
Anscheinend gab es vereinzelt Zugriffsprobleme auf das smartVISU-Vereichnis, die sich aber mit dieser Erweiterung der Apache-Konfiguration beheben lies (Forum):
<Directory "/var/www/smartvisu">
Options +Indexes FollowSymLinks +ExecCGI
AllowOverride AuthConfig FileInfo
Order allow,deny
Allow from all
</Directory>
404 not found
Wird noch nicht einmal die Seite gefunden (404), sind bereits die statischen Seiteninhalte der Webseite nicht richtig konfiguriert. Es muss sichergestellt werden, dass eine Datei im Verzeichnis von smartVISU von einem Endgerät angezeigt werden kann (Forum).
verschiedene Devices, verschiedene Anzeigen
Die Konfigurationsseite beinhaltet 3 Reiter für die globalen, seitenspezifischen und gerätespezifischen Einstellungen. Alle Reiter enthalten dieselben Konfigurationsmöglichkeiten. Globale Einstellungen werden in der config.ini im Stammverzeichnis der smartVISU gespeichert. Sofern vorhanden erhalten seitenspezifische Einstellungen eine eigene config.ini im Verzeichnis der eigenen Seiten und gerätespezifische Einstellungen werden in einem Cookie auf dem Endgerät gespeichert. Die gerätespezifischen Einstellungen müssen mit dem jeweiligen Endgerät gemacht werden. Durch Klick auf die jeweiligen Felder werden die einzelnen Einstellungen für Seiten / Geräte aktiviert und deaktiviert (ausgegraut).
neue Clients
Das Anlegen neuer Clients In smartVISU erfolgt automatisch ohne weitere Konfiguration.
Ordner und Dateien
Auch wenn es im Normalfall nicht notwendig ist sollte, kann es manchmal sinnvoll sein, den genauen Speicherort aller Dateien und Konfigurationsdateien zu kennen und entsprechend Debugging-Trigger hinzuzufügen oder Konfigurationen direkt zu korrigieren.
Die folgenden Pfadangaben gehen davon aus, dass das Root-Verzeichnis des eingesetzten Webservers /var/www/html/ ist und smartVISU im Unterordner /var/www/html/sv liegt.
Dokumenten Root für smartVISU:
/var/www/html/smartVISU/
Konfigurationsdatei von smartVISU:
/var/www/html/smartVISU/config.ini
Treiber:
/var/www/html/smartVISU/driver/io_fhem.js
Temp-Ordner:
/var/www/html/smartVISU/temp
Template-Ordner für neue "page":
/var/www/html/smartVISU/pages/_template
Eigener Page-Ordner
/var/www/html/smartVISU/pages/<eigeneSeite>