Dashboard: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
K Typos/Spelling |
||
| (182 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
= | {{Todo|Weitere Überarbeitung und Anpassung an Modul-Version 3, siehe {{Link2Forum|Topic=16503|Message=309740|LinkText=Update-Hinweise}}) }} | ||
== | {{Infobox Modul | ||
|ModPurpose=Beliebiges Anordnen von Gruppen | |||
|ModType=h | |||
|ModForumArea=Frontends | |||
|ModTechName=95_Dashboard.pm | |||
|ModOwner=svenson08 | |||
}} | |||
Das '''Dashboard''' ist ein [[:Kategorie:Hilfsmodul|Hilfsmodul]], das umfangreiche Gestaltungsmöglichkeiten für das [[PGM2]] Web-Frontend bietet. So z.B. die Anordnung von Gerätegruppen in mehreren Tabs und jeweils in mehreren Spalten mittels Drag'n Drop. | |||
== | == Voraussetzungen == | ||
Keine speziellen Voraussetzungen erforderlich. | |||
== Anwendung == | |||
die | === Define === | ||
Die Syntax für die Definition eines Dashboards: | |||
:<code>define <name> Dashboard</code> | |||
Parameterbedeutung: | |||
;name | |||
:Eindeutiger Name des anzulegenden Dashboards. | |||
= | === Attribute === | ||
Das | Das Dashboard unterstützt die folgenden Attribute: | ||
== | ;dashboard_activetab | ||
:Bestimmt welches der Tabs beim Aufruf des Dashboards ausgewählt ist. | |||
;dashboard_customcss | |||
:Über dieses Attribut können CSS Definitionen eingegeben werden, um z.B. mit dem Wert ''body {background-image: none !important;}'' das Hintergrundbild im Dashboard zu deaktivieren. | |||
;dashboard_tabcount (seit 05.07.2015 entfallen, siehe {{Link2Forum|Topic=16503|Message=309740|LinkText=Update-Hinweise}}) | |||
:Bestimmt die Anzahl der verfügbaren Tabs im Dashboard. | |||
;dashboard_showtabs | |||
:Bestimmt die Position der Tabs. Diese kann oben oder unten angezeigt oder komplett ausgeblendet werden. Letzteres führt dazu dass das Dashboard den Lockstate auf lock ändert. | |||
;dashboard_showfullsize | |||
:Zeigt das Dashboard ohne die Raumliste von FHEMWEB. Es wird dabei der gesamte linke Bereich (inkl. Raumliste und evtl. gesetztem Logo) und der Header der Seite (inkl. Eingabezeile) ausgeblendet. | |||
;dashboard_showtogglebuttons | |||
:Wer die Buttons vergrößern/verkleinern nicht nutzen möchte kann dies mittels diesem Attribut deaktivieren. | |||
;dashboard_width | |||
:Bestimmt die Breite des Dashboards. Die Breite kann in Prozent (z.B. 80%) oder in Pixel (z.B. 1200) angegeben werden. | |||
;dashboard_tab1groups (dashboard_tab2groups dashboard_tab3groups dashboard_tab4groups dashboard_tab5groups dashboard_tab6groups dashboard_tab7groups) | |||
:Enthält die Auflistung der Gruppen, die im Dashboardtab angezeigt werden. Die Gruppen sind mit einem Komma zu trennen. Einer Gruppe kann ein Icon zugewiesen werden. Hierzu muss nach dem Gruppennamen '':<icon>@<farbe>'' eingefügt werden. z.B. <code>Light:Icon_Fisch@blue,AVIcon_Fisch@red,Single Lights:Icon_Fisch@yellow</code> | |||
;dashboard_tab1name (dashboard_tab2name dashboard_tab3name dashboard_tab4name dashboard_tab5name dashboard_tab6name dashboard_tab7name) | |||
:Bestimmt den Titel des Tabs. | |||
;dashboard_tab1icon (dashboard_tab2icon dashboard_tab3icon dashboard_tab4icon dashboard_tab5icon dashboard_tab6icon dashboard_tab7icon) | |||
:Anzuzeigendes Icon neben dem Titel des Tabs. | |||
;dashboard_rowtopheight | |||
:Festlegen der Höhe der oberen Reihe des Dashboards. | |||
;dashboard_webfrontendfilter (seit 05.07.2015 entfallen, siehe {{Link2Forum|Topic=16503|Message=309740|LinkText=Update-Hinweise}}) | |||
:Dem Attribut ist der Name einer FHEMWEB Instanz zu hinterlegen (z.B. WEB), möchte man das Dashboard darauf beschränken. Es können mehrere Instanzen, durch Komma getrennt, angegeben werden. | |||
;dashboard_rowbottomheight | |||
:Festlegen der Höhe der unteren Reihe des Dashboards. | |||
;dashboard_rowcenterheight | |||
:Festlegen der Höhe der mittleren Reihe des Dashboards. | |||
;dashboard_row | |||
:Bestimmt welche Reihen im Dashboard angezeigt werden. | |||
;dashboard_rowcentercolwidth | |||
:Bestimmt die Breite der einzelnen Spalten der mittleren Dashboardreihe. Je Spalte kann ein separater Wert, durch Komma getrennt, hinterlegt werden. Jeder Wert bestimmt die Spaltenbreite in %. | |||
;dashboard_colcount | |||
:Legt die Anzahl der Spalten in der mittleren Reihe des Dashboards fest. | |||
;dashboard_tab1sorting (dashboard_tab2sorting dashboard_tab3sorting dashboard_tab4sorting dashboard_tab5sorting dashboard_tab6sorting dashboard_tab7sorting) | |||
:Enthält die Positionierung der Gruppen im jeweiligen Tab. Es wird nicht empfohlen, dieses Attribut zu editieren. | |||
== Anwendungsbeispiel(e) == | |||
Diese | |||
== Allgemeine Hinweise == | |||
;Unterstützte Styles | |||
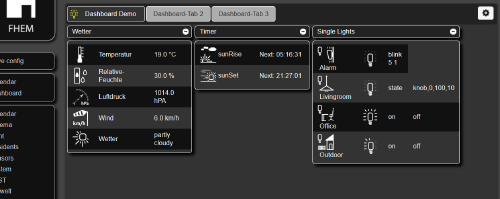
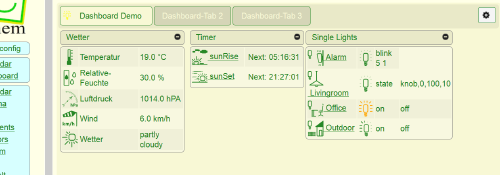
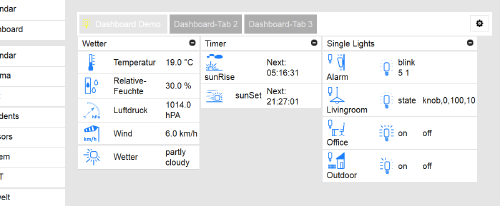
Es werden die Styles Default, Dark und IOS7 unterstützt. | |||
{| class="wikitable" | |||
|Dashboard-Styles | |||
|- | |||
|[[Datei:dashboard_dark.png|thumb|500px|Dashboard im Style Dark]] | |||
|- | |||
|[[Datei:dashboard_default.png|thumb|500px|Dashboard im Default Style]] | |||
|- | |||
|[[Datei:dashboard_ios.png|thumb|500px|Dashboard im IOS7]] | |||
|} | |||
;Benötigte Dateien | |||
Wenn vom Dashboard benötigte Dateien fehlen zeigt der STATUS des Dashboards den Hinweis ''Missing File, see LogFile for Details''. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein, dass das Dashboard dann nicht (richtig) funktionieren kann. | |||
== Erklärung / Internes == | |||
[[Datei:Dashboard_Menulink.png|mini|120px|Darstellung des Dashboard Menüs]] | |||
Das Dashboard besteht in FHEM eigentlich aus zwei "Komponenten". Dem eigentlichen definierten Dashboard und einem Weblink. Es muss sich aber nicht um den Weblink für das Dashboard gekümmert werden, da dieser bei Bedarf vom Dashboard eigenständig erstellt wird. | |||
== Kleines Howto == | |||
;Schritt 1: Erstellen des Dashboards | |||
:<code>define anyViews Dashboard</code> | |||
FHEM neu starten. | |||
;Schritt 2: Grundkonfiguration | |||
:<code>attr anyViews dashboard_width 80%</code> | |||
:<code>attr anyViews dashboard_tab1groups <GRUPPE1>,<GRUPPE2>,<GRUPPE3></code> | |||
<GRUPPE1>, etc. sind durch richtige Gruppennamen zu ersetzen, z.B. Licht,Wetter oder ähnliches. Bitte denkt daran auch Komponenten den Gruppen zuzuweisen (über das jeweils zur Komponente gehörende "groups"-Attribut) da ansonsten das Dashboard leer bleibt. | |||
[[Datei:Dashboard-KeinGruppe.png|mini|250px|"Objekt" ohne Gruppe]] | |||
[[Datei:Dashboard-Gruppe.png|mini|250px|"Objekt" in einer Gruppe]] | |||
Danach sollen die beiden Gruppen im 1. Tab im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.<br> | |||
[[#dashboard_tab1groups| Siehe dashboard_tab1groups]] | |||
Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier werden erst einmal diese "Nebensächlichkeiten" erklärt. Für die weiteren Schritte dieser Anleitung sollten die nun genannten Einstellungen unverändert bleiben. | |||
[[Datei:Dashboard_FirstGroup.png|mini|300px|Erste Gruppe im Dashboard]] | |||
Am rechten Rand des Dashboards erscheinen einige Schalter ("Set", "Detail"). Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weitere Attribute hinzuzufügen. <br> | |||
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen '''temporär''' (diese sind dann noch nicht gespeichert!). "Set" wird in rot geschrieben wenn die Positionierung einer Gruppe geändert wurde, aber noch nicht mit dem "Set"-Schalter gesichert wurden! Ebenso wird mit dem Schalter "Set" das aktuell [[#dashboard_activetab|aktive Tab]] gesichert <br> | |||
Die Schalterleiste kann über das Attribut ''dashboard_showtabs'' deaktiviert werden, oder wahlweise über oder unter dem Dashboard platziert werden.<br> | |||
[[#dashboard_showtabs| Siehe dashboard_showtabs]] | |||
<br><br> | |||
Im Gruppentitel erscheint an deren rechten Rand ein Symbol (+/-). Mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.<br> | |||
[[#dashboard_showtooglebuttons| Siehe dashboard_showtooglebuttons]] | |||
<br><br> | |||
[[Datei:Dashboard_Helper.png|mini|300px|Dashboard Helper]] | |||
Zum besseren Ausrichten der einzelnen Gruppen werden zur Unterstützung einige Hilfen angezeigt. Die erste ist die Anzeige eines Rahmens um das Dashboard. Genauer gesagt um die einzelnen Reihen/Spalten des Dashboards. Eine weitere Hilfe ist der Hintergrund der Gruppen. Dieser kann über die Mindestgröße der Gruppe hinaus gezogen werden. Damit können beliebig große Abstände zwischen den einzelnen Gruppen eingestellt werden.<br> | |||
[[#dashboard_showhelper| Siehe dashboard_showhelper]] | |||
Da nun die ersten Gruppen im Dashboard angezeigt werden, geht es nun darum, diese an die gewünschten Stellen zu platzieren. Dazu werden erst noch die verschiedenen Reihen und Spalten eingerichtet.<br> | |||
Das Dashboard verfügt über drei Reihen. Oben, Mitte und Unten. In der Standardeinstellung wird nur die mittlere Reihe angezeigt. Die mittlere Reihe sollte auch immer eingesetzt werden, da diese die Breite des Dashboard vorgibt. Für dieses kleine HowTo werden aber die obere und die mittlere Reihe eingeblendet, indem das Attribut '''dashboard_row''' auf '''top-center''' gestellt wird. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich, je Tab eine andere Einstellung zu wählen.<br> | |||
[[#dashboard_row| Siehe dashboard_row]]<br><br> | |||
Die Breite, die das Dashboard auf dem Bildschirm einnimmt, kann über das Attribut '''dashboard_width''' festgelegt werden. Standard ist die Breite von 100%. Es kann neben einem Prozentwert auch eine Breite in Pixel angegeben werden.<br> | |||
[[#dashboard_width| Siehe dashboard_width]]<br><br> | |||
Die Höhe der einzelnen Reihen kann über die Attribute dashboard_rowtopheight für die obere Reihe, dashboard_rowbottomheight für die untere Reihe und dashboard_rowcenterheight für die mittlere Reihe festgelegt werden. Damit können die Reihen nach den eigenen Bedürfnissen angepasst werden. Für dieses HowTo wird '''dashboard_rowtopheight''' auf '''300''' und '''dashboard_rowcenterheight''' auf '''400''' eingestellt. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.<br> | |||
[[#dashboard_rowtopheight| Siehe dashboard_rowtopheight]]<br> | |||
[[#dashboard_rowbottomheight| Siehe dashboard_rowbottomheight]]<br> | |||
[[#dashboard_rowcenterheight| Siehe dashboard_rowheight]]<br><br> | |||
Die mittlere Reihe hat (historisch bedingt) eine Besonderheit. Diese kann in maximal 5 Spalten unterteilt werden. Für unser Beispiel setzen wir das Attribut '''dashboard_colcount''' auf '''2'''. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.<br> Weiter legen wir mit dem Attribut [[#dashboard_rowcentercolwidth|dashboard_rowcentercolwidth]] die Breite der ersten Spalte mit 30% und die der zweiten Spalte mit 70% fest indem wir dem Attribut '''dashboard_rowcentercolwidth''' den Wert '''30,70''' zuteilen.<br> | |||
[[#dashboard_colcount | Siehe dashboard_colcount ]]<br> | |||
Sicherlich ist das Positionieren einfach, und jeder wird das hinbekommen. Zwei, drei Worte möchte ich trotzdem darüber verlieren.<br> | |||
:<ins>Verschieben</ins><br> | |||
:Gruppen können in andere Reihen oder Spalten des Dashboards verschoben werden. Dazu muss in die Gruppe geklickt werden und die Maustaste gedrückt gehalten werden. Los lässt man diese wenn man an der richtigen Stelle ist. Das war wohl schon jedem klar.<br> | |||
:Ein möglicher Zielort wird mit einem abgerundeten Platzhalter markiert. Dieser verschiebt auch, falls notwendig, andere Gruppen. Manchen wundert es warum dieser Zielort manchmal recht spät angezeigt wird. Dies hängt von der Position des Mauszeigers ab. Aha?! Je weiter oben man eine Gruppe anpackt, desto höher muss man die Maus schieben. Oder anders formuliert, wenn sich ca. 50% der Gruppenfläche im Zielbereich befinden wird dieser Zielort erst markiert. Das Verschieben einer Gruppe von einem Tab in das andere ist nicht möglich. Letztendlich bleibt jedem nur <ins>Ausprobieren</ins>.<br><br> | |||
:Gruppen können über, unter, neben und vor anderen Gruppen verschoben werden. Auch das erfolgt wie bereits oben aufgeführt. Dies ist für viele nichts neues. Zu beachten ist aber dass sich eine Gruppe nur dann vor oder neben einer anderen positionieren lässt wenn diese von der Breite in das Dashboard passen. Wenn Ihr also Gruppen nebeneinander positionieren wollt dürfen diese in Summe nicht breiter als das Dashboard sein.<br> | |||
:Dies gilt nicht für die Höhen der Gruppen. Diese können in Summe höher als das Dashboard und höher als eine Reihe sein. Hier findet keine Begrenzung statt wie bei der Breite. Um jedoch das ein oder andere optisch nicht so schöne Ergebnis zu bekommen sollte darauf geachtet werden dass keine Gruppe über eine Reihe hinaus ragt.<br><br><br> | |||
Für unser Beispiel verschieben wir zum Testen die Gruppen in beliebige Reihen bzw. Spalten der mittleren Reihe. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die Verschiebe-Aktionen bereits rot markiert. | |||
[[Datei:Dashboard_Positionieren.png|mini|200px|Ausrichtung von einzelnen Gruppen]] | |||
Das Ausrichten ist gleichermaßen einfach wie das Positionieren und sollte auch nichts Neues sein. Aber auch hier möchte ich darüber zwei, drei Worte verlieren.<br> | |||
:Das Positionieren ist nur möglich, wenn das Dashboard nicht gesperrt ist (Lock/Unlock). Dann wird eine abgeschrägte Ecke an der Gruppe angezeigt, mit der die Größe gezogen werden kann. | |||
:Jede Gruppe kann in Höhe und Breite beliebig gezogen werden, wobei genau das wieder einen Haken hat: Das Größerziehen ist nur bedingt möglich. Die Breite/Höhe ist auf die Breite/Höhe der Dashboard Reihe (oder Spalte) begrenzt. Damit kann man eine Gruppe nicht über den Rand des Dashboards hinaus vergrößern.<br> | |||
:Das Kleinerziehen ist auch nur bis zu einer Mindestgröße möglich. Die Mindestgröße ist abhängig vom Inhalt der Gruppe, kann also von Gruppe zu Gruppe unterschiedlich sein.<br> | |||
:Ein Sonderverhalten beim Vergrößern/Verkleinern gibt es auch: Ist eine Gruppe höher als die Reihe, lässt sich die Gruppe zwar dort positionieren. Beim Ausrichten springt dann der untere Rand nicht auf die Mindesthöhe der Gruppe, sondern auf die maximale Höhe der Reihe. In diesem Fall sollte die Höhe der Reihe geändert werden. Ähnliches kann auch in der Breite auftreten.<br> | |||
:Ändert sich der Inhalt einer Gruppe (wird z.B. ein Dummy dazugepackt), ändert sich die Positionierung der Gruppe '''nicht''' automatisch. In diesem Fall ist man immer gezwungen auch die Größe der Gruppe im Dashboard an die neue Gegebenheit anzupassen. | |||
Für unser Beispiel ziehen wir die Gruppen beliebig größer. Danach bitte den "Set"-Schalter drücken. Dieser hat sich durch die Verschiebeaktionen bereits rot markiert. | |||
Wie bereits etwas weiter oben erklärt wird die Positionierung der Gruppen im Dashboard durch die Betätigung des Schalters "Set" temporär zwischengespeichert. Dadurch wird die Positionierung bereits für einen Seitenrefresh gespeichert. Solange bis das Browserfenster geschlossen wird. Danach wären diese Einstellungen verloren.<br> | |||
Darum ist es notwendig die Positionierung permanent zu speichern, damit auch nach einem Neustart von FHEM die getroffenen Einstellungen und Positionierungen vorhanden sind. Dies geht über den in FHEM bekannten Weg über ''Save config''.<br> | |||
Wird der Schalter "Set" nicht betätigt, wird auch über ''Save config'' die Positionierung nicht gespeichert. Daher ist es wichtig, immer '''zuerst''' mit dem Schalter '''"Set"''' die Einstellung zwischenzuspeichern und '''danach mit ''Save config''''' den Zwischenspeicher permanent zu sichern.<br> | |||
Durch den Schalter "Set" wird für jedes Tab die Einstellung in das für das jeweilige Tab zuständige Attribut geschrieben. Für Tab 1 ist das Attribut ''dashboard_tab1sorting'' zuständig, für Tab 2 das Attribut ''dashboard_tab2sorting'', usw. '''Diese Attribute sollten nicht editiert werden!''' | |||
Es ist möglich jedem Tab einen eigenen individuellen Namen zu vergeben. Dazu ist für das jeweilige Tab das entsprechende Attribut zu befüllen. Z.B. für Tab 1 ist das Attribut ''dashboard_tab1name'' mit dem gewünschten Titel zu füllen.<br> | |||
[[#dashboard_tab1name| Siehe dashboard_tab1name]] | |||
== Letzte Änderungen / Dashboard-Historie == | |||
* (03.03.2014) Anzeigefehler bei readingGroups in einem Hiddenroom behoben | |||
* (17.03.2014) Fehlerausgabe durch dashboard_webfrontendfilter behoben | |||
* (26.03.2014) dashboard_showfullsize wird nicht im Raum "all" bzw. Everything angewendet | |||
* (18.04.2014) Attribut dashboard_lock State entfernt. Kann nur noch in der Detailansicht verändert werden. | |||
* (24.04.2014) Attribut dashboard_showhelper wird nicht mehr genutzt. Der Helper wird nur angezeigt wenn lockstate unlock ist. | |||
* (24.04.2014) Schalter Detail und Set werden nun rechts angezeigt. | |||
* (24.04.2014) Attribut dashboard_showtabs kann nicht mehr tabs-at-the-top-buttonbar-hidden oder tabs-on-the-bottom-buttonbar-hidden sein. | |||
* (05.07.2015) {{Link2Forum|Topic=16503|Message=309740|LinkText=Änderungsübersicht und Update-Hinweise}} | |||
== Links == | == Links == | ||
* | * {{Link2Forum|Topic=16503}} über ''Dashboard'' | ||
[[Kategorie:FHEM Frontends]] | [[Kategorie:FHEM Frontends]] | ||
[[Kategorie: | [[Kategorie:HOWTOS]] | ||
Aktuelle Version vom 14. August 2018, 21:36 Uhr
| Todo: Weitere Überarbeitung und Anpassung an Modul-Version 3, siehe Update-Hinweise) |
| Dashboard | |
|---|---|
| Zweck / Funktion | |
| Beliebiges Anordnen von Gruppen | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Frontends |
| Modulname | 95_Dashboard.pm |
| Ersteller | svenson08 |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Das Dashboard ist ein Hilfsmodul, das umfangreiche Gestaltungsmöglichkeiten für das PGM2 Web-Frontend bietet. So z.B. die Anordnung von Gerätegruppen in mehreren Tabs und jeweils in mehreren Spalten mittels Drag'n Drop.
Voraussetzungen
Keine speziellen Voraussetzungen erforderlich.
Anwendung
Define
Die Syntax für die Definition eines Dashboards:
define <name> Dashboard
Parameterbedeutung:
- name
- Eindeutiger Name des anzulegenden Dashboards.
Attribute
Das Dashboard unterstützt die folgenden Attribute:
- dashboard_activetab
- Bestimmt welches der Tabs beim Aufruf des Dashboards ausgewählt ist.
- dashboard_customcss
- Über dieses Attribut können CSS Definitionen eingegeben werden, um z.B. mit dem Wert body {background-image: none !important;} das Hintergrundbild im Dashboard zu deaktivieren.
- dashboard_tabcount (seit 05.07.2015 entfallen, siehe Update-Hinweise)
- Bestimmt die Anzahl der verfügbaren Tabs im Dashboard.
- dashboard_showtabs
- Bestimmt die Position der Tabs. Diese kann oben oder unten angezeigt oder komplett ausgeblendet werden. Letzteres führt dazu dass das Dashboard den Lockstate auf lock ändert.
- dashboard_showfullsize
- Zeigt das Dashboard ohne die Raumliste von FHEMWEB. Es wird dabei der gesamte linke Bereich (inkl. Raumliste und evtl. gesetztem Logo) und der Header der Seite (inkl. Eingabezeile) ausgeblendet.
- dashboard_showtogglebuttons
- Wer die Buttons vergrößern/verkleinern nicht nutzen möchte kann dies mittels diesem Attribut deaktivieren.
- dashboard_width
- Bestimmt die Breite des Dashboards. Die Breite kann in Prozent (z.B. 80%) oder in Pixel (z.B. 1200) angegeben werden.
- dashboard_tab1groups (dashboard_tab2groups dashboard_tab3groups dashboard_tab4groups dashboard_tab5groups dashboard_tab6groups dashboard_tab7groups)
- Enthält die Auflistung der Gruppen, die im Dashboardtab angezeigt werden. Die Gruppen sind mit einem Komma zu trennen. Einer Gruppe kann ein Icon zugewiesen werden. Hierzu muss nach dem Gruppennamen :<icon>@<farbe> eingefügt werden. z.B.
Light:Icon_Fisch@blue,AVIcon_Fisch@red,Single Lights:Icon_Fisch@yellow - dashboard_tab1name (dashboard_tab2name dashboard_tab3name dashboard_tab4name dashboard_tab5name dashboard_tab6name dashboard_tab7name)
- Bestimmt den Titel des Tabs.
- dashboard_tab1icon (dashboard_tab2icon dashboard_tab3icon dashboard_tab4icon dashboard_tab5icon dashboard_tab6icon dashboard_tab7icon)
- Anzuzeigendes Icon neben dem Titel des Tabs.
- dashboard_rowtopheight
- Festlegen der Höhe der oberen Reihe des Dashboards.
- dashboard_webfrontendfilter (seit 05.07.2015 entfallen, siehe Update-Hinweise)
- Dem Attribut ist der Name einer FHEMWEB Instanz zu hinterlegen (z.B. WEB), möchte man das Dashboard darauf beschränken. Es können mehrere Instanzen, durch Komma getrennt, angegeben werden.
- dashboard_rowbottomheight
- Festlegen der Höhe der unteren Reihe des Dashboards.
- dashboard_rowcenterheight
- Festlegen der Höhe der mittleren Reihe des Dashboards.
- dashboard_row
- Bestimmt welche Reihen im Dashboard angezeigt werden.
- dashboard_rowcentercolwidth
- Bestimmt die Breite der einzelnen Spalten der mittleren Dashboardreihe. Je Spalte kann ein separater Wert, durch Komma getrennt, hinterlegt werden. Jeder Wert bestimmt die Spaltenbreite in %.
- dashboard_colcount
- Legt die Anzahl der Spalten in der mittleren Reihe des Dashboards fest.
- dashboard_tab1sorting (dashboard_tab2sorting dashboard_tab3sorting dashboard_tab4sorting dashboard_tab5sorting dashboard_tab6sorting dashboard_tab7sorting)
- Enthält die Positionierung der Gruppen im jeweiligen Tab. Es wird nicht empfohlen, dieses Attribut zu editieren.
Anwendungsbeispiel(e)
Allgemeine Hinweise
- Unterstützte Styles
Es werden die Styles Default, Dark und IOS7 unterstützt.
| Dashboard-Styles |
 |
 |
 |
- Benötigte Dateien
Wenn vom Dashboard benötigte Dateien fehlen zeigt der STATUS des Dashboards den Hinweis Missing File, see LogFile for Details. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein, dass das Dashboard dann nicht (richtig) funktionieren kann.
Erklärung / Internes

Das Dashboard besteht in FHEM eigentlich aus zwei "Komponenten". Dem eigentlichen definierten Dashboard und einem Weblink. Es muss sich aber nicht um den Weblink für das Dashboard gekümmert werden, da dieser bei Bedarf vom Dashboard eigenständig erstellt wird.
Kleines Howto
- Schritt 1
- Erstellen des Dashboards
define anyViews Dashboard
FHEM neu starten.
- Schritt 2
- Grundkonfiguration
attr anyViews dashboard_width 80%attr anyViews dashboard_tab1groups <GRUPPE1>,<GRUPPE2>,<GRUPPE3>
<GRUPPE1>, etc. sind durch richtige Gruppennamen zu ersetzen, z.B. Licht,Wetter oder ähnliches. Bitte denkt daran auch Komponenten den Gruppen zuzuweisen (über das jeweils zur Komponente gehörende "groups"-Attribut) da ansonsten das Dashboard leer bleibt.


Danach sollen die beiden Gruppen im 1. Tab im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.
Siehe dashboard_tab1groups
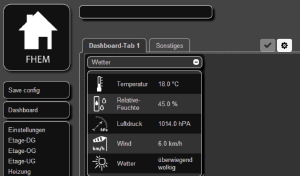
Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier werden erst einmal diese "Nebensächlichkeiten" erklärt. Für die weiteren Schritte dieser Anleitung sollten die nun genannten Einstellungen unverändert bleiben.

Am rechten Rand des Dashboards erscheinen einige Schalter ("Set", "Detail"). Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weitere Attribute hinzuzufügen.
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen temporär (diese sind dann noch nicht gespeichert!). "Set" wird in rot geschrieben wenn die Positionierung einer Gruppe geändert wurde, aber noch nicht mit dem "Set"-Schalter gesichert wurden! Ebenso wird mit dem Schalter "Set" das aktuell aktive Tab gesichert
Die Schalterleiste kann über das Attribut dashboard_showtabs deaktiviert werden, oder wahlweise über oder unter dem Dashboard platziert werden.
Siehe dashboard_showtabs
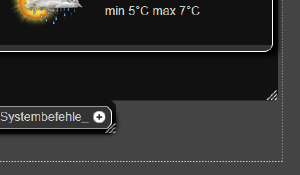
Im Gruppentitel erscheint an deren rechten Rand ein Symbol (+/-). Mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.
Siehe dashboard_showtooglebuttons

Zum besseren Ausrichten der einzelnen Gruppen werden zur Unterstützung einige Hilfen angezeigt. Die erste ist die Anzeige eines Rahmens um das Dashboard. Genauer gesagt um die einzelnen Reihen/Spalten des Dashboards. Eine weitere Hilfe ist der Hintergrund der Gruppen. Dieser kann über die Mindestgröße der Gruppe hinaus gezogen werden. Damit können beliebig große Abstände zwischen den einzelnen Gruppen eingestellt werden.
Siehe dashboard_showhelper
Da nun die ersten Gruppen im Dashboard angezeigt werden, geht es nun darum, diese an die gewünschten Stellen zu platzieren. Dazu werden erst noch die verschiedenen Reihen und Spalten eingerichtet.
Das Dashboard verfügt über drei Reihen. Oben, Mitte und Unten. In der Standardeinstellung wird nur die mittlere Reihe angezeigt. Die mittlere Reihe sollte auch immer eingesetzt werden, da diese die Breite des Dashboard vorgibt. Für dieses kleine HowTo werden aber die obere und die mittlere Reihe eingeblendet, indem das Attribut dashboard_row auf top-center gestellt wird. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich, je Tab eine andere Einstellung zu wählen.
Siehe dashboard_row
Die Breite, die das Dashboard auf dem Bildschirm einnimmt, kann über das Attribut dashboard_width festgelegt werden. Standard ist die Breite von 100%. Es kann neben einem Prozentwert auch eine Breite in Pixel angegeben werden.
Siehe dashboard_width
Die Höhe der einzelnen Reihen kann über die Attribute dashboard_rowtopheight für die obere Reihe, dashboard_rowbottomheight für die untere Reihe und dashboard_rowcenterheight für die mittlere Reihe festgelegt werden. Damit können die Reihen nach den eigenen Bedürfnissen angepasst werden. Für dieses HowTo wird dashboard_rowtopheight auf 300 und dashboard_rowcenterheight auf 400 eingestellt. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Siehe dashboard_rowtopheight
Siehe dashboard_rowbottomheight
Siehe dashboard_rowheight
Die mittlere Reihe hat (historisch bedingt) eine Besonderheit. Diese kann in maximal 5 Spalten unterteilt werden. Für unser Beispiel setzen wir das Attribut dashboard_colcount auf 2. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Weiter legen wir mit dem Attribut dashboard_rowcentercolwidth die Breite der ersten Spalte mit 30% und die der zweiten Spalte mit 70% fest indem wir dem Attribut dashboard_rowcentercolwidth den Wert 30,70 zuteilen.
Siehe dashboard_colcount
Sicherlich ist das Positionieren einfach, und jeder wird das hinbekommen. Zwei, drei Worte möchte ich trotzdem darüber verlieren.
- Verschieben
- Gruppen können in andere Reihen oder Spalten des Dashboards verschoben werden. Dazu muss in die Gruppe geklickt werden und die Maustaste gedrückt gehalten werden. Los lässt man diese wenn man an der richtigen Stelle ist. Das war wohl schon jedem klar.
- Ein möglicher Zielort wird mit einem abgerundeten Platzhalter markiert. Dieser verschiebt auch, falls notwendig, andere Gruppen. Manchen wundert es warum dieser Zielort manchmal recht spät angezeigt wird. Dies hängt von der Position des Mauszeigers ab. Aha?! Je weiter oben man eine Gruppe anpackt, desto höher muss man die Maus schieben. Oder anders formuliert, wenn sich ca. 50% der Gruppenfläche im Zielbereich befinden wird dieser Zielort erst markiert. Das Verschieben einer Gruppe von einem Tab in das andere ist nicht möglich. Letztendlich bleibt jedem nur Ausprobieren.
- Gruppen können über, unter, neben und vor anderen Gruppen verschoben werden. Auch das erfolgt wie bereits oben aufgeführt. Dies ist für viele nichts neues. Zu beachten ist aber dass sich eine Gruppe nur dann vor oder neben einer anderen positionieren lässt wenn diese von der Breite in das Dashboard passen. Wenn Ihr also Gruppen nebeneinander positionieren wollt dürfen diese in Summe nicht breiter als das Dashboard sein.
- Dies gilt nicht für die Höhen der Gruppen. Diese können in Summe höher als das Dashboard und höher als eine Reihe sein. Hier findet keine Begrenzung statt wie bei der Breite. Um jedoch das ein oder andere optisch nicht so schöne Ergebnis zu bekommen sollte darauf geachtet werden dass keine Gruppe über eine Reihe hinaus ragt.
Für unser Beispiel verschieben wir zum Testen die Gruppen in beliebige Reihen bzw. Spalten der mittleren Reihe. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die Verschiebe-Aktionen bereits rot markiert.

Das Ausrichten ist gleichermaßen einfach wie das Positionieren und sollte auch nichts Neues sein. Aber auch hier möchte ich darüber zwei, drei Worte verlieren.
- Das Positionieren ist nur möglich, wenn das Dashboard nicht gesperrt ist (Lock/Unlock). Dann wird eine abgeschrägte Ecke an der Gruppe angezeigt, mit der die Größe gezogen werden kann.
- Jede Gruppe kann in Höhe und Breite beliebig gezogen werden, wobei genau das wieder einen Haken hat: Das Größerziehen ist nur bedingt möglich. Die Breite/Höhe ist auf die Breite/Höhe der Dashboard Reihe (oder Spalte) begrenzt. Damit kann man eine Gruppe nicht über den Rand des Dashboards hinaus vergrößern.
- Das Kleinerziehen ist auch nur bis zu einer Mindestgröße möglich. Die Mindestgröße ist abhängig vom Inhalt der Gruppe, kann also von Gruppe zu Gruppe unterschiedlich sein.
- Ein Sonderverhalten beim Vergrößern/Verkleinern gibt es auch: Ist eine Gruppe höher als die Reihe, lässt sich die Gruppe zwar dort positionieren. Beim Ausrichten springt dann der untere Rand nicht auf die Mindesthöhe der Gruppe, sondern auf die maximale Höhe der Reihe. In diesem Fall sollte die Höhe der Reihe geändert werden. Ähnliches kann auch in der Breite auftreten.
- Ändert sich der Inhalt einer Gruppe (wird z.B. ein Dummy dazugepackt), ändert sich die Positionierung der Gruppe nicht automatisch. In diesem Fall ist man immer gezwungen auch die Größe der Gruppe im Dashboard an die neue Gegebenheit anzupassen.
Für unser Beispiel ziehen wir die Gruppen beliebig größer. Danach bitte den "Set"-Schalter drücken. Dieser hat sich durch die Verschiebeaktionen bereits rot markiert.
Wie bereits etwas weiter oben erklärt wird die Positionierung der Gruppen im Dashboard durch die Betätigung des Schalters "Set" temporär zwischengespeichert. Dadurch wird die Positionierung bereits für einen Seitenrefresh gespeichert. Solange bis das Browserfenster geschlossen wird. Danach wären diese Einstellungen verloren.
Darum ist es notwendig die Positionierung permanent zu speichern, damit auch nach einem Neustart von FHEM die getroffenen Einstellungen und Positionierungen vorhanden sind. Dies geht über den in FHEM bekannten Weg über Save config.
Wird der Schalter "Set" nicht betätigt, wird auch über Save config die Positionierung nicht gespeichert. Daher ist es wichtig, immer zuerst mit dem Schalter "Set" die Einstellung zwischenzuspeichern und danach mit Save config den Zwischenspeicher permanent zu sichern.
Durch den Schalter "Set" wird für jedes Tab die Einstellung in das für das jeweilige Tab zuständige Attribut geschrieben. Für Tab 1 ist das Attribut dashboard_tab1sorting zuständig, für Tab 2 das Attribut dashboard_tab2sorting, usw. Diese Attribute sollten nicht editiert werden!
Es ist möglich jedem Tab einen eigenen individuellen Namen zu vergeben. Dazu ist für das jeweilige Tab das entsprechende Attribut zu befüllen. Z.B. für Tab 1 ist das Attribut dashboard_tab1name mit dem gewünschten Titel zu füllen.
Siehe dashboard_tab1name
Letzte Änderungen / Dashboard-Historie
- (03.03.2014) Anzeigefehler bei readingGroups in einem Hiddenroom behoben
- (17.03.2014) Fehlerausgabe durch dashboard_webfrontendfilter behoben
- (26.03.2014) dashboard_showfullsize wird nicht im Raum "all" bzw. Everything angewendet
- (18.04.2014) Attribut dashboard_lock State entfernt. Kann nur noch in der Detailansicht verändert werden.
- (24.04.2014) Attribut dashboard_showhelper wird nicht mehr genutzt. Der Helper wird nur angezeigt wenn lockstate unlock ist.
- (24.04.2014) Schalter Detail und Set werden nun rechts angezeigt.
- (24.04.2014) Attribut dashboard_showtabs kann nicht mehr tabs-at-the-top-buttonbar-hidden oder tabs-on-the-bottom-buttonbar-hidden sein.
- (05.07.2015) Änderungsübersicht und Update-Hinweise
Links
- Thema über Dashboard
