Dashboard: Unterschied zwischen den Versionen
| Zeile 73: | Zeile 73: | ||
<br><br> | <br><br> | ||
Im Gruppentitel erscheint am deren rechten Rand ein Symbol (+/-) | Im Gruppentitel erscheint am deren rechten Rand ein Symbol (+/-), mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen. | ||
[[#dashboard_showtooglebuttons| Siehe dashboard_showtooglebuttons]] | |||
Showhelper | Showhelper | ||
Version vom 29. Dezember 2013, 16:31 Uhr
Einleitung
Das Dashboard ist ein Hilfsmodul, das umfangreiche Gestaltungsmöglichkeiten für das PGM2 Web-Frontend bietet, so z. B. die Anordnung von Gerätegruppen in mehreren Spalten mittels Drag'n Drop.
Status
Das Modul ist seit Dezember 2013 Bestandteil von FHEM und wird über den Updatemechanismus ausgeliefert.
Diskussion und Problemberichte finden sich in diesem Forenthread. Bitte dort immer das erste Posting beachten, dieses wird immer aktuell gehalten.
Unterstützte Styles
Aktuell wird das Default-, Dark- und IOS7 Style jeweils für Smallscreen, Touchpad und der Standarddarstellung unterstützt.
Benötigte Dateien
Alle benötigten Dateien werden über das Update verteilt. Die hier aufgeführten Dateien stellen lediglich eine Übersicht dar und sollen verdeutlichen was alles benötigt wird damit das Dashboard funktioniert.
- /fhem/FHEM/95_Dashboard.pm
- /fhem/WWW/images/default/dashboardicons.png
- /fhem/WWW/dashboard_darkstyle.css
- /fhem/WWW/dashboard_ios7.css
- /fhem/WWW/dashboard_style.css
- /fhem/WWW/Dashboard.js
- /fhem/WWW/jquery.min.js
- /fhem/WWW/jquery-ui.min.js
die *.css Dateien des Dashboards werden in den eigentlichen Styles mittels des CSS Befehls @import url("<Dateiname>.css"); eingefügt. So lautet die erste Zeile im Darkstyle (darkstyle.css) @import url("dashboard_darkstyle.css");
- Wenn Dateien fehlen zeigt der STATUS des Dashboards (also die des define im Raum Everything) den Hinweis Missing File, see LogFile for Details. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein daß das Dashboard dann nicht (richtig) funktionieren kann.
Erklärung

Das Dashboard erstellt ähnlich wie Floorplan einen separaten Menüeintrag auf der linken Seite in FHEMWeb oberhalb der Räume. Der Name des dort angezeigten Menüeintrags ist vorgegeben, also nicht über ein Attribut editierbar.
Damit dies funktioniert muss es einen Raum geben der Dashboard heißt. Dieser wird durch das Dashboard-Modul erstellt und auf allen erstellten Web-Instanzen über das Attribut hiddenroom ausgeblendet. Bedeutet, man muss sich nicht darum kümmern.
- Hier lohn auch mal ein Blick ins Logfile, wenn eine Web-Instanz geändert wurde erscheint dort der folgende Eintrag
- <Name des Dashboard> Added hiddenroom \"Dashboard\" to <Name der Web-Instanz> Don't forget to save config.
Das Dashboard besteht eigentlich aus zwei "Elementen" in FHEM. Dem eigentlichen definierten Dashboard (define anyViews Dashboard) und einem weblink. Das Weather Modul z.B. arbeitet dahingehen gleich. Man muss sich aber nicht um den weblink für das Dashboard kümmern, da dieser bei bedarf vom Dashboard eigenständig erstellt wird.
- Hier lohn auch mal ein Blick ins Logfile, dort erscheint in dem geschilderten Fall der Eintrag
- [<Name des Dashboard>]Weblink dosen't exists. Created weblink <Name des Dashboard>_weblink. Don't forget to save config.
Verwenden / Konfigurieren
Eigentlich ist dies recht einfach. Um es aber noch einfacher zu halten wird daher nun schrittweise vorgegangen.
Schritt 1
Es genügt in der fhem.cfg den Eintrag define <Einbeliebigername> Dashboard. Oder man gibt dies direkt in der FHEM Befehlszeile ein (z.B. define <Einbeliebigername> Dashboard). In diesem Beispiel wird define anyViews Dashboard verwendet. Danach muss die Konfiguration gespeichert werden (Save config) und FHEM einmal neugestartet werden (shutdown restart). Wer danach auf den Menüeintrag Dashboard klickt wird erstmal nichts sehen. Im Logfile sollten aber schon was vom Dashboard eingetragen worden sein.
Schritt 2


Im Raum Everything werden die Details des Dashboards anyViews aufgerufen. Im STATE sollte No Groups set stehen. Das ist erstmal richtig, aber das wird jetzt geändert. Es wird nun mind. eine Gruppe benötigt die im Dashboard angezeigt werden soll.
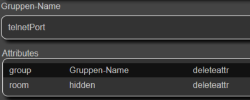
- Hier gibt es öfter schon das erste Problem. Nur weil verschiedene definierte "Objekte" scheinbar gruppiert in FHEMWEB angezeigt werden befinden diese sich nicht in zwingend in einer Gruppe! Erst wenn ein "Objekt" das Attribut group gesetzt hat wird es einer Gruppe zugeordnet. Nur diese Gruppen können im Dashboard angezeigt werden.
Im nachfolgenden existiert eine Gruppe _MeinWetter_ und eine Gruppe _Systembefehle_. Das Attribut dashboard_groups wählen und dort _MeinWetter_,_Systembefehle_ eintragen.
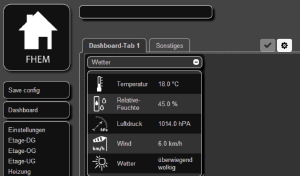
Danach sollen die beiden Gruppen im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.
Siehe dashboard_groups
Schritt 3 (Nett zu wissen)

Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier möchte ich erst einmal diese "Nebensächlichkeiten" erklären.
Oberhalb des Dashboards erscheint eine Schalterleiste mit den Schaltern "Set", "Lock", "Detail". Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weiter Attribute hinzuzufügen.
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen temporär (dieses sind dann noch nicht gespeichert!). "Set" wird dabei in Rot geschrieben wenn Änderungen noch nicht mit dem "Set"-Schalter gesichert wurden!
Der Schalter "Lock" ermöglicht das verschieben der einzelnen Gruppen. Möchte man das verschieben verhindern ist dabei "Lock" zu betätigen. Dabei ändert sich darauf der Text des Schalters in "Unlock". Ein erneutes anklicken entsperrt das Dashboard wieder.
Siehe dashboard_showbuttonbar
Im Gruppentitel erscheint am deren rechten Rand ein Symbol (+/-), mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.
Siehe dashboard_showtooglebuttons
Showhelper
Attribute
dashboard_groups
Enthält die Auflistung der Gruppen welche im Dashboard angezeigt werden. Die Gruppen sind mit einem Komma ohne nachfolgendem Leerzeichen zu trennen. Wird eine Gruppe falsch geschrieben oder eine nicht vorhandene Gruppe angegeben wird im Dashboard ein entsprechender Hinweis ausgegeben.
Jede Änderung an diesem Attribut (entfernen, einfügen, ändern der Reihenfolge der Gruppenangabe) führt dazu das die evtl. gespeicherte Sortierung nicht mehr angewendet wird.
dashboard_showbuttonbar
Wer die Schalterleiste mit "Set", "Lock", "Detail" nicht sehen möchte muss das Attribut dashboard_showbuttonbar auf 1 setzen. Dies hat zur folge das die Hilfslinien ausgeblendet werden und das Dashboard vor Änderungen geschützt wird (genau so als wenn der Schalter "Lock" gedrückt wurde)
Muster-Konfiguration
define anyViews Dashboard attr anyViews dashboard_colcount 2 attr anyViews dashboard_colwidth 400 attr anyViews dashboard_groups <Group1>,<Group2>,<Group3> attr anyViews dashboard_lockstate unlock attr anyViews dashboard_showhelper 1
Diese Musterkonfiguration ist der fhem.cfg einzufügen, oder Zeilenweise in der FHEM Befehlszeile einzugeben. Dabei muss "<Group1>,<Group2>,<Group3>" durch die entsprechenden eigenen Gruppen ersetzt werden. Die Gruppen werden dabei durch ein Komma (ohne nachfolgende Leerzeichen) getrennt.
Links
- Forenthread über Dashboard
