FTUI Layout Gridster
Erscheinungsbild
| An dieser Seite wird momentan noch gearbeitet. |
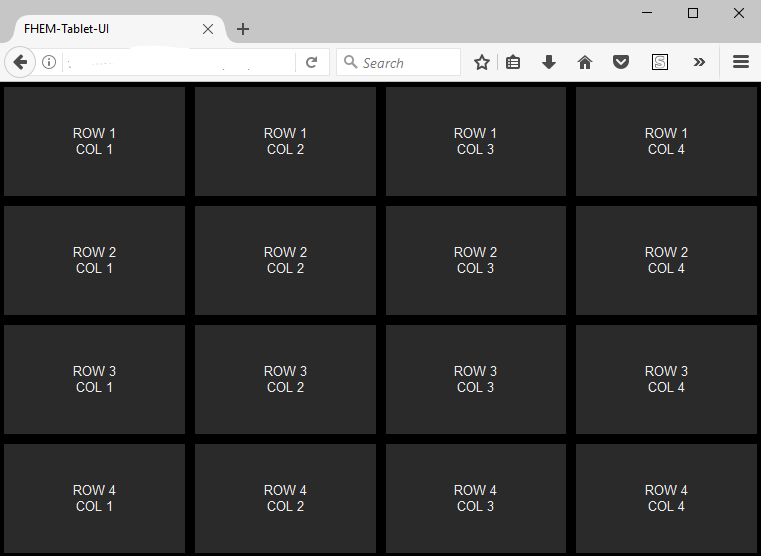
4x4 Muster
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">ROW 1 | COL 3 | X 1 | Y 1</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">ROW 1 | COL 4 | X 1 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">ROW 2 | COL 1 | X 1 | Y 1</li>
<li data-row="2" data-col="2" data-sizex="1" data-sizey="1">ROW 2 | COL 2 | X 1 | Y 1</li>
<li data-row="2" data-col="3" data-sizex="1" data-sizey="1">ROW 2 | COL 3 | X 1 | Y 1</li>
<li data-row="2" data-col="4" data-sizex="1" data-sizey="1">ROW 2 | COL 4 | X 1 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1">ROW 3 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="2" data-sizex="1" data-sizey="1">ROW 3 | COL 2 | X 1 | Y 1</li>
<li data-row="3" data-col="3" data-sizex="1" data-sizey="1">ROW 3 | COL 3 | X 1 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1">ROW 3 | COL 4 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="3" data-sizex="1" data-sizey="1">ROW 4 | COL 3 | X 1 | Y 1</li>
<li data-row="4" data-col="4" data-sizex="1" data-sizey="1">ROW 4 | COL 4 | X 1 | Y 1</li>
</ul>
</div>
</body>
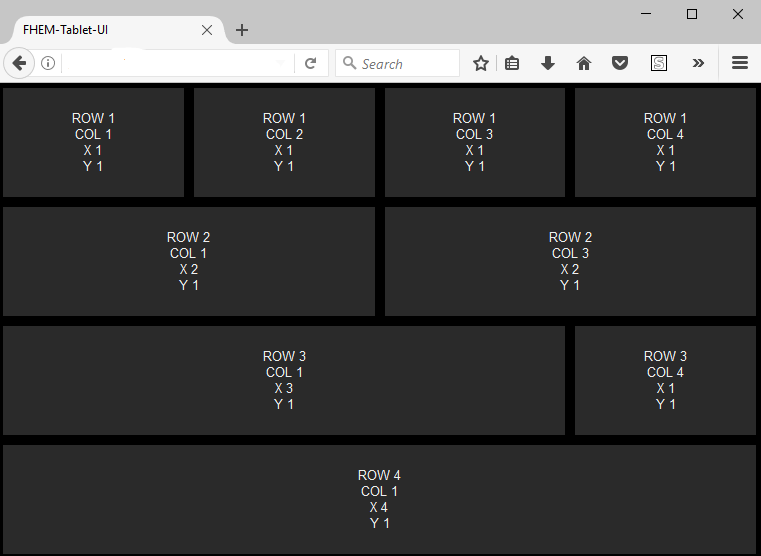
Verschiedene Breiten
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="1">ROW 1 | COL 3 | X 1 | Y 1</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1">ROW 1 | COL 4 | X 1 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="2" data-sizey="1">ROW 2 | COL 1 | X 2 | Y 1</li>
<li data-row="2" data-col="3" data-sizex="2" data-sizey="1">ROW 2 | COL 3 | X 2 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="3" data-sizey="1">ROW 3 | COL 1 | X 3 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1">ROW 3 | COL 4 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="4" data-sizey="1">ROW 4 | COL 1 | X 4 | Y 1</li>
</ul>
</div>
</body>
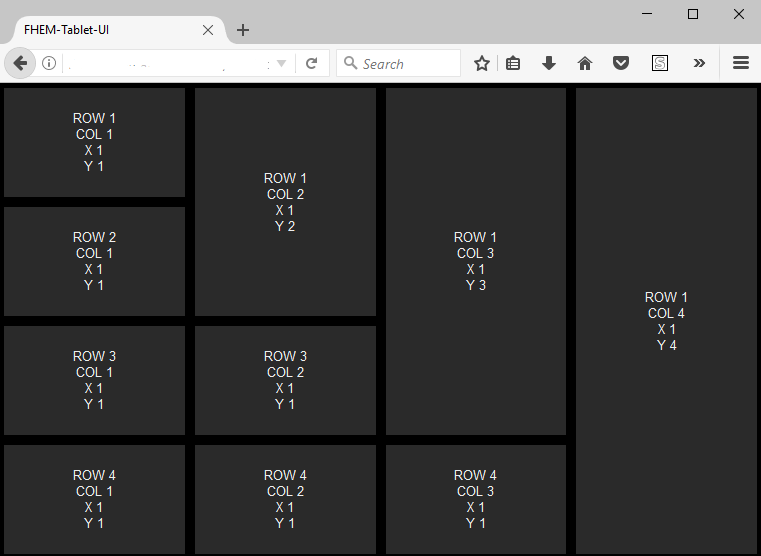
Verschiedene Höhen
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="2">ROW 1 | COL 2 | X 1 | Y 2</li>
<li data-row="1" data-col="3" data-sizex="1" data-sizey="3">ROW 1 | COL 3 | X 1 | Y 3</li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="4">ROW 1 | COL 4 | X 1 | Y 4</li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1">ROW 2 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1">ROW 3 | COL 1 | X 1 | Y 1</li>
<li data-row="3" data-col="2" data-sizex="1" data-sizey="1">ROW 3 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
<li data-row="4" data-col="3" data-sizex="1" data-sizey="1">ROW 4 | COL 3 | X 1 | Y 1</li>
</ul>
</div>
</body>
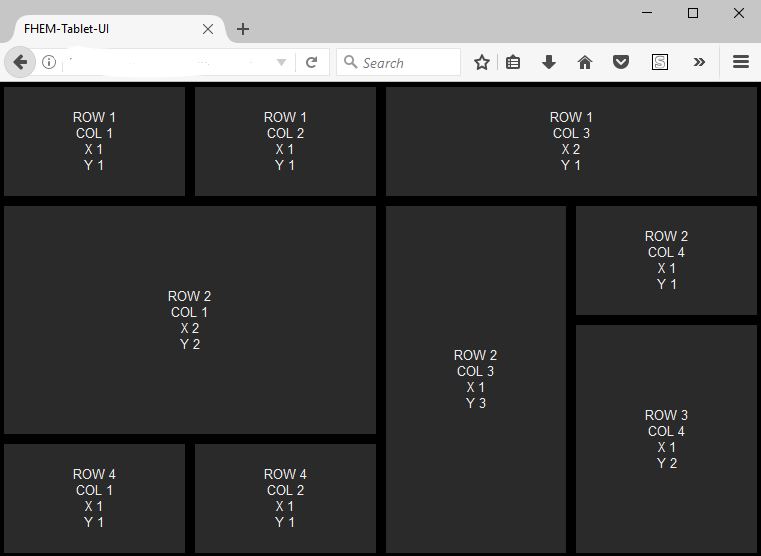
Verschiedene Breiten und Höhen
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">ROW 1 | COL 1 | X 1 | Y 1</li>
<li data-row="1" data-col="2" data-sizex="1" data-sizey="1">ROW 1 | COL 2 | X 1 | Y 1</li>
<li data-row="1" data-col="3" data-sizex="2" data-sizey="1">ROW 1 | COL 3 | X 2 | Y 1</li>
<li data-row="2" data-col="1" data-sizex="2" data-sizey="2">ROW 2 | COL 1 | X 2 | Y 2</li>
<li data-row="2" data-col="3" data-sizex="1" data-sizey="3">ROW 2 | COL 3 | X 1 | Y 3</li>
<li data-row="2" data-col="4" data-sizex="1" data-sizey="1">ROW 2 | COL 4 | X 1 | Y 1</li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="2">ROW 3 | COL 4 | X 1 | Y 2</li>
<li data-row="4" data-col="1" data-sizex="1" data-sizey="1">ROW 4 | COL 1 | X 1 | Y 1</li>
<li data-row="4" data-col="2" data-sizex="1" data-sizey="1">ROW 4 | COL 2 | X 1 | Y 1</li>
</ul>
</div>
</body>