FTUI Layout Flex
Das Flex-Layout (bzw. hbox-/vbox-Layout) ist ein responsives Layout, welches sich automatisch an die verfügbare Displaygröße anpasst. Mit diesem Layout werden einzelne Boxen definiert, die ihre Position und Größe je nach verfügbarem Platz vorhersagbar ändern. Es basiert auf der Flexbox-Technologie von CSS.
Für die Gestaltung können folgende CSS-Klassen verwendet werden:
| Klasse | Beschreibung | CSS-Eigenschaft |
|---|---|---|
| vbox | Definiert das HTML-Element als vertikalen Container. Die Inhalte werden übereinander angeordnet. | flex-direction: column |
| hbox | Definiert das HTML-Element als horizontalen Container. Die Inhalte werden nebeneinander angeordnet. | flex-direction: row |
| card | Definiert das HTML-Element als Inhaltsbox. | |
| phone-width | Verhindert, dass das Element schmaler wird, als die verfügbare Displaybreite. | flex-basis: 320px |
| full-height | HTML-Element verwendet 100% der sichtbaren Höhe (viewport). | |
| full-width | HTML-Element verwendet 100% der sichtbaren Breite (viewport). | |
| grow-0 | Box oder Container dürfen Größe nicht verändern. | flex-grow: 0 |
| grow-1 | Box oder Container wächst gleich, wie die anderen Flex-Elemente | flex-grow: 1 |
| grow-2 | Box oder Container verwendet das doppelte des verfügbaren Platzes im Vergleich zu anderen Flex-Elementen | flex-grow: 2 |
| grow-3 ...9 | Wachstumsfaktor 3 ... 9 | flex-grow: 3 |
| items-top | Elemente in der Flexbox oben anordnen | align-items: flex-start |
| items-center | Elemente in der Flexbox mittig anordnern | align-items: center |
| items-bottom | Elemente in der Flexbox am unteren Rand anordnen | align-items: flex-end |
| items-space-between | Freier Platz wird zwischen den Elementen in der Box verteilt | justify-content: space-between |
| items-space-around | Freier Platz wird gleichmäßig um die Elemente in der Box herum verteilt | justify-content: space-around |
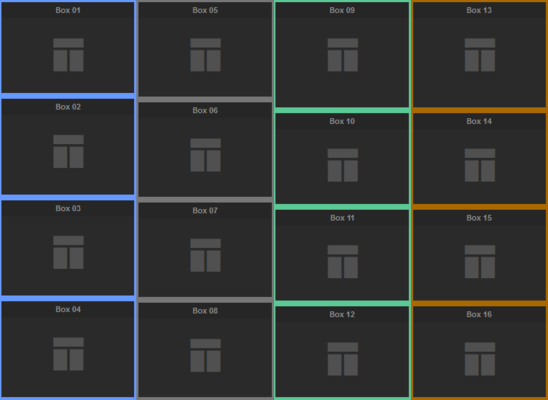
Horizontale Flexbox
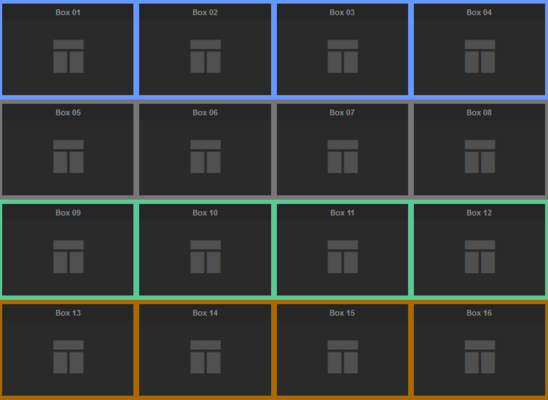
In diesem Beispiel erstreckt sich eine vertikale Box über die gesamte Bildschirmgröße. In dieser sind vier horizontale Boxen, die sich untereinander anordnen. In den horizontalen Boxen sind jeweils vier Kacheln definiert, die alle die selbe Größe haben.
Die vertikale Box wird in diesem Beispiel verwendet, da ansonsten die erste horizontale Box die ganze Bildschirmhöhe einnehmen würde.
Ändert sich die Bildschirmgröße, ändert sich auch die Größe der horizontalen Boxen bzw. der Kacheln. Sinkt die Displaygröße unter einen bestimmten Wert, werden die Kacheln automatisch untereinander angeordnet.
<div class="vbox bg-red">
<div class="hbox bg-ligthblue">
<div class="card"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-lightgray">
<div class="card"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-mint">
<div class="card"><header>Box 09</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 11</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 12</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-orange">
<div class="card"><header>Box 13</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 15</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 16</header><div data-type="symbol"></div></div>
</div>
</div>
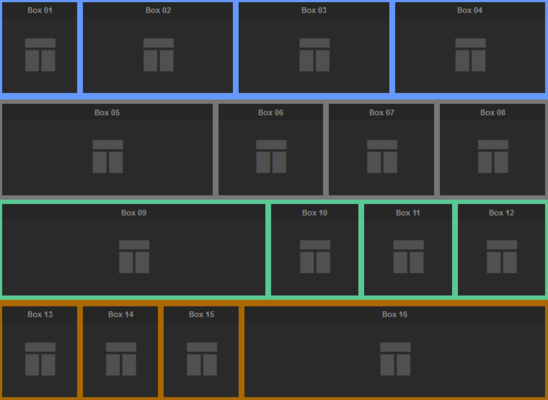
Verschiedene horizontale Größen
Hier ist die Verwendung unterschiedlicher Größen veranschaulicht.
- Box 01 ist auf eine fixe Größe beschränkt
- Box 05 wird das Doppelte des freien Platzes im Vergleich zu den anderen Boxen in der Reihe eingeräumt
- Box 09 wird das Dreifache des freien Platzes im Vergleich zu den anderen Boxen in der Reihe eingeräumt
- Box 14 das Vierfache
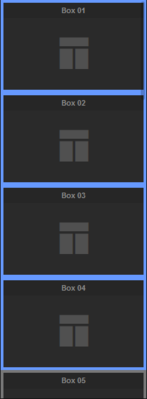
Auf dem Bild des kleinen Bildschirm erkennt man die Funktionsweise von grow-0: Die Box 01 bleibt immer genau gleich groß.
Zusätzlich sind in diesem Beispiel noch die Optionen items-top (erste Kachelzeile) und items-bottom (letzte Kachelzeile) dargestellt.
<div class="vbox bg-red">
<div class="hbox items-top bg-ligthblue">
<div class="card grow-0"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-lightgray">
<div class="card grow-2"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-mint">
<div class="card grow-3"><header>Box 09</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 11</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 12</header><div data-type="symbol"></div></div>
</div>
<div class="hbox items-bottom bg-orange">
<div class="card"><header>Box 13</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 15</header><div data-type="symbol"></div></div>
<div class="card grow-4"><header>Box 16</header><div data-type="symbol"></div></div>
</div>
</div>
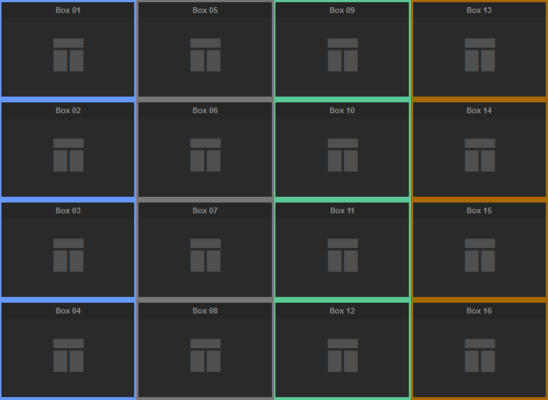
Vertikale Flexbox
Das ist die um 90° gedrehte Version des ersten Beispiels. Eine horizontale Flexbox erstreckt sich über den gesamten sichtbaren Bereich des Browserfensters. Innerhalb dieser sind vier vertikale Flexboxen nebeneinander, welche wiederum jeweils vier Kacheln enthalten.

<div class="hbox bg-red">
<div class="vbox bg-ligthblue">
<div class="card"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-lightgray">
<div class="card"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-mint">
<div class="card"><header>Box 09</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 11</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 12</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-orange">
<div class="card"><header>Box 13</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 15</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 16</header><div data-type="symbol"></div></div>
</div>
</div>
Verschiedene vertikale Größen

<div class="hbox bg-red">
<div class="vbox bg-ligthblue">
<div class="card grow-0"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-lightgray">
<div class="card grow-1"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-mint">
<div class="card grow-2"><header>Box 09</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 11</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 12</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-orange">
<div class="card grow-3"><header>Box 13</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 15</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 16</header><div data-type="symbol"></div></div>
</div>
</div>
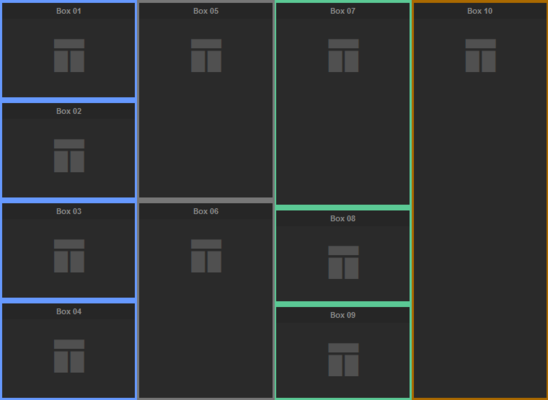
Unterschiedliche Anzahl an Kacheln
Dieses Beispiel demonstriert die Verwendung unterschiedlicher Anzahlen von Kacheln. Die Kacheln werden automatisch an den verfügbaren Platz in ihrer Flexbox angepasst.

<div class="hbox bg-red">
<div class="vbox bg-ligthblue">
<div class="card"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-lightgray">
<div class="card"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-mint">
<div class="card grow-2"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card grow-0"><header>Box 08</header><div data-type="symbol"></div></div>
<div class="card grow-0"><header>Box 09</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-orange">
<div class="card"><header>Box 10</header><div data-type="symbol"></div></div>
</div>
</div>
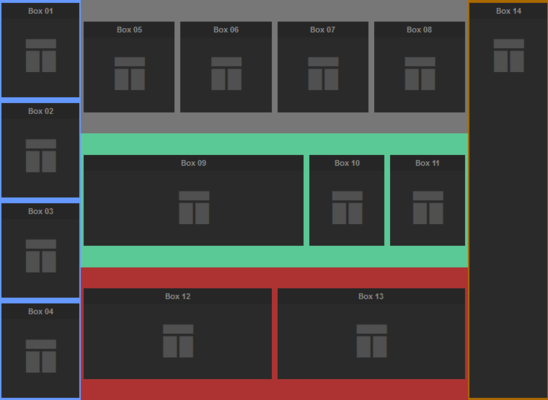
Kombination von hbox und vbox
Natürlich ist es auch möglich, mehrere Flexboxen zu verschachteln. In diesem Beispiel sind drei vertikale Boxen nebeneinander. In der mittleren befinden sich wiederum drei horizontale Boxen.
Die mittlere Box darf ihre Größe der Bildschirmbreite anpassen, die beiden am Rand bleiben immer gleich breit.

<div class="hbox bg-red">
<div class="vbox grow-0 bg-ligthblue">
<div class="card"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-lightgray">
<div class="hbox">
<div class="card"><header>Box 05</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-mint">
<div class="card grow-2"><header>Box 09</header><div data-type="symbol"></div></div>
<div class="card grow-0"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card grow-0"><header>Box 11</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-red">
<div class="card grow-1"><header>Box 12</header><div data-type="symbol"></div></div>
<div class="card grow-1"><header>Box 13</header><div data-type="symbol"></div></div>
</div>
</div>
<div class="vbox grow-0 bg-orange">
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
</div>
</div>
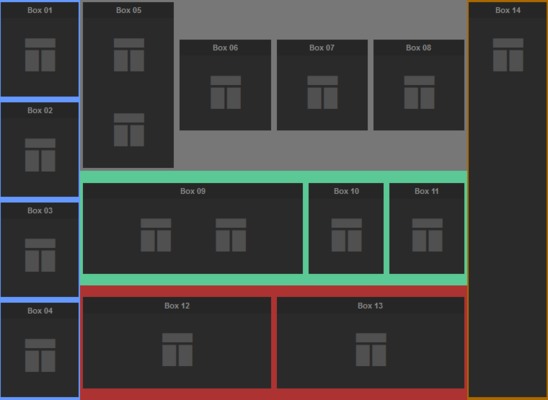
Positionierung von Widgets
Es können auch einzelne oder mehrere Widgets mit dem Flex-Layout positioniert werden. Hier zu sehen an den Symbol-Widgets in Kachel 5 und 9.

<div class="hbox bg-red">
<div class="vbox bg-ligthblue">
<div class="card"><header>Box 01</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 02</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 03</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 04</header><div data-type="symbol"></div></div>
</div>
<div class="vbox bg-lightgray">
<div class="hbox">
<div class="card">
<header>Box 05</header>
<div class="vbox">
<div data-type="symbol"></div>
<div data-type="symbol"></div>
</div>
</div>
<div class="card"><header>Box 06</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 07</header><div data-type="symbol"></div></div>
<div class="card"><header>Box 08</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-mint">
<div class="card grow-2">
<header>Box 09</header>
<div class="hbox">
<div data-type="symbol"></div>
<div data-type="symbol"></div>
</div>
</div>
<div class="card grow-0"><header>Box 10</header><div data-type="symbol"></div></div>
<div class="card grow-0"><header>Box 11</header><div data-type="symbol"></div></div>
</div>
<div class="hbox bg-red">
<div class="card grow-1"><header>Box 12</header><div data-type="symbol"></div></div>
<div class="card grow-1"><header>Box 13</header><div data-type="symbol"></div></div>
</div>
</div>
<div class="vbox grow-0 bg-orange">
<div class="card"><header>Box 14</header><div data-type="symbol"></div></div>
</div>
</div>
Ein oft geäußerter Wunsch ist eine responsive Webseite mit fixierten Kopf- und Fußteil (Holy Grail Layout). Mit CSS-Flexboxen lässt sich das leicht umsetzen.
So eine Darstellung kann auch mit dem FTUI Flex Layout umgesetzt werden. Allerdings müssen zusätzliche CSS-Eigenschaften definiert, bzw. vorhandenen überschrieben werden.

<body class="vbox" style="flex-wrap: initial; height: 100%;">
<div class="hbox" style="height: auto;"><div data-type="symbol"></div><div data-type="symbol"></div></div>
<div style="flex: 1 1 auto; overflow-y: auto;">Lorem ipsum ...</div>
<div class="hbox" style="height: auto;"><div data-type="symbol"></div><div data-type="symbol"></div></div>
</body>