Alexa-Fhem: Unterschied zwischen den Versionen
K (Typo gefixt) |
Justme (Diskussion | Beiträge) |
||
| Zeile 26: | Zeile 26: | ||
# Mit <pre>npm install</pre> alle Abhängigkeiten installieren | # Mit <pre>npm install</pre> alle Abhängigkeiten installieren | ||
# SSL Zertifikat erzeugen durch Aufruf von <pre>./createKey.sh</pre>. Hierbei beachten, dass ein Kennwort vergeben werden soll, das mindestens aus 4 Zeichen besteht. | # SSL Zertifikat erzeugen durch Aufruf von <pre>./createKey.sh</pre>. Hierbei beachten, dass ein Kennwort vergeben werden soll, das mindestens aus 4 Zeichen besteht. | ||
# Die Datei ''config.json.sample'' nach ''config.json'' kopieren und die Werte auf die eigene Umgebung hin anpassen. Der Filter funktioniert hierbei wie bei [http://www.fhemwiki.de/wiki/Homebridge_einrichten#Einstellungen_f.C3.BCr_homebridge homebridge-fhem] | # Die Datei ''config.json.sample'' nach ''~/.alexa/config.json'' kopieren und die Werte auf die eigene Umgebung hin anpassen. Der Filter funktioniert hierbei wie bei [http://www.fhemwiki.de/wiki/Homebridge_einrichten#Einstellungen_f.C3.BCr_homebridge homebridge-fhem] | ||
# Durch Aufruf von <pre>bin/alexa</pre> den Dienst starten | # Durch Aufruf von <pre>bin/alexa</pre> den Dienst starten | ||
Version vom 6. November 2016, 15:35 Uhr
Alexa-Fhem ist eine in JavaScript und auf NodeJS basierende Software, welche es ermöglicht, der digitalen Amazon Assistentin Alexa zusätzliche Skills für die Heimautomatisierung via FHEM beizubringen. Eine erste funktionierende Version wurde von justme1968 im Forum veröffentlicht. Das ist eine erste Version der Dokumentation zur Installation und Einrichtung, eine Erweiterung wird sicherlich in nächster Zeit noch folgen.
| Alexa-Fhem | |
|---|---|
| Zweck / Funktion | |
| Anbindung von FHEM an Amazon Assistent Alexa | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | siehe Forum |
| Support (Forum) | Sonstige Systeme |
| Modulname | |
| Ersteller | justme1968 |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Installation
Grundvoraussetzung für alle folgenden Schritte ist, dass ein Amazon-Account vorhanden ist. Es wird davon ausgegangen, dass bereits für alle folgenden Amazon-Dienste vorab das Konto jeweils eingerichtet wurde, die Einrichtung dieser ist nicht Bestandteil dieser Anleitungen.
Voraussetzungen
Folgende grundlegende Voraussetzungen sollten erfüllt sein, bevor du mit der Einrichtung beginnst:
- Amazon Echo oder Amazon Dot
- node.js (vermutlich ab Version 0.12, getestet mit 4.2.6)
- Weiterleitung von Port 3000 vom Router aus auf den Rechner, auf dem Alexa-Fhem läuft
Alexa-Fhem installieren
- Die tgz-Datei entpacken (Quelle: https://forum.fhem.de/index.php/topic,60244.0.html)
- Verzeichnis package in alexa-fhem umbenennen
- Durch
cd alexa-fhem
in das Verzeichnis wechseln - Mit
npm install
alle Abhängigkeiten installieren - SSL Zertifikat erzeugen durch Aufruf von
./createKey.sh
. Hierbei beachten, dass ein Kennwort vergeben werden soll, das mindestens aus 4 Zeichen besteht. - Die Datei config.json.sample nach ~/.alexa/config.json kopieren und die Werte auf die eigene Umgebung hin anpassen. Der Filter funktioniert hierbei wie bei homebridge-fhem
- Durch Aufruf von
bin/alexa
den Dienst starten
Alexa Smart Home Skill anlegen
Für folgende Schritte muss man unter der Adresse http://developer.amazon.com angemeldet sein
Apps & Services
- Klicke nach der Anmeldung auf APPS & SERVICES

- Klicke anschließend auf Security Profiles

- Wähle anschließend Create a New Security Profile aus

- Gebe dann ein Namen und eine Beschreibung für das Profil ein und bestätige die Eingaben durch anklicken von Save

Login with Amazon
- Nachdem du die vorherigen Schritte befolgt hast, siehst du im Browser das Profil dass du angelegt hast. Klicke jetzt oben rechts auf Login with Amazon

- Auf der neu geladenen Seite klickst du dann auf Sign up

- Wähle anschließend im Dropdown Menü das vorher angelegte Profil aus und bestätige das anschließend mit Confirm


- Im folgenden Fenster gibst du dann die Adresse https://www.amazon.com/gp/help/customer/display.html?nodeId=468496 ein und bestätigst die Eingabe mit Save

- Klicke dann bei dem neu angelegten Eintrag auf der rechten Seite auf das Zahnrad und wähle Web Settings aus

- Im neu geladenen Fenster klickst du dann auf Edit

- Füge zuletzt dann bei Allowed Return URLs die Adresse https://layla.amazon.co.uk/api/skill/link/M33O7TOO1OKLPR, https://pitangui.amazon.com/api/skill/link/M33O7TOO1OKLPR, und https://layla.amazon.com/api/skill/link/M33O7TOO1OKLPR hinzu

Skill Kit einrichten
- Wähle im Menü den Punkt Alexa aus

- Klicke dann Get started beim Punkt Alexa Skills Kit an

- Wähle dann auf der neu geladenen Seite oben rechts Add a New Skill aus

- Auf der folgenden Seite wählst du Smart Home Skill API sowie German als Sprache aus und gibst ein Name für den Skill ein was du dann mit Next bestätigst.

- Die folgende Seite klickst du mit Next dann weiter

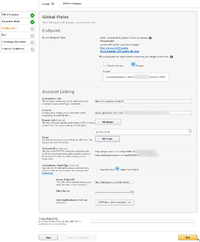
- Auf der Seite Configuration gibst du dann unter Authorization URL die Adresse https://www.amazon.com/ap/oa an, bei Scope profile:user_id und bei Access Token URI https://api.amazon.com/auth/o2/token
Folgende Felder müssen individuell ausgefüllt werden:
* Service Endpoint Type -> Europe auswählen und im Textfeld den Wert aus Punkt 12 AWS Lambda Funktion anlegen eintragen
* Client Id -> Client Id aus Punkt 1. Login with Amazon
* Client Secret -> Client Secret aus Punkt 1. Login with Amazon

Zur späteren Verwendung unter Punkt 7 AWS Lambda Funktion anlegen wird noch die Application Id benötigt. An diese kommt man wie folgt:
- Wähle im Menü den Punkt Alexa aus

- Klicke dann Get started beim Punkt Alexa Skills Kit an

- Beim vorher angelegten Eintrag auf Edit klicken

- Die Id, die nun oben angezeigt wird, ist die gesuchte

AWS Lambda Funktion anlegen
Für folgende Schritte muss man unter der Adresse http://aws.amazon.com angemeldet sein
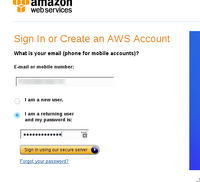
- Anmeldung auswählen

- Anmeldedaten eingeben

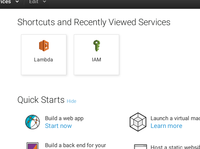
- Den Punkt Lambda links auf der Startseite auswählen

- Anschließend den Punkt Get Started Now auswählen

- Den Blueprint Blank function auswählen

- Im neuen Fenster dann auf den gestrichelten Kasten klicken und Alexa Skills Kit auswählen und mit Next bestätigen

- Bei Application Id den Wert eintragen, dessen Ermittlung unter Skill Kit einrichtenbei X beschrieben wird, den Haken bei Enable trigger setzen und mit Next bestätigen

- Auf der Konfigurationsseite bei Name den Wert FHEM eingeben, bei Runtime Node.js 4.3. Bei Role den Wert Choose an existing role wählen und bei Existing role dann x wählen. Der Quellcode der Datei lambda.js aus dem Quellpaket wird dann an die Stelle des großen Textfeldes vollständig eingefügt. Dann noch den Hostname im Quellcode an den eigenen anpassen. Anschließend alles mit Next bestätigen.

- Auf der Übersichtsseite dann Create function anklicken

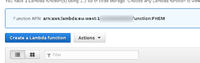
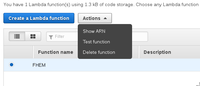
- Klicke dann auf der Übersichtsseite oben links auf Function

- Wähle dann die angelegte Funktion aus und klicke dann im Menü Action auf den Punkt Show ARN

- Es wird nun eine ARN Adresse angezeigt, die für den Punkt 6 bei Skill Kit einrichten benötigt wird