Color: Unterschied zwischen den Versionen
Justme (Diskussion | Beiträge) |
Justme (Diskussion | Beiträge) |
||
| Zeile 5: | Zeile 5: | ||
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur auswahl zustellen. Hierzu folgende Schritte nötig: | Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur auswahl zustellen. Hierzu folgende Schritte nötig: | ||
Die Funktionen importieren: | *Die Funktionen importieren: | ||
<pre>use Color;</pre> | :<pre>use Color;</pre> | ||
In der _Initialize funktion des Moduls das colorpicker widget als mögliche [[DevelopmentFHEMWEB#Section webCmdFn|webCmdFn]] registrieren: | *In der _Initialize funktion des Moduls das colorpicker widget als mögliche [[DevelopmentFHEMWEB#Section webCmdFn|webCmdFn]] registrieren: | ||
<pre>$data{webCmdFn}{colorpicker} = "FHEM_colorpickerFn";</pre> | :<pre>$data{webCmdFn}{colorpicker} = "FHEM_colorpickerFn";</pre> | ||
Ein entsprechendes kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen: | *Ein entsprechendes kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen: | ||
<pre>...rgb:colorpicker,RGB...</pre> | :<pre>...rgb:colorpicker,RGB...</pre> | ||
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd liste verwenden: | Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd liste verwenden: | ||
* ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden | *ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden | ||
* mit einem RGB-Wert als Paramer um einen festen preset einzublenden | *mit einem RGB-Wert als Paramer um einen festen preset einzublenden | ||
<pre>attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off</pre> | |||
Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein Event der Form <code><device> RGB: RRGGBB</code>erzeugt. Wenn es im Device kein reading mit namen RGB gibt kann ein passendes Event mit | Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein Event der Form '<code><device> RGB: RRGGBB</code>' erzeugt. Wenn es im Device kein reading mit namen RGB gibt kann ein passendes Event mit Hilfe von CommanTrigger erzeugt werden: | ||
<pre>CommandTrigger( "", "$hash->{NAME} RGB: $RRGGBB" );</pre> | |||
[[Kategorie:Development]] | [[Kategorie:Development]] | ||
Version vom 27. Juli 2013, 21:51 Uhr
Color.pm soll modulübergreifend Funktionen bereitstellen die die Interaktion mit farbigen Lampen erleichtern. Es wird zur Zeit von HUEDevice und dem SWAP RGB Driver modul verwendet.
Colorpicker
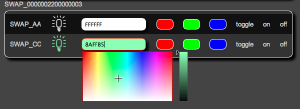
Der colorpicker stellt ein FHEM-Web Widget bereit das es ermöglicht in der webCmd Liste interaktiv eine Farbe einzustellen oder fest definierte presets zur auswahl zustellen. Hierzu folgende Schritte nötig:
- Die Funktionen importieren:
use Color;
- In der _Initialize funktion des Moduls das colorpicker widget als mögliche webCmdFn registrieren:
$data{webCmdFn}{colorpicker} = "FHEM_colorpickerFn";
- Ein entsprechendes kommando das den colorpicker verwendet in der 'set ?' liste des Moduls vorsehen:
...rgb:colorpicker,RGB...
Nun lässt sich das Kommando rgb auf zwei Arten in der webCmd liste verwenden:
- ohne Paramter: um ein interaktives Eingabefeld für einen RGB-Farbwert einzublenden
- mit einem RGB-Wert als Paramer um einen festen preset einzublenden
attr <device> webCmd rgb:rgb ff0000:rgb 00ff00:rgb 0000ff:toggle:on:off
Der im WEB Frontend dargestellte colorpicker wird per longpoll aktualisiert wenn das zugehörige Device ein Event der Form '<device> RGB: RRGGBB' erzeugt. Wenn es im Device kein reading mit namen RGB gibt kann ein passendes Event mit Hilfe von CommanTrigger erzeugt werden:
CommandTrigger( "", "$hash->{NAME} RGB: $RRGGBB" );