Dashboard
| Dashboard | |
|---|---|
| Zweck / Funktion | |
| Beliebiges anordnen von Gruppen | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Modulname | 95_Dashboard.pm |
| Ersteller | svenson08 |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Dieser Artikel wird überarbeitet
Das Dashboard ist ein Hilfsmodul, das umfangreiche Gestaltungsmöglichkeiten für das PGM2 Web-Frontend bietet. So z.B. die Anordnung von Gerätegruppen in mehreren Tabs und jeweils in mehreren Spalten mittels Drag'n Drop.
Voraussetzungen
Keine speziellen Voraussetzungen erforderlich.
Anwendung
Define
Die Syntax für die Definition eines Dashboards:
define <name> Dashboard
Parameterbedeutung:
- name
- Eindeutiger Name des anzulegenden Dashboards.
Attribute
Das Dashboard unterstützt die folgenden Attribute:
- dashboard_activetab
- Bestimmt welches der Tabs beim Aufruf des Dashboards ausgewählt ist.
- dashboard_customcss
- Über dieses Attribut können CSS Definitionen eingegeben werden, um z.B. mit dem Wert body {background-image: none !important;} das Hintergrundbild im Dashboard zu deaktiviert werden.
- dashboard_tabcount
- Bestimmt die Anzahl der verfügbaren Tabs im Dashboard.
- dashboard_showtabs
- Bestimmt die Position der Tabs. Diese kann oben oder unten angezeigt oder komplett ausgeblendet werden. Letzteres führt dazu das dass Dashboard den Lockstate auf lock ändert.
- dashboard_showfullsize
- Zeigt das Dashboard ohne die Raumliste von FHEMWEB. Es wird dabei der gesamte linke Bereich (inkl. Raumliste und evtl. gesetzten Logo) und dem Header der Seite (inkl. Eingabezeile) ausgeblendet.
- dashboard_showtooglebuttons
- Wer die vergrößern/verkleinern nicht nutzen möchte kann dies mittels diesem Attribut deaktivieren.
- dashboard_width
- Bestimmt die Breite des Dashboards. Die Breite kann in Prozent (z.B. 80%) oder in Pixel (z.B. 1200) angegeben werden.
- dashboard_tab1groups (dashboard_tab2groups dashboard_tab3groups dashboard_tab4groups dashboard_tab5groups dashboard_tab6groups dashboard_tab7groups)
- Enthält die Auflistung der Gruppen, welche im Dashboardtab angezeigt werden. Die Gruppen sind mit einem Komma zu trennen. Einer Gruppe kann ein Icons zugewiesen werden. Hierzu muss nach dem Gruppennamen :<icon>@<farbe> eingefügt werden. z.B.
Light:Icon_Fisch@blue,AVIcon_Fisch@red,Single Lights:Icon_Fisch@yellow - dashboard_tab1name (dashboard_tab2name dashboard_tab3name dashboard_tab4name dashboard_tab5name dashboard_tab6name dashboard_tab7name)
- Bestimmt den Titel des Tabs.
- dashboard_tab1icon (dashboard_tab2icon dashboard_tab3icon dashboard_tab4icon dashboard_tab5icon dashboard_tab6icon dashboard_tab7icon)
- Anzuzeigendes Icon neben dem Titel des Tabs.
- dashboard_rowtopheight
- dashboard_webfrontendfilter
- Dem Attribut ist der Name einer FHEMWEB Instanz zu hinterlegen(z.B. WEB), möchte man das Dashboard darauf beschränken. Es können mehrere Instanzen, durch Komma getrennt, angegeben werden.
- Festlegen der Höhe der oberen Reihe des Dashboards.
- dashboard_rowbottomheight
- Festlegen der Höhe der unteren Reihe des Dashboards.
- dashboard_rowcenterheight
- Festlegen der Höhe der mittleren Reihe des Dashboards.
- dashboard_row
- Bestimmt welche Reihen im Dashboard angezeigt werden.
- dashboard_rowcentercolwidth
Bestimmt die Breite der einzelnen Spalten der mittleren Dashboardreihe. Je Spalte kann ein separater Wert, durch Komma getrennt, hinterlegt werden. Jeder Wert bestimmt die Spaltenbreite in %.
Anwendungsbeispiel(e)
Allgemeine Hinweise
- Unterstützte Styles
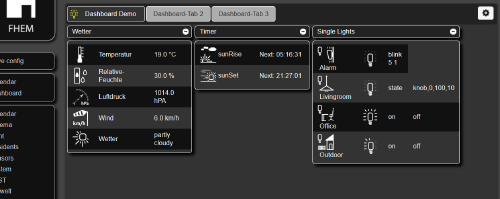
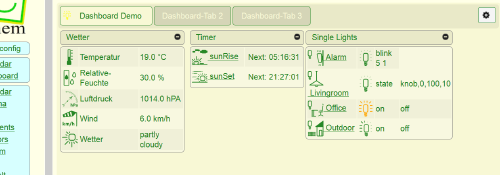
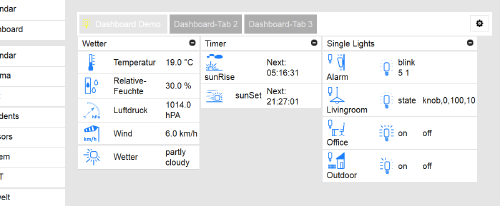
Es werden die Styles Default, Dark und IOS7 unterstützt.
| Dashboard-Styles |
- Benötigte Dateien
Wenn vom Dashboard benötigte Dateien fehlen zeigt der STATUS des Dashboards den Hinweis Missing File, see LogFile for Details. Weitere Einzelheiten zu diesem Fehler finden sich dann im Logfile. Es sollte klar sein, dass das Dashboard dann nicht (richtig) funktionieren kann.
Erklärung / Internes
Das Dashboard besteht in FHEM eigentlich aus zwei "Komponenten". Dem eigentlichen definierten Dashboard und einem Weblink. Es muss sich aber nicht um den Weblink für das Dashboard kümmern werden, da dieser bei Bedarf vom Dashboard eigenständig erstellt wird.
Kleines Howto
- Schritt 1
- Erstellen des Dashboards
define anyViews Dashboard
FHEM neu starten.
- Schritt 2
- Grundkonfiguration
- attr dashboard_width anyViews 80%
- attr dashboard_tabcount anyViews 3
- attr dashboard_tab1groups anyViews <GRUPPE1>,<GRUPPE2>,<GRUPPE3>
<GRUPPE1>, etc. sind durch richtige Gruppennamen zu ersetzen, z.B. Licht,Wetter oder ähnliches
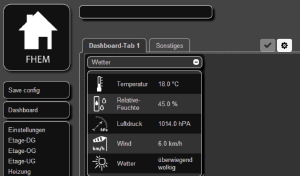
Danach sollen die beiden Gruppen im 1. Tab im Dashboard angezeigt werden. Zwar noch etwas chaotisch, aber das wird in den nächsten Schritten bearbeitet.
Siehe dashboard_tab1groups
Das Dashboard zeigt neben den beiden Gruppen bereits einiges andere mit an. Hier möchte ich erst einmal diese "Nebensächlichkeiten" erklären. Für die weiteren Schritte dieser Anleitung sollten die nun genannten Einstellungen unverändert bleiben.
Am rechten Rand des Dashboards erscheint einige Schalter ("Set", "Detail"). Der Schalter "Detail" springt in die Detailansicht des Dashboards um dort z.B. weiter Attribute hinzuzufügen.
Der Schalter "Set" speichert die per Drag'n Drop vorgenommenen Änderungen temporär (dieses sind dann noch nicht gespeichert!). "Set" wird in Rot geschrieben wenn die Positionierung einer Gruppe geändert wurde, aber noch nicht mit dem "Set"-Schalter gesichert wurden! Weiter wird mit dem Schalter "Set" das aktuell aktive Tab gesichert
Die Schalterleiste kann über das Attribut dashboard_showtabs deaktiviert werden, oder wahlweise über oder unter dem Dashboard platziert werden.
Siehe dashboard_showtabs
Im Gruppentitel erscheint an deren rechten Rand ein Symbol (+/-), mit diesem kann man die Gruppe minimieren oder die voreingestellte Größe wieder herstellen.
Siehe dashboard_showtooglebuttons
Zum besseren ausrichten der einzelnen Gruppen wird zur Unterstützung einige Hilfen angezeigt. Das erste ist die Anzeige eines Rahmens um das Dashboard. Genauer gesagt um die einzelnen Reihen/Spalten des Dashboards. Das andere ist der Hintergrund der Gruppen. Dieser kann über die Mindestgröße der Gruppe hinaus gezogen werden. Damit können beliebig große Abstände zwischen den einzelnen Gruppen eingestellt werden.
Siehe dashboard_showhelper
Da nun die ersten Gruppen im Dashboard angezeigt werden geht es nun darum diese an den gewünschten Stellen zu platzieren. Dazu werden wir erst noch die verschiedenen Reihen und Spalten einrichten.
Das Dashboard verfügt über drei Reihen. Oben, Mitte und Unten. In der Standarteinstellung wird nur die mittlere Reihe angezeigt. Die mittlere Reihe sollte auch immer eingesetzt werden, da diese die breite des Dashboard vorgibt. Wir blenden uns aber die obere und die mittlere Reihe ein. In dem wird das Attribut dashboard_row auf top-center stellen. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Siehe dashboard_row
Die Breite welche das Dashboard auf dem Bildschirm einnimmt kann über das Attribut dashboard_width festgelegt werden. Standard ist die Breite von 100%. Es kann neben einem Prozentwert auch eine Breite in Pixel angegeben werden.
Siehe dashboard_width
Die Höhe der einzelnen Reihen kann über die Attribute dashboard_rowtopheight für die obere Reihe, dashboard_rowbottomheight für die untere Reihe und dashboard_rowcenterheight für die mittlere Reihe festgelegt werden. Damit können die Reihen nach den eigenen Bedürfnissen angepasst werden.Für unser Beispiel wird dashboard_rowtopheight auf 300 und dashboard_rowcenterheight auf 400 eingestellt. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Siehe dashboard_rowtopheight
Siehe dashboard_rowbottomheight
Siehe dashboard_rowheight
Die mittlere Reihe hat (historisch bedingt) eine Besonderheit. Diese kann in maximal 5 Spalten unterteilt werden. Für unser Beispiel setzten wird das Attribut dashboard_colcount auf 2. Diese Einstellung gilt für das gesamte Dashboard und somit für alle verwendeten Tabs. Es ist nicht möglich je Tab eine andere Einstellung zu wählen.
Weiter legen wir mit dem Attribut dashboard_rowcentercolwidth die Breite der ersten Spalte mit 30% und die der zweiten Spalte mit 70% fest in dem wir dem Attribut dashboard_rowcentercolwidth den Wert 30,70 zu teilen.
Siehe dashboard_colcount
Sicherlich ist das positionieren einfach, und jeder wird das hin bekommen. Zwei drei Worte möchte ich trotzdem darüber verlieren.
- Verschieben
- Gruppen können in andere Reihen oder Spalten des Dashboards verschoben werden. Dazu muss in die Gruppe angeklickt werden und die Maustaste gedrückt gehalten werden. Los lässt man diese wenn man an der richtige Stelle ist. Das war wohl schon jedem klar.
- Ein möglicher Zielort wird mit einem abgerundeten Platzhalter markiert. Dieser verschiebt auch, falls notwendig, andere Gruppen. Manchen wundert es warum dieser Zielort manchmal recht spät angezeigt wird. Dies hängt von der Position des Mauszeigers ab. Aha?! Je weiter oben man eine Gruppe anpackt, desto höher muss man die Maus schieben. Oder anders formuliert, wenn sich ca. 50% der Gruppenfläche im Zielbereich befinden wird dieser Zielort erst markiert. Das verschieben eine Gruppe von einem Tab in das andere ist nicht möglich. Letztendlich bleibt jedem nur ausprobieren.
- Gruppen können über, unter, neben und vor anderen Gruppen verschoben werden. Auch das erfolgt wie bereits oben aufgeführt. Dies ist für viele nicht neues. Zu beachten ist aber das sich eine Gruppe nur dann vor oder neben eine anderen positionieren lässt wenn diese von der Breite in das Dashboard passen. Wenn Ihr also Gruppen nebeneinander positionieren wollt dürfen diese in Summe nicht breiter als das Dashboard sein.
- Dies gilt nicht für die Höhen der Gruppen. Diese können in Summe höher als das Dashboard und höher als eine Reihe sein. Hier findet keine Begrenzung statt wie bei der Breite. Um jedoch das ein oder andere optisch nicht so schöne Ergebnis zu bekommen sollte darauf geachtet werden das keine Gruppe über eine Reihe hinaus ragt.
Für unser Beispiel verschieben wir zum testen die Gruppen in beliebige Reihen bzw. Spalten der mittleren Reihe. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Das Ausrichten ist gleichermaßen so einfach wie das positionieren und sollte auch nichts neues sein. Aber auch hier möchte ich darüber zwei drei Worte verlieren.
- Das positionieren ist nur möglich wenn das Dashboard nicht gesperrt ist (Lock/Unlock). Dann wird ein abgeschrägte Ecke an der Gruppe angezeigt, mit der die Größe gezogen werden kann.
- Jede Gruppe kann in Höhe und Breite beliebig gezogen werden. Wobei genau das wieder einen Hacken hat. Das größer ziehen ist nur bedingt möglich. Die Breite/Höhe ist auf die Breite/Höhe der Dashboard Reihe (oder Spalte) begrenzt. Damit kann man eine Gruppe nicht über den Rand des Dashboards hinaus vergrößern.
- Das kleiner ziehen ist auch nur bis zu einer Mindestgröße möglich. Die Mindestgröße ist abhängig des Inhalts der Gruppe, kann also bei jeder Gruppen unterschiedlich sein.
- Ein Sonderverhalten beim vergrößern/verkleinern gibt es auch. Ist ein Gruppe höher als die Reihe lässt sich die Gruppe zwar dort positionieren. Beim Ausrichten springt dann der untere Rand nicht auf die Mindesthöhe der Gruppe, sondern auf die maximale Höhe der Reihe. In diesem Fall sollte die Höhe der Reihe geändert werden. Ähnliches kann auch in der Breite auftreten.
- Ändert sich der Inhalt einer Gruppe (wird z.B. ein Dummy dazu gepackt) ändert sich die Positionierung der Gruppe nicht automatisch. In diesem Fall ist man immer gezwungen auch die Größe der Gruppe im Dashboard an die neue Gegebenheit anzupassen.
Für unser Beispiel ziehen wir die Gruppen beliebig Größer. Danach bitte den "Set" Schalter drücken, dieser hat sich durch die verschiebe Aktionen bereits rot markiert.
Wie bereits etwas weiter oben erklärt wird die Positionierung der Gruppen im Dashboard durch die Betätigung des Schalters "Set" temporär zwischengespeichert. Dadurch wird die Positionierung bereits für einen Seitenrefresh gespeichert. So lange bis das Browserfenster geschlossen wird. Danach wären diese Einstellungen verloren.
Darum ist es notwendig die Positionierung permanent zu speichern, damit auch nach einem neustart von FHEM die getroffenen Einstellungen und Positionierung vorhanden sind. Dies geht über den in FHEM bekannten weg über Save config.
Wird der Schalter "Set" nicht betätigt, wird auch über Save config die Positionierung nicht gespeichert. Daher ist es wichtig immer zuerst mit dem Schalter "Set" die Einstellung zwischen zu speichern und danach Save config.
Durch den Schalter "Set" wird für jedes Tab die Einstellung in das für das jeweilige Tab zuständige Attribut geschrieben. Für Tab 1 ist das Attribut dashboard_tab1sorting zuständig, für Tab 2 das Attribut dashboard_tab2sorting, usw. Diese Attribute sollten nicht editiert werden!
Es ist möglich jedem Tab einen eigenen individuellen Namen zu vergeben. Dazu ist für das jeweilige Tab das entsprechende Attribut zu befüllen. Z.B. für Tab 1 ist das Attribut dashboard_tab1name mit dem gewünschten Titel zu füllen.
Siehe dashboard_tab1name
Attribute
| Attributname | Beschreibung |
|---|---|
| dashboard_colcount | Mit diesem Attribut wird die Anzahl der Spalten in der mittleren Reihe des Dashboards festgelegt. Im Standard ist dies immer 1. Mit diesem Attribut wird die gesamt Breite des Dashboards mit bestimmt. Dabei ist folgendes zu beachten: Die mittlere Reihe muss verwendet werden, und die angegebene Breite (dashboard_colwidth) multipliziert mit der Anzahl der Spalten (dashboard_colcount) ergibt die Gesamtbreite des Dashboard. |
| dashboard_tab1sorting | Enthält die Positionierung der Gruppen im Tab 1. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab2sorting | Enthält die Positionierung der Gruppen im Tab 2. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab3sorting | Enthält die Positionierung der Gruppen im Tab 3. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab4sorting | Enthält die Positionierung der Gruppen im Tab 4. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab5sorting | Enthält die Positionierung der Gruppen im Tab 5. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab6sorting | Ab Version 2.06: Enthält die Positionierung der Gruppen im Tab 6. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
| dashboard_tab7sorting | Ab Version 2.06: Enthält die Positionierung der Gruppen im Tab 7. Dieser Wert wird über den "Set" Button gesetzt. Es wird nicht empfohlen, dieses Attribut zu editieren. |
Letzte Änderungen / Dashboard-Historie
- (03.03.2014) Anzeigefehler bei readingGroups in einem Hiddenroom behoben
- (17.03.2014) Fehlerausgabe durch dashboard_webfrontendfilter behoben
- (26.03.2014) dashboard_showfullsize wird nicht im Raum "all" bzw. Everything angewendet
- (18.04.2014) Attribut dashboard_lock State entfernt. Kann nur noch in der Detailansicht verändert werden.
- (24.04.2014) Attribut dashboard_showhelper wird nicht mehr genutzt. Der Helper wird nur angezeigt wenn lockstate unlock ist.
- (24.04.2014) Schalter Detail und Set werden nun rechts angezeigt.
- (24.04.2014) Attribut dashboard_showtabs kann nicht mehr tabs-at-the-top-buttonbar-hidden oder tabs-on-the-bottom-buttonbar-hidden sein.
Links
- Forenthread über Dashboard