Fronthem
| Fronthem | |
|---|---|
| Zweck / Funktion | |
| Anbindung von externen Frontends an FHEM | |
| Allgemein | |
| Typ | Inoffiziell |
| Details | |
| Dokumentation | siehe Forum |
| Support (Forum) | Sonstige Systeme |
| Modulname | 01_fronthem.pm, 31_fronthemDevice.pm, fhconverter.pm, fronthemEditor.js |
| Ersteller | Jörg alias herrmannj |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Dieser Artikel befasst sich mit den FHEM-Modulen und weiteren Dateien, die für die Integration von fronthem in FHEM notwendig sind. Ein weiterer separater Artikel beschreibt die Installation von Fronthem.
Fronthem verfolgt die Idee, ein externes Web-Frontend (z. B. smartVISU) an fhem anzukoppeln und den Datenverkehr sowie die Zusammenarbeit von Befehlen und Parametern zwischen FHEM und dem Web-Frontend zu übernehmen.
Fronthem ist ein Projekt von herrmannj und wurde im fhem-Forum erstmalig angekündigt.
Für die Installation eines passenden Web-Frontends (z.B. smartVISU), sowie dessen Installation gibt es jeweils eigenständige Artikel.
| Todo: Redaktionelle Überarbeitung der Detailbeschreibung für Readings Converter RGBCombined. Beschreibung der Converter ReadingsTimestamp, Attribute, Trigger. |
Die Integration von fronthem als Interface innerhalb von FHEM besteht aus vier Bausteinen:
Bausteine
websocket
Der Websocket ist eine generische http-Schnittstelle, die von einem externen Frontend aus angesprochen werden kann.
Der Websocket Server wird durch das fhem-Modul "fromthem" automatisch gestartet, sobald ein Device vom TYPE fronthem definiert wurde. Der zugehörige Prozess läuft vom fhem Hauptprozess entkoppelt und kann mit ihm kommunizieren.
Der Websocket wird standardmäßig auf Port 2121 angesprochen, wird implizit durch die anderen Bausteine verwendet und benötigt im Prinzip keine weitere Beachtung, außer man möchte das Webinterface auf einem anderen Device neben FHEM laufen lassen.
Allerdings ist dieses das eigentliche Interface zwischen FHEM und einem externen Frontend.
Die Datei 01_fronthem.pm für dieses Modul liegt standardmäßig wie alle anderen Module im Ordner .../fhem/FHEM/.
device connector
Ein Device-Connector dient dazu, ein Endgerät eines Benutzers (PCs, Tablets, Smartphones usw.) als Clients zu konfigurieren und dessen Berechtigungen (read, write) auf der Ebene einzelner Objekte zu steuern. Damit können z. B. die Nachkommen oder Gäste zwar das Licht und die Heizung im eigenen Raum steuern, nicht aber die Programmierung der Heizung ändern oder den Alarm ausschalten.
Ein Endgerät wird dabei jeweils als Device vom TYPE fromthemdevice innerhalb von FHEM definiert. Details zur genauen Einrichtung finden sich im Verlauf dieses Artikels.
An einem einzelnen Device-Connector werden die durch den websocket vom externen Frontend mitgeteilten Objekte aufgelistet (GADs) und können dort einerseits mit fhem devices verbunden und andererseits in den Berechtigungen des jeweiligen Endgerätes konfiguriert werden.
Die Kombination der Frontend-items (GADs) mit den fhem-Devices über die Converter wird nur einmal benötigt und hat eine globale Gültigkeit. Die Berechtigungen der verwendeten Endgeräte werden jeweils pro Endgerät gesetzt. Details zum Konfigurieren und Duplizieren von Berechtigungen finden sich im weiteren Verlauf dieses Artikels. Auch eine Zugriffsberechtigung über eine PIN-Abfrage ist angedacht, bislang (Juni 2016) aber noch nicht implementiert.
Änderungen von Readings, Events werden dabei per push auf die Devices verweilt.
Die Datei 31_fronthemDevice.pm für dieses Modul liegt standardmäßig wie alle anderen Module im Ordner .../fhem/FHEM/.
readings converter
Die readings converter dienen dazu, die Verbindung zwischen den Informationen in FHEM (states, readings, events) und den Formaten, die innerhalb des Frontends verwendet werden, herzustellen. Die Readings von FHEM müssen in die Form der möglichen Werte des Frontends umgewandelt werden. Im umgekehrten Fall müssen Befehle des Frontends in FHEM kompatible Befehle umgesetzt werden.
Über das Konzept der converter können FHEM-Devices unterschiedlichster Typen und Funktionen über das Frontend bedient werden. So versorgt der gleiche converter der die Solltemperatur des virtuellen Heizungsthermostats (bidriektional) einstellt auch die Füllstandanzeige der Zisterne sowie den Dimmer. In den genannten Fällen handelt es sich um die Übertragung von numerischen Werten. Converter können dabei auch Spezialaufgaben wie die Begrenzung des Wertebereichs übernehmen. So lässt sich über NumDirect zum Beispiel die Solltemperatur Einstellung für virtuelle Heizungsregler auf Min und Max Werte begrenzen.
Standardmäßig gibt es folgende Converter:
- #Direct für Übertragung ohne Konvertierung
- #NumDirect für Übertragung von Zahlenwerten in einem begrenzten Werteraum zwischen Min und Max
- #NumDisplay für Zahlenwerte aus fhem Readings, nur lesend
- #OnOff für Schalter, Übersetzung von On in 1 und Off in 0
- #RGBCombined für Übertragung von RGB-Werten so das sie FHEM akzeptiert
- #ReadingsTimestamp (vorhanden, Beschreibung TODO)
- #Attribute (vorhanden, Beschreibung TODO)
- #Trigger (vorhanden, Beschreibung TODO)
Weitere Readings Converter können darüber hinaus individuell selbst definiert werden.
Die Datei fhconverter.pm, die die oben genannten Converter enthält, liegt standardmäßig wie alle anderen Module im Ordner .../fhem/FHEM/.
Die hier beschriebenen Converter sind kompatibel mit dem oben erwähnten Frontend smartVISU und werden auf dessen Basis erklärt. Für die Verwendung in Kombination mit anderen Frontends müssen die Converter möglicher Weise entsprechend angepasst werden.
Direct
Die Werte werden ohne Konvertierung weitergegeben.
Gibt den Wert des von <reading> ohne weitere Wandlung an das Frontend weiter. In umgekehrter Richtung wird der vom Frontend geliefert Wert ohne Wandlung im hinterlegten <set> eingesetzt.
Beispiel:
- Anzeige eines An- oder Abwesenheitszustandes im Frontend (Textanzeige, Icon, Button)
NumDirect
NumDirect arbeitet bidirektional. Die Werte werden genau wie bei Direct ohne Umwandlung weitergegeben.
Der Unterschied zu Direct besteht jedoch darin, dass nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert.
Des Weiteren kann man einen minimalen und maximalen Wert mit angeben. Dieses soll verhindern, dass im Frontend Werte eingestellt werden, die überhaupt keinen Sinn ergeben.
Beispiel:
- In der smartVISU könnte man für einen Raumthermostaten z.B. -100°C einstellen, was der Aktuator auf Seiten von FHEM nicht umsetzen kann (minimal einstellbarer Wert).
NumDisplay
NumDisplay arbeitet nur in eine Richting, von FHEM zum Frontend. Die Werte werden ohne Umwandlung weitergegeben, bis auf die Tatsache, dass wie beim Converter NumDirect nur Zahlenwerte übergeben werden, d.h. die Zahlen werden aus <reading> herausgefiltert.
Es ist dazu gedacht Zahlenwerte zu übergeben, ohne etwas zu verändern.
Beispiel:
- Anzeige des Raumklimas (Temperatur, Feuchtigkeit, CO2, Lautstärke, etc.)
OnOff
Dieser Converter ist für das einfache Schalten von Ein/Aus-Funktionen vorgesehen.
FHEM interpretiert Ein/Aus-Funktionen mit on/off, innerhalb von smartVISU entsprechen diese Zustände jedoch 1/0.
Der OnOff-Converter wandelt diese bidirektional ineinander um.
Beispiel:
- Schalter
RGBCombined
Dieser Converter dient zur Steuerung von RGB Leuchtmitteln über Farbauswahlfelder (zb. Farbkreis). Eine Besonderheit ist hier, dass smartVISU die 3 RGB Werte separat verarbeitet. D.h. von FHEM wird ein RGB-Wert in HEX in 3 Werte, jeweils für R, G und B, aufgeteilt und an das Frotnend übergeben. In umgekehrter Richtung wird die Auswahl einer Farbe im Frontend mit den 3 Werten für R, G und B an den Converter übergeben, kombiniert und an FHEM übergeben.
Entsprechend arbeitet er bidirektional und wandelt 3 Frontend Items in ein FHEM-Objekt um. Damit die Kombination der Werte funktioniert, muss dieser Converter gleichlautend für alle 3 RGB Kanäle des Frontends definiert werden.
reading: Name eines reading mit HEX RGB Wert des Leuchtmittels
converter (mit Parameter): RGBCombined <itemRed>, <itemYellow>, <itemBlue>
set: Name des set Befehls, bekommt HEX RGB Wert übergeben
ReadingsTimestamp
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
Attribute
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
Trigger
Dieser Converter ist im Modul bereits enthalten, dessen Beschreibung ist allerdings TODO.
eigene Converter
Zusätzlich zu den bestehenden Convertern besteht die Möglichkeit, eigene zu definieren. Diese können in der 99_myUtils.pm oder einer neu angelegten 99_fronthemUtils.pm definiert werden. Es ist nicht ratsam, die fhconverter.pm dafür zu verwenden, da bei einem möglichen späteren Update diese Datei überschrieben wird. Wie alle anderen Module, muss sich die Datei im Verzeichnis./fhem/FHEM/ befinden. (Forum)
Eigene Converter müssen nur die gleiche Signatur haben und in dem gleichen namespace wie die im fhconverter.pm stehen dann werden sie dynamisch geladen und stehen in fronthem zur Verfügung. (Forum)
Ideen für weitere Converter
Zwei weitere Converter sind angedacht, aber derzeit noch nicht Teil des Moduls.
NumDelayed
NumDelayed ist noch in Arbeit.
Ein bidirektionaler numerischer Converter mit einstellbarer Verzögerung.
Bietet bei der Ansteuerung mechanischer Aktoren (Markise, Jalousie) Vorteile gegenüber NumDirect. Als Beispiel sei die Steuerung einer Jalousie über einen Slider genannt. Da Slider ihre Werte kontinuierlich an FHEM übermitteln, würde bei der Verwendung anderer Converter dem entsprechenden Aktor (z.B. HM-BP), während der Benutzer den Slider bedient, mehrfach der vermeindliche Sollwert übermittelt werden. Gleichzeitig beginnt der Aktor seine Fahrt und übermittelt dem Slider seine aktuelle ist Position. Das führt zu einem springen des Sliders und einer "unschönen" Bedienung.
NumDelayed nimmt daher die Signale des Sliders entgegen, wartet jedoch mit der Weitergabe solange, bis sich der Slider (xxx ms, konfigurierbar) nicht mehr bewegt. In Gegenrichtung wird ebenso verfahren, erst wenn der Aktor seine Endposition erreicht, wird der Slider im Frontend aktualisiert. In diesem Beispiel würde das bedeuten das der Slider im Normalfall ohnehin so steht (Soll) wie vom Aktor gemeldet (Ist). Natürlich könnte der Benutzer oder ein Hindernis die Fahrt auch unterbrochen haben, dann würde der Slider auf die gemeldete Position aktualisiert.
WordDisplay
WordDisplay ist derzeit in Planung, es wird noch über die Umsetzung diskutiert.
Der Converter soll nur in eine Richtung arbeiten, FHEM zu Frontend. Es ist dazu gedacht Wörter oder Textpassagen zu übertragen. Jedoch soll es möglich sein, eine Umwandlung selbst festzulegen. So kann man einfach mehrere Textausgaben abhängig vom Zustand an das Frontend schicken:
Beispiel:
- Geofancy: Home -> Zuhause, Underway -> Unterwegs, Work -> Arbeit
fronthemEditor
Um einen komfortable Möglichkeit zur Verfügung zustellen, die Bindung und Konvertierung zwischen FHEM Device/Reading und Frontend-Objekt festzulegen, gibt es einen Javascript Editor als Erweiterung von FHEMWEB. Er wird durch die Datei fronthemEditor.js realisiert, die im Ordner .../fhem/www/frontend/pgm2/ abgelegt ist.
Sobald ein fronthemDevice (Definition für ein Endgerät) definiert ist, kann man über dessen Details in FHEMWEB die GADs definieren und die Rechte verteilen.
GAD Liste
Auf der Detailseite werden im oberen Teil die GADs aufgelistet die von smartVisu "angefragt" wurden. In vier Spalten werden von links der GAD-Name (wie auf der smartVISU-Seite definiert), das damit verbundene FHEM-Device, für das frontemDevice gesetzte Lese-Rechte und Schreib-Rechte angezeigt. Im oberen Teil des Fensters lässt sich eine Zeichenkette eingeben, nach der die Liste gefiltert wird. (Zumindest in Dark-Style hat die Schrift der eingegebenen Zeichenkette die gleiche Farbe wie der Hintergrund).
Die Verknüpfung zwischen GAD und FHEM-Device gilt global und muss nur einmal für ein beliebiges fronthemDevice eingerichtet werden. Lese- und Schreibrechte können pro fronthemDevice konfiguriert werden.
Wichtig zu berücksichtigen ist die Tatsache, dass die GAD-Liste erst dann aktualisiert wird, wenn einmal die entsprechende Frontend-Seite von einem frontendDevice aufgerufen wurde. Die korrekte Konfiguration des Treiber auf der Config-Seite für das frontendDevice (siehe Installation des Frontends) wird dabei vorausgesetzt. Die Liste wird also erst gefüllt, wenn erstmalig vom Frontend über einen Seitenaufruf die Verbindung zu FHEM initiiert wurde.
GAD Edit
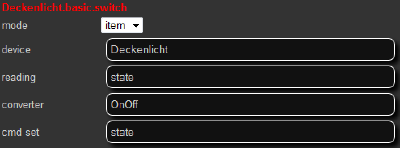
Klickt man auf einen GAD aus der obigen Liste, öffnet sich ein weiteres Feld mit Titel "GAD Edit". Das Feld ist in 2 Teile aufgeteilt, im oberen das globale Mapping zwischen GAD und FHEM-Device/Reading, darunter die Zugriffsrechte für das jeweilige Device. Am unteren Ende des Feldes sind Schaltflächen für das Löschen und Sichern von GADs aus der Liste oder das Abbrechen der Bearbeitung angeordnet.
Die GAD-Definierung im oberen Bereich besteht aus:
- mode
- device
- reading
- converter
- cmd set
mode
Es gibt 2 Modi:
- item
- plot
Die Unterscheidung ist selbsterklärend, alles was kein "plot" werden soll, wird als "item" definiert.
device
Hier wird der Name des FHEM-Devices eingetragen, an das die Befehle geschickt werden, bzw. dessen Readings angezeigt werden sollen. Die vorhandenen Devices in fhem werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Wie überall innerhalb von FHEM ist die Groß/Kleinschreibung zu beachten.
reading
Für das <reading> wird das zu verwendende Reading des FHEM Devices angegeben, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten fhem-Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Änderungen, wenn fhem entsprechende events erzeugt, werden von fronthem mitgelesen und per push an die fronthemDevices gesendet.
converter
Hier gibt man denn Namen des Converters an, denn man verwenden möchte. Wie oben beschrieben, stehen unterschiedliche converter für verschiedene Aufgabenstellungen zur Verfügung. Die meisten Devices können mit diesen Convertern angesteuert werden.
Wie überall innerhalb von FHEM ist die Groß/Kleinschreibung zu beachten.
cmd set
Das zum Schreiben zu verwendende Reading des fhem Devices, z. B. "state" oder "Level". Die vorhandenen Readings des gewählten fhem-Devices werden als Liste unter dem Eingabefeld angezeigt, sobald man mit der Eingabe beginnt.
Das gewählte Reading gibt den "set" des fhem Devices an, der die Rückgabe des Converters entgegen nimmt.
Bei Lampe z.B. "state".
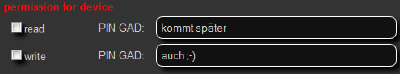
Devicerechte vergeben
Devicerechte bestehen aus:
- Eine Berechtigung für "read"
- Eine Berechtigung für "write"
- Jeweils für Lese- und Schreib-Berechtigung die Festlegung eines PINs
read
Das Device darf die Statuswerte auslesen.
write
Das Device darf Statuswerte ändern.
PIN GAD
Die PIN-Abfrage für die Lese- oder Schreibberechtigung ist derzeit noch nicht implementiert, daher ist es irrelevant, was hier eingetragen wird.
Attribut Whitelist
Möchte man die differenzierte Berechtigungssteuerung für ein fronthemDevice außer Kraft setzen, kann das Attribut "whitelist" für das entsprechende fronthemDevice auf false gesetzt werden. Das bedeutet dann, dass unabhängig von den Berechtigungs-Checkboxen das fronthemDevice immer für alle GADs lesen und schreiben darf.
Integration in FHEM
fronthem
Ein Device vom TYPE fronthem und damit das eigentlich Interface, wird nach erfolgreicher Sicherstellung der Voraussetzungen (siehe fronthem Installation) über folgenden Befehl in der Eingabezeile von FHEMWEB definiert:
define <name> fronthem
Über diese Definition wird ebenfalls die Verbindung zum WebSocket sichergestellt. Logischer Weise benötigt man nur ein Device von diesem Typ.
Als Reading wird
- die Verbindung zum WebSocket angezeigt. "open" stellt dabei den normalen Zustand dar.
- lastError angezeigt, woran man beispielsweise erkennen kann, dass für Endgerät der Zugriff abgelehnt wurde ("client <IP-Adress> rejected").
Der state des Devices gibt dabei derzeit keine Meldung zurück. Ein Wert "???" ist daher kein Hinweis auf einen Fehler, sondern entspricht dem ganz normalen Modulverhalten.
Device Connector
Für jedes Endgerät (smartphone, PC, Tablet, etc.) mit dem man auf das Frontend zugreifen möchte, muss ein entsprechendes fronthemDevice definiert werden. Wie oben bereits beschrieben, kann dadurch genau festgelegt werden, welches Endgerät welche Rechte für eine jeweilige Schalt-/Anzeigefunktion hat.
Wenn man die Berechtigungen für neue Endgeräte kopieren möchte, liegen diese unter ./fhem/www/fronthem/clients/<fronthemDevice> und lassen sich so einfach für neue Endgeräte übertragen.
IP-Identify
Ein Endgerät wird über seine IP_Adresse identifiziert. Dies ist nur im internen gesicherten Netzwerk empfehlenswert. Es wird definiert mit:
define <device> fronthemDevice <ip>
Dabei ist für die IP-Adresse die des Endgerätes anzugeben, welches auf den smartVISU zugreifen soll (also das Tablet, Rechner, Smartphone etc.). Entsprechend selbstverständlich ist, dass man durch eine passende Einstellung seine DHCP-Servers oder fest vergebene IP-Adressen sicherstellt, dass ein Endgerät immer die gleiche IP erhält/verwendet.
Wichtig bei der späteren Verwendung ist, dass pro Endgerät immer nur ein Brower-Tab geöffnet wird, mit dem man auf das Frontend zugreift. Sonst erhält fronthem mehrere Zugriffe von der gleichen IP, die sich gegenseitig ins Gehege kommen.
Zertificate-Identify
Das Endgerät wird über ein Zertifikat identifiziert.
Zuerst wird ein Zertifikat generiert, welches dann auf dem Endgerät installiert werden muss.
Diese Methode der Identifizierung verspricht höhere Sicherheit, wie auch denn Vorteil, das man sich nicht einloggen muss.
Troubleshooting
generelles Vorgehen
Generelles Vorgehen bei seltsamen Erscheinungen:
- smartVISU-Page-Cache ausschalten (auf der Config Seite von smartVISU, wo auch der Treiber konfiguriert wird)
- smartVISU-temp-Verzeichnis leeren (e.g. /var/www/html/smartvisu/temp)
- Browser neu starten
- Konsole im Browser öffnen und nach Errors schauen
- Verbose Level des FHEM-Device
fronthemundfronthemDeviceauf 5 setzen und im Log nach Errors schauen
keine Events
Es gibt immer mal die Situation, dass man events unterdrückt und für eine spätere Anwendung in Zusammenhang mit einem Frontend, sich nicht mehr daran erinnert. Daher sollte bei ausbleiben eines entsprechenden Auslösung aus FHEM immer kontrolliert werden, dass die Events nicht durch event-min..., event-on..., etc. unterdrückt wird. Forum
keine GADs im Editor
Die GADs werden beim Aufruf einer Seite (in smartVISU) an fhem übertragen.
In smartVISU ein ctrl+F5 ausführen, danach einen Seitenreload in fhem.
Forum
Verbindung
Erhält an eine "no connection" Warnung in smartVISU sollte man folgendes kontrollieren:
- Wurde auf der config-Seite von smartVISU auf dem Endgerät der Treiber auf "Fhem" gestellt?
- Ist auf der config-Seite von smartVISU auf dem Endgerät die richtige Adresse des WebSocket Servers (meistens der Server mit der FHEM-Instanz) und der Port 2121 eingetragen?
- Wurde für das fronthemDevice die richtige IP-Adresse definiert?
- Steht "connected" im state des fronthemDevice ?
VPN
Beim Zugriff durch einen VPN-Tunnel muss sichergestellt sein, dass der VPN-Tunnel sowohl Zugriff auf Port 8083 (FHEMWEB) (Anmerkung: Ist das tatsächlich so?) als auch auf Port 2121 (fronthem) zulässt. Darüber hinaus wird einem per VPN angemeldeten Endgerät normalerweise eine andere interne IP-Adresse zugeordnet, als wenn das Endgerät sich im lokalen LAN befände. Forum
alternativer Treiber zum loggen auf der Konsole
Falls mal ein Widget den Websocket Server zum Absturz bringt, was mittlerweile nicht mehr passieren sollte, wurde im Forum ein Treiber veröffentlich, der das "überlebt" und auf der Konsole weiter loggt, welches Widget es verursacht hat.
Links
Detaillierte Funktionsbeschreibung aus der Entwicklungszeit.