Konfiguration: Unterschied zwischen den Versionen
KKeine Bearbeitungszusammenfassung |
(codemirrorParam's: jumpToLine_extraKey, keyMap) |
||
| Zeile 108: | Zeile 108: | ||
| boolean | | boolean | ||
| Lädt das Modul ''jump-to-line.js'' und aktiviert die Funktionalität, dass mit ALT+G zu bestimmten Zeilen gesprungen werden kann. | | Lädt das Modul ''jump-to-line.js'' und aktiviert die Funktionalität, dass mit ALT+G zu bestimmten Zeilen gesprungen werden kann. | ||
|- | |||
| "jumpToLine_extraKey" | |||
| false | |||
| z.B. "ALT-H" | |||
| Hierdurch lässt sich die Standardtastenbelegung ALT+G für jumpToLine anpassen. | |||
|- | |||
| "keyMap" | |||
| false | |||
| "vim" | |||
| Hierdurch wird wie in dem Beispiel die Datei fhem/www/codemirror/vim.js oder eine andere in diesem Ordner befindliche *.js Datei geladen. | |||
|- | |- | ||
| "indentUnit" | | "indentUnit" | ||
Version vom 3. Juni 2016, 13:14 Uhr
Die Konfiguration eines Fhem Systems wird im Normalfall definiert durch Eintragungen in der Konfigurationsdatei fhem.cfg, die standardmäßig im Fhem-Installationsverzeichnis abgelegt ist.
Sofern nicht anderweitig erwähnt, beziehen sich alle weiteren Aussagen und Bildschirmfotos auf das Standard Webinterface im Stil "dark".
Grundstruktur
In einer Standardinstallation sind alle Definitionen in der Datei fhem.cfg abgelegt; diese Datei befindet sich im Installationsverzeichnis (z. B. /opt/fhem). Soll alternativ eine andere (Start-)Konfigurationsdatei verwendet werden, so ist deren Name beim Start von Fhem mitzugeben.
Autocreate
Sofern die "Autocreate" Funktion aktiv ist (define autocreate autocreate), werden unter bestimmten Umständen Objekte automatisch angelegt. Diese Definitionen werden immer in der Start-Konfigurationsdatei abgelegt und abgespeichert. Nach der Erstinstallation von Fhem ist die "Autocreate" Funktion standardmäßig aktiv.
Bearbeitung der Konfiguration
Die Fhem-Konfiguration kann auf verschiedene Arten bearbeitet werden. Nicht nur für Einsteiger empfiehlt sich grundsätzlich die Verwendung des "Befehl-Eingabefeld" und der "Objektdetails" mit eingeschalteter Syntaxhervorhebung. Die Methoden "Integrierter Editor" und insbesondere "Externer Editor" sollten als "Expertenmodus" angesehen und nur in begründeten (Ausnahme-)Fällen angewendet werden; viele Automatiken und Fehlerkontrollen/-hinweise von Fhem stehen bei diesen Methoden nicht zur Verfügung. Insbesondere beim Mischen der Arten können unerwünschte und/oder unerwartete Effekte auftreten, so beispielsweise, wenn ein benötigtes "Save config" nicht erfolgt ist, bevor ein "rereadcfg" oder Neustart von Fhem durchgeführt wird.
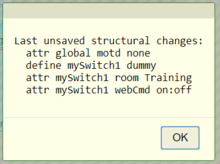
Seit Mitte Januar 2015 ist es, wie im Bild rechts gezeigt, möglich, sich eine Teilliste der ungesicherten Konfigurationsänderungen durch Anklicken des roten ? anzeigen zu lassen.
Befehl-Eingabefeld
Eingaben in das Befehl-Eingabefeld (teilweise auch bezeichnet als "Kommando-Eingabefeld" oder kurz "Eingabefeld"), das sich oben auf jeder Seite des Standardinterfaces befindet, stellen einen schnellen und einfachen Weg dar, um z. B. neue Objekte zu definieren (im dargestellten Beispiel die Zuweisung eines (ggf. neuen) Raumes zu einem Objekt). Nach Bestätigung mit der <Enter>-Taste werden die Änderungen unmittelbar wirksam.
Die Änderung müssen manuell in der Konfigurationsdatei abspeichert werden, ansonsten gehen die Änderungen beim Neustart verloren: "Save config" (aus dem Menü in der linken Spalte) anklicken oder den Befehl "save" im Befehl-Eingabefeld eingeben.
Objektdetails
Durch Anklicken des Namensfeldes eines Objekts werden die Objektdetails aufgerufen. Je nach Objekttyp stehen auf dieser Seite verschiedene Optionen zur Manipulation von Objekteigenschaften zur Verfügung:
-
DEFzur Anpassung der Definition - Attribute / Attributwerte aus Auswahllisten (nach Auswahl der Werte ist der
attrKnopf anzuklicken) - je nach Objekttyp stehen weitere / andere Aktionen zur
Nach einem Klick auf "Modify" werden die Änderungen an der Defintion unmittelbar wirksam.
Die Änderung müssen manuell in der Konfigurationsdatei abspeichert werden, ansonsten gehen die Änderungen beim Neustart verloren: "Save config" (aus dem Menü in der linken Spalte) anklicken oder den Befehl "save" im Befehl-Eingabefeld eingeben.
Integrierter Editor
Sollte ein direktes Editieren der Konfigurationsdatei als nötig erachtet werden, wird der Editor über den entsprechenden Menüeintrag in der linken Spalte erreicht. Auf die Einhaltung der Syntax von Befehlen und Definitionen ist zu achten, teilweise sind besondere Maßnahmen zu ergreifen ("Escapen" von Sonderzeichen, verdoppeln von Semikolon). Mit dem Abspeichern der editierten Datei werden die Änderungen unmittelbar aktiv, korrekte Syntax und Semantik vorausgesetzt.
Seit Februar 2015 ist die Bearbeitung der Konfiguration über den Integrierten Editor als nicht empfohlene Variante standardmäßig gesperrt. Rudolf König dazu: "Durch das direkte Editieren der Datei kann FHEM die Fehler der Benutzer nicht so gut abfangen (kein dropdown, wizard, etc), bzw. die Fehlermeldungen sind etwas aufwendiger zu interpretieren, d.h. man muss sie lesen und verstehen. Dass sowas nicht selbstverstaendlich ist, beweist gerade diese Diskussion, und solche Probleme muessen wir (die Supporter) hier im Forum ausbaden. Deswegen sollten die Anfaenger nicht dazu ermuntert werden, die Konfiguration in FHEMWEB direkt zu editieren. Verboten ist es keinesfalls, es wird seit gestern nur eine kleine Huerde (Hinweis + Eintrittspruefung) hingelegt." [1]
Syntaxhervorhebung
Fhem besitzt Syntaxhervorhebungs-, Befehlsauswahl- und Befehlsvervollständigungsfunktionen.
Um die Funktionalität zu aktivieren, muss folgendes Attribut auf die entsprechende FHEMWEB-Instanz gesetzt werden:
attr <FHEMWEB> JavaScripts codemirror/fhem_codemirror.js
Im erweiterten Editor ist Suchen und Ersetzen mit folgenden Tastenkombinationen möglich:
- 'STRG + F' => Suche starten
- 'STRG + G' => Zum nächsten Treffer
- 'SHIFT + Ctrl + G' => Zum vorherigen Treffer
- 'SHIFT + Ctrl + F' => Einzeln Ersetzen
- 'SHIFT + Ctrl + R' => Im gesamten Dokument Ersetzen
Folgende hilfreiche Tastenkombinationen werden desweiteren automatisch erstellt:
- 'TAB' => Einrücken von Text, auch mehrerer markierter Zeilen auf einmal, oder mindestens einer komplett markierten Zeile.
- 'SHIFT + TAB' => Verringern der Einrückung der aktuellen Zeile, oder auch mehrerer markierter Zeilen auf einmal.
- 'STRG + Q' => Auskommentieren oder Kommentar der Zeile entfernen in welcher sich der Cursor gerade befindet, oder mehrerer markierter Zeilen auf einmal.
- 'STRG + UP' oder 'STRG + DOWN' => Hoch-/Runterscrollen des Textes ohne den Cursor umzusetzen.
- 'ALT + G' => Jump-To-Line, falls das Modul jump-to-line.js über den entsprechenden codemirrorParam geladen wurde.
Der Editor kann mit dem FHEMWEB-Attribut codemirrorParam und den Parametern, welche auf der codemirror Seite zu finden sind, noch weiter angepasst werden, z.B.:
attr <FHEMWEB> codemirrorParam { "indentWithTabs":false, "indentUnit":2, "autocomplete":false, "height":"auto" }
In diesem Beispiel würde der Text statt mit Tabulatoren mit Leerzeichen und statt der standardmäßigen vier Leerzeichen, nur noch mit zwei Leerzeichen bei Verwenden von 'TAB' oder 'SHIFT+TAB' eingerückt werden, und Autovervollständigung mit STRG+SPACE wird deaktiviert (die Dateien show-hint.js und show-hint.css werden nicht mehr geladen); darüber hinaus wird die Höhe des Editors automatisch dem Inhalt angepasst.
Folgende codemirror-Parameter werden standardmäßig gesetzt und können unter anderen mit dem Attribut codemirrorParam überschrieben werden:
| Parameter | Standardwert | Wert | Bemerkungen |
|---|---|---|---|
| "matchBrackets" | true | boolean | Lädt das Modul matchbrackets.js und aktiviert die Markierung zusammengehörender Klammern. |
| "autoRefresh" | true | boolean | Lädt das Modul autorefresh.js, durch welches unter anderem verhindert wird, dass beim zweiten Aufruf von Codemirror ein schwarzer Editor ohne Inhalt angezeigt wird. |
| "search" | true | boolean | Lädt die Module search.js, searchcursor.js, dialog.js, sowie den stylesheet dialog.css und aktiviert die Suchen & Ersetzen Funktionalität. |
| "comment" | true | boolean | Lädt das Modul comment.js und aktiviert die Funktionalität mit STRG+Q Zeilen auszukommentieren / Kommentare zu entfernen. |
| "autocomplete" | true | boolean | Lädt das Modul show-hint.js sowie den stylesheet show-hint.css und aktiviert die Funktionalität, mit STRG+SPACE die Autovervollständigung zu verwenden. |
| "autocompleteAlways" | false | boolean | Wenn zusätzlich zu "autocomplete" aktiviert, wird die Befehlsvervollständigung bei jedem Tastendruck durchgeführt (nicht nur durch STRG+SPACE). |
| "autoCloseBrackets" | true | boolean | Lädt das Modul closebrackets.js und aktiviert die Funktionalität, dass ()[]{}"" automatisch geschlossen werden. |
| "jumpToLine" | false | boolean | Lädt das Modul jump-to-line.js und aktiviert die Funktionalität, dass mit ALT+G zu bestimmten Zeilen gesprungen werden kann. |
| "jumpToLine_extraKey" | false | z.B. "ALT-H" | Hierdurch lässt sich die Standardtastenbelegung ALT+G für jumpToLine anpassen. |
| "keyMap" | false | "vim" | Hierdurch wird wie in dem Beispiel die Datei fhem/www/codemirror/vim.js oder eine andere in diesem Ordner befindliche *.js Datei geladen. |
| "indentUnit" | 4 | integer | Gibt an, wieviele Leerzeichen ein TAB-Block umfasst. |
| "type" | "fhem" | string | Der Standard codemirror-mode, default wird hier die fhem.js geladen. |
| "theme" | "blackboard" | string | Das Standard codemirrer-theme, default wird hier die blackboard.css geladen. |
| "indentWithTabs" | true | boolean | Wenn aktiviert, wird mit Tabulator statt Leerzeichen eingerückt. |
| "autofocus" | true | boolean | Wenn aktiviert, wird der Fokus beim laden von codemirror automatisch in das Editor-Fenster gesetzt. |
| "lineNumbers" | true | boolean | Wenn aktiviert, werden die Zeilennummern im Editor angezeigt. |
| "smartIndent" | false | boolean | Kontext-sensitive Einrückung (true) oder "gleiche Einrückung wie vorherige Zeile" (false). |
| "height" | false | integer / "auto" | Entweder die standard, automatische, oder benutzerdefinierte Höhe des Editorfensters verwenden. (Im DEF sowie bei Attributen) |
Die Syntaxhervorhebung / Befehlsvervollständigung, sofern aktiviert, ist wirksam für
- Bearbeitung der Objektdetails
- Integrierter Editor
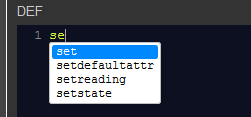
Darüber hinaus wird (wie im Bildauschnitt dargestellt) über Strg+Leertaste eine Befehlsauswahl bzw. automatische Befehlsvervollständigung angeboten.
Der Forums-Thread unter der Überschrift Javascript Editor einbinden enthält die Diskussion zum Entwicklungsprozess.
Externer Editor
Das Editieren der Konfiguration kann auch mit einem externen Editor wie z. B.
- Notepad++ (mit der nppFTP-Erweiterung)
- nano in einer Telnet Sitzung
- in wfftp integrierter / integrierbarer Editor
erfolgen (duplizieren von Definitionen (auch möglich mit copy), globale Änderungen (auch möglich mit rename, attr, ..), umsortieren von Definitionen, etc.). In diesem Fall sollte der Benutzer sich mit der Bedienung des Editors in der gewählten Umgebung hinreichend gut auskennen.
Auf die Einhaltung der Syntax von Befehlen und Definitionen ist zu achten, teilweise sind besondere Maßnahmen zu ergreifen ("Escapen" von Sonderzeichen, verdoppeln von Semikolon). Nach dem Abspeichern der editierten Datei werden die Änderungen erst nach erneutem Einlesen der Konfiguration aktiv, korrekte Syntax und Semantik vorausgesetzt.
Notwendige Aktionen nach Durchführung der Änderung: "rereadcfg" oder Neustart von Fhem.
Syntaxhervorhebung
Syntax-Highlighting kann bei verschiedenen externen Editoren verwendet werden, näheres s. Syntax Highlighting bei externen Editoren.
Aufteilung der fhem.cfg in mehrere Konfigurationsdateien
Die fhem.cfg kann bei Bedarf mit Hilfe des Befehls include in mehrere Konfigurationsdateien aufgeteilt werden. Dies ist als "Expertenmodus" zu betrachten und sollte (wenn überhaupt) nur von erfahrenen Benutzern angewendet werden.
Konfiguration in einer SQL Datenbank
Seit April 2014 (Fhem-Version 5079) können Definitionen alternativ zur Speicherung in einer einfachen Text-Konfigurationsdatei(en) in einer SQL Datenbank abgelegt werden. Hierzu dienen configDB (Mmodul) und configdb (Befehl), die in der commandref dokumentiert sind.
Weitere Details zu dieser "Alternative":
- Fhem Forum - Tester gesucht
- Fhem Forum - Vorüberlegungen