FTUI Widget Klimatrend: Unterschied zwischen den Versionen
Erscheinungsbild
Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Klimatrend Widget]] ist ein Widget für FHEM Tablet UI, mit dem Daten aus dem statistics-Modul von FHEM als Pfeile angezeigt werden kön…“ |
Keine Bearbeitungszusammenfassung |
||
| (6 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Klimatrend Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem Daten aus dem statistics-Modul von FHEM als Pfeile angezeigt werden können. | Das [[{{PAGENAME}}|Klimatrend Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem Daten aus dem statistics-Modul von FHEM als Pfeile angezeigt werden können. | ||
<gallery> | <gallery> | ||
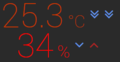
File:FTUI_Widget_Klimatrend_01.png | File:FTUI_Widget_Klimatrend_01.png | ||
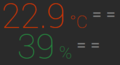
File:FTUI_Widget_Klimatrend_02.png | File:FTUI_Widget_Klimatrend_02.png | ||
</gallery> | </gallery> | ||
| Zeile 19: | Zeile 18: | ||
|- | |- | ||
|'''data-stagnation-color'''||Farbcode für unveränderten Wert||rgb(80,80,80)|| | |'''data-stagnation-color'''||Farbcode für unveränderten Wert||rgb(80,80,80)|| | ||
|- | |- | ||
|'''data-icon'''||Font-Awesome-Icon das zur Darstellung benutzt werden soll||fa-angle|| | |'''data-icon'''||Font-Awesome-Icon das zur Darstellung benutzt werden soll||fa-angle|| | ||
| Zeile 64: | Zeile 61: | ||
==Beispiele== | ==Beispiele== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="klimatrend" data-device="W_HUMID" data-get="statTemperatureTendency"></div> | <div data-type="klimatrend" data-device="W_HUMID" data-get="statTemperatureTendency"></div> | ||
</ | </syntaxhighlight> | ||
Dadurch wird (mit den Beispieldaten) ein leuchtend roter Doppelpfeil nach oben erzeugt, der einen steilen Anstieg der Temperatur in der letzten Stunde symbolisiert. Ein vollständiger HTML-Code mit allen möglichen Attributen: | Dadurch wird (mit den Beispieldaten) ein leuchtend roter Doppelpfeil nach oben erzeugt, der einen steilen Anstieg der Temperatur in der letzten Stunde symbolisiert. Ein vollständiger HTML-Code mit allen möglichen Attributen: | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="klimatrend" | <div data-type="klimatrend" | ||
data-device="W_HUMID" | data-device="W_HUMID" | ||
| Zeile 84: | Zeile 81: | ||
data-highmark-falling-color="rgb(80,80,255)" | data-highmark-falling-color="rgb(80,80,255)" | ||
></div> | ></div> | ||
</ | </syntaxhighlight> | ||
[[Kategorie:FHEM Tablet UI V2|Klimatrend]] | |||
Aktuelle Version vom 2. August 2024, 16:36 Uhr
Das Klimatrend Widget ist ein Widget für FHEM Tablet UI V2, mit dem Daten aus dem statistics-Modul von FHEM als Pfeile angezeigt werden können.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings mit statistics-Werten. Default ist "statTemperatureTendency". Die Standardbelegung für data-get funktioniert derzeit nur, wenn ein gleichnamiges Reading auch einmal explizit im HTML-Code notiert wird. | data-get="measured-temp" | |
| data-refperiod | Referenzzeitraum mit dem der aktuelle Wert verglichen werden soll. statistics liefert die Werte für 1h, 2h, 3h und 6h. refperiod wird entsprechend mit 1,2,3,6 angegeben. Alternativ kann auch data-part 2,4,6,8 verwendet werden. | 1 | |
| data-stagnation-color | Farbcode für unveränderten Wert | rgb(80,80,80) | |
| data-icon | Font-Awesome-Icon das zur Darstellung benutzt werden soll | fa-angle | |
| data-rising-color | Farbcode für ansteigenden Trend | rgb(180,80,80) | |
| data-falling-color | Farbcode für fallenden Trend | rgb(80,80,180) | |
| data-highmark | NWertunterschied ab der der Trend als "steil" gilt und entsprechend gekennzeichnet ist. Default ist "1" für Temperaturwerte ("temp" im Namen des Readings) und "5" für Humidity-Werte ("humidity" im Namen des Readings). | ||
| data-highmark-icon | Font-Awesome-Icon das zur Darstellung oberhalb der highmark benutzt werden soll | fa-angle-double | |
| data-highmark-rising-color | Farbcode für steil ansteigenden Trend | rgb(255,80,80) | |
| data-highmark-falling-color | Farbcode für steil fallenden Trend | rgb(80,80,255) |
CSS Klassen
| Todo: Überarbeiten) |
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| hide | Zeigt das Element nicht an und reserviert auch keinen Platz dafür |
Hinweise
Das statistic-Modul muss in FHEM für das reading aktiviert sein.
define STATISTICS statistics W_HUMID attr STATISTICS ignoreDefaultAssignments 1 attr STATISTICS tendencyReadings temperature,humidity
Dadurch werden im Device W_HUMID u.a. Readings in folgender Form erzeugt:
statTemperatureTendency 1h: +1.3 2h: +0.3 3h: +0.1 6h: +1.4 statHumidityTendency 1h: +1 2h: -2 3h: -1 6h: -1
Diese Readings werden im klimatrend-Widget verwendet. Das statistics-Modul direkt wird nicht ausgewertet.
Beispiele
<div data-type="klimatrend" data-device="W_HUMID" data-get="statTemperatureTendency"></div>
Dadurch wird (mit den Beispieldaten) ein leuchtend roter Doppelpfeil nach oben erzeugt, der einen steilen Anstieg der Temperatur in der letzten Stunde symbolisiert. Ein vollständiger HTML-Code mit allen möglichen Attributen:
<div data-type="klimatrend"
data-device="W_HUMID"
data-get="statTemperatureTendency"
data-refperiod="1"
data-stagnating-color="rgb(80,80,80)"
data-icon="fa-angle"
data-rising-color="rgb(180,80,80)"
data-falling-color="rgb(80,80,180)"
data-highmark="1"
data-highmark-icon="fa-angle-double"
data-highmark-rising-color="rgb(255,80,80)"
data-highmark-falling-color="rgb(80,80,255)"
></div>