FTUI Widget Volume: Unterschied zwischen den Versionen
Erscheinungsbild
K Beispiel Farbauswahl für Beleuchtung hinzugefügt |
Keine Bearbeitungszusammenfassung |
||
| (4 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Volume Widget]] ist ein Widget für [[FHEM Tablet UI]], das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt. | Das [[{{PAGENAME}}|Volume Widget]] ist ein Widget für [[FHEM Tablet UI V2]], das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt. | ||
<gallery> | <gallery> | ||
| Zeile 8: | Zeile 8: | ||
==Attribute== | ==Attribute== | ||
Für das Volume-Widget gelten alle Attribute des [[FTUI Widget Knob|Knob-Widgets]]. Und zusätzlich die folgenden: | Für das Volume-Widget gelten alle Attribute des [[FTUI Widget Knob|Knob-Widgets]]. Und zusätzlich die folgenden: | ||
{|class="wikitable" | {| class="wikitable" | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
| Zeile 31: | Zeile 31: | ||
|- | |- | ||
|'''data-unit'''||Einheit zum gewünschten Wert hinzufügen||||<nowiki>data-unit="°"</nowiki> | |'''data-unit'''||Einheit zum gewünschten Wert hinzufügen||||<nowiki>data-unit="°"</nowiki> | ||
|- | |||
|'''data-lock'''||Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich.|||| | |||
|- | |||
|'''data-lock-on'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird|||| | |||
|- | |||
|'''data-lock-off'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird|||| | |||
|} | |} | ||
| Zeile 40: | Zeile 46: | ||
==Beispiele== | ==Beispiele== | ||
===Lautstärke=== | ===Lautstärke=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="volume" | <div data-type="volume" | ||
data-device="AVReceiver" | data-device="AVReceiver" | ||
data-get="volume" | data-get="volume" | ||
data-set="volume"></div> | data-set="volume"></div> | ||
</ | </syntaxhighlight> | ||
[[Datei:FTUI Widget Volume 01.png]] | [[Datei:FTUI Widget Volume 01.png]] | ||
===Farbauswahl für Beleuchtung=== | ===Farbauswahl für Beleuchtung=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="volume" | <div data-type="volume" | ||
data-device="WZ.Deckenlampe" | data-device="WZ.Deckenlampe" | ||
| Zeile 55: | Zeile 61: | ||
data-set="hue" | data-set="hue" | ||
data-min="0" | data-min="0" | ||
data-max=" | data-max="65535" | ||
class="hue-tick hue-front small top-space-2x"> | class="hue-tick hue-front small top-space-2x"> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[Datei:FTUI_widget_volume-rgb.png]] | [[Datei:FTUI_widget_volume-rgb.png]] | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Volume]] | ||
Aktuelle Version vom 3. August 2024, 09:36 Uhr
Das Volume Widget ist ein Widget für FHEM Tablet UI V2, das eine Einstellscheibe zur Änderung eines einzelnen Wertes zur Verfügung stellt.
Attribute
Für das Volume-Widget gelten alle Attribute des Knob-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, das den darzustellenden Wert enthält | STATE | data-get="volume" |
| data-set | Name des Readings, dessen Wert geändert werden soll | data-set="volume" | |
| data-cmd | Name des Befehls, mit dem das Reading geändert wird (z.B. setstate, set, setreading, trigger) | set | |
| data-get-value | RegEx oder Position des Wertes in einer leerzeichen-getrennten Textzeile, mit der der Wert erhalten werden kann | -1 -> alles anzeigen | |
| data-set-value | Format des Wertes, wie er an FHEM gesendet werden soll | $v (nur der Wert) | |
| data-min | Mindestwert, der gesetzt werden kann | 0 | data-min="10" |
| data-max | Maximalwert, der gesetzt werden kann | 70 | data-max="100" |
| data-tickstep | Abstand zwischen den einzelnen Schritten | 4/20 | data-tickstep="1" |
| data-unit | Einheit zum gewünschten Wert hinzufügen | data-unit="°" | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich. | ||
| data-lock-on | Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird | ||
| data-lock-off | Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird |
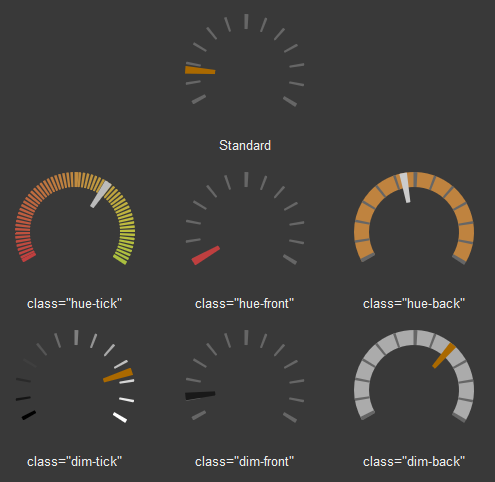
CSS Klassen
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| hue-tick | Färbt die Skalenstriche in einer Farbe aus einem Farbbereich ein |
| hue-front | Färbt den Einstellhebel in einer Farbe aus einem Farbbereich ein |
| hue-back | Färbt den Skalenhintergrund in einer Farbe aus einem Farbbereich ein |
| dim-tick | Färbt die Skalenstriche in einer Farbe aus einem Helligkeitsbereich ein |
| dim-front | Färbt den Einstellhebel in einer Farbe aus einem Helligkeitsbereich ein |
| dim-back | Färbt die Skalenhintergrund in einer Farbe aus einem Helligkeitsbereich ein |
| readonly | Manuelle Änderung des Device-Zustandes nicht möglich |
Beispiele
Lautstärke
<div data-type="volume"
data-device="AVReceiver"
data-get="volume"
data-set="volume"></div>
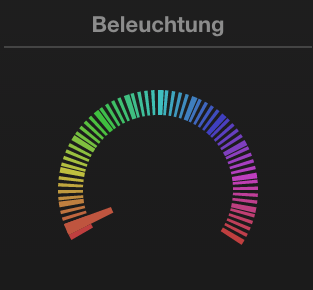
Farbauswahl für Beleuchtung
<div data-type="volume"
data-device="WZ.Deckenlampe"
data-get="hue"
data-set="hue"
data-min="0"
data-max="65535"
class="hue-tick hue-front small top-space-2x">
</div>