FTUI Widget Pagetab: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) Die Seite wurde neu angelegt: „Das [[{{PAGENAME}}|Pagetab Widget]] ist ein Widget für FHEM Tablet UI, welches es erlaubt, den Inhalt einer Seite durch den einer anderen zu ersetzen. Es…“ |
Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Pagetab Widget]] ist ein Widget für [[FHEM Tablet UI]], welches es erlaubt, den Inhalt einer Seite durch den einer anderen zu ersetzen. Es kann zum Beispiel für ein Menü verwendet werden. | Das [[{{PAGENAME}}|Pagetab Widget]] ist ein Widget für [[FHEM Tablet UI V2]], welches es erlaubt, den Inhalt einer Seite durch den einer anderen zu ersetzen. Es kann zum Beispiel für ein Menü verwendet werden. | ||
<gallery> | <gallery> | ||
| Zeile 14: | Zeile 14: | ||
!Standard-Wert | !Standard-Wert | ||
!Beispiel | !Beispiel | ||
|- | |- | ||
|'''data-url'''||URL der neuen Seite, die angezeigt werden soll||||data-url="content_main.html" | |'''data-url'''||URL der neuen Seite, die angezeigt werden soll||||data-url="content_main.html" | ||
| Zeile 31: | Zeile 29: | ||
|'''data-off-color'''||Farbe des Vordergrund-Icons, wenn der gewünschte Inhalt nicht angezeigt wird||#505050||data-off-color="#000000" | |'''data-off-color'''||Farbe des Vordergrund-Icons, wenn der gewünschte Inhalt nicht angezeigt wird||#505050||data-off-color="#000000" | ||
|- | |- | ||
|'''data- | |'''data-device'''||FHEM Device, welches das Aussehen/Verhalten des Widgets bestimmt||||data-device="dummy1" | ||
|- | |- | ||
|'''data- | |'''data-get'''||Reading, dessen Wert ausgewertet werden soll||STATE|| | ||
|- | |- | ||
|'''data-return-time'''|| | |'''data-get-on'''||Array von Werten, die das Reading einnehmen kann||||data-get-on='["Ein","Pause","Aus"]' | ||
|- | |||
|'''data-icons'''||Array von Icons, die in Abhängigkeit von ''data-get-on'' angezeigt werden||||data-icons='["mi-play_arrow","mi-pause","mi-stop"]' | |||
|- | |||
|'''data-return-time'''||Zeit in Sekunden für autom. Rückkehr zur "Startseite"<br>(muss auf dem ersten pagetab platziert werden).<br>Ein Wert von 0 bedeutet keine autom. Rückkehr||0||data-return-time="5" | |||
|- | |- | ||
|'''data-text'''||Text für die Beschreibung||||data-text="Home" | |'''data-text'''||Text für die Beschreibung||||data-text="Home" | ||
| Zeile 44: | Zeile 46: | ||
{{FTUI Klasse|warn}}{{FTUI Klasse|activate}}{{FTUI Klasse|labelright}} | {{FTUI Klasse|warn}}{{FTUI Klasse|activate}}{{FTUI Klasse|labelright}} | ||
|} | |} | ||
==Beispiele== | ==Beispiele== | ||
===Einfacher Link=== | ===Einfacher Link=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="pagetab" | <div data-type="pagetab" | ||
data-url="index.html" | data-url="index.html" | ||
data-icon="mi-home"></div> | data-icon="mi-home"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Pagetab_03.png]] | [[File:FTUI_Widget_Pagetab_03.png]] | ||
===Einfacher Link mit Beschreibungstext=== | ===Einfacher Link mit Beschreibungstext=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="pagetab" | <div data-type="pagetab" | ||
data-url="index.html" | data-url="index.html" | ||
data-icon="mi-home" | data-icon="mi-home" | ||
data-text="home"></div> | data-text="home"></div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Pagetab_04.png]] | [[File:FTUI_Widget_Pagetab_04.png]] | ||
===Navigationsleiste=== | ===Navigationsleiste=== | ||
Ein guter Anwendungszweck für das Pagetab-Widget ist eine Navigationsleiste. Dazu braucht es allerdings mehrere Seiten: | Ein guter Anwendungszweck für das Pagetab-Widget ist eine Navigationsleiste. Dazu braucht es allerdings mehrere Seiten: | ||
*Eine mit der | *Eine mit der Navigation selbst. Die wird später als Template auf den Zielseiten eingebunden | ||
*Eine Startseite | *Eine Startseite | ||
*Eine oder mehrere Zielseiten, auf die navigiert werden kann | *Eine oder mehrere Zielseiten, auf die navigiert werden kann | ||
| Zeile 79: | Zeile 78: | ||
*Das dritte Widget funktioniert im Prinzip wie das zweite. Außer der Status-Wert des Dummies ist ''on''. Dann wird die im Widget verlinkte Seite automatisch geöffnet. | *Das dritte Widget funktioniert im Prinzip wie das zweite. Außer der Status-Wert des Dummies ist ''on''. Dann wird die im Widget verlinkte Seite automatisch geöffnet. | ||
< | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
| Zeile 113: | Zeile 112: | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
| Zeile 119: | Zeile 118: | ||
Auf der Startseite müssen keine Inhalte sein. Durch das erste Pagetab-Widget wird dessen URL automatisch geladen. Allerdings ist das Menü-Template einzubinden. | Auf der Startseite müssen keine Inhalte sein. Durch das erste Pagetab-Widget wird dessen URL automatisch geladen. Allerdings ist das Menü-Template einzubinden. | ||
< | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
| Zeile 135: | Zeile 134: | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
| Zeile 141: | Zeile 140: | ||
Die Zielseiten können ganz normal gestaltet werden. Es ist nur darauf zu achten, dass auf jeder Zielseite auch das Menü-Template eingebunden wird. Eine Zielseite könnte so aussehen: | Die Zielseiten können ganz normal gestaltet werden. Es ist nur darauf zu achten, dass auf jeder Zielseite auch das Menü-Template eingebunden wird. Eine Zielseite könnte so aussehen: | ||
< | <syntaxhighlight lang="html"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html> | <html> | ||
| Zeile 148: | Zeile 147: | ||
<div class="gridster"> | <div class="gridster"> | ||
<ul> | <ul> | ||
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li | <li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li> | ||
<li data-row="1" data-col="2" data-sizex="4" data-sizey="4" class="left-align">Pagetab02.html</li> | <li data-row="1" data-col="2" data-sizex="4" data-sizey="4" class="left-align">Pagetab02.html</li> | ||
</ul> | </ul> | ||
| Zeile 154: | Zeile 153: | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
Wird nun auf eines der Icons geklickt, blendet die aktuelle Seite aus und die Zielseite wird eingeblendet. | Wird nun auf eines der Icons geklickt, blendet die aktuelle Seite aus und die Zielseite wird eingeblendet. | ||
| Zeile 162: | Zeile 161: | ||
==Weblinks== | ==Weblinks== | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Pagetab]] | ||
Aktuelle Version vom 3. August 2024, 09:40 Uhr
Das Pagetab Widget ist ein Widget für FHEM Tablet UI V2, welches es erlaubt, den Inhalt einer Seite durch den einer anderen zu ersetzen. Es kann zum Beispiel für ein Menü verwendet werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-url | URL der neuen Seite, die angezeigt werden soll | data-url="content_main.html" | |
| data-icon | Vordergrund-Icon des Widgets | fa-power-off | data-icon="mi-home" |
| data-background-icon | Hintergrund-Icon des Widgets | fa-circle | data-background-icon="fa-square" |
| data-on-background-color | Farbe des Hintergrund-Icons, wenn der gewünschte Inhalt angezeigt wird | #606060 | data-on-background-color="gray" |
| data-off-background-color | Farbe des Vordergrund-Icons, wenn der gewünschte Inhalt nicht angezeigt wird | transparent | data-off-background-color="#cccccc" |
| data-on-color | Farbe des Vordergrund-Icons, wenn der gewünschte Inhalt angezeigt wird | #222222 | data-on-color="yellow" |
| data-off-color | Farbe des Vordergrund-Icons, wenn der gewünschte Inhalt nicht angezeigt wird | #505050 | data-off-color="#000000" |
| data-device | FHEM Device, welches das Aussehen/Verhalten des Widgets bestimmt | data-device="dummy1" | |
| data-get | Reading, dessen Wert ausgewertet werden soll | STATE | |
| data-get-on | Array von Werten, die das Reading einnehmen kann | data-get-on='["Ein","Pause","Aus"]' | |
| data-icons | Array von Icons, die in Abhängigkeit von data-get-on angezeigt werden | data-icons='["mi-play_arrow","mi-pause","mi-stop"]' | |
| data-return-time | Zeit in Sekunden für autom. Rückkehr zur "Startseite" (muss auf dem ersten pagetab platziert werden). Ein Wert von 0 bedeutet keine autom. Rückkehr |
0 | data-return-time="5" |
| data-text | Text für die Beschreibung | data-text="Home" |
CSS Klassen
| warn | Erzeugt einen Benachrichtigungsicon über einem Icon |
| activate | Lädt die verlinkte Seite eines Pagetab-Widgets automatisch, wenn der Status eines Devices einem Wert aus dem Attribut data-get-on entspricht. |
| labelright | Platziert die Beschreibung rechts unter dem Icon statt zentriert |
Beispiele
Einfacher Link
<div data-type="pagetab"
data-url="index.html"
data-icon="mi-home"></div>
Einfacher Link mit Beschreibungstext
<div data-type="pagetab"
data-url="index.html"
data-icon="mi-home"
data-text="home"></div>
Ein guter Anwendungszweck für das Pagetab-Widget ist eine Navigationsleiste. Dazu braucht es allerdings mehrere Seiten:
- Eine mit der Navigation selbst. Die wird später als Template auf den Zielseiten eingebunden
- Eine Startseite
- Eine oder mehrere Zielseiten, auf die navigiert werden kann
- Menü-Seite (menu.html)
Eine Menü-Seite könnte z.B. wie folgt aussehen. Auf dieser Seite sind drei Pagetab-Widgets platziert.
- Das erste ist ein ganz einfacher Link mit einem Beschreibungstext. Die Seite unter data-url wird beim Aufruf der Startseite automatisch geladen.
- Das zweite Widget ändert sein Icon je nach Status-Wert des Dummies dummy1. Ist der Status 0, wird nur das Icon fa-fax angezeigt. Ist der Status größer 0, erscheint rechts über dem Icon noch ein "Warnhinweis" mit dem Status-Wert des Dummies. Außerdem ist der Beschreibungstext nach rechts gerückt.
- Das dritte Widget funktioniert im Prinzip wie das zweite. Außer der Status-Wert des Dummies ist on. Dann wird die im Widget verlinkte Seite automatisch geöffnet.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="sheet">
<div class="row">
<div data-type="pagetab"
data-url="pagetab01.html"
data-icon="fa-home"
data-text="home"
class="cell"></div>
</div>
<div class="row">
<div data-type="pagetab"
data-device="dummy1"
data-get-on='["0","1"]'
data-icons='["fa-fax","fa-fax warn"]'
data-url="pagetab02.html"
data-text="anrufe"
class="cell labelright"></div>
</div>
<div class="row">
<div data-type="pagetab"
data-device="dummy2"
data-get-on='["0","(?:[1-9][0-9]*)","on"]'
data-icons='["fa-fax","fa-fax warn","fa-fax warn activate"]'
data-url="pagetab03.html"
class="cell"></div>
</div>
</div>
</body>
</html>
- Startseite (index.html)
Auf der Startseite müssen keine Inhalte sein. Durch das erste Pagetab-Widget wird dessen URL automatisch geladen. Allerdings ist das Menü-Template einzubinden.
<!DOCTYPE html>
<html>
<head>
<script src="js/fhem-tablet-ui.js" defer></script>
<title>FHEM-Tablet-UI</title>
</head>
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li>
<li data-row="1" data-col="2" data-sizex="4" data-sizey="4"></li>
</ul>
</div>
</body>
</html>
- Zielseiten (pagetab01.html, pagetab02.html, pagetab03.html)
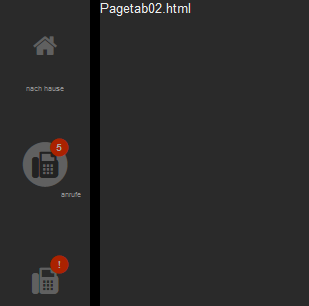
Die Zielseiten können ganz normal gestaltet werden. Es ist nur darauf zu achten, dass auf jeder Zielseite auch das Menü-Template eingebunden wird. Eine Zielseite könnte so aussehen:
<!DOCTYPE html>
<html>
<head></head>
<body>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="4" data-template="menu.html"></li>
<li data-row="1" data-col="2" data-sizex="4" data-sizey="4" class="left-align">Pagetab02.html</li>
</ul>
</div>
</body>
</html>
Wird nun auf eines der Icons geklickt, blendet die aktuelle Seite aus und die Zielseite wird eingeblendet.