FTUI Widget Symbol: Unterschied zwischen den Versionen
"Einstellung für Warnung" hinzugefügt |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Widget Symbol]] ist ein Widget für [[FHEM Tablet UI]], mit dem - ggf. gesteuert durch ein reading - ein Symbol dargestellt wird. Dieses Widget generiert nur eine Anzeige; es besitzt keine Möglichkeit zur Interaktion. | Das [[{{PAGENAME}}|Widget Symbol]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem - ggf. gesteuert durch ein reading - ein Symbol dargestellt wird. Dieses Widget generiert nur eine Anzeige; es besitzt keine Möglichkeit zur Interaktion. | ||
<gallery widths="600" height="200"> | <gallery widths="600" height="200"> | ||
| Zeile 171: | Zeile 171: | ||
Als Alternative zum Symbol-Widget kommt u.U. das [[FTUI Widget Pagebutton]] in Betracht, welches ebenfalls über Icons und Farben Zustände visualisieren kann und zusätzlich bei Betätigung eine Unterseite aufruft. | Als Alternative zum Symbol-Widget kommt u.U. das [[FTUI Widget Pagebutton]] in Betracht, welches ebenfalls über Icons und Farben Zustände visualisieren kann und zusätzlich bei Betätigung eine Unterseite aufruft. | ||
[[Kategorie:FHEM Tablet UI|Symbol]] | [[Kategorie:FHEM Tablet UI V2|Symbol]] | ||
Aktuelle Version vom 3. August 2024, 09:47 Uhr
Das Widget Symbol ist ein Widget für FHEM Tablet UI V2, mit dem - ggf. gesteuert durch ein reading - ein Symbol dargestellt wird. Dieses Widget generiert nur eine Anzeige; es besitzt keine Möglichkeit zur Interaktion.
Attribute
Neben den allgemeinen Attributen besitzt das SYMBOL-Widget die nachfolgenden Attribute.
| HTML Attribut | Beschreibung | Default Wert | Beispiel |
|---|---|---|---|
| data-get | Name des Readings, welches ausgelesen wird | STATE |
Einstellung bei zwei Werten
| Attribut | Beschreibung | Default-Wert | Beispiel |
|---|---|---|---|
| data-get-on | Wert für on | true|1|on|open | |
| data-get-off | Wert für off | false|0|off|closed | |
| data-icon | Name des Symbols | ftui-window | |
| data-background-icon | Hintergrundsymbol | ||
| data-on-background-color | Hintergrundfarbe für ON-Zustand. | #aa6900 | |
| data-off-background-color | Hintergrundfarbe für OFF-Zustand. | #505050 | |
| data-on-color | Farbe für ON-Zustand. | #aa6900 | |
| data-off-color | Farbe für OFF-Zustand. | #505050 |
Einstellung bei mehreren Werten
| Attribut | Beschreibung | Default Wert | Beispiel |
|---|---|---|---|
| data-states | Array für states | ||
| data-icons | Array mit Icons zu data-states Array | ||
| data-classes | Array mit Klassen zu data-states Array. | data-classes='["bg-red blink","bg-yellow","bg-green"]' | |
| data-background-icons | Array mit Icons zu data-states Array | ||
| data-colors | Array mit Farben zu data-states Array | ||
| data-background-colors | Array mit Hintergrundfarben zu data-states Array | ||
| data-hide | Reading zum Verstecken des Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | 'STATE' | |
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | 'true|1|on' | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | '!on' |
- data-get-on, data-get-off und data-states akzeptieren auch reguläre Ausdrücke (RegEx). Möglich sind auch Animationen, z.B. Blinken.
- data-get-on und data-get-off können nicht gemeinsam mit data-states verwendet werden
- reine Zahlen-Arrays bei data-states müssen aufsteigend sortiert werden.
Einstellung für Warnung
Eine Warnung kann auf verschiedenen Wegen aktiviert werden:
- Verwendung der Klasse warn
- Verwendung der Klasse warn und Attribut data-get-warn
| Attribut | Beschreibung | Default-Wert | Beispiel |
|---|---|---|---|
| data-get-warn | Wert für Warnung | -1 | data-get-warn="test(.*)" |
- Attribut data-warn in Kombination mit data-warn-on und data-warn-off
| Attribut | Beschreibung | Default-Wert | Beispiel |
|---|---|---|---|
| data-warn | Reading, über das die Anzeige der Warnung gesteuert wird | ||
| data-warn-on | Wert(e), die zur Anzeige der Warnung führen | (true|on|[1-9]{1}[0-9]*) | |
| data-warn-off | Wert(e), die eine Anzeige der Warnung unterdrücken | (false|off|0) |
Unabhängig von der Art der Aktivierung kann das Aussehen einer Warnung mit den folgenden Attributen gesteuert werden.
| Attribut | Beschreibung | Default-Wert | Beispiel |
|---|---|---|---|
| data-warn-background-color | Hintergrundfarbe der Warnung | ||
| data-warn-color | Schriftfarbe der Warnung | ||
| data-warn-fixed | Anzahl Nachkommastellen in der Warnung | 0 | |
| data-warn-icon | Icon für Warnung |
CSS-Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| tiny | Setzt die Größe des Elementes auf 60% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
| tall | Setzt die Größe des Elementes auf 350% |
| grande | Setzt die Größe des Elementes auf 600% |
| gigantic | Setzt die Größe des Elementes auf 144px |
| compressed | Switches und Symbole bekommen Breite und Höhe von 1em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| compressed-50 | Switches und Symbole bekommen Breite und Höhe von 1.5em statt 2em, damit weniger Platz rundum das Icon benötigt wird |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| hide | Zeigt das Element nicht an und reserviert auch keinen Platz dafür |
| warn | Erzeugt einen Benachrichtigungsicon über einem Icon |
Beispiele
Einfaches Symbol
<div data-type="symbol" data-device="Web-Status" class=""></div>
(Das device "Web-Status" liefert in diesem Fall den Wert "fa-rss-square")
Symbol mit vier Zuständen und Animation
<div class=""
data-type="symbol"
data-device="Garage"
data-states='["oben","unten","lauf","angehalten","Fehler"]'
data-icons='["oa-fts_garage_door_10","oa-fts_garage_door_100","fa-cog fa-spin","oa-fts_garage_door_40","fa-bug"]'
data-colors='["GoldenRod","SeaGreen","Crimson","Crimson","Crimson"]'></div>
Weitere Beispiele
Batterieüberwachung mit Regulärem Ausdruck (0.0 - 3.9)
<div data-type="symbol"
data-device="WohnzimmerHeizung"
data-get="batteryLevel"
data-states='["3.[0-9]","2.[789]","2.[456]","2.[123]","((2.0)|([01].[0-9]))"]'
data-icons='["fa-battery-4","fa-battery-3","fa-battery-2","fa-battery-1","fa-battery-0"]'
data-colors='["#505050","#505050","#505050","#ad3333","#ad3333"]'>
</div>
Batterieüberwachung mit Regulärem Ausdruck (0 - 100)
<div data-type="symbol"
data-device="dDummy3"
data-states='["100","([7][5-9])|([8-9][0-9])","([5-6][0-9])|([7][0-4])","([2][5-9])|([3-5][0-9])","([0-9])|([1][0-9])|([2][0-4])"]'
data-icons='["fa-battery-4","fa-battery-3","fa-battery-2","fa-battery-1","fa-battery-0"]'></div>
Batterieüberwachung mit Größenvergleich und gedrehten Symbolen
<div data-type="symbol"
data-device="BadHeizung"
data-get="batteryLevel"
data-states='["0","2","2.4","2.7","3.0"]'
data-icons='["oa-measure_battery_0 fa-rotate-90","oa-measure_battery_25 fa-rotate-90","oa-measure_battery_50 fa-rotate-90","oa-measure_battery_75 fa-rotate-90","oa-measure_battery_0 fa-rotate-90"]'
data-colors='["#ad3333","#ad3333","#505050","#505050","#505050"]'>
</div>
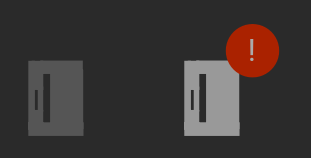
Türsymbol mit Warnung bei geöffneter Tür
<div data-type="symbol" data-device="Eingangstuer"
data-states='["open","closed"]'
data-icons='["ftui-door warn","ftui-door"]'
data-colors='["#999","#555"]' >
</div>
Hinweise
Als Alternative zum Symbol-Widget kommt u.U. das FTUI Widget Pagebutton in Betracht, welches ebenfalls über Icons und Farben Zustände visualisieren kann und zusätzlich bei Betätigung eine Unterseite aufruft.