FTUI Widget WindDirection: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (12 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Todo|Die Attribute data-speed und data-calm erzeugen nicht das erwartete Ergebnis. Dies muss noch geklärt werden.}} | {{Todo|Die Attribute data-speed und data-calm erzeugen nicht das erwartete Ergebnis. Dies muss noch geklärt werden.}} | ||
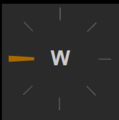
Das [[{{PAGENAME}}|Widget wind_direction]] ist ein Widget für [[FHEM Tablet UI]], welches die Windrichtung auf einer Windrose anzeigt. Die Daten stammen aus einem Reading mit einer Textdarstellung der Windrichtung in der Form "N", "NNW" etc. oder mit der Gradzahl der Windrichtung (0-360). | Das [[{{PAGENAME}}|Widget wind_direction]] ist ein Widget für [[FHEM Tablet UI V2]], welches die Windrichtung auf einer Windrose anzeigt. Die Daten stammen aus einem Reading mit einer Textdarstellung der Windrichtung in der Form "N", "NNW" etc. oder mit der Gradzahl der Windrichtung (0-360). | ||
<gallery> | <gallery> | ||
| Zeile 22: | Zeile 22: | ||
|- | |- | ||
|'''data-tickstep'''||Abstand der Teilstriche in Grad auf der Windrose. Sinnvoll sind nur Teiler von 360. Aus dem Abstand ergibt sich die Anzahl der Teilstriche.||45||data-tickstep="22.5" | |'''data-tickstep'''||Abstand der Teilstriche in Grad auf der Windrose. Sinnvoll sind nur Teiler von 360. Aus dem Abstand ergibt sich die Anzahl der Teilstriche.||45||data-tickstep="22.5" | ||
|- | |||
|'''data-thickness'''||Länge der Teilstriche||0.25||data-thickness="0.5" | |||
|- | |||
|'''data-cursor'''||Breite des Zeigers||6||data-cursor="12" | |||
|- | |- | ||
|'''data-angleoffset'''||Drehung der Windrose in Grad||0||data-angleoffset="90" | |'''data-angleoffset'''||Drehung der Windrose in Grad||0||data-angleoffset="90" | ||
|- | |||
|'''data-fgcolor'''||Farbe der Teilstriche||#cccccc||data-fgcolor="#ffffff" | |||
|- | |||
|'''data-bgcolor'''||Hintergrund der Teilstriche||transparent||data-bgcolor="Black" | |||
|- | |||
|'''data-hdcolor'''||Farbe des Zeigers||#aa6900||data-hdcolor="#ffffff" | |||
|- | |||
|'''data-nomcolor'''||Farbe der Windrichtung (Text)||#999||data-nomcolor="#ffffff" | |||
|- | |||
|'''data-lang'''||Sprache, in der die Werte für die Windrichtung in Textform übergeben oder ausgegeben werden (de/en)||de||data-lang="en" | |||
|- | |- | ||
|} | |} | ||
| Zeile 35: | Zeile 49: | ||
==Hinweise== | ==Hinweise== | ||
Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit (mittels [[FTUI Widget Label]]) dargestellt. | Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit (mittels [[FTUI Widget Label]]) dargestellt. | ||
Eine alternative, puristische Darstellung der Windrichtung findet sich in [[FTUI Widget Weather ]]. | |||
==Beispiel== | ==Beispiel== | ||
===Windrichtung und -geschwindigkeit=== | ===Windrichtung und -geschwindigkeit=== | ||
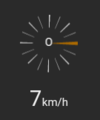
[[Datei:FTUI_Widget_Wind_direction_02.png|100px]] | [[Datei:FTUI_Widget_Wind_direction_02.png|100px]] | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="wind_direction" | <div data-type="wind_direction" | ||
data-device="Proplanta" | data-device="Proplanta" | ||
| Zeile 57: | Zeile 72: | ||
data-fix="0"> | data-fix="0"> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
== Links == | == Links == | ||
* Icons für Wetterlagen: [[FTUI Widget Weather ]] | * Icons für Wetterlagen: [[FTUI Widget Weather ]] | ||
* Animiertes Vektorfeld der Luftbewegung über Europa, skalierbar, kann in FTUI eingebunden werden [https://www.windy.com] | |||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Wind]] | ||
Aktuelle Version vom 3. August 2024, 09:33 Uhr
| Todo: Die Attribute data-speed und data-calm erzeugen nicht das erwartete Ergebnis. Dies muss noch geklärt werden. |
Das Widget wind_direction ist ein Widget für FHEM Tablet UI V2, welches die Windrichtung auf einer Windrose anzeigt. Die Daten stammen aus einem Reading mit einer Textdarstellung der Windrichtung in der Form "N", "NNW" etc. oder mit der Gradzahl der Windrichtung (0-360).
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, welches die Wetterdaten bereitstellt. | data-device="Proplanta" | |
| data-direction | Reading mit der Windrichtung. Kann numerisch (0-360) oder in Textform ("NO") angegeben sein. | wind_direction | data-direction="windDir" |
| data-speed | Reading mit der Windgeschwindigkeit. Wird nur verwendet, um Windstille zu erkennen und entsprechend anzuzeigen. | wind_speed | data-speed="wind" |
| data-calm | Anzeigewert für Windstille | "-" | data-calm="~" |
| data-tickstep | Abstand der Teilstriche in Grad auf der Windrose. Sinnvoll sind nur Teiler von 360. Aus dem Abstand ergibt sich die Anzahl der Teilstriche. | 45 | data-tickstep="22.5" |
| data-thickness | Länge der Teilstriche | 0.25 | data-thickness="0.5" |
| data-cursor | Breite des Zeigers | 6 | data-cursor="12" |
| data-angleoffset | Drehung der Windrose in Grad | 0 | data-angleoffset="90" |
| data-fgcolor | Farbe der Teilstriche | #cccccc | data-fgcolor="#ffffff" |
| data-bgcolor | Hintergrund der Teilstriche | transparent | data-bgcolor="Black" |
| data-hdcolor | Farbe des Zeigers | #aa6900 | data-hdcolor="#ffffff" |
| data-nomcolor | Farbe der Windrichtung (Text) | #999 | data-nomcolor="#ffffff" |
| data-lang | Sprache, in der die Werte für die Windrichtung in Textform übergeben oder ausgegeben werden (de/en) | de | data-lang="en" |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| big | Setzt die Größe des Elementes auf 150% |
| bigger | Setzt die Größe des Elementes auf 200% |
Die beschränkte Anzahl der Größenklassen kann kompensiert werden durch direkte Eingabe der Größe (Höhe=Breite) in Pixeln; Standard: data-size=“150“.
Hinweise
Die Windrichtung wird meist in Verbindung mit der Windgeschwindigkeit (mittels FTUI Widget Label) dargestellt. Eine alternative, puristische Darstellung der Windrichtung findet sich in FTUI Widget Weather .
Beispiel
Windrichtung und -geschwindigkeit
<div data-type="wind_direction"
data-device="Proplanta"
data-direction="windDir"
data-speed="wind"
data-calm="~"
data-tickstep="22.5"
class="mini">
</div>
<div class="cell big"
data-type="label"
data-device="Proplanta"
data-get="wind"
data-unit="km/h"
data-fix="0">
</div>
Links
- Icons für Wetterlagen: FTUI Widget Weather
- Animiertes Vektorfeld der Luftbewegung über Europa, skalierbar, kann in FTUI eingebunden werden [1]