FTUI Widget Controller: Unterschied zwischen den Versionen
Erscheinungsbild
K Typo |
Keine Bearbeitungszusammenfassung |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Controller Widget]] ist ein Widget für [[FHEM Tablet UI]] in Form eines iOS-ähnlichen Schiebereglers, mit dem ein beliebiger Wert zwischen zwei festgelegten Grenzwerten auswählen lässt. Es eignet sich zum Beispiel zum Einstellen der Lautstärke eines Audio-Gerätes oder der Helligkeit einer Lampe. | Das [[{{PAGENAME}}|Controller Widget]] ist ein Widget für [[FHEM Tablet UI V2]] in Form eines iOS-ähnlichen Schiebereglers, mit dem ein beliebiger Wert zwischen zwei festgelegten Grenzwerten auswählen lässt. Es eignet sich zum Beispiel zum Einstellen der Lautstärke eines Audio-Gerätes oder der Helligkeit einer Lampe. | ||
<gallery> | <gallery> | ||
| Zeile 45: | Zeile 45: | ||
|- | |- | ||
|'''data-icon-color'''||Farbe des Icons im Slider||'#aaa'|| | |'''data-icon-color'''||Farbe des Icons im Slider||'#aaa'|| | ||
|- | |||
|'''data-lock'''||Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich.|||| | |||
|- | |||
|'''data-lock-on'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird|||| | |||
|- | |||
|'''data-lock-off'''||Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird|||| | |||
|- | |||
|} | |} | ||
| Zeile 187: | Zeile 194: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Controller]] | ||
Aktuelle Version vom 2. August 2024, 15:38 Uhr
Das Controller Widget ist ein Widget für FHEM Tablet UI V2 in Form eines iOS-ähnlichen Schiebereglers, mit dem ein beliebiger Wert zwischen zwei festgelegten Grenzwerten auswählen lässt. Es eignet sich zum Beispiel zum Einstellen der Lautstärke eines Audio-Gerätes oder der Helligkeit einer Lampe.
Das Widget kann sehr gut mit weiteren Widgets der Typen Controlbutton und Switch kombiniert werden, um ein iOS-ähnliches Controlcenter zu erstellen.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-get | Reading, dessen Inhalt den aktuellen Wert wiedergibt | 'STATE' | |
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-cmd | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | set | |
| data-min | Minimaler Wert, der eingestellt werden kann | 0 | |
| data-max | Maximaler Wert, der eingestellt werden kann | 100 | |
| data-step | Schrittweite beim Schieben des Sliders | 1 | |
| data-on | Wert, bei dem der Slider zum maximalen Ausschlag springt | 'on' | |
| data-off | Wert, bei dem der Slider minimalen Ausschlag springt | 'off' | |
| data-width | Breite des Sliders, wenn er horizontal ausgerichtet ist | '4em' | |
| data-height | Höhe des Sliders, wenn er vertikal ausgerichtet ist | '11em' | |
| data-color | Farbe des Sliders für den Bereich 0...<eingestellter Wert> | '#fff' | |
| data-background-color | Farbe des Sliders für den Bereich <eingestellter Wert>...<Maximaler Wert> | 'rgba(40,40,40,0.5)' | |
| data-icon | Name des Icons, das im Slider angezeigt werden soll | 'fa-lightbulb-o' | |
| data-icon-color | Farbe des Icons im Slider | '#aaa' | |
| data-lock | Reading, mit dem das Element für eine Bedienung gesperrt wird. Die Sperre greift, wenn das Reading den Wert 'true', '1' oder 'on' hat. Hiervon abweichend ist auch eine Definition mittels data-lock-on und data-lock-off möglich. | ||
| data-lock-on | Wert des Readings, bei dem die Sperre (vgl. data-lock) aktiviert wird | ||
| data-lock-off | Wert des Readings, bei dem die Sperre (vgl. data-lock) aufgehoben wird |
Beispiele
Schieberegler
Schieberegler zur Änderung der Lautstärke im Bereich 0 bis 60 mit transparentem Hintergrund.
<div data-type="controller"
data-device="AvReceiver"
data-get="volume"
data-background-color="transparent"
data-set="volume"
data-icon="fa-volume-up"
data-max="60"
class="fullsize">
</div>
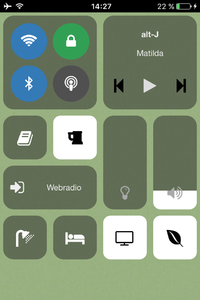
Controlcenter
Dieses Beispiel zeigt den kompletten Code für die Kombination aus Controlbutton, Controller und Switch, um ein iOS-ähnliches Controlcenter zu erstellen.
<!DOCTYPE html>
<html>
<head>
<!--
/* FHEM tablet ui */
/*
* UI builder framework for FHEM
*
* Version: 2.6.*
* URL: https://github.com/knowthelist/fhem-tablet-ui
*
* Copyright (c) 2015-2017 Mario Stephan <mstephan@shared-files.de>
* Under MIT License (http://www.opensource.org/licenses/mit-license.php)
*/
-->
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="gridster_base_width" content="70">
<meta name="gridster_base_height" content="70">
<meta name="gridster_margin" content="5">
<script src="js/fhem-tablet-ui.js" defer></script>
<title>FTUI-Control</title>
</head>
<body style="background-image:url(bgimage-tablet.jpg)">
<div class="gridster bg-transparent">
<ul>
<!-- ROW 1-2 Left -->
<li data-row="1" data-col="1" data-sizey="2" data-sizex="2" class="bg-gray-trans round">
<div class="row-5"></div>
<div class="row-45">
<div class="col-5"></div>
<div class="col-45 center" data-type="switch" data-device="dummy1" data-color="white" data-size="130" data-on-background-color="blue" data-icon="fa-wifi"></div>
<div class="col-45 center" data-type="switch" data-device="dummy2" data-color="white" data-size="130" data-on-background-color="green" data-icon="fa-lock"></div>
<div class="col-5"></div>
</div>
<div class="row-45">
<div class="col-5"></div>
<div class="col-45 center" data-type="switch" data-device="dummy1" data-color="white" data-size="130" data-on-background-color="blue" data-icon="fa-bluetooth-b"></div>
<div class="col-45 center" data-type="switch" data-device="dummy3" data-color="white" data-size="130" data-on-background-color="blue" data-icon="fa-podcast"></div>
<div class="col-5"></div>
</div>
<div class="row-5"></div>
</li>
<!-- ROW 1-2 Right -->
<li data-row="1" data-col="3" data-sizey="2" data-sizex="2" class="bg-gray-trans round">
<div class="row-10"></div>
<div class="row-20">
<div class="bold center " data-type="label" data-device="MPD1" data-get="Artist"></div>
</div>
<div class="row-20">
<div class="center" data-type="label" data-device="MPD1" data-get="Title"></div>
</div>
<div class="row-50">
<div class="col center" data-type="push" data-device="MPD1" data-icon="fa-step-backward" data-background-icon="-" data-set-on="previous" data-off-color="#000" data-on-color="white">
</div>
<div class="col center" data-type="switch" data-device="MPD1" data-states='["play","pause","stop"]' data-set-states='["pause","play","play"]' data-background-icon="none" data-colors='["#000","#ddd","#ddd"]' data-icons='["fa-pause","fa-play","fa-play"]'>
</div>
<div class="col center" data-type="push" data-device="MPD1" data-icon="fa-step-forward" data-background-icon="-" data-set-on="next" data-off-color="#000" data-on-color="white">
</div>
</div>
</li>
<!-- ROW 3-->
<li data-row="3" data-col="3" data-sizey="2" data-sizex="1" class="bg-gray-trans round">
<div class="row-100">
<div class="fullsize" data-type="controller" data-device="EsstischLampe" data-background-color="transparent" data-get="state" data-set="value"></div>
</div>
</li>
<li data-row="3" data-col="4" data-sizey="2" data-sizex="1" class="bg-gray-trans round">
<div class="row-100">
<div class="fullsize" data-type="controller" data-device="AvReceiver" data-get="volume" data-background-color="transparent" data-set="volume" data-icon="fa-volume-up" data-max="60"></div>
</div>
</li>
<li data-row="3" data-col="1" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="SchrankLicht_Sw" data-icon="fa-book"></div>
</li>
<li data-row="3" data-col="2" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="KuechenArbeitsLicht" data-icon="fa-beer"></div>
</li>
<li data-row="4" data-col="1" data-sizey="1" data-sizex="2" class="bg-gray-trans round">
<div class="row">
<div class="col-30 center fa fa-2x fa-sign-in"></div>
<div class="col-70 center" data-type="label" data-device="AvReceiver" data-get="input"></div>
</div>
</li>
<!-- ROW 5 -->
<li data-row="5" data-col="1" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="BadWandlicht" data-icon="fa-shower"></div>
</li>
<li data-row="5" data-col="2" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="SchlafzimmerLicht" data-icon="fa-bed"></div>
</li>
<li data-row="5" data-col="3" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="WohnenDeckenLicht" data-icon="fa-tv"></div>
</li>
<li data-row="5" data-col="4" data-sizey="1" data-sizex="1" class="bg-gray-trans round">
<div class="fullsize" data-type="controlbutton" data-device="GartenLicht" data-icon="fa-envira"></div>
</li>
</ul>
</div>
</body>
</html>