DOIF/uiTable Schnelleinstieg: Unterschied zwischen den Versionen
| (424 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
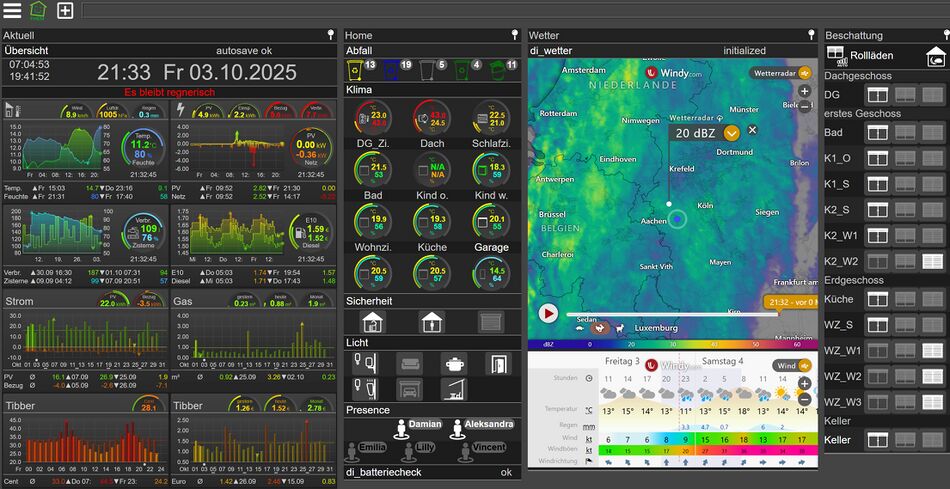
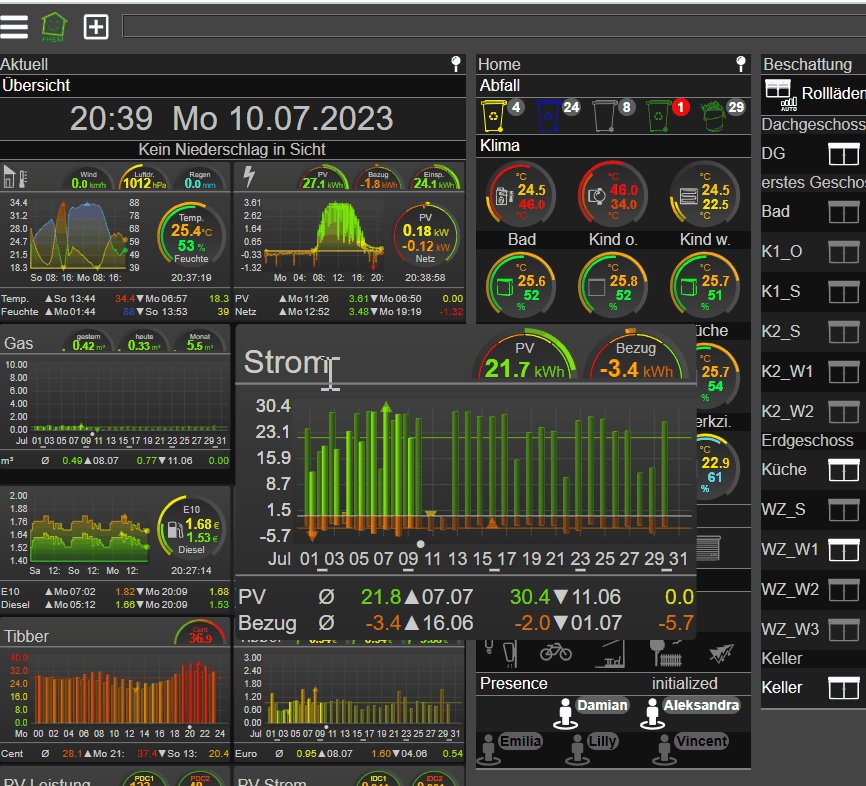
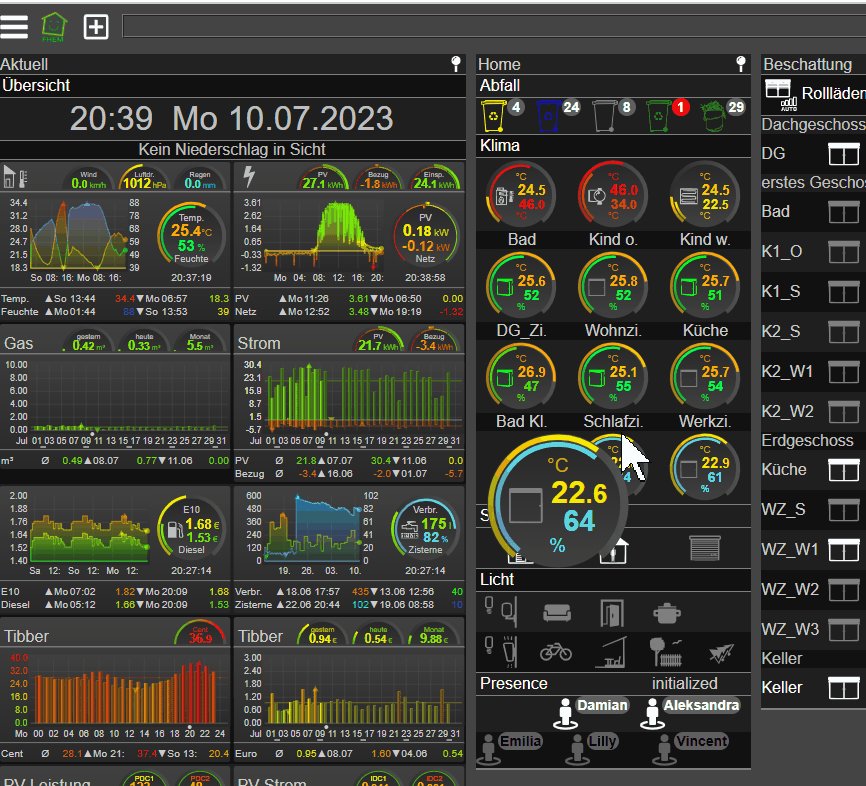
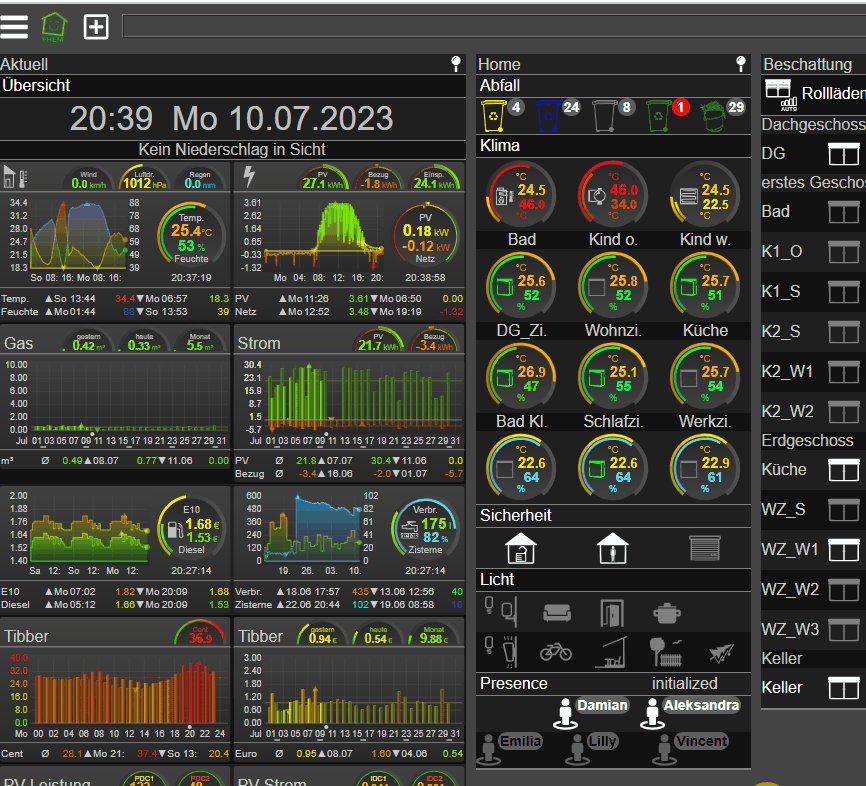
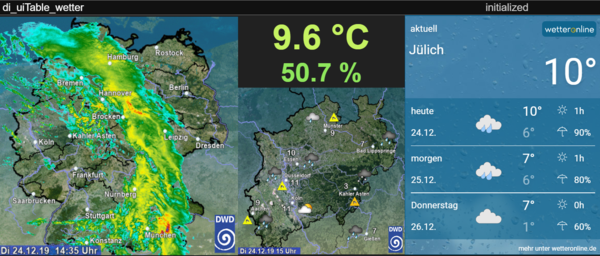
[[Datei:UiTable state | [[Datei:UiTable state state.jpg|950x950px|rechts|Webansicht bestehend aus mehreren DOIF/uiTable-Definitionen]] | ||
An dieser Stelle wird das DOIF-Web-Interface erklärt, welches über das DOIF-Attribut '''uiTable''' realisiert wurde. | An dieser Stelle wird das DOIF-Web-Interface erklärt, welches über das DOIF-Attribut '''uiTable''' realisiert wurde. | ||
Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert und über die Web-Oberfläche bedient werden. Eventbasierte Änderungen visualisierter Readings werden unmittelbar in der Web-Ansicht aktualisiert. Eine erstellte Tabelle erscheint unterhalb der Statuszeile | Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert und über die Web-Oberfläche bedient werden. Eventbasierte Änderungen visualisierter Readings werden unmittelbar in der Web-Ansicht aktualisiert. Eine erstellte Tabelle erscheint unterhalb der Statuszeile eines DOIF-Devices. Das uiTable-Attribut kann in bereits bestehenden DOIFs oder in funktionslosen DOIFs, wie in den unteren Beispielen, als reines WEB-Interface erstellt werden. In der obigen Abbildung ist ein Statusbildschirm aus mehreren Spalten mit mehreren DOIF/uiTable-Definitionen aufgebaut worden.<br> | ||
Die Darstellungsmöglichkeiten werden anhand von Beispielen insb. mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package namens 'ui_Table' definiert worden. Mit Hilfe dieser Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Im Anschluss werden typische '''[[DOIF/uiTable Schnelleinstieg#Anwendungsbeispiele|Anwendungsbeispiele]]''' aufgezeigt. | Die Darstellungsmöglichkeiten werden anhand von Beispielen insb. mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package namens 'ui_Table' definiert worden. Mit Hilfe dieser Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Im Anschluss werden typische '''[[DOIF/uiTable Schnelleinstieg#Anwendungsbeispiele|Anwendungsbeispiele]]''' aufgezeigt. | ||
Die folgenden Beispieldefinitionen arbeiten mit konkreten Geräten und Readings, sie können als RAW-Definition ins eigene System übernommen werden, dazu müssen die Gerätenamen, Readings, ggf. auch Icons den existierenden Namen des eigenen Systems angepasst werden. Zum Ausprobieren der Beispiele können statt echter Geräte auch Dummys benutzt werden. | Die folgenden Beispieldefinitionen arbeiten mit konkreten Geräten und Readings, sie können als RAW-Definition [https://wiki.fhem.de/wiki/Import_von_Code_Snippets] ins eigene System übernommen werden, dazu müssen die Gerätenamen, Readings, ggf. auch Icons den existierenden Namen des eigenen Systems angepasst werden. Zum Ausprobieren der Beispiele können statt echter Geräte auch Dummys benutzt werden. | ||
Es gibt ebenfalls das Attribut '''uiState''', welches die gleiche Syntax wie uiTable nutzt. Die definierte Tabelle erscheint im Gegensatz zu uiTable jedoch im Status des DOIF-Devices. uiState und uiTable können gleichzeitig in einem DOIF-Device definiert werden. | |||
== Aufbau des uiTable-Attributs == | == Aufbau des uiTable-Attributs == | ||
| Zeile 72: | Zeile 74: | ||
\ | \ | ||
## Die Gerätezeile wird ausgeblendet in allen Räumen\ | ## Die Gerätezeile wird ausgeblendet in allen Räumen\ | ||
$SHOWNODEVICELINE = | $SHOWNODEVICELINE = '.*';;\ | ||
\ | \ | ||
## Die Tabelle wird im Raum info ausgeblendet\ | ## Die Tabelle wird im Raum info ausgeblendet\ | ||
$SHOWNOUITABLE = | $SHOWNOUITABLE = '^info$';;\ | ||
\ | \ | ||
## Die Detailansicht wird umorganisiert, hilfreich beim Editieren längerer uiTable-Definitionen\ | ## Die Detailansicht wird umorganisiert, hilfreich beim Editieren längerer uiTable-Definitionen\ | ||
| Zeile 123: | Zeile 125: | ||
* Texte oder Funktionen können mit Punkt aneinander gehängt werden | * Texte oder Funktionen können mit Punkt aneinander gehängt werden | ||
* mit Komma werden Texte oder Werte untereinander dargestellt | * mit Komma werden Texte oder Werte untereinander dargestellt | ||
* wird eine Zeile mit < abgeschlossen, so wird die aktuelle Tabelle abgeschlossen, die nächste Zeile beginnt in einer neuen Tabelle | |||
* in einer Berechnung sollte ein Trigger in Form einer Readingangabe [<device>:<reading>] vorkommen, sonst wäre das Ergebnis statisch und würde sich nicht ändern | * in einer Berechnung sollte ein Trigger in Form einer Readingangabe [<device>:<reading>] vorkommen, sonst wäre das Ergebnis statisch und würde sich nicht ändern | ||
}} | }} | ||
| Zeile 175: | Zeile 178: | ||
=== SVG-uiTable-Funktionen === | === SVG-uiTable-Funktionen === | ||
SVG-uiTable-Funktionen sind skalierbare Widgets, die auf SVG-Elementen basieren. | SVG-uiTable-Funktionen sind skalierbare Widgets, die auf SVG-Elementen basieren. Diese Funktionen befinden sich im Namensraum '''ui_Table''', daher muss vor deren Nutzung der Namensraum im Perlblock mit '''package ui_Table''' festgelegt werden (siehe Beispiele unten). Funktionen aus dem Namensraum '''main''' - das ist der Standard-Namensraum in FHEM - müssen in diesem Fall mit vorangestelltem Namensraum angegeben werden: '''main::<perlfunction>''' oder kürzer '''::<perlfunction>'''. | ||
==== '''ring'''-Funktionen ==== | ==== '''ring'''-Funktionen ==== | ||
| Zeile 189: | Zeile 192: | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''temp_ring/temp_mring''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''temp_ring/temp_mring''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
temp_ring/temp_mring ($temp_value,$temp_min,$temp_max,$ | temp_ring/temp_mring ($temp_value,$temp_min,$temp_max,$sizeHalf, $lightring,$lightnumber,$decFont) | ||
$temp_value # Temperatur | $temp_value # Temperatur | ||
$temp_min, # minimale Temperatur, optional, default=-20 | $temp_min, # minimale Temperatur, optional, default=-20 | ||
$temp_max, # maximale Temperatur, optional, default=60 | $temp_max, # maximale Temperatur, optional, default=60 | ||
$size, | $sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 80, half ring: 1 für Halbring | ||
$lightring, # Helligkeit des Ringes (0-100), optional, default=50 | $lightring, # Helligkeit des Ringes (0-100), optional, default=50 | ||
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | $lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | ||
| Zeile 222: | Zeile 225: | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''hum_ring/hum_mring''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''hum_ring/hum_mring''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
hum_ring/hum_mring ($hum_value,$ | hum_ring/hum_mring ($hum_value,$sizeHalf,$lightring,$lightnumber,$decFont) | ||
$hum_value # Feuchtigkeit | $hum_value # Feuchtigkeit | ||
$size | $sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 80, half ring: 1 für Halbring | ||
$lightring # Helligkeit des Ringes (0-100), optional, default=50 | $lightring # Helligkeit des Ringes (0-100), optional, default=50 | ||
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | $lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | ||
| Zeile 243: | Zeile 246: | ||
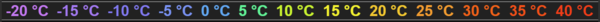
===== Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion '''ring''' ===== | ===== Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion '''ring''' ===== | ||
Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden. | Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden. Dabei wird die Farbe mit Anleihen aus dem [https://de.wikipedia.org/wiki/HSV-Farbraum HSV-Farbraum] bestimmt. Dieser Farbraum benötigt eigentlich drei Werte, wobei die erste den Farbton (hue) bestimmt; hier wird nur dieser Wert verwendet (Sättigung und Hellwert sind nicht einstellbar). Der Farbton geht von rot (hue-Wert = 0) über gelb (hue-Wert = 60), dann grün (hue-Wert = 120) und blau (hue-Wert = 240) zurück zu rot (hue-Wert = 360), siehe dazu auch die [https://de.wikipedia.org/wiki/HSV-Farbraum#/media/Datei:HueScale.svg Farbtontafel] auf der Wikipedia-Seite. | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''ring''' | Die unten $colorRef genannte Funktion kann zum Beispiel in der Tabelle selbst definiert werden, beispielsweise kann man in dem device &onoff_hue verwenden, wenn man es vorab definiert (siehe [https://forum.fhem.de/index.php/topic,120088.msg1204341.html#msg1204341 Link zum Forum]):<blockquote><syntaxhighlight lang="perl"> | ||
attr <ui device Name> { | |||
package ui_Table; | |||
sub onoff_hue { | |||
my($irgendeinVariablenname)=@_; | |||
return ($irgendeinVariablenname == 0 ? 240 : 0); | |||
} | |||
## Tabellendefinition | |||
... | |||
} | |||
</syntaxhighlight></blockquote>{{Randnotiz|RNText=SVG-uiTable-Funktion '''ring''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
ring ($value,$min,$max,$minColor,$maxColor,$ | ring ($value,$min,$max,$minColor,$maxColor,$desc, $sizeHalf,$colorRef,$decFontUnit,$model,$lightness) | ||
$value # darzustellender Wert | $value # darzustellender Wert | ||
| Zeile 253: | Zeile 266: | ||
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | $minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | ||
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | $maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | ||
$ | $desc # Beschreibung des Wertes, optional, default = undef | ||
$size | $sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 100, half ring: 1 für Halbring | ||
$colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | $colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | ||
$ | $decFontUnit # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional | ||
$gradient | $model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>' | ||
# <color gradient>: "gradient" (undef),"nogradient" (1) | |||
$ | # <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1) | ||
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef) | |||
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef) | |||
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2) | |||
# alle Parameter sind optional, default keine Angaben: ',,,,,,' | |||
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>", optional, default: "50,50,50,40,50" | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Wird '''$colorFunc''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | Wird '''$colorFunc''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | ||
| Zeile 267: | Zeile 285: | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod di_ring DOIF (1) | defmod di_ring DOIF (1) | ||
attr di_ring room test5 | attr di_ring room test20,test5 | ||
attr di_ring uiTable {package ui_Table}\ | attr di_ring uiTable {package ui_Table;; \ | ||
$SHOWNOSTATE=1}\ | |||
## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\ | ## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\ | ||
"Umlaufmenge"|ring( | "Umlaufmenge"|ring([heating:pump],0,20,120,0,"l/min",100)\ | ||
\ | |||
## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180), eine Nachkommastelle, Schriftgröße 170%\ | ## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180), eine Nachkommastelle, Schriftgröße 170%\ | ||
"Wasserdruck"|ring( | ## Innenring mit Min-, Max-Beschriftung\ | ||
"Wasserdruck"|ring([heating:pressure],0,3,0,180,"bar",100,undef,"1,font-size:170%,fill:silver;;font-size:50%","0,1,1")\ | |||
\ | \ | ||
## Temperaturdarstellung, entspricht dem Funktionsaufruf:\ | ## Temperaturdarstellung, entspricht dem Funktionsaufruf:\ | ||
## temp_ring ([ | ## temp_ring ([outdoor:temperature],-20,60,100,"1,font-weight:normal;;font-size:140%")\ | ||
## Eine Nachkommastelle, Normalschrift, Schriftgröße 140%\ | ## Eine Nachkommastelle, Normalschrift, Schriftgröße 140%\ | ||
"Temperatur"|ring( | "Temperatur"|ring([outdoor:temperature,-20,60,undef,undef,"°C",100,\&temp_hue,"1,font-weight:normal;;font-size:140%")\ | ||
\ | |||
## Lufdruck als Halbring\ | |||
"Luftdruck"|ring([weather:barometer],970,1045,30,90,"hPa","100,1",undef,0)\ | |||
\ | |||
## Co2 als Halbring, Farbgebung als Array mit drei Bereichen, Innenring mit Zeiger\ | |||
"Co2"|ring([livingroom:co2],400,1200,undef,undef,'ppm',"100,1",[(600,120,1000,60,1200,0)],0,'0,0,1,5') | |||
</syntaxhighlight> | </syntaxhighlight> | ||
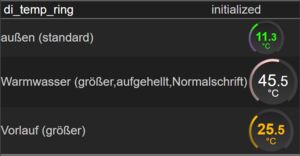
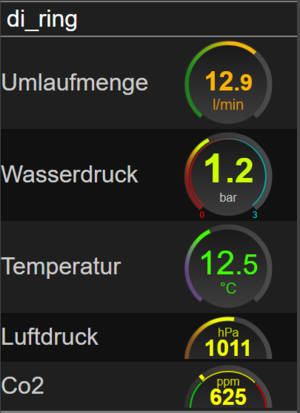
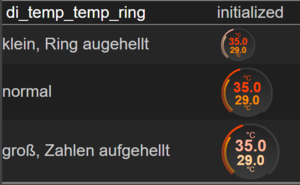
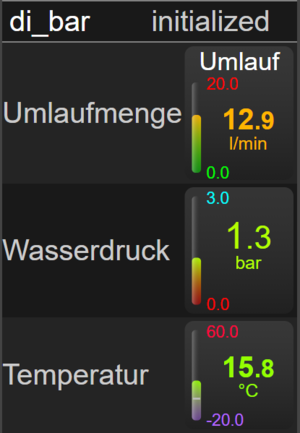
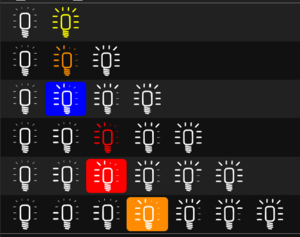
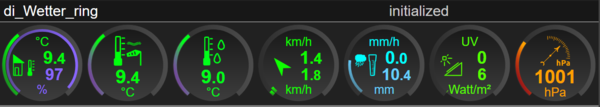
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
| Zeile 345: | Zeile 371: | ||
[[Datei:temp_hum_temp_bsp.png|ohne|mini]] | [[Datei:temp_hum_temp_bsp.png|ohne|mini]] | ||
<br> | |||
<br> | |||
<br> | |||
===== Farbskalierte Anzeige von zwei Zahlenwerten mit Hilfe der universellen SVG-Funktion '''ring2''' ===== | ===== Farbskalierte Anzeige von zwei Zahlenwerten mit Hilfe der universellen SVG-Funktion '''ring2''' ===== | ||
Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden. | Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden. | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''ring2''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''ring2''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
ring2 ($value1,$min1,$max1,$minColor1,$maxColor1,$ | ring2 ($value1,$min1,$max1,$minColor1,$maxColor1,$desc1,$size,$colorFunc1,$decFont1, $value2,$min2,$max2,$minColor2,$maxColor2,$desc2,$colorFunc2,$decFont2, $lightness,$icon,$model) | ||
$value1 # darzustellender Wert1 | $value1 # darzustellender Wert1 | ||
| Zeile 357: | Zeile 387: | ||
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | $minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | ||
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | $maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | ||
$ | $desc1 # Beschreibung des Wertes, optional, default = undef | ||
$size # Größe der Grafik, optional, default = 100 | $size # Größe der Grafik, optional, default = 100 | ||
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | $colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | ||
$ | $decFontUnit1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional | ||
$value2 | $value2 # darzustellender Wert2 | ||
... | ... | ||
$decFontUnit2 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional | |||
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40" | |||
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>' | |||
# <color gradient>: "gradient" (undef),"nogradient" (1) | |||
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1) | |||
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef) | |||
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef) | |||
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2) | |||
# alle Parameter sind optional, default keine Angaben: ',,,,,,' | |||
Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes | Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Wird '''$colorFunc...''' nicht angegeben, so wird der Farbwert zwischen '''$minColor...''' und '''$maxColor...''' linear interpoliert | Wird '''$colorFunc...''' nicht angegeben, so wird der Farbwert zwischen '''$minColor...''' und '''$maxColor...''' linear interpoliert | ||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
| Zeile 380: | Zeile 421: | ||
"Akku"| ring2([akku:Strom],0,2,120,0,"A",undef,undef,"3,font-weight:normal;;font-size:80%",[akku:Spannung],1,1.5,0,120,"V",undef,"3,font-weight:normal;;font-size:80%") | "Akku"| ring2([akku:Strom],0,2,120,0,"A",undef,undef,"3,font-weight:normal;;font-size:80%",[akku:Spannung],1,1.5,0,120,"V",undef,"3,font-weight:normal;;font-size:80%") | ||
</syntaxhighlight> | </syntaxhighlight> | ||
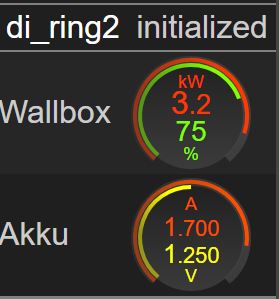
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:ring2_bsp.png|ohne|mini]] | [[Datei:ring2_bsp.png|ohne|mini]] | ||
'''<big>Beispieldefinition Innenring, Farb-Array, Ringmodi</big>''' | |||
<syntaxhighlight lang="perl"> | |||
defmod di_solar DOIF {} | |||
attr di_solar uiTable {package ui_Table}\ | |||
"Farb-Array, ringMode 1"|\ | |||
ring2([zaehler:Produktion],-20,30,undef,undef,"PV kWh",130,[(-10,0,-0.001,30,10,60,30,90)],"2",[test:Bezug],-20,30,undef,undef,"Bezug",[(-10,0,-0.001,30,10,60,30,90)],"2",undef,undef,"0,1,1,0,1")\ | |||
"Farbe linear, ringMode 1"|\ | |||
ring2([zeahler:Produktion],-20,30,0,120,"PV kWh",130,undef,"2",[test:Bezug],-20,30,0,120,"Bezug",undef,"2",undef,undef,"0,1,1,0,1")\ | |||
"Farbe linear, ringMode 2"|\ | |||
ring2([zaehler:Produktion],0,30,60,120,"PV kWh",130,undef,"2",[test:Bezug],-20,0,0,120,"Bezug",undef,"2",undef,undef,"0,,,0,2") | |||
</syntaxhighlight> | |||
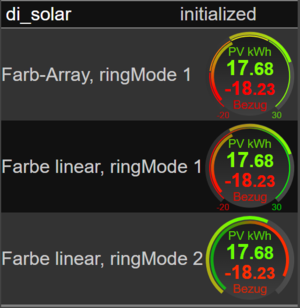
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:ring2_ringMode.png|ohne|mini]] | |||
<br clear="all"> | |||
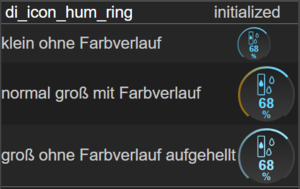
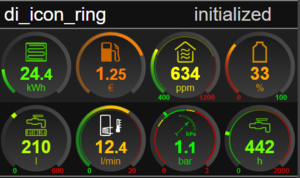
==== '''icon_ring'''-Funktionen ==== | ==== '''icon_ring'''-Funktionen ==== | ||
| Zeile 398: | Zeile 456: | ||
$lightring, # Helligkeit des Ringes (0-100), optional, default=50 | $lightring, # Helligkeit des Ringes (0-100), optional, default=50 | ||
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | $lightnumber # Helligkeit der Zahl (0-100), optional, default=50 | ||
$decFont | $decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional | ||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
| Zeile 451: | Zeile 509: | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''icon_ring/icon_mring/icon_uring''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''icon_ring/icon_mring/icon_uring''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
icon_ring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness) | icon_ring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness,$model) | ||
icon_mring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness) | icon_mring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness) | ||
| Zeile 467: | Zeile 525: | ||
$size # Größe der Grafik, optional, default = 100 | $size # Größe der Grafik, optional, default = 100 | ||
$colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | $colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | ||
$ | $lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40" | ||
$model # '< | $model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>' | ||
# <color gradient>: "gradient" (undef),"nogradient" (1) | |||
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1) | |||
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef) | |||
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef) | |||
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2) | |||
# alle Parameter sind optional, default keine Angaben: ',,,,,,' | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Wird '''$colorRef''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | Wird '''$colorRef''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | ||
| Zeile 475: | Zeile 539: | ||
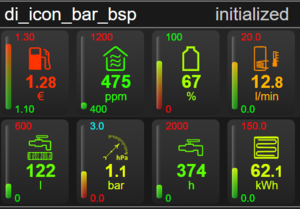
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | |||
defmod di_icon_ring DOIF ## | defmod di_icon_ring DOIF ## | ||
attr di_icon_ring uiTable {package ui_Table}\ | attr di_icon_ring uiTable {package ui_Table}\ | ||
| Zeile 499: | Zeile 556: | ||
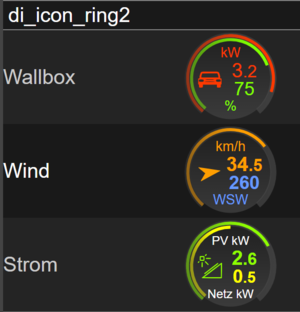
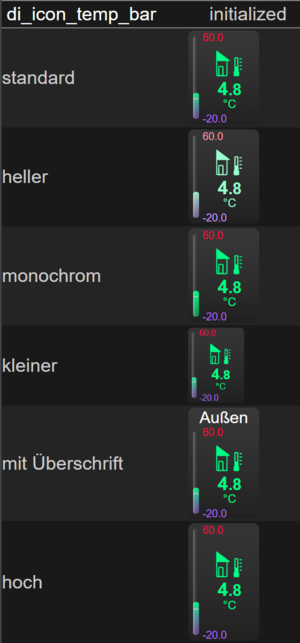
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:icon_ring_bsp.png|ohne|mini]] | [[Datei:icon_ring_bsp.png|ohne|mini]] | ||
<br clear="all"> | |||
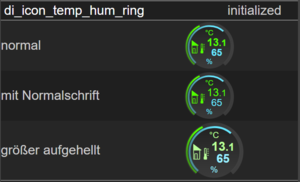
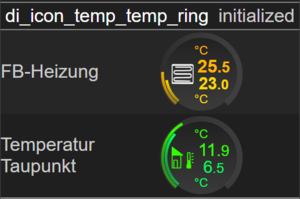
===== Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktion '''icon_temp_hum_ring''' ===== | ===== Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktion '''icon_temp_hum_ring''' ===== | ||
| Zeile 568: | Zeile 626: | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''icon_ring2''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''icon_ring2''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
icon_ring2 ($icon,$value1,$min1,$max1,$minColor1,$maxColor1,$ | icon_ring2 ($icon,$value1,$min1,$max1,$minColor1,$maxColor1,$desc1,$size,$colorFunc1,$decFont1, $value2,$min2,$max2,$minColor2,$maxColor2,$desc2,$colorFunc2,$decFont2,$lightnesss,$model) | ||
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional | $icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional | ||
| Zeile 577: | Zeile 634: | ||
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | $minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef | ||
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | $maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef | ||
$ | $desc1 # Beschreibung des Wertes, optional, default = undef | ||
$size # Größe der Grafik, optional, default = 100 | $size # Größe der Grafik, optional, default = 100 | ||
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | $colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | ||
$decFont1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional | $decFont1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>","<Einheit hinter dem Zahlenwert>" optional | ||
$value2 ## darzustellender Wert2 | $value2 ## darzustellender Wert2 | ||
... | ... | ||
$ | $desc2 # Beschreibung des Wertes, optional, default = undef | ||
$colorFunc2 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | $colorFunc2 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef | ||
$decFont2 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional | $decFont2 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>","<Einheit hinter dem Zahlenwert>" optional | ||
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40" | |||
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>' | |||
# <color gradient>: "gradient" (undef),"nogradient" (1) | |||
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1) | |||
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef) | |||
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef) | |||
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2) | |||
# alle Parameter sind optional, default keine Angaben: ',,,,,,' | |||
Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes | Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Zeile 841: | Zeile 906: | ||
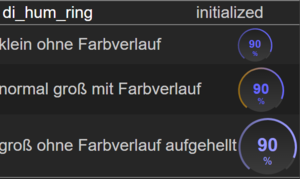
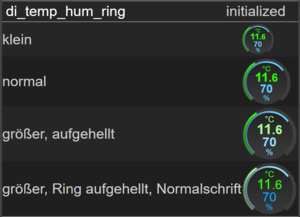
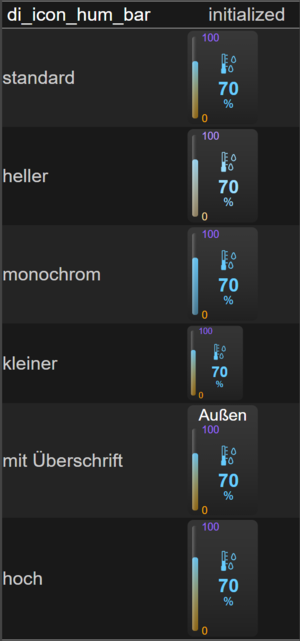
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:icon_bar_bsp.png|ohne|mini]] | [[Datei:icon_bar_bsp.png|ohne|mini]] | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
==== Anzeige eines Werteverlaufs und des aktuellen Wertes mit Hilfe der SVG-Funktion '''card''' ==== | ==== Anzeige eines Werteverlaufs und des aktuellen Wertes mit Hilfe der SVG-Funktion '''card''' ==== | ||
Es wird der aktuelle Wert eines Readings, sein zeitlicher Verlauf sowie der maximale und minimale Wert in Form einer Informationskarte visualisiert. Das Erscheinungsbild kann über zahlreiche Parameter individualisiert werden. Die Besonderheit ist das Argument ''' | Es wird der aktuelle Wert eines Readings, sein zeitlicher Verlauf sowie der maximale und minimale Wert in Form einer Informationskarte visualisiert. Das Erscheinungsbild kann über zahlreiche Parameter individualisiert werden. Die Besonderheit ist das Argument '''<collect type>''' bei der Angabe des Readings der Form '''[<Device>:<Reading>:<collect type]'''. Dadurch werden Daten des Readings im DOIF-Modul gesammelt und für die Erzeugung eines Graphen zur Verfügung gestellt - es sind keine weiteren Definitionen erforderlich. Dabei wird besonders sparsam mit der Datensammlung umgegangen. Die gesammelten Daten werden über den FHEM-Befehl '''save''' in versteckten Readings des jeweiligen DOIF-Moduls gespeichert. | ||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''card''' | {{Randnotiz|RNText=SVG-uiTable-Funktion '''card''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
card ($collect,$header,$icon,$min,$max,$minColor,$maxColor, $ | card ($collect,$header,$icon,$min,$max,$minColor,$maxColor, $desc,$colorRef,$decFontUnit,$prop,$ringModel,$lightness, $collect2,$min2,$max2,$minColor2,$maxColor2,$desc2,$func2,$decFontUnit2) | ||
$collect/$collect2 | |||
# Angabe eines Readings oder eines Arrays mit mehreren Readings der Form [<Device>:<Reading>:<collect type>:<output>], mit Hilfe des Argumentes <collect type> wird das Modul angewiesen Daten des Readings über einen bestimmten Zeitraum zu sammeln. Sollen Werte aus einem Array nur im Ring angezeigt werden und nicht Diagramm visualisiert werden, so wird das <collect type> nicht angegeben. Dabei können pro Wert eigene ring-Formatierungen vorgenommen werden. Mindestens ein Reading muss mit <collect type> angegeben werden. | |||
<collect type> | |||
# Darstellung kontinuierlicher Daten als Linie | |||
col<number><timeFormat> | |||
# <timeFormat>: d Tage, w Wochen, ohne Angabe des Zeitformates wird <Anzahl> in Stunden interpretiert. | |||
# Beispiele: col (entspricht col24), col1, col12, col1d, col3d, col1w, col4w, col52w usw. | |||
# Darstellung eines Wertes als Säule eines bestimmten Zeitraum (Stunde, Tag, Monat, Jahr) | |||
bar/barAvg<number><period><timeOffset> | |||
# <number>: Anzahl der Perioden | |||
# <period>: Art der Periode: day, week, month, year, decade | |||
# bei day werden 24 Stunden als Balken dargestellt, | |||
# bei week werden 7 Tage (Mo bis So) der Woche dargestellt, | |||
# bei month werden bis 31 Tage des Monats dargestellt, | |||
# bei year werden 12 Monate des Jahres dargestellt, | |||
# bei decade werden 10 Jahre eines Jahrzehnts (Dekade) dargestellt. | |||
# <timeOffset>: Zeitverschiebung in Sekunden (positive Zahlen in die Zukunft, neg. Zahlen in die Vergangenheit) | |||
# Anmerkung: Im optimalen Fall wird im angegebenen Zeitraum (Stunde (Periode day), Tag (Periode week oder month), Monat (Periode year), Jahr (Periode decade)) nur ein Wert per Event geliefert, werden mehrere Events geliefert, so wird der letzte Wert des Zeitraum übernommen. Bei barAvg werden wird dagegen der Mittelwert der gelieferten Daten einer Periode gebildet. | |||
<output> | |||
# Der Wert des Readings kann über den optionalen output-Parameter mit Hilfe von Perl verändert werden | |||
# Beispiel, der Wert on des Readings soll auf 1 abgebildet werden, sonst auf 0: $_ eq "on" ? 1 : 0 | |||
$header # "<Überschrifttext,<Style-SVG-Text-Attribute>", optional | $header # "<Überschrifttext,<Style-SVG-Text-Attribute>", optional | ||
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional | $icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional | ||
| Zeile 855: | Zeile 953: | ||
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = 0 (rot) | $minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = 0 (rot) | ||
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = 120 (grün) | $maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = 120 (grün) | ||
$ | $desc | ||
$colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | # Beschreibung des Wertes, optional, default = undef, falls unter $collect ein Array für mehrere Readings angegeben wurde, so werden hier als Array die entsprechenden Beschreibungen angegeben, zusätzlich kann kommagetrennt pro Einheit Farbe des Graphen angegeben werden | ||
$ | |||
$prop # "< | $colorRef | ||
$ringModel # '< | # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef | ||
$ | |||
$decFontUnit | |||
# "<Anzahl der Nachkommastellen>,<Style-SVG-Attribute Wert>,<Style-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional | |||
$prop | |||
# Eigenschaft von card: "<size>,<y-scaling>,<steps>,<footer>,<color_y_scale>,<ring>,<width>", optional | |||
# <size>: Größe der der Karte, default = 130, | |||
# <y-scaling>: "fixedscaling" (1), "autoscaling" (undef) | |||
# <steps>: "steps" (1),"nosteps" (undef) | |||
# <footer>: "footer" (undef),"nofooter" (1) | |||
# <color_y_scale>: "ycolor" (undef), "noycolor" (1) | |||
# <ring>: "ring" (undef), "noring" (0), "halfring" (1) | |||
# <width>: Breite der Karte, default: 160 | |||
$ringModel | |||
# '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>' | |||
# <color gradient>: "gradient" (undef),"nogradient" (1) | |||
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1) | |||
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef) | |||
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef) | |||
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2) | |||
# alle Parameter sind optional, default keine Angaben: ',,,,,,' | |||
$lightness | |||
# Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40" | |||
$collect2 # optionale Angaben für ein zweites Reading | |||
$min # restliche Parameter | |||
$max # entsprechen der Syntax | |||
... # des ersten Sensors | |||
$decFontUnit2 # | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Wird '''$colorRef''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | Wird '''$colorRef''' nicht angegeben, so wird der Farbwert zwischen '''$minColor''' und '''$maxColor''' linear interpoliert | ||
Werden mehrere Readings angegeben, so müssen sie alle die gleiche Zeitspanne besitzen (Zeitangabe bei col) | |||
'''nützliche Links''' | '''nützliche Links''' | ||
* Anwendungsbeispiel [ | * Anwendungsbeispiel [[DOIF/uiTable_Schnelleinstieg#Visualisierung:_Wetterstation|Wetterstation]] | ||
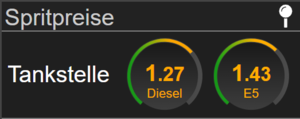
* | * Anwendungsbeispiel [[DOIF/uiTable_Schnelleinstieg#Visualisierung:_aktueller_Spritpreis|Spritpreise]] | ||
* Anwendungsbeispiel [[DOIF/uiTable_Schnelleinstieg#Visualisierung_und_Steuerung:_Heiztherme|Heiztherme]] | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#Farbskalierte_Anzeige_eines_Icons_mit_einem_Zahlenwert_mit_Hilfe_der_universellen_SVG-Funktion_icon_ring.2Ficon_mring.2Ficon_uring|icon_ring]] | |||
}} | }} | ||
'''<big> | =====<big>Darstellung kontinuierlicher Daten als Linie</big>===== | ||
Es folgen einige Beispiele für die Darstellung von Readings mit Hilfe des Darstellungstyps '''col''', deren Werte sich per Event kontinuierlich verändern. | |||
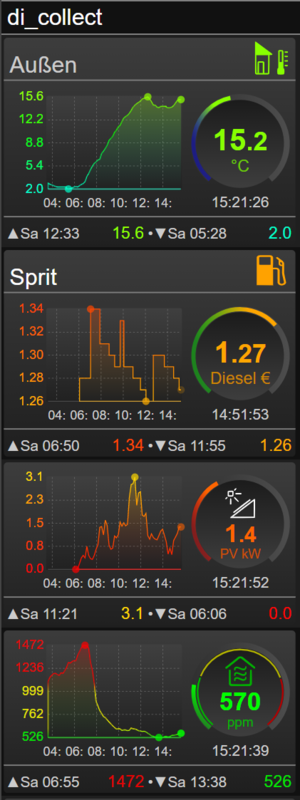
======<big>Darstellung eines Readingwertes</big>====== | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod di_collect DOIF ## | defmod di_collect DOIF ## | ||
| Zeile 876: | Zeile 1.012: | ||
card([Tankstelle:Diesel:col12],"Sprit,fill:darkorange","fuel","1.00","1.40",120,0,"Diesel €",undef,"2",",,1")\ | card([Tankstelle:Diesel:col12],"Sprit,fill:darkorange","fuel","1.00","1.40",120,0,"Diesel €",undef,"2",",,1")\ | ||
card([zaehler:l-Produktion:col12],undef,[zaehler:l-Produktion] > 0 ? "sani_solar\@colorVal1":"fa_bolt\@colorVal2",0,3.6,30,60,"PV kW",undef,"1,,font-size:50%")|\ | card([zaehler:l-Produktion:col12],undef,[zaehler:l-Produktion] > 0 ? "sani_solar\@colorVal1":"fa_bolt\@colorVal2",0,3.6,30,60,"PV kW",undef,"1,,font-size:50%")|\ | ||
card([ESPEasy_Eingang_CO2:PPM:col12],undef,"air",400,1200,120,0,"ppm",[ | card([ESPEasy_Eingang_CO2:PPM:col12],undef,"air",400,1200,120,0,"ppm",[600,120,1000,60,1200,0],0,undef,'0,1,1',"50,35,45,35,50,35") | ||
</syntaxhighlight> | </syntaxhighlight> | ||
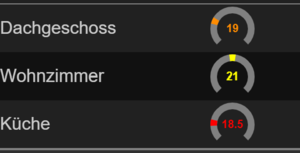
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:svgcard.png|ohne|mini]] | [[Datei:svgcard.png|ohne|mini]] | ||
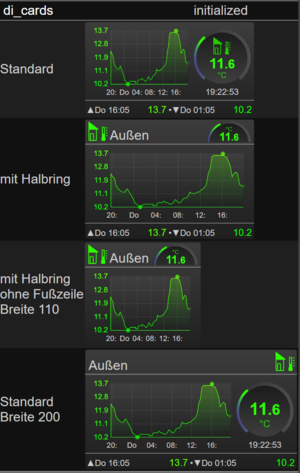
==== | ======<big>Anpassung des Layouts</big>====== | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod di_cards DOIF {} | |||
attr di_cards uiTable {package ui_Table;;}\ | |||
"Standard"|\ | |||
card([Aussensensor:temperature:col],undef,"temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130")\ | |||
"mit Halbring"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,,,1")\ | |||
"mit Halbring","ohne Fußzeile","Breite 110"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,1,,1,110")\ | |||
"Standard","Breite 200"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,,,,200") | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:di_card_variations.png|ohne|mini]] | |||
======<big>Darstellung zwei Readingwerte mit unterschiedlichen Einheiten</big>====== | |||
<syntaxhighlight lang="perl"> | |||
defmod di_cards DOIF {} | |||
attr di_cards uiTable {package ui_Table;;}\ | |||
"Standard"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\ | |||
"ohne Header"|\ | |||
card([Aussensensor:temperature:col],undef,"temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\ | |||
"ohne Header","ohne Fußzeile"|card([Aussensensor:temperature:col],undef,"temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,1,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\ | |||
"Als Halbring"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,,1",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\ | |||
"ohne Fußzeile"|\ | |||
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,1,,1",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''<big> | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:di_card_collect2.png|ohne|mini]] | |||
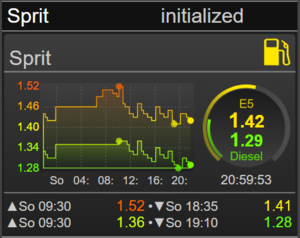
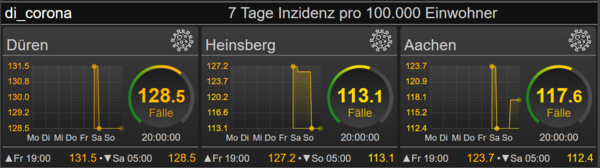
======<big>Darstellung mehrerer Readingwerte mit gleicher Einheit</big>====== | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod Sprit DOIF ## | ||
attr | attr Sprit uiTable {package ui_Table;;}\ | ||
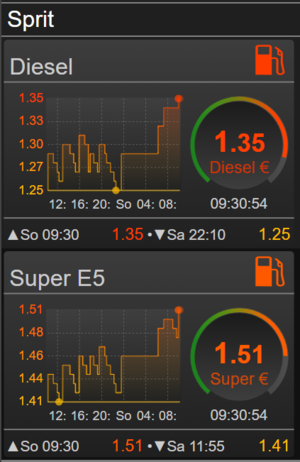
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,steps,footer,ycolor,ring,200",undef,undef) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:di_Sprit2.png|ohne|mini]] | |||
\ | <syntaxhighlight lang="perl"> | ||
defmod PV DOIF {} | |||
\ | attr PV DOIF_Readings l_Eigenv: [zaehler:l-Produktion]-[zaehler:l-Lieferung],\ | ||
Eigenv:[zaehler:Produktion]-[zaehler:Lieferung],\ | |||
l_Verbrauch: [zaehler:l-Bezug,0]+[$SELF:l_Eigenv,0],\ | |||
" | Verbrauch:[zaehler:Bezug]+[$SELF:Eigenv],\ | ||
l_Bezug:-[zaehler:l-Bezug] | |||
attr PV uiTable {\ | |||
package ui_Table;;\ | |||
$SHOWNOSTATE=1;;\ | |||
}\ | |||
card([[zaehler:l-Produktion:col],[$SELF:l_Eigenv:col],[$SELF:l_Bezug:col]],"kW","fa_bolt\@silver",-3.6,3.6,0,90,["Solar","Eigen.","Bezug"],[(-1,0,0,30,1,60,3.6,90)],"2","167,,1,,,1",",,1,6") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
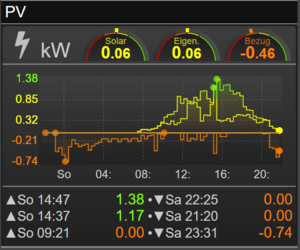
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:di_card_energie.png|ohne|mini]] | ||
======<big>Darstellung mehrerer Readingwerte mit einfarbigen Graphen</big>====== | |||
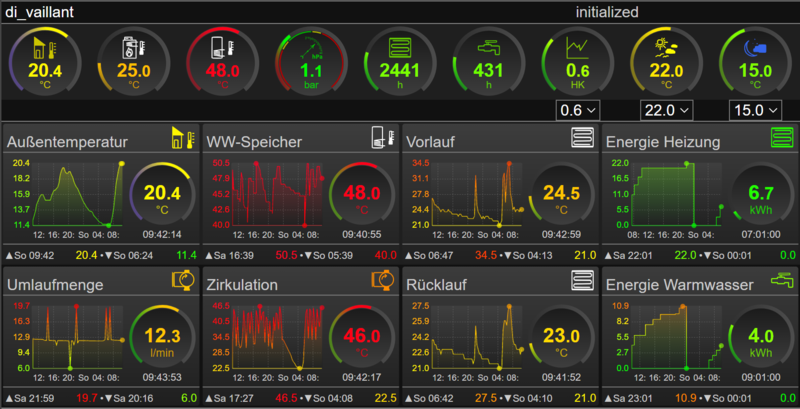
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod di_heating DOIF {} | |||
attr di_heating uiTable {\ | |||
package ui_Table;;\ | |||
}\ | |||
card([[ESPEasy_ESP_Temp_Vorlauf:Temperature:col],[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature:col]],"Umwälzpumpe",([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),15,70,undef,undef,["Vor. °C,red","Rück. °C,#287afc"],\&temp_hue,undef,",,1,,1") | |||
</syntaxhighlight> | |||
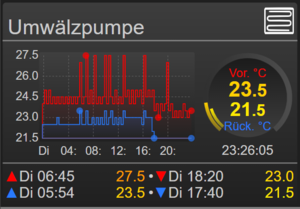
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:di_card_pump.png|ohne|mini]] | |||
======<big>Darstellung mehrere Readingwerte mit und ohne Verlaufvisualisierung</big>====== | |||
{{Randnotiz|RNText='''card mit Zusatzinformationen, die nicht im Plot erscheinen''' | |||
*Die col-Angabe kann bei Readingsangaben ausgelassen werden, dann werden die Daten dieses Readings nicht gesammelt und erscheinen nur in den Ringen in der Kopfzeile, nicht aber im Hauptring, nicht im Plot und nicht in der Fußzeile. Mindestens ein Reading einer card muss col-Angaben beinhalten. | |||
*Für collect bzw. collect2 können beliebig viele Werte angegeben werden. | |||
*In card gibt es nur einen Hauptring mit einem Wert oder als Doppelring mit zwei Werten, alle weiteren Werte landen als Halbringe in der Kopfzeile. Wenn eine 1 beim Parameter hring angegeben wird, so werden alle Werte als Halbring in der Kopfzeile dargestellt, es gibt dann keinen Hauptring. | |||
*Die ersten beiden Werte mit col-Angaben aus collect werden im Doppelring angezeigt, alle weiteren landen in Halbringen in der Kopfzeile; wenn collect nur einen Wert hat und collect2 mehrere, dann wird der erste Wert von collect und der erste Wert von collect2 im Doppelring angezeigt, die restlichen von collect2 landen in Halbringen der Kopfzeile. | |||
*Bei einer Card mit Standardbreite können maximal 6 Werte angezeigt werden. Zwei im Doppelring und vier in Halbringen in der Kopfzeile. Möchte man mehr als 6 Werte anzeigen, dann muss man die Breite von card vergrößern, damit mehr als vier Halbringe in der Kopfzeile Platz finden. | |||
}} | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_energie DOIF {} | ||
attr | attr di_energie uiTable {\ | ||
package ui_Table;;\ | |||
}\ | |||
card([[$SELF:power_pv:144col1d],[$SELF:power_fc:144col1d]],"","fa_bolt\@silver",-3.6,3.6,0,90,["PV","Netz"],[(-1,0,-0.01,30,1,60,3.6,90)],"2,,fill:silver, kW","130,,1,0,1","1,,1,0,negzeropos",undef, [[di_counter_new:MQTT2_DVES_C58DCB.total_pv.day],[di_counter_new:MQTT2_DVES_C58DCB.total_c.day],[di_counter_new:MQTT2_DVES_C58DCB.total_f.day]],-25,25,0,90,["PV","Bezug","Einsp."],[(-10,0,-0.01,30,10,60,25,90)],"1,,fill:silver, kWh") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
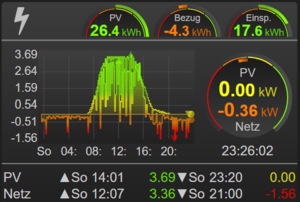
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:di_card_energie2.png|ohne|mini]] | ||
{{Randnotiz|RNText='''card mit Zusatzinformationen, die nicht im Plot erscheinen mit eigenen Formatierungsangaben zum Ring''' | |||
Sollen Zusatzinformationen, die nicht im Plot erscheinen, in der Kopfzeile mit eigenen Formatierungsangaben im Ring dargestellt werden, dann können sie beim $collect/$collec2-Parameter als Array mit zusätzlichen Parametern angegeben werden. Diese Angaben übersteuern die Formatierungsangaben, die für den Hauptring gelten. Die Bedeutung der Parameter entspricht der der card-Parameter. | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
Syntax für $collect/$collect2 | |||
[...,[[<Device>:<Reading>],$min,$max,$minColor,$maxColor,$desc, $colorRef,$decFontUnit,$ringModel],...] | |||
</syntaxhighlight> | |||
*Beschreibung der Parameter siehe card-Funktion | |||
}} | }} | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_gas DOIF {} | ||
attr | attr di_gas uiTable {\ | ||
package ui_Table;; | package ui_Table;;\ | ||
}\ | }\ | ||
card([[di_counter:gas.day:col1w],[[di_counter:gas.month],0,250,90,0,"Monat","","0,,fill:silver, m³"],[[di_counter:gas.year],0,1500,90,0,"Jahr","","0,,fill:silver, m³"]],"Gas", undef,0,10,90,0,"Tag", undef,"1,,fill:silver, m³","130,1,1,0,1,halfring,180")\ | |||
\ | \ | ||
" | card([[di_counter:gas.last_day:bar2month-300],[[di_counter:gas.last_month],0,250,90,0,"letzter","","0,,fill:silver, m³"],[[di_counter:gas.month],0,250,90,0,"Monat","","0,,fill:silver, m³"]],"Gasverbrauch", undef,0,10,90,0,"Tag", undef,"2,,fill:silver, m³","130,1,1,0,1,noring,180") | ||
</syntaxhighlight> | </syntaxhighlight> | ||
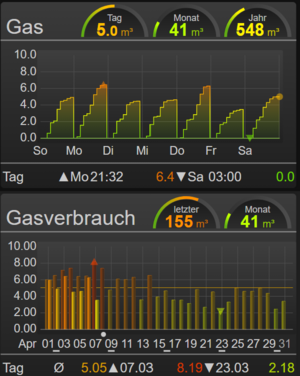
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:di_card_gas.png|ohne|mini]] | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod di_wetter DOIF {} | |||
attr di_wetter uiTable {\ | |||
package ui_Table;;\ | |||
}\ | |||
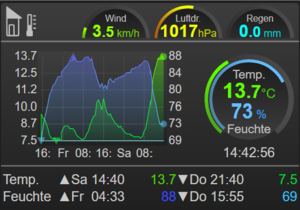
card([Aussen:temperature:col1d],"","temp_outside\@silver",-10,50,undef,undef,"Temp.",\&temp_hue,"1,,fill:silver,°C","130,autoscaling,nosteps,footer,ycolor,ring,200",undef,undef,[[Aussen:humidity:col1d],[[Wetter:WindboeenKm],0,30,90,30,"Wind","","1,,fill:silver, km/h",",,,0"],[[Wetter:LuftdruckHpa],980,1047,30,90,"Luftdr.","","0,,fill:silver, hPa",",,,0"],[[Wetter:RegenGesamtMm],0,50,180,270,"Regen","","1,,fill:silver, mm",",,,0"]],0,100,undef,undef,"Feuchte",\&hum_hue,"0,,fill:silver, %") | |||
</syntaxhighlight> | |||
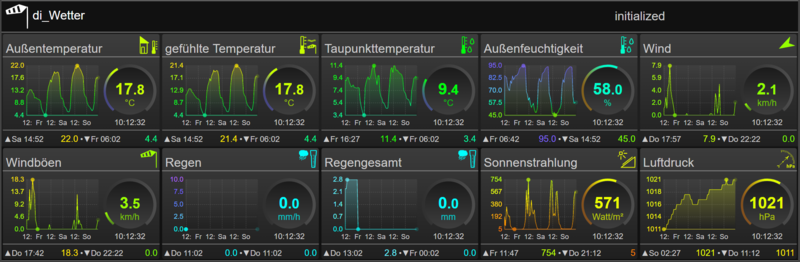
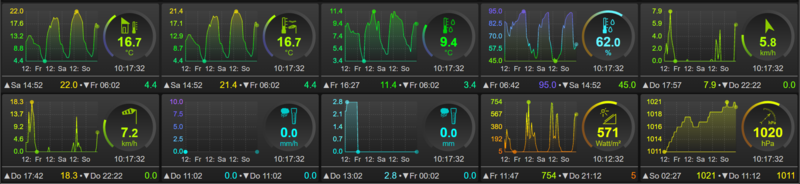
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:di_card_wetter.png|ohne|mini]] | |||
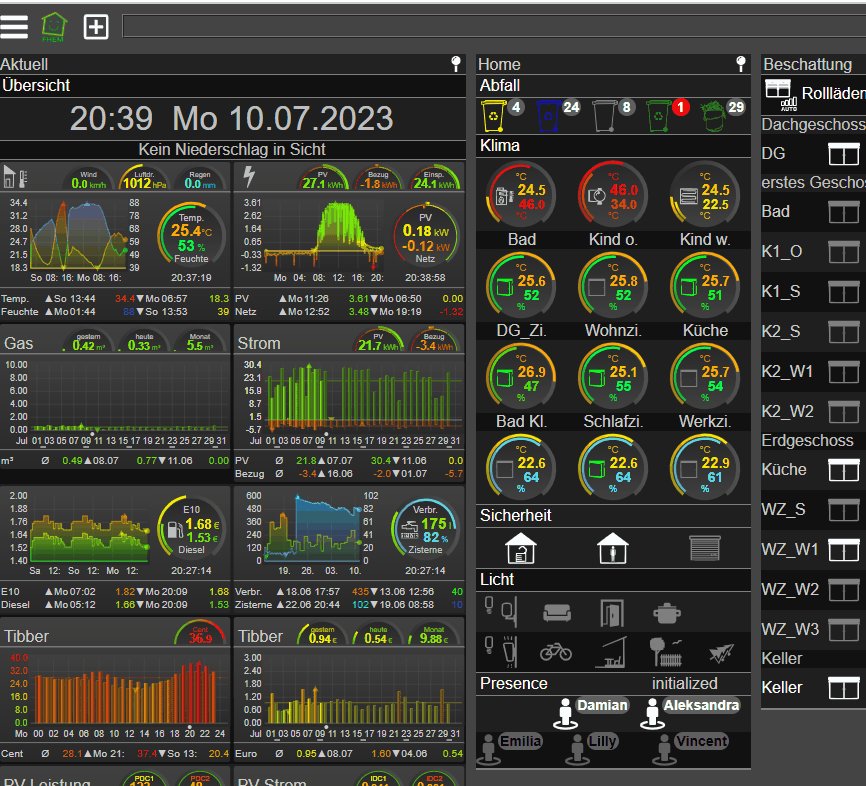
======<big>Anwendungsbeispiele mit card</big>====== | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
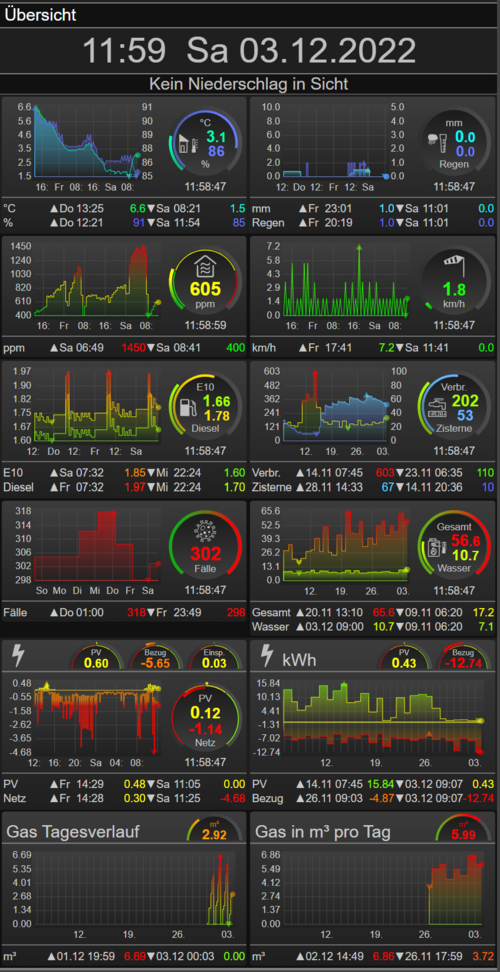
defmod | defmod Aktuell DOIF {} | ||
attr | attr Aktuell alias Übersicht | ||
attr Aktuell uiTable {package ui_Table;;\ | |||
$TC{1}="align='center' | \ | ||
}\ | ## $TABLE='vertical-align:top';;\ | ||
## | $TC{0..1} = "style='vertical-align:top'"\ | ||
$TABLE='text-align:center;;';;\ | |||
## $SHOWNOSTATE=1;;\ | |||
}\ | |||
## $prop: "<size>,<y-scaling>,<steps>,<noFooter>,<noColor>,<hring>,<width>"\ | |||
::sunrise_abs(),::sunset_abs()|"<div class='doifclock'style='font-size:25pt;;color:silver'>wait</div>"<\ | |||
style([wetter_com_broich:Ansage],[wetter_com_broich:Ansage] eq "Kein Niederschlag in Sicht" ? "silver":"red")<\ | |||
\ | |||
card([MQTT2_zigbee_0x048727fffee80c78:temperature:col1d],"","temp_outside\@silver",-10,50,undef,undef,"Temp.",\&temp_hue,"1,,fill:silver,°C","130,,,0,1,,200",undef,undef,[[MQTT2_zigbee_0x048727fffee80c78:humidity:col1d],[[Wetter:WindboeenKm],0,30,90,30,"Wind","","1,,fill:silver, km/h",",,,0"],[[Wetter:LuftdruckHpa],980,1047,30,90,"Luftdr.","","0,,fill:silver, hPa",",,,0"],[[Wetter:RegenGesamtMm],0,10,180,270,"Regen","","1,,fill:silver, mm",",,,0"]],0,100,undef,undef,"Feuchte",\&hum_hue,"0,,fill:silver, %")|\ | |||
\ | |||
card([[MQTT2_DVES_C58DCB:power_pv:144col1d],[MQTT2_DVES_C58DCB:power_fc:144col1d]],"","fa_bolt\@silver",-3.6,3.6,0,90,["PV","Netz"],[(-1,0,-0.01,30,1,60,3.6,90)],"2,,fill:silver, kW","130,,1,0,1,,200","1,,1,0,negzeropos",undef, [[[di_counter_new:MQTT2_DVES_C58DCB.total_pv.day],0,30,60,90,"PV",[(10,60,30,90)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_f.day],0,30,60,90,"Einsp.",[(10,60,30,90)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_c_positiv.day],0,10,30,0,"Bezug",[(3.3,30,10,0)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_consum.day],0,15,30,0,"Verbr.",[(5,30,15,0)]]],0,10,30,0,["","","",""],[(3,30,10,0)],"1,,fill:silver, kWh") \ | |||
\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_w.last_day:col4w],undef,"measure_water_meter\@silver",0,600,120,0,"Verbr.",undef,"0,,fill:silver, l","130,autoscaling,1,0,1,,200",undef,undef,[Wasserzisterne:Stand:col4w],0,100,240,180,"Zisterne",undef,"0,,fill:silver, %") |\ | |||
\ | |||
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,1,0,1,,200",undef,undef)\ | |||
\ | |||
\ | |||
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar2month-300],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar2month-300]],"Strom",undef,-25,25,0,90,["PV","Bezug"],[(-10,0,-0.01,30,10,60,25,90)],"1,,fill:silver, kWh","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef) |\ | |||
\ | |||
card([[di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar2month-300],\ | |||
[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day],0,10,90,0,"gestern","","2,,fill:silver, m³"],\ | |||
[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.day],0,10,90,0,"heute","","2,,fill:silver, m³"],[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.month],0,250,90,0,"Monat","","1,,fill:silver, m³"]],"Gas",undef,0,10,90,0,"m³",undef,"2,,fill:silver, m³","130,autoscaling,1,0,1,nohalfring,200",undef,undef)\ | |||
\ | |||
card([di_tibber:tibber],"Tibber",undef,0,40,90,0,"Cent",undef,"1",",autoscaling,,,noycolor,halfring,200")|\ | |||
\ | |||
card([[di_counter_new:di_tibber.costsSum.last_day:bar2month-300],[[di_counter_new:di_tibber.costsSum.last_day],0,3,90,0,"gestern","","2,,, €"],[[di_counter_new:di_tibber.costsSum.day],0,3,90,0,"heute","","2,,, €"],[[di_counter_new:di_tibber.costsSum.month],0,80,90,0,"Monat","","2,,, €"]],"Tibber",undef,0,3,90,0,"Euro",undef,"2,,, €","130,autoscaling,,footer,noycolor,nohalfring,200","0,0,0,0,2") \ | |||
\ | \ | ||
\ | \ | ||
card([[MQTT2_sbfspot:PDC1:144col1d],[MQTT2_sbfspot:PDC2:144col1d]],"PV Leistung",undef,0,3300,40,100,["PDC1,yellow","PDC2,#FF5F1F"],undef,"0,,fill:silver, W","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef)|\ | |||
\ | \ | ||
card([[MQTT2_sbfspot:IDC1:144col1d],[MQTT2_sbfspot:IDC2:144col1d]],"PV Strom",undef,0,8.5,40,100,["IDC1,yellow","IDC2,#FF5F1F"],undef,"3,,, A","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef) | |||
" | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:di_card_uebersicht.png|ohne|500px]] | ||
=== | =====<big>Darstellung fortlaufender Daten als Säulen</big>===== | ||
Die Darstellung von fortlaufenden Daten kann mit Hilfe von Säulendiagrammen über den Darstellungstyp '''bar''' oder '''barAvg''' erfolgen. Werden die Reading-Werte innerhalb der definierten Periode öfters geschrieben, so wird bei der Angabe '''bar''' der letzte Wert des jeweiligen Zeitraums übernommen, bei der Angabe '''barAvg''' wird dagegen der Mittelwert der Werte gebildet und als Säule dargestellt. Die Werte der aktuellen Periode werden in hellen Farben dargestellt, die der vorherigen Perioden sind abgedunkelt. Der aktuelle Tag wird im Diagramm gekennzeichnet. Ebenso wird der minimale, maximale und der durchschnittlicher Wert errechnet und im Diagramm per Symbol bzw. Linie gekennzeichnet. | |||
{{Randnotiz|RNText= | ======<big>Energieverbrauch verschiedener Zeiträume</big>====== | ||
{{Randnotiz|RNText='''nützliche Links''' | |||
* [https://wiki.fhem.de/wiki/DOIF/uiTable_Schnelleinstieg#Anzeige_eines_Werteverlaufs_und_des_aktuellen_Wertes_mit_Hilfe_der_SVG-Funktion_card siehe Syntax zu bar/barAvg beim card-Parameter <collect type>] | |||
* [https://wiki.fhem.de/wiki/DOIF/Automatisierung#Tages-.2C_Monats-_und_Jahresstatistik_f.C3.BCr_Strom-.2C_Gas-.2C_Wasserz.C3.A4hler_und_andere_Z.C3.A4hler siehe Statistik zu Zählerdaten mit Visualisierung] | |||
}} | |||
<syntaxhighlight lang="perl"> | |||
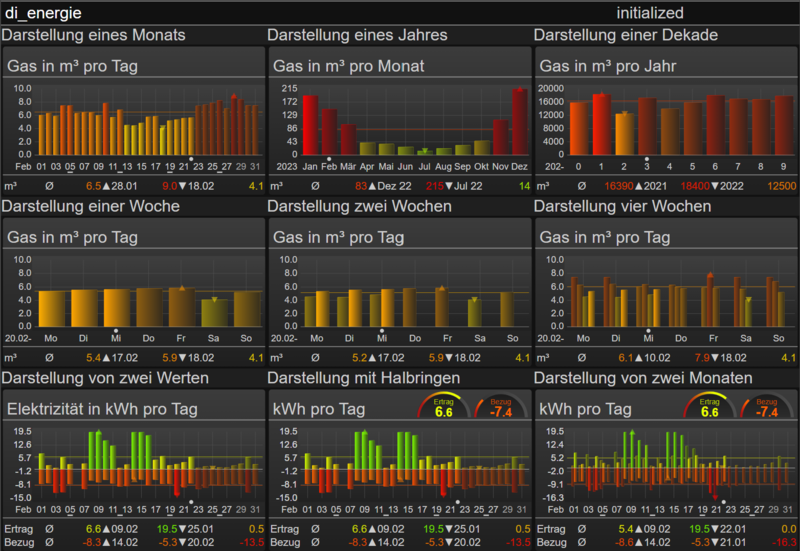
defmod di_energie DOIF {} | |||
attr di_energie uiTable {package ui_Table}\ | |||
"Darstellung eines Monats"|"Darstellung eines Jahres"|"Darstellung einer Dekade"\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar1month],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_month:bar1year],"Gas in m³ pro Monat",undef,0,100,90,0,"m³",undef,"0","130,1,1,0,1,0,200")|\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_year:bar1decade],"Gas in m³ pro Jahr",undef,0,20000,90,0,"m³",undef,"0","130,1,1,0,1,0,200")\ | |||
"Darstellung einer Woche"|"Darstellung zwei Wochen"|"Darstellung vier Wochen"\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar1week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar2week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\ | |||
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar4week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")\ | |||
"Darstellung von zwei Werten"|"Darstellung mit Halbringen"|"Darstellung von zwei Monaten"\ | |||
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar1month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar1month]],"Elektrizität in kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,0,200","0,0,0,0,2")|\ | |||
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar1month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar1month]],"kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,halfring,200")|\ | |||
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar2month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar2month]],"kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,halfring,200") | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:di_energie_bar.png|ohne|800px]] | |||
=====<big>Import, Änderung und Löschung von Diagrammdaten</big>===== | |||
{{Randnotiz|RNText='''card-data-Funktionen''' | |||
Gesammelte card-Daten löschen. | |||
<syntaxhighlight lang="perl"> | |||
DOIF_delete_card_data (<card device>,<reading device>,<reading>,<col/bar specification>) | |||
</syntaxhighlight> | |||
Daten aus einer Logdatei oder einer Liste übernehmen. Vorhandene card-Daten werden zuvor gelöscht. | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
DOIF_set_card_data (<card device>,<reading device>,<reading>,<col/bar specification>,<time offset>,<data list>) | |||
</syntaxhighlight> | |||
Daten aus einer Logdatei oder einer Liste übernehmen. Vorhandene card-Daten werden zuvor nicht gelöscht. | |||
<syntaxhighlight lang="perl"> | |||
DOIF_modify_card_data (<card device>,<reading device>,<reading>,<col/bar specification>,<time offset>,<data list>) | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="perl"> | |||
#<card device> DOIF-Device, wo die Definition der zu sammelnden Daten vorgenommen wurde | |||
#<reading device> Device des Readings | |||
#<reading> Readingname | |||
#<col/bar specification> die dazugehörige Spezifikation des collect Typs, z. B. "col1w", "bar1month" usw. | |||
#<time offset> Angabe in Sekunden. | |||
Der Zeitstempel der Daten wird zeitlich (positiv - in die Zukunft, negativ - in die Vergangenheit) verschoben. Damit kann man erreichen, dass Daten, die nach Mitternacht entstanden sind, dem Tag zuvor zugeordnet werden (negative Sekundenangabe). | |||
#<data list> Liste von Datensätzen, die importiert werden sollen | |||
das Format eines Datensatzes ist: | |||
#YYYY.MM.DD_HH:MM:SS<separator><value>, mit | |||
#<separator> Leerzeichen oder Semikolon | |||
#<value> Zahl | |||
#ebenfalls ist das deutsche Zeitformat erlaubt | |||
#DD.MM.YYYY HH:MM:SS | |||
Die Datensätze können durch Komma oder Zeilenumbruch (newline) voneinander getrennt werden. Werden Zahlen mit Komma statt mit Punkt angegeben, so müssen die Datensätze durch Zeilenumbrüche getrennt werden. | |||
Bei Datumsangaben kann der Tag und der Monat weggelassen werden, ebenfalls können Zeitangaben weggelassen werden. | |||
Beispiel: "2023.02.21_15:01 10,2023.02.21 20,2023 15" oder "15.02.2023 15:01 10,21.02.2023 20,2023 15" | |||
Die Liste kann ebenfalls von einer Funktion geliefert werden, wie z. B. Filelog oder DOIF_get_file_data. | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
''' | Die Daten der zu visualisierenden Readings werden event-gesteuert im DOIF-Device gesammelt und in versteckten Readings gespeichert. Bei Neudefinition von card oder nach einem Systemcrash kann es sinnvoll sein, vorhandene Daten aus dem Log oder einer Liste für die Visualisierung zu übernehmen. Ebenfalls können gesammelte Daten gelöscht oder einzeln modifiziert werden. All das lässt sich mit den card-data-Funktionen umsetzen. | ||
'''Beispiele''' | |||
Ausgangssituation: Im DOIF-Device '''di_pv''' werden Daten mit Angabe '''[energie:pv:col4w]''' über card-Funktion visualisiert. | |||
Löschen der visualisierten Daten: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
DOIF_delete_card_data ("di_pv","energie","pv","col4w") | |||
</syntaxhighlight> | |||
Übernehmen von Daten eines bestimmten Zeitraums aus dem Log namens '''pv.energie.log''', dort wurden die Daten des Readings '''pv''' geloggt: | |||
<syntaxhighlight lang="perl"> | |||
DOIF_set_card_data ("di_pv","energie","pv","col4w",0,fhem("get pv.energie.log - - 2022-11-01 2023-02-03 4:pv")) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
get-Filelog-Syntax bitte in der Dokumentation zu Filelog entnehmen. | |||
Statt Log-Daten können ebenfalls Daten in einer kommagetrennten Liste angegeben übernommen werden. | |||
Es sollen zwei Datensätze übernommen werden: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
DOIF_modify_card_data ("di_pv","energie","pv","col4w",0,"2023.02.04_11:00 10,2023.02.04_11:02 5.6") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Eine Liste aus einer Datei, z. B. aus einer csv-Excel-Datei, kann mit der Funktion '''DOIF_get_file_data (<file>)''' übernommen werden. Dabei ist es unerheblich, ob die Daten im deutschen oder im internationalen Zeitformat vorliegen, ebenso wird das Kommazeichen statt Punkt bei Zahlen erkannt. | |||
Ausgangssituation: Die Datei ''gas_jan.csv'' wurde in das log-Verzeichnis kopiert. Sie beinhaltet u.a. folgende Datensätze (Nachkommastellen wurden mit Komma getrennt): | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
2023;4,142 | |||
02.01.2023 00:01:00;5,159 | |||
03.01.2023 00:01;3,170 | |||
04.01.2023;5,420 | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Der Import der Daten: | |||
<syntaxhighlight lang="perl"> | |||
DOIF_set_card_data ("di_pv","energie","pv","col4w",0,DOIF_get_file_data("./log/gas_jan.csv"))) | |||
</syntaxhighlight> | |||
=====<big>card im Status des Originaldevices</big>===== | |||
Soll im Status des Originaldevices eine Visualisierung mit Hilfe der card-Funktion vorgenommen werden, so kann wie folgt vorgegangen werden. | |||
Definition eines DOIF-Devices mit dem Attribut DOIF_Readings zum Sammeln der zu visualisierenden Daten. | |||
Beispieldefintion für fünf Readings aus unterschiedlichen Devices: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_collect DOIF {} | ||
attr di_collect DOIF_Readings temperature:[Aussen:temperature:col2d],\ | |||
} | humidity:[Aussen:humidity:col2d],\ | ||
\ | co2:[MQTT2_DVES_D90D08:MHZ19B_CarbonDioxide:col2d],\ | ||
SuperE5:[Tankstelle:SuperE5:col3d],\ | |||
Diesel:[Tankstelle:Diesel:col3d],\ | |||
full:[GasInStorageDE:full:bar1month] | |||
</syntaxhighlight> | |||
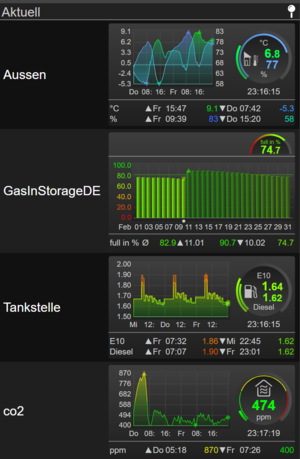
Im ursprünglichen Device wird jeweils über das Attribut devStateIcon der Aufruf von card vorgenommen: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod Aussen CUL_WS 5 | |||
attr Aussen alias Schuppen | |||
attr Aussen devStateIcon {ui_Table::card(ReadingsVal("di_collect","temperature",""),undef,"temp_outside\@silver",-10,50,undef,undef,"°C",\&ui_Table::temp_hue,"1,,fill:silver","130,,,0,1,,",undef,undef,ReadingsVal("di_collect","humidity",""),0,100,undef,undef,"%",\&ui_Table::hum_hue,"0,,fill:silver")} | |||
defmod GasInStorageDE JsonMod https://agsi.gie.eu/api?country=de&date=now | |||
attr GasInStorageDE comment Status: \ | |||
E - Estimated - Geschätzt\ | |||
C - Confirm - Bestätigt | |||
attr GasInStorageDE devStateIcon {ui_Table::card(ReadingsVal("di_collect","full",""),undef,"",0,100,0,120,"full in %",undef,"1",",fixedscaling,,,,halfring")} | |||
attr GasInStorageDE httpHeader x-key: 08154711 | |||
attr GasInStorageDE interval 0 6 * * * | |||
attr GasInStorageDE readingList single(jsonPath('$.gas_day'), 'gas_Day', 'N/A');;\ | |||
single(jsonPath('$.data.0.gasInStorage'), 'gasInStorage', 'N/A');;\ | |||
single(jsonPath('$.data.0.consumption'), 'consumption', 'N/A');;\ | |||
single(jsonPath('$.data.0.consumptionFull'), 'consumptionFull', 'N/A');;\ | |||
single(jsonPath('$.data.0.injection'), 'injection', 'N/A');;\ | |||
single(jsonPath('$.data.0.withdrawal'), 'withdrawal', 'N/A');;\ | |||
single(jsonPath('$.data.0.workingGasVolume'), 'workingGasVolume', 'N/A');;\ | |||
single(jsonPath('$.data.0.injectionCapacity'), 'injectionCapacity', 'N/A');;\ | |||
single(jsonPath('$.data.0.withdrawalCapacity'), 'withdrawalCapacity', 'N/A');;\ | |||
single(jsonPath('$.data.0.status'), 'status', 'N/A');;\ | |||
single(jsonPath('$.data.0.trend'), 'trend', 'N/A');;\ | |||
single(jsonPath('$.data.0.full'), 'full', 'N/A');; | |||
defmod Tankstelle HTTPMOD http://www.clever-tanken.de/tankstelle_details/24198 300 | |||
attr Tankstelle devStateIcon {ui_Table::card([ReadingsVal("di_collect","SuperE5",""),ReadingsVal("di_collect","Diesel","")],undef,"fuel\@silver","1.50","2.00",120,0,["E10","Diesel"],undef,"2,,fill:silver","130,1,1,0,1",undef,undef)} | |||
attr Tankstelle enableControlSet 1 | |||
attr Tankstelle event-on-change-reading .* | |||
attr Tankstelle reading01Name Diesel | |||
attr Tankstelle reading01Regex "current-price-1">(\d.\d{2}) | |||
attr Tankstelle reading02Name SuperE5 | |||
attr Tankstelle reading02Regex "current-price-2">(\d.\d{2}) | |||
attr Tankstelle timeout 10 | |||
defmod MQTT2_DVES_D90D08 MQTT2_DEVICE DVES_D90D08 | |||
attr MQTT2_DVES_D90D08 devStateIcon {ui_Table::card(ReadingsVal("di_collect","co2",""),undef,"air\@silver",400,1200,120,0,"ppm",[(600,120,1000,60,1200,0)],"0,,fill:silver","130,autoscaling,nosteps,footer,noycolor",'nogradient,nominmaxvalue,innerring,nopointer,minmax')} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''<big> | Die Visualisierung wird automatisch aktualisiert. Mit Hilfe dieser Vorgehensweise lassen sich cards über den Status des jeweiligen Devices oder den direkten Aufruf der card-Funktion auch in anderen Frontends wie z. B. Floorplan oder TabletUI darstellen. | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:card_im_Status.png|ohne|mini]] | |||
====<big>3d-Balkendarstellung mehrerer Zahlenwerten mit Hilfe der universellen SVG-Funktion '''cylinder/cylinder_s''' </big> ==== | |||
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet. Bei cylinder_s werden die Balken aufeinander gestapelt. | |||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''cylinder/cylinder_s''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
cylinder/cylinder_s ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),... | |||
$header # Überschrift | |||
$min # minimaler Wert, optional, default = 0 | |||
## | $max # maximaler Wert, optional, default = 100 | ||
$unit # Einheit des Wertes, optional, default = undef | |||
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst | |||
" | $height # Höhe der Grafik, optional, default = wird automatisch berechnet | ||
$size # Größe der Grafik, optional, default = 100 | |||
$dec # Anzahl der Nachkommastellen, optional, default=1 | |||
$value1 # erster Zahlenwert | |||
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional | |||
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef | |||
$value2 # zweiter Zahlenwert, optional | |||
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional | |||
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef | |||
... | |||
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden | |||
</syntaxhighlight> | |||
}} | |||
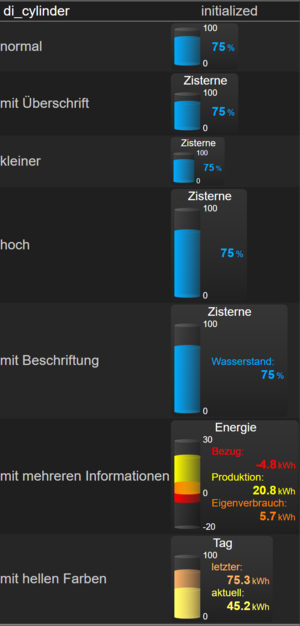
=====<big>cylinder mit verschiedenen Layouts</big>===== | |||
<syntaxhighlight lang="perl"> | |||
defmod di_cylinder DOIF ## | |||
attr di_cylinder room Test,wiki | |||
attr di_cylinder uiTable {package ui_Table}\ | |||
"normal"|cylinder("",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\ | |||
\ | |||
"mit Überschrift"|cylinder("Zisterne",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\ | |||
\ | |||
"kleiner"|cylinder("Zisterne",0,100,"%",80,undef,80,0,[Wasserzisterne:state],200,undef)\ | |||
\ | \ | ||
"hoch"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,undef)\ | |||
" | |||
\ | \ | ||
"mit Beschriftung"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,"Wasserstand")\ | |||
" | |||
\ | \ | ||
"mit mehreren Informationen"|cylinder("Energie",-20,30,"kWh",undef,undef,undef,1,[zaehler:Bezug],0,"Bezug",[zaehler:Produktion],60,"Produktion",[zaehler:Eigenverbrauch],30,"Eigenverbrauch")\ | |||
" | \ | ||
</syntaxhighlight> | "mit hellen Farben"| cylinder("Tag",0,100,"kWh",undef,undef,undef,1,[Heizenergie:Tagesverbrauch_hc]/100000,"30.100.70","letzter",[Heizenergie:heute_hc]/100000,"60.100.70","aktuell") | ||
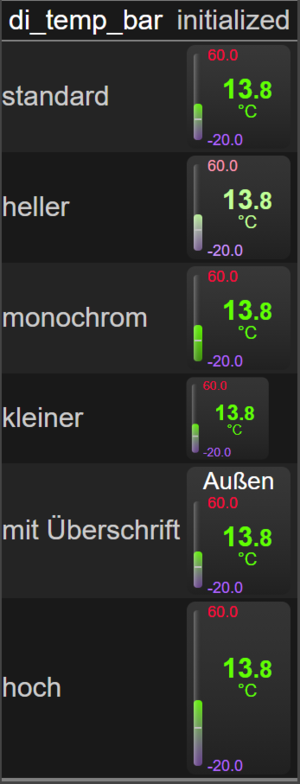
''Ergebnis der Beispieldefinition in der Webansicht:'' | </syntaxhighlight> | ||
[[Datei: | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:cylinder_bsp.png|ohne|mini]] | |||
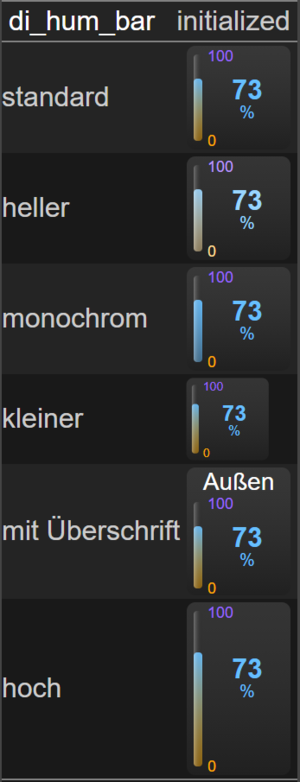
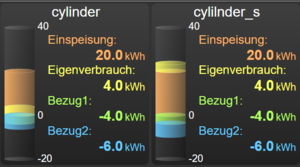
=== | =====<big>Gestapelte Werte mit cylinder_s</big>===== | ||
Gegenüberstellung cylinder und cylinder_s | |||
[[Datei:cylinder_s.png|ohne|mini]] | |||
{{Randnotiz|RNText=uiTable-Funktion ''' | ====<big>Balkendarstellung mehrerer Zahlenwerte mit Hilfe der universellen SVG-Funktion '''cylinder_bars''' </big>==== | ||
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet. Die '''cylinder_bars'''-SVG-Funkton besitzt die gleichen Argumente, wie die obige '''cylinder'''-SVG-Funktion, mehrerer Balken werden jedoch nicht übereinander, sondern nebeneinander dargestellt. | |||
{{Randnotiz|RNText=SVG-uiTable-Funktion '''cylinder_bars''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
cylinder_bars ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),... | |||
$ | |||
$ | |||
$ | |||
$ | |||
$ | |||
$header # Überschrift | |||
$min # minimaler Wert, optional, default = 0 | |||
$max # maximaler Wert, optional, default = 100 | |||
$unit # Einheit des Wertes, optional, default = undef | |||
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst | |||
$height # Höhe der Grafik, optional, default = wird automatisch berechnet | |||
$size # Größe der Grafik, optional, default = 100 | |||
$dec # Anzahl der Nachkommastellen, optional, default=1 | |||
$value1 # erster Zahlenwert | |||
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional | |||
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef | |||
$value2 # zweiter Zahlenwert, optional | |||
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional | |||
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef | |||
... | |||
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden | |||
</syntaxhighlight> | |||
* [https://wiki.fhem.de/wiki/DOIF/uiTable_Schnelleinstieg#Darstellung_fortlaufender_Daten_als_S.C3.A4ulen siehe auch card bar] | |||
}} | |||
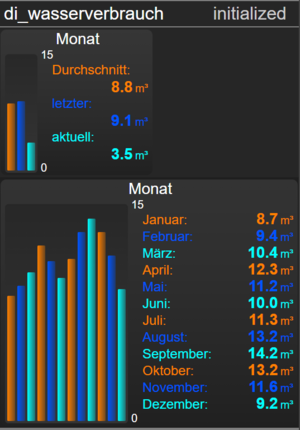
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_wasserverbrauch DOIF ## | ||
attr | attr di_wasserverbrauch uiTable {package ui_Table;;}\ | ||
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:monatsdurchschnitt],30,"Durchschnitt",[Wasserverbrauch:monatsverbrauch]/1000,220,"letzter",[Wasserverbrauch:monat]/1000,180,"aktuell")\ | |||
}\ | \ | ||
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:jan],30,"Januar",[Wasserverbrauch:feb],220,"Februar",[Wasserverbrauch:mrz],180,"März",[Wasserverbrauch:apr],30,"April",[Wasserverbrauch:mai],220,"Mai",[Wasserverbrauch:jun],180,"Juni",[Wasserverbrauch:jul],30,"Juli",[Wasserverbrauch:aug],220,"August",[Wasserverbrauch:sep],180,"September",[Wasserverbrauch:okt],30,"Oktober",[Wasserverbrauch:nov],220,"November",[Wasserverbrauch:dez],180,"Dezember") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:cylinder_bars_bsp.png|ohne|mini]] | ||
====<big>SVG-Grafiken beim Überstreichen mit dem Mauszeiger vergrößern</big>==== | |||
Eine SVG-Grafik lässt sich beim Überstreichen mit dem Mauszeiger vergrößert darstellen. Dazu kann die hover-HTML-Eigenschaft genutzt werden. | |||
Im Css-Attribut des FHEMWEB-Devices wird für diesen Zweck folgende Zeile eingefügt: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
svg:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative} | |||
</syntaxhighlight> | |||
Sollen nur bestimmte SVG-Grafiken vergrößert werden, so muss deren Klasse angegeben werden. Mögliche Klassen sind: DOIF_card, DOIF_ring, DOIF_bar, DOIF_cylinder. | |||
Es sollen nur Cards vergrößert werden: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
.DOIF_card:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Es können ebenfalls mehrere Klassen mit Komma angegeben werden. Cards und Ringe sollen vergrößert werden: | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
.DOIF_card:hover,.DOIF_ring:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative} | |||
</syntaxhighlight> | |||
Da es sich um eine allgemeingültige CSS-Definition handelt, können mit CSS-Kenntnissen durch Anpassung der Definition ebenfalls auch andere Transformationen der Grafiken vorgenommen werden. | |||
Auf Tablets und Smartphones wird im Browser die hover-Eigenschaft oft durch Antippen der Grafik ausgelöst. | |||
''Ergebnis der Beispieldefinition in der Webansicht eines PCs:'' | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | [[Datei:hover.gif|ohne]] | ||
[[Datei: | |||
=== | === Einfache uiTable-Funktionen === | ||
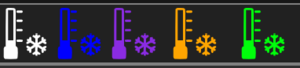
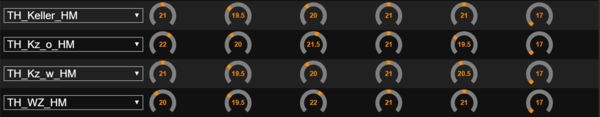
Die | ==== Farbskalierte Temperaturanzeige mit Hilfe der Funktion '''temp''' ==== | ||
{{Randnotiz|RNText=uiTable-Funktion ''' | Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert: | ||
[[Datei:Farbskalierung temp.png|600px|ohne]] | |||
{{Randnotiz|RNText=uiTable-Funktion '''temp''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
temp ($temp,$size,$icon) | |||
$ | $temp # Temperatur | ||
$ | $size # Schriftgröße in Pixel (pt), optional | ||
$ | $icon # Icon, welches vorangestellt wird, optional | ||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_temp DOIF ## | ||
attr | attr di_uiTable_temp uiTable {\ | ||
package ui_Table;;\ | package ui_Table;; ## Package für uiTable-Funktionen\ | ||
$TC{0..2}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\ | |||
}\ | }\ | ||
## Tabellendefinition\ | |||
\ | \ | ||
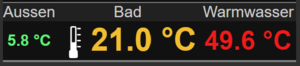
"Aussen"|"Bad"|"Warmwasser" ## mit | werden Tabellenzellen voneinander getrennt \ | |||
" | temp([Aussensensor:temperature])| ## Anzeige des Readings 'temperature' des Gerätes 'Aussensensor' \ | ||
temp([TH_Bad_HM:measured-temp],24,"temp_temperature")| ## Schriftgröße 24pt, mit Icon namens temp_temperature\ | |||
## | temp([T_Warmwasserspeicher:temperature:d1],20) ## Schriftgröße 20pt | ||
## | |||
</syntaxhighlight> | </syntaxhighlight> | ||
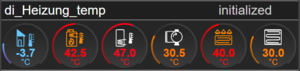
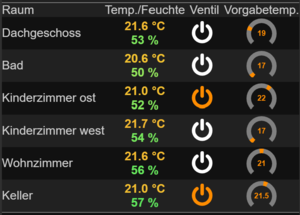
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei: | [[Datei:Temp.png|ohne|mini]] | ||
== | ==== Farbskalierte Feuchtigkeitsanzeige mit Hilfe der Funktion '''hum''' ==== | ||
Die | Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert: | ||
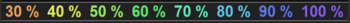
{{Randnotiz|RNText= | [[Datei:Farbskalierung hum.png|350px|ohne]] | ||
{{Randnotiz|RNText=uiTable-Funktion '''hum''' | |||
<syntaxhighlight lang="perl"> | |||
hum ($hum,$size,$icon) | |||
<syntaxhighlight lang="perl"> | $hum # Feuchtigkeit | ||
$size # Schriftgröße in Pixel (pt), optional | |||
$icon # Icon, welches vorangestellt wird, optional | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_hum DOIF ## | ||
attr | attr di_uiTable_hum uiTable {\ | ||
package ui_Table;;\ | |||
$TC{1}="align='center'";; ## zweite Spalte der Tabelle zentriert\ | |||
}\ | }\ | ||
## Tabellendefinition \ | |||
\ | \ | ||
## | ## Anzeige des Readings 'humidity' des Thermostats 'TH_Bad_HM' \ | ||
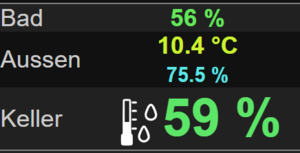
"Bad"|hum ([TH_Bad_HM:humidity])\ | |||
\ | \ | ||
## | ## Feuchtigkeit in Größe 10pt mit Temperatur in einer Tabellenzelle\ | ||
"Aussen"|temp ([Aussensensor:temperature]),hum ([Aussensensor:humidity],10)\ | |||
\ | \ | ||
## | ## Feuchtigkeit in Größe 26pt mit Icon namens 'temperature_humidity'\ | ||
"Keller"|hum ([TH_Keller_HM:humidity],26,"temperature_humidity") | |||
" | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable Funktion hum.png|ohne|mini]] | ||
== | ==== Textformatierungen mit Hilfe der Funktion '''style''' ==== | ||
Texte werden in Farbe, Größe und Schriftart statisch oder dynamisch formatiert. | |||
{{Randnotiz|RNText=uiTable-Funktion '''style''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
style ($text,$color,$font_size,$font_weight) | |||
$text # anzuzeigender Text | |||
$color # CSS color, optional | |||
$font_size # Schriftgröße in Pixel (pt), optional | |||
$font_weight # CSS Schriftart, optional | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Mögliche Werte für '''''color''''' und '''''font_weight''''' können in einschlägiger Dokumentation zu CSS nachgeschlagen werden | |||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_style DOIF ## | ||
attr | attr di_uiTable_style uiTable {\ | ||
package | package ui_Table;;\ | ||
}\ | |||
## Tabellendefinition\ | |||
\ | \ | ||
## | ## statische Farbgebung, Größe, Schriftart \ | ||
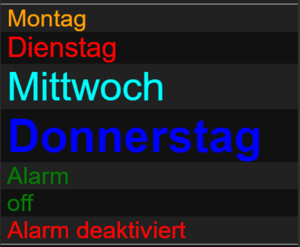
style("Montag","orange")\ | |||
style("Dienstag","red",14)\ | |||
style("Mittwoch","#00FFFF",20)\ | |||
style("Donnerstag","blue",23,"bold")\ | |||
\ | \ | ||
## | ## dynamische Farbgebung abhängig vom Zustand des Gerätes 'Alarm'\ | ||
style("Alarm",([Alarm:state] eq "on" ? "red":"green"))\ | |||
\ | \ | ||
## dynamische Farbgebung des Zustands des Gerätes 'Alarm'\ | |||
style([Alarm:state],([Alarm:state] eq "on" ? "red":"green"))\ | |||
\ | \ | ||
## | ## variabler Text abhängig vom Zustand des Gerätes 'Alarm'\ | ||
style(([Alarm:state] eq "on" ? "Alarm aktiv":"Alarm deaktiviert"),"red") | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Style.png|ohne|mini]] | |||
==== Icon-Darstellung mit Hilfe der Funktion '''ICON''' ==== | |||
Mit Hilfe der Funktion '''ICON''' kann ein FHEM-Icon dargestellt werden | |||
{{Randnotiz|RNText=uiTable-Funktion '''ICON''' | |||
<syntaxhighlight lang="perl"> | |||
ICON ($icon) | |||
$icon # Icon mit Farbgebung | |||
" | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'' | '''ICON''' benutzt die Funktion [[DevelopmentFHEMWEB-API#FW_makeImage|FW_makeImage]] | ||
[[ | |||
'''nützliche Links''' | |||
uiTable | * [[DOIF/uiTable Schnelleinstieg#hsv-Funktion für Farbskalierungen|hsv-Funktion]] | ||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_Table_ICON DOIF ## | ||
attr | attr di_Table_ICON uiTable {\ | ||
\ | package ui_Table;;\ | ||
## Tabellendefinition | }\ | ||
\ | ## Tabellendefinition\ | ||
## | ICON("temp_frost") | ## Icon ohne Einfärbung\ | ||
ICON("temp_frost\@blue") | ## Icon in CSS-Farbe blau\ | |||
\ | ICON("temp_frost\@#8A2BE2") | ## Icon in CSS-Farbe #8A2BE2\ | ||
## | ICON("temp_frost\@".([Aussensensor:temperature] > 0 ? "orange":"blue"))| ## Icon in CSS-Farbe orange über Null Grad, sonst in CSS-Farbe blau\ | ||
ICON("temp_frost\@".hsv ([Aussensensor:temperature],-20,40,320,0)) ## Icon in Farbskalierung von violett (-20 °C) bis rot (40 °C) mit Hilfe der Funktion hsv | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable_IC.png|mini|ohne]] | |||
=== | ==== Icon-Darstellung mit Text mit Hilfe der Funktion '''icon_label''' ==== | ||
Mit Hilfe der Funktion '''icon_label''' kann ein FHEM-Icon mit einem angehängten Text/Wert dargestellt werden. | |||
{{Randnotiz|RNText=uiTable-Funktion '''icon_label''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
icon_label ($icon,$text,$color,$color_bg,$pos_left,$pos_top) | |||
$icon # FHEM-Icon mit Farboption | |||
$text # dargestellter Text | |||
$color # Farbe des Textes, optional | |||
$color # Hintergrundfarbe des Textes, optional | |||
# | $pos_left # horizontale Position des Textes in px, default -5, optional | ||
$pos_top # vertikale Position des Textes in px, default -8, optional | |||
# | |||
# | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''Anwendungsbeispiele''' | |||
* [[DOIF/uiTable Schnelleinstieg#Anzahl der Tage bis zur Abfall-Entsorgung|Abfall]] | |||
* [[DOIF/uiTable Schnelleinstieg#Visualisierung: aktueller Spritpreis|Sprit]] | |||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_icon_label DOIF ## | ||
attr | attr di_uiTable_icon_label uiTable { package ui_Table;;\ | ||
}\ | }\ | ||
\ | \ | ||
icon_label("fuel",[Tankstelle:Diesel])|\ | |||
: | icon_label("fuel",[Tankstelle:Diesel],"red")|\ | ||
\ | icon_label("fuel\@blue",[Tankstelle:Diesel],"blue","#999999")|\ | ||
# | icon_label("fuel\@red",[Tankstelle:Diesel],"red","white",-10)|\ | ||
icon_label("fuel",[Tankstelle:Diesel],"white","red",-5,8)\ | |||
\ | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable_icon_label.png|mini|ohne]] | |||
=== | ==== Visualisierung eines Gerätes mit Hilfe der Funktion '''icon''' ==== | ||
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt. | |||
{{Randnotiz|RNText=uiTable-Funktion '''icon''' | |||
<syntaxhighlight lang="perl"> | |||
icon ($value,$icon_off,$icon_on,$state_off,$state_on) | |||
$value # Wert | |||
$icon_off # Icon für den Wert off, default "off" | |||
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist | |||
$state_off # Wert zugehörig zum Icon off, default "off" | |||
$state_on # Wert zugehörig zum Icon on, default "on" | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_icon DOIF ## | ||
attr | attr di_uiTable_icon uiTable {\ | ||
package ui_Table;;\ | |||
}\ | |||
## Tabellendefinition\ | |||
\ | \ | ||
## Standard-Icon off/on für Standardwert off/on \ | |||
"Lampe"|icon([Lampe:state]) ## entspricht icon([Lampe:state],"off","on","off","on")\ | |||
\ | \ | ||
## | ## Icon für Zustand 'off' ist 'hue_room_hallway', für Zustand 'on' 'hue_room_hallway\@DarkOrange'\ | ||
"Flur"|icon([Lampeflur:state],"hue_room_hallway") ## entspricht icon([Lampeflur:state],"hue_room_hallway","hue_room_hallway\DarkOrange","off","on")\ | |||
\ | \ | ||
## | ## Icon für Zustand 'off' ist 'status_away_2', für Zustand 'on' 'status_available\@DarkOrange'\ | ||
: | "Anwesenheit"|icon([Anwesenheit:state],"status_away_2","status_available\@DarkOrange") \ | ||
\ | \ | ||
## | ## Icon für Zustand 'closed' ist "status_locked", für Zustand 'open' 'status_open\@DarkOrange'\ | ||
"Haus"|icon([Schloss:state],"status_locked","status_open\@DarkOrange","closed","open") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable icon.png|mini|ohne]] | |||
==== Schaltbares Icon mit Hilfe der Funktion '''switch''' ==== | |||
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt, er kann über die WEB-Oberfläche durch Anklicken geschaltet werden. Damit der Zustand des Gerätes geschaltet werden kann, muss das Gerät den set-Befehl unterstützen. | |||
{{Randnotiz|RNText=uiTable-Funktion '''switch''' | |||
{{Randnotiz|RNText=''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
switch ($value,$icon_off,$icon_on,$state_off,$state_on) | |||
$value | |||
$ | $value # [<device>:<reading>] | ||
$ | $icon_off # Icon für den Wert off, default "off" | ||
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist | |||
$ | $state_off # Wert zugehörig zum Icon off, default "off" | ||
$state_on # Wert zugehörig zum Icon on, default "on" | |||
$ | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | '''<big>Beispieldefinition</big>''' | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_switch DOIF ## | ||
attr | attr di_uiTable_switch uiTable {\ | ||
package ui_Table;;\ | |||
}\ | |||
## schaltbares Icons in der Webansicht \ | |||
switch([Lampe:state]) | \ | |||
switch([Lampeflur:state],"hue_room_hallway") |\ | |||
switch([Anwesenheit:state],"status_away_2","status_available\@DarkOrange")|\ | |||
switch([Haus:state],"status_locked","status_open\@DarkOrange","closed","open")\ | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable switch.png|mini|ohne]] | |||
==== Rollladen: Visualisierung und Steuerung mit Hilfe der Funktion '''shutter''' ==== | |||
Die aktuelle Position des Rollladens (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Symbols steuert den Rollladen auf die entsprechende Position. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet. | |||
{{Randnotiz|RNText=uiTable-Funktion '''shutter''' | |||
<syntaxhighlight lang="perl"> | |||
shutter ($value,$color,$type) | |||
$value # [<device>:<reading>] | |||
$color # Farbe der aktuellen Rollladenposition, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange | |||
$type # optional, Anzahl der Symbole 2 bis 6, 3 ist default | |||
</syntaxhighlight> | |||
* [[DOIF/uiTable Schnelleinstieg#Visualisierung und Steuerung von Rollläden|Anwendungsbeispiel]] | |||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | |||
defmod ui_Table_shutter DOIF ## | |||
attr ui_Table_shutter uiTable {\ | |||
package ui_Table;;\ | package ui_Table;;\ | ||
}\ | }\ | ||
\ | shutter([R_Keller:pct],"\@yellow",2) ## zwei Symbole für 0 % und 100 %\ | ||
## | shutter([R_Wohnzimmer_S:pct]) ## entspricht shutter ([R_Wohnzimmer_S:pct],"\@DarkOrange",3) \ | ||
\ | shutter([R_Wohnzimmer_W1:pct],"blue",4) ## vier Symbole \ | ||
## | shutter([R_Wohnzimmer_W2:pct],"\@red",5) ## fünf Symbole\ | ||
shutter([R_Wohnzimmer_W3:pct],"red",6 ## sechs Symbole) | |||
## | |||
## | |||
## | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable shutter.png|mini|ohne]] | ||
== | ==== Helligkeit: Visualisierung und Steuerung mit Hilfe der Funktion '''dimmer''' ==== | ||
Die aktuelle Helligkeit (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Icons bestimmt die Helligkeit der Leuchte. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet. | |||
{{Randnotiz|RNText= | {{Randnotiz|RNText=uiTable-Funktion '''dimmer''' | ||
''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
dimmer ($value,$color,$type) | |||
## | $value # [<device>:<reading>] | ||
$color # Farbe der aktuellen Helligkeit, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange | |||
$type # Anzahl der Symbole 2 bis 7, 3 ist default | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_dimmer DOIF ## | ||
attr | attr di_uiTable_dimmer uiTable {\ | ||
## | package ui_Table;;\ | ||
}\ | |||
dimmer([Strauch3:pct],"\@yellow",2)\ | |||
dimmer([Strauch3:pct]) ## entspricht dimmer([Strauch3:pct],"\@DarkOrange",3) \ | |||
dimmer([Strauch3:pct],"blue",4)\ | |||
dimmer([Strauch3:pct],"\@red",5)\ | |||
dimmer([Strauch3:pct],"red",6)\ | |||
dimmer([Strauch3:pct],"DarkOrange",7) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable dimmer.png|mini|ohne]] | ||
==== Vorgabetemperatur eines Thermostats mit Hilfe der Funktion '''temp_knob''' ==== | |||
Die aktuelle Vorgabetemperatur eines Thermostats wird über ein Icons visualisiert. Durch Anklicken des Ringes wird die Vorgabetemperatur verändert. | |||
{{Randnotiz|RNText=uiTable-Funktion '''temp_knob''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
temp_knob ($value,$color,$set) | |||
## | $value # [<device>:<reading>] | ||
$color # Farbe der voreingestellten Temperatur, default "Darkorange" | |||
$set # set-Befehl, default "set", sonst muss "set <Readingname>" angegeben werden, falls sich das Reading vom set-Befehl vom angezeigten Reading unterscheidet, wie beim THRESHOLD-Modul | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod ui_Table_temp_knob DOIF ## | ||
attr | attr ui_Table_temp_knob uiTable {\ | ||
## | package ui_Table;;\ | ||
}\ | |||
\ | |||
## HM-EU-Thermostat, angezeigt wird das Reading "desired-temp", geschaltet wird über "set desired-temp" \ | |||
"Dachgeschoss"|temp_knob([TH_DG_HM:desired-temp]) ## entspricht temp_knob([TH_DG_HM:desired-temp],"Darkorange","set") \ | |||
\ | |||
## HM-EU-Thermostat Temperaturanzeige in gelb \ | |||
"Wohnzimmer"|temp_knob([TH_WZ_HM:desired-temp],"yellow") \ | |||
\ | |||
## Beim THRESHOLD-Modul wird das Reading "desired_value" angezeigt, geändert wird die Temperatur per "set desired" \ | |||
"Küche"|temp_knob([TH_Kueche:desired_value],"red","set desired") | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable temp knob.png|mini|ohne]] | ||
== uiTable-'''Templates''' == | |||
Die Definition einer oder mehrere Zellen kann zu einem Template zusammengefasst werden. Durch die Nutzung von Templates kann die Definition einer Tabelle erheblich vereinfacht werden. Insb. bei gleichartigen Zellen/Zeilen für verschiedene Geräte/Readings braucht eine aufwendige Definition nicht immer wieder wiederholt werden, sondern kann jeweils mit dem Aufruf eines zuvor definierten Templates realisiert werden. | |||
{{Randnotiz|RNText='''Templates''' | |||
* Die Definition von Templates muss vor der Tabellendefinition vorgenommen werden | |||
* Eine Template-Definition beginnt mit dem Schlüsselwort '''DEF''' | |||
* Der Template-Name muss mit '''TPL_''' beginnen | |||
* '''Template-Definition'''-Syntax | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
DEF TPL_<Template-Name>(<Zellendefinition mit Platzhaltern: $1,$2,...>) | |||
</syntaxhighlight> | |||
* Templates-Definitionen können in externe Dateien ausgelagert werden | |||
* Templates-Definitionen können per IMPORT-Befehl aus externen Dateien importiert werden | |||
* '''Template-Import'''-Syntax | |||
<syntaxhighlight lang="perl"> | |||
IMPORT <Pfad mit Dateinamen> | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'' | * Innerhalb einer Tabellendefinition können zuvor definierte oder importierte Templates mehrfach genutzt werden | ||
* '''Template-Aufruf'''-Syntax | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
TPL_<Template-Name>(<Übergabeparameter für $1>,<Übergabeparameter für $2>,...) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod ui_Table_Template DOIF ## | ||
attr ui_Table_Template uiTable {\ | |||
package ui_Table;;\ | |||
$TC{1..3}="align='center'";; ## Spalten 1 bis 3 werden zentriert\ | |||
attr | |||
}\ | }\ | ||
\ | \ | ||
## Template | ## Template-Definitionen beginnen vor der Tabellendefinition\ | ||
DEF | \ | ||
## Das Template TPL_raum stellt eine Tabellenzeile dar, die mit Hilfe von uiTable-Funktionen mehrere Tabellenzellen definiert\ | |||
DEF TPL_raum ("$1" | temp([TH_$2_HM:measured-temp]),hum([TH_$2_HM:humidity]) | switch([H_$2:state],"fa_off") | temp_knob([TH_$2_HM:desired-temp]))\ | |||
\ | \ | ||
## Tabellendefinition\ | ## Tabellendefinition\ | ||
\ | \ | ||
## pro Tabellenzeile wird ein Raum mit Hilfe des oben definierten Templates "TPL_raum" dargestellt\ | |||
"Raum"|"Temp./Feuchte"|"Ventil"|"Vorgabetemp."\ | |||
TPL_raum (Dachgeschoss,DG) ## der Übergabeparameter "Dachgeschoss" wird im Template "TPL_raum" anstelle von $1 eingesetzt, "DG" wird anstelle von $2 eingesetzt\ | |||
TPL_raum (Bad,Bad)\ | |||
TPL_raum (Kinderzimmer ost,Kz_o)\ | |||
TPL_raum (Kinderzimmer west,Kz_w)\ | |||
TPL_raum (Wohnzimmer,WZ)\ | |||
TPL_raum (Keller,Keller) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable Templates.png|mini|ohne]] | ||
== | == Eigene uiTable-Funktionen programmieren == | ||
Für die eigenen Bedürfnisse können eigene uiTable-Funktionen programmiert werden. In der Datei [https://svn.fhem.de/trac/browser/trunk/fhem/contrib/DOIF/uiTable.tpl contrib/DOIF/uiTable.tpl] befinden sich alle intern definierten uiTable-Funktion aus dem package ui_Table als Kopie. Diese Funktionen können als Inspiration für eigene Entwicklung dienen. | |||
{{Randnotiz|RNText=''' | {{Randnotiz|RNText='''uiTable-Funktionen''' | ||
* | * Es gibt drei Arten von uiTable-Funktionen, sie werden intern anhand der Rückgabewerte unterschieden | ||
* | * uiTable-Funktionen vom Typ 1: '''HTML''', ein Rückgabewert | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
return(<HTML-code>) | |||
</syntaxhighlight> | |||
* uiTable-Funktionen vom Typ 2: '''Style''' (entspricht der '''STY'''-Funktion), zwei Rückgabewerte | |||
<syntaxhighlight lang="perl"> | |||
return(<value>,<CSS-style>) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
* uiTable-Funktionen vom Typ 3: '''Widget''' (entspricht der '''WID'''-Funktion), vier Rückgabewerte | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
return (<value>,<>,<FHEM-widget>,<set-command: "" or "set" or "set <Readingname>">) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
* uiTable-Funktionen sind reine Perlfunktionen | |||
* uiTable-Funktionen sollten im eigenen Package definiert werden, sonst könnten bestehende Perlfunktionen im System überschrieben werden | |||
* uiTable-Funktionen können in Template-Dateien ausgelagert werden und über IMPORT-Befehl importiert werden, siehe Templates | |||
}} | }} | ||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod di_uiTable_function DOIF ## | ||
attr | attr di_uiTable_function uiTable {\ | ||
package my_uiTable;; ## eigenes Package mit selbstdefinierten Funktionen\ | |||
## | |||
\ | \ | ||
## | ## uiTable-Funktion vom Typ "HTML", Rückgabewert: (HTML-code)\ | ||
\ | \ | ||
## | sub clock { ## Anzeige aktueller Uhrzeit mit Datum\ | ||
## Voraussetzung: contrib/DOIF/doifclock.js muss ins www/pgm2-Verzeichnis kopiert werden\ | |||
## Attribut setzen in der Webinstanz: attr <WEB-Instanz> JavaScripts pgm2/doifclock.js \ | |||
my ($color,$size)=@_;;\ | |||
$color="darkorange" if (!defined ($color));; ## $color ist optional, default Darkorange\ | |||
$size="20" if (!defined ($size));; ## $size ist optional, default 20pt\ | |||
return("<div class='doifclock'style='font-weight:bold;;font-size:".$size."pt;;color:".$color.";;'>error</div>")\ | |||
}\ | |||
\ | \ | ||
## | ## uiTable-Funktion vom Typ Style, Rückgabewerte (Wert,CSS-style)\ | ||
\ | \ | ||
## | sub red_green { ## Farbige Skalierung von Zahlen mit Hilfe der DOIF_hsv-Funktion: von 0 - rot bis 10 - grün\ | ||
" | my ($value)=@_;;\ | ||
return ($value." KW", ## Wert/Text\ | |||
"font-weight:bold;;color:".::DOIF_hsv ($value,0,10,0,120,70,100) ## CSS-Style\ | |||
);;\ | |||
} \ | |||
\ | |||
## uiTable-Funktion vom Typ Widget, Rückgabewerte (Wert,Leer,FHEM-Widget,set-Befehl)\ | |||
\ | |||
sub slider { ## FHEM-Widget Slider, weitere FHEM-Widgets siehe: https://wiki.fhem.de/wiki/FHEMWEB/Widgets\ | |||
my ($value,$set)=@_;;\ | |||
$set="" if (!defined $set);;\ | |||
return ($value, ## Zahlenwert\ | |||
"", ## leer\ | |||
"slider,0,0.5,100,1", ## FHEM-Widget\ | |||
$set ## set-Befehl des FHEM-Widgets\ | |||
) \ | |||
}\ | |||
\ | |||
}\ | |||
\ | |||
## Tabellendefinition\ | |||
\ | |||
"Uhrzeit/Datum"\ | |||
clock("yellow",30) ## obige Funktion clock\ | |||
"Dimmer"\ | |||
slider([Wohnzimmer:pct]) ## obige Funktion slider\ | |||
"Leistung"\ | |||
red_green([Leistung:state]) ## obige Funktion red_green | |||
</syntaxhighlight> | </syntaxhighlight> | ||
''Ergebnis der Beispieldefinition in der Webansicht:'' | ''Ergebnis der Beispieldefinition in der Webansicht:'' | ||
[[Datei:UiTable | [[Datei:UiTable-functions.png|mini|ohne]] | ||
=== '' | == Package-Konzept, Auslagerung eigener Funktionen, der '''IMPORT'''-Befehl== | ||
uiTable arbeitet mit Packages. In einem Package sind definierte Funktionen gekapselt, sie kollidieren nicht mit bereits definierten Funktionen in FHEM. | |||
{{Randnotiz|RNText='''Package''' | |||
* das für die Definition der Tabelle gültige Package wird im Perlblock des uiTable-Attributes angegeben | |||
* interne uiTable-Funktionen befinden sich im Package '''ui_Table''' | |||
* ohne eine Angabe eines Package befindet man sich im Package '''main''' | |||
* Funktionen außerhalb des gültigen Package müssen mit <package-Name>::<Funktion> angegeben werden | |||
* externe uiTable-Funktionen können per IMPORT-Befehl importiert werden | |||
}} | |||
=== Tabellendefinition im Package main === | |||
<syntaxhighlight lang="perl"> | |||
defmod beispiel1 DOIF ## | |||
attr beispiel1 uiTable ## keine Package-Definition im Perlblock\ | |||
\ | |||
## Tabellendefinition befindet sich im Package main\ | |||
\ | |||
## Funktionen aus dem main-Package können unmittelbar angegeben werden\ | |||
FW_makeImage("scene_day")\ | |||
\ | |||
## Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package angegeben werden\ | |||
ui_Table::temp ([Aussensensor:tempaerature]) | |||
</syntaxhighlight> | |||
=== Tabellendefinition im Package ui_Table === | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod beispiel2 DOIF ## | ||
attr | attr beispiel2 uiTable {\ | ||
package ui_Table; ## Package-Angabe im Perlblock\ | |||
}\ | |||
\ | |||
## Tabellendefinition befindet sich im Package ui_Table\ | |||
\ | |||
## Funktionen aus dem main-Package müssen mit vorangestelltem package angegeben werden, der Name main kann weggelassen werden\ | |||
::FW_makeImage("scene_day")\ | |||
\ | |||
## Funktionen aus dem ui_Table-Package können direkt angegeben werden\ | |||
temp ([Aussensensor:temperature]) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Eigene uiTable-Funktionen im eigenen Package === | |||
Diese Art der Definition bietet sich dann an, wenn man eine eigene uiTable-Funktion nur in einem DOIF nutzen möchte. | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
defmod | defmod beispiel3 DOIF ## | ||
attr | attr beispiel3 uiTable {\ | ||
package $SELF;; ## Package-Name ist der Name des DOIF-Moduls, dadurch ist der Package-Name eindeutig\ | |||
sub scene_day { ## eigene Funktion befindet sich im eigenen Package beispiel3\ | |||
return (::FW_makeImage("scene_day"));;\ | |||
}\ | |||
}\ | |||
## Tabellendefinition befindet sich im Package beispiel3\ | |||
\ | |||
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\ | |||
::FW_makeImage("scene_day")\ | |||
\ | |||
## interne Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package ui_Table angegeben werden\ | |||
ui_Table::temp ([Aussensensor:temperature])\ | |||
\ | \ | ||
## eigene Funktionen können direkt angegeben werden\ | |||
scene_day() | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Eigene ausgelagerte uiTable-Funktionen === | |||
Möchte man das ui_Table-Package um eigene Funktionen erweitern, die man in verschiedenen DOIFs nutzen möchte, so sollte man diese in eine eigene Datei auslagern, die man mit dem IMPORT-Befehl vor der Definition der Tabelle importieren kann. | |||
Ausgelagerte Funktion in einer eigenen Datei z. B. my_uiTable.tpl: | |||
<syntaxhighlight lang="perl"> | |||
<syntaxhighlight lang="perl"> | { ## Inhalt der Datei my_uiTable.tpl | ||
package ui_Table; ## das aktuelle Package ist ui_Table | |||
sub scene_day { ## eigene Funktion wird zum Package ui_Table hinzugefügt | |||
## | return (::FW_makeImage("scene_day")); | ||
} | |||
## die Datei kann alle Funktionen beinhalten, die man in diversen DOIFs nutzen möchte | |||
} | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="perl"> | |||
defmod beispiel4 DOIF ## | |||
attr beispiel4 uiTable ##\ | |||
\ | |||
## | IMPORT ./contrib/DOIF/my_uiTable.tpl ## nach dem Import befindet man sich in Package ui_Table erweitert um eigene Funktionen\ | ||
\ | |||
## Tabellendefinition befindet sich im Package ui_Table\ | |||
\ | |||
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\ | |||
::FW_makeImage("scene_day")\ | |||
\ | |||
## interne uiTable-Funktionen aus dem ui_Table-Package können direkt angegeben werden\ | |||
temp ([Aussensensor:temperature])\ | |||
\ | |||
## eigene Funktionen können direkt angegeben werden, da man sich bereits im Package uiTable befinden\ | |||
scene_day()\ | |||
</syntaxhighlight> | |||
== '''hsv'''-Funktion für Farbskalierungen== | |||
=== | Mit Hilfe der hsv-Funktion können Texte, Werte oder Icons abhängig vom Wert eingefärbt werden. Es wird durch Vorgabe von Farbsättigung (saturation) und Helligkeit (lightness), linear ein Farbton für einen bestimmten Wert errechnet. Den Farbwert HUE (0 - 360) für den kleinsten sowie größten Wert kann man mit Hilfe eines Color-Pickers bestimmen. Der Rückgabewert ist ein Farbwert in der CSS-Notation. | ||
{{Randnotiz|RNText='''hsv-Funktion für Farbskalierungen''' | |||
<syntaxhighlight lang="perl"> | |||
hsv ($value,$min_value,$max_value,$min_hue,$max_hue,$saturation,$lightness) | |||
$value # Wert, Reading | |||
$min_value # der kleinste Wert, dieser entspricht dem Farbwert $min_hue | |||
$max_value # der größte Wert, dieser entspricht dem Farbwert $max_hue | |||
$min_hue # Farbwert für den kleinsten Wert $min_value | |||
$max_hue # Farbwert für den größten Wert $max_value | |||
$saturation # Farbsättigung, default 100, optional | |||
$lightness # Farbhelligkeit, default 100, optional | |||
</syntaxhighlight> | |||
Die Funktion befindet sich im ui_Table-Package | |||
}} | |||
'''<big>Beispieldefinition</big>''' | |||
<syntaxhighlight lang="perl"> | |||
defmod di_uiTable_hsv DOIF ## | |||
attr di_uiTable_hsv uiTable {\ | |||
package ui_Table;;\ | |||
## eigene uiTable-Funktionen vom Typ 1 mit einem Rückgabewert als HTML-Code\ | |||
\ | |||
sub bat_icon { ## färbt das Icon 'measure_battery_100' abhängig vom Wert mit Hilfe der Funktion hsv \ | |||
my ($value)=@_;;\ | |||
return(ICON("measure_battery_100\@".hsv($value,0,100,0,120,100,100)))\ | |||
}\ | |||
\ | |||
sub bat_icon2 {## zusätzlich zum Farbwert wird ein entsprechendes Icon bestimmt\ | |||
my($val)=@_;;\ | |||
my $icon;;\ | |||
if ($val==0) {\ | |||
$icon="measure_battery_0";;\ | |||
} elsif ($val<=25) {\ | |||
$icon="measure_battery_25";;\ | |||
} elsif ($val<=50) {\ | |||
$icon="measure_battery_50";;\ | |||
} elsif ($val<=75) {\ | |||
$icon="measure_battery_75";;\ | |||
} else {\ | |||
$icon="measure_battery_100";;\ | |||
}\ | |||
\ | |||
my $output=ICON("$icon\@".hsv ($val,0,100,0,120,90,100));;\ | |||
return($output);;\ | |||
}\ | |||
}\ | |||
\ | |||
## Tabellendefinition\ | |||
\ | |||
## eingefärbtes Icon 0 % entspricht rot (HSV-Wert 0), 100 % entspricht grün (HSV-Wert 120) mit Direktangabe\ | |||
1|ICON("measure_battery_100\@".hsv([bat:level],0,100,0,120,100,100))\ | |||
\ | |||
## gleiche Funktionalität mit Hilfe der oben definierten Funktion bat_icon \ | |||
2|bat_icon([bat:level])\ | |||
\ | |||
## Icon mit Hilfe der oben definierten Funktion bat_icon2\ | |||
3|bat_icon2([bat:level])\ | |||
\ | |||
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon\ | |||
4|bat_icon(0)|bat_icon(10)|bat_icon(20)|bat_icon(30)|bat_icon(40)|bat_icon(50)|bat_icon(60)|bat_icon(70)|bat_icon(80)|bat_icon(90)|bat_icon(100)\ | |||
\ | |||
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon2\ | |||
5|bat_icon2(0)|bat_icon2(10)|bat_icon2(20)|bat_icon2(30)|bat_icon2(40)|bat_icon2(50)|bat_icon2(60)|bat_icon2(70)|bat_icon2(80)|bat_icon2(90)|bat_icon2(100) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable DOIF hsv.png|mini|ohne]] | |||
== Eine for-Schleife mit Hilfe des '''FOR'''-Befehls == | |||
Mit Hilfe des '''FOR'''-Befehls können über eine Schleife aus einer Liste mit Elementen mehrere Tabellenzellen definiert werden. Die Elementenliste (Array) kann über eine Funktion bestimmt werden. Auf diese Weise kann z. B. eine Tabelle für mehrere Geräte einfach definiert werden. | |||
{{Randnotiz|RNText='''FOR-Befehl''' | |||
* Der FOR-Befehl entspricht einer foreach-Schleife in Perl | |||
* Syntax: '''FOR (<Array>,<Zellendefinitionen>)'''<br>'''<Array>''' eine gültige Angabe eines Arrays oder eine Perlfunktion, die ein Array liefert<br>'''<Zellendefinitionen>''' Definition einer oder mehrerer Zellen, die Angabe $_ wird durch das jeweilige Element des Arrays ersetzt | |||
*'''nützliche Links''' | |||
**{{Link2CmdRef|Anker=DOIF_aggregation|Lang=de|Label=DOIF Aggregationsfunktionen mit Perlfunktion AggrDoIf}} | |||
**[[DevelopmentModuleAPI#devspec2array|devspec2array]] | |||
}} | |||
'''<big>Beispieldefinitionen</big>''' | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## Temperaturen aller Geräte, die mit 'T' beginnen und ein Reading 'temperature' haben, sollen in einer Tabelle visualisiert werden\ | |||
FOR(::AggrDoIf('@','^T_','temperature'),"$_"|temp([$_:temperature:d2])) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR-temperature.png|200px|ohne]] | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## Anzeige des Batteriestatus aller Geräte, bei denen das Wort 'Fenster' vorkommt, die das Readings 'battery' haben\ | |||
FOR(::AggrDoIf('@','Fenster','battery'),"$_"|bat([$_:battery])) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR-battery.png|200px|ohne]] | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## Anzeige des Status aller Geräte im System vom Typ 'HMS'\ | |||
FOR(::devspec2array("TYPE=HMS"),"$_"|[$_]) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR-HMS.png|300px|ohne]] | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## Elemente einer kommagetrennten Liste sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\ | |||
FOR(split(",","Mo,Di,Mi,Do,Fr,Sa,So"),ui_Table::style("$_","Darkorange")|) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR-split.png|300px|ohne]] | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## Durch Leerzeichen getrennte Zeichenketten sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\ | |||
FOR(qw/Montag Dienstag Mittwoch Donnerstag Freitag/,"$_"|) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR-qw.png|300px|ohne]] | |||
<syntaxhighlight lang="perl"> | |||
defmod di_for DOIF ## | |||
attr di_for uiTable \ | |||
## das Templates TPL_raum, soll vier mal aufgerufen werden: TPL_raum(1), TPL_raum(2)...\ | |||
## das Templates TPL_raum muss vorher definiert worden sein\ | |||
FOR(1..4,TPL_raum($_)) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable-FOR TPL raum.png|600px|ohne]] | |||
== '''Anwendungsbeispiele''' == | |||
=== '' Visualisierung und Steuerung von '''Rollläden''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* {{Link2CmdRef|Anker=DOIF_Zeitsteuerung_mit_Zeitintervallen|Lang=de|Label=Zeitsteuerung}} | |||
* uiTable-Funktion [[DOIF/uiTable Schnelleinstieg#Rollladen: Visualisierung und Steuerung mit Hilfe der Funktion shutter|shutter]] | |||
* uiTable-Funktion [[DOIF/uiTable Schnelleinstieg#Textformatierungen mit Hilfe der Funktion style|style]] | |||
* [[DOIF/uiTable Schnelleinstieg#uiTable-Templates|Templates]] | |||
}} | |||
Im folgenden Beispiel werden Rollläden morgens hochgefahren, ebenso wird die Position aller Rollläden visualisiert. Durch Anklicken eines Icons wird der Rollladen auf die entsprechende Position bewegt. | |||
<syntaxhighlight lang="perl"> | |||
defmod DI_Rollladen DOIF (([Dunkelheit] eq "off" and [06:25-09:00|8]) or [09:00|7]) \ | |||
((set R_W_S,R_W_W[1-3] on)) ## Hochfahren der Rollläden im Erdgeschoss morgens\ | |||
DOELSEIF ([Dunkelheit] eq "on") | |||
attr DI_Rollladen cmdState oben|unten | |||
attr DI_Rollladen devStateIcon unten:status_night oben:scene_day | |||
attr DI_Rollladen icon fts_shutter_automatic | |||
attr DI_Rollladen uiTable {\ | |||
package ui_Table;;\ | |||
}\ | |||
\ | |||
## Template für ein Fenster\ | |||
DEF TPL_shutter("$1"|shutter([$1:pct]))\ | |||
\ | |||
## Tabellendefinition\ | |||
\ | |||
style("Dachgeschoss","Darkorange")|""\ | |||
TPL_shutter(R_Dachboden)\ | |||
style("erstes Geschoss","Darkorange")|""\ | |||
TPL_shutter(R_Bad)\ | |||
TPL_shutter(R_Kinderzimmer1_O)\ | |||
TPL_shutter(R_Kinderzimmer1_S)\ | |||
TPL_shutter(R_Kinderzimmer2_S)\ | |||
TPL_shutter(R_Kinderzimmer2_W1)\ | |||
TPL_shutter(R_Kinderzimmer2_W2)\ | |||
style("Erdgeschoss","Darkorange")|""\ | |||
TPL_shutter(R_Kueche)\ | |||
TPL_shutter(R_W_S)\ | |||
TPL_shutter(R_W_W1)\ | |||
TPL_shutter(R_W_W2)\ | |||
TPL_shutter(R_W_W3)\ | |||
style("Keller","Darkorange")|""\ | |||
TPL_shutter(R_Keller)\ | |||
</syntaxhighlight> | |||
''Ergebnis des Anwendungsbeispiels in der Webansicht:'' | |||
[[Datei:UiTable Rollladen.png|mini|ohne]] | |||
=== ''Anzahl der Tage bis zur '''Abfall-Entsorgung''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* FHEM-Modul [[Calendar]] | |||
* ui_Table Funktion [[DOIF/uiTable Schnelleinstieg#Icon-Darstellung mit Text mit Hilfe der Funktion icon_label|icon_label]] | |||
}} | |||
Mit Hilfe des Kalender-Moduls werden die verbleibenden Tage bis zur Abfall-Entsorgung der jeweiligen Tonne berechnet und mit Hilfe von uiTable visualisiert. Wenn der Tag der Entsorgung bevorsteht, wird er farbig gekennzeichnet. Vorausgesetzt wird die Definition des Kalenders namens 'cal' mit Hilfe des Moduls [[Calendar]]. Dieser muss die Termine der Abfallentsorgung der Tonnen beinhalten. Im Beispiel wird nach Stichwörtern: "Altpapier", "Restmüll", "Bio", "Gelbe" und "Grünabfuhr" im Kalender gesucht. | |||
<syntaxhighlight lang="perl"> | |||
defmod Abfall DOIF subs {\ | |||
## Hier reicht es den Kalender-Eintrag anzupassen\ | |||
## Kalender-Eintrag, Reading, icon \ | |||
push @{$_sc},["Altpapier","altpapier","Abfalltonne-Recycling-Logo\@blue"];;\ | |||
push @{$_sc},["Restmüll","restmuell","Abfalltonne\@gray"];;\ | |||
push @{$_sc},["Bio","bio","Abfalltonne-Recycling-Logo\@green"];;\ | |||
push @{$_sc},["Gelbe","gelbe_tonne","Abfalltonne-Recycling-Logo\@yellow"];;\ | |||
push @{$_sc},["Grünabfuhr","gruenschnitt","Gartenabfall\@green"];;\ | |||
\ | |||
sub days \ | |||
{\ | |||
my ($event,$reading)=@_;;\ | |||
my $days=fhem('get cal events timeFormat:"%j" filter:field(summary)=~"'.$event.'" limit:count=1,from=0 format:custom="$T1"',1);;\ | |||
my $date=fhem('get cal events timeFormat:"%a. %d.%m." filter:field(summary)=~"'.$event.'" limit:count=1,from=0 format:custom="$T1"',1);;\ | |||
my $diff;;\ | |||
if (defined($days) and $days ne "") {\ | |||
my $now=::strftime ('%j', localtime());;\ | |||
my $year=::strftime ('%Y', localtime());;\ | |||
$diff=$days-$now;;\ | |||
if ($diff < 0) {\ | |||
$diff+=(365+($year % 4 eq 0 and $year % 100 ne 0 or $year % 400 eq 0 ? 1: 0));;\ | |||
}\ | |||
} else {\ | |||
$date="";;\ | |||
$diff="N/A"\ | |||
}\ | |||
set_Reading($reading."_date",$date);;\ | |||
set_Reading($reading,$diff,1);;\ | |||
}\ | |||
sub update\ | |||
{\ | |||
for (my $i=0;;$i < @{$_sc};;$i++) {\ | |||
days($_sc[$i][0],$_sc[$i][1]);;\ | |||
}\ | |||
}\ | |||
}\ | |||
init{[00:00];;set_Exec("Timer",60,'update()');;}\ | |||
update{update()} | |||
attr Abfall room wiki->abfall | |||
attr Abfall uiTable {\ | |||
package ui_Table;;\ | |||
$TABLE="text-align:center";;\ | |||
$SHOWNOSTATE=1;;\ | |||
sub ic\ | |||
{\ | |||
my ($icon,$days)=@_;;\ | |||
icon_label($icon,$days,"white",$days eq "N/A" ? "blue" : $days > 1 ? "#606060" : "red")\ | |||
}\ | |||
}\ | |||
\ | |||
DEF TPL_Tonne (style([$SELF:$1_date],"",8),ic ('$2',[$SELF:$1]))\ | |||
\ | |||
FOR (@{$_sc},TPL_Tonne($_$2,$_$3)|) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Anwendungsbeispiel Abfall.png|mini|ohne]] | |||
=== ''Visualisierung: '''offene Fenster''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* Attribut {{Link2CmdRef|Anker=DOIF_DOIF_Readings|Lang=de|Label=DOIF_Readings}} | |||
* DOIF-{{Link2CmdRef|Anker=DOIF_aggregation|Lang=de|Label=Aggregationsfunktionen}} | |||
* uiTable-Funktion [[DOIF/uiTable Schnelleinstieg#Icon-Darstellung mit Hilfe der Funktion icon|icon]] | |||
}} | |||
Alle offenen Fenster werden aufgelistet und mit entsprechendem Icon visualisiert. | |||
<syntaxhighlight lang="perl"> | |||
defmod di_uiTable_windows DOIF ## Visualisierung offener Fenster, Fenster-Devices enden mit "Fenster" im Namen | |||
attr di_uiTable_windows DOIF_Readings windows:[@as(<br>)"Fenster$":state:"open","keine"] | |||
attr di_uiTable_windows uiTable {package ui_Table;;}\ | |||
icon([$SELF:windows],"fts_window_1w_open\@DarkOrange","fts_window_1w",".*","keine")|[$SELF:windows] | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable windows closed.png|mini|ohne]] | |||
[[Datei:UiTable windows open.png|mini|ohne]] | |||
=== ''Visualisierung: '''aktuelle Wetterlage''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* DWD [https://www.dwd.de/DE/Home/home_node.html Homepage] | |||
* Regenradar [https://www.dwd.de/DE/wetter/wetterundklima_vorort/_node.html Radarfilm BRD] | |||
* aktuelles Wetter [https://www.dwd.de/DE/wetter/wetterundklima_vorort/nordrhein-westfalen/nrw_node.html NRW] | |||
* Wetteronline [https://www.wetteronline.de/wetter-widget eignes Widget] | |||
}} | |||
Regenrader animiert, aktuelle Temperatur und Feuchte vom Sensor, aktuelle Wetterlage sowie Wettervorhersage der nächsten Tage. Über entsprechende Weblinks werden Bilder aus dem WWW in der Tabelle visualisiert. Im Gegensatz zu lokalen Sensoren, muss für die Aktualisierung der WWW-Elemente in der jeweiligen Webinstanz (FHEMWEB) das refresh-Attribut gesetzt werden. | |||
<syntaxhighlight lang="perl"> | |||
defmod di_uiTable_wetter DOIF ## | |||
attr di_uiTable_wetter uiTable {\ | |||
package ui_Table;;\ | |||
$TC{1}="align='center'";;\ | |||
}\ | |||
## das Attribut 'refresh' der Webinstanz für ein Wandtablet wurde auf 900 gesetzt, damit die Bilder alle 15 Minuten aktualisiert werden \ | |||
## Tabellendefinition\ | |||
\ | |||
## Regenradar BRD\ | |||
'<img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="365px" width="365px">'|\ | |||
\ | |||
## Aktuelle Temperatur und Feuchtigkeit vom lokalen sensor\ | |||
temp([Aussensensor:temperature],40),hum ([Aussensensor:humidity],30),\ | |||
\ | |||
## aktuelle Wetterlage NRW\ | |||
"<img src ='https://www.dwd.de/DE/wetter/wetterundklima_vorort/nordrhein-westfalen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561200' height='255px' width='255px'>"|\ | |||
\ | |||
## Wettervorhersage\ | |||
"<iframe marginheight='0' marginwidth='0' scrolling='no' width='300' height='365' name='FC3' style='border:1px solid;;border-color:#00537f;;' src='https://api.wetteronline.de/wetterwidget?gid=x0677&modeid=FC3&seourl=juelich&locationname=Jülich&lang=de'></iframe>"\ | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable wetter.png|600px|links]] | |||
<br clear="all"> | |||
=== ''Visualisierung: '''Wetterstation''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* Wunderground [https://wunderground.com/ Homepage] | |||
* svg-Funktion [https://wiki.fhem.de/wiki/DOIF/uiTable_Schnelleinstieg#Anzeige_eines_Werteverlaufs_und_des_aktuellen_Wertes_mit_Hilfe_der_SVG-Funktion_card card] | |||
* svg-Funktionen [https://wiki.fhem.de/wiki/DOIF/uiTable_Schnelleinstieg#icon_ring-Funktionen icon_ring] | |||
}} | |||
Die vorgestellte Lösung funktioniert ohne Anmeldung beim Wetterdienst und ohne Nutzung von API. | |||
Über den Wetterdienst: https://www.wunderground.com/ werden sehr viele private Wifi-Wetterstationen eingebunden. Das kann man sich zunutze machen, indem man zunächst in seiner Umgebung nach Wetterstationen des Dienstes sucht - oft findet man im Umkreis von wenigen Kilometern schon einige Stationen, die rege Wetterdaten liefern. Danach definiert man über HTTPMOD seine Station und visualisiert diese anschließend. | |||
Definition einer Station in der Nachbarschaft. <StationsID> muss gegen die korrekte Stationsnummer ersetzt werden. | |||
<syntaxhighlight lang="perl"> | |||
defmod Wetter HTTPMOD https://www.wunderground.com/dashboard/pws/<StationsID> | |||
attr Wetter enableControlSet 1 | |||
attr Wetter reading01Name Wind | |||
attr Wetter reading01Regex stationID(?!.*stationID).*windspeedAvg":([\d+\.]+) | |||
attr Wetter reading02Name Windboeen | |||
attr Wetter reading02Regex stationID(?!.*stationID).*windgustAvg":([\d+\.]+) | |||
attr Wetter reading03Name Windrichtung | |||
attr Wetter reading03Regex stationID(?!.*stationID).*winddirAvg":([\d+\.]+) | |||
attr Wetter reading04Name Regen | |||
attr Wetter reading04Regex stationID(?!.*stationID).*precipRate":([\d+\.]+) | |||
attr Wetter reading05Name RegenGesamt | |||
attr Wetter reading05Regex stationID(?!.*stationID).*precipTotal":([\d+\.]+) | |||
attr Wetter reading06Name Temperatur | |||
attr Wetter reading06Regex stationID(?!.*stationID).*tempAvg":([\d+\.]+) | |||
attr Wetter reading07Name Feuchtigkeit | |||
attr Wetter reading07Regex stationID(?!.*stationID).*humidityAvg":([\d+\.]+) | |||
attr Wetter reading08Name UV | |||
attr Wetter reading08Regex stationID(?!.*stationID).*uvHigh":([\d+\.]+) | |||
attr Wetter reading09Name Luftdruck | |||
attr Wetter reading09Regex stationID(?!.*stationID).*pressureMin":([\d+\.]+) | |||
attr Wetter reading10Name TemperaturGefuehlt | |||
attr Wetter reading10Regex stationID(?!.*stationID).*windchillAvg":([\d+\.]+) | |||
attr Wetter reading11Name TaupunktTemp | |||
attr Wetter reading11Regex stationID(?!.*stationID).*dewptAvg":([\d+\.]+) | |||
attr Wetter reading12Name Sonnenstrahlung | |||
attr Wetter reading12Regex stationID(?!.*stationID).*solarRadiationHigh":([\d+\.]+) | |||
attr Wetter room Wetter | |||
attr Wetter timeout 10 | |||
attr Wetter userReadings WindKm {sprintf("%1.1f",ReadingsVal($name,"Wind",0)*1.60934)},\ | |||
WindboeenKm {sprintf("%1.1f",ReadingsVal($name,"Windboeen",0)*1.60934)},\ | |||
WindrichtungGrad {ReadingsVal($name,"Windrichtung",0)-180},\ | |||
RegenMm {ReadingsVal($name,"Regen",0)*25.4},\ | |||
RegenGesamtMm {ReadingsVal($name,"RegenGesamt",0)*25.4},\ | |||
TemperaturC {sprintf("%1.1f",(ReadingsVal($name,"Temperatur",0)-32)*5/9)},\ | |||
TaupunktTempC {sprintf("%1.1f",(ReadingsVal($name,"TaupunktTemp",0)-32)*5/9)},\ | |||
LuftdruckHpa {sprintf("%d",ReadingsVal($name,"Luftdruck",0)*33.8639)},\ | |||
TemperaturGefuehltC {sprintf("%1.1f",(ReadingsVal($name,"TemperaturGefuehlt",0)-32)*5/9)} | |||
</syntaxhighlight> | |||
Nun erfolgt die Visualisierung der Daten. | |||
<syntaxhighlight lang="perl"> | |||
defmod di_Wetter_ring DOIF ## | |||
attr di_Wetter_ring uiTable {package ui_Table;;}\ | |||
\ | |||
icon_temp_hum_ring("temp_outside",[Wetter:TemperaturC],[Wetter:Feuchtigkeit],undef,undef,150)|\ | |||
icon_temp_ring ("temp_windchill",[Wetter:TemperaturGefuehltC],undef,undef,150) |\ | |||
icon_temp_ring ("temperature_humidity",[Wetter:TaupunktTempC],undef,undef,150) |\ | |||
icon_ring2([Wetter:WindKm] > 0 ? "wind".",1,0,0,".[Wetter:WindrichtungGrad]:"no_wind",[Wetter:WindKm],0,50,120,0,"km/h",150,undef,1,[Wetter:WindboeenKm],0,50,120,0,"km/h",undef,1) |\ | |||
icon_ring2("weather_rain_gauge",[Wetter:RegenMm],0,10,180,270,"mm/h",150,undef,1,[Wetter:RegenGesamtMm],0,50,180,270,"mm",undef,1)|\ | |||
icon_ring2("sani_solar",[Wetter:UV],0,10,100,30,"UV",150,undef,0,[Wetter:Sonnenstrahlung],0,1000,100,30,"Watt/m²",undef,0)|\ | |||
icon_ring ("weather_barometric_pressure",[Wetter:LuftdruckHpa],980,1047,0,120,"hPa",0,150) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable ringwetter.png|600px|links]] | |||
<br clear="all"> | |||
Hier ein Beispiel der Visualisierung mit Verlauf der letzten drei Tage mit Hilfe der svg-Funktion '''card''': | |||
<syntaxhighlight lang="perl"> | |||
defmod di_Wetter DOIF ## | |||
attr di_Wetter icon weather_wind | |||
attr di_Wetter uiTable {package ui_Table;;}\ | |||
## card ($collect,$header,$icon,$min,$max,$minColor,$maxColor,$unit,$func,$decfont,$size,$model,$lightness)\ | |||
\ | |||
card([Wetter:TemperaturC:col3d],"Außentemperatur","temp_outside",-10,60,undef,undef,"°C",\&temp_hue)|\ | |||
card([Wetter:TemperaturGefuehltC:col3d],"gefühlte Temperatur","temp_windchill",-10,60,undef,undef,"°C",\&temp_hue)|\ | |||
card([Wetter:TaupunktTempC:col3d],"Taupunkttemperatur","temperature_humidity",-10,60,undef,undef,"°C",\&temp_hue)|\ | |||
card([Wetter:Feuchtigkeit:col3d],"Außenfeuchtigkeit","temperature_humidity",0,100,undef,undef,"%",\&hum_hue)|\ | |||
card([Wetter:WindKm:col3d],"Wind",[Wetter:WindKm] > 0 ? "wind".",1,0,0,".[Wetter:WindrichtungGrad]:"no_wind",0,30,90,30,"km/h",undef,1)\ | |||
card([Wetter:WindboeenKm:col3d],"Windböen","weather_wind",0,30,90,30,"km/h",undef,1)|\ | |||
card([Wetter:RegenMm:col3d],"Regen","weather_rain_gauge",0,10,180,270,"mm/h")|\ | |||
card([Wetter:RegenGesamtMm:col3d],"Regengesamt","weather_rain_gauge",0,50,180,270,"mm")|\ | |||
##card([Wetter:UV:col3d],"UV-Strahlung","sani_solar",0,7,100,30,"UV",undef,0)|\ | |||
card([Wetter:Sonnenstrahlung:col3d],"Sonnenstrahlung","sani_solar",0,1000,30,90,"Watt/m²",undef,0)|\ | |||
card([Wetter:LuftdruckHpa:col3d],"Luftdruck","weather_barometric_pressure",980,1047,30,90,"hPa",undef,0) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:UiTable svgwetter.png|800px|links]] | |||
<br clear="all"> | |||
Ohne Angabe der Überschrift (undef für $header setzen) lässt sich eine kompaktere Darstellung erzielen: | |||
[[Datei:UiTable svgwetteroh.png|800px|links]] | |||
<br clear="all"> | |||
=== ''Visualisierung: '''aktueller Spritpreis''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#ring-Funktionen|ring]] | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#Anzeige_eines_Werteverlaufs_und_des_aktuellen_Wertes_mit_Hilfe_der_SVG-Funktion_card|card]] | |||
* Tankstelle bestimmen [https://www.clever-tanken.de/ Clever tanken] | |||
* Modul [[HTTPMOD]] | |||
}} | |||
Der aktuelle Spritpreis einer Tankstelle wird ermittelt und mit seinem zeitlichen Verlauf visualisiert. | |||
Zunächst wird ein HTTPMOD-Modul für den aktuellen Spritpreis definiert, dabei ist <Stations-ID> durch die ID der Tankstelle zu ersetzen. | |||
<syntaxhighlight lang="perl"> | |||
defmod Tankstelle HTTPMOD http://www.clever-tanken.de/tankstelle_details/<Stations-ID> 300 | |||
attr Tankstelle devStateIcon {ui_Table::ring(ReadingsVal("$name","Diesel",0),1.00,1.40,120,0,"Diesel",90,undef,2)." ".ui_Table::ring(ReadingsVal("$name","SuperE5",0),1.10,1.60,120,0,"E5",90,undef,2)} | |||
attr Tankstelle enableControlSet 1 | |||
attr Tankstelle event-on-change-reading .* | |||
attr Tankstelle group Spritpreise | |||
attr Tankstelle reading01Name Diesel | |||
attr Tankstelle reading01Regex "current-price-1">(\d.\d{2}) | |||
attr Tankstelle reading02Name SuperE5 | |||
attr Tankstelle reading02Regex "current-price-2">(\d.\d{2}) | |||
attr Tankstelle room Spritpreise | |||
attr Tankstelle timeout 10 | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Di uiTable Tankstelle.png|ohne|mini]] | |||
Visualisierung der Preisentwicklung der letzten 24 Stunden: | |||
<syntaxhighlight lang="perl"> | |||
defmod sprit DOIF ## | |||
attr sprit uiTable {package ui_Table;;}\ | |||
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,steps,footer,ycolor,ring,200",undef,undef) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Di uiTable sprit.png|ohne|mini]] | |||
=== ''Visualisierung: '''aktuelle Corona-7-Tage-Inzidenz''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#ring-Funktionen|ring]] | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#Anzeige_eines_Werteverlaufs_und_des_aktuellen_Wertes_mit_Hilfe_der_SVG-Funktion_card|card]] | |||
* Modul [[JsonMod]] | |||
}} | |||
Die aktuellen Inzidenzwerte werden vom RKI ausgelesen und deren Verlauf visualisiert. | |||
Zunächst wird ein JsonMod Device für das Auslesen der Inzidenzzahlen definiert. Die gewünschten Regionen müssen für eigene Bedürfnisse angepasst werden. | |||
<syntaxhighlight lang="perl"> | |||
defmod RKI7 JsonMod https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_Landkreisdaten/FeatureServer/0/query?where=1%3D1&outFields=last_update,cases7_per_100k,BEZ,BEM,GEN,BL,county&returnGeometry=false&outSR=4326&f=json | |||
attr RKI7 readingList multi(jsonPath("\$.features[?(\@.attributes.GEN in ['Städteregion Aachen', 'Düren', 'Heinsberg'])]"), property('attributes.GEN'), sprintf('%.1f', property('attributes.cases7_per_100k')));; | |||
</syntaxhighlight> | |||
Visualisierung der Inzidenzzahlen der letzten sieben Tage: | |||
<syntaxhighlight lang="perl"> | |||
defmod di_corona DOIF ## | |||
attr di_corona uiTable {package ui_Table}\ | |||
card([RKI7:Duren:col1w],"Düren","coronavirus",0,200,120,0,"Fälle")|\ | |||
card([RKI7:Heinsberg:col1w],"Heinsberg","coronavirus",0,200,120,0,"Fälle")|\ | |||
card([RKI7:Stadteregion_Aachen:col1w],"Aachen","coronavirus",0,200,120,0,"Fälle") | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:uiTable_Inzidenz.png|600px|links]] | |||
<br clear="all"> | |||
=== '' Visualisierung und Steuerung: '''Heiztherme''''' === | |||
Im folgenden Beispiel wurde eine Heiztherme über einen ebus-Adapter in FHEM eingebunden. Die Heizungsdaten werden über MQTT ausgelesen und anschließend visualisiert. Die vorgestellten Visualisierungsbeispiele können ebenso im funktionslosen DOIF mit Hilfe des uiTable-Attriutes auf bereits existierende Readings des eigenen Systems angewendet werden. | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#icon_ring-Funktionen|icon_ring]] | |||
* svg-Funktion [[DOIF/uiTable_Schnelleinstieg#Anzeige_eines_Werteverlaufs_und_des_aktuellen_Wertes_mit_Hilfe_der_SVG-Funktion_card|card]] | |||
* Commandref [https://fhem.de/commandref_DE.html#DOIF_Perl_Modus DOIF Perl-Modus] | |||
* ebus-Adapter [https://ebusd.de/ ebusd] | |||
* ebus-Wiki [[EBUS|ebus]] | |||
}} | |||
Definition eines DOIF-Devices zur Steuerung der Therme und Visualisierung der Daten. Es werden Readings und Befehle genutzt, die durch den MQTT2-Server zur Verfügung gestellt werden. Einzelne Heizungswerte werden in bestimmten Intervallen über den publish-Befehl ausgelesen. Die Temperaturen der Zirkulation, des Vorlaufs und des Rücklaufs werden außerhalb der Therme mit 1-wire-Temperatursensoren über WLAN-ESP-Easy ausgelesen. Die Definition des Layouts über das Attribut uiTable ist unabhängig vom Auslesen der Werte, sie bezieht sich lediglich auf vorhandene Readings, die visualisiert werden sollen. Das Layout kann ebenso auf Readings aus anderen Devices der eigenen FHEM-Umgebung anpasst werden. | |||
<syntaxhighlight lang="perl"> | |||
defmod di_vaillant DOIF ##{[+00:01];;foreach (qw(FanSpeed Flame PumpPower Storageloadpump PrimaryCircuitFlowrate FlowTempDesired PumpHours HcHours HcPumpStarts)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}}\ | |||
\ | |||
{[+[1]:01];;foreach (qw(PrEnergySumHc1 PrEnergySumHwc1 HcHours HwcHours z1OpMode WaterPressure z1NightTemp z1DayTemp Hc1HeatCurve HwcLockTime HolidayStartPeriod HolidayEndPeriod)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}\ | |||
}\ | |||
\ | |||
{[+00:00:30];;foreach (qw(Flame PrimaryCircuitFlowrate)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}}\ | |||
\ | |||
{[00:01];;foreach (qw(FanHours HcStarts HwcStarts )) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}\ | |||
set_Reading("gesamt_hc",int([?vaillant:PrEnergySumHc1_0_value]/10000)/10,0);;\ | |||
set_Reading("gesamt_hwc",int([?vaillant:PrEnergySumHwc1_0_value]/10000)/10,0);;\ | |||
set_Reading("diff_hc",0,1);;\ | |||
set_Reading("diff_hwc",0,1);;\ | |||
set_Reading("diff_h",0,1)\ | |||
}\ | |||
\ | |||
{if ([00:05|WE]) {fhem_set("MQTT2_FHEM_Server publish ebusd/700/BankHolidayStartPeriod/set $mday.$month.$year");;fhem_set("MQTT2_FHEM_Server publish ebusd/700/BankHolidayEndPeriod/set $mday.$month.$year")}}\ | |||
\ | |||
Timer {\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Monday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Tuesday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Wednesday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Thursday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Friday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Sunday/set 05:00;;10:00;;12:00;;22:30;;-:-;;-:-"\ | |||
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Saturday/set 05:00;;10:00;;12:00;;22:30;;-:-;;-:-"\ | |||
}\ | |||
\ | |||
diff {\ | |||
set_Reading("diff_hc",int(([vaillant:PrEnergySumHc1_0_value]/100000-get_Reading("gesamt_hc",0))*10)/10,1);;\ | |||
set_Reading("diff_hwc",int(([vaillant:PrEnergySumHwc1_0_value]/100000-get_Reading("gesamt_hwc",0))*10)/10,1);;\ | |||
set_Reading("diff_h",get_Reading("diff_hc")+get_Reading("diff_hwc"),1);;\ | |||
}\ | |||
\ | |||
attr di_vaillant event-on-change-reading .* | |||
attr di_vaillant room Ebus | |||
attr di_vaillant uiTable {\ | |||
package ui_Table;;\ | |||
$TABLE='text-align:center;;';;\ | |||
$SHOWNODEVICELINE = "test9|Damian";;\ | |||
}\ | |||
icon_temp_ring("temp_outside",[vaillant:Aussentemp],-15,40,130)|\ | |||
icon_temp_mring(([vaillant:Flame] eq "off"?"sani_boiler_temp\@white":"sani_boiler_temp\@Darkorange"),[vaillant:Vorlauf],15,70,130)|\ | |||
icon_temp_mring(([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:WWSpeicher],15,70,130)|\ | |||
icon_uring("0,0,1","weather_barometric_pressure",[vaillant:Wasserdruck],0,3,undef,undef,"bar",1,130,[(0.8,0,1,60,1.5,120,1.7,60,3,0)],"50,35")|\ | |||
icon_ring("sani_floor_heating_neutral",[vaillant:HcHours_hoursum2_value],0,10000,120,0,"h",0,130)|\ | |||
icon_ring("sani_water_tap",[vaillant:HwcHours_hoursum2_value],0,2000,120,0,"h",0,130)|\ | |||
\ | |||
icon_ring("time_graph",[vaillant:HeizKennlinie],0.4,1,120,0,"HK",1,130)|\ | |||
icon_temp_mring("scene_day\@yellow",[vaillant:TagSolltemp],undef,undef,130)|\ | |||
icon_temp_mring("scene_night\@#3464eb",[vaillant:NachtSolltemp],undef,undef,130)\ | |||
""|""|""|""|""|""|widget([vaillant:HeizKennlinie],"selectnumbers,0.4,.1,1,1,lin","set")|widget([vaillant:TagSolltemp],"selectnumbers,15,1,25,1,lin","set")|widget([vaillant:NachtSolltemp],"selectnumbers,15,1,25,1,lin","set")<\ | |||
\ | |||
card([vaillant:Aussentemp:col],"Außentemperatur","temp_outside",-15,35,undef,undef,"°C",\&temp_hue)|\ | |||
card([vaillant:WWSpeicher:col],"WW-Speicher",([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),15,70,undef,undef,"°C",\&temp_hue)|\ | |||
card([ESPEasy_ESP_Temp_Vorlauf:Temperature:col],"Vorlauf",([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),15,70,undef,undef,"°C",\&temp_hue)|\ | |||
card([$SELF:diff_hc:col],"Energie Heizung","sani_floor_heating_neutral",0,100,120,0,"kWh",undef,1)\ | |||
card([vaillant:Umlaufmenge:col],"Umlaufmenge","sani_pump",0,20,120,0,"l/min")|\ | |||
card([ESPEasy_ESP_Temp_Zirkulation:Temperature:col],"Zirkulation",([Zirk] eq "off"?"sani_pump\@white":"sani_pump\@Darkorange"),15,70,undef,undef,"°C",\&temp_hue)|\ | |||
card([ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature:col],"Rücklauf","sani_floor_heating_neutral\@wite",15,70,undef,undef,"°C",\&temp_hue)|\ | |||
card([$SELF:diff_hwc:col],"Energie Warmwasser","sani_water_tap",0,15,120,0,"kWh",undef,1) | |||
</syntaxhighlight> | |||
''Ergebnis der Beispieldefinition in der Webansicht:'' | |||
[[Datei:Di uiTable Heizung.png|800px|links]] | |||
<br clear="all"> | |||
=== ''Visualisierung: '''Anwesenheitsstatus''''' === | |||
{{Randnotiz|RNText='''nützliche Links''' | |||
* [[FRITZBOX|FritzBox-Modul]] | |||
* ui_Table Funktion [[DOIF/uiTable Schnelleinstieg#Icon-Darstellung mit Text mit Hilfe der Funktion icon_label|icon_label]] | |||
*[[DOIF/uiTable Schnelleinstieg#uiTable-Templates|uiTable-Templates]] | |||
}} | }} | ||
Die aktuelle Anwesenheit von Heimbewohnern wird visualisiert.<br><br> | Die aktuelle Anwesenheit von Heimbewohnern wird visualisiert.<br><br> | ||
Zunächst wird mit Hilfe des Moduls [[FRITZBOX]] ein Device namens ''FritzBox'' erstellt. Dort werden die eingebuchten Smartphones der Bewohner mit Ihren MAC-Adressen in Readings abgelegt. Die folgende Definition wertet aus, ob die angegebenen MAC-Adressen als Readings vorhanden sind und erstellt für jeden Bewohner ein Reading mit den Zuständen on/off. Diese Readings werden dann über das Attribut uiTable visualisiert. Die anwesenden Personen werden farblich markiert. Die Namen der Personen sowie die MAC-Adressen sind fiktiv und müssen den eigenen Angaben entsprechend angepasst werden. | Zunächst wird mit Hilfe des Moduls [[FRITZBOX]] ein Device namens ''FritzBox'' erstellt. Dort werden die eingebuchten Smartphones der Bewohner mit Ihren MAC-Adressen in Readings abgelegt. Die folgende Definition wertet aus, ob die angegebenen MAC-Adressen als Readings vorhanden sind und erstellt für jeden Bewohner ein Reading mit den Zuständen on/off. Diese Readings werden dann über das Attribut uiTable visualisiert. Die anwesenden Personen werden farblich markiert. Die Namen der Personen sowie die MAC-Adressen sind fiktiv und müssen den eigenen Angaben entsprechend angepasst werden. | ||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
| Zeile 1.953: | Zeile 2.620: | ||
[[Datei:UiTable myHome.png|ohne|mini]] | [[Datei:UiTable myHome.png|ohne|mini]] | ||
=== | === Weiterführende Links === | ||
* | * [[DOIF/Perl-Modus]] | ||
* [[DOIF/Automatisierung]] | |||
== Weiterführende Links == | == Weiterführende Links == | ||
* Weitere Beispiele für Fortgeschrittene, siehe "[[DOIF/uiTable|uiTable mit FHEM-Widgets und Styles]]" | * Weitere Beispiele für Fortgeschrittene, siehe "[[DOIF/uiTable|uiTable mit FHEM-Widgets und Styles]]" | ||
[[Kategorie:FHEM Frontends]] | |||
[[Kategorie:HOWTOS]] | [[Kategorie:HOWTOS]] | ||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
Aktuelle Version vom 5. Januar 2026, 18:26 Uhr

An dieser Stelle wird das DOIF-Web-Interface erklärt, welches über das DOIF-Attribut uiTable realisiert wurde.
Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert und über die Web-Oberfläche bedient werden. Eventbasierte Änderungen visualisierter Readings werden unmittelbar in der Web-Ansicht aktualisiert. Eine erstellte Tabelle erscheint unterhalb der Statuszeile eines DOIF-Devices. Das uiTable-Attribut kann in bereits bestehenden DOIFs oder in funktionslosen DOIFs, wie in den unteren Beispielen, als reines WEB-Interface erstellt werden. In der obigen Abbildung ist ein Statusbildschirm aus mehreren Spalten mit mehreren DOIF/uiTable-Definitionen aufgebaut worden.
Die Darstellungsmöglichkeiten werden anhand von Beispielen insb. mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package namens 'ui_Table' definiert worden. Mit Hilfe dieser Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Im Anschluss werden typische Anwendungsbeispiele aufgezeigt.
Die folgenden Beispieldefinitionen arbeiten mit konkreten Geräten und Readings, sie können als RAW-Definition [1] ins eigene System übernommen werden, dazu müssen die Gerätenamen, Readings, ggf. auch Icons den existierenden Namen des eigenen Systems angepasst werden. Zum Ausprobieren der Beispiele können statt echter Geräte auch Dummys benutzt werden.
Es gibt ebenfalls das Attribut uiState, welches die gleiche Syntax wie uiTable nutzt. Die definierte Tabelle erscheint im Gegensatz zu uiTable jedoch im Status des DOIF-Devices. uiState und uiTable können gleichzeitig in einem DOIF-Device definiert werden.
Aufbau des uiTable-Attributs
Im uiTable-Attribut wird in erster Linie die zu visualisierende Tabelle definiert. Optional können zuvor ein Perlblock sowie Templates definiert werden.
- das uiTable-Attribut besteht aus drei Bereichen:
- Perlblock
- Templates-Definitionen
- Tabellendefinition
Aufbaustruktur
{
<Perlblock, optional>
}
<Templates-Definitionen, optional>
<Tabellendefinition>
Der Perlblock
Der Perlblock dient dazu, das Layout der Tabelle zu beeinflussen sowie eigene uiTable-Funktionen zu definieren. Hier wird insb. das Package definiert, welches für die Tabellendefinition gilt. Ebenfalls können CSS-Variablen sowie Steuerungsattribute gesetzt werden. Der Perlblock beginnt und endet mit einer geschweiften Klammer.
CSS-Variablen und Steuerungsattribute
Mit Hilfe von CSS-Variablen kann das Layout der Tabelle beeinflusst werden. Die Steuerungsattribute beeinflussen die Statuszeile sowie die Detailansicht des DOIF-Moduls.
- Das Layout der gesamten Tabelle wird beeinflusst über die Variablendefinition: $TABLE="<CSS-Attribute der Tabelle>"
- Spaltenformatierungen werden beeinflusst mit Hilfe der Variablendefinition: $TC{<Zellenbereich für Spalten>}="<CSS-Attribute der Spalten>"
- Zeilenformatierungen werden beeinflusst mit Hilfe der Variablendefinition: $TR{Zeilenbereich}="<CSS-Attribute der Zeilen>"
- einzelne Zellen werden beeinflusst mit Hilfe der Variablen: $TD{<Zellenbereich für Zeilen>}{<Zellenbereich für Spalten>}="<CSS-Attribute der Zellen>"
- für Zellen-, Spalten- und Zeilen-Bereich gilt: <Zahl>|<kommagetrennte Aufzählung>|<Bereich von..bis>
- Der Status in der Statuszeile des DOIFs wird ausgeblendet mit $SHOWNOSTATE=1
- Die Gerätezeile des DOIFs wird ausgeblendet mit $SHOWNODEVICELINE = "<regex room>"
- Die Tabelle des DOIFs wird ausgeblendet mit $SHOWNOUITABLE = "<regex room>"
- Die Detailansicht wird umorganisiert mit $ATTRIBUTESFIRST=1
Bespieldefinition
defmod di_bsp_layout DOIF ##
attr di_bsp_layout uiTable { ## Beginn des Perlblocks\
## CSS-Variablen\
\
## Die Tabelle soll ein Hintergrundbild der Größe 300x300 Pixel haben\
$TABLE = "width:300px;; height:300px;; background-image:url(/fhem/www/pgm2/images/Grundriss.png);; background-size: 300px 300px;;";;\
\
## die Zelle der ersten Zeile und der ersten Spalte soll rechts eine Rahmenlinie haben\
$TD{0}{0} = "style='border-right-style:solid;; border-right-width:10px'";;\
\
## Die erste Zeile soll aus der Klasse 'odd' sein und fett-Schrift haben\
$TR{0} = "class='odd' style='font-weight:bold'";;\
\
## die Spalten 2 bis 6 sollen zentriert sein\
$TC{1..5} = "align='center'";;\
\
## die Spalten 2, 4 und 5 sollen zentriert sein\
$TC{1,3,5} = "align='center'";;\
\
## die letzte Spalte der Tabelle soll fett sein\
$TC{last} = "style='font-weight:bold'";;\
\
\## Steuerungsattribute\
\
\## Ausblenden des Status in der Statuszeile\
$SHOWNOSTATE=1;;\
\
## Die Gerätezeile wird ausgeblendet in allen Räumen\
$SHOWNODEVICELINE = '.*';;\
\
## Die Tabelle wird im Raum info ausgeblendet\
$SHOWNOUITABLE = '^info$';;\
\
## Die Detailansicht wird umorganisiert, hilfreich beim Editieren längerer uiTable-Definitionen\
$ATTRIBUTESFIRST = 1;;\
} ## Ende des Perlblocks
Die Tabellendefinition
Einfache Tabellendefinition ohne Funktionen
- eine Tabelle wird aus Zellen zusammengebaut
- mehrere Zellen werden mit | von einander getrennt, sie bilden eine Tabellenzeile
- eine neue Tabellenzeile beginnt mit einer neuen Zeile in der Tabellendefinition
- eine Tabellenzeile kann auch in mehreren Zeilen definiert werden, diese müssen dann mit | enden
- Texte werden in Anführungszeichen angegeben
- Readings werden in der Form [<device>:<reading>] angegeben
- Kommentare beginnen mit ## und enden mit Zeilenende
- Events eines definierten Readings, führen sofort zu Aktualisierung seines Inhalts in der visualisierten Tabelle
Beispieldefinition
defmod ui_Table_definition DOIF ##
attr ui_Table_definition uiTable { ## Perlblock für globale Tabellendefinitionen\
\
$TC{1..2}="align='center'" ## zentrierte Ausrichtung der zweiten und dritten Spalte\
\
}\
\
## Tabellendefinition\
\
"Warmwasser"|"Vorlauf"|"Rücklauf" ## erste Tabellenzeile\
## zweite Tabellenzeile\
[T_Warmwasserspeicher:temperature]| ## Zeile wird fortgesetzt, da sie mit | endet\
[T_Vorlauf:temperature]| ## Zeile wird fortgesetzt, da sie mit | endet\
[T_Ruecklauf:temperature]
Ergebnis der Beispieldefinition in der Webansicht:

Tabellendefinition mit Berechnungen
- jede Zelle der Tabelle wird über Perl ausgewertet
- Readingangaben der Form [<device>:<reading>] werden in eine Perlfunktion übersetzt
- das Ergebnis des ausgewerteten Perlausdrucks wird ausgegeben
- in einer Zelle können beliebige Perlfunktionen genutzt werden
- Texte oder Funktionen können mit Punkt aneinander gehängt werden
- mit Komma werden Texte oder Werte untereinander dargestellt
- wird eine Zeile mit < abgeschlossen, so wird die aktuelle Tabelle abgeschlossen, die nächste Zeile beginnt in einer neuen Tabelle
- in einer Berechnung sollte ein Trigger in Form einer Readingangabe [<device>:<reading>] vorkommen, sonst wäre das Ergebnis statisch und würde sich nicht ändern
Beispieldefinition
defmod di_uiTable_calc DOIF ##
attr di_uiTable_calc uiTable ## Tabellendefinition\
"Differenz"|[T_Ruecklauf:temperature]-[T_Vorlauf:temperature]\
"Minimum"|minNum([TH_WZ_HM:measured-temp],[TH_Keller_HM:measured-temp])\
"Durchschnitt"|([T_Ruecklauf:temperature]+[T_Vorlauf:temperature])/2
Ergebnis der Beispieldefinition in der Webansicht:

Vordefinierte uiTable-Funktionen
Typische Widgets bzw. Styles wurden als Perl-Funktionen im package ui_Table für eine einfache Tabellendefinition programmiert. Im folgenden wird näher auf die einzelnen uiTable-Funktionen eingegangen.
FHEM-Widgets mit der Funktion widget
Alle in FHEM vorhanden Widgets können mit Hilfe der Perlfunktion widget genutzt werden. Bei häufiger Nutzung eines bestimmten Widgets bietet sich alternativ die Definition einer uiTable-Funktion (Typ 3) mit dem jeweiligen Widget an, siehe: uiTable-Funktion
widget(<Reading>,$fhem_widget,$set)
Reading # [<device>:<reading>]
$fhem_widget # Angabe des FHEM-Widgets
$set # optional, undef zum Setzen beliebiger Readings (entspricht setreading), "set" wenn das Reading per set-Befehl gesetzt wird (siehe Attribut ReadingList), "set <Befehl>", wenn sich der Befehl vom Reading unterscheidet, default undef
nützliche Links
- Fhem-Widgets
- Fhem-Widgets als uiTable-Funktion
Beispieldefinition
defmod di_uiTable_widget DOIF ##
attr di_uiTable_widget uiTable ## FHEM-Widgets mit Hilfe der WID-Funktion\
{package ui_Table}\
"Widget"\
"Select"| widget([uhr:wochentag],"select,Montag,Dienstag,Mittwoch,Donnerstag,Freitag,Samstag,Sonntag")\
"Selectnumbers"| widget([motor:spannung],"selectnumbers,0,0.5,12,1,lin")\
"Slider"| widget([bla:wert],"slider,0,5,100,1")\
"Colorpicker RGB"| widget([Lampe:farbe],"colorpicker,RGB")\
"Colorpicker HSV"| widget([Lampe:farbe],"colorpicker,HSV")\
"Colorpicker CT"| widget([Lampe:waerme],"colorpicker,CT,2000,10,6500")\
"Colorpicker HUE"| widget([Lampe:farbe],"colorpicker,HUE,0,1,359")\
"Colorpicker BRI"| widget([Lampe:helligkeit],"colorpicker,BRI,0,1,100")\
"Time"| widget([start:zeit],"time")\
Ergebnis der Beispieldefinition in der Webansicht:

SVG-uiTable-Funktionen
SVG-uiTable-Funktionen sind skalierbare Widgets, die auf SVG-Elementen basieren. Diese Funktionen befinden sich im Namensraum ui_Table, daher muss vor deren Nutzung der Namensraum im Perlblock mit package ui_Table festgelegt werden (siehe Beispiele unten). Funktionen aus dem Namensraum main - das ist der Standard-Namensraum in FHEM - müssen in diesem Fall mit vorangestelltem Namensraum angegeben werden: main::<perlfunction> oder kürzer ::<perlfunction>.
ring-Funktionen
Farbskalierte Temperaturanzeige mit Hilfe der SVG-Funktionen temp_ring/temp_mring
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der temp_mring-SVG-Funktion wird der Ring einfarbig dargestellt.
Farbskalierung der temp_ring-SVG-Funktion:

Farbskalierung der temp_mring-SVG-Funktion:

temp_ring/temp_mring ($temp_value,$temp_min,$temp_max,$sizeHalf, $lightring,$lightnumber,$decFont)
$temp_value # Temperatur
$temp_min, # minimale Temperatur, optional, default=-20
$temp_max, # maximale Temperatur, optional, default=60
$sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 80, half ring: 1 für Halbring
$lightring, # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_temp_ring DOIF ##
attr di_temp_ring uiTable {package ui_Table}\
"außen (standard)"|temp_ring([Aussensensor:temperature])\
"Warmwasser (größer,aufgehellt,Normalschrift)" |temp_mring([vaillant:WWSpeicher],15,70,110,90,100,"1,font-weight:normal")\
"Vorlauf (größer)"| temp_mring([ESPEasy_ESP_Temp_Vorlauf:Temperature],15,45,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit Hilfe der SVG-Funktionen hum_ring/hum_mring
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der hum_mring-SVG-Funktion wird der Ring einfarbig dargestellt.
Farbskalierung der hum_ring-SVG-Funktion:

Farbskalierung der hum_mring-SVG-Funktion:

hum_ring/hum_mring ($hum_value,$sizeHalf,$lightring,$lightnumber,$decFont)
$hum_value # Feuchtigkeit
$sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 80, half ring: 1 für Halbring
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_hum_ring DOIF ##
attr di_hum_ring room test2
attr di_hum_ring uiTable {package ui_Table}\
"klein ohne Farbverlauf"|hum_mring([Aussensensor:humidity],60)\
"normal groß mit Farbverlauf"|hum_ring([Aussensensor:humidity])\
"groß ohne Farbverlauf aufgehellt"|hum_mring([Aussensensor:humidity],100,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion ring
Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden. Dabei wird die Farbe mit Anleihen aus dem HSV-Farbraum bestimmt. Dieser Farbraum benötigt eigentlich drei Werte, wobei die erste den Farbton (hue) bestimmt; hier wird nur dieser Wert verwendet (Sättigung und Hellwert sind nicht einstellbar). Der Farbton geht von rot (hue-Wert = 0) über gelb (hue-Wert = 60), dann grün (hue-Wert = 120) und blau (hue-Wert = 240) zurück zu rot (hue-Wert = 360), siehe dazu auch die Farbtontafel auf der Wikipedia-Seite.
Die unten $colorRef genannte Funktion kann zum Beispiel in der Tabelle selbst definiert werden, beispielsweise kann man in dem device &onoff_hue verwenden, wenn man es vorab definiert (siehe Link zum Forum):
attr <ui device Name> { package ui_Table; sub onoff_hue { my($irgendeinVariablenname)=@_; return ($irgendeinVariablenname == 0 ? 240 : 0); } ## Tabellendefinition ... }
ring ($value,$min,$max,$minColor,$maxColor,$desc, $sizeHalf,$colorRef,$decFontUnit,$model,$lightness)
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$desc # Beschreibung des Wertes, optional, default = undef
$sizeHalf # "<size>,<half ring>" size: Größe der Grafik, optional, default = 100, half ring: 1 für Halbring
$colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef
$decFontUnit # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>'
# <color gradient>: "gradient" (undef),"nogradient" (1)
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1)
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef)
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef)
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2)
# alle Parameter sind optional, default keine Angaben: ',,,,,,'
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>", optional, default: "50,50,50,40,50"
Beispieldefinition
defmod di_ring DOIF (1)
attr di_ring room test20,test5
attr di_ring uiTable {package ui_Table;; \
$SHOWNOSTATE=1}\
## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\
"Umlaufmenge"|ring([heating:pump],0,20,120,0,"l/min",100)\
\
## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180), eine Nachkommastelle, Schriftgröße 170%\
## Innenring mit Min-, Max-Beschriftung\
"Wasserdruck"|ring([heating:pressure],0,3,0,180,"bar",100,undef,"1,font-size:170%,fill:silver;;font-size:50%","0,1,1")\
\
## Temperaturdarstellung, entspricht dem Funktionsaufruf:\
## temp_ring ([outdoor:temperature],-20,60,100,"1,font-weight:normal;;font-size:140%")\
## Eine Nachkommastelle, Normalschrift, Schriftgröße 140%\
"Temperatur"|ring([outdoor:temperature,-20,60,undef,undef,"°C",100,\&temp_hue,"1,font-weight:normal;;font-size:140%")\
\
## Lufdruck als Halbring\
"Luftdruck"|ring([weather:barometer],970,1045,30,90,"hPa","100,1",undef,0)\
\
## Co2 als Halbring, Farbgebung als Array mit drei Bereichen, Innenring mit Zeiger\
"Co2"|ring([livingroom:co2],400,1200,undef,undef,'ppm',"100,1",[(600,120,1000,60,1200,0)],0,'0,0,1,5')
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit Hilfe der SVG-Funktion temp_hum_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperatur- bzw. Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar:

temp_hum_ring ($temp_value,$hum_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp,$decFontHum)
$temp_value # Temperatur
$hum_value # Feuchtigkeit
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp # Temperatur: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
$decFontHum # Feuchtigkeit: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_temp_hum_ring DOIF ##
attr di_temp_hum_ring uiTable {package ui_Table}\
\
"klein"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity],undef,undef,60)\
"normal"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity])\
"größer, aufgehellt"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity],undef,undef,100,undef,80)\
"größer, Ring aufgehellt, Normalschrift"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity],undef,undef,100,80,50,"1,font-weight:normal","0,font-weight:normal")
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Temperaturwerten mit Hilfe der SVG-Funktion temp_temp_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar:

temp_temp_ring ($temp1_value,$temp2_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp1,$decFontTemp2)
$temp1_value # erster Temperaturwert
$temp2_value # zweiter Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp1 # Temperatur1: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
$decFontTemp2 # Temperatur2: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_temp_temp_ring DOIF ##
attr di_temp_temp_ring uiTable {package ui_Table}\
"klein, Ring augehellt"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60,60,80,50)\
"normal"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60)\
"groß, Zahlen aufgehellt"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60,100,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Zahlenwerten mit Hilfe der universellen SVG-Funktion ring2
Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden.
ring2 ($value1,$min1,$max1,$minColor1,$maxColor1,$desc1,$size,$colorFunc1,$decFont1, $value2,$min2,$max2,$minColor2,$maxColor2,$desc2,$colorFunc2,$decFont2, $lightness,$icon,$model)
$value1 # darzustellender Wert1
$min1 # minimaler Wert, optional, default=0
$max1 # maximaler Wert, optional, default=100
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$desc1 # Beschreibung des Wertes, optional, default = undef
$size # Größe der Grafik, optional, default = 100
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFontUnit1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional
$value2 # darzustellender Wert2
...
$decFontUnit2 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40"
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>'
# <color gradient>: "gradient" (undef),"nogradient" (1)
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1)
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef)
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef)
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2)
# alle Parameter sind optional, default keine Angaben: ',,,,,,'
Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes
Beispieldefinition
defmod di_ring2 DOIF ##
attr di_ring2 uiTable {package ui_Table;;}\
## Leistungsaufnahme von 0 kW bis 3,6 kW in Farben von grün (hue:120) bis rot (hue:0)\
## Kapazität von 0 % bis 100 % V in Farben von rot (hue:0) bis grün (hue:120)\
"Wallbox"| ring2([tesla:Leistung],0,3.6,120,0,"kW",undef,undef,"1,font-weight:normal",[tesla:Kapazitaet],0,100,0,120,"%",undef,"0,font-weight:normal")\
\
## Stromstärke von 0 A bis 2 A in Farben von grün (hue:120) bis rot (hue:0)\
## Spannung von 1 V bis 1.5 V in Farben von rot (hue:0) bis grün (hue:120)\
## 3 Nachkommastellen, Normalschrift, Schriftgröße 80% \
"Akku"| ring2([akku:Strom],0,2,120,0,"A",undef,undef,"3,font-weight:normal;;font-size:80%",[akku:Spannung],1,1.5,0,120,"V",undef,"3,font-weight:normal;;font-size:80%")
Ergebnis der Beispieldefinition in der Webansicht:

Beispieldefinition Innenring, Farb-Array, Ringmodi
defmod di_solar DOIF {}
attr di_solar uiTable {package ui_Table}\
"Farb-Array, ringMode 1"|\
ring2([zaehler:Produktion],-20,30,undef,undef,"PV kWh",130,[(-10,0,-0.001,30,10,60,30,90)],"2",[test:Bezug],-20,30,undef,undef,"Bezug",[(-10,0,-0.001,30,10,60,30,90)],"2",undef,undef,"0,1,1,0,1")\
"Farbe linear, ringMode 1"|\
ring2([zeahler:Produktion],-20,30,0,120,"PV kWh",130,undef,"2",[test:Bezug],-20,30,0,120,"Bezug",undef,"2",undef,undef,"0,1,1,0,1")\
"Farbe linear, ringMode 2"|\
ring2([zaehler:Produktion],0,30,60,120,"PV kWh",130,undef,"2",[test:Bezug],-20,0,0,120,"Bezug",undef,"2",undef,undef,"0,,,0,2")
Ergebnis der Beispieldefinition in der Webansicht:

icon_ring-Funktionen
Farbskalierte Temperaturanzeige mit einem Icon mit Hilfe der SVG-Funktionen icon_temp_ring/icon_temp_mring
Diese Funktionen basieren auf den obigen temp_ring-Funktionen, zusätzlich wird ein SVG-Icon dargestellt. Die Farbe des Icons kann mit @ an den Iconnamen angehängt werden, ansonsten wird die Farbe der Temperatur für das Icon verwendet. Die Größe des Icons kann skaliert werden, ebenso kann die Positionen des Icons verschoben werden.
icon_temp_ring/icon_temp_mring ($icon,$temp_value,$temp_min,$temp_max,$size,$lightring,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation (0-360) sind optional
$temp_value # Temperatur
$temp_min, # minimale Temperatur, optional, default=-20
$temp_max, # maximale Temperatur, optional, default=60
$size, # Größe der Grafik, optional, default=80
$lightring, # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_Heizung_temp DOIF ##
attr di_Heizung_temp uiTable {\
package ui_Table;;\
}\
\
icon_temp_ring("temp_outside",[vaillant:Aussentemp],-15,40)|\
icon_temp_mring(([vaillant:Flame] eq "off"?"sani_boiler_temp\@white":"sani_boiler_temp\@Darkorange"),[vaillant:Vorlauf],15,70)|\
icon_temp_mring(([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:WWSpeicher],15,70)|\
icon_temp_mring(([Zirk] eq "off"?"sani_pump\@white":"sani_pump\@Darkorange"),[ESPEasy_ESP_Temp_Zirkulation:Temperature],15,70)|\
icon_temp_mring(([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),[ESPEasy_ESP_Temp_Vorlauf:Temperature],15,70)|\
icon_temp_mring("sani_floor_heating_neutral\@white",[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature],15,70)|""
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktionen icon_hum_ring/icon_hum_mring
Diese Funktionen basieren auf den obigen hum_ring-Funktionen, zusätzlich wird ein SVG-Icon dargestellt. Die Farbe des Icons kann mit @ an den Iconnamen angehängt werden, ansonsten wird die Farbe der Feuchtigkeit für das Icon verwendet. Die Größe des Icons kann skaliert werden, ebenso kann die Positionen des Icons verschoben werden.
icon_hum_ring/icon_hum_mring ($icon,$hum_value,$size,$lightring,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$hum_value # Feuchtigkeit
$size # Größe der Grafik, optional, default=80
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_icon_hum_ring DOIF ##
attr di_icon_hum_ring room test5
attr di_icon_hum_ring uiTable {package ui_Table}\
"klein ohne Farbverlauf"|icon_hum_mring("weather_humidity",[Aussensensor:humidity],60)\
"normal groß mit Farbverlauf"|icon_hum_ring("weather_humidity",[Aussensensor:humidity])\
"groß ohne Farbverlauf aufgehellt"|icon_hum_mring("weather_humidity",[Aussensensor:humidity],100,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Icons mit einem Zahlenwert mit Hilfe der universellen SVG-Funktion icon_ring/icon_mring/icon_uring
Diese Funktionen basieren auf der universellen ring-Funktion. Die Farbe des dargestellten Icons und des Wertes kann abhängig vom Wert bestimmt werden. Die Funktion icon_ring stellt den Farbring mit Farbverlauf dar, die Funktion icon_mring stellt den Farbring einfarbig dar. Die universelle Funktion icon_uring kann über den Parameter $model das Erscheinungsbild der Grafik verändern.
icon_ring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness,$model)
icon_mring ($icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness)
icon_uring ($model,$icon,$value,$min,$max,$minColor,$maxColor, $unit,$decFont,$size,$colorRef,$lightness)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$decFont # "<Anzahl der Nachkommastellen>,<Style-SVG-Attribute Wert>,<Style-SVG-Attribute Einheit>", optional
$size # Größe der Grafik, optional, default = 100
$colorRef # Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40"
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>'
# <color gradient>: "gradient" (undef),"nogradient" (1)
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1)
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef)
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef)
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2)
# alle Parameter sind optional, default keine Angaben: ',,,,,,'
Beispieldefinition
defmod di_icon_ring DOIF ##
attr di_icon_ring uiTable {package ui_Table}\
\
icon_ring ('sani_floor_heating_neutral',[Heizenergie:Vortag_hc],0,150,120,0,'kWh')|\
icon_mring ('fuel',[Tankstelle:Diesel],1.10,1.30,120,0,'€',2)|\
icon_uring ('0,1,1',"air",[ESPEasy_Eingang_CO2:PPM],400,1200,undef,undef,'ppm',0,100,[(600,120,1000,60,1200,0)])|\
icon_uring ('0,1','Zisterne',([Wasserzisterne]/3.4),0,100,0,120,'%',0)##/\
\
icon_uring ('1,1,0,8',"measure_water_meter",[Wasserverbrauch:heute],0,600,120,0,'l',0)|\
icon_uring ('0,fill:white,opacity:0.4',([vaillant:Pumpenstatus] eq '4' ? 'sani_buffer_temp_down@Darkorange' : 'sani_buffer_temp_down@white'),[vaillant:Umlaufmenge],0,20,120,0,'l/min')|\
icon_uring('0,1,1,4','weather_barometric_pressure',[vaillant:Wasserdruck],0,3,undef,undef,'bar',1,100,[(0.8,0,1,60,1.5,120,1.7,60,3,0)])|\
icon_uring('0,opacity:0.8,1,6','sani_water_tap',[vaillant:HwcHours_hoursum2_value],0,2000,120,0,'h',0)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktion icon_temp_hum_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperatur- bzw. Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar:
icon_temp_hum_ring ($icon,$temp_value,$hum_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp,$decFontHum)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$temp_value # Temperatur
$hum_value # Feuchtigkeit
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp # Temperatur: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
$decFontHum # Feuchtigkeit: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_icon_temp_hum_ring DOIF ##
attr di_icon_temp_hum_ring uiTable {package ui_Table}\
\
"normal"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity])\
"mit Normalschrift"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity], undef,undef,undef,undef,undef,"1,font-weight:normal","0,font-weight:normal")\
"größer aufgehellt"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity], undef,undef,120,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Temperaturwerten mit einem Icon mit Hilfe der SVG-Funktion icon_temp_temp_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar:
icon_temp_temp_ring ($icon,$temp1_value,$temp2_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp1,$decFontTemp2)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$temp1_value # erster Temperaturwert
$temp2_value # zweiter Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp1 # Temperatur1: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
$decFontTemp2 # Temperatur2: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional
Beispieldefinition
defmod di_icon_temp_temp_ring DOIF ##
attr di_icon_temp_temp_ring uiTable {package ui_Table}\
## Größe 120%\
"FB-Heizung"|icon_temp_temp_ring(([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),[ESPEasy_ESP_Temp_Vorlauf:Temperature],[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature],15,70,120)\
\
## Größe 120%, Normalschrift\
"Temperatur","Taupunkt"|icon_temp_temp_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:dewpoint],undef,undef,120,undef,undef,"1,font-weight:normal","1,font-weight:normal")
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Zahlenwerten mit einem Icon mit Hilfe der universellen SVG-Funktion icon_ring2
Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden.
icon_ring2 ($icon,$value1,$min1,$max1,$minColor1,$maxColor1,$desc1,$size,$colorFunc1,$decFont1, $value2,$min2,$max2,$minColor2,$maxColor2,$desc2,$colorFunc2,$decFont2,$lightnesss,$model)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$value1 # darzustellender Wert1
$min1 # minimaler Wert, optional, default=0
$max1 # maximaler Wert, optional, default=100
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$desc1 # Beschreibung des Wertes, optional, default = undef
$size # Größe der Grafik, optional, default = 100
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFont1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>","<Einheit hinter dem Zahlenwert>" optional
$value2 ## darzustellender Wert2
...
$desc2 # Beschreibung des Wertes, optional, default = undef
$colorFunc2 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFont2 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>","<Einheit hinter dem Zahlenwert>" optional
$lightness # Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40"
$model # '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>'
# <color gradient>: "gradient" (undef),"nogradient" (1)
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1)
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef)
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef)
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2)
# alle Parameter sind optional, default keine Angaben: ',,,,,,'
Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes
Wird $colorFunc... nicht angegeben, so wird der Farbwert zwischen $minColor... und $maxColor... linear interpoliert.
Bei der Farbangabe des Icons beim Übergabeparameter $icon wird mit \@colorVal2 das Icon mit der Farbe des zweiten Wertes eingefärbt. Bei keiner Farbangabe oder \@colorVal1 wird das Icon mit der Farbe des ersten Wertes eingefärbt. Ansonsten gilt die allgemeine FHEM-Syntax für Farbgebung von Icons angehängt mit \@.Beispieldefinition
defmod di_icon_ring2 DOIF ##
attr di_icon_ring2 uiTable {package ui_Table;;\
\
sub himmelsrichtung {\
my ($richtung)=@_;;\
my $element=int($richtung/22.5);;\##/
my @h=(qw"N NNO NO ONO O OSO SO SSO S SSW SW WSW W WNW NW NNW");;\
return($h[$element]);;\
}\
}\
"Wallbox"| icon_ring2("car,1.5,0,-3",[tesla:Leistung],0,3.6,120,0,"kW",120,undef,"1,font-weight:normal",[tesla:Kapazitaet],0,100,0,120,"%",undef,"0,font-weight:normal")\
\
"Wind"|icon_ring2(([Wind:Geschwindigkeit]>0 ? "wind":"no_wind").",1,0,0,".[Wind:Richtung],[Wind:Geschwindigkeit],0,50,120,0,"km/h",120,undef,1,[Wind:Richtung],361,361,220,220,([Wind:Geschwindigkeit]>0?himmelsrichtung([Wind:Richtung]):"--"),undef,0)\
\
"Strom"|icon_ring2([zaehler:l-Produktion] > 0 ? "sani_solar\@colorVal1":"fa_bolt\@colorVal2",[zaehler:l-Produktion],0,3.6,20,120,"PV kW",150,undef,"1,,font-size:50%;fill:white",[zaehler:l-Bezug,0],0,2,120,0,"Netz kW",undef,"1,,font-size:50%;fill:white")
Ergebnis der Beispieldefinition in der Webansicht:

bar-Funktionen
Farbskalierte Anzeige der Temperatur in Balkenform mit Hilfe der SVG-Funktionen temp_bar/temp_mbar
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der temp_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
Farbskalierung der temp_bar-SVG-Funktion:

Farbskalierung der temp_mbar-SVG-Funktion:

temp_bar/temp_mbar ($temp_value,$temp_min,$temp_max, $header,$width,$height,$size, $light,$lightnumber,$decFont)
$temp_value # Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$header # Überschrift, optional, default= undef (keine)
$width # Breite der Grafik, optional, default=63
$height # Höhe der Grafik, optional, default=60
$size # Größe der Grafik, optional, default=100
$light # Helligkeit der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 1
Beispieldefinition
defmod di_temp_bar DOIF ##
attr di_temp_bar uiTable {package ui_Table}\
"standard"|temp_bar([Aussensensor:temperature])\
"heller"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,undef,undef,80)\
"monochrom"|temp_mbar([Aussensensor:temperature])\
"kleiner"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,undef,80)\
"mit Überschrift"|temp_bar([Aussensensor:temperature],undef,undef,"Außen")\
"hoch"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige der Feuchtigkeit in Balkenform mit Hilfe der SVG-Funktionen hum_bar/hum_mbar
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der hum_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
Farbskalierung der hum_bar-SVG-Funktion:

Farbskalierung der hum_mbar-SVG-Funktion:

hum_bar/hum_mbar ($hum_value,$header,$width,$height,$size, $light,$lightnumber,$decFont)
$hum_value # Feuchtigkeitswert
$header # Überschrift, optional, default = undef (keine)
$width # Breite der Grafik, optional, default=63
$height # Höhe der Grafik, optional, default=80
$size # Größe der Grafik, optional, default=100
$light # Helligkeit des der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 0
Beispieldefinition
defmod di_hum_bar DOIF ##
attr di_hum_bar uiTable {package ui_Table}\
"standard"|hum_bar([Aussensensor:humidity])\
"heller"|hum_bar([Aussensensor:humidity],undef,undef,undef,undef,80)\
"monochrom"|hum_mbar([Aussensensor:humidity])\
"kleiner"|hum_bar([Aussensensor:humidity],undef,undef,undef,80)\
"mit Überschrift"|hum_bar([Aussensensor:humidity],"Außen")\
"hoch"|hum_bar([Aussensensor:humidity],undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion bar
Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden.
bar ($value,$min,$max,$header,$minColor,$maxColor,$unit,$width, $height,$size,$colorFunc,$decFont,$gradient,$light,$lightnumber)
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$header # Überschrift, optional, default = undef (keine)
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = 63
$height # Höhe der Grafik, optional, default = 60
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 1
$gradient # Farbverlauf, optional, undef mit Farbverlauf, 1 ohne Farbverlauf, default = undef
$light # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
Beispieldefinition
{package ui_Table}
defmod di_bar DOIF ##
attr di_bar uiTable {package ui_Table}\
## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\
"Umlaufmenge"|bar([heizung:Umlaufmenge],0,20,"Umlauf",120,0,"l/min")\
\
## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180)\
"Wasserdruck"|bar([heizung:Wasserdruck],0,3,undef,0,180,"bar"undef,70,undef,undef,"1,font-size:130%;;font-weight:normal")\
\
## Temperaturdarstellung, entspricht dem Funktionsaufruf:\
## temp_bar ([Aussensensor:temperature],-20,60)\
"Temperatur"|bar([Aussensensor:temperature],-20,60,undef,undef,undef,"°C",undef,undef,undef,\&temp_hue)
Ergebnis der Beispieldefinition in der Webansicht:

icon_bar-Funktionen
Farbskalierte Anzeige der Temperatur in Balkenform mit Hilfe der SVG-Funktion icon_temp_bar/icon_temp_mbar
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der icon_temp_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
icon_temp_bar/icon_temp_mbar ($icon,$temp_value,$temp_min,$temp_max, $header,$width,$height,$size,$light,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position", \@Farbe, Skalierungsfaktor, x-Position, y-Position sind optional
$temp_value # Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$header # Überschrift, optional, default= undef (keine)
$width # Breite der Grafik, optional, default=63
$height # Höhe der Grafik, optional, default=75
$size # Größe der Grafik, optional, default=100
$light # Helligkeit der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 1
Beispieldefinition
defmod di_icon_temp_bar DOIF ##
attr di_icon_temp_bar room test10
attr di_icon_temp_bar uiTable {package ui_Table}\
"standard"|icon_temp_bar("temp_outside",[Aussensensor:temperature])\
"heller"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,undef,undef,80)\
"monochrom"|icon_temp_mbar("temp_outside",[Aussensensor:temperature])\
"kleiner"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,undef,80)\
"mit Überschrift"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,"Außen")\
"hoch"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige der Feuchtigkeit in Balkenform mit Hilfe der SVG-Funktionen icon_hum_bar/icon_hum_mbar
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der icon_hum_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
icon_hum_bar/icon_hum_mbar ($icon,$hum_value,$header,$width,$height,$size, $light,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position", \@Farbe, Skalierungsfaktor, x-Position, y-Position sind optional
$hum_value # Temperaturwert
$header # Überschrift, optional, default = undef (keine)
$width # Breite der Grafik, optional, default=63
$height # Höhe der Grafik, optional, default=75
$size # Größe der Grafik, optional, default=100
$light # Helligkeit des der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 1
Beispieldefinition
defmod di_icon_hum_bar DOIF ##
attr di_icon_hum_bar uiTable {package ui_Table}\
"standard"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity])\
"heller"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,undef,undef,80)\
"monochrom"|icon_hum_mbar("temperature_humidity",[Aussensensor:humidity])\
"kleiner"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,undef,80)\
"mit Überschrift"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],"Außen")\
"hoch"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktionen icon_bar/icon_mbar
Die Farbe des dargestellten Wertes und des Icons kann abhängig vom Wert bestimmt werden. Bei der icon_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
icon_bar ($icon,$value,$min,$max,$minColor,$maxColor,$unit,$decfont,$header,$width,$height,$size, $colorFunc,$light,$lightnumber)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation (0-360) sind optional
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$header # Überschrift, optional, default = undef (keine)
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute Wert>,<Schrift-SVG-Attribute Einheit>", optional, default = 1
$width # Breite der Grafik, optional, default = 63
$height # Höhe der Grafik, optional, default = 75
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$light # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
Beispieldefinition
defmod di_icon_bar_bsp DOIF ##
attr di_icon_bar_bsp uiTable {package ui_Table;;\
}\
icon_bar ("fuel",[Tankstelle:Diesel],1.10,1.30,120,0,"€",2)|\
icon_bar ("air",[ESPEasy_Eingang_CO2:PPM],400,1200,120,0,"ppm",0)|\
icon_bar ("Zisterne",([Wasserzisterne]/3.4),0,100,0,120,"%",0)|\
icon_bar (([vaillant:Pumpenstatus] eq "off" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:Umlaufmenge],0,20,120,0,"l/min")\
icon_bar ("measure_water_meter",[Wasserverbrauch:heute],0,600,120,0,"l",0)|\
icon_bar ("weather_barometric_pressure",[vaillant:Wasserdruck],0,3,0,180,"bar")|\
icon_bar ("sani_water_tap",[vaillant:HwcHours_hoursum2_value],0,2000,120,0,"h",0)|\
icon_bar ("sani_floor_heating_neutral",[Heizenergie:Vortag_hc],0,150,120,0,"kWh")
Ergebnis der Beispieldefinition in der Webansicht:

Anzeige eines Werteverlaufs und des aktuellen Wertes mit Hilfe der SVG-Funktion card
Es wird der aktuelle Wert eines Readings, sein zeitlicher Verlauf sowie der maximale und minimale Wert in Form einer Informationskarte visualisiert. Das Erscheinungsbild kann über zahlreiche Parameter individualisiert werden. Die Besonderheit ist das Argument <collect type> bei der Angabe des Readings der Form [<Device>:<Reading>:<collect type]. Dadurch werden Daten des Readings im DOIF-Modul gesammelt und für die Erzeugung eines Graphen zur Verfügung gestellt - es sind keine weiteren Definitionen erforderlich. Dabei wird besonders sparsam mit der Datensammlung umgegangen. Die gesammelten Daten werden über den FHEM-Befehl save in versteckten Readings des jeweiligen DOIF-Moduls gespeichert.
card ($collect,$header,$icon,$min,$max,$minColor,$maxColor, $desc,$colorRef,$decFontUnit,$prop,$ringModel,$lightness, $collect2,$min2,$max2,$minColor2,$maxColor2,$desc2,$func2,$decFontUnit2)
$collect/$collect2
# Angabe eines Readings oder eines Arrays mit mehreren Readings der Form [<Device>:<Reading>:<collect type>:<output>], mit Hilfe des Argumentes <collect type> wird das Modul angewiesen Daten des Readings über einen bestimmten Zeitraum zu sammeln. Sollen Werte aus einem Array nur im Ring angezeigt werden und nicht Diagramm visualisiert werden, so wird das <collect type> nicht angegeben. Dabei können pro Wert eigene ring-Formatierungen vorgenommen werden. Mindestens ein Reading muss mit <collect type> angegeben werden.
<collect type>
# Darstellung kontinuierlicher Daten als Linie
col<number><timeFormat>
# <timeFormat>: d Tage, w Wochen, ohne Angabe des Zeitformates wird <Anzahl> in Stunden interpretiert.
# Beispiele: col (entspricht col24), col1, col12, col1d, col3d, col1w, col4w, col52w usw.
# Darstellung eines Wertes als Säule eines bestimmten Zeitraum (Stunde, Tag, Monat, Jahr)
bar/barAvg<number><period><timeOffset>
# <number>: Anzahl der Perioden
# <period>: Art der Periode: day, week, month, year, decade
# bei day werden 24 Stunden als Balken dargestellt,
# bei week werden 7 Tage (Mo bis So) der Woche dargestellt,
# bei month werden bis 31 Tage des Monats dargestellt,
# bei year werden 12 Monate des Jahres dargestellt,
# bei decade werden 10 Jahre eines Jahrzehnts (Dekade) dargestellt.
# <timeOffset>: Zeitverschiebung in Sekunden (positive Zahlen in die Zukunft, neg. Zahlen in die Vergangenheit)
# Anmerkung: Im optimalen Fall wird im angegebenen Zeitraum (Stunde (Periode day), Tag (Periode week oder month), Monat (Periode year), Jahr (Periode decade)) nur ein Wert per Event geliefert, werden mehrere Events geliefert, so wird der letzte Wert des Zeitraum übernommen. Bei barAvg werden wird dagegen der Mittelwert der gelieferten Daten einer Periode gebildet.
<output>
# Der Wert des Readings kann über den optionalen output-Parameter mit Hilfe von Perl verändert werden
# Beispiel, der Wert on des Readings soll auf 1 abgebildet werden, sonst auf 0: $_ eq "on" ? 1 : 0
$header # "<Überschrifttext,<Style-SVG-Text-Attribute>", optional
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = 0 (rot)
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = 120 (grün)
$desc
# Beschreibung des Wertes, optional, default = undef, falls unter $collect ein Array für mehrere Readings angegeben wurde, so werden hier als Array die entsprechenden Beschreibungen angegeben, zusätzlich kann kommagetrennt pro Einheit Farbe des Graphen angegeben werden
$colorRef
# Referenz auf eine Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, oder eine Referenz auf eine Arrayliste mit Grenzwerten und Farben, optional, default = undef
$decFontUnit
# "<Anzahl der Nachkommastellen>,<Style-SVG-Attribute Wert>,<Style-SVG-Attribute Einheit>,<Einheit hinter dem Zahlenwert>", optional
$prop
# Eigenschaft von card: "<size>,<y-scaling>,<steps>,<footer>,<color_y_scale>,<ring>,<width>", optional
# <size>: Größe der der Karte, default = 130,
# <y-scaling>: "fixedscaling" (1), "autoscaling" (undef)
# <steps>: "steps" (1),"nosteps" (undef)
# <footer>: "footer" (undef),"nofooter" (1)
# <color_y_scale>: "ycolor" (undef), "noycolor" (1)
# <ring>: "ring" (undef), "noring" (0), "halfring" (1)
# <width>: Breite der Karte, default: 160
$ringModel
# '<color gradient>,<min/max>,<inner ring>,<pointer>,<mode>'
# <color gradient>: "gradient" (undef),"nogradient" (1)
# <min/max>: Style-SVG-Attribute oder "nominmaxvalue" (undef), "minmaxvalue" (1)
# <inner ring>: Style-SVG-Attribute oder "innerring" (1), "noinnerring" (undef)
# <pointer>: Breite des Zeigers in Pixel, "nopointer" (undef)
# <mode>: "minmax" (undef), "negzeropos" (1), "zeronegpos" (2)
# alle Parameter sind optional, default keine Angaben: ',,,,,,'
$lightness
# Helligkeit einzelner Elemente (0-100) "<ring>,<inner ring>,<minMax>,<unit>,<value>,<icon>", optional, default: "50,50,50,40,50,40"
$collect2 # optionale Angaben für ein zweites Reading
$min # restliche Parameter
$max # entsprechen der Syntax
... # des ersten Sensors
$decFontUnit2 #
Wird $colorRef nicht angegeben, so wird der Farbwert zwischen $minColor und $maxColor linear interpoliert Werden mehrere Readings angegeben, so müssen sie alle die gleiche Zeitspanne besitzen (Zeitangabe bei col)
nützliche Links
- Anwendungsbeispiel Wetterstation
- Anwendungsbeispiel Spritpreise
- Anwendungsbeispiel Heiztherme
- svg-Funktion icon_ring
Darstellung kontinuierlicher Daten als Linie
Es folgen einige Beispiele für die Darstellung von Readings mit Hilfe des Darstellungstyps col, deren Werte sich per Event kontinuierlich verändern.
Darstellung eines Readingwertes
defmod di_collect DOIF ##
attr di_collect uiTable {package ui_Table;;}\
card([Aussensensor:temperature:col12],"Außen","temp_outside",-10,45,undef,undef,"°C",\&temp_hue,undef)|\
card([Tankstelle:Diesel:col12],"Sprit,fill:darkorange","fuel","1.00","1.40",120,0,"Diesel €",undef,"2",",,1")\
card([zaehler:l-Produktion:col12],undef,[zaehler:l-Produktion] > 0 ? "sani_solar\@colorVal1":"fa_bolt\@colorVal2",0,3.6,30,60,"PV kW",undef,"1,,font-size:50%")|\
card([ESPEasy_Eingang_CO2:PPM:col12],undef,"air",400,1200,120,0,"ppm",[600,120,1000,60,1200,0],0,undef,'0,1,1',"50,35,45,35,50,35")
Ergebnis der Beispieldefinition in der Webansicht:

Anpassung des Layouts
defmod di_cards DOIF {}
attr di_cards uiTable {package ui_Table;;}\
"Standard"|\
card([Aussensensor:temperature:col],undef,"temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130")\
"mit Halbring"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,,,1")\
"mit Halbring","ohne Fußzeile","Breite 110"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,1,,1,110")\
"Standard","Breite 200"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,50,undef,undef,"°C",\&temp_hue,"1","130,,,,,,200")
Ergebnis der Beispieldefinition in der Webansicht:

Darstellung zwei Readingwerte mit unterschiedlichen Einheiten
defmod di_cards DOIF {}
attr di_cards uiTable {package ui_Table;;}\
"Standard"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\
"ohne Header"|\
card([Aussensensor:temperature:col],undef,"temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\
"ohne Header","ohne Fußzeile"|card([Aussensensor:temperature:col],undef,"temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,1,",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\
"Als Halbring"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,,,1",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")\
"ohne Fußzeile"|\
card([Aussensensor:temperature:col],"Außen","temp_outside",-10,60,undef,undef,"°C",\&temp_hue,"1","130,,,1,,1",undef,undef,[outsensor:humidity:col],0,100,undef,undef,"%",\&hum_hue,"0")
Ergebnis der Beispieldefinition in der Webansicht:

Darstellung mehrerer Readingwerte mit gleicher Einheit
defmod Sprit DOIF ##
attr Sprit uiTable {package ui_Table;;}\
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,steps,footer,ycolor,ring,200",undef,undef)
Ergebnis der Beispieldefinition in der Webansicht:

defmod PV DOIF {}
attr PV DOIF_Readings l_Eigenv: [zaehler:l-Produktion]-[zaehler:l-Lieferung],\
Eigenv:[zaehler:Produktion]-[zaehler:Lieferung],\
l_Verbrauch: [zaehler:l-Bezug,0]+[$SELF:l_Eigenv,0],\
Verbrauch:[zaehler:Bezug]+[$SELF:Eigenv],\
l_Bezug:-[zaehler:l-Bezug]
attr PV uiTable {\
package ui_Table;;\
$SHOWNOSTATE=1;;\
}\
card([[zaehler:l-Produktion:col],[$SELF:l_Eigenv:col],[$SELF:l_Bezug:col]],"kW","fa_bolt\@silver",-3.6,3.6,0,90,["Solar","Eigen.","Bezug"],[(-1,0,0,30,1,60,3.6,90)],"2","167,,1,,,1",",,1,6")
Ergebnis der Beispieldefinition in der Webansicht:

Darstellung mehrerer Readingwerte mit einfarbigen Graphen
defmod di_heating DOIF {}
attr di_heating uiTable {\
package ui_Table;;\
}\
card([[ESPEasy_ESP_Temp_Vorlauf:Temperature:col],[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature:col]],"Umwälzpumpe",([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),15,70,undef,undef,["Vor. °C,red","Rück. °C,#287afc"],\&temp_hue,undef,",,1,,1")
Ergebnis der Beispieldefinition in der Webansicht:

Darstellung mehrere Readingwerte mit und ohne Verlaufvisualisierung
- Die col-Angabe kann bei Readingsangaben ausgelassen werden, dann werden die Daten dieses Readings nicht gesammelt und erscheinen nur in den Ringen in der Kopfzeile, nicht aber im Hauptring, nicht im Plot und nicht in der Fußzeile. Mindestens ein Reading einer card muss col-Angaben beinhalten.
- Für collect bzw. collect2 können beliebig viele Werte angegeben werden.
- In card gibt es nur einen Hauptring mit einem Wert oder als Doppelring mit zwei Werten, alle weiteren Werte landen als Halbringe in der Kopfzeile. Wenn eine 1 beim Parameter hring angegeben wird, so werden alle Werte als Halbring in der Kopfzeile dargestellt, es gibt dann keinen Hauptring.
- Die ersten beiden Werte mit col-Angaben aus collect werden im Doppelring angezeigt, alle weiteren landen in Halbringen in der Kopfzeile; wenn collect nur einen Wert hat und collect2 mehrere, dann wird der erste Wert von collect und der erste Wert von collect2 im Doppelring angezeigt, die restlichen von collect2 landen in Halbringen der Kopfzeile.
- Bei einer Card mit Standardbreite können maximal 6 Werte angezeigt werden. Zwei im Doppelring und vier in Halbringen in der Kopfzeile. Möchte man mehr als 6 Werte anzeigen, dann muss man die Breite von card vergrößern, damit mehr als vier Halbringe in der Kopfzeile Platz finden.
defmod di_energie DOIF {}
attr di_energie uiTable {\
package ui_Table;;\
}\
card([[$SELF:power_pv:144col1d],[$SELF:power_fc:144col1d]],"","fa_bolt\@silver",-3.6,3.6,0,90,["PV","Netz"],[(-1,0,-0.01,30,1,60,3.6,90)],"2,,fill:silver, kW","130,,1,0,1","1,,1,0,negzeropos",undef, [[di_counter_new:MQTT2_DVES_C58DCB.total_pv.day],[di_counter_new:MQTT2_DVES_C58DCB.total_c.day],[di_counter_new:MQTT2_DVES_C58DCB.total_f.day]],-25,25,0,90,["PV","Bezug","Einsp."],[(-10,0,-0.01,30,10,60,25,90)],"1,,fill:silver, kWh")
Ergebnis der Beispieldefinition in der Webansicht:

Sollen Zusatzinformationen, die nicht im Plot erscheinen, in der Kopfzeile mit eigenen Formatierungsangaben im Ring dargestellt werden, dann können sie beim $collect/$collec2-Parameter als Array mit zusätzlichen Parametern angegeben werden. Diese Angaben übersteuern die Formatierungsangaben, die für den Hauptring gelten. Die Bedeutung der Parameter entspricht der der card-Parameter.
Syntax für $collect/$collect2
[...,[[<Device>:<Reading>],$min,$max,$minColor,$maxColor,$desc, $colorRef,$decFontUnit,$ringModel],...]
- Beschreibung der Parameter siehe card-Funktion
defmod di_gas DOIF {}
attr di_gas uiTable {\
package ui_Table;;\
}\
card([[di_counter:gas.day:col1w],[[di_counter:gas.month],0,250,90,0,"Monat","","0,,fill:silver, m³"],[[di_counter:gas.year],0,1500,90,0,"Jahr","","0,,fill:silver, m³"]],"Gas", undef,0,10,90,0,"Tag", undef,"1,,fill:silver, m³","130,1,1,0,1,halfring,180")\
\
card([[di_counter:gas.last_day:bar2month-300],[[di_counter:gas.last_month],0,250,90,0,"letzter","","0,,fill:silver, m³"],[[di_counter:gas.month],0,250,90,0,"Monat","","0,,fill:silver, m³"]],"Gasverbrauch", undef,0,10,90,0,"Tag", undef,"2,,fill:silver, m³","130,1,1,0,1,noring,180")
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_wetter DOIF {}
attr di_wetter uiTable {\
package ui_Table;;\
}\
card([Aussen:temperature:col1d],"","temp_outside\@silver",-10,50,undef,undef,"Temp.",\&temp_hue,"1,,fill:silver,°C","130,autoscaling,nosteps,footer,ycolor,ring,200",undef,undef,[[Aussen:humidity:col1d],[[Wetter:WindboeenKm],0,30,90,30,"Wind","","1,,fill:silver, km/h",",,,0"],[[Wetter:LuftdruckHpa],980,1047,30,90,"Luftdr.","","0,,fill:silver, hPa",",,,0"],[[Wetter:RegenGesamtMm],0,50,180,270,"Regen","","1,,fill:silver, mm",",,,0"]],0,100,undef,undef,"Feuchte",\&hum_hue,"0,,fill:silver, %")
Ergebnis der Beispieldefinition in der Webansicht:

Anwendungsbeispiele mit card
defmod Aktuell DOIF {}
attr Aktuell alias Übersicht
attr Aktuell uiTable {package ui_Table;;\
\
## $TABLE='vertical-align:top';;\
$TC{0..1} = "style='vertical-align:top'"\
$TABLE='text-align:center;;';;\
## $SHOWNOSTATE=1;;\
}\
## $prop: "<size>,<y-scaling>,<steps>,<noFooter>,<noColor>,<hring>,<width>"\
::sunrise_abs(),::sunset_abs()|"<div class='doifclock'style='font-size:25pt;;color:silver'>wait</div>"<\
style([wetter_com_broich:Ansage],[wetter_com_broich:Ansage] eq "Kein Niederschlag in Sicht" ? "silver":"red")<\
\
card([MQTT2_zigbee_0x048727fffee80c78:temperature:col1d],"","temp_outside\@silver",-10,50,undef,undef,"Temp.",\&temp_hue,"1,,fill:silver,°C","130,,,0,1,,200",undef,undef,[[MQTT2_zigbee_0x048727fffee80c78:humidity:col1d],[[Wetter:WindboeenKm],0,30,90,30,"Wind","","1,,fill:silver, km/h",",,,0"],[[Wetter:LuftdruckHpa],980,1047,30,90,"Luftdr.","","0,,fill:silver, hPa",",,,0"],[[Wetter:RegenGesamtMm],0,10,180,270,"Regen","","1,,fill:silver, mm",",,,0"]],0,100,undef,undef,"Feuchte",\&hum_hue,"0,,fill:silver, %")|\
\
card([[MQTT2_DVES_C58DCB:power_pv:144col1d],[MQTT2_DVES_C58DCB:power_fc:144col1d]],"","fa_bolt\@silver",-3.6,3.6,0,90,["PV","Netz"],[(-1,0,-0.01,30,1,60,3.6,90)],"2,,fill:silver, kW","130,,1,0,1,,200","1,,1,0,negzeropos",undef, [[[di_counter_new:MQTT2_DVES_C58DCB.total_pv.day],0,30,60,90,"PV",[(10,60,30,90)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_f.day],0,30,60,90,"Einsp.",[(10,60,30,90)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_c_positiv.day],0,10,30,0,"Bezug",[(3.3,30,10,0)]],[[di_counter_new:MQTT2_DVES_C58DCB.total_consum.day],0,15,30,0,"Verbr.",[(5,30,15,0)]]],0,10,30,0,["","","",""],[(3,30,10,0)],"1,,fill:silver, kWh") \
\
card([di_counter_new:MQTT2_DVES_C58DCB.total_w.last_day:col4w],undef,"measure_water_meter\@silver",0,600,120,0,"Verbr.",undef,"0,,fill:silver, l","130,autoscaling,1,0,1,,200",undef,undef,[Wasserzisterne:Stand:col4w],0,100,240,180,"Zisterne",undef,"0,,fill:silver, %") |\
\
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,1,0,1,,200",undef,undef)\
\
\
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar2month-300],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar2month-300]],"Strom",undef,-25,25,0,90,["PV","Bezug"],[(-10,0,-0.01,30,10,60,25,90)],"1,,fill:silver, kWh","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef) |\
\
card([[di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar2month-300],\
[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day],0,10,90,0,"gestern","","2,,fill:silver, m³"],\
[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.day],0,10,90,0,"heute","","2,,fill:silver, m³"],[[di_counter_new:MQTT2_DVES_C58DCB.total_gas.month],0,250,90,0,"Monat","","1,,fill:silver, m³"]],"Gas",undef,0,10,90,0,"m³",undef,"2,,fill:silver, m³","130,autoscaling,1,0,1,nohalfring,200",undef,undef)\
\
card([di_tibber:tibber],"Tibber",undef,0,40,90,0,"Cent",undef,"1",",autoscaling,,,noycolor,halfring,200")|\
\
card([[di_counter_new:di_tibber.costsSum.last_day:bar2month-300],[[di_counter_new:di_tibber.costsSum.last_day],0,3,90,0,"gestern","","2,,, €"],[[di_counter_new:di_tibber.costsSum.day],0,3,90,0,"heute","","2,,, €"],[[di_counter_new:di_tibber.costsSum.month],0,80,90,0,"Monat","","2,,, €"]],"Tibber",undef,0,3,90,0,"Euro",undef,"2,,, €","130,autoscaling,,footer,noycolor,nohalfring,200","0,0,0,0,2") \
\
\
card([[MQTT2_sbfspot:PDC1:144col1d],[MQTT2_sbfspot:PDC2:144col1d]],"PV Leistung",undef,0,3300,40,100,["PDC1,yellow","PDC2,#FF5F1F"],undef,"0,,fill:silver, W","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef)|\
\
card([[MQTT2_sbfspot:IDC1:144col1d],[MQTT2_sbfspot:IDC2:144col1d]],"PV Strom",undef,0,8.5,40,100,["IDC1,yellow","IDC2,#FF5F1F"],undef,"3,,, A","130,autoscaling,steps,footer,noycolor,halfring,200","1,,1,0,1",undef)
Ergebnis der Beispieldefinition in der Webansicht:

Darstellung fortlaufender Daten als Säulen
Die Darstellung von fortlaufenden Daten kann mit Hilfe von Säulendiagrammen über den Darstellungstyp bar oder barAvg erfolgen. Werden die Reading-Werte innerhalb der definierten Periode öfters geschrieben, so wird bei der Angabe bar der letzte Wert des jeweiligen Zeitraums übernommen, bei der Angabe barAvg wird dagegen der Mittelwert der Werte gebildet und als Säule dargestellt. Die Werte der aktuellen Periode werden in hellen Farben dargestellt, die der vorherigen Perioden sind abgedunkelt. Der aktuelle Tag wird im Diagramm gekennzeichnet. Ebenso wird der minimale, maximale und der durchschnittlicher Wert errechnet und im Diagramm per Symbol bzw. Linie gekennzeichnet.
Energieverbrauch verschiedener Zeiträume
defmod di_energie DOIF {}
attr di_energie uiTable {package ui_Table}\
"Darstellung eines Monats"|"Darstellung eines Jahres"|"Darstellung einer Dekade"\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar1month],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_month:bar1year],"Gas in m³ pro Monat",undef,0,100,90,0,"m³",undef,"0","130,1,1,0,1,0,200")|\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_year:bar1decade],"Gas in m³ pro Jahr",undef,0,20000,90,0,"m³",undef,"0","130,1,1,0,1,0,200")\
"Darstellung einer Woche"|"Darstellung zwei Wochen"|"Darstellung vier Wochen"\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar1week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar2week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")|\
card([di_counter_new:MQTT2_DVES_C58DCB.total_gas.last_day:bar4week],"Gas in m³ pro Tag",undef,0,10,90,0,"m³",undef,"1","130,1,1,0,1,0,200")\
"Darstellung von zwei Werten"|"Darstellung mit Halbringen"|"Darstellung von zwei Monaten"\
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar1month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar1month]],"Elektrizität in kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,0,200","0,0,0,0,2")|\
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar1month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar1month]],"kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,halfring,200")|\
card([[di_counter_new:MQTT2_DVES_C58DCB.total_pv.last_day:bar2month],[di_counter_new:MQTT2_DVES_C58DCB.total_c.last_day:bar2month]],"kWh pro Tag",undef,-15,15,0,90,["Ertrag","Bezug"],undef,"1","130,1,1,0,1,halfring,200")
Ergebnis der Beispieldefinition in der Webansicht:

Import, Änderung und Löschung von Diagrammdaten
Gesammelte card-Daten löschen.
DOIF_delete_card_data (<card device>,<reading device>,<reading>,<col/bar specification>)
Daten aus einer Logdatei oder einer Liste übernehmen. Vorhandene card-Daten werden zuvor gelöscht.
DOIF_set_card_data (<card device>,<reading device>,<reading>,<col/bar specification>,<time offset>,<data list>)
Daten aus einer Logdatei oder einer Liste übernehmen. Vorhandene card-Daten werden zuvor nicht gelöscht.
DOIF_modify_card_data (<card device>,<reading device>,<reading>,<col/bar specification>,<time offset>,<data list>)
#<card device> DOIF-Device, wo die Definition der zu sammelnden Daten vorgenommen wurde
#<reading device> Device des Readings
#<reading> Readingname
#<col/bar specification> die dazugehörige Spezifikation des collect Typs, z. B. "col1w", "bar1month" usw.
#<time offset> Angabe in Sekunden.
Der Zeitstempel der Daten wird zeitlich (positiv - in die Zukunft, negativ - in die Vergangenheit) verschoben. Damit kann man erreichen, dass Daten, die nach Mitternacht entstanden sind, dem Tag zuvor zugeordnet werden (negative Sekundenangabe).
#<data list> Liste von Datensätzen, die importiert werden sollen
das Format eines Datensatzes ist:
#YYYY.MM.DD_HH:MM:SS<separator><value>, mit
#<separator> Leerzeichen oder Semikolon
#<value> Zahl
#ebenfalls ist das deutsche Zeitformat erlaubt
#DD.MM.YYYY HH:MM:SS
Die Datensätze können durch Komma oder Zeilenumbruch (newline) voneinander getrennt werden. Werden Zahlen mit Komma statt mit Punkt angegeben, so müssen die Datensätze durch Zeilenumbrüche getrennt werden.
Bei Datumsangaben kann der Tag und der Monat weggelassen werden, ebenfalls können Zeitangaben weggelassen werden.
Beispiel: "2023.02.21_15:01 10,2023.02.21 20,2023 15" oder "15.02.2023 15:01 10,21.02.2023 20,2023 15"
Die Liste kann ebenfalls von einer Funktion geliefert werden, wie z. B. Filelog oder DOIF_get_file_data.
Die Daten der zu visualisierenden Readings werden event-gesteuert im DOIF-Device gesammelt und in versteckten Readings gespeichert. Bei Neudefinition von card oder nach einem Systemcrash kann es sinnvoll sein, vorhandene Daten aus dem Log oder einer Liste für die Visualisierung zu übernehmen. Ebenfalls können gesammelte Daten gelöscht oder einzeln modifiziert werden. All das lässt sich mit den card-data-Funktionen umsetzen.
Beispiele
Ausgangssituation: Im DOIF-Device di_pv werden Daten mit Angabe [energie:pv:col4w] über card-Funktion visualisiert.
Löschen der visualisierten Daten:
DOIF_delete_card_data ("di_pv","energie","pv","col4w")
Übernehmen von Daten eines bestimmten Zeitraums aus dem Log namens pv.energie.log, dort wurden die Daten des Readings pv geloggt:
DOIF_set_card_data ("di_pv","energie","pv","col4w",0,fhem("get pv.energie.log - - 2022-11-01 2023-02-03 4:pv"))
get-Filelog-Syntax bitte in der Dokumentation zu Filelog entnehmen.
Statt Log-Daten können ebenfalls Daten in einer kommagetrennten Liste angegeben übernommen werden.
Es sollen zwei Datensätze übernommen werden:
DOIF_modify_card_data ("di_pv","energie","pv","col4w",0,"2023.02.04_11:00 10,2023.02.04_11:02 5.6")
Eine Liste aus einer Datei, z. B. aus einer csv-Excel-Datei, kann mit der Funktion DOIF_get_file_data (<file>) übernommen werden. Dabei ist es unerheblich, ob die Daten im deutschen oder im internationalen Zeitformat vorliegen, ebenso wird das Kommazeichen statt Punkt bei Zahlen erkannt.
Ausgangssituation: Die Datei gas_jan.csv wurde in das log-Verzeichnis kopiert. Sie beinhaltet u.a. folgende Datensätze (Nachkommastellen wurden mit Komma getrennt):
2023;4,142
02.01.2023 00:01:00;5,159
03.01.2023 00:01;3,170
04.01.2023;5,420
Der Import der Daten:
DOIF_set_card_data ("di_pv","energie","pv","col4w",0,DOIF_get_file_data("./log/gas_jan.csv")))
card im Status des Originaldevices
Soll im Status des Originaldevices eine Visualisierung mit Hilfe der card-Funktion vorgenommen werden, so kann wie folgt vorgegangen werden.
Definition eines DOIF-Devices mit dem Attribut DOIF_Readings zum Sammeln der zu visualisierenden Daten.
Beispieldefintion für fünf Readings aus unterschiedlichen Devices:
defmod di_collect DOIF {}
attr di_collect DOIF_Readings temperature:[Aussen:temperature:col2d],\
humidity:[Aussen:humidity:col2d],\
co2:[MQTT2_DVES_D90D08:MHZ19B_CarbonDioxide:col2d],\
SuperE5:[Tankstelle:SuperE5:col3d],\
Diesel:[Tankstelle:Diesel:col3d],\
full:[GasInStorageDE:full:bar1month]
Im ursprünglichen Device wird jeweils über das Attribut devStateIcon der Aufruf von card vorgenommen:
defmod Aussen CUL_WS 5
attr Aussen alias Schuppen
attr Aussen devStateIcon {ui_Table::card(ReadingsVal("di_collect","temperature",""),undef,"temp_outside\@silver",-10,50,undef,undef,"°C",\&ui_Table::temp_hue,"1,,fill:silver","130,,,0,1,,",undef,undef,ReadingsVal("di_collect","humidity",""),0,100,undef,undef,"%",\&ui_Table::hum_hue,"0,,fill:silver")}
defmod GasInStorageDE JsonMod https://agsi.gie.eu/api?country=de&date=now
attr GasInStorageDE comment Status: \
E - Estimated - Geschätzt\
C - Confirm - Bestätigt
attr GasInStorageDE devStateIcon {ui_Table::card(ReadingsVal("di_collect","full",""),undef,"",0,100,0,120,"full in %",undef,"1",",fixedscaling,,,,halfring")}
attr GasInStorageDE httpHeader x-key: 08154711
attr GasInStorageDE interval 0 6 * * *
attr GasInStorageDE readingList single(jsonPath('$.gas_day'), 'gas_Day', 'N/A');;\
single(jsonPath('$.data.0.gasInStorage'), 'gasInStorage', 'N/A');;\
single(jsonPath('$.data.0.consumption'), 'consumption', 'N/A');;\
single(jsonPath('$.data.0.consumptionFull'), 'consumptionFull', 'N/A');;\
single(jsonPath('$.data.0.injection'), 'injection', 'N/A');;\
single(jsonPath('$.data.0.withdrawal'), 'withdrawal', 'N/A');;\
single(jsonPath('$.data.0.workingGasVolume'), 'workingGasVolume', 'N/A');;\
single(jsonPath('$.data.0.injectionCapacity'), 'injectionCapacity', 'N/A');;\
single(jsonPath('$.data.0.withdrawalCapacity'), 'withdrawalCapacity', 'N/A');;\
single(jsonPath('$.data.0.status'), 'status', 'N/A');;\
single(jsonPath('$.data.0.trend'), 'trend', 'N/A');;\
single(jsonPath('$.data.0.full'), 'full', 'N/A');;
defmod Tankstelle HTTPMOD http://www.clever-tanken.de/tankstelle_details/24198 300
attr Tankstelle devStateIcon {ui_Table::card([ReadingsVal("di_collect","SuperE5",""),ReadingsVal("di_collect","Diesel","")],undef,"fuel\@silver","1.50","2.00",120,0,["E10","Diesel"],undef,"2,,fill:silver","130,1,1,0,1",undef,undef)}
attr Tankstelle enableControlSet 1
attr Tankstelle event-on-change-reading .*
attr Tankstelle reading01Name Diesel
attr Tankstelle reading01Regex "current-price-1">(\d.\d{2})
attr Tankstelle reading02Name SuperE5
attr Tankstelle reading02Regex "current-price-2">(\d.\d{2})
attr Tankstelle timeout 10
defmod MQTT2_DVES_D90D08 MQTT2_DEVICE DVES_D90D08
attr MQTT2_DVES_D90D08 devStateIcon {ui_Table::card(ReadingsVal("di_collect","co2",""),undef,"air\@silver",400,1200,120,0,"ppm",[(600,120,1000,60,1200,0)],"0,,fill:silver","130,autoscaling,nosteps,footer,noycolor",'nogradient,nominmaxvalue,innerring,nopointer,minmax')}
Die Visualisierung wird automatisch aktualisiert. Mit Hilfe dieser Vorgehensweise lassen sich cards über den Status des jeweiligen Devices oder den direkten Aufruf der card-Funktion auch in anderen Frontends wie z. B. Floorplan oder TabletUI darstellen.
Ergebnis der Beispieldefinition in der Webansicht:

3d-Balkendarstellung mehrerer Zahlenwerten mit Hilfe der universellen SVG-Funktion cylinder/cylinder_s
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet. Bei cylinder_s werden die Balken aufeinander gestapelt.
cylinder/cylinder_s ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),...
$header # Überschrift
$min # minimaler Wert, optional, default = 0
$max # maximaler Wert, optional, default = 100
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst
$height # Höhe der Grafik, optional, default = wird automatisch berechnet
$size # Größe der Grafik, optional, default = 100
$dec # Anzahl der Nachkommastellen, optional, default=1
$value1 # erster Zahlenwert
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
$value2 # zweiter Zahlenwert, optional
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
...
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden
cylinder mit verschiedenen Layouts
defmod di_cylinder DOIF ##
attr di_cylinder room Test,wiki
attr di_cylinder uiTable {package ui_Table}\
"normal"|cylinder("",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\
\
"mit Überschrift"|cylinder("Zisterne",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\
\
"kleiner"|cylinder("Zisterne",0,100,"%",80,undef,80,0,[Wasserzisterne:state],200,undef)\
\
"hoch"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,undef)\
\
"mit Beschriftung"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,"Wasserstand")\
\
"mit mehreren Informationen"|cylinder("Energie",-20,30,"kWh",undef,undef,undef,1,[zaehler:Bezug],0,"Bezug",[zaehler:Produktion],60,"Produktion",[zaehler:Eigenverbrauch],30,"Eigenverbrauch")\
\
"mit hellen Farben"| cylinder("Tag",0,100,"kWh",undef,undef,undef,1,[Heizenergie:Tagesverbrauch_hc]/100000,"30.100.70","letzter",[Heizenergie:heute_hc]/100000,"60.100.70","aktuell")
Ergebnis der Beispieldefinition in der Webansicht:

Gestapelte Werte mit cylinder_s
Gegenüberstellung cylinder und cylinder_s

Balkendarstellung mehrerer Zahlenwerte mit Hilfe der universellen SVG-Funktion cylinder_bars
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet. Die cylinder_bars-SVG-Funkton besitzt die gleichen Argumente, wie die obige cylinder-SVG-Funktion, mehrerer Balken werden jedoch nicht übereinander, sondern nebeneinander dargestellt.
cylinder_bars ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),...
$header # Überschrift
$min # minimaler Wert, optional, default = 0
$max # maximaler Wert, optional, default = 100
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst
$height # Höhe der Grafik, optional, default = wird automatisch berechnet
$size # Größe der Grafik, optional, default = 100
$dec # Anzahl der Nachkommastellen, optional, default=1
$value1 # erster Zahlenwert
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
$value2 # zweiter Zahlenwert, optional
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
...
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden
Beispieldefinition
defmod di_wasserverbrauch DOIF ##
attr di_wasserverbrauch uiTable {package ui_Table;;}\
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:monatsdurchschnitt],30,"Durchschnitt",[Wasserverbrauch:monatsverbrauch]/1000,220,"letzter",[Wasserverbrauch:monat]/1000,180,"aktuell")\
\
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:jan],30,"Januar",[Wasserverbrauch:feb],220,"Februar",[Wasserverbrauch:mrz],180,"März",[Wasserverbrauch:apr],30,"April",[Wasserverbrauch:mai],220,"Mai",[Wasserverbrauch:jun],180,"Juni",[Wasserverbrauch:jul],30,"Juli",[Wasserverbrauch:aug],220,"August",[Wasserverbrauch:sep],180,"September",[Wasserverbrauch:okt],30,"Oktober",[Wasserverbrauch:nov],220,"November",[Wasserverbrauch:dez],180,"Dezember")
Ergebnis der Beispieldefinition in der Webansicht:

SVG-Grafiken beim Überstreichen mit dem Mauszeiger vergrößern
Eine SVG-Grafik lässt sich beim Überstreichen mit dem Mauszeiger vergrößert darstellen. Dazu kann die hover-HTML-Eigenschaft genutzt werden.
Im Css-Attribut des FHEMWEB-Devices wird für diesen Zweck folgende Zeile eingefügt:
svg:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative}
Sollen nur bestimmte SVG-Grafiken vergrößert werden, so muss deren Klasse angegeben werden. Mögliche Klassen sind: DOIF_card, DOIF_ring, DOIF_bar, DOIF_cylinder.
Es sollen nur Cards vergrößert werden:
.DOIF_card:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative}
Es können ebenfalls mehrere Klassen mit Komma angegeben werden. Cards und Ringe sollen vergrößert werden:
.DOIF_card:hover,.DOIF_ring:hover {transition: transform 0.3s ease; transform: scale(2.0); transform-origin: 0 0;z-index: 9999; position:relative}
Da es sich um eine allgemeingültige CSS-Definition handelt, können mit CSS-Kenntnissen durch Anpassung der Definition ebenfalls auch andere Transformationen der Grafiken vorgenommen werden.
Auf Tablets und Smartphones wird im Browser die hover-Eigenschaft oft durch Antippen der Grafik ausgelöst.
Ergebnis der Beispieldefinition in der Webansicht eines PCs:

Einfache uiTable-Funktionen
Farbskalierte Temperaturanzeige mit Hilfe der Funktion temp
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert:

temp ($temp,$size,$icon)
$temp # Temperatur
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_temp DOIF ##
attr di_uiTable_temp uiTable {\
package ui_Table;; ## Package für uiTable-Funktionen\
$TC{0..2}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\
}\
## Tabellendefinition\
\
"Aussen"|"Bad"|"Warmwasser" ## mit | werden Tabellenzellen voneinander getrennt \
temp([Aussensensor:temperature])| ## Anzeige des Readings 'temperature' des Gerätes 'Aussensensor' \
temp([TH_Bad_HM:measured-temp],24,"temp_temperature")| ## Schriftgröße 24pt, mit Icon namens temp_temperature\
temp([T_Warmwasserspeicher:temperature:d1],20) ## Schriftgröße 20pt
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit Hilfe der Funktion hum
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert:

hum ($hum,$size,$icon)
$hum # Feuchtigkeit
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_hum DOIF ##
attr di_uiTable_hum uiTable {\
package ui_Table;;\
$TC{1}="align='center'";; ## zweite Spalte der Tabelle zentriert\
}\
## Tabellendefinition \
\
## Anzeige des Readings 'humidity' des Thermostats 'TH_Bad_HM' \
"Bad"|hum ([TH_Bad_HM:humidity])\
\
## Feuchtigkeit in Größe 10pt mit Temperatur in einer Tabellenzelle\
"Aussen"|temp ([Aussensensor:temperature]),hum ([Aussensensor:humidity],10)\
\
## Feuchtigkeit in Größe 26pt mit Icon namens 'temperature_humidity'\
"Keller"|hum ([TH_Keller_HM:humidity],26,"temperature_humidity")
Ergebnis der Beispieldefinition in der Webansicht:

Textformatierungen mit Hilfe der Funktion style
Texte werden in Farbe, Größe und Schriftart statisch oder dynamisch formatiert.
style ($text,$color,$font_size,$font_weight)
$text # anzuzeigender Text
$color # CSS color, optional
$font_size # Schriftgröße in Pixel (pt), optional
$font_weight # CSS Schriftart, optional
Beispieldefinition
defmod di_uiTable_style DOIF ##
attr di_uiTable_style uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
\
## statische Farbgebung, Größe, Schriftart \
style("Montag","orange")\
style("Dienstag","red",14)\
style("Mittwoch","#00FFFF",20)\
style("Donnerstag","blue",23,"bold")\
\
## dynamische Farbgebung abhängig vom Zustand des Gerätes 'Alarm'\
style("Alarm",([Alarm:state] eq "on" ? "red":"green"))\
\
## dynamische Farbgebung des Zustands des Gerätes 'Alarm'\
style([Alarm:state],([Alarm:state] eq "on" ? "red":"green"))\
\
## variabler Text abhängig vom Zustand des Gerätes 'Alarm'\
style(([Alarm:state] eq "on" ? "Alarm aktiv":"Alarm deaktiviert"),"red")
Ergebnis der Beispieldefinition in der Webansicht:

Icon-Darstellung mit Hilfe der Funktion ICON
Mit Hilfe der Funktion ICON kann ein FHEM-Icon dargestellt werden
ICON ($icon)
$icon # Icon mit Farbgebung
ICON benutzt die Funktion FW_makeImage
nützliche Links
Beispieldefinition
defmod di_Table_ICON DOIF ##
attr di_Table_ICON uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
ICON("temp_frost") | ## Icon ohne Einfärbung\
ICON("temp_frost\@blue") | ## Icon in CSS-Farbe blau\
ICON("temp_frost\@#8A2BE2") | ## Icon in CSS-Farbe #8A2BE2\
ICON("temp_frost\@".([Aussensensor:temperature] > 0 ? "orange":"blue"))| ## Icon in CSS-Farbe orange über Null Grad, sonst in CSS-Farbe blau\
ICON("temp_frost\@".hsv ([Aussensensor:temperature],-20,40,320,0)) ## Icon in Farbskalierung von violett (-20 °C) bis rot (40 °C) mit Hilfe der Funktion hsv
Ergebnis der Beispieldefinition in der Webansicht:

Icon-Darstellung mit Text mit Hilfe der Funktion icon_label
Mit Hilfe der Funktion icon_label kann ein FHEM-Icon mit einem angehängten Text/Wert dargestellt werden.
icon_label ($icon,$text,$color,$color_bg,$pos_left,$pos_top)
$icon # FHEM-Icon mit Farboption
$text # dargestellter Text
$color # Farbe des Textes, optional
$color # Hintergrundfarbe des Textes, optional
$pos_left # horizontale Position des Textes in px, default -5, optional
$pos_top # vertikale Position des Textes in px, default -8, optional
Anwendungsbeispiele
Beispieldefinition
defmod di_uiTable_icon_label DOIF ##
attr di_uiTable_icon_label uiTable { package ui_Table;;\
}\
\
icon_label("fuel",[Tankstelle:Diesel])|\
icon_label("fuel",[Tankstelle:Diesel],"red")|\
icon_label("fuel\@blue",[Tankstelle:Diesel],"blue","#999999")|\
icon_label("fuel\@red",[Tankstelle:Diesel],"red","white",-10)|\
icon_label("fuel",[Tankstelle:Diesel],"white","red",-5,8)\
Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung eines Gerätes mit Hilfe der Funktion icon
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt.
icon ($value,$icon_off,$icon_on,$state_off,$state_on)
$value # Wert
$icon_off # Icon für den Wert off, default "off"
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist
$state_off # Wert zugehörig zum Icon off, default "off"
$state_on # Wert zugehörig zum Icon on, default "on"
Beispieldefinition
defmod di_uiTable_icon DOIF ##
attr di_uiTable_icon uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
\
## Standard-Icon off/on für Standardwert off/on \
"Lampe"|icon([Lampe:state]) ## entspricht icon([Lampe:state],"off","on","off","on")\
\
## Icon für Zustand 'off' ist 'hue_room_hallway', für Zustand 'on' 'hue_room_hallway\@DarkOrange'\
"Flur"|icon([Lampeflur:state],"hue_room_hallway") ## entspricht icon([Lampeflur:state],"hue_room_hallway","hue_room_hallway\DarkOrange","off","on")\
\
## Icon für Zustand 'off' ist 'status_away_2', für Zustand 'on' 'status_available\@DarkOrange'\
"Anwesenheit"|icon([Anwesenheit:state],"status_away_2","status_available\@DarkOrange") \
\
## Icon für Zustand 'closed' ist "status_locked", für Zustand 'open' 'status_open\@DarkOrange'\
"Haus"|icon([Schloss:state],"status_locked","status_open\@DarkOrange","closed","open")
Ergebnis der Beispieldefinition in der Webansicht:

Schaltbares Icon mit Hilfe der Funktion switch
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt, er kann über die WEB-Oberfläche durch Anklicken geschaltet werden. Damit der Zustand des Gerätes geschaltet werden kann, muss das Gerät den set-Befehl unterstützen.
switch ($value,$icon_off,$icon_on,$state_off,$state_on)
$value # [<device>:<reading>]
$icon_off # Icon für den Wert off, default "off"
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist
$state_off # Wert zugehörig zum Icon off, default "off"
$state_on # Wert zugehörig zum Icon on, default "on"
Beispieldefinition
defmod di_uiTable_switch DOIF ##
attr di_uiTable_switch uiTable {\
package ui_Table;;\
}\
## schaltbares Icons in der Webansicht \
switch([Lampe:state]) | \
switch([Lampeflur:state],"hue_room_hallway") |\
switch([Anwesenheit:state],"status_away_2","status_available\@DarkOrange")|\
switch([Haus:state],"status_locked","status_open\@DarkOrange","closed","open")\
Ergebnis der Beispieldefinition in der Webansicht:

Rollladen: Visualisierung und Steuerung mit Hilfe der Funktion shutter
Die aktuelle Position des Rollladens (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Symbols steuert den Rollladen auf die entsprechende Position. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet.
shutter ($value,$color,$type)
$value # [<device>:<reading>]
$color # Farbe der aktuellen Rollladenposition, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange
$type # optional, Anzahl der Symbole 2 bis 6, 3 ist default
Beispieldefinition
defmod ui_Table_shutter DOIF ##
attr ui_Table_shutter uiTable {\
package ui_Table;;\
}\
shutter([R_Keller:pct],"\@yellow",2) ## zwei Symbole für 0 % und 100 %\
shutter([R_Wohnzimmer_S:pct]) ## entspricht shutter ([R_Wohnzimmer_S:pct],"\@DarkOrange",3) \
shutter([R_Wohnzimmer_W1:pct],"blue",4) ## vier Symbole \
shutter([R_Wohnzimmer_W2:pct],"\@red",5) ## fünf Symbole\
shutter([R_Wohnzimmer_W3:pct],"red",6 ## sechs Symbole)
Ergebnis der Beispieldefinition in der Webansicht:

Helligkeit: Visualisierung und Steuerung mit Hilfe der Funktion dimmer
Die aktuelle Helligkeit (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Icons bestimmt die Helligkeit der Leuchte. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet.
dimmer ($value,$color,$type)
$value # [<device>:<reading>]
$color # Farbe der aktuellen Helligkeit, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange
$type # Anzahl der Symbole 2 bis 7, 3 ist default
Beispieldefinition
defmod di_uiTable_dimmer DOIF ##
attr di_uiTable_dimmer uiTable {\
package ui_Table;;\
}\
dimmer([Strauch3:pct],"\@yellow",2)\
dimmer([Strauch3:pct]) ## entspricht dimmer([Strauch3:pct],"\@DarkOrange",3) \
dimmer([Strauch3:pct],"blue",4)\
dimmer([Strauch3:pct],"\@red",5)\
dimmer([Strauch3:pct],"red",6)\
dimmer([Strauch3:pct],"DarkOrange",7)
Ergebnis der Beispieldefinition in der Webansicht:

Vorgabetemperatur eines Thermostats mit Hilfe der Funktion temp_knob
Die aktuelle Vorgabetemperatur eines Thermostats wird über ein Icons visualisiert. Durch Anklicken des Ringes wird die Vorgabetemperatur verändert.
temp_knob ($value,$color,$set)
$value # [<device>:<reading>]
$color # Farbe der voreingestellten Temperatur, default "Darkorange"
$set # set-Befehl, default "set", sonst muss "set <Readingname>" angegeben werden, falls sich das Reading vom set-Befehl vom angezeigten Reading unterscheidet, wie beim THRESHOLD-Modul
Beispieldefinition
defmod ui_Table_temp_knob DOIF ##
attr ui_Table_temp_knob uiTable {\
package ui_Table;;\
}\
\
## HM-EU-Thermostat, angezeigt wird das Reading "desired-temp", geschaltet wird über "set desired-temp" \
"Dachgeschoss"|temp_knob([TH_DG_HM:desired-temp]) ## entspricht temp_knob([TH_DG_HM:desired-temp],"Darkorange","set") \
\
## HM-EU-Thermostat Temperaturanzeige in gelb \
"Wohnzimmer"|temp_knob([TH_WZ_HM:desired-temp],"yellow") \
\
## Beim THRESHOLD-Modul wird das Reading "desired_value" angezeigt, geändert wird die Temperatur per "set desired" \
"Küche"|temp_knob([TH_Kueche:desired_value],"red","set desired")
Ergebnis der Beispieldefinition in der Webansicht:

uiTable-Templates
Die Definition einer oder mehrere Zellen kann zu einem Template zusammengefasst werden. Durch die Nutzung von Templates kann die Definition einer Tabelle erheblich vereinfacht werden. Insb. bei gleichartigen Zellen/Zeilen für verschiedene Geräte/Readings braucht eine aufwendige Definition nicht immer wieder wiederholt werden, sondern kann jeweils mit dem Aufruf eines zuvor definierten Templates realisiert werden.
- Die Definition von Templates muss vor der Tabellendefinition vorgenommen werden
- Eine Template-Definition beginnt mit dem Schlüsselwort DEF
- Der Template-Name muss mit TPL_ beginnen
- Template-Definition-Syntax
DEF TPL_<Template-Name>(<Zellendefinition mit Platzhaltern: $1,$2,...>)
- Templates-Definitionen können in externe Dateien ausgelagert werden
- Templates-Definitionen können per IMPORT-Befehl aus externen Dateien importiert werden
- Template-Import-Syntax
IMPORT <Pfad mit Dateinamen>
- Innerhalb einer Tabellendefinition können zuvor definierte oder importierte Templates mehrfach genutzt werden
- Template-Aufruf-Syntax
TPL_<Template-Name>(<Übergabeparameter für $1>,<Übergabeparameter für $2>,...)
Beispieldefinition
defmod ui_Table_Template DOIF ##
attr ui_Table_Template uiTable {\
package ui_Table;;\
$TC{1..3}="align='center'";; ## Spalten 1 bis 3 werden zentriert\
}\
\
## Template-Definitionen beginnen vor der Tabellendefinition\
\
## Das Template TPL_raum stellt eine Tabellenzeile dar, die mit Hilfe von uiTable-Funktionen mehrere Tabellenzellen definiert\
DEF TPL_raum ("$1" | temp([TH_$2_HM:measured-temp]),hum([TH_$2_HM:humidity]) | switch([H_$2:state],"fa_off") | temp_knob([TH_$2_HM:desired-temp]))\
\
## Tabellendefinition\
\
## pro Tabellenzeile wird ein Raum mit Hilfe des oben definierten Templates "TPL_raum" dargestellt\
"Raum"|"Temp./Feuchte"|"Ventil"|"Vorgabetemp."\
TPL_raum (Dachgeschoss,DG) ## der Übergabeparameter "Dachgeschoss" wird im Template "TPL_raum" anstelle von $1 eingesetzt, "DG" wird anstelle von $2 eingesetzt\
TPL_raum (Bad,Bad)\
TPL_raum (Kinderzimmer ost,Kz_o)\
TPL_raum (Kinderzimmer west,Kz_w)\
TPL_raum (Wohnzimmer,WZ)\
TPL_raum (Keller,Keller)
Ergebnis der Beispieldefinition in der Webansicht:

Eigene uiTable-Funktionen programmieren
Für die eigenen Bedürfnisse können eigene uiTable-Funktionen programmiert werden. In der Datei contrib/DOIF/uiTable.tpl befinden sich alle intern definierten uiTable-Funktion aus dem package ui_Table als Kopie. Diese Funktionen können als Inspiration für eigene Entwicklung dienen.
- Es gibt drei Arten von uiTable-Funktionen, sie werden intern anhand der Rückgabewerte unterschieden
- uiTable-Funktionen vom Typ 1: HTML, ein Rückgabewert
return(<HTML-code>)
- uiTable-Funktionen vom Typ 2: Style (entspricht der STY-Funktion), zwei Rückgabewerte
return(<value>,<CSS-style>)- uiTable-Funktionen vom Typ 3: Widget (entspricht der WID-Funktion), vier Rückgabewerte
return (<value>,<>,<FHEM-widget>,<set-command: "" or "set" or "set <Readingname>">)- uiTable-Funktionen sind reine Perlfunktionen
- uiTable-Funktionen sollten im eigenen Package definiert werden, sonst könnten bestehende Perlfunktionen im System überschrieben werden
- uiTable-Funktionen können in Template-Dateien ausgelagert werden und über IMPORT-Befehl importiert werden, siehe Templates
Beispieldefinition
defmod di_uiTable_function DOIF ##
attr di_uiTable_function uiTable {\
package my_uiTable;; ## eigenes Package mit selbstdefinierten Funktionen\
\
## uiTable-Funktion vom Typ "HTML", Rückgabewert: (HTML-code)\
\
sub clock { ## Anzeige aktueller Uhrzeit mit Datum\
## Voraussetzung: contrib/DOIF/doifclock.js muss ins www/pgm2-Verzeichnis kopiert werden\
## Attribut setzen in der Webinstanz: attr <WEB-Instanz> JavaScripts pgm2/doifclock.js \
my ($color,$size)=@_;;\
$color="darkorange" if (!defined ($color));; ## $color ist optional, default Darkorange\
$size="20" if (!defined ($size));; ## $size ist optional, default 20pt\
return("<div class='doifclock'style='font-weight:bold;;font-size:".$size."pt;;color:".$color.";;'>error</div>")\
}\
\
## uiTable-Funktion vom Typ Style, Rückgabewerte (Wert,CSS-style)\
\
sub red_green { ## Farbige Skalierung von Zahlen mit Hilfe der DOIF_hsv-Funktion: von 0 - rot bis 10 - grün\
my ($value)=@_;;\
return ($value." KW", ## Wert/Text\
"font-weight:bold;;color:".::DOIF_hsv ($value,0,10,0,120,70,100) ## CSS-Style\
);;\
} \
\
## uiTable-Funktion vom Typ Widget, Rückgabewerte (Wert,Leer,FHEM-Widget,set-Befehl)\
\
sub slider { ## FHEM-Widget Slider, weitere FHEM-Widgets siehe: https://wiki.fhem.de/wiki/FHEMWEB/Widgets\
my ($value,$set)=@_;;\
$set="" if (!defined $set);;\
return ($value, ## Zahlenwert\
"", ## leer\
"slider,0,0.5,100,1", ## FHEM-Widget\
$set ## set-Befehl des FHEM-Widgets\
) \
}\
\
}\
\
## Tabellendefinition\
\
"Uhrzeit/Datum"\
clock("yellow",30) ## obige Funktion clock\
"Dimmer"\
slider([Wohnzimmer:pct]) ## obige Funktion slider\
"Leistung"\
red_green([Leistung:state]) ## obige Funktion red_greenErgebnis der Beispieldefinition in der Webansicht:

Package-Konzept, Auslagerung eigener Funktionen, der IMPORT-Befehl
uiTable arbeitet mit Packages. In einem Package sind definierte Funktionen gekapselt, sie kollidieren nicht mit bereits definierten Funktionen in FHEM.
- das für die Definition der Tabelle gültige Package wird im Perlblock des uiTable-Attributes angegeben
- interne uiTable-Funktionen befinden sich im Package ui_Table
- ohne eine Angabe eines Package befindet man sich im Package main
- Funktionen außerhalb des gültigen Package müssen mit <package-Name>::<Funktion> angegeben werden
- externe uiTable-Funktionen können per IMPORT-Befehl importiert werden
Tabellendefinition im Package main
defmod beispiel1 DOIF ##
attr beispiel1 uiTable ## keine Package-Definition im Perlblock\
\
## Tabellendefinition befindet sich im Package main\
\
## Funktionen aus dem main-Package können unmittelbar angegeben werden\
FW_makeImage("scene_day")\
\
## Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package angegeben werden\
ui_Table::temp ([Aussensensor:tempaerature])Tabellendefinition im Package ui_Table
defmod beispiel2 DOIF ##
attr beispiel2 uiTable {\
package ui_Table; ## Package-Angabe im Perlblock\
}\
\
## Tabellendefinition befindet sich im Package ui_Table\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem package angegeben werden, der Name main kann weggelassen werden\
::FW_makeImage("scene_day")\
\
## Funktionen aus dem ui_Table-Package können direkt angegeben werden\
temp ([Aussensensor:temperature])Eigene uiTable-Funktionen im eigenen Package
Diese Art der Definition bietet sich dann an, wenn man eine eigene uiTable-Funktion nur in einem DOIF nutzen möchte.
defmod beispiel3 DOIF ##
attr beispiel3 uiTable {\
package $SELF;; ## Package-Name ist der Name des DOIF-Moduls, dadurch ist der Package-Name eindeutig\
sub scene_day { ## eigene Funktion befindet sich im eigenen Package beispiel3\
return (::FW_makeImage("scene_day"));;\
}\
}\
## Tabellendefinition befindet sich im Package beispiel3\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\
::FW_makeImage("scene_day")\
\
## interne Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package ui_Table angegeben werden\
ui_Table::temp ([Aussensensor:temperature])\
\
## eigene Funktionen können direkt angegeben werden\
scene_day()Eigene ausgelagerte uiTable-Funktionen
Möchte man das ui_Table-Package um eigene Funktionen erweitern, die man in verschiedenen DOIFs nutzen möchte, so sollte man diese in eine eigene Datei auslagern, die man mit dem IMPORT-Befehl vor der Definition der Tabelle importieren kann.
Ausgelagerte Funktion in einer eigenen Datei z. B. my_uiTable.tpl:
{ ## Inhalt der Datei my_uiTable.tpl
package ui_Table; ## das aktuelle Package ist ui_Table
sub scene_day { ## eigene Funktion wird zum Package ui_Table hinzugefügt
return (::FW_makeImage("scene_day"));
}
## die Datei kann alle Funktionen beinhalten, die man in diversen DOIFs nutzen möchte
}defmod beispiel4 DOIF ##
attr beispiel4 uiTable ##\
\
IMPORT ./contrib/DOIF/my_uiTable.tpl ## nach dem Import befindet man sich in Package ui_Table erweitert um eigene Funktionen\
\
## Tabellendefinition befindet sich im Package ui_Table\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\
::FW_makeImage("scene_day")\
\
## interne uiTable-Funktionen aus dem ui_Table-Package können direkt angegeben werden\
temp ([Aussensensor:temperature])\
\
## eigene Funktionen können direkt angegeben werden, da man sich bereits im Package uiTable befinden\
scene_day()\hsv-Funktion für Farbskalierungen
Mit Hilfe der hsv-Funktion können Texte, Werte oder Icons abhängig vom Wert eingefärbt werden. Es wird durch Vorgabe von Farbsättigung (saturation) und Helligkeit (lightness), linear ein Farbton für einen bestimmten Wert errechnet. Den Farbwert HUE (0 - 360) für den kleinsten sowie größten Wert kann man mit Hilfe eines Color-Pickers bestimmen. Der Rückgabewert ist ein Farbwert in der CSS-Notation.
hsv ($value,$min_value,$max_value,$min_hue,$max_hue,$saturation,$lightness)
$value # Wert, Reading
$min_value # der kleinste Wert, dieser entspricht dem Farbwert $min_hue
$max_value # der größte Wert, dieser entspricht dem Farbwert $max_hue
$min_hue # Farbwert für den kleinsten Wert $min_value
$max_hue # Farbwert für den größten Wert $max_value
$saturation # Farbsättigung, default 100, optional
$lightness # Farbhelligkeit, default 100, optional
Beispieldefinition
defmod di_uiTable_hsv DOIF ##
attr di_uiTable_hsv uiTable {\
package ui_Table;;\
## eigene uiTable-Funktionen vom Typ 1 mit einem Rückgabewert als HTML-Code\
\
sub bat_icon { ## färbt das Icon 'measure_battery_100' abhängig vom Wert mit Hilfe der Funktion hsv \
my ($value)=@_;;\
return(ICON("measure_battery_100\@".hsv($value,0,100,0,120,100,100)))\
}\
\
sub bat_icon2 {## zusätzlich zum Farbwert wird ein entsprechendes Icon bestimmt\
my($val)=@_;;\
my $icon;;\
if ($val==0) {\
$icon="measure_battery_0";;\
} elsif ($val<=25) {\
$icon="measure_battery_25";;\
} elsif ($val<=50) {\
$icon="measure_battery_50";;\
} elsif ($val<=75) {\
$icon="measure_battery_75";;\
} else {\
$icon="measure_battery_100";;\
}\
\
my $output=ICON("$icon\@".hsv ($val,0,100,0,120,90,100));;\
return($output);;\
}\
}\
\
## Tabellendefinition\
\
## eingefärbtes Icon 0 % entspricht rot (HSV-Wert 0), 100 % entspricht grün (HSV-Wert 120) mit Direktangabe\
1|ICON("measure_battery_100\@".hsv([bat:level],0,100,0,120,100,100))\
\
## gleiche Funktionalität mit Hilfe der oben definierten Funktion bat_icon \
2|bat_icon([bat:level])\
\
## Icon mit Hilfe der oben definierten Funktion bat_icon2\
3|bat_icon2([bat:level])\
\
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon\
4|bat_icon(0)|bat_icon(10)|bat_icon(20)|bat_icon(30)|bat_icon(40)|bat_icon(50)|bat_icon(60)|bat_icon(70)|bat_icon(80)|bat_icon(90)|bat_icon(100)\
\
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon2\
5|bat_icon2(0)|bat_icon2(10)|bat_icon2(20)|bat_icon2(30)|bat_icon2(40)|bat_icon2(50)|bat_icon2(60)|bat_icon2(70)|bat_icon2(80)|bat_icon2(90)|bat_icon2(100)Ergebnis der Beispieldefinition in der Webansicht:

Eine for-Schleife mit Hilfe des FOR-Befehls
Mit Hilfe des FOR-Befehls können über eine Schleife aus einer Liste mit Elementen mehrere Tabellenzellen definiert werden. Die Elementenliste (Array) kann über eine Funktion bestimmt werden. Auf diese Weise kann z. B. eine Tabelle für mehrere Geräte einfach definiert werden.
- Der FOR-Befehl entspricht einer foreach-Schleife in Perl
- Syntax: FOR (<Array>,<Zellendefinitionen>)
<Array> eine gültige Angabe eines Arrays oder eine Perlfunktion, die ein Array liefert
<Zellendefinitionen> Definition einer oder mehrerer Zellen, die Angabe $_ wird durch das jeweilige Element des Arrays ersetzt - nützliche Links
Beispieldefinitionen
defmod di_for DOIF ##
attr di_for uiTable \
## Temperaturen aller Geräte, die mit 'T' beginnen und ein Reading 'temperature' haben, sollen in einer Tabelle visualisiert werden\
FOR(::AggrDoIf('@','^T_','temperature'),"$_"|temp([$_:temperature:d2]))Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Anzeige des Batteriestatus aller Geräte, bei denen das Wort 'Fenster' vorkommt, die das Readings 'battery' haben\
FOR(::AggrDoIf('@','Fenster','battery'),"$_"|bat([$_:battery]))Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Anzeige des Status aller Geräte im System vom Typ 'HMS'\
FOR(::devspec2array("TYPE=HMS"),"$_"|[$_])Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Elemente einer kommagetrennten Liste sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\
FOR(split(",","Mo,Di,Mi,Do,Fr,Sa,So"),ui_Table::style("$_","Darkorange")|)Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Durch Leerzeichen getrennte Zeichenketten sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\
FOR(qw/Montag Dienstag Mittwoch Donnerstag Freitag/,"$_"|)Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## das Templates TPL_raum, soll vier mal aufgerufen werden: TPL_raum(1), TPL_raum(2)...\
## das Templates TPL_raum muss vorher definiert worden sein\
FOR(1..4,TPL_raum($_))Ergebnis der Beispieldefinition in der Webansicht:

Anwendungsbeispiele
Visualisierung und Steuerung von Rollläden
- Zeitsteuerung
- uiTable-Funktion shutter
- uiTable-Funktion style
- Templates
Im folgenden Beispiel werden Rollläden morgens hochgefahren, ebenso wird die Position aller Rollläden visualisiert. Durch Anklicken eines Icons wird der Rollladen auf die entsprechende Position bewegt.
defmod DI_Rollladen DOIF (([Dunkelheit] eq "off" and [06:25-09:00|8]) or [09:00|7]) \
((set R_W_S,R_W_W[1-3] on)) ## Hochfahren der Rollläden im Erdgeschoss morgens\
DOELSEIF ([Dunkelheit] eq "on")
attr DI_Rollladen cmdState oben|unten
attr DI_Rollladen devStateIcon unten:status_night oben:scene_day
attr DI_Rollladen icon fts_shutter_automatic
attr DI_Rollladen uiTable {\
package ui_Table;;\
}\
\
## Template für ein Fenster\
DEF TPL_shutter("$1"|shutter([$1:pct]))\
\
## Tabellendefinition\
\
style("Dachgeschoss","Darkorange")|""\
TPL_shutter(R_Dachboden)\
style("erstes Geschoss","Darkorange")|""\
TPL_shutter(R_Bad)\
TPL_shutter(R_Kinderzimmer1_O)\
TPL_shutter(R_Kinderzimmer1_S)\
TPL_shutter(R_Kinderzimmer2_S)\
TPL_shutter(R_Kinderzimmer2_W1)\
TPL_shutter(R_Kinderzimmer2_W2)\
style("Erdgeschoss","Darkorange")|""\
TPL_shutter(R_Kueche)\
TPL_shutter(R_W_S)\
TPL_shutter(R_W_W1)\
TPL_shutter(R_W_W2)\
TPL_shutter(R_W_W3)\
style("Keller","Darkorange")|""\
TPL_shutter(R_Keller)\Ergebnis des Anwendungsbeispiels in der Webansicht:

Anzahl der Tage bis zur Abfall-Entsorgung
- FHEM-Modul Calendar
- ui_Table Funktion icon_label
Mit Hilfe des Kalender-Moduls werden die verbleibenden Tage bis zur Abfall-Entsorgung der jeweiligen Tonne berechnet und mit Hilfe von uiTable visualisiert. Wenn der Tag der Entsorgung bevorsteht, wird er farbig gekennzeichnet. Vorausgesetzt wird die Definition des Kalenders namens 'cal' mit Hilfe des Moduls Calendar. Dieser muss die Termine der Abfallentsorgung der Tonnen beinhalten. Im Beispiel wird nach Stichwörtern: "Altpapier", "Restmüll", "Bio", "Gelbe" und "Grünabfuhr" im Kalender gesucht.
defmod Abfall DOIF subs {\
## Hier reicht es den Kalender-Eintrag anzupassen\
## Kalender-Eintrag, Reading, icon \
push @{$_sc},["Altpapier","altpapier","Abfalltonne-Recycling-Logo\@blue"];;\
push @{$_sc},["Restmüll","restmuell","Abfalltonne\@gray"];;\
push @{$_sc},["Bio","bio","Abfalltonne-Recycling-Logo\@green"];;\
push @{$_sc},["Gelbe","gelbe_tonne","Abfalltonne-Recycling-Logo\@yellow"];;\
push @{$_sc},["Grünabfuhr","gruenschnitt","Gartenabfall\@green"];;\
\
sub days \
{\
my ($event,$reading)=@_;;\
my $days=fhem('get cal events timeFormat:"%j" filter:field(summary)=~"'.$event.'" limit:count=1,from=0 format:custom="$T1"',1);;\
my $date=fhem('get cal events timeFormat:"%a. %d.%m." filter:field(summary)=~"'.$event.'" limit:count=1,from=0 format:custom="$T1"',1);;\
my $diff;;\
if (defined($days) and $days ne "") {\
my $now=::strftime ('%j', localtime());;\
my $year=::strftime ('%Y', localtime());;\
$diff=$days-$now;;\
if ($diff < 0) {\
$diff+=(365+($year % 4 eq 0 and $year % 100 ne 0 or $year % 400 eq 0 ? 1: 0));;\
}\
} else {\
$date="";;\
$diff="N/A"\
}\
set_Reading($reading."_date",$date);;\
set_Reading($reading,$diff,1);;\
}\
sub update\
{\
for (my $i=0;;$i < @{$_sc};;$i++) {\
days($_sc[$i][0],$_sc[$i][1]);;\
}\
}\
}\
init{[00:00];;set_Exec("Timer",60,'update()');;}\
update{update()}
attr Abfall room wiki->abfall
attr Abfall uiTable {\
package ui_Table;;\
$TABLE="text-align:center";;\
$SHOWNOSTATE=1;;\
sub ic\
{\
my ($icon,$days)=@_;;\
icon_label($icon,$days,"white",$days eq "N/A" ? "blue" : $days > 1 ? "#606060" : "red")\
}\
}\
\
DEF TPL_Tonne (style([$SELF:$1_date],"",8),ic ('$2',[$SELF:$1]))\
\
FOR (@{$_sc},TPL_Tonne($_$2,$_$3)|)Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: offene Fenster
- Attribut DOIF_Readings
- DOIF-Aggregationsfunktionen
- uiTable-Funktion icon
Alle offenen Fenster werden aufgelistet und mit entsprechendem Icon visualisiert.
defmod di_uiTable_windows DOIF ## Visualisierung offener Fenster, Fenster-Devices enden mit "Fenster" im Namen
attr di_uiTable_windows DOIF_Readings windows:[@as(<br>)"Fenster$":state:"open","keine"]
attr di_uiTable_windows uiTable {package ui_Table;;}\
icon([$SELF:windows],"fts_window_1w_open\@DarkOrange","fts_window_1w",".*","keine")|[$SELF:windows]Ergebnis der Beispieldefinition in der Webansicht:


Visualisierung: aktuelle Wetterlage
- DWD Homepage
- Regenradar Radarfilm BRD
- aktuelles Wetter NRW
- Wetteronline eignes Widget
Regenrader animiert, aktuelle Temperatur und Feuchte vom Sensor, aktuelle Wetterlage sowie Wettervorhersage der nächsten Tage. Über entsprechende Weblinks werden Bilder aus dem WWW in der Tabelle visualisiert. Im Gegensatz zu lokalen Sensoren, muss für die Aktualisierung der WWW-Elemente in der jeweiligen Webinstanz (FHEMWEB) das refresh-Attribut gesetzt werden.
defmod di_uiTable_wetter DOIF ##
attr di_uiTable_wetter uiTable {\
package ui_Table;;\
$TC{1}="align='center'";;\
}\
## das Attribut 'refresh' der Webinstanz für ein Wandtablet wurde auf 900 gesetzt, damit die Bilder alle 15 Minuten aktualisiert werden \
## Tabellendefinition\
\
## Regenradar BRD\
'<img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="365px" width="365px">'|\
\
## Aktuelle Temperatur und Feuchtigkeit vom lokalen sensor\
temp([Aussensensor:temperature],40),hum ([Aussensensor:humidity],30),\
\
## aktuelle Wetterlage NRW\
"<img src ='https://www.dwd.de/DE/wetter/wetterundklima_vorort/nordrhein-westfalen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561200' height='255px' width='255px'>"|\
\
## Wettervorhersage\
"<iframe marginheight='0' marginwidth='0' scrolling='no' width='300' height='365' name='FC3' style='border:1px solid;;border-color:#00537f;;' src='https://api.wetteronline.de/wetterwidget?gid=x0677&modeid=FC3&seourl=juelich&locationname=Jülich&lang=de'></iframe>"\Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: Wetterstation
Die vorgestellte Lösung funktioniert ohne Anmeldung beim Wetterdienst und ohne Nutzung von API. Über den Wetterdienst: https://www.wunderground.com/ werden sehr viele private Wifi-Wetterstationen eingebunden. Das kann man sich zunutze machen, indem man zunächst in seiner Umgebung nach Wetterstationen des Dienstes sucht - oft findet man im Umkreis von wenigen Kilometern schon einige Stationen, die rege Wetterdaten liefern. Danach definiert man über HTTPMOD seine Station und visualisiert diese anschließend.
Definition einer Station in der Nachbarschaft. <StationsID> muss gegen die korrekte Stationsnummer ersetzt werden.
defmod Wetter HTTPMOD https://www.wunderground.com/dashboard/pws/<StationsID>
attr Wetter enableControlSet 1
attr Wetter reading01Name Wind
attr Wetter reading01Regex stationID(?!.*stationID).*windspeedAvg":([\d+\.]+)
attr Wetter reading02Name Windboeen
attr Wetter reading02Regex stationID(?!.*stationID).*windgustAvg":([\d+\.]+)
attr Wetter reading03Name Windrichtung
attr Wetter reading03Regex stationID(?!.*stationID).*winddirAvg":([\d+\.]+)
attr Wetter reading04Name Regen
attr Wetter reading04Regex stationID(?!.*stationID).*precipRate":([\d+\.]+)
attr Wetter reading05Name RegenGesamt
attr Wetter reading05Regex stationID(?!.*stationID).*precipTotal":([\d+\.]+)
attr Wetter reading06Name Temperatur
attr Wetter reading06Regex stationID(?!.*stationID).*tempAvg":([\d+\.]+)
attr Wetter reading07Name Feuchtigkeit
attr Wetter reading07Regex stationID(?!.*stationID).*humidityAvg":([\d+\.]+)
attr Wetter reading08Name UV
attr Wetter reading08Regex stationID(?!.*stationID).*uvHigh":([\d+\.]+)
attr Wetter reading09Name Luftdruck
attr Wetter reading09Regex stationID(?!.*stationID).*pressureMin":([\d+\.]+)
attr Wetter reading10Name TemperaturGefuehlt
attr Wetter reading10Regex stationID(?!.*stationID).*windchillAvg":([\d+\.]+)
attr Wetter reading11Name TaupunktTemp
attr Wetter reading11Regex stationID(?!.*stationID).*dewptAvg":([\d+\.]+)
attr Wetter reading12Name Sonnenstrahlung
attr Wetter reading12Regex stationID(?!.*stationID).*solarRadiationHigh":([\d+\.]+)
attr Wetter room Wetter
attr Wetter timeout 10
attr Wetter userReadings WindKm {sprintf("%1.1f",ReadingsVal($name,"Wind",0)*1.60934)},\
WindboeenKm {sprintf("%1.1f",ReadingsVal($name,"Windboeen",0)*1.60934)},\
WindrichtungGrad {ReadingsVal($name,"Windrichtung",0)-180},\
RegenMm {ReadingsVal($name,"Regen",0)*25.4},\
RegenGesamtMm {ReadingsVal($name,"RegenGesamt",0)*25.4},\
TemperaturC {sprintf("%1.1f",(ReadingsVal($name,"Temperatur",0)-32)*5/9)},\
TaupunktTempC {sprintf("%1.1f",(ReadingsVal($name,"TaupunktTemp",0)-32)*5/9)},\
LuftdruckHpa {sprintf("%d",ReadingsVal($name,"Luftdruck",0)*33.8639)},\
TemperaturGefuehltC {sprintf("%1.1f",(ReadingsVal($name,"TemperaturGefuehlt",0)-32)*5/9)}Nun erfolgt die Visualisierung der Daten.
defmod di_Wetter_ring DOIF ##
attr di_Wetter_ring uiTable {package ui_Table;;}\
\
icon_temp_hum_ring("temp_outside",[Wetter:TemperaturC],[Wetter:Feuchtigkeit],undef,undef,150)|\
icon_temp_ring ("temp_windchill",[Wetter:TemperaturGefuehltC],undef,undef,150) |\
icon_temp_ring ("temperature_humidity",[Wetter:TaupunktTempC],undef,undef,150) |\
icon_ring2([Wetter:WindKm] > 0 ? "wind".",1,0,0,".[Wetter:WindrichtungGrad]:"no_wind",[Wetter:WindKm],0,50,120,0,"km/h",150,undef,1,[Wetter:WindboeenKm],0,50,120,0,"km/h",undef,1) |\
icon_ring2("weather_rain_gauge",[Wetter:RegenMm],0,10,180,270,"mm/h",150,undef,1,[Wetter:RegenGesamtMm],0,50,180,270,"mm",undef,1)|\
icon_ring2("sani_solar",[Wetter:UV],0,10,100,30,"UV",150,undef,0,[Wetter:Sonnenstrahlung],0,1000,100,30,"Watt/m²",undef,0)|\
icon_ring ("weather_barometric_pressure",[Wetter:LuftdruckHpa],980,1047,0,120,"hPa",0,150)Ergebnis der Beispieldefinition in der Webansicht:

Hier ein Beispiel der Visualisierung mit Verlauf der letzten drei Tage mit Hilfe der svg-Funktion card:
defmod di_Wetter DOIF ##
attr di_Wetter icon weather_wind
attr di_Wetter uiTable {package ui_Table;;}\
## card ($collect,$header,$icon,$min,$max,$minColor,$maxColor,$unit,$func,$decfont,$size,$model,$lightness)\
\
card([Wetter:TemperaturC:col3d],"Außentemperatur","temp_outside",-10,60,undef,undef,"°C",\&temp_hue)|\
card([Wetter:TemperaturGefuehltC:col3d],"gefühlte Temperatur","temp_windchill",-10,60,undef,undef,"°C",\&temp_hue)|\
card([Wetter:TaupunktTempC:col3d],"Taupunkttemperatur","temperature_humidity",-10,60,undef,undef,"°C",\&temp_hue)|\
card([Wetter:Feuchtigkeit:col3d],"Außenfeuchtigkeit","temperature_humidity",0,100,undef,undef,"%",\&hum_hue)|\
card([Wetter:WindKm:col3d],"Wind",[Wetter:WindKm] > 0 ? "wind".",1,0,0,".[Wetter:WindrichtungGrad]:"no_wind",0,30,90,30,"km/h",undef,1)\
card([Wetter:WindboeenKm:col3d],"Windböen","weather_wind",0,30,90,30,"km/h",undef,1)|\
card([Wetter:RegenMm:col3d],"Regen","weather_rain_gauge",0,10,180,270,"mm/h")|\
card([Wetter:RegenGesamtMm:col3d],"Regengesamt","weather_rain_gauge",0,50,180,270,"mm")|\
##card([Wetter:UV:col3d],"UV-Strahlung","sani_solar",0,7,100,30,"UV",undef,0)|\
card([Wetter:Sonnenstrahlung:col3d],"Sonnenstrahlung","sani_solar",0,1000,30,90,"Watt/m²",undef,0)|\
card([Wetter:LuftdruckHpa:col3d],"Luftdruck","weather_barometric_pressure",980,1047,30,90,"hPa",undef,0)Ergebnis der Beispieldefinition in der Webansicht:

Ohne Angabe der Überschrift (undef für $header setzen) lässt sich eine kompaktere Darstellung erzielen:

Visualisierung: aktueller Spritpreis
- svg-Funktion ring
- svg-Funktion card
- Tankstelle bestimmen Clever tanken
- Modul HTTPMOD
Der aktuelle Spritpreis einer Tankstelle wird ermittelt und mit seinem zeitlichen Verlauf visualisiert.
Zunächst wird ein HTTPMOD-Modul für den aktuellen Spritpreis definiert, dabei ist <Stations-ID> durch die ID der Tankstelle zu ersetzen.
defmod Tankstelle HTTPMOD http://www.clever-tanken.de/tankstelle_details/<Stations-ID> 300
attr Tankstelle devStateIcon {ui_Table::ring(ReadingsVal("$name","Diesel",0),1.00,1.40,120,0,"Diesel",90,undef,2)." ".ui_Table::ring(ReadingsVal("$name","SuperE5",0),1.10,1.60,120,0,"E5",90,undef,2)}
attr Tankstelle enableControlSet 1
attr Tankstelle event-on-change-reading .*
attr Tankstelle group Spritpreise
attr Tankstelle reading01Name Diesel
attr Tankstelle reading01Regex "current-price-1">(\d.\d{2})
attr Tankstelle reading02Name SuperE5
attr Tankstelle reading02Regex "current-price-2">(\d.\d{2})
attr Tankstelle room Spritpreise
attr Tankstelle timeout 10Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung der Preisentwicklung der letzten 24 Stunden:
defmod sprit DOIF ##
attr sprit uiTable {package ui_Table;;}\
card([[Tankstelle:SuperE5:col3d],[Tankstelle:Diesel:col3d]],undef,"fuel\@silver",1.40,1.9,120,0,["E10","Diesel"],undef,"2,,fill:silver, €","130,autoscaling,steps,footer,ycolor,ring,200",undef,undef)Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: aktuelle Corona-7-Tage-Inzidenz
Die aktuellen Inzidenzwerte werden vom RKI ausgelesen und deren Verlauf visualisiert.
Zunächst wird ein JsonMod Device für das Auslesen der Inzidenzzahlen definiert. Die gewünschten Regionen müssen für eigene Bedürfnisse angepasst werden.
defmod RKI7 JsonMod https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_Landkreisdaten/FeatureServer/0/query?where=1%3D1&outFields=last_update,cases7_per_100k,BEZ,BEM,GEN,BL,county&returnGeometry=false&outSR=4326&f=json
attr RKI7 readingList multi(jsonPath("\$.features[?(\@.attributes.GEN in ['Städteregion Aachen', 'Düren', 'Heinsberg'])]"), property('attributes.GEN'), sprintf('%.1f', property('attributes.cases7_per_100k')));;Visualisierung der Inzidenzzahlen der letzten sieben Tage:
defmod di_corona DOIF ##
attr di_corona uiTable {package ui_Table}\
card([RKI7:Duren:col1w],"Düren","coronavirus",0,200,120,0,"Fälle")|\
card([RKI7:Heinsberg:col1w],"Heinsberg","coronavirus",0,200,120,0,"Fälle")|\
card([RKI7:Stadteregion_Aachen:col1w],"Aachen","coronavirus",0,200,120,0,"Fälle")Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung und Steuerung: Heiztherme
Im folgenden Beispiel wurde eine Heiztherme über einen ebus-Adapter in FHEM eingebunden. Die Heizungsdaten werden über MQTT ausgelesen und anschließend visualisiert. Die vorgestellten Visualisierungsbeispiele können ebenso im funktionslosen DOIF mit Hilfe des uiTable-Attriutes auf bereits existierende Readings des eigenen Systems angewendet werden.
- svg-Funktion icon_ring
- svg-Funktion card
- Commandref DOIF Perl-Modus
- ebus-Adapter ebusd
- ebus-Wiki ebus
Definition eines DOIF-Devices zur Steuerung der Therme und Visualisierung der Daten. Es werden Readings und Befehle genutzt, die durch den MQTT2-Server zur Verfügung gestellt werden. Einzelne Heizungswerte werden in bestimmten Intervallen über den publish-Befehl ausgelesen. Die Temperaturen der Zirkulation, des Vorlaufs und des Rücklaufs werden außerhalb der Therme mit 1-wire-Temperatursensoren über WLAN-ESP-Easy ausgelesen. Die Definition des Layouts über das Attribut uiTable ist unabhängig vom Auslesen der Werte, sie bezieht sich lediglich auf vorhandene Readings, die visualisiert werden sollen. Das Layout kann ebenso auf Readings aus anderen Devices der eigenen FHEM-Umgebung anpasst werden.
defmod di_vaillant DOIF ##{[+00:01];;foreach (qw(FanSpeed Flame PumpPower Storageloadpump PrimaryCircuitFlowrate FlowTempDesired PumpHours HcHours HcPumpStarts)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}}\
\
{[+[1]:01];;foreach (qw(PrEnergySumHc1 PrEnergySumHwc1 HcHours HwcHours z1OpMode WaterPressure z1NightTemp z1DayTemp Hc1HeatCurve HwcLockTime HolidayStartPeriod HolidayEndPeriod)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}\
}\
\
{[+00:00:30];;foreach (qw(Flame PrimaryCircuitFlowrate)) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}}\
\
{[00:01];;foreach (qw(FanHours HcStarts HwcStarts )) {fhem_set("MQTT2_FHEM_Server publish ebusd/bai/$_/get")}\
set_Reading("gesamt_hc",int([?vaillant:PrEnergySumHc1_0_value]/10000)/10,0);;\
set_Reading("gesamt_hwc",int([?vaillant:PrEnergySumHwc1_0_value]/10000)/10,0);;\
set_Reading("diff_hc",0,1);;\
set_Reading("diff_hwc",0,1);;\
set_Reading("diff_h",0,1)\
}\
\
{if ([00:05|WE]) {fhem_set("MQTT2_FHEM_Server publish ebusd/700/BankHolidayStartPeriod/set $mday.$month.$year");;fhem_set("MQTT2_FHEM_Server publish ebusd/700/BankHolidayEndPeriod/set $mday.$month.$year")}}\
\
Timer {\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Monday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Tuesday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Wednesday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Thursday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Friday/set 04:00;;09:00;;13:00;;22:00;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Sunday/set 05:00;;10:00;;12:00;;22:30;;-:-;;-:-"\
fhem_set "MQTT2_FHEM_Server publish ebusd/700/z1Timer.Saturday/set 05:00;;10:00;;12:00;;22:30;;-:-;;-:-"\
}\
\
diff {\
set_Reading("diff_hc",int(([vaillant:PrEnergySumHc1_0_value]/100000-get_Reading("gesamt_hc",0))*10)/10,1);;\
set_Reading("diff_hwc",int(([vaillant:PrEnergySumHwc1_0_value]/100000-get_Reading("gesamt_hwc",0))*10)/10,1);;\
set_Reading("diff_h",get_Reading("diff_hc")+get_Reading("diff_hwc"),1);;\
}\
\
attr di_vaillant event-on-change-reading .*
attr di_vaillant room Ebus
attr di_vaillant uiTable {\
package ui_Table;;\
$TABLE='text-align:center;;';;\
$SHOWNODEVICELINE = "test9|Damian";;\
}\
icon_temp_ring("temp_outside",[vaillant:Aussentemp],-15,40,130)|\
icon_temp_mring(([vaillant:Flame] eq "off"?"sani_boiler_temp\@white":"sani_boiler_temp\@Darkorange"),[vaillant:Vorlauf],15,70,130)|\
icon_temp_mring(([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:WWSpeicher],15,70,130)|\
icon_uring("0,0,1","weather_barometric_pressure",[vaillant:Wasserdruck],0,3,undef,undef,"bar",1,130,[(0.8,0,1,60,1.5,120,1.7,60,3,0)],"50,35")|\
icon_ring("sani_floor_heating_neutral",[vaillant:HcHours_hoursum2_value],0,10000,120,0,"h",0,130)|\
icon_ring("sani_water_tap",[vaillant:HwcHours_hoursum2_value],0,2000,120,0,"h",0,130)|\
\
icon_ring("time_graph",[vaillant:HeizKennlinie],0.4,1,120,0,"HK",1,130)|\
icon_temp_mring("scene_day\@yellow",[vaillant:TagSolltemp],undef,undef,130)|\
icon_temp_mring("scene_night\@#3464eb",[vaillant:NachtSolltemp],undef,undef,130)\
""|""|""|""|""|""|widget([vaillant:HeizKennlinie],"selectnumbers,0.4,.1,1,1,lin","set")|widget([vaillant:TagSolltemp],"selectnumbers,15,1,25,1,lin","set")|widget([vaillant:NachtSolltemp],"selectnumbers,15,1,25,1,lin","set")<\
\
card([vaillant:Aussentemp:col],"Außentemperatur","temp_outside",-15,35,undef,undef,"°C",\&temp_hue)|\
card([vaillant:WWSpeicher:col],"WW-Speicher",([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),15,70,undef,undef,"°C",\&temp_hue)|\
card([ESPEasy_ESP_Temp_Vorlauf:Temperature:col],"Vorlauf",([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),15,70,undef,undef,"°C",\&temp_hue)|\
card([$SELF:diff_hc:col],"Energie Heizung","sani_floor_heating_neutral",0,100,120,0,"kWh",undef,1)\
card([vaillant:Umlaufmenge:col],"Umlaufmenge","sani_pump",0,20,120,0,"l/min")|\
card([ESPEasy_ESP_Temp_Zirkulation:Temperature:col],"Zirkulation",([Zirk] eq "off"?"sani_pump\@white":"sani_pump\@Darkorange"),15,70,undef,undef,"°C",\&temp_hue)|\
card([ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature:col],"Rücklauf","sani_floor_heating_neutral\@wite",15,70,undef,undef,"°C",\&temp_hue)|\
card([$SELF:diff_hwc:col],"Energie Warmwasser","sani_water_tap",0,15,120,0,"kWh",undef,1)Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: Anwesenheitsstatus
- FritzBox-Modul
- ui_Table Funktion icon_label
- uiTable-Templates
Die aktuelle Anwesenheit von Heimbewohnern wird visualisiert.
Zunächst wird mit Hilfe des Moduls FRITZBOX ein Device namens FritzBox erstellt. Dort werden die eingebuchten Smartphones der Bewohner mit Ihren MAC-Adressen in Readings abgelegt. Die folgende Definition wertet aus, ob die angegebenen MAC-Adressen als Readings vorhanden sind und erstellt für jeden Bewohner ein Reading mit den Zuständen on/off. Diese Readings werden dann über das Attribut uiTable visualisiert. Die anwesenden Personen werden farblich markiert. Die Namen der Personen sowie die MAC-Adressen sind fiktiv und müssen den eigenen Angaben entsprechend angepasst werden.
defmod myHome DOIF {\
set_Reading_Begin;;\
set_Reading_Update("Ernie",[FritzBox:mac_12_34_E0_00_CD_E4] ? "on":"off");;\
set_Reading_Update("Bert", [FritzBox:mac_02_08_02_07_30_E3] ? "on":"off");;\
set_Reading_Update("Grobi", [FritzBox:mac_00_08_01_0B_00_E7] ? "on":"off");; \
set_Reading_Update("Kermit", [FritzBox:mac_01_30_A9_72_02_E3] ? "on":"off");; \
set_Reading_End(1);;\
}
attr myHome checkReadingEvent 0
attr myHome uiTable {\
package ui_Table;;\
$SHOWNOSTATE=1;;\
$TC{0..4}="align='center'";;\
}\
## Template-Definition für die Visualisierung eines Bewohners mit Hilfe des Icons fa__508\
DEF TPL_person (icon_label([$SELF:$1] eq "on" ? "fa__508\@DarkOrange":"fa__508","$1","#e67e00","white",-10))\
\
## Darstellung der Bewohner mit Hilfe des obigen Templates\
TPL_person(Ernie)|TPL_person(Bert)|TPL_person(Grobi)|TPL_person(Kermit)Ergebnis der Beispieldefinition in der Webansicht:

Weiterführende Links
Weiterführende Links
- Weitere Beispiele für Fortgeschrittene, siehe "uiTable mit FHEM-Widgets und Styles"
