FTUI Widget Datetimepicker: Unterschied zwischen den Versionen
Erscheinungsbild
Ulm32b (Diskussion | Beiträge) data-min-time und data-max-time ergänzt |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Datetimepicker Widget]] ist ein Widget für [[FHEM Tablet UI]], mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann. | Das [[{{PAGENAME}}|Datetimepicker Widget]] ist ein Widget für [[FHEM Tablet UI V2]], mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann. | ||
<gallery> | <gallery> | ||
| Zeile 74: | Zeile 74: | ||
[[File:FTUI_Widget_Datetimepicker_04.png]] | [[File:FTUI_Widget_Datetimepicker_04.png]] | ||
[[Kategorie:FHEM Tablet UI|Datetimepicker]] | [[Kategorie:FHEM Tablet UI V2|Datetimepicker]] | ||
Aktuelle Version vom 2. August 2024, 15:08 Uhr
Das Datetimepicker Widget ist ein Widget für FHEM Tablet UI V2, mit dem eine Auswahlmöglichkeit für Datum und/oder Uhrzeit erstellt werden kann.
Attribute
Für das Datetimepicker-Widget gelten alle Attribute des Label-Widgets. Und zusätzlich die folgenden:
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-format | Datum- und Zeitformat der Anzeige | Y-m-d H:i | data-format="d. F Y" |
| data-theme | Farb-Schema (normal, dark) | dark | data-theme="normal" |
| data-timepicker | Auswahlfeld für Zeit anzeigen | true | data-timepicker="false" |
| data-datepicker | Auswahlfeld für Datum anzeigen | true | data-datepicker="false" |
| data-step | Abstand der Minutenanzeige in Minuten | 60 | data-step="10" |
| data-min-time | Kleinstwert im Auswahlfeld für Zeit | data-min-time="09:00:00" | |
| data-max-time | Größstwert im Auswahlfeld für Zeit | data-max-time="18:00:00" | |
| data-set-value | Format des Wertes, der an FHEM gesendet werden soll | $v (nur der Wert) |
Beispiele
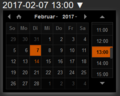
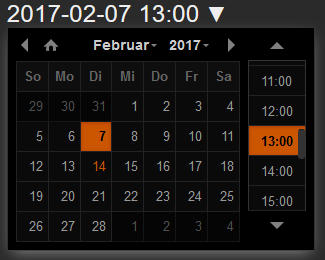
Datum und Uhrzeit - Schema dark
<div data-type="datetimepicker"
data-device='dummy1'
class="inline"></div>
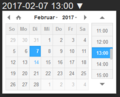
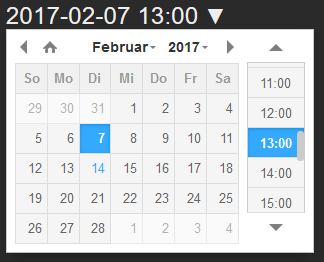
Datum und Uhrzeit - Schema normal
<div data-type="datetimepicker"
data-device='dummy1'
data-theme="normal"
class="inline"></div>
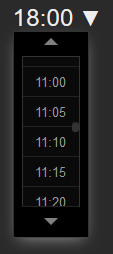
Nur Zeitauswahl - Abstand 5min
<div data-type="datetimepicker"
data-device='dummy1'
data-datepicker="false"
data-step="5"
class="inline"></div>
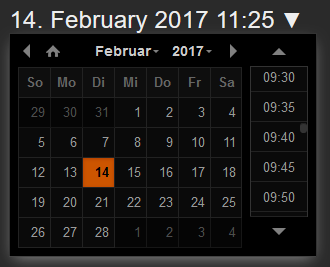
Benutzerdefiniertes Anzeigeformat
<div data-type="datetimepicker"
data-device='dummy1'
data-step="5"
data-format="d. F Y H:i"
class="inline"></div>