SmartVISU: Unterschied zwischen den Versionen
Komplette Überarbeitung im Rahmen des gesamten Themengebiets fronthem/smartVISU |
|||
| Zeile 1: | Zeile 1: | ||
{{SEITENTITEL:smartVISU}} | |||
Dieser Artikel beschreibt das Web-Frontend smartVISU, dessen Funktionen und Konfiguration. [http://www.smartvisu.de smartVISU] ist ein Framework zur Visualisierung von Hausautomationssystemen, die eigentlich KNX-Installationen bedient. Für die Anbindung an FHEM ist die Installation und Konfiguration von [[Fronthem]] notwendig, dass das Interface für die Anbindung zur Verfügung stellt. | |||
In einem separaten Artikel wird die [[smartVISU Installation|Installation von smartVISU]] beschrieben. | |||
Ein paar Sceenshots, die einen Eindruck des Frontends vermitteln wurden im {{Link2Forum|Topic= 27291|Message=227568|LinkText=Forum}} veröffentlicht. | |||
Alle Artikel zur Thematik fronthem/smartVISU sind [[:Kategorie:fronthem/smartVISU|hier]] kategorisiert. | |||
---- | |||
==Widgets:== | |||
__TOC__ | |||
== Bausteine == | |||
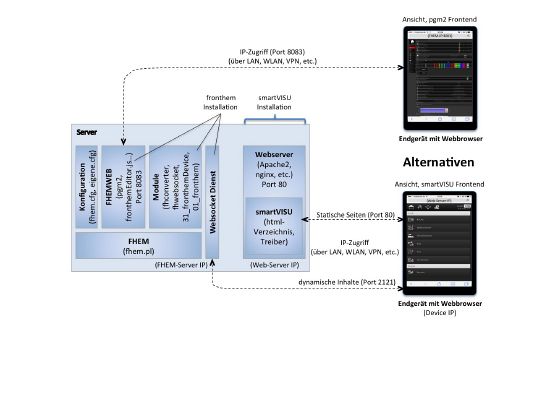
[[Datei:Systemuebersicht_fronthem_smartVISU.jpg|550px|thumb|right|Systemübersicht, fronthem/smartVISU]] | |||
Zum besseren Verständnis der Begrifflichkeiten und Zusammenhänge ist hier eine Systemübersicht dargestellt. | |||
=== Statische Seiten === | |||
Für den Betrieb von smartVISU ist ein Web-Server mit PHP notwendig. Dieser stellt die statischen Inhalte des Frontends zur Verfügung. Die Oberfläche muss den eigenen Bedürfnissen per programmieren der Web-Seite anpassen werden. HTML-, PHP- oder Javascript-Kenntnisse sind hilfreich, aber nicht zwingend erforderlich. | |||
Genügend Beispiele sind vorhanden und leicht anpassbar, so dass durch einfaches Zusammenstellen schnell eine individuelle Seite erstellt werden kann. | |||
smartVISU bietet mit seinem Konzept der Widgets eine flexible Möglichkeit der individuellen Erweiterung an. Für viele Anwendungen gibt es bereits Widgets (z.B. Heizung, RGB, Clock, Wetter, etc.), auf die zurückgegriffen werden kann. | |||
=== Treiber === | |||
Was fronthem für FHEM ist, ist der Treiber für smartVISU. Er ist ein Stück Software (js), das in die ausgeliefertern Webseiten per Link eingebettet ist, auf dem Endgerät ausgeführt wird und die Kommunikation zwischen Endgerät und Websocketserver (fronthem) übernimmt und anpasst {{Link2Forum|Topic=53881|Message=466167|LinkText=(Forum)}}. | |||
Ein explizit auf FHEM angepasster Treiber stellt unter anderem die Mandantenfähigkeit (end-device werden seperat betrachtet und beschickt) sicher. | |||
Der Treiber besteht aus den beiden Files [https://github.com/herrmannj/smartvisu-cleaninstall/blob/master/driver/io_fhem.js io_fhem.js] und [https://github.com/herrmannj/smartvisu-cleaninstall/blob/master/driver/io_fhem.min.js io_fhem.min.js], die im smartVISU/driver/ Verzeichnis der smartVISU Installation abgelegt sind. | |||
=== Widgets === | |||
Zusätzliche Widgets werden im git-Repository https://github.com/herrmannj/smartvisu-widgets bereitgestellt: | Zusätzliche Widgets werden im git-Repository https://github.com/herrmannj/smartvisu-widgets bereitgestellt: | ||
* [[smartVISU/Universelle ZeitSchaltUhr (UZSU)]] | * [[smartVISU/Universelle ZeitSchaltUhr (UZSU)]] | ||
* [[ | * [[smartVISU/ical|ical]], Kalendereinbindung | ||
* [[ | * [[smartVISU/fritz!box_via_TR-064|fritz!box_via_TR-064]], Einbindung Anruferliste, Telefonbuch, etc. | ||
<!-- Für die folgenden Dinge habe ich bereits eine Idee | |||
* fritz!box_v6.20 | * fritz!box_v6.20 | ||
* | * [[von Bgewehr]] | ||
--> | |||
==Konfiguration == | |||
Für eine eigene neue Seite legt man unter ./pages ein neues Verzeichnis an und kopiert die _template Seiten in dieses Verzeichnis. Dort editiert man die Dateien oder fügt z.B. Dinge ein, die man aus der Doku z. b. auf SmartVISU.de rauskopiert hat. Auch die Beispielhäuser sind sehr hilfreich beim lernen. Die detaillierte Beschreibung der Einrichtung ist wie eingangs erwähnt in einem separaten Artikel beschrieben. | |||
Schaut man sich die Beispielhäuser an, sollte vorher den Treiber auf offline geschaltet werden, weil sich sonst fronthem die Konfiguration der Demohäuser importiert und merkt {{Link2Forum|Topic=30909|Message=235155|LinkText=(Forum)}}. Einen speziellen Editor oder eine grafische Oberfläche für die Programmierung ist nicht erforderlich. | |||
Bei erstellen eigener Widgets, sowie der eigenen Seite sollte man darauf achten, nicht in die bestehenden Dateien direkt einzugreifen, sondern in den eigenen Pages aufzusetzen. So steht auch einem unbeeinträchtigten späteren Update nichts im Wege. Beispielsweise anstelle root.html oder base.html direkt zu verändern, sollte man jeweils angepasste Kopien in das eigene Pages-Verzeichnis legen - diese haben dann Vorrang vor den System Dateien {{Link2Forum|Topic=30909|Message=268592|LinkText=(Forum)}}. | |||
Die Template-Engine schaut zuerst dort nach und danach in /base, deswegen sind Anpassungen an (root, base) etc für spezielle Geräte möglich {{Link2Forum|Topic=30909|Message=241148|LinkText=(Forum)}}. | |||
Für die eigenen Seiteninhalte sollten entsprechend die Dateinamen "base.html, basic.html, device.html" nicht verwendet werden, da dieses System-Seiten sind. | |||
Möchte man das Design anpassen, verwendet man eine Stylesheet-Datei "visu.css" in seinem Projektordner. | |||
Im Folgenden sind explizite Beispiele beschrieben. | |||
=== Codebeispiele === | |||
* [[smartVISU/IconHighlights in Menus|IconHighlights in Menus]] | |||
* [[smartVISU/lichtSzene|lichtSzene]] | |||
<!--Für die folgenden Dinge habe ich bereits eine Idee | |||
* [[Leselampe]] | |||
* [[HM-TC Wandthermostat und HM-CC Heizkörperthermostat]] | |||
* [[Batterieanzeige]] | |||
* [[Statusanzeige]] | |||
* [[nur aktiven switch darstellen und schalten]] | |||
* [[Rolladen]] | |||
* [[Wind]] | |||
* [[Fensterkontakt]] | |||
* [[Basic Switch]] | |||
* [[HM Dimmer]] | |||
* [[Reload Button]] | |||
--> | |||
== Links == | |||
[http://www.smartvisu.de smartVISU Hauptseite von smartVISU] | |||
[http://twig.sensiolabs.org/documentation PHP-Twig Doku] | |||
[https://code.google.com/archive/p/smartvisu/wikis Google-Archiv smartVISU] | |||
[[Kategorie: | [[Kategorie: fronthem/smartVISU]] | ||
Version vom 26. Juni 2016, 15:33 Uhr
Dieser Artikel beschreibt das Web-Frontend smartVISU, dessen Funktionen und Konfiguration. smartVISU ist ein Framework zur Visualisierung von Hausautomationssystemen, die eigentlich KNX-Installationen bedient. Für die Anbindung an FHEM ist die Installation und Konfiguration von Fronthem notwendig, dass das Interface für die Anbindung zur Verfügung stellt.
In einem separaten Artikel wird die Installation von smartVISU beschrieben.
Ein paar Sceenshots, die einen Eindruck des Frontends vermitteln wurden im Forum veröffentlicht.
Alle Artikel zur Thematik fronthem/smartVISU sind hier kategorisiert.
Bausteine

Zum besseren Verständnis der Begrifflichkeiten und Zusammenhänge ist hier eine Systemübersicht dargestellt.
Statische Seiten
Für den Betrieb von smartVISU ist ein Web-Server mit PHP notwendig. Dieser stellt die statischen Inhalte des Frontends zur Verfügung. Die Oberfläche muss den eigenen Bedürfnissen per programmieren der Web-Seite anpassen werden. HTML-, PHP- oder Javascript-Kenntnisse sind hilfreich, aber nicht zwingend erforderlich. Genügend Beispiele sind vorhanden und leicht anpassbar, so dass durch einfaches Zusammenstellen schnell eine individuelle Seite erstellt werden kann.
smartVISU bietet mit seinem Konzept der Widgets eine flexible Möglichkeit der individuellen Erweiterung an. Für viele Anwendungen gibt es bereits Widgets (z.B. Heizung, RGB, Clock, Wetter, etc.), auf die zurückgegriffen werden kann.
Treiber
Was fronthem für FHEM ist, ist der Treiber für smartVISU. Er ist ein Stück Software (js), das in die ausgeliefertern Webseiten per Link eingebettet ist, auf dem Endgerät ausgeführt wird und die Kommunikation zwischen Endgerät und Websocketserver (fronthem) übernimmt und anpasst (Forum).
Ein explizit auf FHEM angepasster Treiber stellt unter anderem die Mandantenfähigkeit (end-device werden seperat betrachtet und beschickt) sicher.
Der Treiber besteht aus den beiden Files io_fhem.js und io_fhem.min.js, die im smartVISU/driver/ Verzeichnis der smartVISU Installation abgelegt sind.
Widgets
Zusätzliche Widgets werden im git-Repository https://github.com/herrmannj/smartvisu-widgets bereitgestellt:
- smartVISU/Universelle ZeitSchaltUhr (UZSU)
- ical, Kalendereinbindung
- fritz!box_via_TR-064, Einbindung Anruferliste, Telefonbuch, etc.
Konfiguration
Für eine eigene neue Seite legt man unter ./pages ein neues Verzeichnis an und kopiert die _template Seiten in dieses Verzeichnis. Dort editiert man die Dateien oder fügt z.B. Dinge ein, die man aus der Doku z. b. auf SmartVISU.de rauskopiert hat. Auch die Beispielhäuser sind sehr hilfreich beim lernen. Die detaillierte Beschreibung der Einrichtung ist wie eingangs erwähnt in einem separaten Artikel beschrieben.
Schaut man sich die Beispielhäuser an, sollte vorher den Treiber auf offline geschaltet werden, weil sich sonst fronthem die Konfiguration der Demohäuser importiert und merkt (Forum). Einen speziellen Editor oder eine grafische Oberfläche für die Programmierung ist nicht erforderlich.
Bei erstellen eigener Widgets, sowie der eigenen Seite sollte man darauf achten, nicht in die bestehenden Dateien direkt einzugreifen, sondern in den eigenen Pages aufzusetzen. So steht auch einem unbeeinträchtigten späteren Update nichts im Wege. Beispielsweise anstelle root.html oder base.html direkt zu verändern, sollte man jeweils angepasste Kopien in das eigene Pages-Verzeichnis legen - diese haben dann Vorrang vor den System Dateien (Forum).
Die Template-Engine schaut zuerst dort nach und danach in /base, deswegen sind Anpassungen an (root, base) etc für spezielle Geräte möglich (Forum).
Für die eigenen Seiteninhalte sollten entsprechend die Dateinamen "base.html, basic.html, device.html" nicht verwendet werden, da dieses System-Seiten sind.
Möchte man das Design anpassen, verwendet man eine Stylesheet-Datei "visu.css" in seinem Projektordner.
Im Folgenden sind explizite Beispiele beschrieben.
Codebeispiele
