smartVISU/lichtSzene
mit dem folgenden Code lässt sich eine Auswahl für Lichtszenen in smartVisu / fhem erstellen.
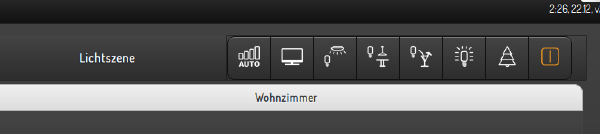
So soll es aussehen:

Die Radio Buttons sollen dabei in einem Raum folgende Lichtszenen steuern:
- automatische Beleuchtung
- Fernsehen
- Arbeitsbeleuchtung
- Essen
- Party
- volle Beleuchtung
- Weihnachtsbeleuchtung
- alles Aus
Die gewünschte Funktionalität ist dabei das sich die Lichtszenen umschalten lassen. Wenn eine bereits aktivierte Funktion nochmal betätigt wird entspricht das "aus". Die Weihnachtsbeleuchtung soll sich unabhängig von den anderen Beleuchtungs Szenen aktivieren oder deaktivieren lassen.
Das bisher hier verwendete Widget "basic.dual" wurde in Version 2.9 ungültig gemacht und in v3.0 gelöscht. Es wird durch "basic.stateswitch" ersetzt, für das es ausführliche Beispiele in der Inline-Doku gibt, oder (meist mit zeitlicher Verzögerung) auch online: [1]
Der Screenshot oben wird mit diesem code in sv erzeugt:
<span style="display:inline-block; width: 40%">Lichtszene</span>
<span data-role="controlgroup" data-type="horizontal">
{{ basic.stateswitch('', 'wz.light.szene.auto', 'midi', ['auto', 'off'], 'time_automatic', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.tv', 'midi', ['tv', 'off'], 'it_television', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.work', 'midi', ['work', 'off'], 'light_ceiling_light', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.eat', 'midi', ['eat', 'off'], 'light_dinner_table', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.party','midi', ['party', 'off'], 'light_party', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.full', 'midi', ['full', 'off'], 'light_light_dim_100', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.xmas', 'midi', ['on', 'off'], 'scene_x-mas', '''', ['icon1', 'icon0'] ) }}''
{{ basic.stateswitch('', 'wz.light.szene.off', 'midi', ['off', 'off'], 'control_on_off', '''', ['icon1', 'icon0'] ) }}''
</span>
In diesem Beispiel wird in fhem dazu ein dummy erzeugt, über den die Lichtszenen gesteuert werden. Natürlich gäbe es auch alternative Umsetzungen, bspw mit lightscene)
Der dummy (name wz.licht.scene) bekommt diese setlist
define wz.licht.scene dummy attr wz.licht.scene setList off auto tv eat work party full

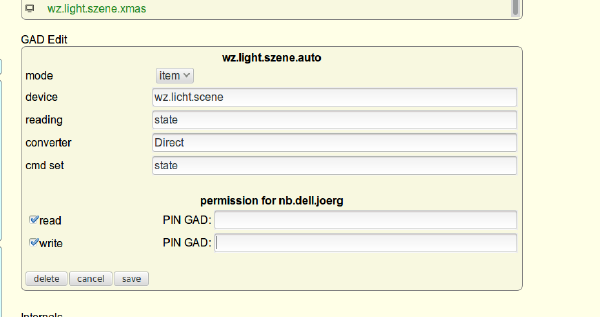
Nach einem reload der sv Seite werden die oben definierten GADs vom fronthemDevice in fhem angezeigt (hier mit bereits definierten GAD). Jetzt müssen die buttons (über ihr GAD) mit der fhem Funktionalität verbunden werden. Hier soll jeder button mit seinem Value den dummy setzen.
Mit den folgenden Einstellungen, die für jedes GAD der Button Group durchgefühert werden müssen, wird das erwünschte Verhalten erreicht. Jeder Button der Group setzt das dummy jetzt auf den den seinen "ON-VALUE" (dritt - vorletzter Wert in der definition oben). Ein weiterer Click (oder der rechte Button) setzt alles aus.
Für die Weihanchtsbeleuchtung wird unabhängig ein Steckdose geschaltet, das ist hier nicht dargestellt.
